screenshot 2

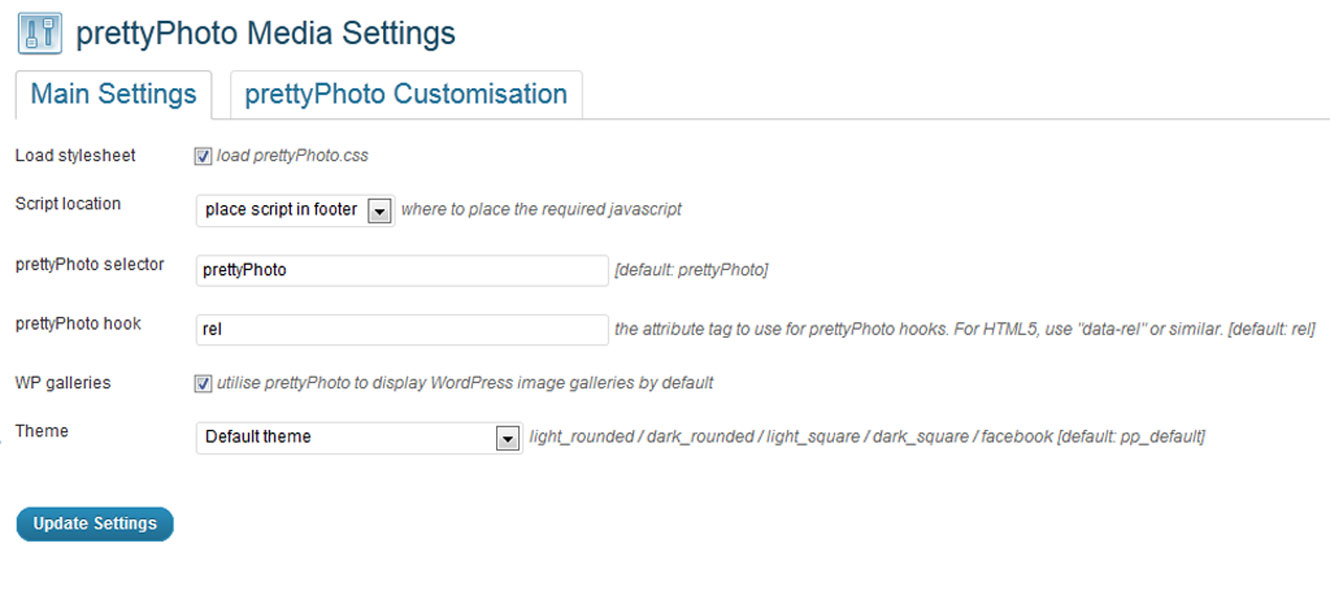
1?] prettyPhoto Media Settings
Main Settings prettyPhoto Customisation
|
Load stylesheet |
[V] load prettyPhoto.css |
|
Script location |
place script in footer f-r] where to place the reguired javascript |
|
prettyPhoto selector |
prettyPhoto [default prettyPhoto] |
|
prettyPhoto hook |
rei the attnbute tag to use for prettyPhoto hooks. For HTML5, use "data-rer or similar [default: rei] |
|
WP galleries |
[y] utillse prettyPhoto to display WordPress image galleries by default |
Theme
Default theme
[T| light_rounded / dark_rounded / light_sguare / dark_square / facebook [default pp_default]
Wyszukiwarka
Podobne podstrony:
screenshot 3 jT
screenshot 1 Lumia Slider Settings Global Settings General Slider Modę Horizontal ▼ Type of tra
screenshot 2 Responsive Image Settings Create some default breakpoints and associated image sizes. W
screenshot 8 OverviewLinkbox Inserter Settings Help Display linkboxes... □ At the end of posts [r] A
screenshot 3 TranslateThis Button Settings Pluain Homepage
National Geographic Screensaver Y<xj m»3h! erjoyuncteTw&f uMrfrvł1 wf*5**-**5 >> CUSTOM
screenshot 1 Erident Custom Login and Dashboard Settings Plugin Loads default values for all below e
screenshot 7 File Editor Overview FAQ Troubleshootingrobots.txt ropenl robots.txt Settings O Enable
screenshot 8 soft.com P 0 + NewCaptcha Settings Settings Packages Whitelist Custom
f19 3 ABAP/4 Function Library: Initial Screen Function module Edit Goto Settings Utilities Erwironme
f2 32 Project SettingsIE1 Settings For: E I I gsend • Win32 Debug (OSEND.te-D
f21 29 Object Browser: Initial Screen Object list Edit Goto Settings Utilities Erwironment System
screenh 4 Ł Dokumenty 2007 - C:Documents and Settingswgrygucis.KOMPUTERSWIATMoje dokumentyMoje obraz
41vcu03 Project Settings Settings For: i-QlO CU BE - Win32 Debug (CUBE.ex CU BE - Win32 Release (CUB
więcej podobnych podstron