
Ćwiczenie 2
Temat:
Tworzenie i praca
z formularzami
HTML
Cel ćwiczenia:
Celem ćwiczenia jest zapoznanie studenta z możliwościami tworzenia
i wykorzystania formularzy utworzonych w języku HTML. Student zapozna się
w tym module z metodami wstawiana na stronę HTML poszczególnych
elementów tworzących formularz, m.in. pozna jak utworzyć pola wyboru, pola
tekstowe, pola opcji, listę rozwijaną, pole hasła, a także nauczy się tworzyć
przycisk czyszczący i wysyłający zawartość formularza.

15
Tworzenie i praca z formularzami HTML
Formularze HTML - Wstęp
Formularze są elementami stron internetowych, które umożliwiają użytkownikowi
wprowadzenie danych za pomocą odpowiednich pól. W zależności od potrzeb, na stronie
umieścić można pola formularza umożliwiające odwiedzającemu wpisanie dowolnego tekstu
lub tylko wybranie jakiejś opcji z wcześniej przez nas zdefiniowanej listy. Możliwe jest także
zastosowanie pól wyboru (jednokrotnego i wielokrotnego), a także maskowanych pól
tekstowych, w których podczas wpisywania tekst zamieniany jest na symbole (kropki lub
gwiazdki) co jest konieczne, gdy w polu ma się znajdować hasło użytkownika. Nierozłączną
częścią formularzy są także przyciski, które umożliwiają wysłanie wypełnionego formularza,
lub np. wyczyszczenie jego zawartości.
Formularze mają wiele zastosowań w dzisiejszym Internecie. Głównym celem
stosowania formularzy na stronach jest chęć uzyskania jakiś informacji od odwiedzającego
naszą stronę, a więc formularze mogą posłużyć do zbudowania ankiety, sklepu
internetowego, forum dyskusyjnego, okna logowania się na stronie, panelu wyszukiwania na
stronie itd. Choć sama technologia HTML nie pozwala na jakiekolwiek przetwarzanie danych
zawartych w formularza, to są one nieodzowną częścią wszystkich stron internetowych. Do
przetwarzania danych z formularzy niezbędne jest wykorzystanie dodatkowych technologii,
takich jak skrypty JavaScript (działające po stronie klienta – przeglądarki), czy skrypty
działające po stronie serwera (takie jak ASP czy PHP).
Warto zaznaczyć, że formularze same w sobie (technologia HTML) nie zapewniają
bezpieczeństwa przesyłanych za pomocą formularzy danych. Bezpieczeństwo danych
zapewnia protokół transportujący dane, a nie sama strona internetowa. Protokół http nie
jest protokołem szyfrowanym, dlatego wszystkie dane przesyłane tym protokołem np. dane
wpisywane do formularzy przekazywane są do sieci Internet tzw. „otwartym tekstem”. Fakt,
iż pole formularza jest typu „hasło” także nie gwarantuje jego bezpieczeństwa podczas
wysyłania, a jedynie zasłonięcie wpisywanego hasła przed ewentualnym podejrzeniem hasła
przez inną osobę. Bezpieczeństwo danych wysyłanych za pomocą formularzy zapewnia
protokół https. Możliwość konfiguracji protokołu jakim mają być transportowane dane i
strona internetowa ma tylko administrator serwera WWW na którym znajduje się strona.

16
Tworzenie i praca z formularzami HTML
Tworzenie formularza
Formularz, podobnie jak inne elementy stron tworzące strukturę (ul, ol, table, body,
head, html) rozpoczyna się znacznikiem wymagającym zamknięcia, a pomiędzy nimi definiuje
się inne znaczniki odpowiedzialne za elementy składowe formularza:
<form> … … … </form>
W znaczniku form definiowane są parametry, które są bardzo istotne dla poprawności
działania formularza:
•
action – parametr definiuje to, gdzie ma zostać wysłany formularz.
•
method - definiuję metodę wysłania formularza (możliwe wartości: „GET” lub
„POST”)
•
name – nazwa formularza wykorzystywana przez skrypty
• enctype – parametr definiuje typ zawartości wysyłanej przez formularz (wartością
domyślą jest wartość "application/x-www-form-urlencoded". Jeśli w formularzy
występują tylko pola tekstowe parametr może przyjąć wartość: "text/plain". Jeśli
jednym z pól formularza będzie pole wgrywania pliku z dysku to wartość parametru
powinna zawierać: "multipart/form-data". Inne typy zawartości odnaleźć można np.
na stronie http://filext.com , gdzie zdefiniowane odpowiednie typy zawartości Mime
type )
• target – okno w którym ma się otworzyć plik (strona) do którego zostanie wysłany
formularz
Podczas tworzenia formularzy należy pamiętać, że formularzy nie można tworzyć w
ramach innego formularza. Nic nie stoi na przeszkodzie, aby na stronie było kilka
formularzy (każdy z innym parametrem name), jednak znacznik otwarcia nowego
formularza musi znajdować się za zamknięciem poprzedniego formularza np. :
<form name=”form1dane”> … … … </form>
… … … {zawartość strony} … … …
<form name=”form2ankieta”> … … … </form>

17
Tworzenie i praca z formularzami HTML
Pola formularza
W formularzach wyróżnić można następujące pola:
• pole tekstowe
• pole hasła
• pole wyboru pliku
• pole wyboru (wielokrotnego wyboru)
• pole opcji (jednokrotnego wyboru)
Wszystkie powyższe pola formularzy tworzone są za pomocą jednego samodzielnego
znacznika input, którego parametr type określa które z powyższych pól ma zostać
zastosowane.
<input type=”typ_pola” />
Pole tekstowe
Podstawowym składnikiem formularzy są pola tekstowe. Pozwalają użytkownikowi na
wprowadzenie jednej linii testu. Tworzone są za pomocą parametru type=”text” znacznika
input:
<input type="text" />
Pole tekstowe może zostać dopasowane do potrzeb strony za pomocą parametrów:
• value – definiuje wartość domyślną pola (po wejściu na stronę pole będzie już
wypełnione tą wartością)
• size – określa wizualną szerokość pola tekstowego (szerokość podawana jest w ilości
widocznych znaków. Użytkownik może wprowadzić dowolną liczbę znaków,
parametr określa tylko ile znaków będzie widzianych).
• maxlength – określa maksymalną ilość znaków jaką można wprowadzić do pola
• name – określa nazwę własną pola, parametr służy jako nazwa zmiennej podczas
wysyłania wartości pola do serwera.

18
Tworzenie i praca z formularzami HTML
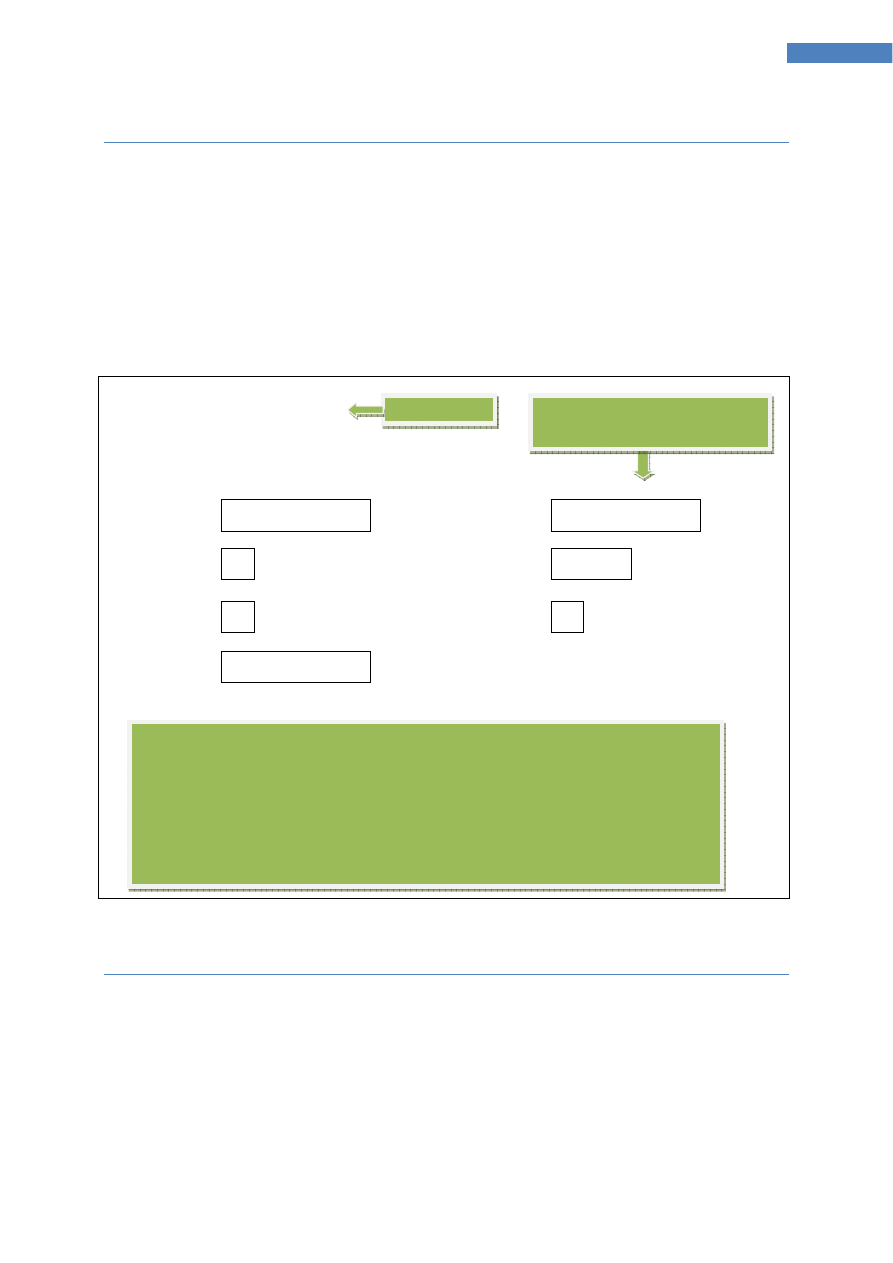
Ćwiczenie 1. Pola tekstowe
Odtworzyć poniższy wydruk strony. Wykorzystać wiedzę poznaną w poprzednim module
(tabele). Podpowiedzi znajdują się na zielonym tle. Pola tekstowe powinny mieć
odpowiednie parametry name.
Pamiętać należy, iż znacznik form otwarcia formularza musi znajdować się przed tabelą,
tabela i jej komórki służą tutaj tylko jak element formatujący formularz.
Karta danych studenta
Imię
Nazwisko
Wiek
Nr Indeksu
Grupa
Kierunek (symbol)
Specjalność
Pole hasła
Pole reprezentujące hasło jest zwykłym polem tekstowym, które maskuje wpisywane znaki.
W polu typu hasło mogą zastosowane takie same parametry jak w polu tekstowym. Niestety
na poziomie języka HTML nie jest możliwe zdefiniowanie minimalnej liczby znaków w polu
hasła, co z punktu bezpieczeństwa ma znaczenie kluczowe (sprawdzenie długości hasła i
Nagłówek h2
Formularz w tabeli (tab. bez
obramowania)
Parametry pól tekstowych ( szerokość pola / ilość możliwych znaków)
• Pola ‘imię’ i ‘nazwisko’: 20 / 25.
• Polę ‘wiek’ i ‘grupa’: 2 / 2
• Polę ‘nr indeksu’: 10/10
• Polę ‘kierunek’: 3/3
• Specjalność 20/50

19
Tworzenie i praca z formularzami HTML
ewentualne odrzucenie zbyt krótkiego hasła musi odbyć za pomocą innej technologii np.
walidacja za pomocą skryptów klienckich JavaScript lub po stronie serwera PHP, ASP)
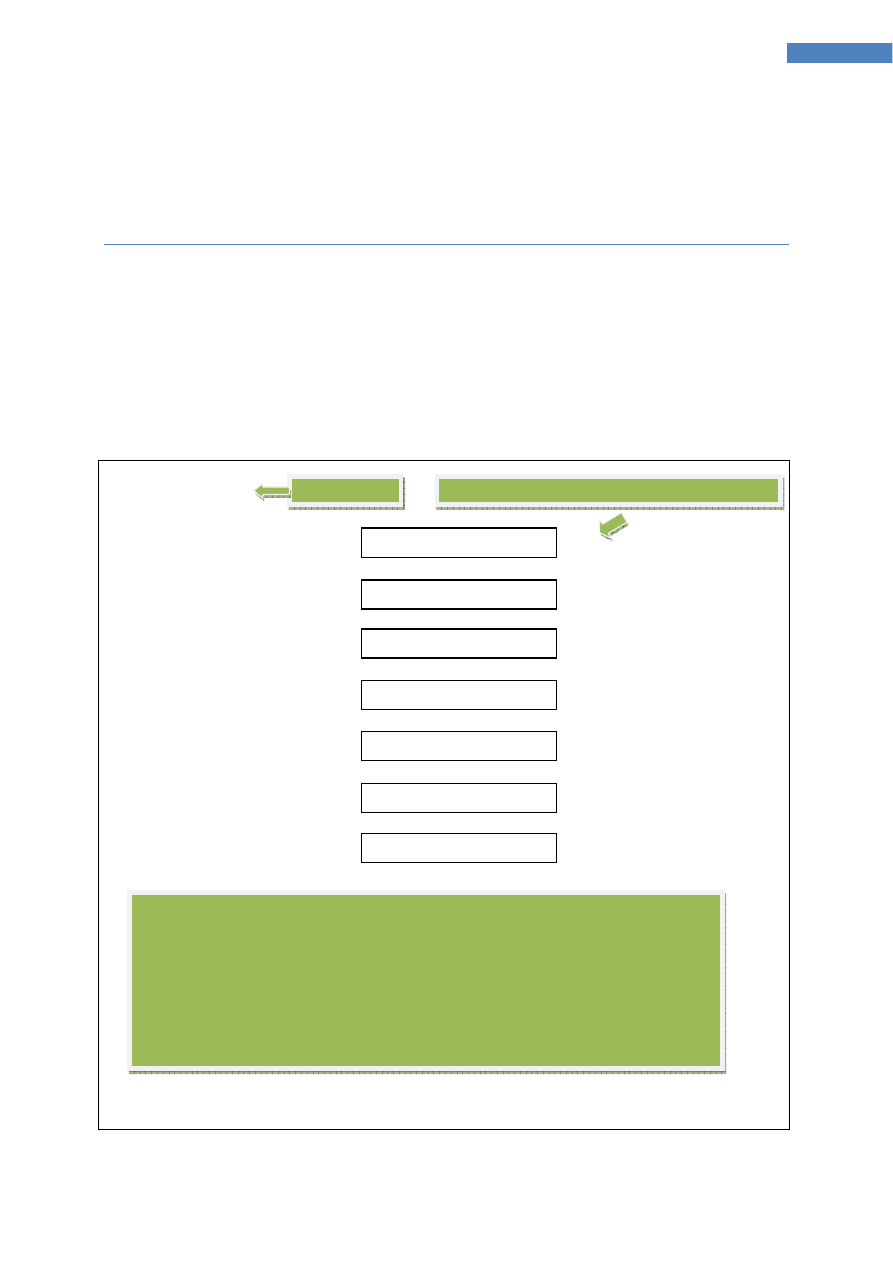
Ćwiczenie 2. Pola hasła
Odtworzyć poniższy wydruk strony. Podpowiedzi znajdują się na zielonym tle. Pola powinny
mieć odpowiednie parametry name. Pamiętać należy, iż jeśli stosuje się metodę
dwukrotnego potwierdzania hasła lub adresu e-mail (w celu uniknięcia błędu użytkownika)
każe z pól musi mieć inną nazwę name. Wybrane pola powinny mieć ustaloną wartość
początkową.
Zarejestruj się!
Imię:
Nazwisko:
E-mail:
Powtórz e-mail:
Hasło (min. 8 znaków):
Powtórz hasło:
Wiek:
Nagłówek h2
Formularz w tabeli (tab. bez obramowania)
Na ten adres wysłane
zostanie potwierdzenie
Musisz być pełnoletni
Wszystkie pola tekstowe i hasła powinny mieć szerokość = 25 znaków. Maksymalna
ilość możliwych znaków w poszczególnych polach:
• Pola ‘imię’ i ‘nazwisko’: 25.
• Polę ‘e-mail’: 35
• Polę ‘hasło’: 35
• Polę ‘wiek’: 2

20
Tworzenie i praca z formularzami HTML
Pole wyboru pliku
Pole wyboru pliku to pole tekstowe zawierające ścieżkę do pliku. Pole to dodatkowo posiada
guzik, który otwiera okno przeglądania systemu plików w celu odnalezienia i zaznaczenia
interesującego nas pliku. Wykorzystanie guzika wskazującego plik w żaden sposób nie
narusza systemu plików, jest tylko narzędziem wskazującym ścieżkę do pliku, czyli nadal jest
polem tekstowym. Sam mechanizm HTML nie pozwala na jakiekolwiek zastosowanie tego
pola (poza wskazaniem ścieżki). Wgranie pliku na serwer może odbywać się tylko za pomocą
skryptów po stronie serwera (np. PHP lub ASP). Pole uzyskuje się za pomocą znacznika input
z parametrem type=”file”.
Parametry pola wyboru plików to:
• size – określa wizualną szerokość pola tekstowego
• name – określa nazwę własną pola, parametr służy jako nazwa zmiennej podczas
wysyłania wartości pola do serwera.
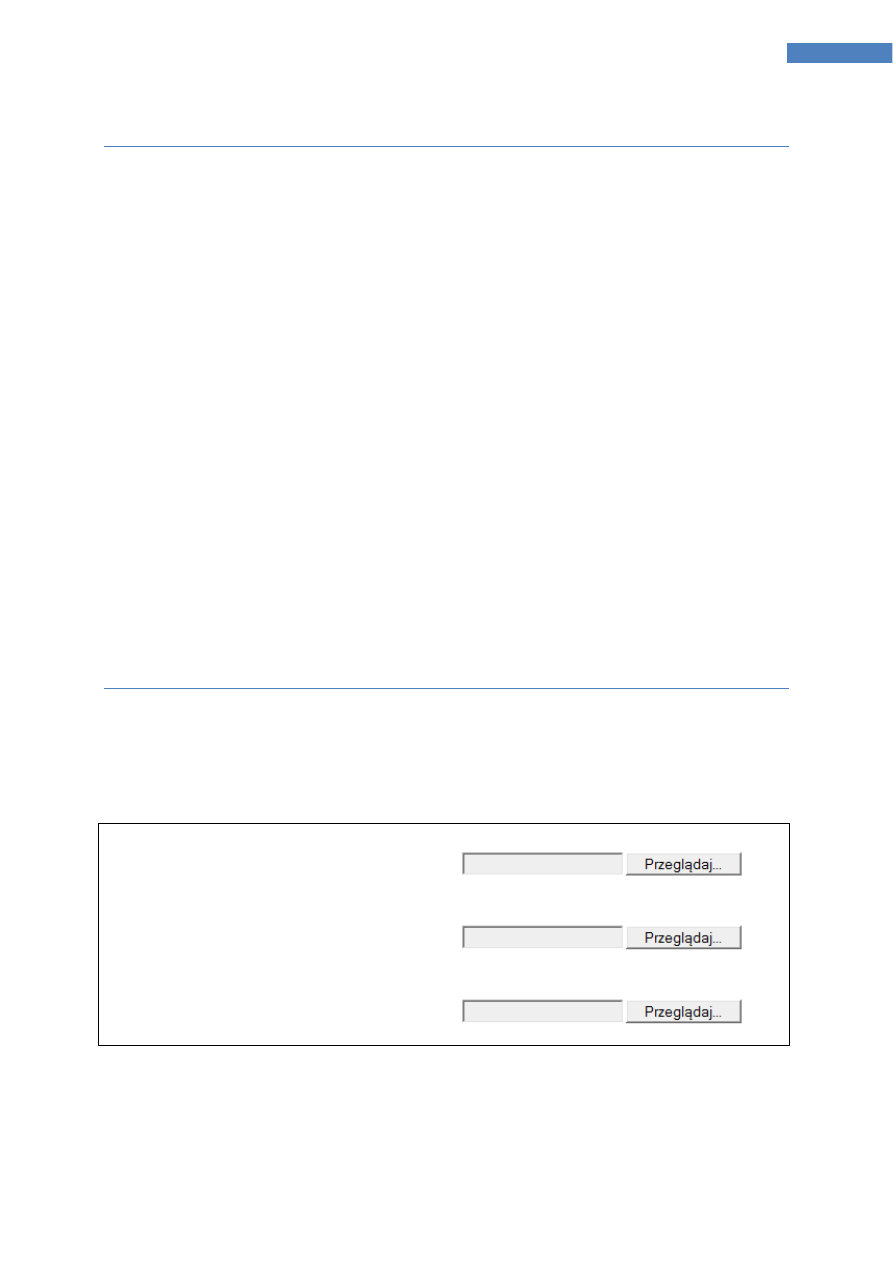
Ćwiczenie 3. Pole wyboru pliku
Rozbudować poprzednie ćwiczenie o pola wyboru pliku.
Załącz swoje CV (.doc):
Wgraj list motywacyjny (.doc)
Wgraj zdjęcie profilowe (.jpg)

21
Tworzenie i praca z formularzami HTML
Pole wyboru i pole opcji
Pola wyboru i pola opcji to pola, a w zasadzie grupy pól, które pozwalają wybrać
użytkownikowi wypełniającemu formularz jedną (w przypadku pola opcji) lub wiele (w
przypadku pola wyboru) z zaprezentowanych propozycji odpowiedzi. Użytkownik nie ma
możliwości wprowadzenia swojej wartości pola, wartość jest wcześniej zdefiniowana, a
użytkownik może tylko zaznaczyć odpowiadającą mu opcję. Pole opcji (jednokrotnego
wyboru) uzyskuje się za pomocą parametru type=”radio”, natomiast pole wyboru
wielokrotnego za pomocą parametru type=”checkbox”. Pozostałe parametry pól są takie
same dla obu typów.
Parametry wspólne dla pól wyboru i pól opcji:
• name – określa nazwę własną pola, parametr służy jako nazwa zmiennej podczas
wysyłania wartości pola do serwera.
UWAGA! W przypadku pól opcji i pól wyboru parametr NAME musi być taki sam dla
wszystkich pól prezentujących jedną opcję (jedno pytanie do użytkownika). Czyli np.
jeśli pytamy za pomocą pól jednokrotnego wyboru o przedział wiekowy użytkownika
(np. od 18-30 lat, 30-40 lat czy od 40-50) to wszystkie pola muszą mieć taką samą
wartość parametru name np. name=”wiek”, ponieważ wszystkie dotyczą jednej
zmiennej – wieku, a wartości tej zmiennej są narzucane użytkownikowi. W
przypadku, gdy pytamy użytkownika o zainteresowana za pomocą pól wielokrotnego
wyboru, wszystkie pola jako parametr name będą miały wartość np. ”hobby”.
• value – wartość pola. Skrypty odczytują pola opcji i pola wyboru jako ich wartości, a
nie opisy, dlatego każde pole musi mieć unikalną wartość, reprezentującą skrót
odpowiedzi lub swoisty kod odpowiedzi, np. nawiązując do powyższego przykładu:
jeśli istnieją trzy pola jednokrotnego wyboru o nazwie name=”wiek” (np. od 18-30 lat,
30-40 lat czy od 40-50) to poszczególne wartości pól mogą wynosić np. „gw1”, „gw2”,
„gw3” (od skrótu „grupa wiekowa 1,2,3) lub po prostu 1,2,3, interpretacja tych
wartości należy do projektującego stronę.

22
Tworzenie i praca z formularzami HTML
• checked="checked" – parametr w tej postaci powoduje, ze dane pole jest domyślnie
zaznaczone. Jeśli parametr w ogóle nie występuje pole nie jest domyślnie
zaznaczone.
Ćwiczenie 4. Pola wyboru i pola opcji
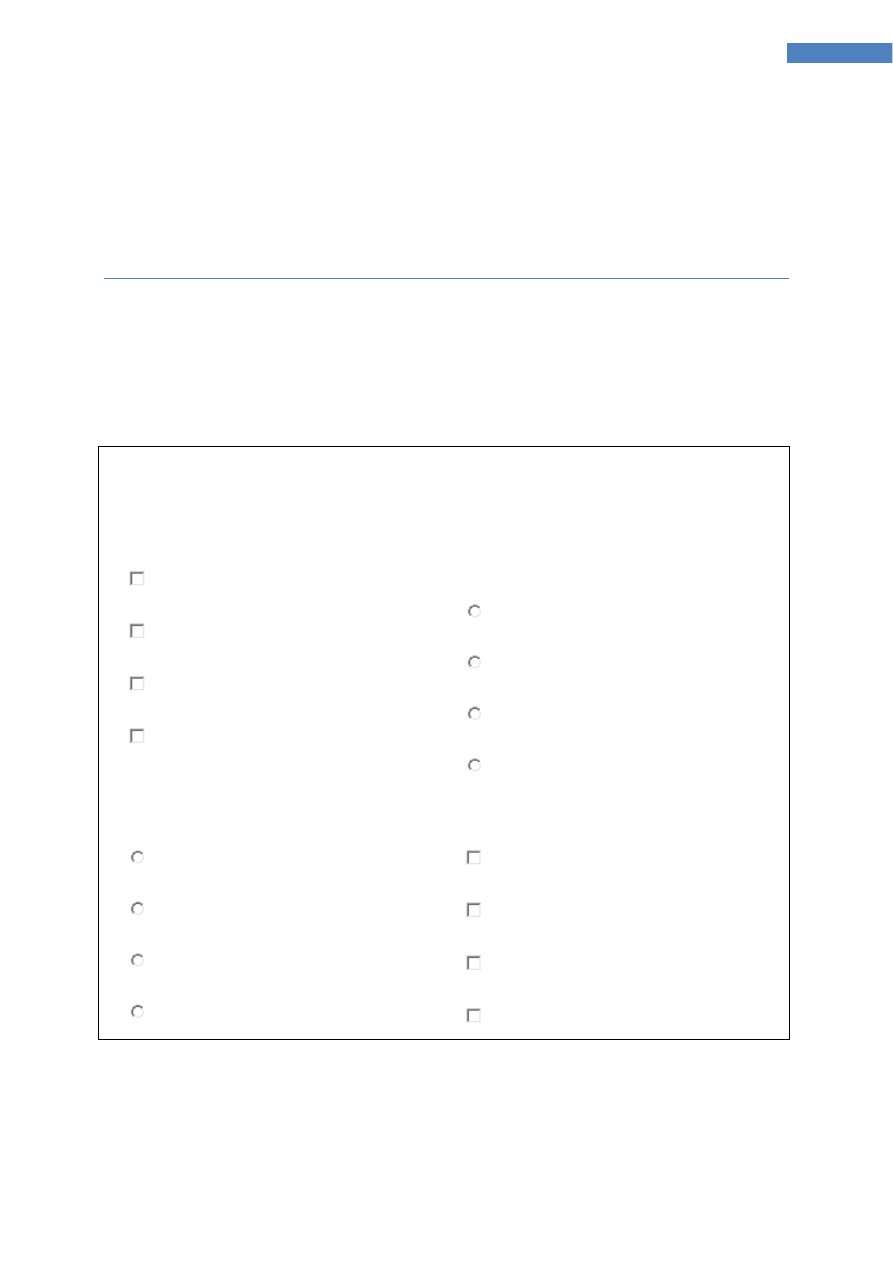
Odtworzyć poniższy wydruk strony. Pola powinny mieć odpowiednie parametry name.
Zastosować układ tabelaryczny.
Wypełnij ankietę:
Zaznacz swoje zainteresowania:
Programowanie
Grafika komputerowa
Systemy operacyjne
Technologie internetowe
Liczba mieszkańców miasta w którym
mieszkasz:
Do 50 tysięcy
od 50 – 100 tysięcy
od 100 – 150 tysięcy
Powyżej 150 tysięcy
Wykształcenie:
Zawodowe
Średnie
Wyższe (inż. / lic)
Wyższe (mgr)
Znane języki obce:
Angielski
Francuski
Niemiecki
Hiszpański

23
Tworzenie i praca z formularzami HTML
Listy rozwijane
Listy rozwijane działają analogicznie jak pola wyboru oraz pola opcji, ale prezentują możliwe
do wybrania opcje w postaci listy. Listę rozwijaną jednokrotnego wyboru uzyskuje używając
znacznika:
<select>
<option>Opcja 1</option>
<option>Opcja 2</option>
</select>
Kod tworzący listę wielokrotnego wyboru różni się od powyższego tylko parametrem
multiple=” multiple” w znaczniku select. Wielokrotnego wyboru na tym rodzaju listy
dokonuje się poprzez kliknięcie żądanych opcji z przyciskiem Ctrl (control) .
Parametry znacznika select:
• name – określa nazwę własną pola, parametr służy jako nazwa zmiennej podczas
wysyłania wartości pola do serwera.
• size – rozmiar okna listy (dotyczy tylko listy wielokrotnego wyboru. Określa ile opcji
pola wyboru ma być widocznych.
Parametry znacznika option:
• value – określa wartość zaznaczonego pola. (szczegółowy opis parametru w punkcie
Pole wyboru i pole opcji)
•
selected=”selected” - parametr w tej postaci powoduje, ze dane pole jest domyślnie
zaznaczone.

24
Tworzenie i praca z formularzami HTML
Obszar tekstowy
Obszar tekstowy to pole analogiczne do pola tekstowego z tą różnicą, że użytkownik może
wprowadzić więcej niż jedną linię tekstu. Pole wywoływane jest za pomocą znacznika:
<textarea> … Tekst domyślny pola … </textarea>
Parametry obszaru tekstowego:
• name – określa nazwę własną pola, parametr służy jako nazwa zmiennej podczas
wysyłania wartości pola do serwera
• cols – ilość kolumn, czyli szerokość pola wyrażona w ilości znaków.
• rows – ilość wierszy widocznych w polu. Po przekroczeniu tej ilości uaktywniony
zostaje pasek przesuwu tekstu.
Ćwiczenie 5. Listy rozwijane oraz obszar tekstowy
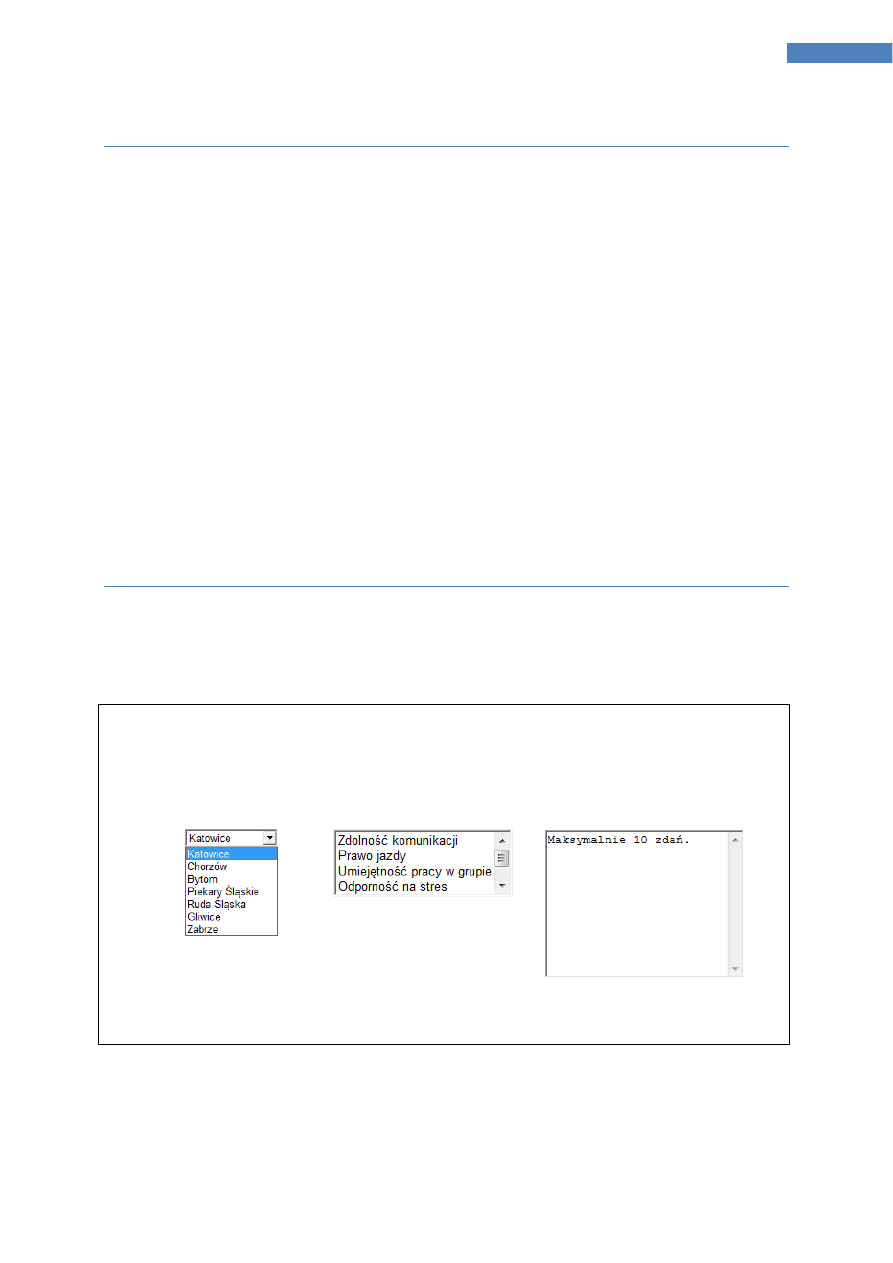
Odtworzyć poniższy wydruk strony. Pola powinny mieć odpowiednie parametry name.
Zastosować układ tabelaryczny.
Wybierz miasto:
Dodatkowe umiejętności:
Opisz, co możesz wnieść do
naszej firmy

25
Tworzenie i praca z formularzami HTML
Tabulator w formularzach
Pomiędzy kolejnymi polami formularzy można przemieszczać się za pomocą klawisza
TABULATOR. Kursor przemieszcza się pomiędzy polami formularzy w kolejności w jakiej
pojawiają się one na stronie. W przypadku, gdy zaistnieje potrzeba, aby kursor przemieszał
się pomiędzy poszczególnymi polami w kolejności innej niż kolejność wystąpienia na stronie,
zastosować można parametr tabindex="x", gdzie x oznacza kolejność przejść. Parametr
tabindex można stosować w znacznikach:
• a
• button
• textarea
• select
• input
Parametr ten ma wpływ globalny na elementy na stronie, tzn. że działa niezależnie, czy pola
znajdują się w jednym formularzu, czy w dwóch różnych formularzach. Jeśli na stronie
istnieją dwa różne formularze i każdy z nich posiada 10 elementów, a elementy każdego z
formularzy są ponumerowane kolejno za pomocą parametru tabindex od wartości 1 do 10,
to kursor na stronie będzie się przemieszczał według kolejności: pierwszym będzie pole z
parametrem tabindex=”1” z pierwszego na stronie formularza (f1), a następnie kursor
przemieści się do pola z parametrem tabindex=”1” z drugiego formularza itd. (2f1, 2f2, 3f1,
3f2). Dlatego właśnie używając parametru tabindex należy numerować pola w sposób
globalny niezależnie od tego w którym formularzu się one znajdują.
Ćwiczenie 6. Tabulator w formularzach
W utworzonych w poprzednich ćwiczeniach formularz zmienić kolejność przejścia kursora za
pomocą klawisza TABULATOR. Przetestować działanie

26
Tworzenie i praca z formularzami HTML
Przyciski i wysyłanie formularza
W formularzach HTML wyróżnić można dwa rodzaje przycisków (guzików). Pierwszym jest
guzik kasowania (czyszczenia) zawartości formularza. Wywoływany jest za pomocą
znacznika:
<input type="reset" value="Wyczyść formularz" />
Gdzie value to parametr określający treść napisu na przycisku. Naciśnięcie tak stworzonego
przycisku powoduje, iż dane w formularzu zostaną wyczyszczone, a wartości pól powrócą do
wartości domyślnych.
Kolejnym typem przycisku jest przycisk wysyłania zawartości formularza definiowany przez
znacznik:
<input type="submit" value="Wyślij" />
Tak jak w przypadku guziku kasowania zawartości, parametr value określa treść napisu na
przycisku. Po naciśnięciu przycisku wysyłania przeglądarka wysyła zawartość formularza do
pliku (skryptu) zdefiniowanego w parametrze action znacznika formularza form.
Ćwiczenie 7. Wysyłanie formularza
Do formularzy wykonanych we wcześniejszych ćwiczeniach dodać guzik kasowania
zawartości oraz guzik wysyłania. Wysłać formularz metodą GET do pliku na serwerze (adres
należy dopisać jako wartość parametru action znacznika form):
http://157.158.131.167/get_table.php
Ponieważ na tym etapie niniejszego kursu nie była jeszcze poruszana tematyka
przetwarzania informacji po stronie serwera, na potrzeby tego ćwiczenia został
przygotowany i umieszony na serwerze plik, który realizuje bardzo proste zadanie: wyświetla
tablicę zmiennych wysłanych do niego, zatem efektem wysłania formularza do w/w pliku
powinno być tylko wyświetlenie na ekran wartości i nazw zmiennych wysłanych przez
formularz HTML.

27
Tworzenie i praca z formularzami HTML
Ćwiczenie 8. Wysyłanie formularza - Ankieta
Celem tego ćwiczenia jest zbudowanie kompletnej ankiety dotyczącej dowolnej tematyki np.
dotyczącej danych użytkownika zakładającego konto na portalu studenckim lub użytkownika
portalu wyszukiwania pracy.
Założenia ankiety:
• Minimum 8-10 pytań
• Zastosować wszystkie poznane pola formularzy
• Ankietę wysłać metodą GET do strony (skryptu) z poprzedniego ćwiczenia.
Po wykonaniu powyższego ćwiczenia należy zmienić parametr action znacznika form na wpis:
„mailto:adres@domena.pl” oraz parametr method z GET na POST. Przetestować działanie
formularza po dokonanych zmianach.
Ćwiczenie 9. Wysyłanie formularza – Własna wyszukiwarka
Stworzyć własny formularz wyszukiwania plików opierający się na wyszukiwaniu
zaawansowanym wyszukiwarki Google.pl. W tym celu, wyślij metodą GET utworzony
formularz z odpowiednimi wartościami i zmiennymi pod adres:
http://www.google.pl/search
Wyniki wyszukiwania powinny otworzyć się w okienku iframe.
Aby sprawdzić, jakie zmienne potrzebne są wyszukiwarce Google do wyszukiwania danej
frazy, plików o danym rozszerzeniu czy zawartości w danym języku, należy prześledzić
zawartość adresu URL podczas wyszukiwania zaawansowanego w wyszukiwarce Google.
Przykładowe zmienne:
• num – odpowiada za ilość wyników na jednej stronie
• as_q – szukana fraza
• lr - języ wyszukiwanych stron (zastosować tylko angielski i polski)
Parametry wyszukiwania (język i rozszerzenie pliku) powinny być listą rozwijaną.
Wyszukiwarka
Podobne podstrony:
technologie internetowe cw 01 HTML
cw 02 formularz id 121353 Nieznany
Pytania z AROMATU-barwniki, 2 rok, OGÓLNA TECHNOLOGIA ŻYWNOŚCI, cw, pytania
Cw 02
ĆW 02
CW 02 B 8080 1
Cw 02 M 04A Badanie wlasciwos Nieznany
acad cw 02 (2)
acad cw 02
OTŻ - pytania 1, 2 rok, OGÓLNA TECHNOLOGIA ŻYWNOŚCI, cw, pytania
Cw 02 ?danie wytrzymalosci dielektrycznej dielektrykow stalych przy napieciu? i?
cw 03 formularz id 121361 Nieznany
interna ćw 8 zaburzenia gosp elektrolitowej
zagęszczanie, 2 rok, OGÓLNA TECHNOLOGIA ŻYWNOŚCI, cw, sprawka
wirowanie, 2 rok, OGÓLNA TECHNOLOGIA ŻYWNOŚCI, cw, sprawka
Cw 02 Twierdzenie Thevenina i Nortona [wersja 2]
PIELĘGNIARSTWO INTERNISTYCZNE ćw
cw 15 formularz id 121556 Nieznany
więcej podobnych podstron