grid

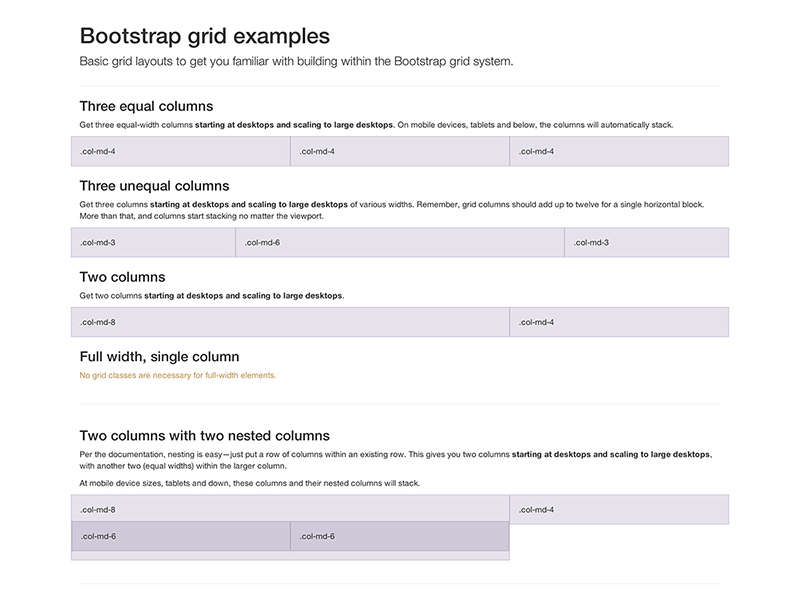
Bootstrap grid examples
Basic grid layouts to get you familiar with buikJing within the Bootstrap grid system.
Three equal columns
Got thrco cgual-v»dth columns start-ng at desktopa and scaling to largo dosktops. On mofrto dowcos. tablots and betow. tho columns w a automatoaEy stack. .col-md-4 .col-md-4 .col-md-4
Three unequal columns
Got thrco columns starting at dosktops and scaling to largo dosktops o! various widths. Romcmbcr. grid columns shouW add up to twclvo tor a s<ng!o horizontal błock. Moro than that. and columns start stacking no mattor tho viowport.
.col-md-3 .col-md-8 .col-md-3
Two columns
Got two cokimns starting at dosktops and scaling to largo dosktops.
.col-md-8 .col-md-4
Fuli width, single column
No grid ciasses aro nccessary for ful-width elomonts.
Two columns with two nested columns
Por tho documentation. nestmg is oasy-just put a row ol columns withm an ox.st.ng row. This givos you two columns starting at dosktops and scaling to largo dosktops. with anothor two (oguai widths) withm tho largor column.
At moNe dovico wos. tabtots and do-an. thoso columns and thoir nostod columns w>« stack.
|
.col-md-8 |
.col-md-4 | |
|
.col-md-6 |
.col-md-8 | |
Wyszukiwarka
Podobne podstrony:
img093 (28) Do you want to get a pet but do not know where to begin? Here are a few ideas to get you
htdctmw 008 Here we go! On these two pages you’ll find just about everything you ll need to get you
htdctmw 133 For our finał two examples, notice how this first picture is handled with extreme r
How to get funds? For nearly 20 years, the Lodź Agency of Regional Development has run a loan fund f
NECROPHILIA l m pretty surę l m not going to get you pregnant.
THE ULTIMATE IN FANTASY! From magical tales of distanl worlds to storics of those with abilities bey
img093 (28) Do you want to get a pet but do not know where to begin? Here are a few ideas to get you
ape 077 SECTION XI. THE LUNGS. It is not the intention of this work to treatconsumption or todeal wi
67255 img093 (28) Do you want to get a pet but do not know where to begin? Here are a few ideas to g
Keyboard Layout • * { 1 & 2 & b 3 h *> 4 5 •» 5 X. to 6 & * 7 ty 8 ty J: 9 i 0
sized. Case histories and examples will be presented to illustrate teehnique$. Contact:
22vcg15 What is Doc-To-Help?An ExampleYou’re In ControlOvervlew Doc-To-Help, by WexTech Systems, Inc
histories and examples will be presented to illustrate techniques. Contact: Dr. Ro
Plansze?ukacyjne ? BASIC ENGLISH III. TO BE - nm/is/arc rtauBriKniSłmMMUiaAłr » * n.n»i w na Wi Oma
więcej podobnych podstron