Grafika rastrowa
Barwa
Barwa to wrażenie wzrokowe, wywołane w mózgu przez promieniowanie świetlne padające na oko. Tak więc barwa pochodzi od światła, a światło tworzą fale elektromagnetyczne o określonej długości. Przyjmuje się, że oko ludzkie rejestruje fale długości z zakresu 400 - 700 nm (1 nanometr = jedna milionowa milimetra). Światło o długości fali 400 nm widzimy jako filet, 550 nm - zieleń, a 700 nm jako czerwień. Fale o długości poniżej 400 nm nazwano nadfioletem, a powyżej 700 nm - podczerwienią. Człowiek może odróżnić ok. 150 różnych barw zawartych między fioletem a czerwienią. Wszystkie barwy z tzw. spektrum światła widzialnego można tworzyć przez łączenie trzech podstawowych kolorów: czerwonego, zielonego i niebieskiego.
Rys. 1. Podstawowe barwy światła
Grafika rastrowa a wektorowa
Grafikę komputerową dzielimy na dwa podstawowe rodzaje: grafikę rastrową i grafikę wektorową. Różnią się one modelem reprezentowania grafiki na komputerze, a co za tym idzie - procesem przetwarzania obrazu i konstrukcją programów służących do tworzenia, edycji i obróbki grafiki.
Grafika rastrowa, zwana również grafiką bitmapową, jest wykorzystywana do tworzenia prostych obiektów graficznych oraz obróbki obrazów cyfrowych, np. zdjęć pochodzących z cyfrowego aparatu fotograficznego lub skanera. Obraz rastrowy składa się ze zbioru małych, odrębnych, ułożonych obok siebie punktów tej samej wielkości, tak zwanych pikseli. Są one wyraźnie widoczne przy dużym powiększeniu obrazu.

Rys. 2. Piksele
Piksel
Piksel (pixel) - jest to najmniejszy element obrazu cyfrowego. Spoglądając na obraz cyfrowy o normalnej jakości i normalnym powiększeniu, ludzkie oko nie dostrzega pojedynczych pikseli, a jedynie grupy pikseli o takich samych lub zbliżonych kolorach. Grupy te są postrzegane jako konkretne kształty i dają efekt płynnego przechodzenia kolorów. Piksele zazwyczaj mają kształt kwadratu lub (rzadziej) prostokąta. Charakterystyczną cechą pikseli jest ich monobarwność. Oznacza to, że każdy piksel jest wypełniony jednolitym kolorem, stąd efekt schodkowania przy dużym powiększeniu obrazów. Kolor każdego piksela jest definiowany osobno. W zależności od użytej palety kolorów jeden piksel może przyjmować od 2 do ponad 65 milionów kolorów. Położenie pikseli w obrazie określane jest względem lewego górnego narożnika obrazu. Podczas zapisu takiego obrazu jest zapamiętywane położenie każdego z pikseli, punkt po punkcie. Piksele są ułożone równo w wierszach i kolumnach, tworzą siatkę zwaną rastrem lub mapa bitową (bitmapą).
Największą wadą obrazów rastrowych jest obniżenie ich jakości wraz z powiększeniem - im większe powiększenie, tym bardziej widoczne piksele, a co za tym idzie - gorsza jakość obrazu.
Typowe formaty plików rastrowych to BMP, TIFF, PNG, GIF i JPEG, a popularnymi programami do tworzenia i obróbki grafiki rastrowej są: Paint, Photoshop, Paint Shop Pro, GIMP.
Podstawowe wiadomości z grafiki rastrowej
Modele barw
W grafice komputerowej jest wymagane precyzyjne określenie kolorów, gdyż potoczne nazwy są niewystarczające i nie identyfikują koloru jednoznacznie. Na przykład określenie „kolor niebieski” nie definiuje konkretnego koloru, nie określa, jak ciemny lub jasny jest kolor, czy zawiera domieszki innych kolorów, itp., a określenie „zgniła zieleń” dla każdego człowieka może oznaczać inny kolor. Dlatego do opisu kolorów używanych w grafice cyfrowej służą modele barw. Każdy model barw ma własną przestrzeń kolorów, a co za tym idzie - własny zakres kolorów możliwych do uzyskania oraz własny sposób ich tworzenia i identyfikowania.
Wyróżnia się następujące modele barw:
RGB i HSB - wykorzystywane w urządzeniach wyświetlających, np. w monitorach komputerów
CMY i CMYK - wykorzystywane w urządzeniach drukujących
CIE La*b - model niezależny od urządzenia
Model barw RGB
Model RGB wynika z właściwości ludzkiego oka, w którym wrażenie widzenia dowolnej barwy można wywołać przez wymieszanie w ustalonych proporcjach trzech wiązek światła - czerwonej, zielonej i niebieskiej. RGB jest podstawowym modelem wykorzystywanym do interpretowania barw na urządzeniach wyświetlających obraz, np. monitorach komputerów i telewizorach oraz w urządzeniach analizujących obraz, np. skanerach i cyfrowych aparatach fotograficznych. Model RGB składa się z 3 kolorów podstawowych, od których pochodzi jego nazwa: R - Red (czerwony), G - Green (zielony) i B - Blue (niebieski).

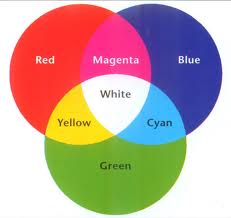
Rys. 3. Mieszanie barw w modelu addytywnym RGB
Jest to tzw. model addytywny, w którym podczas mieszania addytywnego (dodawania składowych koloru w celu wytworzenia bieli) stosowanego do mieszania świateł, z kolorów podstawowych powstają kolory wtórne, zwane także złożonymi, pochodnymi lub wynikowymi. Na przykład z połączenia barw podstawowych zielonej i czerwonej powstaje barwa żółta. W zależności od intensywności poszczególnych barw podstawowych otrzymujemy różne barwy i odcienie kolorów wynikowych.
Do zapisu kolorów służy najczęściej zapis 24-bitowy, w którym na każdą z barw składowych przypada 8 bitów (1 bajt): 8 bitów×3 barwy = 24 bity (3 bajty) przypisane do każdego piksela obrazu. Każda barwa podstawowa przyjmuje wartość z zakresu od 0 - kolor czarny do 255 - kolor biały. Jeśli więc wszystkie barwy podstawowe przyjmą wartość minimalną, czyli R=0, G=0, B=0, to kolorem wynikowym będzie czarny, jeśli natomiast wszystkie barwy podstawowe przyjmą wartość maksymalną, czyli r=255, G=255, B=255, to kolorem wynikowym będzie biały. Zmieniając wartości poszczególnych barw składowych, otrzymujemy różne barwy wynikowe, np. w wyniku wymieszania barw w proporcjach: R=12, G=217, B=66 otrzymamy jeden z odcieni koloru zielonego. Obraz może mieć tyle kolorów, ile występuje możliwych kombinacji, czyli 255 ×255 ×255 = ok. 16, 7 mln. Możliwe jest także zastosowanie modelu, w którym na każdą barwę składową przypada 12 lub 16 bitów, daje to możliwość uzyskania jeszcze większej liczby kolorów wynikowych. Model RGB opisuje kolor każdego piksela obrazu za pomocą wartości kolorów składowych, dzięki czemu możliwe jest precyzyjne definiowanie poszczególnych kolorów.
Ponieważ RGB jest modelem teoretycznym , jego odwzorowanie zależy od urządzenia wyświetlającego lub analizującego kolory. Spowodowane jest to tym, że każde urządzenie może mieć własny, nieco odmienny zakres barw możliwych do uzyskania. Także w zależności od rodzaju urządzenia kolory podstawowe mogą się nieco różnić i choć różnica ta będzie nieznaczna, może być zauważalna.
Model barw HSB (HSL lub HSV)
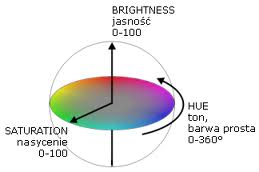
Podstawą modelu HSB jest sposób postrzegania kolorów przez człowieka. Barwę modelu HSB opisują trzy atrybuty:
H (Hue) - kolor, inaczej barwa, odcień lub ton, np. czerwony, zielony, niebieski - obejmuje wszystkie kolory tęczy: od czerwonego do fioletowego i jest wyrażany w stopniach od 0 do 360o;
S (Saturation) - nasycenie - oznacza siłę koloru, czyli stosunek szarości do czystego odcienia; mówiąc inaczej, określa stopień nasycenia (czystość) barwy od 0% (szary) do 100% (czysty kolor, pełne nasycenie);
B (Brightness) - jasność- określa poziom jasności (jaskrawości) barwy; czy barwa jest bliższa bieli, czy - czerni; inaczej: określa udział bieli w danym kolorze od 0% (biały) do 100% (czarny).
Często litera B jest zastępowana literą L (Lightness) oznaczającą jasność lub literą V (Value) oznaczającą wartość.
W modelu HSB nie występuje mieszanie kolorów składowych, jak np. w modelu RGB.

Rys. 4. Barwy modelu HSB
Modele barw CMY i CMYK
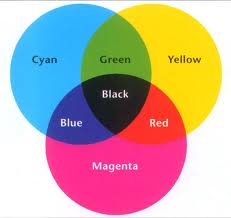
Model CMY składa się z 3 barw podstawowych: cyan (C) - turkusowy, magenta (M) - purpurowy, yellow (Y) - żółty; na ich podstawie są tworzone pozostałe barwy.

Rys. 5. Wynik mieszania subtraktywnego kolorów podstawowych modelu CMY
Model CMYK oprócz barw CMY, zawiera barwę Black - czarną, oznaczaną literą K, w celu odróżnienia jej symbolu od koloru cyan. Barwa czarna stanowi uzupełnienie barw CMY. Teoretycznie z kolorów CMY można otrzymać kolor czarny, ale w rzeczywistości otrzymamy odcień brązu. Użycie koloru czarnego poprawia więc kontrast i jakość wydruku.
Modele CMY i CMYK są powszechnie wykorzystywane w urządzeniach drukujących za pomocą farb, tonerów, atramentów w drukarkach, kserokopiarkach i innych specjalistycznych maszynach drukujących wykorzystywanych w przemyśle poligraficznym. Modele CMY i CMYK są przeciwstawne do modelu RGB, gdyż kolory uzyskuje się w procesie mieszania subtraktywnego, a więc odejmowania składowych koloru w celu wytworzenia czerni, a nie dodawania składowych koloru w celu wytworzenia bieli, jak w przypadku RGB. W procesie wydruku nie miesza się farb fizycznie, a poszczególne kolory powstają w wyniku nałożenia na siebie, w odpowiednich proporcjach, barw podstawowych.
Na papier są nanoszone maleńkie, niewidoczne gołym okiem punkty zwane punktami rastrowymi. Ich zagęszczenie decyduje o kolorze, jaki widzimy - im większe zagęszczenie punktów rastrowych na wydruku, tym ciemniejszy (bardziej nasycony) kolor dostrzega ludzkie oko; i odwrotnie, gdyż niezadrukowana biel papieru rozjaśnia kolor. Nasycenie koloru zależy nie tylko od zagęszczenia, ale także od wielkości punktów rastrowych.
Jeśli obok siebie zostaną naniesione punkty rastrowe w różnych kolorach, ludzkie oko zaobserwuje łączny efekt wymieszania barw w postaci konkretnego koloru.
Farby CMY i CMYK są „prześwitujące” - nie pokrywają całej powierzchni papieru. Oznacza to, że kolorystyka obrazu po wydruku zależy także od kolorystyki zadrukowanego podłoża. Jeśli więc do wydruku użyjemy papieru kolorowego, będzie to miało wpływ na ostateczny wygląd wydruku. Podobnie, jeśli użyjemy papieru z nadrukowanym wcześniej wzorem, wzór ten będzie widoczny także na naszym wydruku.
Model RGB ma zakres kolorów, których CMYK nie jest w stanie odwzorować, stąd różnice w wyglądzie obrazu na monitorze (RGB) i na wydruku (CMYK). Przed wydrukowaniem każdy obraz cyfrowy musi zostać poddany konwersji do CMYK, dokonują tego programy bitmapowe oraz programy łamania publikacji. Konwersja obrazu z RGB na CMYK jest nazywana separacją kolorów. Jeśli wykonujemy wydruk na urządzeniu biurowym, to drukarka automatycznie dostosowuje tryb do druku.
W grafice cyfrowej kolor jest określany procentowym lub liczbowym udziałem barw składowych. Dzięki temu możliwe jest precyzyjne identyfikowanie kolorów, nazywane czasem matematycznym lub numerycznym opisem kolorów. Należy jednak pamiętać, że same wartości liczbowe nie stanowią określonego koloru, a jedynie reprezentują dany kolor w danym modelu barw.
Model CIE La*b*
Model CIE La*b* (Lab, Lab Color) jest modelem kolorów znacznie różniącym się od RGB i CMYK. Jest on oparty na postrzeganiu kolorów przez ludzkie oko i opisuje wszystkie kolory dostrzegane przez człowieka mającego normalną zdolność widzenia. Jest to teoretyczny model kolorów niezależny od urządzenia. W odróżnieniu od RGB i CMYK definiuje, jak kolor wygląda, a nie - z jakich barw podstawowych się składa (ile i jakich barw potrzeba, aby uzyskać dany kolor).
Kanał L - luminacja służy do określenia jasności i zawiera wartości w przedziale 0 - 100. Wartość 0 oznacza czerń (brak jasności), a wartość 100 - biel (maksymalną jasność). Kanały a i b zawierają informacje o kolorach. Kanał a służy do określenia stopnia nasycenia zieleni i czerwieni - zmienia się od zielonego do czerwonego (zielono-czerwona chrominacja), kanał b służy do określenia stopnia nasycenia kolorów niebieskiego i żółtego (zmienia się od niebieskiego do żółtego (niebiesko-żółta chrominacja). Stąd nazywane są kanałami kolorów przeciwstawnych. Zarówno kanał a, jak i b mogą przyjmować wartości z przedziału od +127 do -128. Wartością neutralną jest zero i oznacza brak koloru. Jeśli kanały a i b przyjmą wartość zero, wówczas otrzymamy obraz w skali odcieni szarości. Wartości dodatnie wskazują kolory ciepłe, wartości ujemne określają barwy chłodne. Im bardziej dana wartość różni się od zera, tym bardziej jaskrawy i nasycony jest kolor. Model La*b* zaproponowany został w 1931 r. przez Międzynarodową Komisję Oświetleniową (Commission Internationale de l'Eclairage) jako międzynarodowy standard miary kolorów. W 1976 r. został poprawiony i nazwany CIE La*b*. Zaprojektowany jest tak, by odtwarzać takie same kolory niezależnie od urządzenia wyjściowego, np. monitora, drukarki; znakomicie nadaje się także do przenoszenia obrazów między różnymi systemami operacyjnymi. Dlatego systemy zarządzania kolorami używają go jako modelu odniesienia. Zaletą modelu CIE La*b* jest także możliwość zmiany jasności obrazów bez zmiany wartości kolorów i ich nasycenia.
Model CIE La*b* pozwala na uzyskiwanie znacznie szerszej palety kolorów w porównaniu z RGB i CMYK. Jednak znaczna część kolorów w nim dostępnych nie jest możliwa do odwzorowania w modelu RGB czy CMYK, dlatego podczas konwersji z modelu CIE La*b* programy graficzne, np. Photoshop, muszą wykonać korektę kolorów.

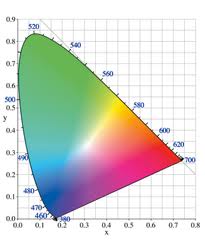
Rys. 6. Barwy modelu CIE La*b*
System zarządzania barwami CMS
System zarządzania barwami CMS (Color Management Systems) służy do zapewnienia niezależności kolorów od urządzeń wejścia i wyjścia. Każde z urządzeń służących do wyświetlania, rejestrowania czy wydruku obrazów pracuje w innych profilach barw i wykorzystuje inną technologię ich przedstawiania. Ma własną przestrzeń kolorów, a co za tym idzie - indywidualną gamę kolorów możliwych do odwzorowania. Powoduje to przekłamywanie (różnice kolorów) w zależności od urządzenia. Dlatego ten sam obraz będzie miał nieco inne kolory i odcienie na monitorze komputera, a inne - na wydruku. Dotyczy to także rejestrowania obrazów - np. kolory zeskanowanego obrazu będą odbiegały od kolorów oryginału. Zadaniem CMS jest zapewnienie, aby kolory uzyskiwane na różnych urządzeniach były identyczne, a przynajmniej bardzo zbliżone.
Precyzyjne określanie kolorów
Istotnym elementem pracy z grafiką jest precyzyjne definiowanie kolorów. Określenie np. „jasnozielony' nie oznacza konkretnego koloru, gdyż do tego określenia można dopasować wiele kolorów znacząco różniących się od siebie. Aby precyzyjnie określić daną barwę, należy skorzystać z dokładnych definicji kolorów. Można tego dokonać, podając wartości każdego z kolorów składowych lub kod koloru określany dla języka HTML.
Ćwiczenie
Aby sprawdzić, jaki kod ma dany kolor obrazu, należy otworzyć obraz, np. za pomocą programu GIMP. Następnie wybrać narzędzie Pobieranie koloru i wskazać wybrany kolor obrazu. Wskazany kolor zostanie ustawiony jako kolor pierwszoplanowy, na który należy dwukrotnie kliknąć, aby wyświetlić paletę kolorów. Po wyświetleniu okna palety kolorów, należy zapamiętać lub zapisać wartości kolorów składowych RGB, wartości parametrów modelu HSV lub kod koloru w zapisie HTML. Aby dany kolor zastosować np. do wypełnienia obiektu w innym obrazie, wystarczy otworzyć paletę kolorów i wpisać lub za pomocą suwaków ustawić zanotowane wcześniej wartości.

Rys. 7. Okno wyboru kolorów w programie GIMP
Głębia bitowa
Głębia bitowa, inaczej głębia koloru, jest podstawowym parametrem obrazu cyfrowego. Oznacza liczbę barw możliwych do uzyskania w obrazie, a w przypadku urządzeń wyświetlających , np. monitorów, możliwych do odwzorowania. Określa, ile bitów pamięci zostało przydzielonych do każdego piksela obrazu w celu zapisania informacji o jego barwie. Im większa liczba bitów przeznaczonych do zapisania każdego piksela obrazu, tym większa paleta kolorów, a co za tym idzie - jakość obrazu. Aby jakość kolorów w obrazie cyfrowym była zbliżona do kolorów naturalnych, liczba bitów opisujących każdy piksel nie powinna być mniejsza niż 24. Jednostką głębi bitowej jest bpp (bit per pixels).
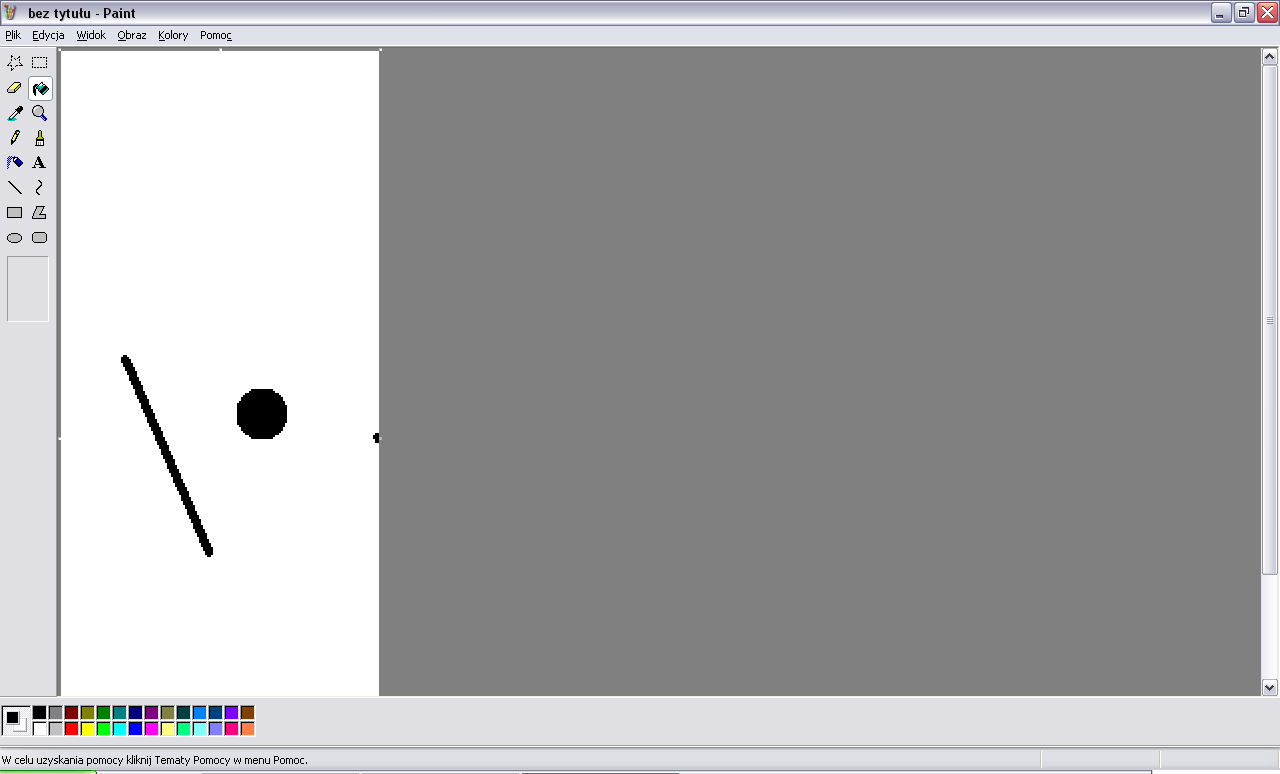
Głębia 1-bitowa. Jeśli każdemu pixelowi w obrazie został przypisany jeden bit (jeden bit może przyjąć wartość 0 lub 1), to otrzyma on jedną z dwóch barw - białą lub czarną. Otrzymamy wówczas obraz o jednobitowej głębi kolorów, tzw. obraz kreskowy. Obrazy kreskowe nie mają odcieni, nie występuje w nich tonalność ani ciągło tonalność. Przy powiększeniu obrazu kreskowego są uwidaczniane schodkowe krawędzie, łatwe do zaobserwowania przy powiększeniu obiektów stworzonych w programie Paint. Obrazy 1-bitowe (kreskowe) są zapisywane w trybie Bitmap.

Rys. 8. Przykład obrazu jednobitowego
Głębia 8-bitowa. Jeśli każdemu pikselowi w obrazie przypiszemy osiem bitów, to każdy z nich otrzyma jedną z 256 barw (28): od bieli poprzez odcienie szarości do czerni. Otrzymamy wówczas obraz o 8-bitowej głębi, tzw. obraz w skali szarości, mający ciągłość i tonalność. Obrazy 8-bitowe są zapisywane w trybie Grayscale.
Głębia 16-bitowa. Kolor jest zapisywany w dwóch bajtach pamięci (216), czyli 256 × 256 = 65 636 kolorów. Kolory niebieski i zielony modelu RGB są opisywane pięcioma bitami, a kolor czerwony jest opisywany sześcioma bitami, co w sumie daje 16 bitów. Na kolor czerwony celowo przeznaczonych jest więcej bitów, gdyż oko ludzkie odróżnia więcej odcieni tego koloru. Głębia 16-bitowa jest wykorzystywana m.in. do kodowania barw na ekranach monitorów. Obrazy 16-bitowe są zapisywane w trybie High Color.
Głębia 24-bitowa.Barwy w obrazie cyfrowym powstają w wyniku wymieszania trzech barw składowych: czerwonej (red - R). zielonej (Green - G) i niebieskiej (blue - B). Jeśli więc każdej barwie składowej zostanie przydzielonych 8 bitów pamięci, to każda z nich będzie mogła przyjąć 256 odcieni: od zera do maksimum, gdzie zero oznacza kolor biały, a maksimum - maksymalne nasycenie danego koloru, np. od białego poprzez kolejne odcienie niebieskiego do maksymalnego nasycenia koloru niebieskiego. Skoro więc cyfrowy obraz kolorowy składa się z 3 kolorów podstawowych, a każdemu z nich przypisano 8 bitów, to w sumie przydzielono 24 bity do każdego piksela obrazu. Jak już powiedziano, kolory w obrazie cyfrowym są tworzone przez mieszanie kolorów podstawowych, z których każdy może przyjąć jeden z 256 odcieni. W rezultacie obraz może uzyskać tyle kolorów, ile możliwych jest kombinacji mieszania każdego poziomu nasycenia jednego koloru z dwoma pozostałymi, czyli: 256 poziomów nasycenia dla koloru R×256 poziomów nasycenia dla koloru G×256 poziomów nasycenia dla koloru B=28×28×28=224 to jest ponad 16,7 milionów kolorów. Tak więc cyfrowy obraz kolorowy to obraz o 24-bitowej głębi zapisany w kanałach RGB. Głębia ta jest także nazywana 3-bajtową i jest zapisywana w trybie True Color.
Głębia 32-bitowa jest rozwiniętą wersją standardu 24-bitowego koloru. Każdej barwie podstawowej, podobnie jak przy głębi 24-bitowej przydzielono 8 bitów, w sumie 24 bity. Dodatkowych 8 bitów (zwanych kanałem alfa) służy do tworzenia przezroczystych obszarów w obrazie (np. przezroczystego tła), zwiększania szybkości przesyłania obrazu oraz przekazywania specyficznych (niemieszczących się w 24 bitach podstawowych) informacji, takich jak efekty specjalne kolorów czy kontrola poprawności wyświetlania barw. Stosowana jest podczas kodowania CMYK. Obrazy o 32-bitowej głębi są również określane jako obrazy o wysokim zakresie dynamicznym - HDR.
Głębia 48-bitowa jest wykorzystywana w większości współczesnych skanerów płaskich. Podczas rejestrowania obrazu na każdy z kanałów RGB jest przeznaczonych 16 bitów, co zapewnia wysoką jakość skanowanych obrazów. Należy jednak pamiętać, że obrazy o takiej głębi zajmują wiele miejsca na dysku.
10
Wyszukiwarka
Podobne podstrony:
Grafika rastrowa a wektorowa, Informatyka !!, pliki dzisiejsze
Grafika Rastrowa - Corel Photopaint - Praca Magisterska, Informatyka
Grafika rastrowa, edukacja i nauka, Informatyka
Grafika rastrowa, Notatki lekcyjne ZSEG, Informatyka, Grafika
Grafika inzynierska Informatyka Nieznany
Grafika rastrowa 2, Opis ćwiczenia2, Ćwiczenia laboratoryjne
grafika rastrowa bitmapowa
Grafika Rastrowa id 194834 Nieznany
Opis ćwiczenia1, Studija, Semestr III, Grafika, Grafika rastrowa 1
Opis ćwiczenia3, Studija, Semestr III, Grafika, grafika rastrowa 3
Opis ćwiczenia3, Studia PK, Inne - serwer Nexus, Dydaktyka, GK, grafika rastrowa 3
grafika rastrowa i wektorowa
Grafika trójwymiarowa, Informatyka HELP
Opis ćwiczenia2, Studia PK, Inne - serwer Nexus, Dydaktyka, GK, grafika rastrowa 2
więcej podobnych podstron