
C
Czza
arrn
n
o
o n
na
a b
biia
a∏∏y
ym
m
M
Ma
ac
crro
o
m
me
ed
diia
a F
Flla
as
sh
h 4
4
Pawe∏ Zakrzewski - Publishing Institute 2000

strona 2
Mo−liwoÊci programu Flash
Program Flash pozwala tworzyç, edytowaç i zapisywaç grafiki statyczne, animacje, sekwencje animowane oraz
interaktywne filmy Shockwave Flash. Elementy tworzone w programie mogà byç wykorzystane w prezenta-
cjach multimedialnych, w profesjonalnym druku lecz przede wszystkim na stronach www. Dzi∏ki niezwykle
małym plikom, možliwoÊci streamingu technologia Shockwave Flash zrewolucjonizowała rynek www,
wprowadzajàc nowe niespotykane do tej pory možliwoÊci w połàczeniu z zaskakujàcà wydajnoÊcià (szybkoÊcià
ładowania) stron. Flash pozwala nie tylko na tworzenie atrakcyjnych wizualnie i dêwi∏kowo stron www. Daje
možliwoÊç przygotowania gier komputerowych czy tež skomplikowanych działaƒ matematycznych -
wszelkiego typu kalkulatory.
- grafiki statyczne
Pliki wektorowe w dowolnym formacie zapisu. Sà edytowalne i možna je wymieniaç z innymi aplikacjami.
Grafiki bitmapowe možemy tworzyç, edytowaç i maskowaç. Flash pozwala importowaç, kopiowaç i zapisywaç
optymalizowane pliki bitmapowe.
Róžne formaty obsługiwane przez program Flash to: EPS, Flash Player, Illustrator, PICT, JPEG, GIF, PNG i
AUTO CAD)
- animacje
Animacje wektorowe, skalowalne, szybkie (streaming). Možna sterowaç jakoÊcià filmu, animacja može byç
płynniejsza ale z gorszà jakoÊcià i odwrotnie. Tworzymy takže specjalne preloadery, które pozwalajà zap∏tlaç
odpowiednià cz∏Êç filmu dopóki nie zostanà pobrane (Êciàgni∏te z internetu) najwažniejsze składniki filmu.
- streaming
Streaming to sposób transmisji danych, przeglàdarka internetowa w momencie nawiàzania połàczenia ze stronà
www od razu rozpoczyna wyÊwietlanie animacji. W ten sposób nie ma ogromnego znaczenia wielkoÊç pliku na
dysku (pomimo, že Flash i tak robi małe), plik streamingowalny odtwarza si∏ płynnie na ile pozwala jakoÊç
transmisji. Cz∏sto widaç w przeglàdarce (Netscape), že Êciàgni∏to do tej pory np. 38% strony a płynna animac-
ja od dawna przykuwa nasz wzrok.

strona 3
- obsługa dêwi∏ku
možna zapisaç i skompresowaç dêwi∏k z užyciem kilku róžnych kompresorów w tym oczywiÊcie Mp3. Dêwi∏ki
zamieszczane we Flashu najlepiej zapisaç w formacie Wave lub Aiff.
- kompresja dêwieku
wyróžniamy dwa podstawowe formaty zapisu dêwi∏ku Aiff - Szczególnie na Macu i Wave - raczej na PC. Do
minimalizacji wielkoÊci pliku na dysku stosujemy kompresory. Pozwalajà one takže na zmniejszenie strumienia
danych płynàcych do procesora. W znaczàcy sposób przyspiesza to odtwarzanie dêwi∏ku. Kompresory niesym-
etryczne dužo dłužej kompresujà dêwi∏k ale szybko go rozkompresowujà (odtwarzajà).
- scenki Quick Time lub Avi
Program pozwala zapisaç - wyexportowaç całoÊç lub fragment animacji do postaci cyfrowego video - animacji).
Takie filmy možna wykorzystywaç w innych mediach (www, prezentacje).
- grafika i prezentacje internetowe (strony www)
Flash pozwala zapisaç film animowany z interakcjà. Streaming, niewielka obj∏toÊç (wektory!) powodujà, že
bardzo cz∏sto wykorzystywany był do tworzenia stron www. Obecnie technologia Flash jest szeroko stosowana.
Do obsługi strony wykonanej w technologii Flash niezb∏dny jest Plug in zainstalowany w przeglàdarce inter-
netowej. Do tworzenia interakcji wykorzystujemy zestaw gotowych poleceƒ lub wprowadzamy własne. Flash
pozwala łàczyç strony tradycyjne - HTML i strony „flashowe“. Narz∏dzia programu pozwalajà tworzyç atrak-
cyjne grafiki (statyczne i dynamiczne - animacje gif) do wykorzytstania na stronie www. Nie musimy tworzyç
całej strony. Elementy graficzne utworzone we Flashu wykorzystujemy tradycyjnie w programach do tworzenia
stron www. Do zapisu elementów interaktywnych musimy wykorzystaç format .swf czyli Shockwave Flash
Player.
- prezentacje na płyt∏ CD
Interaktywne prezentacje i filmy Flasha možna zapisaç na dyskietce (małe rozmiary) lub wi∏ksze na płycie CD.
Dodatkowe narz∏dzia pozwalajà przekształciç prezentacj∏ Flasha w wygaszacz ekranu bàdê automatycznie
uruchamiaç program po włoženiu płyty CD do nap∏du.

strona 4
Cechy grafiki wektorowej:
- skalowalnoÊć bez utraty jakoÊci
Animacje i grafiki Flasha možemy skalowaç, obracaç i transformowaç dowolnie bez utraty jakoÊci. Wynika to
z formy zapisu (wektory) grafiki Flasha. Podobnie tekst . Z jednej strony traktowany jako wektor wyÊwietla si∏
z jednakowà rewelacyjnà jakoÊcià, niezaležnie od powi∏kszenia obrazu. Technologia Shochwave Flash jako
jedyna do tej pory doskonale poradziła sobie z problemem kodowania polskich znaków, krojów czcionek i ich
skalowania. We Flashu nie ma problemów z czcionkami!!! W ich miejsce wprowadzono edytowalne wektory.
- niewielka waga na dysku
Podobnie jak w innych programach wektorowych obrazy Flasha zajmujà niezwykle mało miejsca na dysku.
Niestety w sytuacji gdy do prezentacji czy filmu Flasha wprowadzamy bitmapy wielkoÊç filmu na dysku drasty-
cznie wzrasta. Co gorsze maleje tak−e wydajnoÊć odtwarzania prezentacji.
Flash słabo radzi sobie z bitmapami!!!
- pełna edytowalnoÊć
Grafiki wektorowe mogà byç dowolnie edytowalne w každej chwili. Možna edytowaç je w programie Flash jak
i innych programach ilustracyjnych (wektorowych) Aby było nieco łatwiej manipulowaç obiektami (Flash jako
jedyny traktuje obrys obiektu i jego wypełnienie oddzielnie jako dwa niezaležne obiekty) možemy je dowolnie
grupowaç. Chroni to przed przypadkowym łàczeniem kształtów i wycinaniem „dziur“.
Cechy grafiki bitmapowej
Flash pozwala importowaç, kopiowaç i zapisywaç grafiki bitmapowe. Rozróžnia bardzo wiele formatów, potrafi
obsługiwaç kanały alfa. Niestety współpraca Flasha z bitmapami odbywa si∏ kosztem płynnoÊci odtwarzania
filmu. Fantastycznà cechà programu jest možliwoÊç Trace’owania obiektów bitmapowych. Trace Bitmap to
polecenie, które pozwala zamieniç dowolnà bitmap∏ w grafik∏ wektorowà o zadanej jakoÊci.
Aby nie powodowaç zmniejszenia wydajnoÊci filmu Flasha, wszystkie bitmapy powinny mieç odpowiednià
wielkoÊç (skala 1:1), rozdzielczoÊç, model koloru i format zapisu wykorzystujàcy wydajne kompresory. Tylko
w ten sposób nie pogorszymy drastycznie płynnoÊci odtwarzania filmu z zamieszczonymi bitmapami.

strona 5
Pomimo, že grafika, prezentacje i strony www tworzone w technologii Shockwave Flash sà w pełni skalowalne
to powi∏kszanie elementów bitmapowych, całego ekranu zawierajàcego bitmap∏ spowoduje pogorszenie jej
rozdzielczoÊci i oczywiÊcie jakoÊci. Naležy unikaç takich ruchów.
- Kanał Alfa
Flash pozwala wykorzystaç w pracy
tzw. Kanał alfa. Kanał alfa to
dodatkowy 8 bitowy obrazek w
odcieniach szaroÊci (cz∏sto czarno-
biały) zapisany w obrazie. Jego užycie
sprawia, že cz∏Êç obrazu mieszczàca
si∏ w białych obszarach kanału alfa
(maski) jest widoczna we Flashu.
Pozostałe obszary nie sà widoczne (sà
maskowane). Jako, že možemy wyko-
rzystaç mask∏ z odcieniami szaroÊci,
to kształt obiektów može mieç
mi∏kkie kraw∏dzie. Dodatkowy kanał
alfa powi∏ksza plik na dysku.
- Kanał allfa w Photoshopie
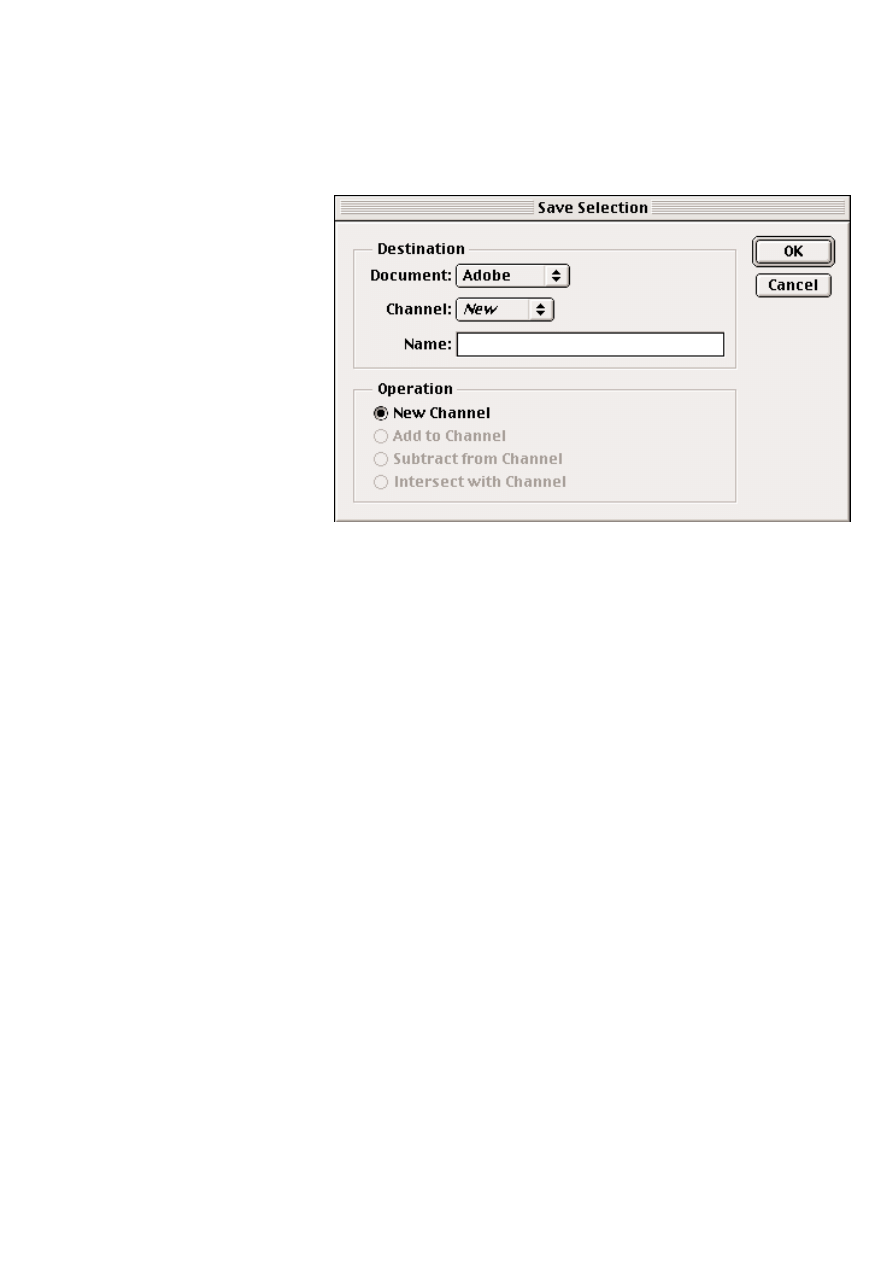
Najłatwiej utworzyç kanał alfa na podstawie selekcji. Majàc wybranà odpowiednià selekcj∏ (može byç
dodatkowo zmi∏kczona parametrem Feather), wybieramy polecenie z menu Select/Save Selection. Ježeli
klikniemy w przycisk OK wyÊwietlonego okna dialogowego utworzony zostanie kanał alfa w aktywnym obra-
zie. Aby možna było skorzystaç z efektu przezroczystoÊci naležy zapoisaç obraz w formacie obsługujàcym
kanały alfa.Najlepiej PNG nieco gorzej TIFF. Format PNG stworzony na potrzeby Internetu daje lepsze algo-
rytmy kompresji.
- budowa bitmapy
Grafika bitmapowa jest zawsze prostokàtna (kwadratowa). Nie možna zapisaç bitmapy w kształcie misia czy
ježa, zawsze prostokàt. Obraz bitmapowy złožony jest z kwadratowych punktów - pixeli. Najlepszym parame-
trem do ustalania wielkoÊci obrazu we Flashu i innych programach multimedialo - internetowych sà pixele.

strona 6
Pracujàc na ekranie znamy jego rozmiar np. monitor 15“ to 800 x 600 pixeli. Znamy takže wielkoÊç okna
prezentacji, filmu czy aktywnego ona graficznego. Te wielkoÊci zawsze wyražone sà za pomocà pixeli.
Naležy wspomnieç takže o možliwych do wykorzystaniach modelach kolorów.
RGB pełne spektrum barw na monitorze 24 bity informacji o kolorze, zapewnia možliwie wierne odwzorowanie
barw na róžnych systemach. (nie bierzemy pod uwag∏ specyficznych - dziwnych ustawieƒ monitora). To
najbardziej typowe Êrodowisko pracy na ekranie komputera.
CMYK to model wykorzystywany wyłàcznie w druku. Obrazy do zamieszczenia w internecie czy prezentacji
nie powinny byç zapisane w modelu CMYK. Zajmujà wtedy niepotrzebnie dužo miejsca na dysku. Naležy
przekonwertowaç je do modelu RGB.
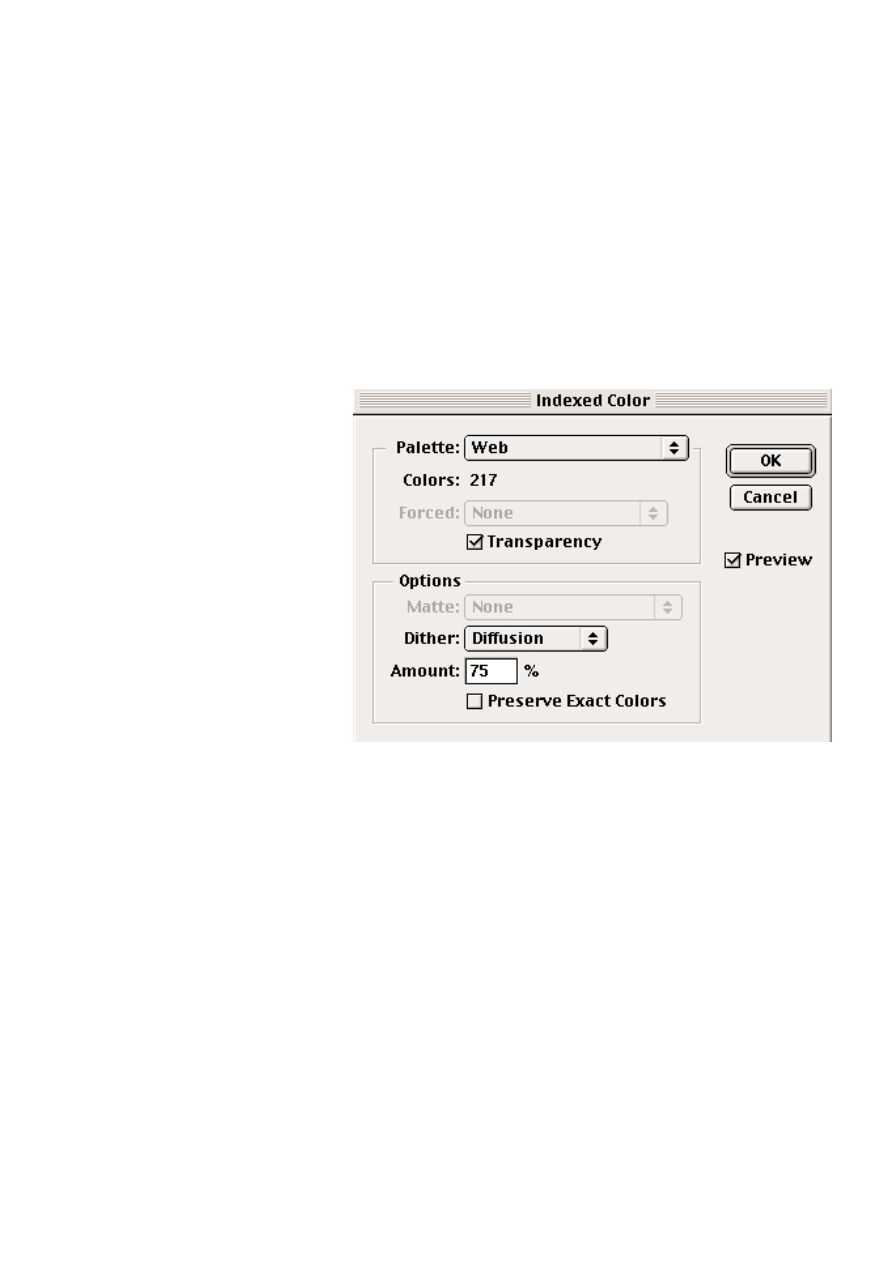
Kolory indexowane (Indexed color)
- to paleta wykorzystujàca jedynie 256
barw ale odpowiednio do potrzeb
konkretnej pracy, wybranych z pełnej
przestrzeni RGB. Paleta ta wyko-
rzystywana w formacie Gif pozwala
znacznie ograniczyç wielkoÊç pliku na
dysku. Niestety nie wszystkie obrazy
wyglàdajà dobrze po konwersji do
256 (lub mniej) kolorów. Možemy
wykorzystywaç róžnorodne palety
indexowane. Najbardziej typowà jest
paleta nazywana Web lub inaczej
Safe. Paleta ta zawiera zestaw
kolorów wspólnych dla róžnorodnych
systemów komputerowych. Kolory
wykorzystane w tej palecie wyst∏pujà
w každym systemie. Niestety paleta Web (Safe) wykorzystuje tylko 216 wspólnych kolorów. To znacznie
ogranicza možliwoÊç jej stosowania.

strona 7
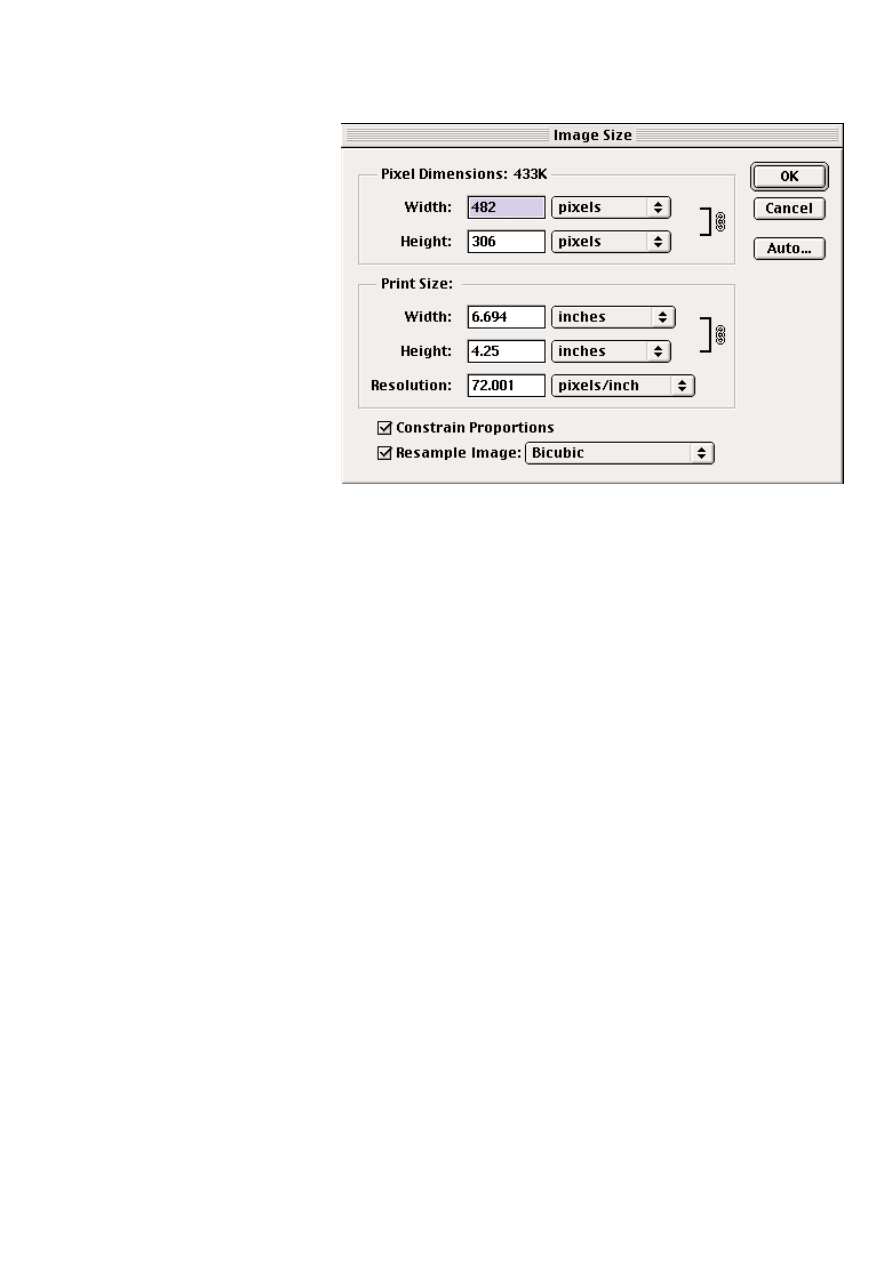
- rozdzielczoÊć i wielkoÊć
W pracy w programie Flash (i innych
dla potrzeb internetu i multimediów)
wykorzystujemy obrazy bitmapowe
odpowiedniej wielkoÊci i zawsze o
rozdzielczoÊci ekranowej. Nie možna
szczególnie pomniejszaç grafiki pod-
czas authoringu. Dotyczy to wszel-
kich zastosowaƒ multimedialno -
internetowych. RozdzielczoÊç ekranu
Maca to 72 ppi (pixele na cal) typowa
dla PC to 96 ppi. Aby dostosowaç
obraz do prezentacji we Flashu naležy
užyç polecenie Image Size w
Photoshopie. Pozwala ono zarówno
zmieniç rozdzielczoÊç jak i wielkoÊç
obrazu (wyražonà w pixelach).
- kompresja dla potrzeb internetu
Naležy stosowaç nowoczesne narz∏dzia Photoshop, Image Ready, Fireworks i inne by optymalizowaç przygo-
towanie grafiki bitmapowe do publikacji w internecie. Wymienione programy zapewniajà stratnà kompresj∏ w
znaczàcy sposób zmiejszajàcà wielkoÊç pliku. Istotne jest to, že przed wyborem formatu zapisu czy stopnia
kompresji možemy podejrzeç nasz obraz i nawet porównaç z innymi.
Naležy pami∏taç, že silna kompresja stratna može powodowaç nieznacznà zamian∏ kolorów w obrazie.
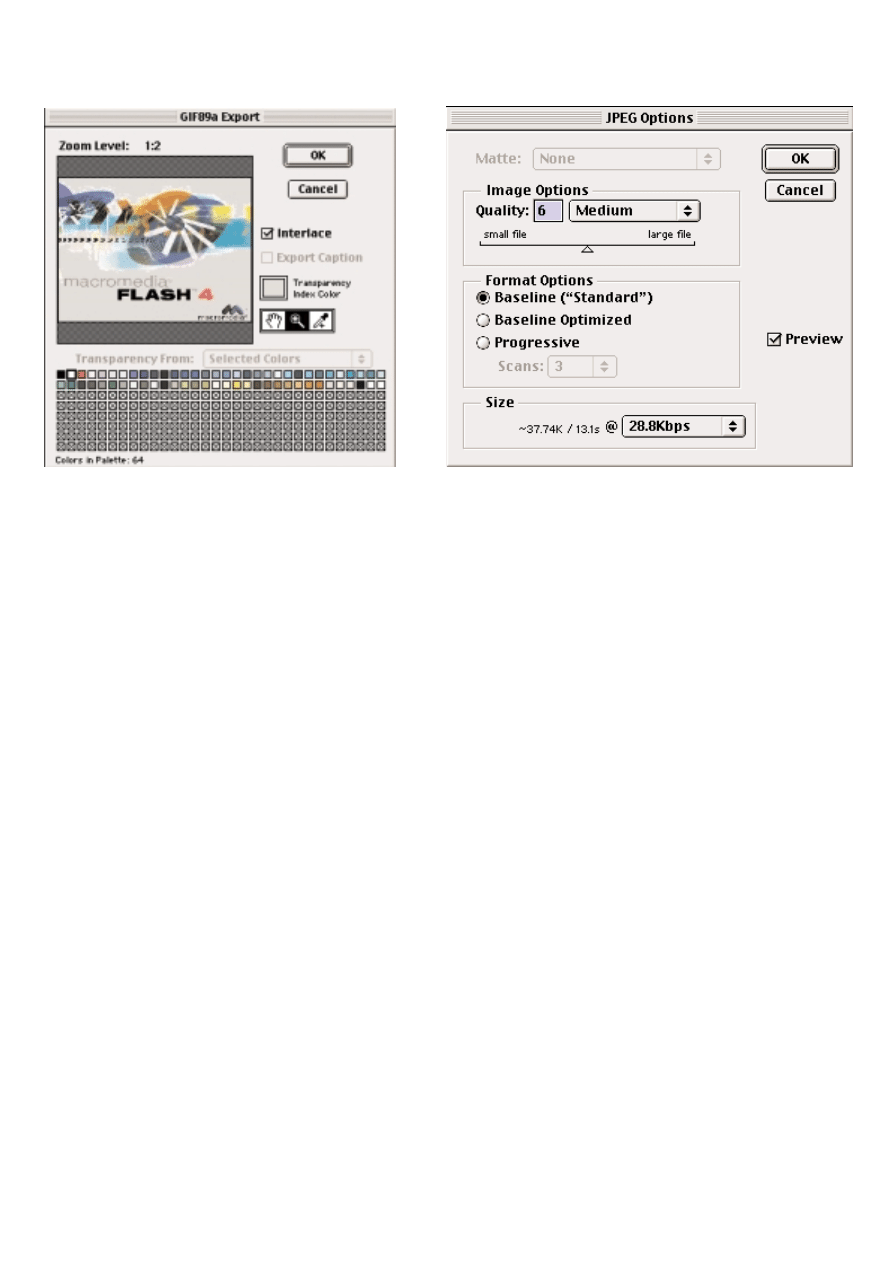
- formaty zapisu grafiki internetowej:
- GIF : Format GIF wykorzystuje jedynie do 256 kolorów zastosowanych w palecie indeksowanej, Pozwala
zdefiniowaç i zapisaç przezroczyste tło dla obiektów, zap∏tlone sekwencje animacyjne - GIF animowany, wyko-
rzystuje bezstratny algorytm kompresji LZW. GIF doskonale nadaje si∏ do zapisu prostej mało barwnej grafiki
typu logo, teksty, przyciski ekranowe itp. Nie nadaje si∏ do zapisu przejÊç tonalnych (gradientów) oraz fotografii.

strona 8
- JPEG : Format JPEG wykorzystuje miliony kolorów (paleta RGB), zatem doskonale nadaje si∏ do kompresji
zdj∏ç i obrazów zawierajàcych przejÊcia tonalne. Kompresja JPEG jest kompresjà stratnà, jej jakoÊç zaležy od
odpowiednich ustawieƒ wybranych podczas zapisu.
PNG : podobny do JPEG ale obsługuje dodatkowo zapisany kanał alfa (motylek. png)

strona 9
Praca z dêwi∏kiem
Parametry dêwi∏ku
- cz∏stotliwoÊć próbkowania to parametr
oznaczajàcy pasmo przenoszenia i zapisu
naszej muzyki. Im wyžsza tym lepsza jakoÊç
zapisu. Typowe wartoÊci to 44Khz, 22Khz, i
11Khz. WartoÊç 44Khz oznacza, že dêwi∏k
zostanie zapisany z cz∏stotliwoÊcià 44/2
czyli około 22Khz co odpowiada jokoÊci
płyty CD. Cz∏totliwoÊç 22 daje pasmo 22/2
czyli 11Khz wi∏ jest to jakoÊç magnetofonu
typu „jamnik“ doskonała do prezentacji.
11Khz daje pasmo około 5,5 Khz co jest
typowym zakresem mowy ludzkiej-
doskonałe dla lektora.
- gł∏bia bitowa - to liczba bitów informacji zapisana w próbce dêwi∏kowej. Typowe wartoÊci to 8 bitów lub 16
bitów. W przypadku gdy zaležy nam choç troch∏ na jakoÊci stosujemy 16 bitów. Gdy liczy si∏ optymalizacja
možna wykorzystaç 8 bitów. Jednak odst∏p dêwi∏ku od szumu jest wtedy tak mały, že w chwili gdy muzyka
cichnie słychaç wyraêny szum.
- kompresor- to wybór formy zapisu dêwi∏ku. Zwykle im wi∏ksza kompresja tym gorsza jakoÊç. Najlepsze
rezultaty jakoÊç/wielkoÊç na dysku daje ostatnio popularny MP3. Inne kompresory to np. PCM,
µ
law.
Kompresory zwane kodekami pozwalajà zmniejszyç strumieƒ danych płynàcych do procesora.
- stereo/mono - dzwi∏k zapisany w dwóch kanałach (stereo) zajmuje dwukrotnie tyle miejsca co dêwi∏k mono.
Wybór zaležy od potrzeb i sytuacji. Dla internetu proponuj∏ mono.

strona 10
- sposoby nagrania i edycji dêwi∏ku
Na PC z kartà Sound Blaster Live wszystkie niezbàdne aplikacje znajdujà si∏ na płycie dostarczonej z kartà. W
innym przypadku naležy poszukaç innych, dodatkowych programów. Zwykle w gazetach komputerowych zna-
jdziemy tego bardzo wiele. Na Macu najprostsze rozwiàzanie to program Quick Time Player. Pozwala zarówno
nagrywaç, edytowaç i kompresowaç dêwi∏k. Podczas zapisu dêwi∏ku pami∏tajmy o parametrach.
- zapis dêwi∏ku
Flash przyjmuje dêwi∏ki w formacie Aiff (Macintosh) i Wave (PC). Tak trzeba zapisaç dêwi∏k przed umieszcze-
niem w prezentacji Flash. Najlepszym sposobem zapisu dêwi∏ku w programie Flash (do prezentacji na innych
komputerach) jest kompresja Mp3 tzw. MPEG layer 3.
Wspólpraca z innymi programami
Flash jest programem do tworzenia i edycji grafiki wektorowej. Zatem doskonale współpracuje z innymi pro-
gramami wektorowymi. OczywiÊcie možna takže otwieraç i zapisywaç grafiki bitmapowe i współpracowaç z
programami typu Photoshop lecz jest to całkiem normalne. Flash pozwala zarówno otwieraç jak i exportowaç
grafik∏ wektorowà w kilku popularnych formatach. Podstawowym formatem wymiany danych wektorowych
jest format EPS. Flash obsługuje EPS ale nieco starsze wersje. Podobnie pozwala zapisaç i otwieraç pliki
Illustratora ale takže starsze wersje do wersji 7. Užywajàç Illustratora 8 lub 9 naležy zmieniç tryb zapisu na kom-
patybilny z Illustratorem 7. Wymiana danych z programami wektorowymi niestety nie obejmuje wszystkich ele-
mentów. Flash nie potrafi obsługiwaç blendy i najnowszych osiàgni∏ç PostScriptu (Illustrator 8 i 9).
- porównanie do Corela, Illustratora, Free Handa
W porównaniu do specjalistycznych programów do edycji grafiki wektorowej možliwoÊci Flash sà bardzo
ograniczone. Nie mamy tu profesjonalnych narz∏dzi tworzenia i edycji Êciežek, i zaawansowanych narz∏dzi
edycyjnych. Pamietaç naležy, že Flash jest stworzony przede wszystkim do tworzenia animacji. Zatem nie ma
potrzeby na wykorzystanie profesjonalnych narz∏dzi edycji Êciežek. Flash pozwala tworzyç i edytowaç Êciežki
w sposób bardzo intuicyjny. Narz∏dzie ołówek działa niemalže tak jak w realnym rysowaniu. Naležy pami∏taç,
že niektóre skomplikowane działania, wymagajàce kilku specjalnych ruchów w np. Illustratorze w programie

strona 11
Flash tworzà si∏ automatycznie i intuicyjnie. (łàczenie kolorów jednakowych, wycinanie „dziur“ w obiektach
niezgrupowanych, malowanie (maska) bitmapà, czy wykorzystanie gumki).
- porównanie do Photoshopa
W zasadzie nie da si∏ porównaç Flasha do programów słužàcych do edycji bitmap typu Photoshop.
Mechanizmy pracy, edycji zapisu i przede wszystkim celu sà tak róžne, že možna stwierdziç, že programy takie
nie majà nic wspólnego.
- porównanie do Directora i innych programów multimedialnych
Dužo łatwiej porównaç Flasha do innych programów multimedialonych. W naturalny sposób porównujemy
Flasha do programu Director takže opracowanego w firmie Macromedia. Zaskakujàcym jest fakt, že w zasadzie
idea działania obu tych programów jest identyczna. Director nie obsługuje animacji wektorowych, Flash nie
posiada tak rozbudowanych možliwoÊci skryptowych. Pozostałe elementy raczej łàczà oba programy. Niestety
oba programy majà bardzo odmienne nazwy (tych samych wydawałoby si∏ elementów) i skróty klawiaturowe.
Flash podobnie jak Director (to chyba jedynie te dwa programy) wykorzystuje okno czasu - Timeline, i
obsługuje liniowy tryb zapisu prezentacji interaktywnych. Z jednej strony podejÊcie to pozwala tworzyç proste
(i nie tylko) animacje, efekty specjalne i przejÊcia pomi∏dzy klatkami bezpoÊrednio w programie. Z drugiej
strony zmusza do tworzenia nieco monotonnych i uciàžliwych skryptów do nawigacji w czasie. Pami∏tajmy
prezentacja Flash trwa cały czas.
Okno Score (montažu)
w programie Director do
złudzenia przypomina
Flasha

strona 12
Narz∏dzia i ekran Flasha
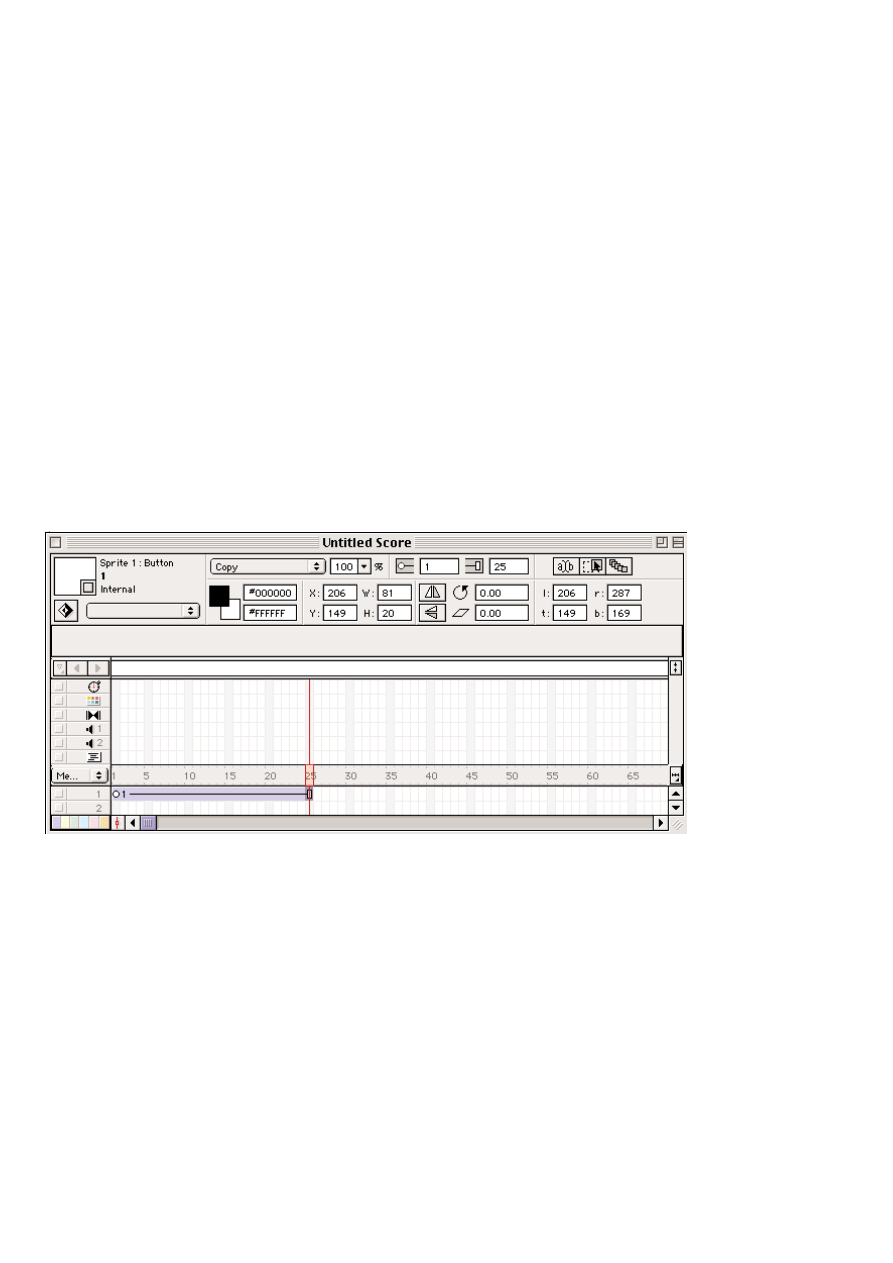
Przeglàd narz∏dzi programu
Paleta z narz∏dziami w programie
Flash zmienia si∏ wraz z wyborem
odpowiedniego narz∏dzia.
zaznaczanie, kopiowanie,
przemieszczanie obiektów
zaznaczanie, dowolnych
fragmentów obiektów
rysowanie lini prostych
o róžnych parametrach
Narz∏dzie wprowadzania
tekstu
Narz∏dzie elipsa, prostokàt
Narz∏dzie ołówek
rysowanie Êciežek
Narz∏dzie p∏dzel
malowanie zamkni∏tych Êciežek
Narz∏dzie butelka z tuszem
styl, gruboÊç i kolor obrysu
Narz∏dzie wiadro z farbà
wprowadza kolor wypełnienia
Narz∏dzie zakraplacz
wybór kolorów z obrazu
Narz∏dzie gumka
wycieranie
Skala podglàdu okna
roboczego
Modyfikator aktywnego
narz∏dzia

strona 13
Rysowanie
Podczas tworzenia grafiki w programie Flash wykorzystamy najcz∏Êciej nast∏pujàce narz∏dzia:
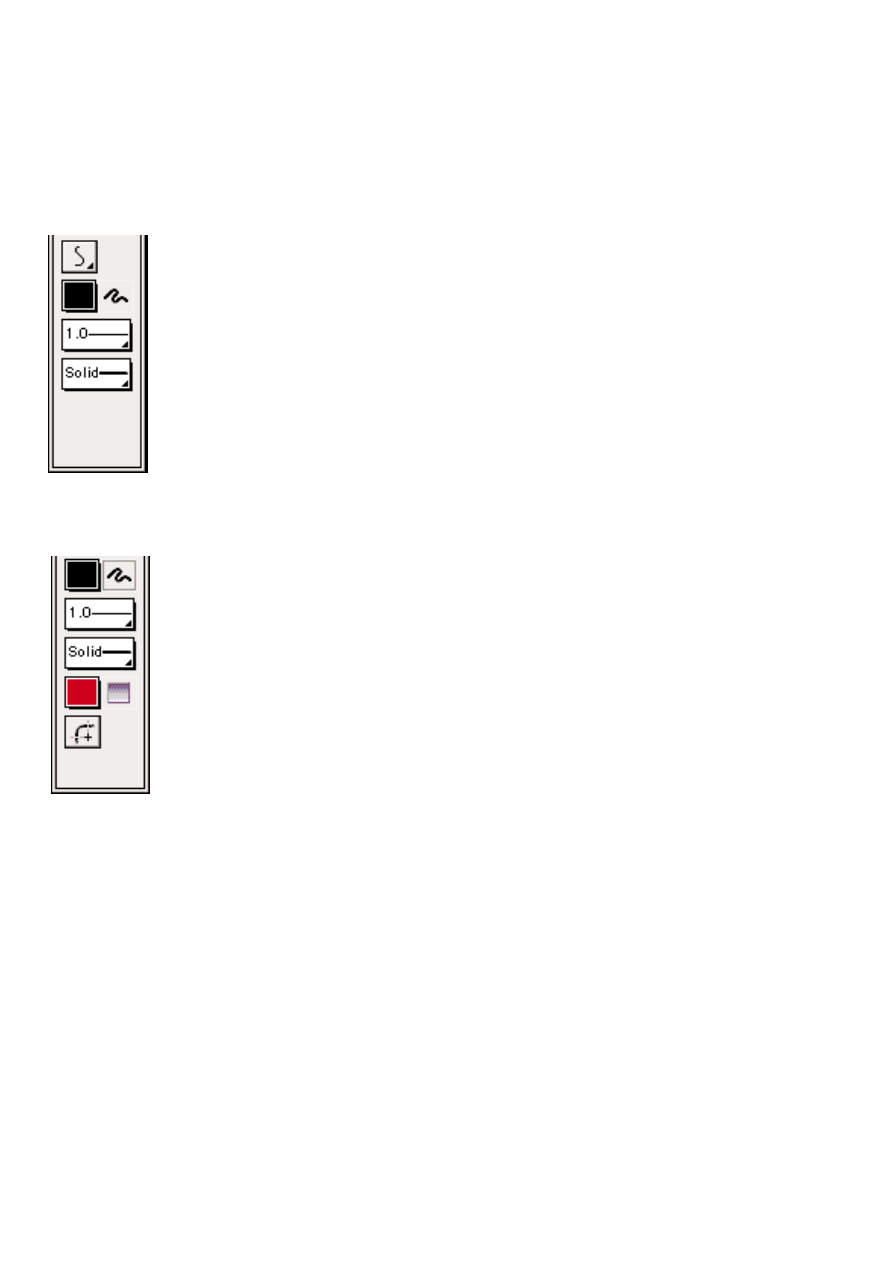
- ołówek i jego modyfikatory
Ołówek pozwala rysowaç dowolne odr∏czne Êciežki. Podczas stosowania ołówka naležy
pami∏taç o jego modyfikatorach. Pozwalajà one zmieniç metody działania narz∏dzia.
Modyfikator na rysunku obok w kształcie litery S reguluje tolerancje ołówka. Možemy wyko-
rzystaç trzy opcje:
- Strighten - prostowanie Êciežek odr∏cznych
- Smooth - wygładzanie Êciežek
- Ink - rysunek odr∏czny, nieznacznie wygładzony
Dodatkowo možemy regulowaç gruboÊç Êciežki i styl obrysu. Možliwe jest tworzenie linii prz-
erywanych.
- narz∏dzia elipsa i prostokàt
Narz∏dzia te pozwalajà tworzyç proste kształty. Zawierajà dodatkowo zestaw modyfikatorów
(zaokràglone narožniki, kolor obrysowania, kolor wypełnienia) w dolnej cz∏Êci palety z
narz∏dziami.
Warto pami∏taç, že podczas rysowania Flash tworzy odzielny obrys i wn∏trze obiektu, Pozwala
to niezaležnie edytowaç te parametry w póêniejszej pracy. Podczas nakładania na siebie obiek-
tów o jednakowym kolorze nast∏puje ich łàczenie. Ježeli zaÊ rysujemy innym kolorem na ist-
niejàcym obiekcie (nie zgrupowanym) i nast∏pnie przesuniemy ten obiekt (właÊnie
narysowany) wytnie on „dziur∏“ w obiekcie znajdujàcym si∏ pod spodem. Parametry te z jed-
nej strony niezwykle przydatne w innych sytuacjach mogà byç bardzo uciàžliwe.
Možna uniknàç takich działaƒ grupujàc wczeÊniej obiekty.

strona 14
- narz∏dzie linia
Pozwala rysowaç linie proste pod dowolnym kàtem. Dodatkowe parametry sterujà gruboÊcià, kolorem i stylem-
powsatjàcych linii.
- narz∏dzie p∏dzel
P∏dzel słužy do rysowania Êciežek zamkni∏tych. Pozwala tworzyç dowolne kształty i wyko-
rzystywaç dodatkowe modyfikatory. Obiekty tworzone za pomocà p∏dzla posiadajà obrys i
wypełnienie.
Modyfikatory p∏dzla:
- paint normal - normalnie kryje wszystkie obszary
- paint fills - kryje tylko wypełnienia
- paint behind - maluje tylko „za“ obiektem
- paint selection - kryje zaznaczone obszary
- paint inside - maluje wewnàtrz obiektów
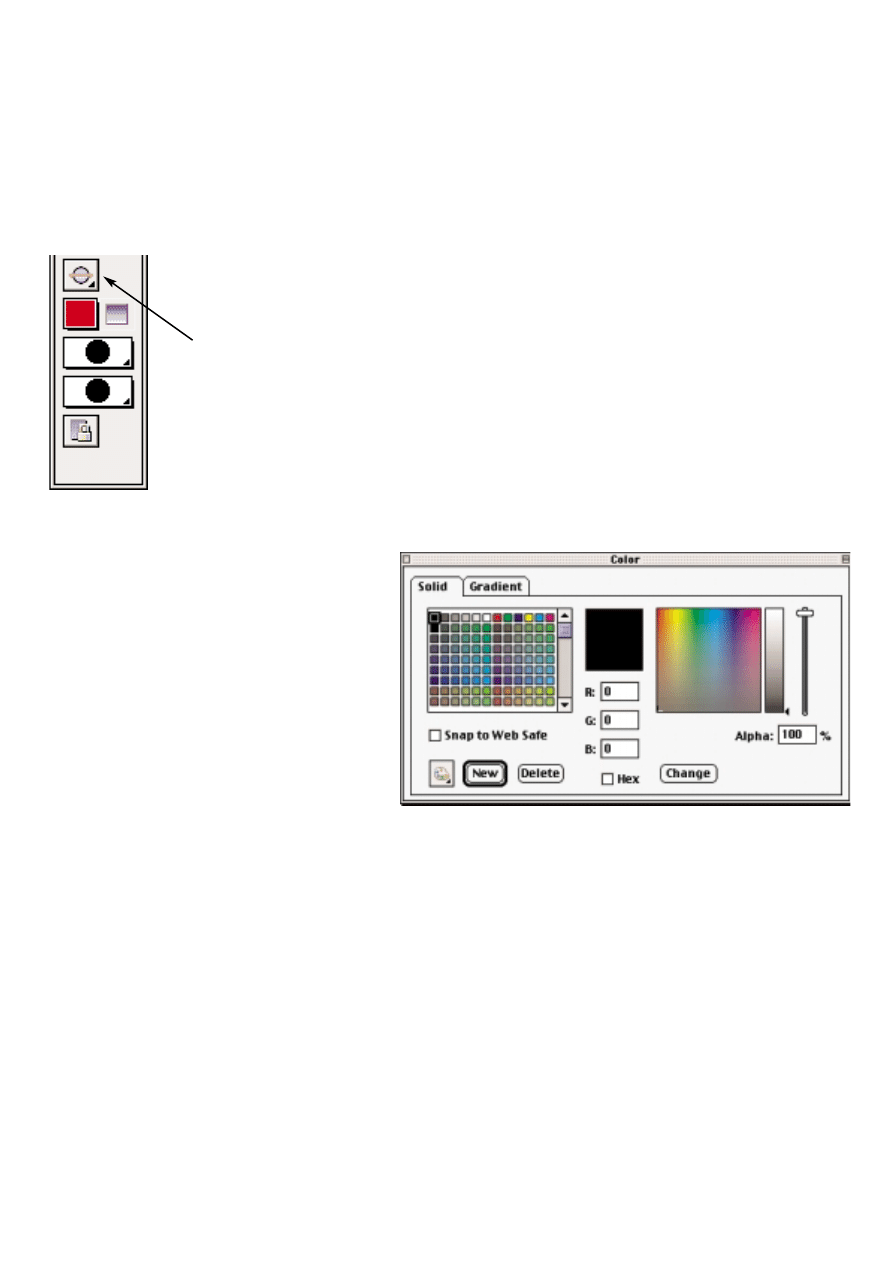
Wybieranie kolorów
Paleta wyboru kolorów dost∏pna jest kilkoma
sposobami. Možemy kliknàç i przytrzymaç
przycisk Color w palecie z narz∏dziami (gdy
wybrane jest narz∏dzie malarskie) lub
wywołaç polecenie Window / colors. W obu
przypadkach zostanie wyÊwietlona paleta
Color pozwalajàca wybieraç i modyfikowaç
wykorzystane kolory. DomyÊlnym zestawem

strona 15
kolorów Flasha jest paleta Web czyli bezpieczna.
Pozwala to zachowaç kompatybilnoÊç
kolorów na róžnych systemach bez žadnych
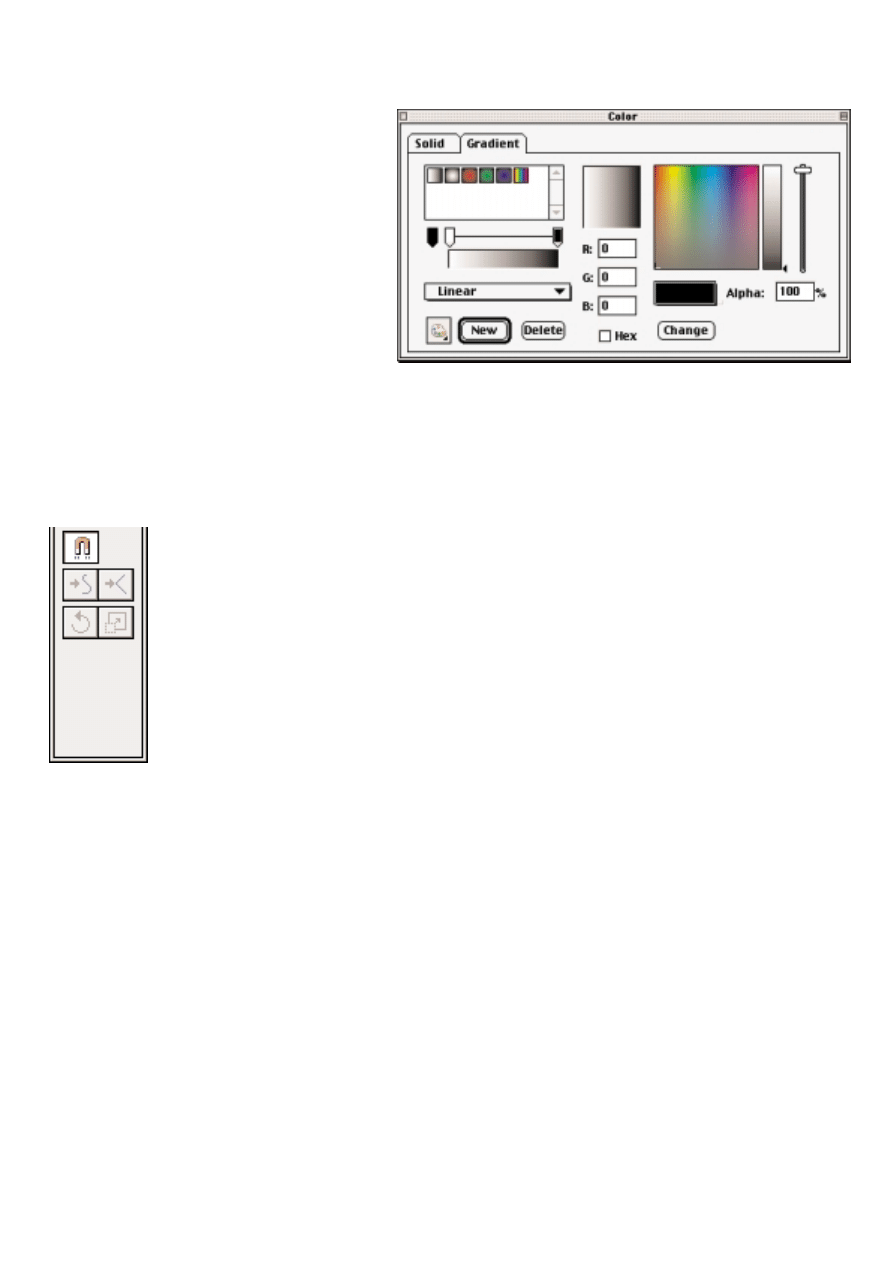
dodatkowych działaƒ. Za pomocà okna Color
možemy takže wybieraç i edytowaç przejÊcia
tonalne czyli gradienty. Suwak Alpha reguluje
nasycenie koloru (jego przezroczystoÊç).
Možemy wybieraç kolory wprowadzajàc
wartoÊci RGB w sytuacji gdy, klient ma
konkretne žyczenia co do odcienia koloru.
Przycisk New pozwala tworzyç i zapisywaç
nowe dodatkowe kolory i wykorzystywaç je w
póêniejszej pracy.
Edycja i transformacje obiektów
Flash jak inne programy pozwala dowolnie transformowaç obiekty bez utraty ich jakoÊci.
Edycja i transformacje obiektów sà dost∏pne za pomocà narz∏dzia Strzałka. Jej wybranie
wyÊwietla dodatkowe modyfikatory Êciežek. Znane juž Smooth i Straighten. Klikanie w te
przyciski (gdy jest zasnaczony fragment Êciežki) powoduje jej odpowiednià modyfikacj∏.
Aby poprawiç bàdê dostosowaç Êciežk∏ do własnych potrzeb (nawet t∏ utworzonà np. w
Illustratorze) wystarczy skierowaç kursor myszy na fragment Êciežki. Kursor z łukiem pozwala
edytowaç segmenty Êciežek zaÊ kursor z narožnikiem edytuje w∏zły (narožniki) Êciežki.
Užywajàc narz∏dzia Strzałka možemy wi∏c w niezwykle prosty i intuicyjny sposób naprawiç
Êciežk∏. Podczas edycji obiektów naležy zwróciç uwag∏ na przycisk Snap (magnez w kształcie
podkowy). Wybranie polecenia Snap (przycisk wciÊni∏ty) przyciàga w∏zły Êciežki (jej punkty
narožne) do siatki lini bazowych niezaležnie od tego czy widaç t∏ siatk∏ czy tež nie.

strona 16
W niektórych sytuacjach može byç to wielce
uciàžliwe.
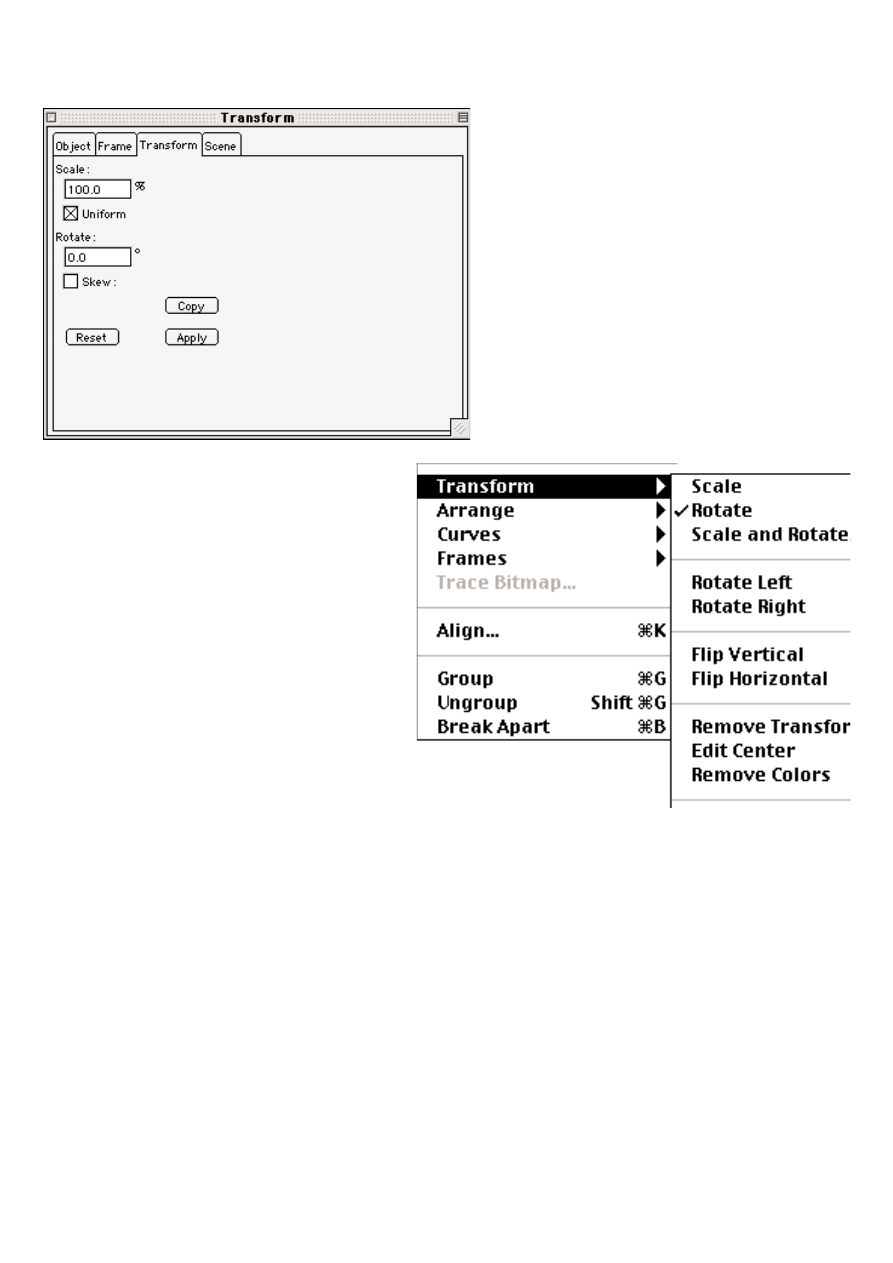
Možemy takže transformowaç každà Êciežk∏. W
tym celu možemy wykorzystaç r∏czne narz∏dzia
transformacji Scale, Rotate i Skew znajdujàce si∏
w dolnej cz∏Êci palety z narz∏dziami lub wywołaç
okno dialogowe Transform z menu Window /
Inspectors / Transform.
Numeryczne transformacje dost∏pne sà w oknie
Transform. Przycisk Uniform pozwala skalowaç
obiekty proporcjonalnie. Možemy utworzyç takže
kopi∏ obiektu wciskajàc przycisk Copy.
Do edycji obiektu naležy zaliczyç sterowanie jego
podstawowymi parametrami typu lokalizacja w
oknie prezentacji, Êrodek czy inne. MožliwoÊç
edycji tych właÊnie ogólnych parametrów znajdu-
je si∏ w oknie z menu Window / Inspectors /
Object. Tu wprowadzamy podstawowe parametry
obiektu.
W menu Modify / Transform / znajduje si∏ bar-
dzo przydatne polecenie pozwalajàce transfor-
mowaç obiekty wokół jego Êrodka - Edit Center.
Aby szybko usunàç wszystkie transformacje
obiektu možemy zastosowaç polecenie Remove
Transform.

strona 17
Wymiana danych z innymi programami
- copy / paste
Možemy wymieniaç całe dokumenty bàdê ich fragmenty z innymi programami wektorowymi. W tym celu
možna wykorzystaç znany i popularny mechanizm kopiowania i wklejania wybranych elementów. Flash
najlepiej współpracuje z innym z produktów firmy Macromedia FreeHandem ale bez przeszkód pozwala kopi-
owaç i wklejaç elementy z innych programów. Elementy wklejone do Flasha sà zawsze zgrupowane. Dlatego
aby možna było edytowaç je za pomocà narz∏dzi Flasha naležy je rozgrupowaç. Najcz∏Êciej kilka razy.
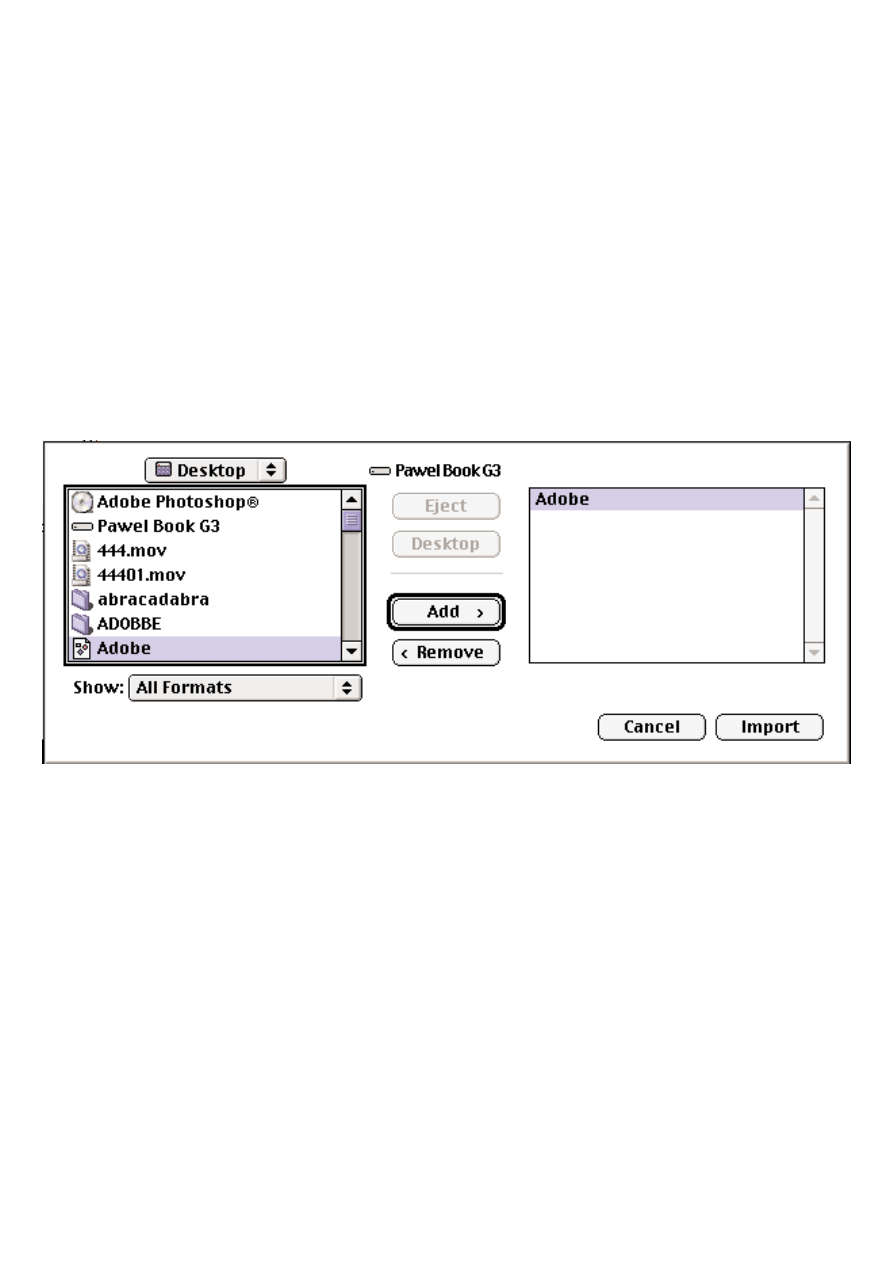
- import
Polecenie Import pozwala umieszczaç we Flashu dowolne (akceptowalne) pliki graficzne czy dêwi∏kowe.
Pzycisk Add pozwala wybraç kilka obiektów, które chcemy importowaç.

strona 18
Zasady animacji
Flash pozwala tworzyç animacje komputerowe na kilka typowych sposobów. Naležy pami∏taç, že aby dobrze
przygotowaç animacje, každy ruchomy obiekt MUSI znajdowaç si∏ na oddzialnej warstwie. Najbardziej typowe
mechanizmy tworzenia animacji to:
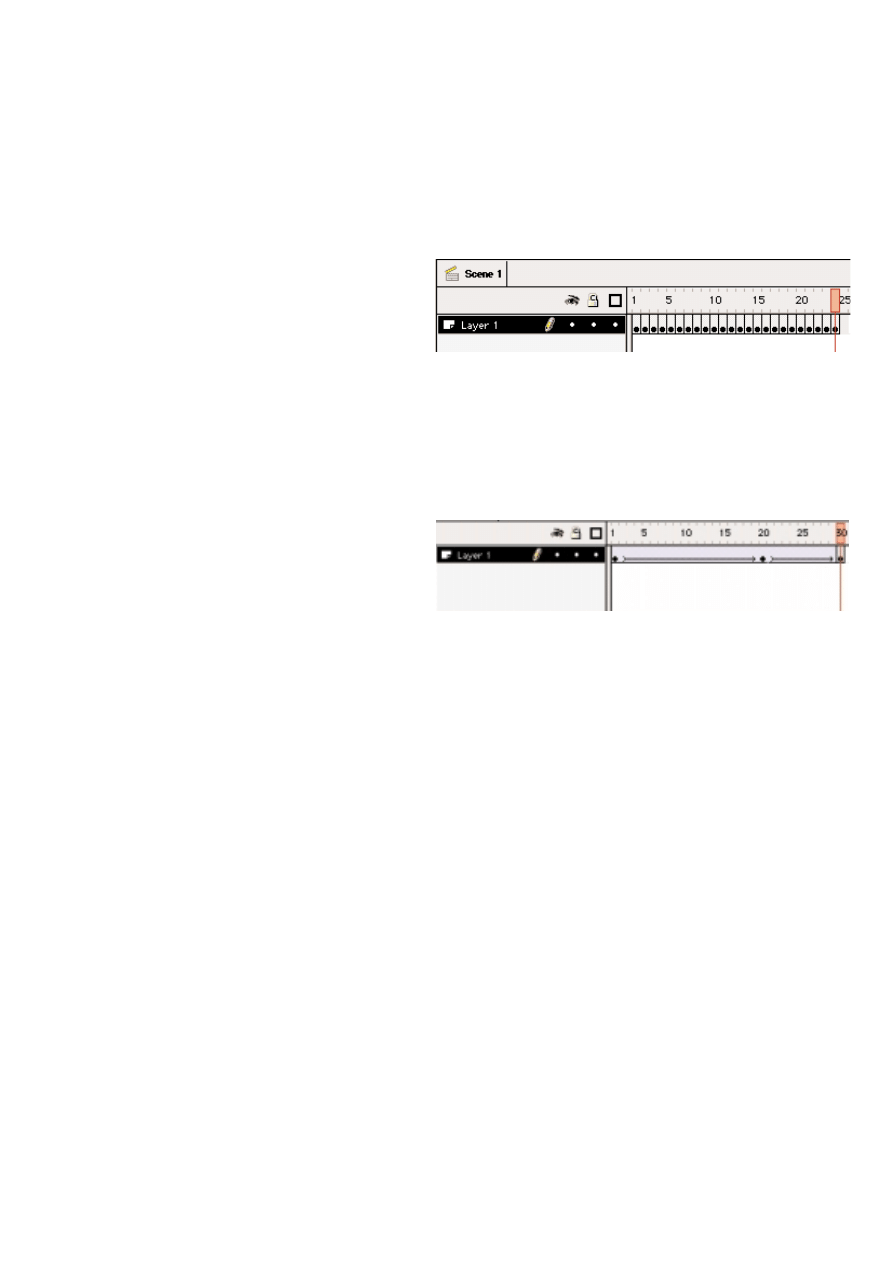
- animacja klatka po klatce
W tym przypadku w každej klatce budujemy inny,
zmieniony obiekt bàdê ilustracj∏. Ogromnà zaletà
tej metody jest niezaležnoÊç kolejnych klatek.
Každa zmiana obiektu zapisana w kolejnej klatce
kluczowej stanowi jakby oddzielny obiekt. Každy
obiekt musi zostaç oddzielnie załadowany przez to animacja zajmuje dužo miejsca.
Bardzo trudno jest reedytowaç poêniej takà sekwencj∏ animacyjnà. Mimo ogromnych možliwoÊci edycyjnych
mechanizm animowania klatka po klatce złožonych sekwencji nie jest polecanym sposobem pracy. Pewnym
sposobem poprawy wydajnoÊci tego typu animacji može byç stosowanie dužej liczby symboli - podzespołów
ilustracji.
- animacje typu tweening
Animacja typu tweening w przeciwieƒstwie do
klatkowej jest bardzo wydajna, szybka. Jest utwo-
rzona na podstawie jednego obiektu, i zmian edy-
cyjnych (zapisana tylko informacja o zmianach).
W zwiàzku z tym tego typu animacje nie zajmujà
wiele miejsca (jeden obiekt) i łatwo si∏ streamingujà. Tweening jest tworzony automatycznie, užytkownik nie
musi budowaç kolejnych klatek animacji.
Uwaga!!
Animacja typu tweening działa jedynie na zgrupowanych obiektach ( i symbolach - symbole z załoženia sà
zgrupowane).

strona 19
- animacja kształtów - morfing
Animacje automatyczne kształtów pozwalajà na
płynne zmiany kształtów Êciežek z dowolnych
obiektów w czasie. Niestety tego typu animacje
słabo działajà na obiektach, które majà
obrysowanie. Mechanizmem, który pozwala
poprawiç êle działajàcà animacj∏ kształtów jest stosowanie tzw. Shape Hints. Možna wprowadzaç je z menu
górnego Modify / Transform / Add Shape Hints lub szybciej Command / Control H na klawiaturze.
Rola klatek kluczowych
Podstawà animacji w programie Flash sà klatki kluczowe. Klatka kluczowa to specjalna klatka filmu w której
obiekt/obiekty posiadajà pewne parametry. W klatce kluczowej obiekt može mieç zapisanà informacj∏ o
wielkoÊci pozycji w oknie roboczym, obrocie, pochyleniu, kolorze, kształcie Êciežek oraz wiele innych. Ježeli
w kolejnej klatce kluczowej zmienimy jednà z właÊciwoÊci obiektu, płynnà zmian∏ (tweening) Flash wygeneru-
je automatycznie.
W animacji klatka po klatce w každej klatce kluczowej znajduje si∏ inne stadium ilustracji.
W animacji tweening Flash automatycznie animuje obiekt pomi∏dzy klatkami kluczowymi. Podobnie
w animacji kształtów možna animowaç obiekt (jego zmiany) pomi∏dzy klatkami kluczowymi.
- parametry animacji (wielkoÊç, liczba klatek na sekund∏, itp)
Klatki kluczowe wprowadzamy poleceniek z menu górnego Insert / Keyframe lub klawiszem F6. (klawiszem
F5 dodajemy zwykła klatki w filmie).

strona 20
Wykorzystanie okna Timeline
- klatki
Programy firmy Macromedia (Director, Flash) tworzà interaktywne prezentacje w opraciu o podstaw∏ czasowà.
Film w programie Flash podzielony jest na najmniejsze jednostki czyli klatki. Zmiany obiektów w kolejnych
klatkach filmu zapisane sà w oknie Timeline. Pionowe kolumny symblizujà klatki filmu.
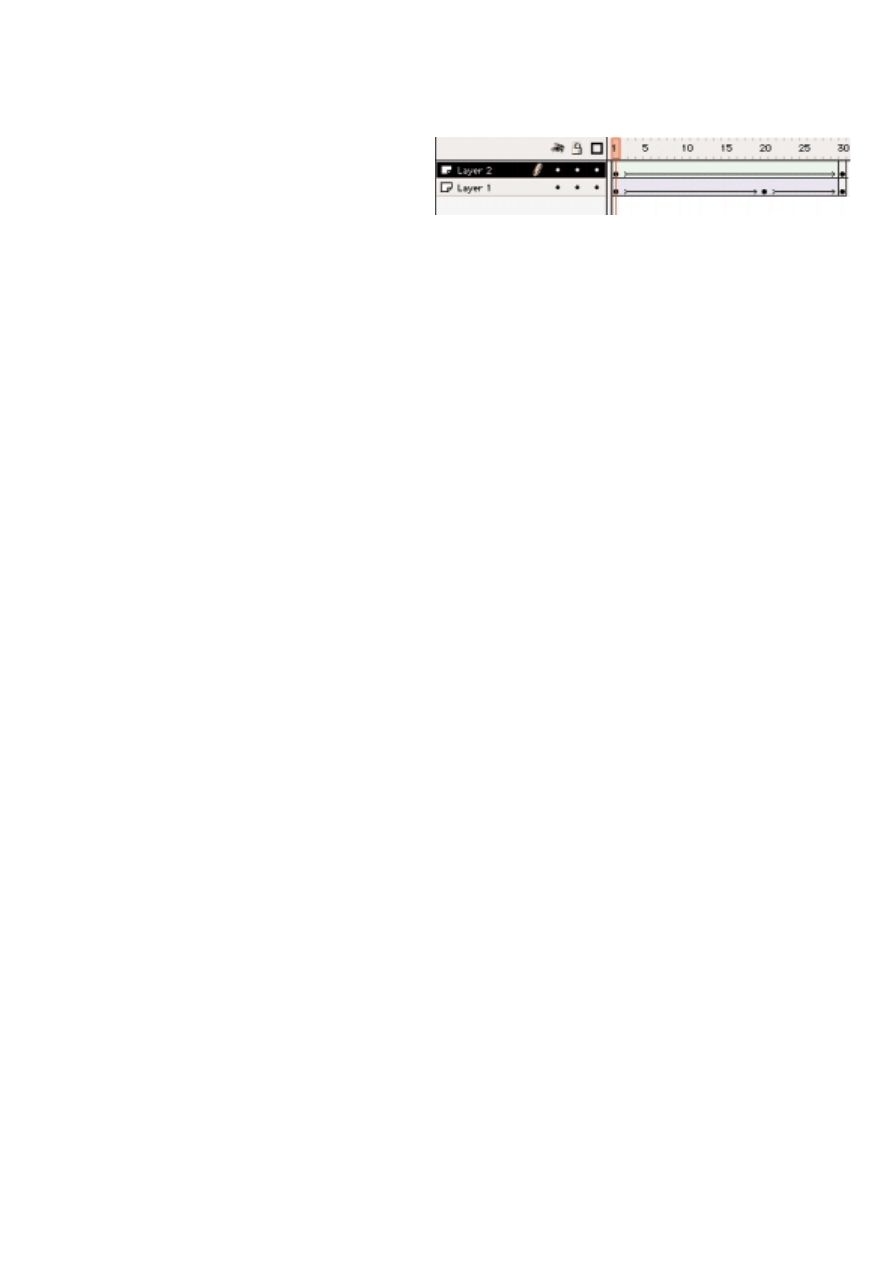
- warstwy
Každy obiekt može zostaç utworzony na kilku warstwach, ale každa animacja
MUSI zostaç oddzielnie zapisana na oddzielnej warstwie. Warstwy działajà
podobnie jak w programach graficznych. Pozwalajà tworzyç obiekty niezaležnie
na róžnych poziomach. Možna zmieniç kolejnoÊç warstw przeciàgajàc jej nazw∏
w gór∏ bàdê dół.
Niezaležnie od warstw možemy zmieniaç wzajemne połoženie zgrupowanych obiektów (na jednej warstwie)
wykorzystujàc polecenie Modify / Arrange / ..... .
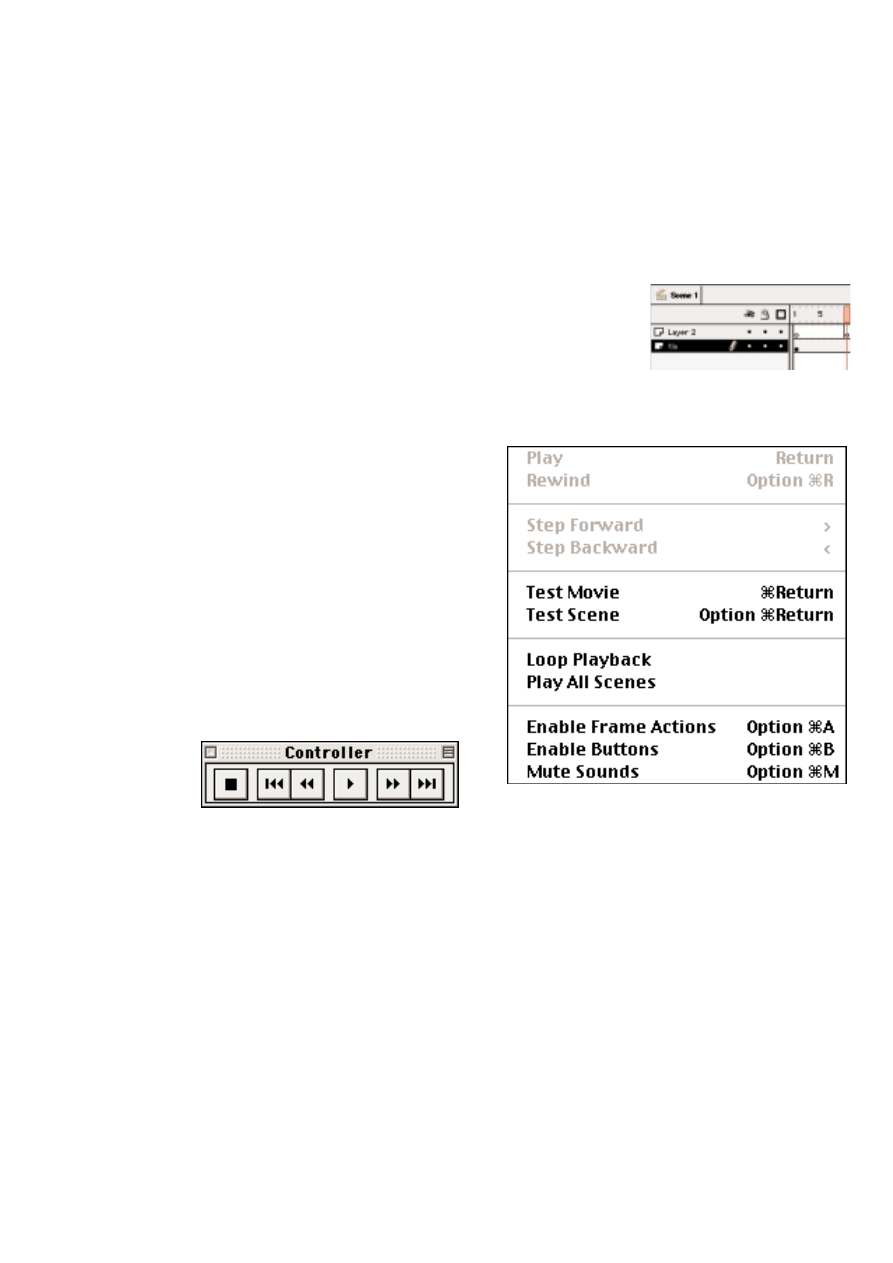
- podglàd
Aby obejrzeç rzeczywisty tryb podglàdu animacji, možna uru-
chomiç film w przeglàdarce Flash Player. W menu Control
znajdujà si∏ polecenia Test Scene (testowanie jednej sceny
filmu), bàdê Test Movie - czyli podglàd całego filmu (wszys-
tkich scen).
Dla roboczego podgladu wystrarcza zwykle okno robocze
Flasha i paleta Controller.
Do testowania przycisków i zdarzeƒ interaktywnych naležy
zaznaczyç polecenia Enable Frame Actions, Enable Buttons w
oknie Control.

strona 21
Tworzenie animacji
Ogólne zasady tworzenia animacji
- každy obiekt animujemy na swojej warstwie
- grupujemy obieky do animacji automatycznych tweening
- pami∏tamy o poleceniu Create motion tween
- animacje kształtu - morfing unikamy animacji obiektów z obrysowaniem. Pami∏tamy sposoby zamieszczania
punktów kontrolnych tzw. Hints (menu object/transform)
- Znamy róžnice pomi∏dzy morfingiem a tweeningiem obiektów - kiedy stosujemy dany typ animacji
- łàczymy róžne typy animacji (klatkowe, tweening, morfing) w jednà rozbudowanà.
Zapis filmu do formatu Quick Time lub Avi
- export
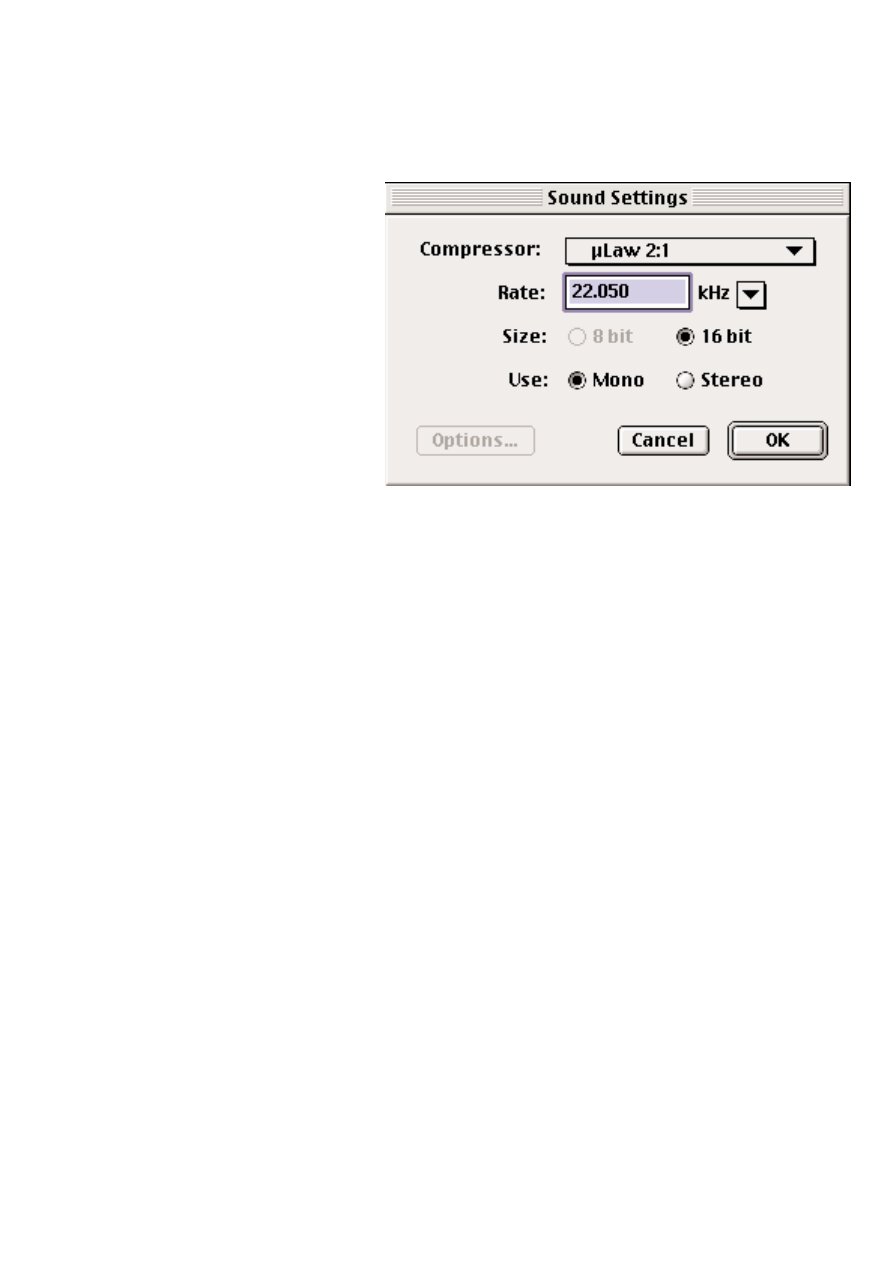
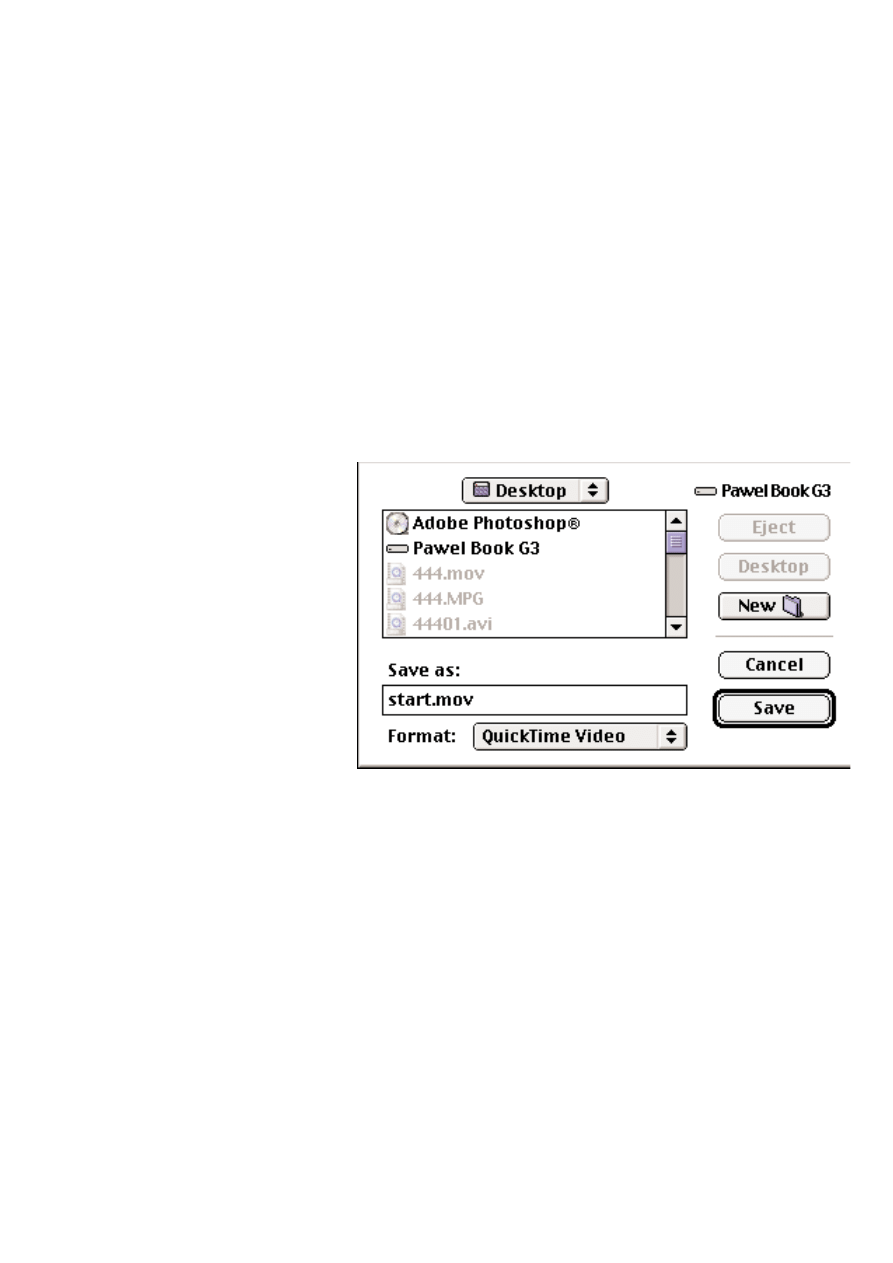
Aby wyeksportowaç film (animacj∏)
jako scen∏ video Qiick Time lub Avi (na
PC) možna wykorzystaç polecenie
Export z menu File. Po wywołaniu okna
program poprosi nas o wybranie nazwy
filmu i jego lokalizacji na dysku.
WciÊni∏cie przycisku Save powoduje
wyÊwietlenie kolejnego okna w którym
dokonamy podstawowych ustawieƒ
naszego filmu.

strona 22
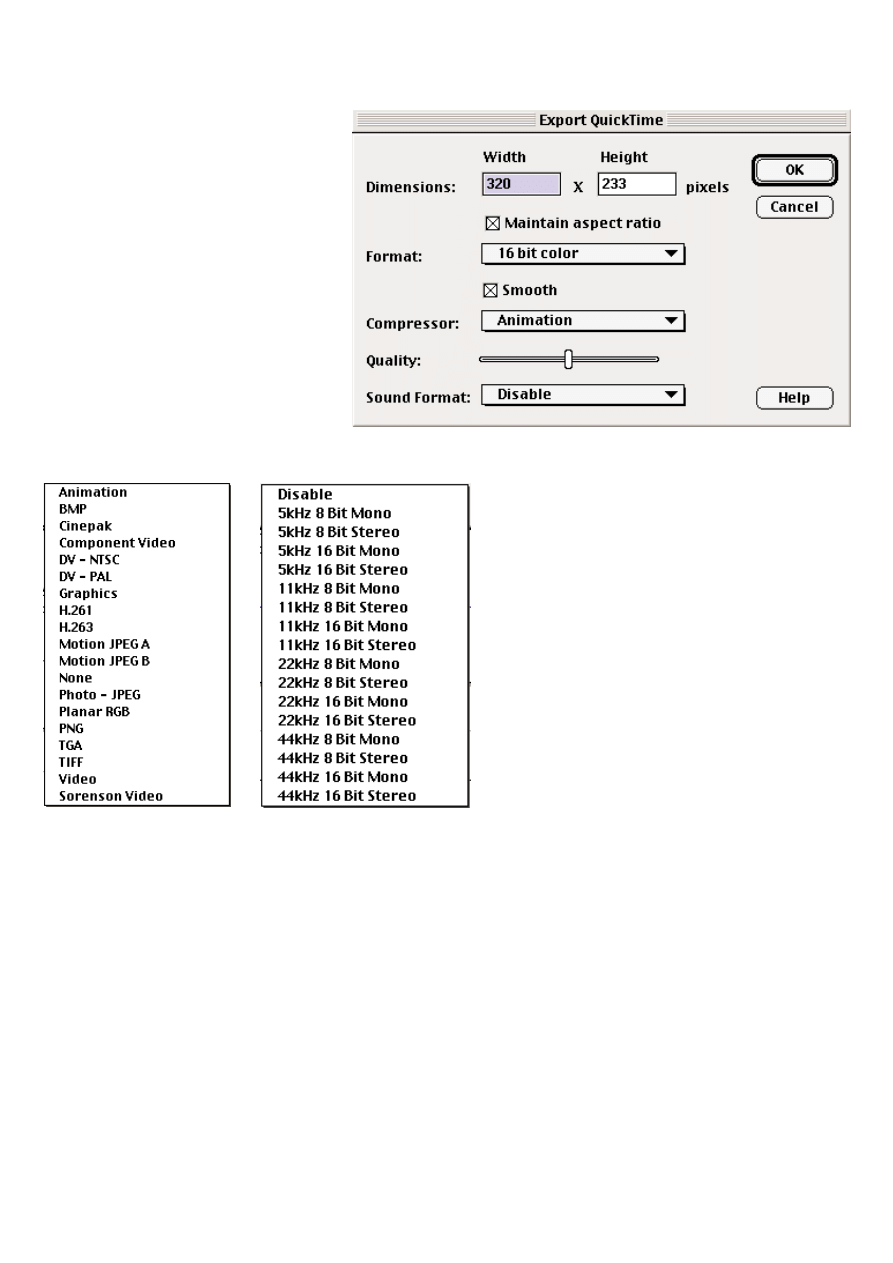
- Pole Dimensions okreÊla wielkoÊç
filmu, Maintainn aspect ratio pozwala
zachowaç proporcej filmu w sytuacji
gdy zmieniamy tylko jeden parametr
wielkoÊci.
- Format okreÊla liczb∏ kolorów filmu
oraz jakoÊç jego odtwarzania (Smooth).
- Compressor - pozwala okreÊliç kom-
presje filmu. W tym polu mamy dužà
liczb∏ kompresorów. Ich liczba i
konkretne pozycje zaležà od systemu
operacyjnego oraz liczby zain-
stalowanych komponentów multimedial-
nych.
- Quality pozwala okreÊliç jakoÊç filmu. Im
wyžsza jakoÊç tym wi∏cej „wažy“ film
- Sound Format - to miejsce gdzie okreÊlamy
cz∏stotliwoÊç próbkowania dla dêwi∏ku, ježeli
znajduje si∏ on w eksportowanym fragmencie
filmu Flasha.

strona 23
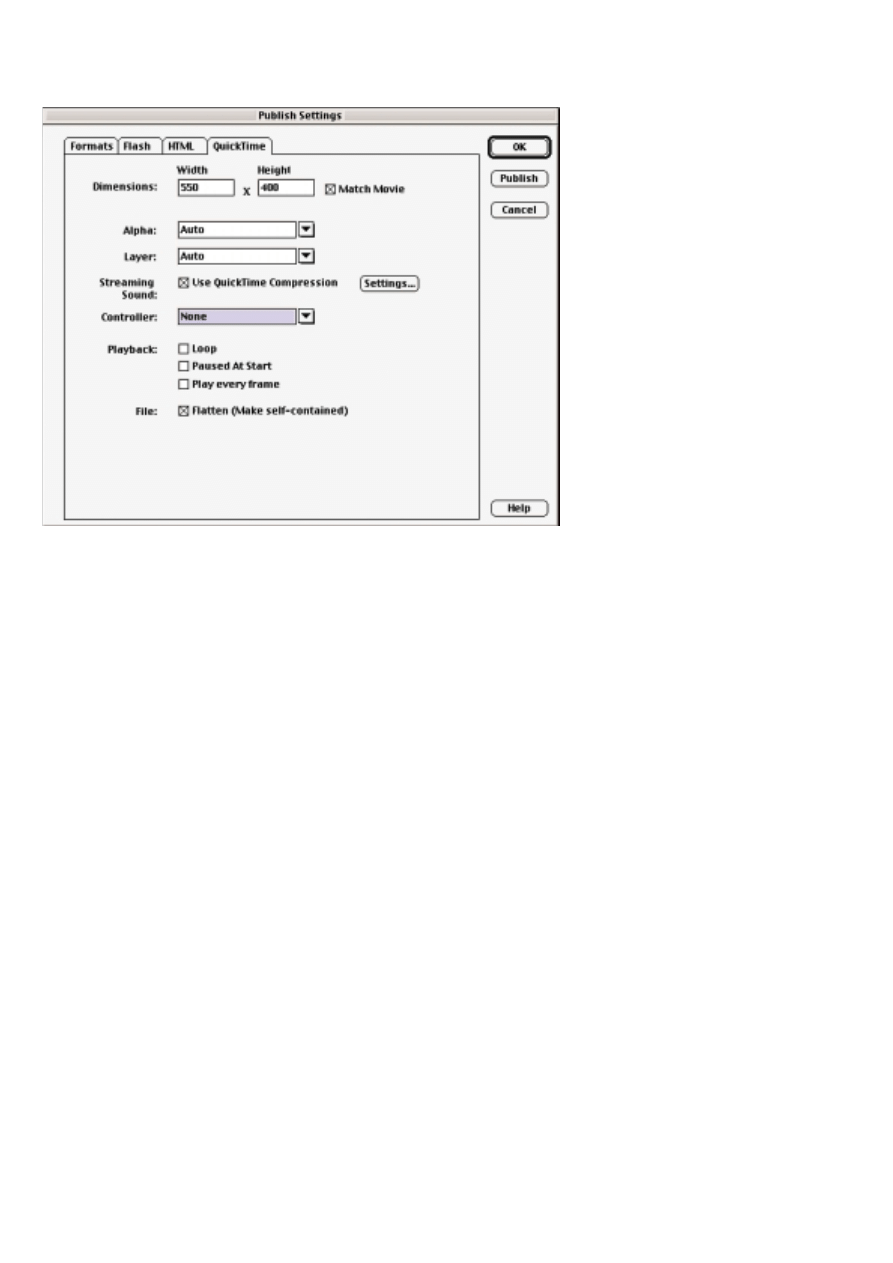
- publish
Innà možliwoÊcià zapisu filmu w for-
macie Qiuck Time lub Avi jest wyko-
rzystanie polecenia Publish.
Aby jednak uczyniç to Êwiadomie
proponuj∏ w pierwszej kolejnoÊci
okreÊliç parametry filmu w oknie
Publish Settings.
W tym oknie možna wybraç takže
dodatkowe parametry typu ukrycie
paska kontrolnego, zap∏tlenie itp.

strona 24
Animacje zaawansowane
- ruch po Êcie−ce (warstwa typu motion guide)
Možemy automatycznie animowaç obiekty (zgrupowane lub symbole) po dowolnej Êciežce ruchu. Obiekt nie
musi poruszaç si∏ po lini prostej.
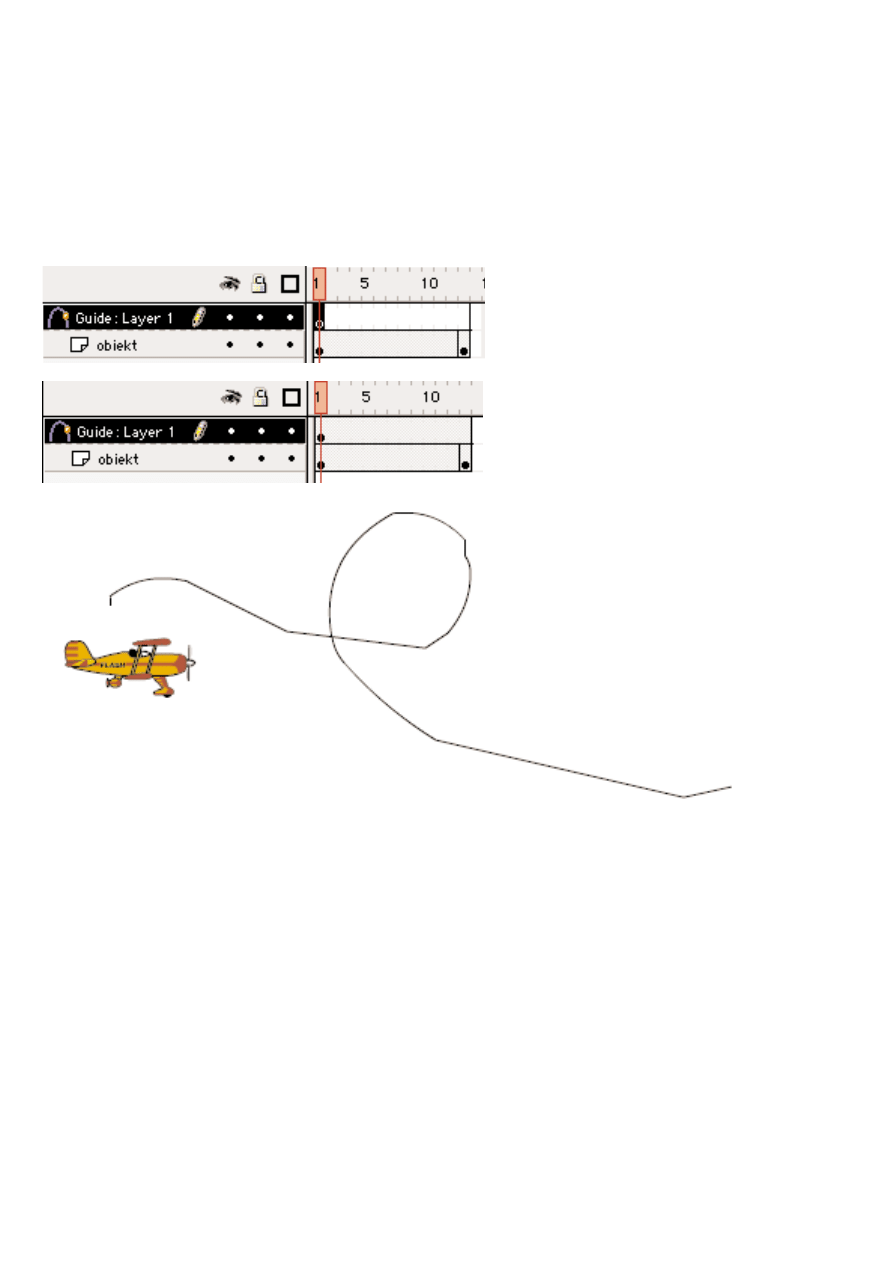
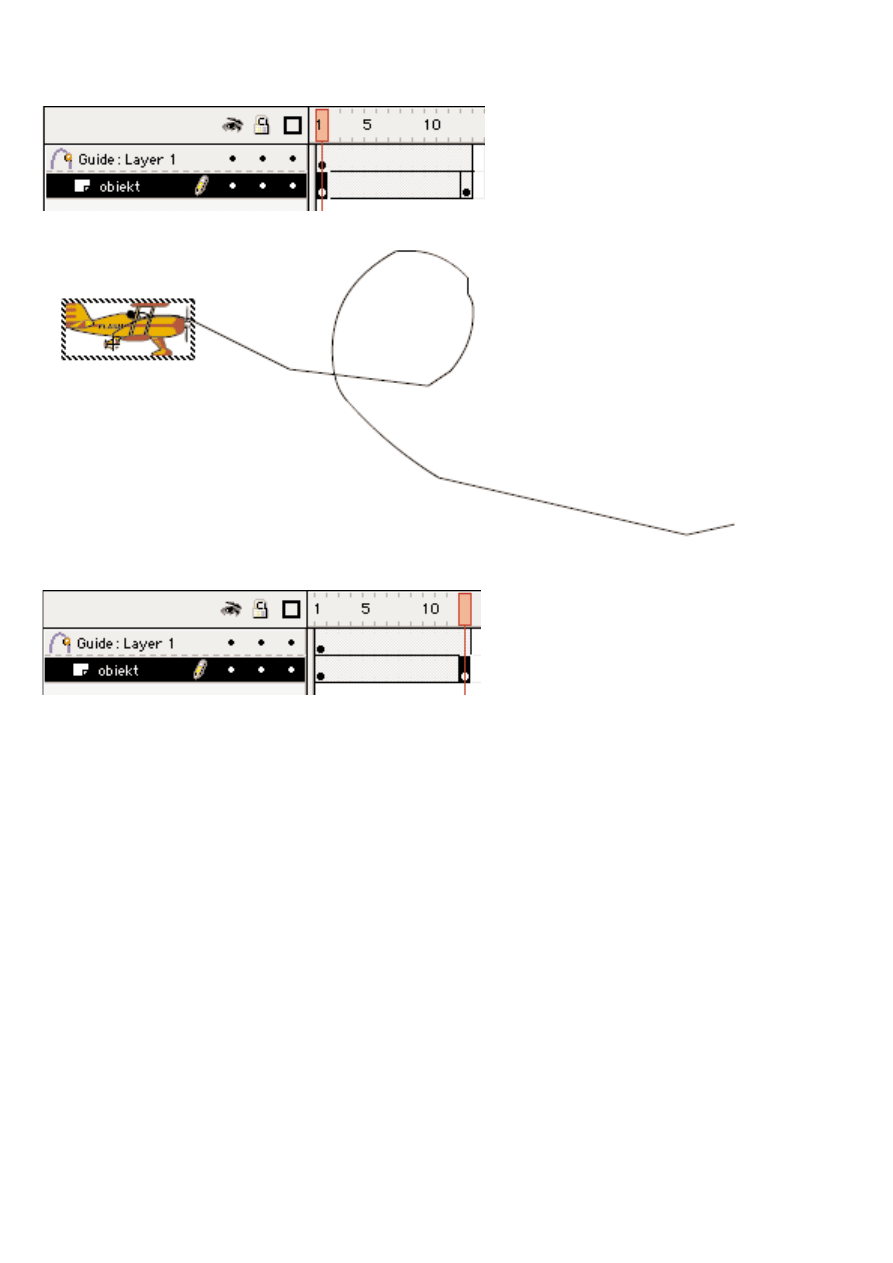
1. Tworzymy obiekt, grupujemy lub wykorzys-
tujemy symbol
2. Dodajemy nowà klatk∏ kluczowà na warstwie
obiektu
3. Dodajemy warstw∏ ruchu
4. Rysujemy dowolnà Êciežk∏ ruch
PowinniÊmy w oknie Timeline uzyskaç obraz
widoczny obok, zaÊ w oknie roboczym coÊ
podobnego do obrazu ponižej.

strona 25
5. Zaznaczamy pierwszà klatkà warstwy z
obiektem i przeciàgamy Êrodek obiektu do
poczàtku Êciežki ruchu. Bardzo pomocna b∏dzie
aktywna funkcja Snap (magnez podkowa).
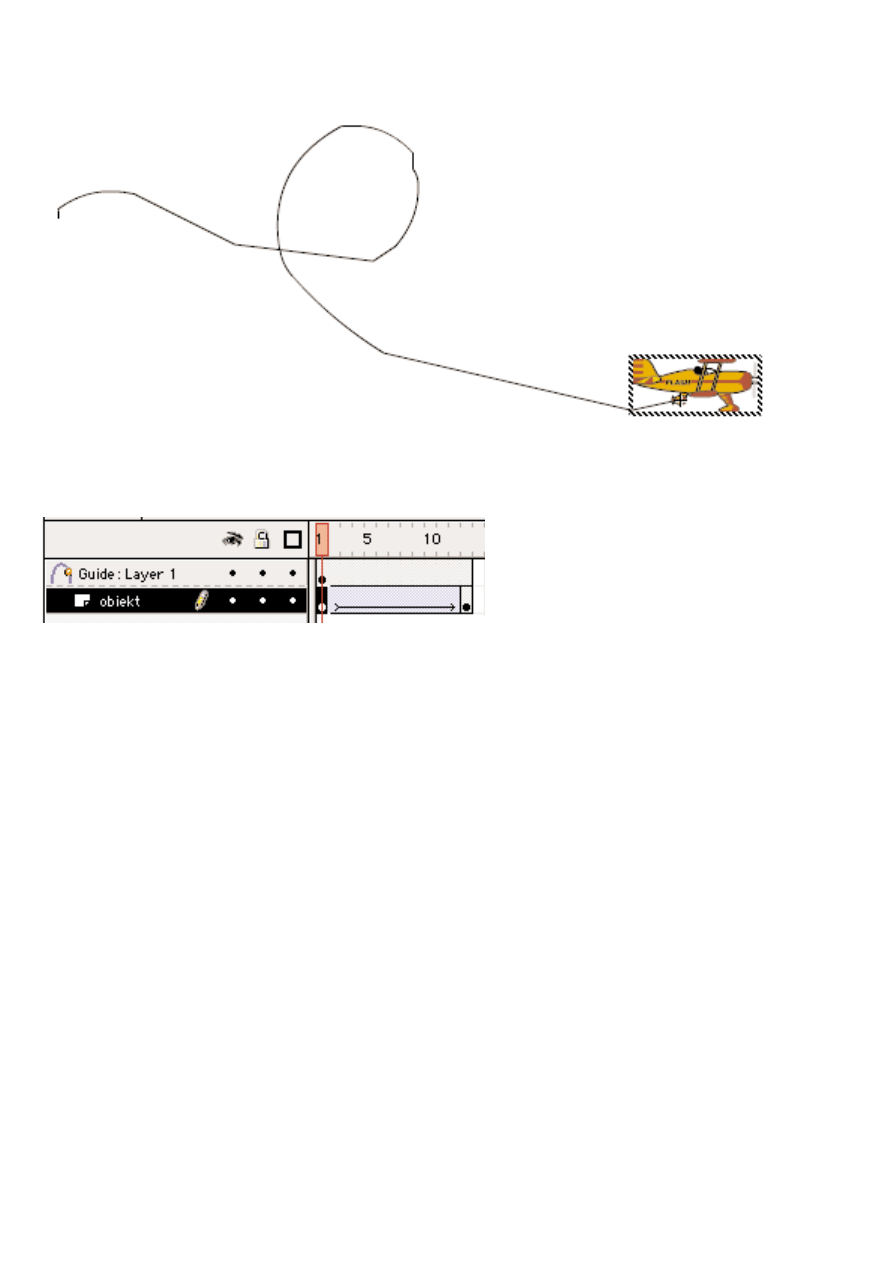
6. Podobnie, w ostatniej klatce warstwy ani-
mowanego obiektu, zaznaczamy jà i prze-
ciàgamy obiekt do ostatniego punktu Êciežki
ruchu.

strona 26
Uzyskamy obraz przedstawiony na rysunku powyžej.
7. Dodajemy polecenie Create Motion Tween
dla pierwszej klatki warstwy z obiektem i
gotowe.
Animacj∏ automatycznà po Êciežce možemy edytowaç poprzez przemieszczanie pierwszego i ostatniego punk-
tu Êciežki ruchu. Možemy zmieniaç kształt Êciežki (narz∏dzie strzałka). Možemy oczywiÊcie schowaç Êciežk∏
klikajàc na ikon∏ z oczkiem warstwy Guide.

strona 27
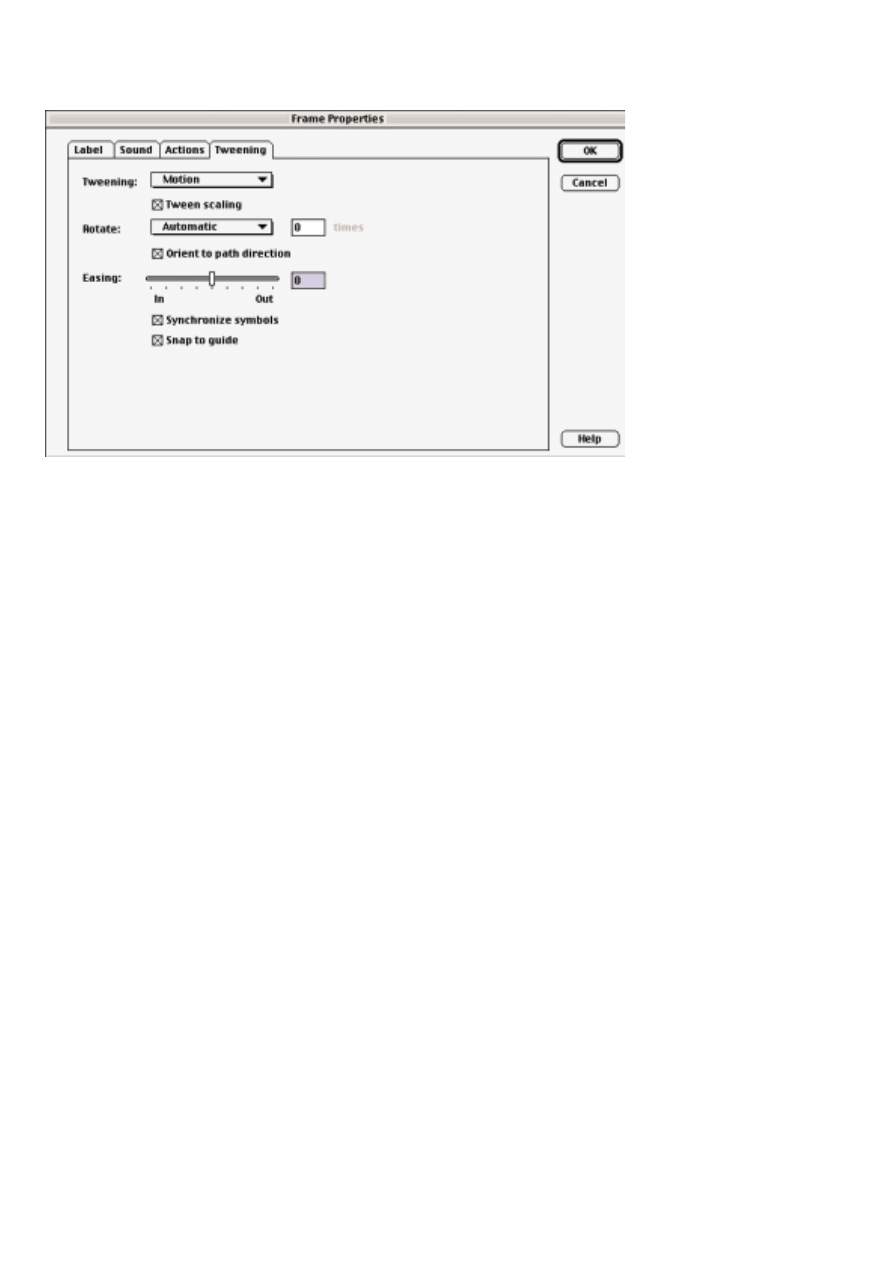
Dodatkowe možliwoÊci edy-
cyjne znajdujà si∏ we
właÊciwoÊciach Tweeningu.
Aby otworzyç okno Frame
Properties možna kliknàç
dwa razy w pierwszà klatk∏
animacji lub zaznaczyç
klatk∏ (pierwszà) i wybraç
polecenie Modify Frame.
Možemy włàczyç lub
wyłàczyç skalowanie obiek-
tów, obroty obiektu zgodnie
z kształtem Êciežki lub inne
dowolne.
Parametr Easing pozwala spowolniç pierwszy lub ostatni ruch animacji sprawiajàc jej naturalniejszy nieco
wyglàd.
Tworzenie i edycja masek
Maska w programie Flash działa podobnie jak maskowanie w innych programach graficznych. Wykorzystujemy
mask∏ w celu ukrycia zb∏dnych fragmentów obrazu. Maska znajduje si∏ zawsze na oddzielnej, specjalnej warst-
wie maskujàcej. Sprawia, že poprzez mask∏ widoczne sà obiekty które mieszczà si∏ w obszarze maski.
Wszystko co znajduje si∏ poza obszarem maski (niewidocznej) jest ukryte i niewidoczne.
Maska pozwala ukryç elementy, obrazy znajdujàce si∏ na warstwach maskowanych ponižej. Možna wykorzys-
taç wiele warst maskowanych jednà maskà. Co najciekawsze maska može byç automatycznie animowana co
daje bardzo ciekawe možliwoÊci animacyjne obiektów.

strona 28
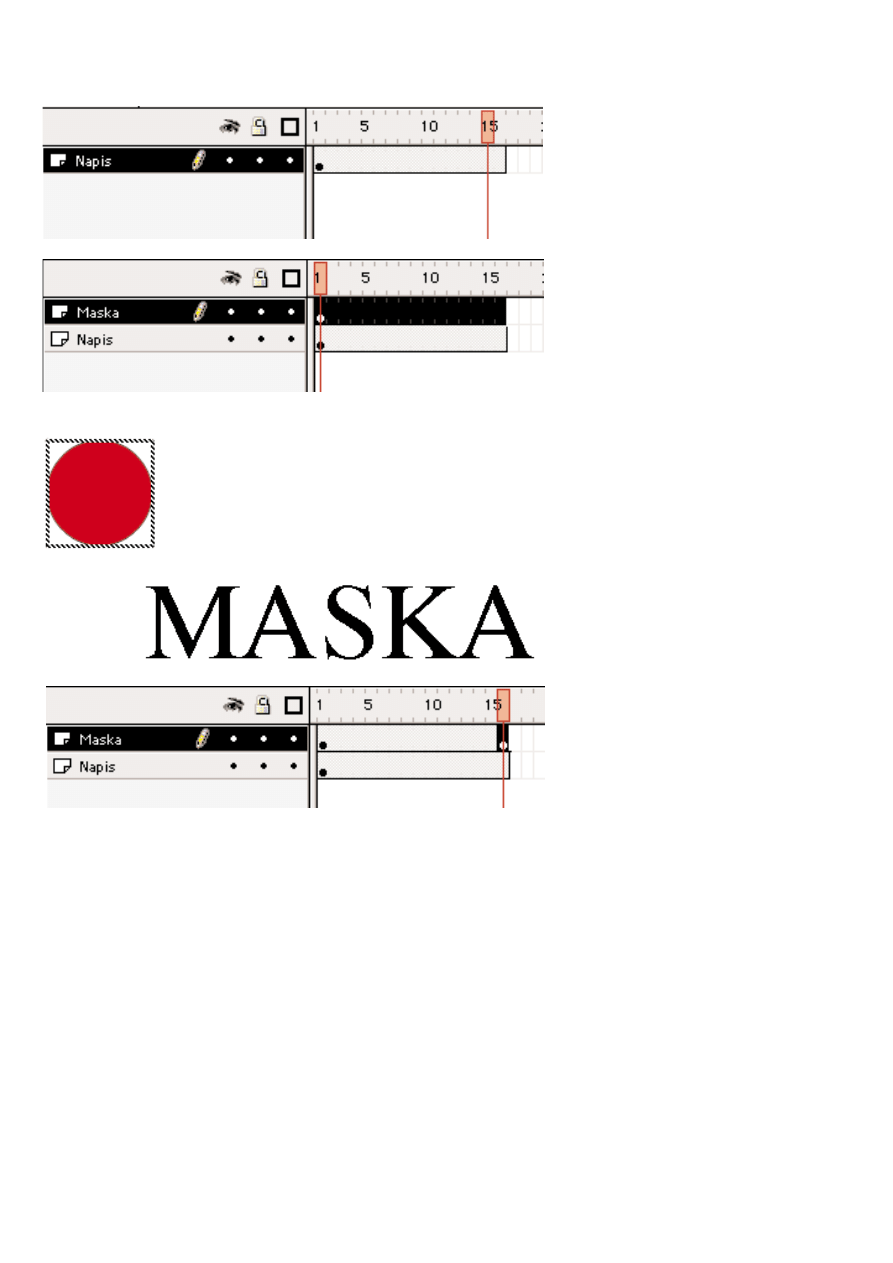
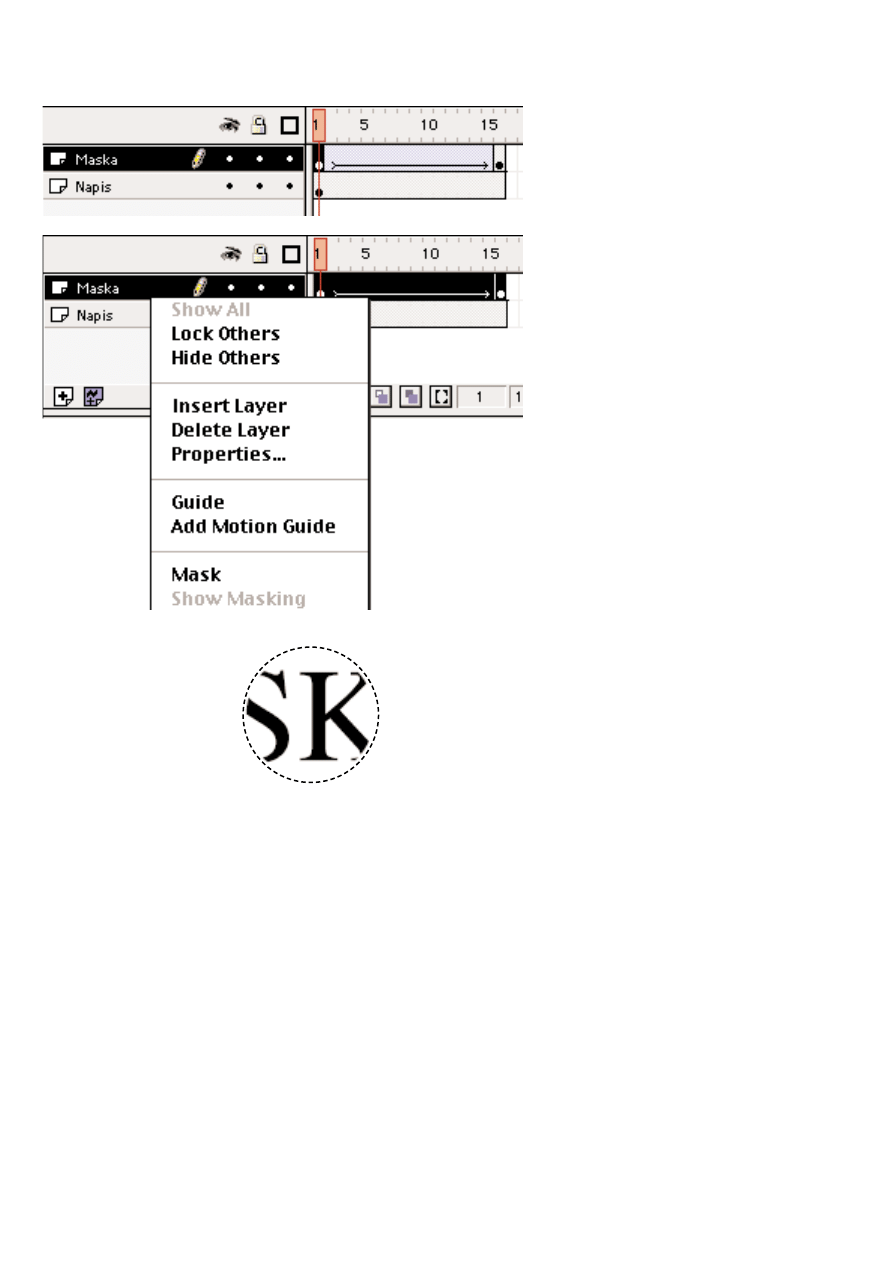
1. Do utworzenia maski wykorzystałem
napis na zwykłej warstwie. Jako, že
chc∏ utworzyç animowanà mask∏ (coÊ
zmienia si∏ w czasie) dodałem do filmu
dodatkowe klatki
2. Utworzyłem nowà warstw∏ dla
maski. Na warstwie tej utworzyłem
obiekt, który ma byç wykorzystany jako
maska. Tylko to co znajduje si∏
wewnàtrz obiektu (koła) b∏dzie
widoczne. Aby animowaç mask∏
musiałem jà zgrupowaç.
Efekt moich działaƒ widoczny jest na
rysunkach obok.
3. Dodałem klatki i klatk∏ kluczowà
(chc∏ przeciež utworzyç animacj∏
automatycznà) do warstwy maski.

strona 29
4. UmieÊciłem obiekt maskujàcy Koło z
jednej strony napisu w pierwszej klatce
kluczowej, zaÊ w ostatniej klatce (klu-
czowej) umieÊciłem koło po przeciwnej
stronie napisu.
Dodałem Tweening do pierwszej klatki.
5. Klikamy prawym klawiszem myszy w
nazw∏ warstwy maski (na komputerze
Macintosh, wciskamy klawisz Control i
klikamy w nazw∏ warstwy maski), z
wyÊwietlonego menu wybieramy polecenie
Mask. Od tej pory wskazana warstwa staje
si∏ warstwà maskujàcà. W naszym
przykładzie powinno nie byç nic widoczne
poniewaž maska (koło) znajduje si∏ po jed-
nej stronie napisu.
Po uruchomieniu filmu zauwažymy ani-
macj∏ maski.
Widoczne jest to co znajduje si∏ wewnàtrz
maski, nawet podczas jej animacji.

strona 30
Interakcja
- akcje wbudowane
Flash pozwala wykorzystaç gotowe skrypty do tworzenia podstawowych elementów interaktywnych. Za ich
pomocà možemy łàczyç prezentacje Flasha ze stronami www zapisanymi w j∏zyku HTML, wykonywaç
działania matematyczne, wprowadzaç dane (tekst) z plików zewn∏trznych, budowaç zdarzenia warunkowe typu
ježeli coÊ, to coÊ i wiele, wiele innych.
Podstawowe akcje wykorzystywane sà do zap∏tlania filmu, i nawigacji po naszym dokumencie. Dzi∏ki wbu-
dowanym akcjom možliwe jest szybkie przemieszczanie si∏ w czasie w jedym filmie lecz takže łàczenie bàdê
wymiane filmów.
Odróžniamy dwa podstawowe typy Actions
(skryptów).
• Skrypty przypisane do konkretnych klatek -
akcje klatkowe (np, gdy wyjdziesz z klatki to
zrób coÊ)
• Skrypty dla przycisków i elementów interak-
tywnych (np. po klikni∏ciu idê do stronu www)
Akcje klatkowe možemy wprowadzaç jedynie
dla klatek kluczowych.
Doskonałym rozwiàzaniem jest utworzenie
specjalnej warstwy filmu, która zawierałaby
wszystkie akcje klatkowe. Nie jest to
konieczne ale pozwoli wyeliminowaç bł∏dy i
daje wi∏kszà kontrol∏ nad filmem.

• Akcje klatkowe
Aby przypisaç akcj∏ dla klatki klu-
czowej (koniecznie) možemy kliknàç w
nià dwa razy i w wyÊwietlonym oknie
przejÊç do zakładki Actions.
Za pomocà przycisku z plusem dodaje-
my akcje do klatki. W jednej klatce
može znajdowaç si∏ wiele akcji.
Jednà z bardzo czàsto wykorzysty-
wanych akcji jest np. If frame is loaded.
Pozwala ona sprawdziç czy wybrana
klatka filmu jest juž załadowana. Ježeli
tak to przeskoczy do tej klatki, ježeli nie
wyÊwietli startowà animacj∏ od
poczàtku. Jest to tzw. preloader. Wst∏pna
animacja znana z wielu stron www.
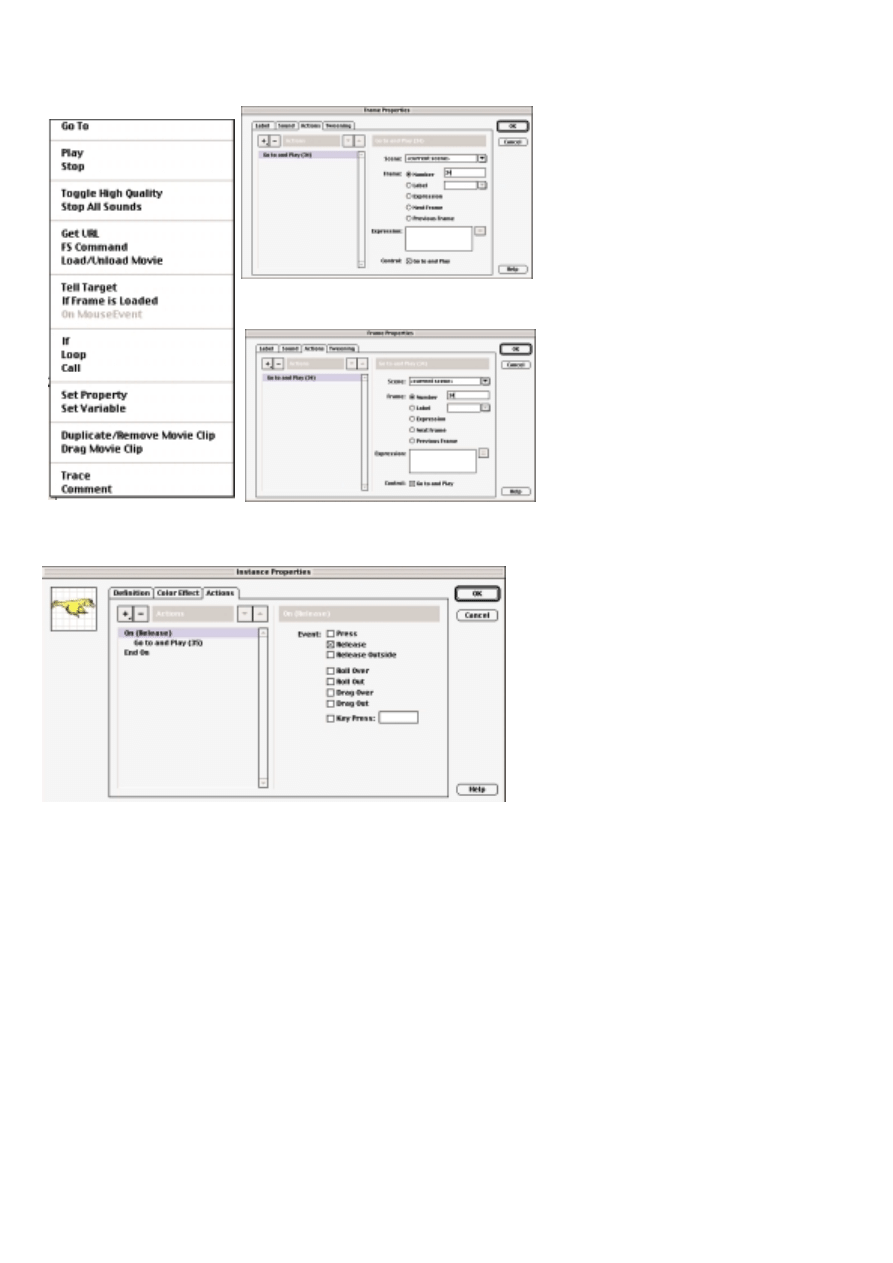
• Akcje dla obiektów
Najcz∏Êciej definiujemy akcje dla obiektów,
przycisków ekranowych bàdê innych. W tym
celu niezb∏dne jest wykorzystanie symboli.
Dwukrotne klikni∏cie w symbol wyÊwietla
jego właÊciwoÊci. Zakładka Actions pozwala
przypisaç akcj∏ do przycisków.
strona 31

strona 32
Najcz∏Êciej wykorzystywane akcje dla przycisków słužà do przemieszczania užytkownika do róžnych fragmentów
filmu, innych filmów bàdê stron www.
Dla akcji przycisków niezwykle wažna jest pierwsza cz∏Êç skryptu (pierwszy wiersz). Zawiera on informacje o
zdarzeniu jakie musi nastàpiç by akcja zadziałała. DomyÊlne ustawienie On Relase działa w chwili zwolnienia
przycisku myszy. Možemy wybraç inne zdarzenia wskazujàc je jako aktywne w prawej cz∏Êci okna Actions.
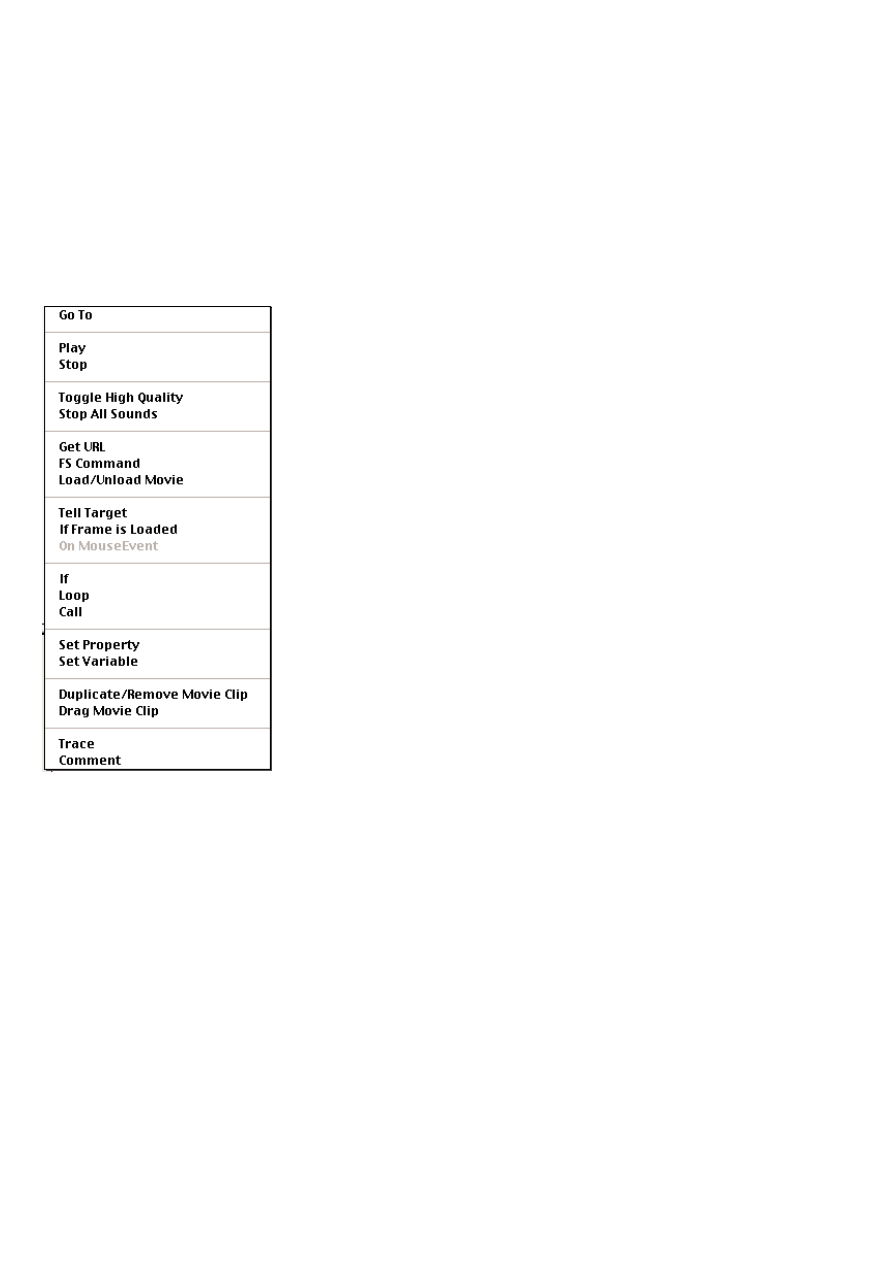
Popularne wbudowane akcje programu Flash
• Go to - przenosi nas do wybranej klatki lub znacznika Label
• Play - odtwarzaj film
• Stop - zatrzymaj film
• Toggle High Quality - pozwala przełàczaç pomi∏dzy wysokà jakoÊcià filmu
(antyaliasing) i niskà jakoÊcià (bez antyaliasingu)
• Stop All Sounds - pozwoli wyłàczyç wszystkie dêwi∏li
• Get URL - pozwala zamieniç wyÊwietlany film na inny zapisany w forma-
cie . swf lub stron∏ www lokalnà (z pliku) lub z internetu
• Load/Unload Movie - pozwala załadowaç film w formacie .swf zamiast ist-
niejacego, dodaç go do istniejàcego itp. Pozwala załadowaç dane (zmienne) z
pliku zewn∏trznego .txt
• Tell Target - pozwala kontrolowaç zdarzenie i sterowaç zdarzeniami
pomi∏dzy róžnymi filmami.
• If frame is loaded - akcja warunkowa sprawdza czy wybrana klatka filmu
jest juž załadowana
• If - akcje warunkowe
• Loop - zap∏tlanie filmu
• Call - pozwala wykonaç skrypt zapisany w dowolnym (innym) miejscu
filmu
• Set property - pozwala zapisaç właÊciwoÊci obiektów
• Set variable - pozwala zapisaç zmienne
Wyszukiwarka
Podobne podstrony:
Czarno na bialym J Wysocka P Sztama A Skrobala B Siedlecki
PPR PYTANIA NA KOLOSY antastic pl
Galaretka na białym winie
Coś co może pojawić się na fizjologii antastic pl
życzenia na Święta po pl
prezentacja na przedsiebiorstwo, BUDOWNICTWO PŁ, Semestr I, Ekonomia
Przekładana galaretka z poziomek na białym winie
Zupa z muli na białym winie
wpływ tlenku azotu na środowisko, Studia PŁ, Ochrona Środowiska, Ochrona przyrody, zagrożenia cywili
Zagadnienia na egzamin z GWJR pl, Filologia rosyjska, akwizycja
122 sposoby na OpenOffice ux pl
na fizjologię antastic pl
Odpowiedzi na kolokwium (1), Elektrotechnika PŁ, Fizyka
egzamin na 5 www.przeklej.pl, Rok II, laborki z termy
bd-zadania na normalizacje-Notatek.pl
zestawy pytan na geog.reg PL, geografia, geografia fizyczna i regionalna polski
Tabelka chwasty na kolokwium antastic pl
Skutki awarii czarnobylskiej na org ludzki
więcej podobnych podstron