

Tytuł oryginału: Interactive Data Visualization for the Web
Tłumaczenie: Julia Szajkowska
ISBN: 978-83-246-8172-3
© 2014 Helion S.A.
Authorized Polish translation of the English edition of Interactive Data Visualization for the Web, ISBN
9781449339739 © 2013 Scott Murray.
This translation is published and sold by permission of O’Reilly Media, Inc., which owns or controls all
rights to publish and sell the same.
All rights reserved. No part of this book may be reproduced or transmitted in any form or by any means,
electronic or mechanical, including photocopying, recording or by any information storage retrieval system,
without permission from the Publisher.
Wszelkie prawa zastrzeżone. Nieautoryzowane rozpowszechnianie całości lub fragmentu niniejszej
publikacji w jakiejkolwiek postaci jest zabronione. Wykonywanie kopii metodą kserograficzną,
fotograficzną, a także kopiowanie książki na nośniku filmowym, magnetycznym lub innym powoduje
naruszenie praw autorskich niniejszej publikacji.
Wszystkie znaki występujące w tekście są zastrzeżonymi znakami firmowymi bądź towarowymi ich
właścicieli.
Autor oraz Wydawnictwo HELION dołożyli wszelkich starań, by zawarte w tej książce informacje były
kompletne i rzetelne. Nie biorą jednak żadnej odpowiedzialności ani za ich wykorzystanie, ani za związane
z tym ewentualne naruszenie praw patentowych lub autorskich. Autor oraz Wydawnictwo HELION nie
ponoszą również żadnej odpowiedzialności za ewentualne szkody wynikłe z wykorzystania informacji
zawartych w książce.
Wydawnictwo HELION
ul. Kościuszki 1c, 44-100 GLIWICE
tel. 32 231 22 19, 32 230 98 63
e-mail: helion@helion.pl
WWW: http://helion.pl (księgarnia internetowa, katalog książek)
Drogi Czytelniku!
Jeżeli chcesz ocenić tę książkę, zajrzyj pod adres
http://helion.pl/user/opinie/inwida
Możesz tam wpisać swoje uwagi, spostrzeżenia, recenzję.
Pliki z przykładami omawianymi w książce można znaleźć pod adresem:
ftp://ftp.helion.pl/przyklady/inwida.zip
Printed in Poland.

3
Spis treļci
Przedmowa .............................................................................................................................9
1. Wprowadzenie
............................................................................................................ 13
Dlaczego warto przedstawiaè dane graficznie?
13
Dlaczego programowaè? 14
Po co nam interaktywnoĈè? 14
Dlaczego w internecie?
15
O czym jest ta ksiñĔka? 16
Kim jesteĈ?
16
Czego nie znajdziesz w tej ksiñĔce? 17
Kod w przykäadach 17
Dziökujö!
18
2. Wprowadzenie do D3 .................................................................................................. 19
Funkcje biblioteki
19
Funkcje, których nie znajdziesz w bibliotece
20
Poczñtki i täo historyczne
21
Inne moĔliwoĈci 22
Wykresy od röki 23
Grafy
24
Odwzorowania kartograficzne
24
Prawie od zera
25
W trzech wymiarach
25
Narzödzia przygotowane za pomocñ biblioteki D3
26
3. Podstawy
wykorzystywanych technologii ................................................................. 27
Kod HTML
29
TreĈè i struktura
30
Budowanie struktury znacznikami
31
NajczöĈciej stosowane znaczniki
31

4
_ Spis
treļci
Atrybuty 33
Klasy i identyfikatory
34
Komentarze 34
DOM
35
Narzödzia programisty
35
Renderowanie i model pudeäkowy 38
Kaskadowe arkusze stylów CSS
39
Selektory 40
WäaĈciwoĈci i wartoĈci 41
Komentarze 41
Wprowadzanie stylów na stronö 41
Dziedziczenie, kaskadowoĈè i szczegóäowoĈè 43
JavaScript
44
Witaj, konsolo!
45
Zmienne
45
Inne typy zmiennych
46
Tablice
46
Obiekty
47
Obiekty i tablice
48
Operatory matematyczne
50
Operatory porównania
50
Instrukcje sterujñce 51
Funkcje
53
Komentarze 54
Wprowadzanie skryptów na stronö 54
Sposoby na JavaScript
54
SVG
58
Znacznik SVG
59
Proste ksztaäty 59
Nadawanie stylów znacznika SVG
61
Warstwy i kolejnoĈè rysowania
63
PrzezroczystoĈè 63
O kompatybilnoĈci 65
4. Przygotowania do pracy .............................................................................................67
Pobieranie biblioteki D3
67
Odwoäywanie siö do biblioteki D3
68
Przygotowanie serwera stron WWW
69
Terminal z interpreterem jözyka Python
69
MAMP, WAMP i LAMP
70
W drogö
70

Spis treļci
_
5
5. Dane
..............................................................................................................................71
Tworzenie znaczników
71
ãñczenie metod
73
Po jednym odwoäaniu 74
Przekazywanie 75
Bez äñczenia 75
Dowiñzywanie danych
75
W wiözi
76
Dane
76
Proszö dokonaè wyboru
79
Powiñzany i okreĈlony 80
UĔywanie danych
82
Funkcja — rzecz potrzebna
83
Dane chcñ byè gdzieĈ zapisane
84
Wiöcej niĔ tekst
85
6. Graficzne
przedstawianie danych ..............................................................................87
Rysowanie za pomocñ znaczników div
87
OkreĈlanie atrybutów
88
Kilka säów o klasach
89
Wróèmy do säupków 89
Nadawanie stylów
90
PotöĔna metoda data()
91
Dane losowe
92
Rysowanie za pomocñ znaczników SVG
94
Tworzenie znaczników SVG
95
Ksztaäty definiowane danymi
96
Jakie Ĉliczne kolorki!
97
Przygotowywanie wykresu säupkowego 98
Stary wykres
98
Nowy wykres
99
Kolory
104
Etykiety 106
Przygotowywanie wykresu punktowego
108
Dane
108
Wykres punktowy
108
Rozmiar 110
Etykiety 111
Dalsze dziaäania 112
7. Skalowanie
.................................................................................................................113
Jabäka i piksele
113
Dziedziny i zbiory wartoĈci 114
Normalizacja 115

6
_ Spis
treļci
Przygotowywanie funkcji skalujñcej 115
Skalowanie wykresu punktowego
116
Funkcje d3.min() i d3.max()
116
Skalowanie dynamiczne
118
Stosowanie wartoĈci przeskalowanych
118
Poprawianie wykresu
119
Inne rozwiñzania 122
Inne funkcje skalujñce 123
8. Osie
............................................................................................................................. 125
Poznaj osie
125
Metody przygotowywania osi
126
Porzñdki
127
Pod kreskñ
130
A dlaczego nie Y?
131
Ostateczny szlif
132
Formatowanie opisów osi
133
9. Aktualizacje,
przejļcia i ruch ..................................................................................... 135
Przeróbki w wykresie säupkowym 135
Jak dziaäajñ skale porzñdkowe? 136
W zbiorze wartoĈci tylko grupy
138
Referencja do skali porzñdkowej 139
Inne aktualizacje
139
Aktualizowanie danych
139
Interakcja za pomocñ funkcji nasäuchujñcych zdarzeþ 140
Zmienianie danych
141
Aktualizowanie elementów graficznych
141
PrzejĈcia
144
Funkcja duration(), czyli ile to wszystko potrwa?
145
OstroĔnie, osiadamy!
146
Bez opóĒnieþ, proszö! 147
Dane losowe
149
Aktualizowanie funkcji skalujñcych 150
Aktualizowanie osi
153
KaĔde przejĈcie ma swój poczñtek i koniec
155
Inne rodzaje aktualizacji
161
Dodawanie wartoĈci (i znaczników)
162
Usuwanie wartoĈci (i znaczników)
166
ãñczenie danych za pomocñ kluczy
169
Dodaj i usuþ, czyli wszystko naraz
174
Powtórzenie 175

Spis treļci
_
7
10. Interaktywnoļë ...........................................................................................................177
Dowiñzywanie funkcji nasäuchujñcych zdarzeþ 177
Poznajmy zachowania
178
NajedĒ kursorem, Ĕeby wyróĔniè 179
Grupowanie znaczników SVG
182
Sortowanie klikniöciem 184
Podpowiedzi 187
DomyĈlne podpowiedzi przeglñdarki 188
Podpowiedzi wyĈwietlane w znacznikach SVG
189
Podpowiedzi wyĈwietlane w znacznikach div
191
Urzñdzenia dotykowe
193
Pora ruszaè dalej
193
11. Ukĥady wykresów ...................................................................................................... 195
Ukäad koäowy 196
Ukäad skumulowany
200
Ukäad siäowy 203
12. Mapy geograficzne ....................................................................................................209
Poznaj GeoJSON
209
ćcieĔki
211
Odwzorowania 212
Kartogram
214
Dodawanie punktów
217
Pobieranie danych geograficznych i ich parsowanie
221
ZnajdĒ pliki ksztaätów 221
Wybierz rozdzielczoĈè 221
Upraszczanie ksztaätów 223
Konwersja do GeoJSON
223
13. Eksportowanie ...........................................................................................................227
Mapy bitowe
227
Plik PDF
228
SVG
229
A Dalsza
nauka ..............................................................................................................233
Skorowidz .............................................................................................................................237

209
ROZDZIAĤ 12.
Mapy geograficzne
Wykresy säupkowe, wykresy punktowe, wykresy koäowe, a nawet wykresy siäowe… „Wszystko
to bardzo piöknie — myĈlisz sobie — ale przejdĒmy juĔ w koþcu do map!”.
Poznaj GeoJSON
Standard JSON juĔ znasz, pora zaznajomiè siö teraz z GeoJSON, czyli bazujñcym na formacie
JSON standardzie zapisywania danych geograficznych na potrzeby aplikacji internetowych.
GeoJSON nie jest niczym nowym, a jedynie wysoce wyspecjalizowanñ metodñ stosowania JSON.
Zanim jednak przejdziemy do generowania map, musimy w jakiĈ sposób zdobyè dane znacz-
nika
path
(czyli konturu) ksztaätu, który bödziemy chcieli wyĈwietliè. Zaczniemy od najprost-
szego przykäadu — odwzorowania granic Stanów Zjednoczonych. W katalogu z kodami przy-
käadów znajdziesz plik us-states.json, który zostaä pobrany bezpoĈrednio z jednego z licznych
przykäadów na stronie D3, w zwiñzku z czym jesteĈmy winni Mike’owi Bostockowi gorñce
podziökowania za przygotowanie takich äadnych i starannych granic Stanów.
Po otwarciu pliku us-states.json zobaczysz coĈ, co przypomina nieco ten kod (choè tu pre-
zentujö wersjö sformatowanñ i bardzo skróconñ).
{
"type"
:
"FeatureCollection"
,
"features"
:[
{
"type"
:
"Feature"
,
"id"
:
"01"
,
"properties"
:{
"name"
:
"Alabama"
},
"geometry"
:{
"type"
:
"Polygon"
,
"coordinates"
:[[[
-
87.359296
,
35.00118
],
[
-
85.606675
,
34.984749
],[
-
85.431413
,
34.124869
],
[
-
85.184951
,
32.859696
],[
-
85.184951
,
32.859696
],
[
-
84.960397
,
32.421541
],[
-
85.004212
,
32.322956
],
[
-
84.889196
,
32.262709
],[
-
85.058981
,
32.13674
]...
]]
}
},
{
"type"
:
"Feature"
,
"id"
:
"02"
,
"properties"
: {
"name"
:
"Alaska"
},

210 _
Rozdziaĥ 12. Mapy geograficzne
"geometry"
: {
"type"
:
"MultiPolygon"
,
"coordinates"
: [[[[
-
131.602021
,
55.117982
],
[
-
131.569159
,
55.28229
],[
-
131.355558
,
55.183705
],
[
-
131.38842
,
55.01392
],[
-
131.645836
,
55.035827
],
[
-
131.602021
,
55.117982
]]],[[[
-
131.832052
,
55.42469
],
[
-
131.645836
,
55.304197
],[
-
131.749898
,
55.128935
],
[
-
131.832052
,
55.189182
],...
]]]
}
}
...
Dane, jak to w stylu GeoJSON, sñ zapisane w jednym wielkim obiekcie. (Nawiasy klamrowe,
pamiötasz?). W obiekcie znajdziemy deklaracjö typu
type: FeatureCollecion
. Po typie po-
jawia siö pole
features
, które przechowuje tablicö pojedynczych obiektów typu
Feature
.
KaĔdy z nich odpowiada jednemu ze stanów. Nazwa stanu jest podana w polu
properties
.
Jednak sedno kaĔdego pliku GeoJSON leĔy w polu
geometry
. Tam wäaĈnie pojawiajñ siö de-
finicja typu (
type
) oraz wspóärzödne (
coordinates
) okreĈlajñce kontur danego elementu. Pole
coordinates
przechowuje szerokoĈci i däugoĈci geograficzne zapisane parami w maäych, dwu-
wartoĈciowych tablicach. Przetwarzanie i udoskonalanie tych wartoĈci stanowi sens Ĕycia kaĔ-
dego kartografa. Pokolenia badaczy i podróĔników poĈwiöcaäy swój czas, by zgromadziè ten
zbiór, i za to powinniĈmy byè im wdziöczni. Liczby te, choè moĔe niepozorne, kryjñ w sobie
prawdziwñ moc.
Warto teĔ zaznaczyè, Ĕe w danych GeoJSON jako pierwszñ podaje siö zawsze däugoĈè geogra-
ficznñ
. Mimo Ĕe jesteĈmy przyzwyczajeni do zapisu, w którym najpierw wymienia siö szero-
koĈè, a potem däugoĈè, w Ĉwiecie GeoJSON obowiñzuje odwrotny porzñdek.
I jeszcze maäa Ĉciñga na wypadek, gdyby odróĔnianie däugoĈci od szerokoĈci geograficznej
stanowiäo dla Ciebie problem:
x
DäugoĈè geograficzna, jak nazwa wskazuje, jest däuga. Jej linie (poäudniki) biegnñ pionowo
(z póänocy na poäudnie), jakby zwieszaäy siö z góry na dóä.
x
SzerokoĈè geograficzna jest szeroka. Jej linie (równoleĔniki) rozciñgajñ siö poziomo, jakby
staraäy siö objñè Ziemiö w pasie.
RównoleĔniki i poäudniki tworzñ razem ogromnñ sieè obejmujñcñ caäñ kulö ziemskñ. Na nasze
szczöĈcie wspóärzödne moĔna äatwo przeliczyè na pary
x
i
y
, które z kolei pozwalajñ wy-
Ĉwietlaè wszystko bez wiökszych problemów na ekranie komputera. Gdy rysowaliĈmy wy-
kres säupkowy, wartoĈci danych odwzorowywaliĈmy na wartoĈci na ekranie — przeliczaliĈmy
liczby na wysokoĈè prostokñtów. W przypadku tworzenia map geograficznych teĔ generu-
jemy odwzorowania — pary däugoĈè i szerokoĈè przechodzñ w pary
x
i
y
. JednoczeĈnie ope-
rowanie zmiennymi
x
i
y
pozwala w äatwy sposób ominñè niewygodny problem kolejnoĈci
däugoĈci i szerokoĈci podanych odwrotnie.
Get Lat+Lon (http://teczno.com/squares/#12/37.8043/-122.2712) to doskonaäe narzödzie
autorstwa Michaäa Migurskiego, dziöki któremu z äatwoĈciñ sprawdzisz, czy podane
wspóärzödne geograficzne sñ na pewno poprawne. Trzymaj tö stronö otwartñ w oknie
przeglñdarki przez caäy czas, gdy pracujesz nad mapami, zaglñda siö do niej bowiem
bardzo czösto.

Ļcieżki
_
211
Ļcieżki
Mamy juĔ dane geograficzne. Pora coĈ z nimi zrobiè.
Przede wszystkim naleĔy zdefiniowaè generator ĈcieĔek:
var
path
=
d3.geo.
path
();
Mogö z czystym sumieniem powiedzieè, Ĕe
d3.geo.path()
to funkcja ratujñca Ĕycie. To ona
przekäada baäagan z pliku GeoJSON na jeszcze bardziej nieporzñdny zapis ze znaczników
path
. Oddajmy czeĈè
d3.geo.path()
!
MoglibyĈmy
oczywiĈcie wkleiè kod GeoJSON bezpoĈrednio do pliku HTML, ale fuj, tyle
wspóärzödnych i nawiasów klamrowych? Co za baäagan! Znacznie porzñdniej bödzie, gdy
zastosujemy bardziej tradycyjne podejĈcie, czyli pozostawimy dane geograficzne w osobnym
pliku i wczytamy jego zawartoĈè za pomocñ funkcji
d3.json()
:
d3.
json
(
"us-states.json"
,
function
(json) {
svg.
selectAll
(
"path"
)
.
data
(json.features)
.
enter
()
.
append
(
"path"
)
.
attr
(
"d"
, path);
});
Funkcja
d3.json()
przyjmuje dwa argumenty. Pierwszy to zmienna äaþcuchowa okreĈlajñca
ĈcieĔkö dostöpu do pliku, którego zawartoĈè naleĔy wczytaè, drugi zaĈ to funkcja zwrotna
uruchamiana dopiero po wczytaniu i sparsowaniu zawartoĈci pliku JSON. (Wiöcej na temat
funkcji zwrotnych znajdziesz w ramce „Obsäuga bäödów wczytywania danych” z rozdziaäu 5.).
Funkcja
d3.json()
, podobnie jak
d3.csv()
, jest asynchroniczna, a zatem nie wstrzymuje wy-
konywania pozostaäej czöĈci kodu na czas wczytywania danych z pliku. Oznacza to, Ĕe kod
umieszczony po wywoäaniu funkcji zwrotnej bödzie w rzeczywistoĈci wykonany przed jej ciaäem:
d3.
json
(
"someFile.json"
,
function
(json) {
// Tu umieĞü kod zaleĪny od danych z pliku JSON.
});
// Tu umieĞü tylko te instrukcje, które nie potrzebują do pracy zawartoĞci pliku JSON.
console
.log
(
"LubiĂ koty."
);
Dlatego zapamiötaj: podczas korzystania z zewnötrznych Ēródeä danych kod, którego wyko-
nanie zaleĔy od zawartoĈci tych Ēródeä, musi siö zawsze znaleĒè wewnñtrz funkcji zwrotnej.
(MoĔesz teĔ rozbiè go na mniejsze porcje, które zapiszesz we wäasnych funkcjach i dopiero je
wywoäasz w ciele funkcji zwrotnej).
Wróèmy jednak do przykäadu. Pora powiñzaè wäaĈciwoĈci pobrane z pliku GeoJSON z no-
wymi znacznikami
path
. Podany kod tworzy osobnñ ĈcieĔkö dla kaĔdej z cech:
svg.
selectAll
(
"path"
)
.
data
(json.features)
.
enter
()
.
append
(
"path"
)
.
attr
(
"d"
, path);
ZauwaĔ, Ĕe ostatni wiersz — ten, w którym zmienna
d
(atrybut przechowujñcy dane znacznika
path
) jest przekazywana do generatora ĈcieĔek — po prostu pobiera wszystkie dane z pliku
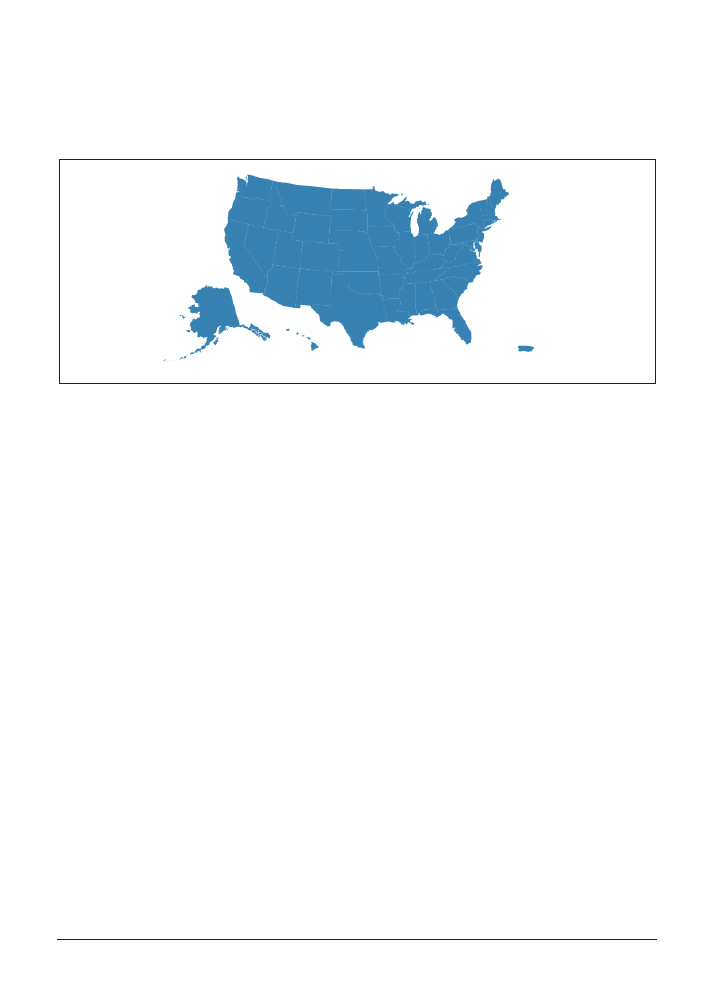
i przelicza je na kod SVG. Wynik jest widoczny na rysunku 12.1.

212 _
Rozdziaĥ 12. Mapy geograficzne
Rysunek 12.1. Pierwsze zetkniöcie z danymi GeoJSON
Mapa! To zbyt proste, by byäo moĔliwe! Aby sprawdziè, czy uzyskasz ten sam efekt, otwórz
plik 01_paths.html. Dalsze dziaäania bödñ miaäy na celu wyäñcznie dostosowanie mapy do na-
szych potrzeb.
JeĈli interesujñ Ciö zagadnienia zwiñzane z pracñ ze ĈcieĔkami i ich generatorami,
polecam Ci zapoznanie siö z dokumentacjñ (https://github.com/mbostock/d3/wiki/Geo-Paths).
Odwzorowania
Niewñtpliwie rzuciäo Ci siö w oczy, Ĕe mapa nie przedstawia caäych Stanów Zjednoczonych.
Aby naprawiè to niedociñgniöcie, musimy zmieniè uĔywane odwzorowanie.
Czym jest odwzorowanie? Z pewnoĈciñ nie uszäo Twojej uwadze takĔe to, Ĕe Ziemia jest kuli-
sta, a nie päaska. Wszystkie kuliste obiekty sñ trójwymiarowe, co znacznie utrudnia przed-
stawianie ich na powierzchniach dwuwymiarowych. Odwzorowanie jest algorytmem kom-
promisu; to metoda pozwalajñca rzutowaè trójwymiarowñ przestrzeþ na dwuwymiarowñ
päaszczyznö.
Biblioteka D3 pozwala definiowaè mechanizmy rzutowania za pomocñ wyglñdajñcej znajomo
konstrukcji:
var
projection
=
d3.geo.
albersUsa
()
.translate([w/
2
, h/
2
]);
Biblioteka pozwala korzystaè z kilku dostöpnych w niej algorytmów rzutowania. Odwzoro-
wanie Albersa jest rzutem zäoĔonym, przygotowanym tak, by na mapie zmieĈciäy siö takĔe
Alaska i Hawaje, które umieszcza siö pod poäudniowo-zachodnim wybrzeĔem Stanów Zjed-
noczonych (zaraz zobaczysz, jak to wyglñda). To wäaĈnie
albersUsa
jest domyĈlnym odwzo-
rowaniem uĔywanym przez funkcjö
d3.path.geo()
. Teraz, gdy okreĈliliĈmy je juĔ jawnie,
moĔemy dodatkowo podaè kilka opcji, z jakimi miaäoby byè wykorzystywane, jak choèby war-
toĈè przesuniöcia. Z przytoczonej instrukcji wynika, Ĕe przesuwamy odwzorowanie w kie-
runku Ĉrodka obrazu (o poäowö szerokoĈci i o poäowö wysokoĈci).

Odwzorowania
_ 213
Drugñ zmianñ, jakñ zrobimy, bödzie jawne zaĔñdanie od generatora ĈcieĔek, by wszystkie
ĈcieĔki wyznaczaä w odniesieniu do wskazanego wczeĈniej wäasnego odwzorowania:
var
path
=
d3.geo.
path
()
.
projection
(projection);
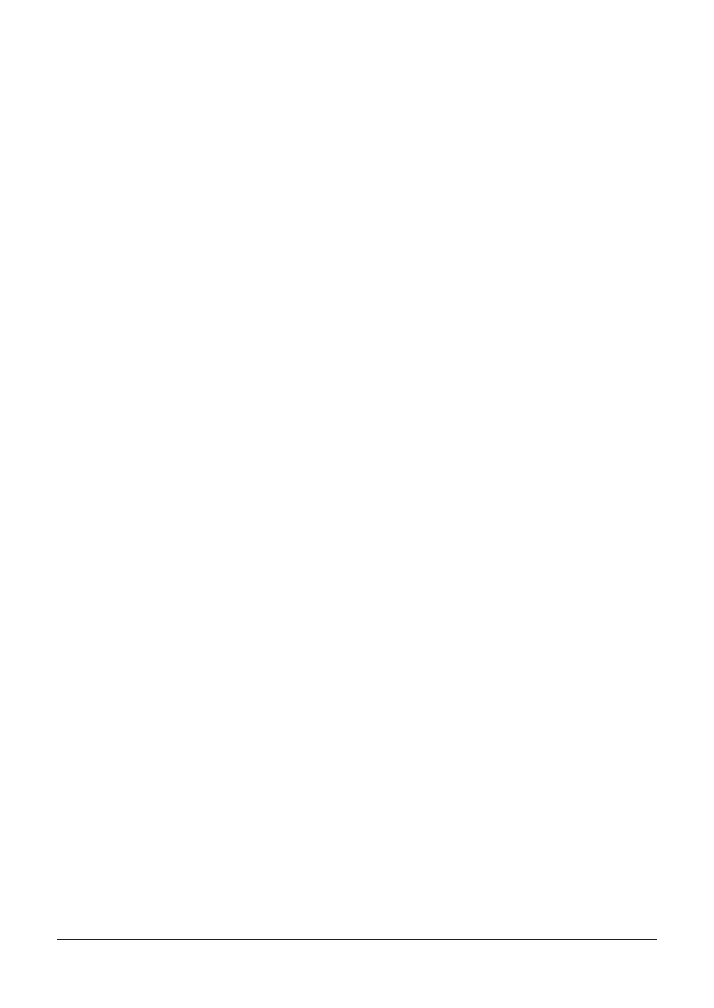
W ten sposób otrzymaliĈmy mapö przedstawionñ na rysunku 12.2. Powoli zbliĔamy siö do celu.
Kod znajdziesz w pliku 02_projection.html.
Rysunek 12.2. Te same dane GeoJSON, ale przy wyĈrodkowaniu rzutu
MoĔemy teĔ dodaè do odwzorowania metodö
scale()
, Ĕeby zmniejszyè nieco mapö i osiñgnñè
tym samym wynik przedstawiony na rysunku 12.3.
var
projection
=
d3.geo.
albersUsa
()
.
translate
([w/
2
, h/
2
])
.
scale
([
500
]);
Rysunek 12.3. Mapa Stanów Zjednoczonych — przeskalowana i wyĈrodkowana tak, by mieĈciäa siö
w obszarze obrazu
DomyĈlnñ wartoĈciñ skalowania jest 1000. Mniejsze liczby zmniejszajñ mapö, a wiöksze po-
wiökszajñ.

214 _
Rozdziaĥ 12. Mapy geograficzne
Doskonale! JeĈli otworzysz w przeglñdarce plik 03_scaled.html, przekonasz siö, Ĕe wszystko
dziaäa.
Wystarczy dodaè jednñ instrukcjö
style()
, Ĕeby zmieniè kolor wypeänienia ĈcieĔek na jakiĈ
mniej przygnöbiajñcy. Sñdzö, Ĕe niebieski widoczny na rysunku 12.4 nie jest brzydki.
Rysunek 12.4. Niebieski jest zdecydowanie lepszy
Caäy kod znajdziesz w pliku 04_fill.html. W ten sam sposób moĔna zdefiniowaè kolor i szero-
koĈè pödzla obramowania.
Funkcje rzutujñce, które pozwalajñ uzyskiwaè róĔnego rodzaju odwzorowania kartograficz-
ne, to niezwykle potöĔne algorytmy. Warto wiedzieè, Ĕe nie ma odwzorowaþ uniwersalnych
— zmienia siö je w zaleĔnoĈci od tego, jakich informacji potrzebujemy i o którñ czöĈè Ĉwiata
chodzi (inaczej odwzorowuje siö bieguny, a inaczej okolice równika).
Zasäugñ gäównie Jasona Daviesa (http://www.jasondavies.com/) jest to, Ĕe dodatki do biblioteki D3
odpowiedzialne za przygotowanie odwzorowaþ kartograficznych oferujñ dziĈ uĔytkownikom
niemal wszystkie znane nam rodzaje rzutów. Szczegóäowy opis pracy z rzutami znajdziesz w do-
kumentacji (https://github.com/mbostock/d3/wiki/Geo-Projections). Warto teĔ zapoznaè siö z porówna-
niem przedstawiajñcym wäaĈciwoĈci poszczególnych rzutów (http://bl.ocks.org/mbostock/3711652).
Kartogram
Karto co? To säowo, którego nie säyszy siö na co dzieþ, okreĈla mapö, na której caäe obszary
zostaäy wypeänione róĔnymi odcieniami (jasnymi lub ciemnymi) czy teĔ róĔnymi kolorami tak,
by oddaè rozkäad powiñzanych z oznaczeniami wartoĈci. W Stanach Zjednoczonych, szcze-
gólnie w okresie wyborów, czösto spotyka siö kartogramy okreĈlane mianem „czerwonych
i niebieskich stanów”. Na mapach tych zaznacza siö odpowiednim kolorem przewagö popar-
cia dla kandydatów Partii Demokratycznej bñdĒ Partii Republikaþskiej. Ale kartogramy wy-
konuje siö z róĔnych przyczyn, niekoniecznie politycznych.
Takie odwzorowania cieszñ siö chyba najwiökszñ popularnoĈciñ wĈród uĔytkowników D3.
Pamiötaj jednak, Ĕe choè kartogramy potrafiñ byè niezwykle pomocne, to majñ jednak po-
waĔne ograniczenia. PoniewaĔ na tego rodzaju mapach wartoĈci odwzorowuje siö na pewnej
powierzchni
, äatwo moĔe dojĈè do niezamierzonego przekäamania: duĔe powierzchnie o niskiej

Kartogram
_ 215
göstoĈci danej wielkoĈci (na przykäad stan Nevada) mogñ sprawiaè wraĔenie bardziej istot-
nych niĔ sñ w rzeczywistoĈci. Typowy kartogram nie oddaje dobrze wartoĈci liczonych „na
gäowö”, bo na przykäad Nevada jest zbyt duĔa, a Delaware zbyt maäy. JednoczeĈnie karto-
gram zachowuje geografiö miejsca oraz — jak na mapö — wyglñda naprawdö imponujñco.
Zobaczmy zatem, co da siö z tym zrobiè. (Kod znajdziesz w pliku 05_choropleth.html).
Po pierwsze zdefiniujö funkcjö skalujñcñ, która pobierze wartoĈci liczbowe, a zwróci kolory.
Na tym wäaĈnie polega w duĔej mierze praca nad kartogramem.
var
color
=
d3.scale.
quantize
()
.
range
([
"rgb(237,248,233)"
,
"rgb(186,228,179)"
,
"rgb(116,196,118)"
,
"rgb(49,163,84)"
,
"rgb(0,109,44)"
]);
Funkcja
quantize
jest zaliczana do grupy skal liniowych, ale wynikiem jej dziaäania jest zbiór
wartoĈci dyskretnych. WartoĈciami wyjĈciowymi mogñ byè liczby, kolory (jak w tym przy-
padku) czy cokolwiek innego, co uznasz za odpowiednie. Funkcja ta przydaje siö bardzo, jeĈli
chcesz podzieliè zbiór wartoĈci na grupy. W omawianym przypadku zdecydowaäem siö utwo-
rzyè piöè grup docelowych, ale ich liczba nie jest w Ĕaden sposób formalnie ograniczona.
ZauwaĔ, Ĕe okreĈliäem tu zbiór wartoĈci wyjĈciowych, natomiast nie napisaäem nic na temat
dziedziny. (Czekam, aĔ wczytajñ siö dane). Kolory, którymi siö posäuĔyäem, pochodzñ z pliku
colorbrewer.js
dostöpnego pod adresem https://github.com/mbostock/d3/tree/master/lib/colorbrewer.
Repozytorium to zawiera sporych rozmiarów zbiór barw dobranych przez Cynthiö Brewer
na podstawie prowadzonych przez niñ badaþ.
Pora wczytaè jakieĈ dane. Zawczasu przygotowaäem plik us-ag-productivity-2004.csv, w którym
znajdziesz dane uäoĔone w nastöpujñcy sposób:
state,value
Alabama,
1.1791
Arkansas,
1.3705
Arizona,
1.3847
California,
1.7979
Colorado,
1.0325
Connecticut,
1.3209
Delaware,
1.4345
...
Dane te, udostöpnione przez Departament Rolnictwa Stanów Zjednoczonych, zawierajñ in-
formacje na temat produkcji rolnej w poszczególnych stanach w 2004 roku. Dane liczbowe
przedstawiajñ wyniki wzglödne wyznaczane dla linii bazowej, jakñ byäa produkcja rolna
w Alabamie w 1996 roku (1,0). Wiöksze od jedynki wartoĈci naleĔy zatem rozumieè jako
wyĔszy poziom produkcji päodów rolnych, a mniejsze jako niĔszy. (Na stronie http://data.gov
moĔna znaleĒè wiele oficjalnych zestawieþ statystycznych). Wydaje siö, Ĕe te wartoĈci po-
winny äadnie siö przeäoĔyè na kartogram produkcji rolnej.
Dane z pliku wczytamy za pomocñ funkcji
d3.csv()
:
d3.
csv
(
"us-ag-productivity-2004.csv"
,
function
(data) { ...
Teraz (zanim zapomnö!), w funkcji zwrotnej, zdefiniujö parametr
color
dziedziny wartoĈci
wejĈciowych skali kwantujñcej:
color.
domain
([
d3.
min
(data,
function
(d) {
return
d.
value
; }),
d3.
max
(data,
function
(d) {
return
d.
value
; })
]);

216 _
Rozdziaĥ 12. Mapy geograficzne
W kodzie tym pojawiajñ siö funkcje
d3.min()
i
d3.max()
pozwalajñce wyznaczyè i zwróciè
najmniejszñ i najwiökszñ wartoĈè, dziöki czemu dziedzina bödzie wyznaczana dynamicznie.
Nastöpnie wczytamy dane JSON — tö czöĈè operacji przeprowadzimy tak jak poprzednio.
Gäówna róĔnica i nowoĈè polega na tym, Ĕe tym razem chcö wäñczyè dane dotyczñce rolnictwa
do
danych GeoJSON. Dlaczego? PoniewaĔ do znacznika moĔna doäñczaè tylko jeden zestaw
danych naraz. Zdecydowanie potrzebujemy danych GeoJSON, bo na ich podstawie tworzone
sñ ĈcieĔki, ale jednoczeĈnie potrzebujemy teĔ danych dotyczñcych upraw. Gdyby zatem
udaäo siö poäñczyè je w jednñ monstrualnñ tablicö, wtedy moglibyĈmy podpiñè caäoĈè pod
znaczniki
path
. (Istnieje kilka sposobów rozwiñzania tego problemu — jak zawsze prezentujö
swojñ ulubionñ metodö).
d3.
json
(
"us-states.json"
,
function
(json) {
// àączy dane rolnicze z danymi GeoJSON.
// Sprawdza w pĊtli raz caáy zestaw danych rolniczych.
for
(
var
i
=
0
; i
<
data.
length
; i
++
) {
// Pobiera nazwĊ stanu.
var
dataState
=
data[i].state;
// Pobiera wartoĞü danych i przeksztaáca ją na liczbĊ zmiennoprzecinkową.
var
dataValue
=
parseFloat
(data[i].
value
);
// Odnajduje odpowiedni stan w danych GeoJSON.
for
(
var
j
=
0
; j
<
json.features.
length
; j
++
) {
var
jsonState
=
json.features[j].properties.
name
;
if
(dataState
==
jsonState) {
// Kopiuje dane do zmiennej JSON.
json.features[j].properties.
value
=
dataValue;
// Przestaje przeszukiwaü JSON.
break
;
}
}
}
}
Przyjrzyj siö uwaĔnie przytoczonemu fragmentowi kodu. Zasadniczo zaproponowane roz-
wiñzanie polega na tym, by dla kaĔdego stanu odnaleĒè dane GeoJSON opatrzone tñ samñ
nazwñ (na przykäad Colorado). Gdy to siö uda, pobierzemy wartoĈci danych zapisanych dla
kaĔdego stanu i dodamy je do
json.features[j].properties.value
. W ten sposób bödñ
one poäñczone ze znacznikiem i dostöpne póĒniej, gdy bödziemy ich potrzebowaè.
Wreszcie w ten sam sposób co ostatnio przygotujemy ĈcieĔki, przy czym tym razem wartoĈè
funkcji
style()
bödziemy przypisywaè dynamicznie:
svg.
selectAll
(
"path"
)
.
data
(json.features)
.
enter
()
.
append
(
"path"
)
.
attr
(
"d"
, path)
.
style
(
"fill"
,
function
(d) {
// Pobiera wartoĞci danych.
var
value
=
d.properties.
value
;
if
(value) {
// JeĞli wartoĞü istnieje...
return
color
(value);
}
else
{
// JeĞli wartoĞü jest niezdefiniowana...
return
"#ccc"
;
}
});

Dodawanie punktów
_ 217
Teraz kaĔda ze ĈcieĔek zostanie wypeäniona innym kolorem, a nie jak miaäo to miejsce po-
przednio, gdy wszystkie wypeäniliĈmy barwñ
"steelblue"
. Problem polega na tym, Ĕe nie
dysponujemy danymi ze wszystkich stanów. Zestawienie, którym siö posäuĔyäem, nie obej-
mowaäo Alaski, Dystryktu Kolumbii, Hawajów i Portoryko (które wprawdzie nie jest stanem,
ale jest uwzglödnione w danych GeoJSON i pojawia siö w odwzorowaniu).
Aby poradziè sobie jakoĈ z tymi wyjñtkami, dodaäem do kodu warunek logiczny — instrukcjö
if()
, która sprawdza, czy dla danego stanu wartoĈè danych zostaäa zdefiniowana. JeĈli dane
istniejñ, zwracana jest funkcja
color(value)
, co oznacza, Ĕe mogö przekazaè dane do skali
kwantujñcej i otrzymaè w wyniku tego kod koloru. Dla wartoĈci niezdefiniowanych ustaliäem
domyĈlnñ wartoĈè koloru
#ccc
, co odpowiada delikatnej szaroĈci.
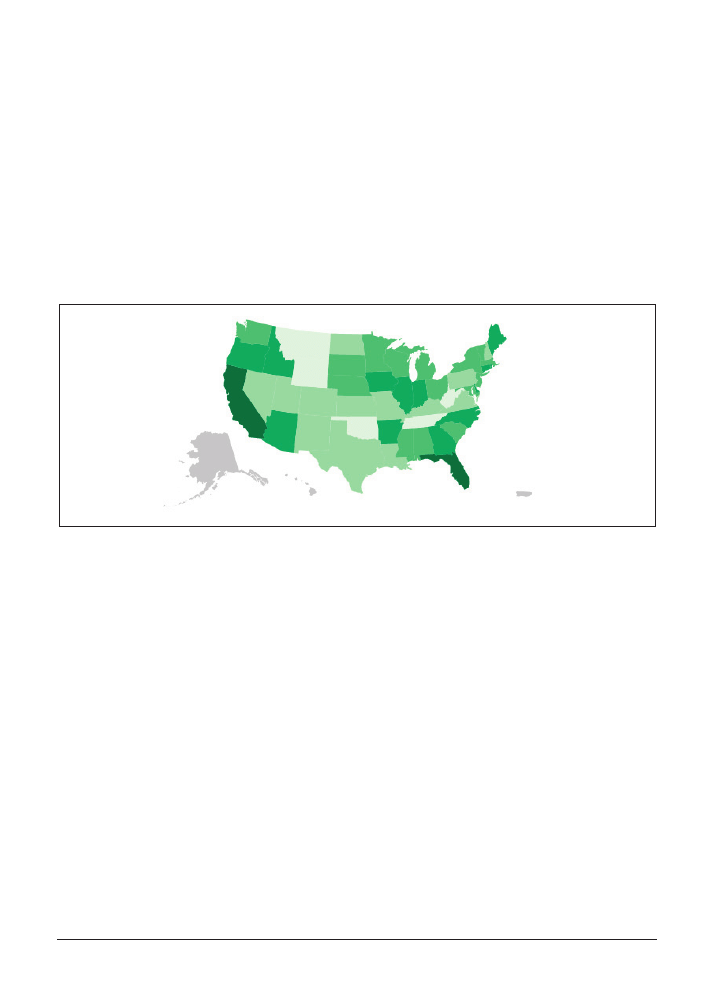
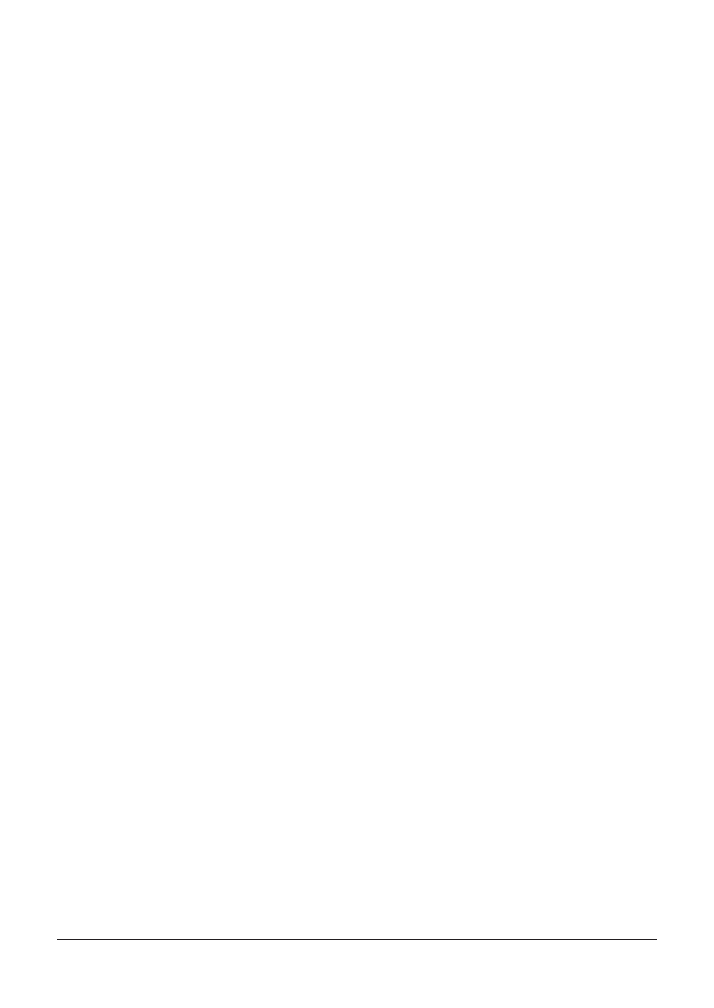
Piöknie! Spójrz tylko na wyniki widoczne na rysunku 12.5. SprawdĒ, jak prezentuje siö kod,
i spróbuj z nim swoich siä. Znajdziesz go w pliku 05_choropleth.html.
Rysunek 12.5. Kartogram przedstawiajñcy poziom produkcji rolnej w poszczególnych stanach
Dodawanie punktów
Miäo byäoby zaznaczyè na mapie choè kilka miast, by nadaè grafice dokäadniejszy kontekst,
prawda? Warto byäoby teĔ znaczyè, ile jest duĔych obszarów gösto zaludnionych w stanach
o najwyĔszym (i najniĔszym) poziomie produktywnoĈci rolnej. Zaczniemy znów od znale-
zienia odpowiednich danych.
Na szczöĈcie niedawno mieliĈmy znów spis powszechny. (Na to idñ nasze podatki!). Oto
poczñtek nieobrobionego pliku CSV zawierajñcego roczne szacunkowe zestawienie liczby
ludnoĈci miast powyĔej 50 000 mieszkaþców (plik dostöpny pod adresem http://www.census.gov/
popest/data/cities/totals/2011/tables/SUB-EST2011-01.csv
):
table with row headers in column A and column headers in rows 3 through 4,,,,,,,
,,,
"Table 1. Annual Estimates of the Resident Population for Incorporated Places
Over 50,000, Ranked by July 1, 2011 Population: April 1, 2010 to July 1, 2011"
,,,,,,,,,,
Rank,Geographic Area,,"April 1, 2010",,Population Estimate (as of July 1),,
,,,,Place,State,Census,Estimates Base,2010,2011,,,,
1,New York city,New York,"8,175,133","8,175,133","8,186,443","8,244,910",,,,
2,Los Angeles city,California,"3,792,621","3,792,625","3,795,761","3,819,702"
,,,,
3,Chicago city,Illinois,"2,695,598","2,695,598","2,698,283","2,707,120",,,,

218 _
Rozdziaĥ 12. Mapy geograficzne
4,Houston city,Texas,"2,099,451","2,099,430","2,108,278","2,145,146",,,,
5,Philadelphia city,Pennsylvania,"1,526,006","1,526,006","1,528,074","1,536,471"
,,,,
6,Phoenix city,Arizona,"1,445,632","1,445,656","1,448,531","1,469,471",,,,
7,San Antonio city,Texas,"1,327,407","1,327,606","1,334,431","1,359,758",,,,
8,San Diego city,California,"1,307,402","1,307,406","1,311,516","1,326,179",,,,
9,Dallas city,Texas,"1,197,816","1,197,816","1,201,715","1,223,229",,,,
10,San Jose city,California,"945,942","952,612","955,091","967,487",,,,
...
Niezäy w tym baäagan i nie wszystkie dane sñ mi potrzebne. Otwieram wiöc plik w ukochanym
arkuszu kalkulacyjnym, porzñdkujö nieco dane i usuwam zbödne kolumny. (Ty moĔesz zrobiè to
samo w programach LibreOffice Calc, Apple Numbers bñdĒ Microsoft Excel). JednoczeĈnie
stwierdzam, Ĕe interesuje mnie tylko piöèdziesiñt najwiökszych miast, wiöc spokojnie mogö po-
minñè niektóre dane. Po zapisaniu ostatecznej wersji w formacie CSV na dysku pozostaäo mi to:
rank,place,population
1,New York city,8175133
2,Los Angeles city,3792621
3,Chicago city,2695598
4,Houston city,2099451
5,Philadelphia city,1526006
6,Phoenix city,1445632
7,San Antonio city,1327407
8,San Diego city,1307402
9,Dallas city,1197816
10,San Jose city,945942
...
To przydatne informacje, ale Ĕeby móc umieĈciè je na mapie, bödö potrzebowaä ich wspóä-
rzödnych geograficznych — szerokoĈci i däugoĈci. Röczne sprawdzenie tego zajöäoby caäe wieki.
Na szczöĈcie moĔemy wykorzystaè usäugö geokodowania. Pozwala ona sprawdziè wspóärzödne
geograficzne miejsc na podstawie ich nazw. Nazwy te sñ sprawdzane na mapie (a w zasadzie
w bazie danych), a nastöpnie usäuga zwraca dokäadne dane dotyczñce szerokoĈci i däugoĈci
geograficznej. No, moĔe przesadziäem nieco z tñ dokäadnoĈciñ. Geokoder stara siö jak moĔe, ale
czasami musi przyjmowaè pewne zaäoĔenia, szczególnie jeĈli dostanie nieprecyzyjne dane wej-
Ĉciowe. Gdy na przykäad podasz mu nazwö „ParyĔ”, koder zaäoĔy, Ĕe chodzi o ParyĔ we Francji,
a nie ParyĔ w Teksasie. Dlatego zawsze warto sprawdziè dane wyjĈciowe na mapie i röcznie
poprawiè ewentualne pomyäki (majñc na podorödziu stronö http://www.teczno.com/squares/).
Ruszam zatem do swojego ulubionego geokodera wsadowego (http://www.gpsvisualizer.com/geocoder/),
wklejam nazwy miejscowoĈci i klikam Start. Po kilku minutach otrzymujö kolejnñ listö — wartoĈci
oddzielonych przecinkami — na której wyraĒnie rzucajñ siö w oczy pary liczb oznaczajñcych
szerokoĈè i däugoĈè geograficznñ. Przenoszö wyniki do arkusza kalkulacyjnego i zapisujö nowy,
ujednolicony plik CSV ze wspóärzödnymi interesujñcych mnie miejsc:
rank,place,population,lat,lon
1,New York city,8175133,40.71455,-74.007124
2,Los Angeles city,3792621,34.05349,-118.245323
3,Chicago city,2695598,45.37399,-92.888759
4,Houston city,2099451,41.337462,-75.733627
5,Philadelphia city,1526006,37.15477,-94.486114
6,Phoenix city,1445632,32.46764,-85.000823
7,San Antonio city,1327407,37.706576,-122.440612
8,San Diego city,1307402,37.707815,-122.466624
9,Dallas city,1197816,40.636,-91.168309
10,San Jose city,945942,41.209716,-112.003047
...

Dodawanie punktów
_ 219
To byäo banalnie proste. Dziesiöè lat temu przeprowadzenie takiej operacji wymagaäoby go-
dzin badaþ i Ĕmudnego zbierania danych, a dziĈ w ciñgu uäamka sekundy, kopiujñc i wkle-
jajñc bezmyĈlnie dane, mamy caäñ pracö za sobñ. Rozumiesz juĔ chyba, dlaczego doĈwiad-
czamy prawdziwego wysypu przeróĔnych map internetowych.
Dane sñ gotowe, a my wiemy, w jaki sposób wprowadziè je do aplikacji:
d3.
csv
(
"us-cities.csv"
,
function
(data) {
// Robi coĞ...
});
MoĔemy teraz dodaè do funkcji zwrotnej kod odpowiedzialny za przygotowanie nowych
znaczników
circle
, którymi oznaczymy kaĔde miasto. Potem wystarczy ustawiè kaĔde koäo
na mapie zgodnie ze sprawdzonymi wczeĈniej wspóärzödnymi:
svg.
selectAll
(
"circle"
)
.
data
(data)
.
enter
()
.
append
(
"circle"
)
.
attr
(
"cx"
,
function
(d) {
return
projection
([d.lon, d.lat])[
0
];
})
.
attr
(
"cy"
,
function
(d) {
return
projection
([d.lon, d.lat])[
1
];
})
.
attr
(
"r"
,
5
)
.
style
(
"fill"
,
"yellow"
)
.
style
(
"opacity"
,
0.75
);
W podanym kodzie najistotniejsze sñ wyraĔenia
attr()
, w których okreĈlamy wartoĈci
zmiennych
cx
i
cy
. Jak widzisz, dostanie siö do wartoĈci szerokoĈci i däugoĈci geograficz-
nych, które uzyskaäem przed chwilñ, nie sprawia Ĕadnych problemów — wystarczy odwoäaè
siö do odpowiedniego pola obiektu
d.lat
lub
d.lon
. Prawdziwa trudnoĈè polega na tym,
Ĕe potrzebujemy nie tyle wspóärzödnych geograficznych, co wspóärzödnych na ekranie, czyli
wartoĈci
x
i
y
.
Dlatego teĔ znów odwoäamy siö do pomocy przewspaniaäej metody
projection()
, która
w zasadzie jest odmianñ dwuwymiarowej funkcji skalujñcej. Funkcje skalujñce przyjmowaäy
jako argument jednñ liczbö i zwracaäy innñ w charakterze wyniku. Funkcje rzutujñce pobie-
rajñ dwie liczby i zwracajñ dwie. (OczywiĈcie miödzy tymi funkcjami istnieje zasadnicza róĔ-
nica, bo obliczenia prowadzone wewnñtrz funkcji rzutowania sñ znacznie bardziej zäoĔone
niĔ te, których dokonuje funkcja skalujñce).
Argumentem funkcji rzutowania jest dwuwartoĈciowa tablica, w której jako pierwsza poja-
wia siö däugoĈè geograficzna (pamiötaj: däugoĈè i szerokoĈè, a nie szerokoĈè i däugoĈè, jesteĈmy
bowiem w GeoJSON-landii), a wynikiem jej dziaäania — dwuwartoĈciowa tablica ze wspóä-
rzödnymi ekranu
x
i
y
. Dlatego atrybutowi
cx
przypiszemy
[0]
, bo chcemy, Ĕeby przyjñä
wartoĈè pierwszej z tych liczb, czyli
x
. Z kolei dla atrybutu
cy
przypiszemy
[1]
, gdyĔ chcemy
przekazaè do niego drugñ wartoĈè, czyli
y
. Czy to ma sens?
Mapa, którñ otrzymaliĈmy w efekcie tych dziaäaþ (rysunek 12.6), jest przeĈliczna! SprawdĒ
teĔ kod w pliku 06_points.html.

220 _
Rozdziaĥ 12. Mapy geograficzne
Rysunek 12.6. Piöèdziesiñt najwiökszych miast USA przedstawionych w postaci Ĉlicznych Ĕóätych kropeczek
No dobrze, ale wszystkie kropki majñ taki sam rozmiar. Spróbujmy poäñczyè teraz liczebnoĈè
mieszkaþców z rozmiarem reprezentujñcej miasto kropki. Zatem zamiast statycznego pola
powierzchni przekaĔemy do funkcji wartoĈè
population
:
.
attr
(
"r"
,
function
(d) {
return
Math
.
sqrt
(
parseInt
(d.population)
*
0.00004
);
})
W tym miejscu przechwytujemy wartoĈè parametru
d.population
, umieszczamy jñ w funkcji
parseInt()
, by przeksztaäciè zmiennñ äaþcuchowñ w liczbö caäkowitñ, skalujemy w dóä, mnoĔñc
przez ustalonñ z góry liczbö, i wreszcie wyciñgamy z wyniku pierwiastek (Ĕeby z jednostek pola
powierzchni przejĈè do jednostek promienia). Kod aplikacji znajdziesz w pliku 07_points_sized.html.
Jak widaè na rysunku 12.7, teraz najwiöksze miasta naprawdö rzucajñ siö w oczy. Nie sposób
pominñè róĔnic w rozmiarze. Tego rodzaju zaleĔnoĈci byäyby zapewne lepiej widoczne na
skali logarytmicznej, szczególnie jeĈli uwzglödnialibyĈmy takĔe maäe miasta. Poza tym za-
miast mnoĔyè wynik przez 0,00004, moĔna by uĔyè funkcji skalujñcej. (Ten problem pozo-
stawiö Tobie).
Rysunek 12.7. Miasta jako kropki, których wielkoĈè odpowiada wielkoĈci populacji

Pobieranie danych geograficznych i ich parsowanie
_ 221
Chciaäbym w tym momencie podkreĈliè, Ĕe udaäo siö nam wczytaè i przedstawiè graficznie
na mapie dwa rodzaje danych. (A w zasadzie trzy, jeĈli uwzglödniè wspóärzödne miast z geo-
kodera, które wäñczyliĈmy do zestawu!).
Pobieranie danych geograficznych i ich parsowanie
Gdyby zaleĔaäo nam wyäñcznie na przygotowywaniu map Stanów Zjednoczonych, mielibyĈmy
juĔ gotowe wszystkie potrzebne dane GeoJSON. Ale przecieĔ Ĉwiat jest znacznie wiökszy i pe-
äen miejsc, które warto nanieĈè na mapy. Pozwól mi zatem na niewielkñ dygresjö, chciaäbym
bowiem odnieĈè siö do tematu pozyskiwania danych geograficznych dowolnie wybranej okolicy
i parsowania ich na potrzeby dalszego uĔycia. Naszym celem bödzie uzyskanie pliku GeoJSON,
takiego jak us-states.json, który byäby zrozumiaäy dla biblioteki D3.
ZnajdŚ pliki ksztaĥtów
Tak zwane pliki ksztaätów (ang. shapefiles) pochodzñ z czasów znacznie poprzedzajñcych boom
na tworzenie map internetowych i interaktywnych wizualizacji. Zawieraäy zasadniczo te sa-
me informacje, które dziĈ przechowuje siö w plikach GeoJSON (granice krain geograficznych
oraz leĔñce w ich obröbie punkty), ale zawarty w nich byä nie tylko tekst, wiöc odczytywanie
ich byäo mocno utrudnione. Format plików ksztaätów wyrósä w krögu geografów, kartogra-
fów i naukowców korzystajñcych z oprogramowania GIS (Geographic Information Systems).
JeĈli masz dostöp do drogiego oprogramowania GIS, to pliki ksztaätów zostanñ pewnie
Twoimi najlepszymi przyjacióämi. Wñtpiö jednak, Ĕeby wielu moich Czytelników zaliczaäo
siö do tego wñskiego grona, z kolei przeglñdarki internetowe i tak nie mogñ przetworzyè za-
wartoĈci plików ksztaätów.
JeĈli nie uda Ci siö znaleĒè pliku GeoJSON, który opisywaäby interesujñcy Ciö teren, wtedy
faktycznie nie pozostanie Ci nic innego jak znaleĒè odpowiedni plik ksztaätów. Dobrym
punktem wyjĈcia dla dalszych poszukiwaþ sñ strony rzñdowe, szczególnie jeĈli interesujñ Ciö
konkretne rejony. Ja lubiö najbardziej dwie strony:
Natural Earth
(http://www.naturalearthdata.com/)
Witryna ta to dostöpna w domenie publicznej szeroka gama danych geograficznych przy-
gotowanych z myĈlñ o przedstawianiu kulturowego i politycznego dorobku ludzkoĈci.
Odwzorowywanie granic paþstwowych ma charakter wybitnie polityczny i Natural Earth
czösto publikuje wyjaĈnienia swoich decyzji.
Strona spisu powszechnego w Stanach Zjednoczonych
(http://www.census.gov/#)
Znajdziesz tu opracowania graficzne wszystkich stanów i hrabstw, sieci dróg, szlaków
wodnych — co tylko chcesz.
Wybierz rozdzielczoļë
Zanim zaczniesz cokolwiek pobieraè, sprawdĒ rozdzielczoĈè danych. Wszystkie pliki ksztaätów
sñ zapisywane w postaci wektorowej (a nie bitmapy), wiöc piszñc o rozdzielczoĈci, nie mam
na myĈli pikseli, lecz poziom szczegóäowoĈci kartograficznej, czyli tak zwanñ ziarnistoĈè.

222 _
Rozdziaĥ 12. Mapy geograficzne
Zestawy danych przygotowywane przez Natural Earth wystöpujñ w jednej z trzech skal:
x
1:10 000 000,
x
1:50 000 000,
x
1:110 000 000.
Oznacza to, Ĕe w przypadku danych o najwiökszej rozdzielczoĈci jednej jednostce wyznaczo-
nej na mapie odpowiada dziesiöè milionów takich jednostek w prawdziwym Ĉwiecie. MoĔna
teĔ podejĈè do tego zagadnienia odwrotnie i powiedzieè, Ĕe dziesiöè milionów jednostek
uproszczono do jednej. Znaczyäoby to, Ĕe 10 000 000 centymetrów po przeäoĔeniu do skali
mapy odpowiada 1 centymetrowi.
Wspóäczynniki skali moĔna zapisaè w prostszej postaci:
x
1:10m,
x
1:50m,
x
1:110m.
W przypadku mniej szczegóäowych (oddalonych) map Ĉwiata w zupeänoĈci wystarczy roz-
dzielczoĈè rzödu 1:110m, ale juĔ Ĕeby pokazaè wyraĒnie ksztaät granicy konkretnego stanu,
potrzeba mapy o skali co najmniej 1:10m. JeĈli zaĈ przygotowujesz mapö naprawdö niewiel-
kiego obszaru (mocno przybliĔonego) — miasta czy dzielnicy — nawet taka skala byäaby
niewystarczajñca. (W takim przypadku sugerujö poszukaè informacji na stronach WWW sta-
nów, województw czy miast).
RóĔne Ēródäa oferujñ mapy o róĔnych skalach. Wiele z oferowanych na stronie amerykaþ-
skiego spisu powszechnego plików ksztaätu jest wykonanych w jednej z nastöpujñcych skal:
x
1:500 000 (1:500k),
x
1:5 000 000 (1:5m),
x
1:20 000 000 (1:20m).
Wybierz skalö i pobierz plik. NajczöĈciej bödzie miaä on postaè archiwum ZIP, w którym za-
pisano kilka innych plików. Dam Ci przykäad. Pobiorö teraz plik przedstawiajñcy ocean od-
wzorowany w skali 1:110m (maäo szczegóäowej). Jest on dostöpny na stronie Natural Earth
pod adresem http://www.naturalearthdata.com/downloads/110m-physical-vectors/110m-ocean/.
W archiwum znajdujñ siö nastöpujñce pliki:
ne_110m_ocean.dbf
ne_110m_ocean.prj
ne_110m_ocean.README.html
ne_110m_ocean.shp
ne_110m_ocean.shx
ne_110m_ocean.VERSION.txt
CóĔ, to siö nazywa kolekcja dziwacznych rozszerzeþ. Nas interesujñ pliki o rozszerzeniu .shp,
ale nie pozbywajmy siö jeszcze pozostaäych.

Pobieranie danych geograficznych i ich parsowanie
_ 223
Upraszczanie ksztaĥtów
W idealnym Ĉwiecie bez trudu znaleĒlibyĈmy pliki ksztaätów o takiej rozdzielczoĈci, jaka by-
äaby nam potrzebna. Ale co zrobiè, jeĈli jedynym dostöpnym bödzie plik o superwysokiej
rozdzielczoĈci, na przykäad, 1:100k? Jego rozmiary byäyby olbrzymie. A skoro zajmujesz siö
juĔ programowaniem w JavaScripcie, wydajnoĈè kodu powinna mieè dla Ciebie pierwszo-
rzödne znaczenie. Dlatego wysyäanie miliarda bajtów danych geograficznych do przeglñdarki
zdecydowanie odpada.
Na szczöĈcie plik ksztaätu moĔna uproĈciè, uzyskujñc jego mniej szczegóäowñ wersjö. Proces
ten piöknie ilustruje interaktywna aplikacja Mike’a Bostocka dostöpna pod adresem http://
bost.ocks.org/mike/simplify/
.
MapShaper (http://mapshaper.org/) autorstwa Matta Blocha jest doskonaäym, äatwym w obsäu-
dze interaktywnym narzödziem säuĔñcym wäaĈnie do upraszczania map. Aplikacja pozwala
wczytaè wäasne pliki ksztaätów i wyregulowaè zwykäym suwakiem poziom ich skompliko-
wania. Jak zawsze w takich przypadkach chodzi o osiñgniöcie dobrego kompromisu miödzy
odpowiedniñ szczegóäowoĈciñ a rozmiarem pliku.
JeĈli zdecydujesz siö uĔywaè MapShapera, przed wyeksportowaniem mapy wybierz opcjö
Shapefile-polygons
(plik ksztaätu — wielokñty). W ten sposób otrzymasz od razu pliki .shp
i .shx. Pobierz obydwa na dysk, zmieþ ich nazwy na identyczne z oryginalnymi plikami o tych
rozszerzeniach. Potem, przed przeprowadzeniem konwersji do formatu GeoJSON, wykonaj
kopiö oryginalnego pliku .dbf i umieĈè jñ w tym samym katalogu co uproszczone pliki .shp
i .shx. To waĔny krok, dziöki któremu na pewno nie stracisz istotnych metadanych zapisanych
w pliku .dbf, na przykäad identyfikatora kraju czy identyfikatorów ĈcieĔek.
MoĔesz teĔ skorzystaè z napisanego przez Michaäa Migurskiego w jözyku Python skryptu
Bloch (https://github.com/migurski/Bloch), wykorzystujñcego algorytmy upraszczajñce Matta Blocha
i bödñcego dodatkiem do biblioteki
d3.simplify
(uĔytego zresztñ do przygotowania wspo-
mnianego wczeĈniej demo Mike’a Bostocka). Programistom przyĈwieca jeden cel: by pewnego
dnia móc przeprowadziè uproszczenie liniowe bezpoĈrednio z poziomu samego JavaScriptu
i wyeksportowaè wyniki do uproszczonej wersji formatu JSON, Ĕeby móc potem korzystaè
z nich w innych projektach. Wachlarz dostöpnych narzödzi rozszerza siö z kaĔdñ chwilñ, wiec
miej oczy otwarte! (Dokäadnie wtedy, gdy opracowywaäem ten akapit, Mike Bostock udostöpniä
spoäecznoĈci wersjö próbnñ (http://bl.ocks.org/mbostock/4090870) nowej aplikacji säuĔñcej do prze-
prowadzania geometrycznych uproszczeþ — TopoJSON (https://github.com/mbostock/topojson).
Stan rzeczy zmienia siö dosäownie z dnia na dzieþ! Z kolei teraz, gdy czytasz te säowa, narzödzie
wiersza poleceþ TopoJSON jest prawdopodobnie naszñ najwiökszñ nadziejñ. Obecnie potrafi ono
wczytywaè pliki ksztaätu, upraszczaè je i przeksztaäcaè dane do formatu JSON. OczywiĈcie To-
poJSON jest zaprojektowany tak, by wspóäpracowaè z bibliotekñ D3, mimo Ĕe zapisuje wyniki
obliczeþ w nowym formacie — TopoJSON — podobnym do GeoJSON, lecz bardziej wydajnym).
Konwersja do GeoJSON
JeĈli nie masz jeszcze zainstalowanego odpowiedniego oprogramowania, prawdopodobnie
zbliĔasz siö wäaĈnie do najbardziej ryzykownego etapu caäego procesu. Ostatecznie chcieliby-
Ĉmy uzyskaè dostöp do narzödzia wiersza poleceþ
ogr2ogr
niezaleĔnie od tego, czy uĔywasz
systemu Mac, Unix czy Windows. Problem polega na tym, Ĕe
ogr2ogr
nie zadziaäa bez asy-
sty kilku innych szkieletów aplikacji, bibliotek i innych im podobnych.

224 _
Rozdziaĥ 12. Mapy geograficzne
Nie bödö tu wnikaä w niuanse instalacji, ale spróbujö uäatwiè Ci nieco zadanie.
Przede wszystkim bödziesz potrzebowaè biblioteki Geospatial Data Abstraction Library, czyli tak
zwanej GDAL (http://www.gdal.org/). Narzödzie
ogr2ogr
jest jej czöĈciñ.
Poza tym musisz pobraè takĔe GEOS, czyli Geometry Engine, Open Source (trac.osgeo.org/geos/).
JeĈli na Twoim komputerze dziaäa system Windows lub Unix/Linux, moĔesz teraz przystñpiè
do najlepszej czöĈci, a mianowicie rozpoczñè pobieranie plików Ēródäowych i instalowanie ich
za pomocñ zabawnie wyglñdajñcych poleceþ typu
build
,
make
czy
dlaczego to nie idzie
omg prosze prosze zainstaluj sie teraz bo mam juz dosc
.
Nie pamiötam dokäadnie nazw poleceþ, ale tak mniej wiöcej brzmiaäy. (A mówiñc powaĔnie:
musisz mieè ĈwiadomoĈè, Ĕe problemy na tym etapie nie powinny Ciö dziwiè. Kwestii pobie-
rania i instalowania pakietów oprogramowania poĈwiöcono w caäoĈci niejednñ ksiñĔkö i jeĈli
przejrzysz ofertö wydawnictwa Helion, z pewnoĈciñ trafisz na kilka z nich).
JeĈli pracujesz na macu, na którym jakimĈ przypadkiem sñ zainstalowane Xcode i Homebrew
naraz
, wpisz po prostu w wierszu poleceþ
brew
install
gdal
. I to juĔ wszystko! (JeĈli nie
masz Ĕadnego z tych wspaniaäych narzödzi, poszukaj ich. Obydwa sñ dostöpne za darmo, ale
zainstalowanie ich bödzie wymagaäo od Ciebie nakäadu czasu i energii. Xcode moĔna pobraè
ze strony AppStore (https://itunes.apple.com/us/app/xcode/id497799835?mt=12). Gdy Xcode znaj-
dzie siö juĔ na dysku Twojego komputera, instalacja Homebrew powinna teoretycznie spro-
wadziè siö do wpisania w oknie terminalu prostego polecenia http://brew.sh/. Z doĈwiadczenia
wiem jednak, Ĕe naleĔy spodziewaè siö bäödów podczas tego etapu pracy).
Do wszystkich uĔytkowników komputerów marki Mac, którzy nie korzystajñ z Xcode ani
Homebrew: macie szczöĈcie, Ĕe jakiĈ dobry czäowiek przygotowaä przyjazny instalator GUI
umieszczajñcy w komputerze GDAL, GEOS oraz kilka innych narzödzi o nazwach, których
naprawdö nie musisz znaè. Poszukaj najnowszej wersji pakietu GDAL Complete (http://www.
kyngchaos.com/software/frameworks
), ale zanim cokolwiek zrobisz, zapoznaj siö z zawartoĈciñ
pliku GDAL Read Me. Ukoþczenie instalowania nie oznacza, Ĕe moĔesz od razu wpisaè w kon-
soli
ogr2ogr
. Najpierw naleĔy dodaè programy z rodziny GDAL do ĈcieĔki prowadzñcej do
powäoki. Najprostszym na to sposobem jest otworzyè nowe okno terminala, wpisaè w nim
nano.
bash_profile
, wkleiè do okna poleceþ export
PATH=/Library/Frame,works/GDAL.framework/
Programs:$PATH
, a nastöpnie nacisnñè Control+X i Control+y, by zachowaè zmiany. Zakoþcz
potem sesjö, wpisujñc w oknie
exit
, i otwórz nowe okno konsoli. W nim moĔesz wpisaè
ogr2ogr
i mieè nadziejö, Ĕe zadziaäa.
NiezaleĔnie jednak od rodzaju systemu operacyjnego, z jakiego korzystasz, gdy skoþczysz juĔ
instalowaè niezbödne oprogramowanie, otwórz okno konsoli i udaj siö do katalogu, w którym
trzymasz pliki ksztaätów (na przykäad
cd ~/ocean_shapes/
). Nastöpnie przepisz polecenie:
ogr2ogr -f "GeoJSON" output.json filename.shp
Nakazuje ono skryptowi
ogr2ogr
pobraè plik filename, który powinien mieè rozszerzenie typu
.shp
, przekonwertowaè jego zawartoĈè do formatu GeoJSON i zapisaè wynik w pliku output.json.
W przypadku przykäadowego pliku z mapñ oceanów uruchomienie narzödzia
ogr2ogr
po-
winno wyglñdaè nastöpujñco:
ogr2ogr -f "GeoJSON" output.json ne_110m_ocean.shp
Wpisz to w konsoli i trzymaj kciuki, Ĕeby nic siö nigdzie nie wyĈwietliäo.

Pobieranie danych geograficznych i ich parsowanie
_ 225
JakieĔ to pozbawione klimatu! Wiem, wiem… Po godzinach spödzonych nad äamaniem kodu
niezbödnego do zainstalowania starego, dobrego
ogr
czäowiek chciaäby jakiegoĈ spektakular-
nego finaäu, uczucia, które Ci towarzyszyäo, gdy po przejĈciu caäego Super Mario 3 znów ra-
towaäo siö ksiöĔniczkö. (Prawdö mówiñc, nigdy mi siö to nie udaäo, ale podejrzewam, Ĕe wra-
Ĕenia muszñ byè niezapomniane).
Nic z tego. Tym razem trzeba mieè nadziejö, Ĕe nie staäo siö nic. Za caäy spektakularny efekt
musi wystarczyè pojawienie siö w tym samym katalogu nowego pliku o nazwie output.json.
Oto, jak wyglñda poczñtek mojego pliku:
{
"type"
:
"FeatureCollection"
,
"features"
: [ {
"type"
:
"Feature"
,
"properties"
:
{
"scalerank"
:
0
,
"featurecla"
:
"Ocean"
},
"geometry"
: {
"type"
:
"Polygon"
,
"coordinates"
:
[ [ [
49.110290527343778
,
41.28228759765625
],
[
48.584472656250085
,
41.80889892578125
],
[
47.492492675781335
,
42.9866943359375
],
[
47.590881347656278
,
43.660278320312528
],
[
46.682128906250028
,
44.609313964843807
],
[
47.675903320312585
,
45.641479492187557
],
[
48.645507812500085
,
45.806274414062557
]
...
Zaczyna wyglñdaè podobnie!
Peäni nadziei i podekscytowani wizjñ zbliĔajñcego siö sukcesu kopiujemy nowy plik Geo-
JSON do katalogu biblioteki D3. Swojemu zmieniäem nazwö na oceans.json. Skopiowaäem teĔ
omawiany wczeĈniej plik HTML i w kodzie D3 zmieniäem tylko nazwö z
us-states.json
na
oceans.json
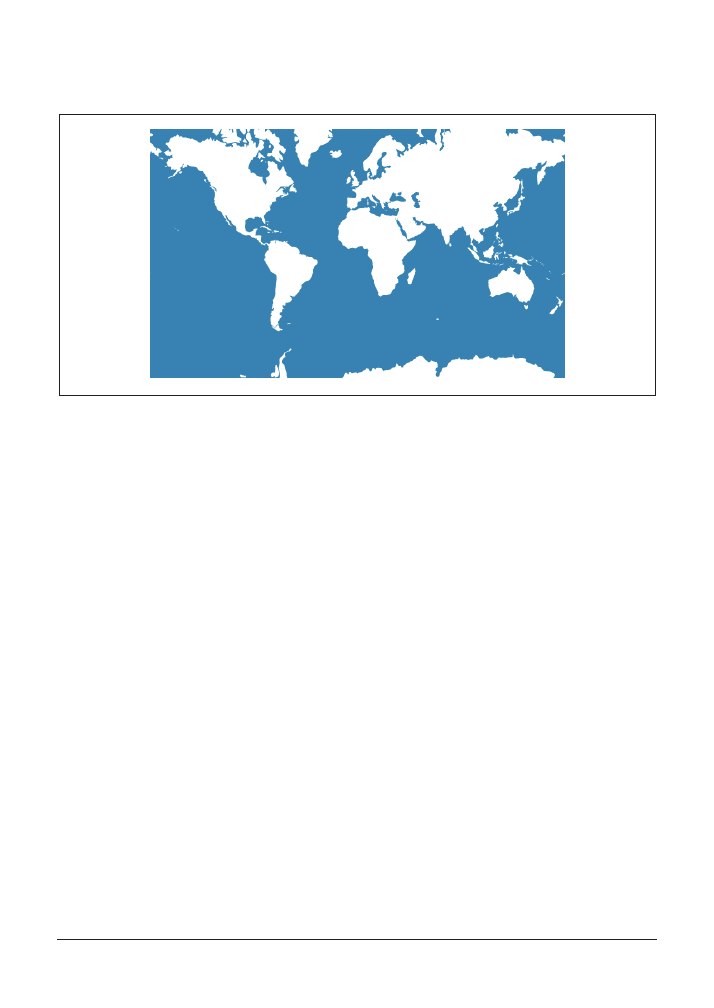
. Po otwarciu pliku w oknie przeglñdarki otrzymaäem wynik jak na rysunku 12.8.
Rysunek 12.8. GeoJSON utrzymuje, Ĕe to oceany Ĉwiata…
Fuj! Co to ma byè?! Nie wiem, ale jeĈli chcesz zobaczyè to na wäasnym ekranie, zajrzyj do
pliku 08_oceans.html.

226 _
Rozdziaĥ 12. Mapy geograficzne
Tak siö Ĉpieszyäem, Ĕe zapomniaäem zaktualizowaè funkcjö rzutujñcñ! Zmiana jest niewielka:
wystarczy zastñpiè
albersUsa
wartoĈciñ
mercator
(rysunek 12.9).
Rysunek 12.9. GeoJSON prezentuje oceany Ĉwiata — tym razem we wäaĈciwym rzucie
Poprawny kod znajdziesz w pliku 09_mercator.html, gdzie moĔesz zobaczyè ĈcieĔki GeoJSON
przedstawiajñce kontury linii brzegowych — pobrane, sparsowane i wyĈwietlone.

237
Skorowidz
A
adres
URI, 28
URL, 28
akapity
dynamicznie przypisywane style, 86
aktualizacja
rodzaje, 161
aktualizowanie
danych, 139
elementów graficznych, 141
funkcji skalujñcych, 150
osi, 153
referencji, 170
animacje
efekty, 147
Apache, 28, 70
Arbor.js, 24
argument
bounce, 147
circle, 147
elastic, 147
argumenty funkcji
przekazywanie, 53
atrybut
alt, 88
class, 88
fill, 62
id, 88
metody attr(), 88
okreĈlanie, 88
opacity, 62, 64
rgba(), 64
shape-rendering, 128
src, 88
stroke, 62
text-anchor, 107
transform, 129
width, 88
B
biblioteka D3, 16, 19, 22
dane, 76
dowiñzywanie, 75
dodawanie etykiet, 106
dokumentacja, 234
funkcje, 19
brakujñce, 20
skalujñce, 115, 123
generowanie kolorów kategorii, 198
kompatybilnoĈè, 66
mechanizmy rzutowania, 212
nakäadki, 26
odwoäania, 68
odwzorowania wielowartoĈciowe, 105
osie wykresów, 125
pötle, 52
pobieranie, 67
ukäady wykresów, 195
zamienniki, 23
zaznaczenia, 162
znaczniki
wybieranie, 79
zwracanie metod, 75
blokowy zakres, 56
bäödy wczytywania danych
obsäuga, 78

238 _ Skorowidz
C
centroid, 199
comma-separated values, 76
Crossfilter, 26
CSS
komentarze, 41
pseudoklasa hover, 179
wprowadzanie stylów SVG
korzyĈci, 63
CSV, 76
przechowywanie wartoĈci, 77
Cubism, 26
D
D3, 19
dane, 71
a grafika, 75
aktualizowanie, 139
definiowanie ksztaätów, 96
dowiñzywanie, 75, 80
geograficzne, 209
parsowanie, 221
pobieranie, 221
rozdzielczoĈè, 221
szerokoĈè i däugoĈè, 218
upraszczanie ksztaätów, 223
geolokalizacyjne w JavaScript, 49
jednoczesne dodawanie i usuwanie, 174
kodowanie wartoĈci w kolorach, 104
losowe, 92, 149
äñczenie, 169
miejsce zapisywania, 84
o zäoĔonej strukturze, 109
odwzorowanie graficzne, 14
powiñzanie, 71
przedstawianie w formie graficznej, 87
sieciowe, 203
skumulowane, 201
sortowanie, 184
tekstowe, 71
uĔywanie, 82
wczytywanie
format JSON, 79
obsäuga bäödów, 78
z pliku CSV, 76
wykres punktowy, 108
zmienianie, 141
zmienne, 135
Dashku, 26
Data-Driven Documents, Patrz biblioteka D3
DataWrapper, 23
dc.js, 26
dimensional charting, 26
däugoĈè geograficzna, 210
Document Object Model, DOM 35, 41
zmiana wyglñdu elementów, 39
dodawanie etykiet, 106
dowiñzywanie danych, 75
dziedzina wartoĈci wejĈciowych, 114
E
edytory dla programistów, 68
eksportowanie grafiki, 227
elementy graficzne
aktualizowanie, 141
przechowywanie w ĈcieĔkach
przycinajñcych, 158
wyróĔnianie kursorem myszy, 179
event listener, 141
F
Flare, 22
Flot, 23
for, 51
funkcja, 53, 73
aktualizujñca, 135
anonimowa, 83
jako wartoĈè wäasnoĈci, 105
asynchroniczna, 211
call(), 127
d3.max(), 116, 216
d3.min(), 116, 216
d3.scale.category(), 123
d3.scale.ordinal(), 138
d3.time.scale(), 123
delay(), 147
dostöpowa, 117, 171
duration(), 145, 148
ease(), 146
formatujñca
sprawdzanie poprawnoĈci, 134
klucza, 169, 171
kumulujñca, 201
log, 123
Modernizr.load(), 66

Skorowidz
_ 239
nasäuchujñca zdarzeþ, 140
dowiñzywanie, 177
powiñzanie ze znacznikiem, 182
nazwana, 83
ordinal, 123
porównujñca, 185
pow, 123
push, 132
quantile, 123
quantize, 123, 215
rangeBands(), 138
rangeRoundBands(), 138
rzutujñca, 214
argumenty, 219
scale, 115
skalujñca, 113
aktualizowanie, 150
dziedzina wartoĈci wejĈciowych, 114
porzñdkowo, 136
przygotowywanie, 115
zbiór wartoĈci wyjĈciowych, 114
sortujñca, 184
sqrt, 123
struktura definicji, 83
tickFormat(), 133
ticks(), 130
tworzenie wäasnych, 83
xAxis, 126
xScale, 118
zwrotna, 77, 78
G
GDAL, 224
generator ĈcieĔek, 211
Geographic Information Systems, 221
GeoJSON, 49, 209
geokoder, 218
geokodowanie, 218
Geometry Engine, Open Source, 224
GEOS, 224
Geospatial Data Abstraction Library, 224
Get Lat+Lon, 210
ggplot2, 20
GIS, 221
globalna przestrzeþ nazw, 56
Google Chart Tools, 23
graf, 24, 203
grafika trójwymiarowa
narzödzia, 25
grafiki wektorowe, 20
gRaphaël, 23
H
HighchartsJS, 23
Homebrew, 224
HTML, 29
atrybuty znaczników, 33
dokument
dodawanie reguä stylów, 41
element, 35
blokowy, 39
hierarchiczna struktura dokumentu, 35
inline, 42
inspektor kodu, 37
wyĈwietlanie znaczników, 39
klasy i identyfikatory, 34
kod, 29
komentarze, 34
narzödzia programisty w przeglñdarkach,
35
odwoäanie do zewnötrznego arkusza
stylów, 42
osadzenie kodu CSS, 41
parsowanie, 35
podglñd kodu Ēródäowego, 36
szablon strony, 68
treĈè i struktura, 30
znaczniki, 31
budowanie struktury, 31
podpowiedzi, 191
reguäy stylów, 42
zagnieĔdĔanie, 31
HTTP, 28
HTTPS, 28
Hypertext Transfer Protocol, Patrz HTTP
I
identyfikator
tooltip, 190
instrukcja
for, 51
if, 51
interaktywnoĈè wizualizacji, 177
internet
zasada dziaäania, 27
interpreter jözyka Python, 69

240 _ Skorowidz
J
JavaScript, 44
funkcje, 53
anonimowe, 54
GeoJSON, 49
globalna przestrzeþ nazw, 56
instrukcje, 46
sterujñce, 51
JSON, 49
konsola, 45
komentarze, 54
äñczenie struktur danych, 48
model zdarzeþ, 177
notacja obiektowa, 49
obiekty, 47
operatory
matematyczne, 50
porównania, 50
tablice, 46
wykorzystanie, 52
typowanie dynamiczne, 55
wartoĈci, 47
wäaĈciwoĈci, 47
wprowadzanie skryptów na stronö, 54
zasiög funkcyjny, 56
zmienne, 45
i, 52
äaþcuchowe, 46
typy, 55
unoszenie, 55
znaki koþca linii, 74
JavaScript InfoVis Toolkit, 23
JavaScript Object Notation, 49
jözyk luĒno typowany, 55
JIT, Patrz JavaScript InfoVis Toolkit
jqPlot, 23
jQuery
przejĈcia, 157
jQuery Sparklines, 24
JSON, 49
K
kartogram, 214
Kartograph, 24
kaskadowe arkusze stylów, 39
dziedziczenie, 43
kaskadowoĈè, 44
szczegóäowoĈè, 44
klasa, 89
axis, 127
hidden, 192
klienty sieciowe, 28
kod w przykäadach, 17
kolejnoĈè indeksowania, 169, 175
kolory
formaty, 41
konwencja typograficzna, 10
kreĈlenie wymiarowe, 26
L
LAMP, 70
Leaflet, 25
licencja BSD, 19
linia bazowa, 202
Ĥ
äñczenie metod, 73
M
MAMP, 70
MapShaper, 223
mapy
bitowe, 20, 227
geograficzne
dodawanie punktów, 217
skala, 222
marginesy, 121
metoda, 73
append(), 74, 96, 126
arc.centroid(), 199
Array.shift(), 169
asynchroniczna, 78
attr(), 85, 88
axis(), 126
bars.enter(), 163
clamp(), 122
classed(), 89
d3.csv(), 76
d3.geo.path(), 211
d3.json(), 79, 211
d3.layout.pie(), 196
d3.layout.stack(), 200
d3.max(), 116, 216
d3.min(), 116, 216
d3.ordinal.categoty10(), 198

Skorowidz
_ 241
d3.range(), 137
d3.scale.category(), 123
d3.scale.linear, 122
d3.scale.ordinal(), 138
d3.svg.arc(), 197
d3.svg.axis(), 126
d3.time.scale(), 123
d3.tsv(), 79
data(), 83, 91, 96, 175
domain(), 115
duration(), 145, 148
each(), 155
bez przejĈcia, 158
ease(), 146
enter(), 79, 96
äñczenie, 73
Math.floor(), 94
Math.random(), 93
Math.round(), 94
Math.sqrt(), 110
nice(), 122
on(), 178
parseFloat(), 189
pie(), 197
projection(), 219
przekazywanie, 75
range(), 116
rangeRound(), 122
remove(), 167
select(), 74
selectAll(), 74, 96, 174, 178
selection.data(), 76
selection.on(), 141
sort(), 185
sortBars(), 184
style(), 85, 88, 90
text(), 74, 85
transition(), 145
model pudeäkowy, 38
Modernizr, 66
Modest Maps, 25
MySQL, 70
N
nakäadanie maski, 159
normalizacja, 115
NVD3, 26
O
obiekt
window, 56
dodawanie wartoĈci, 58
obiektowy model dokumentu, 35
obrazy wektorowe, 58
odwoäywanie
do znaczników, 96
odwzorowanie, 212
Albersa, 212
kartograficzne, 24
promienia, 110
wielowartoĈciowe, 105
odwzorowywanie, 24
danych
graficzne, 14
reguäy, 14
operator
äñczenia
znak +, 111
przypisania, 45
osiadanie, 146
osie, 113
aktualizowanie, 153
wykresu, 125
oznaczanie, 31
P
Paper.js, 25
Peity, 24
PhiloGL, 26
PHP, 70
piksel, 59
pliki
ksztaätów, 221
poziom szczegóäowoĈci, 221
upraszczanie, 223
Ēródäa, 221
PDF, 228
SVG, 229
podpowiedzi, 187
przeglñdarki, 188
wyĈwietlane w znacznikach
div, 191
SVG, 189
podwójne kodowanie, 104
pole
coordinates, 210
geometry, 210

242 _ Skorowidz
Polychart.js, 26
Polymaps, 25
Portable Document Format, 228
prefuse, 21
Processing, 25
Processing.js, 25
Protovis, 22
przeglñdarki
kod HTML, 35
rozwój, 21
przejĈcia, 135, 144
charakter ruchu, 146
etapowe, 148
poczñtek i koniec, 155
skalowanie opóĒnieþ, 148
usuwanie elementów, 167
wyjĈciowe, 172
przezroczystoĈè, 63
przycinanie ĈcieĔek, 159
pseudoklasa
hover, 179
R
radiany, 196
Raphaël, 25
referencje
aktualizowanie, 170
reguäa
arkusza CSS, 40
pointer-events: none, 192
rect: hover, 179
renderowanie, 38
Rickshaw, 26
S
Scalable Vector Graphics, 58
selektor, 39
identyfikatorów, 40
klasowy, 40
potomny, 40
rodzaje, 40
szczegóäowoĈè, 44
serwer
stron WWW
jözyka Python, 69
konfiguracja, 69
przygotowanie, 69
internetowy, 28
lokalny, 28
zdalny, 28
shapefiles, 221
Shneiderman Ben, 15
Sigma.js, 24
skala, 113
iloĈciowa
zbiór wartoĈci wyjĈciowych, 138
liniowa
normalizacja, 115
porzñdkowa, 136
dziedzina danych wejĈciowych, 137
referencja, 139
zbiór danych wyjĈciowych, 138
skalowanie, 113
dynamiczne, 118
osi, 118
potögowe, 123
promieni punktów, 121
skäadnia äñczenia, 73
säowo kluczowe
this, 180
var, 45
sortowanie
klikniöciem, 184
spójnoĈè obiektowa, 169
struktura
dokumentu HTML, 31
semantyczna, 30
wizualna, 30
SVG, 58
definiowanie stylów znaczników, 62
kod
dodawanie do dokumentu HTML, 59
kolejnoĈè rysowania, 63
kompatybilnoĈè, 65
nazwy wäaĈciwoĈci, 128
pliki, 59
praca z tekstem, 61
proste ksztaäty, 59
przezroczystoĈè, 63
przycinanie ĈcieĔek, 159
przygotowanie plików, 59
transformacje, 129
tworzenie znaczników, 95
warstwy, 63
wäaĈciwoĈci, 94
zapisywanie obrazów, 229

Skorowidz
_ 243
znacznik, 59
atrybuty, 128
grupowanie, 182
podpowiedzi, 189
reguäy stylów, 128
systemy projektowania, 14
szerokoĈè geograficzna, 210
Ļ
ĈcieĔki, 211
T
Tableau, 20
tablica
danych, 77
obietów, 170
Three.js, 26
Timeline.js, 24
tooltips, 187
TopoJSON, 223
transformacja translacyjna, 129
transition, 135
Tributary, 26
TSV, 79
Tweeter, 235
tworzenie
akapitów, 80
form wizualnych
aplikacje, 25
znaczników
DOM, 71
SVG, 95
typowanie dynamiczne, 55
U
ukäady wykresów
koäowy, 196
siäowy, 203
skumulowany, 200
unoszenie zmiennych, 55
update, 135
urzñdzenia dotykowe, 193
User Interface Library, 24
V
variable hoisting, 56
W
W3, 19
WAMP, 70
wartoĈci przeskalowane, 118
WebGL, 25
wizualizacja
dynamiczna, 15
interaktywna, 15
objaĈniajñca, 20
poznawcza, 20
statyczna, 14
w internecie, 15
wizualizowanie, 13
wäaĈciwoĈè, 39
i wartoĈè, 41
World Wide Web, 19
wprowadzanie
skryptów na stronö, 54
stylów, 41
wykres
kolumnowy, 87
koäowy, 196
nadawanie stylów, 90
osie, 125
formatowanie opisów, 133
pionowe, 131
pierĈcieniowy, 199
punktowy, 108, 125
etykiety, 111
etykiety osi, 126
poprawianie, 119
przygotowanie, 108
rozmiar punktów, 110
skalowanie, 116
z danymi generowanymi losowo, 133
siäowy, 203
säupkowy, 87
aktualizowanie danych, 142
dodawanie wartoĈci, 162
etykiety, 106
kolorowanie, 104
poäoĔenie säupków, 101
przygotowywanie, 98
skumulowany, 200
szerokoĈè säupków, 102
usuwanie wartoĈci, 166
sparkline, 24
ukäady, 195
wywoäanie funkcji, 53

244 _ Skorowidz
X
XAMPP, 70
Xcode, 224
Y
YUI Charts, 24
Z
zasiög funkcyjny zmiennej, 56
zaznaczenie
aktualizujñce, 162, 164, 175
wejĈciowe, 163, 175
wyjĈciowe, 166
zbiór wartoĈci wyjĈciowych, 114
zdarzenie
click, 141
mouseout, 181
mouseover, 141
w JavaScript, 177
wskaĒnikowe, 183
ziarnistoĈè, 221
zmienna
bars, 163
charge, 204
cy, 97
error, 78
i, 97
padding, 120
znacznik
<!DOCTYPE html>, 32
a, 32
body, 32
circle, 60, 96
clipPath, 159
div, 32, 87
DOM
tworzenie, 71
ellipse, 60
em, 32
g, 126
grupowania, 182
h1, 32
head, 32
html, 32
li, 32
line, 60
meta, 68
nadawanie stylów, 61
nakäadanie a zdarzenia, 183
odwoäywanie, 96
ol, 32
p, 32
path, 61, 197
rect, 60
punkty odniesienia, 103
script, 68
span, 32
strong, 32
svg, 59
text, 61, 106
title, 32
ul, 32
usuwanie, 166
wchodzñcy, 163
wyjĈciowy, 166
ř
Ēródäa
ksiñĔki, 234
strony WWW, 234


Wyszukiwarka
Podobne podstrony:
Pollution Level Monitor interaktywna wizualizacja parametrów środowiska z wykorzystaniem Google
02 Wizualizacja danych przestrz Nieznany
DPP W56 Wizualizacja danych
Wizualizacja danych pomiarowych M7 WJ, Akademia Morska -materiały mechaniczne, szkoła, GRZES SZKOLA,
Pollution Level Monitor interaktywna wizualizacja parametrów środowiska z wykorzystaniem Google
Interaktywny system regułowej analizy danych marketingowych dotyczących satysfakcji klienta
Interaktywny system regułowej analizy danych marketingowych dotyczących satysfakcji klienta
Interaktywny system regułowej analizy danych marketingowych dotyczących satysfakcji klienta
Wizualne projektowanie baz danych w programie DBDesigner
Systemy Baz Danych (cz 1 2)
EFEKTY GLOWNE I INTERAKCJE PREZENTACJA
1 Tworzenie bazy danychid 10005 ppt
Hurtownie danych Juranek
bd cz 2 jezyki zapytan do baz danych
bazy danych II
więcej podobnych podstron