
Animacje

Animacje.
<< Jak tworzymy oraz przypisujemy animacje dla wybranych elementów>>
Rodzaje Animacji
Visibility: Widoczno
ść
ON/OFF na ekranie. W zale
ż
no
ś
ci o warto
ś
ci bitu mamy
mo
ż
liwo
ść
pokazywania lub ukrywania elementy na ekranie.
Color: Dynamiczna zmiana kolory elementu.
Position: Dynamiczne przesuwanie elementy po ekranie
Rotation: Daje mo
ż
liwo
ść
obracania elementu.

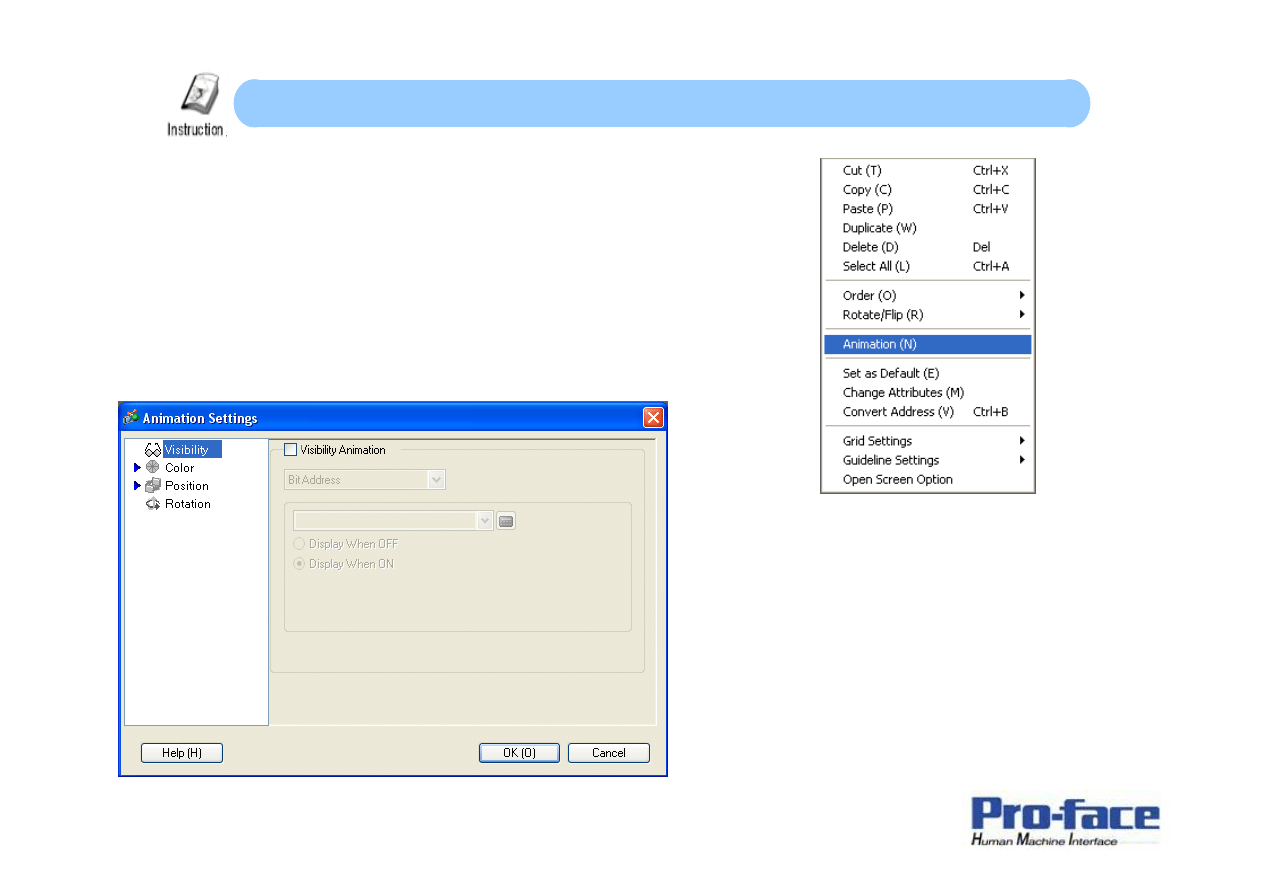
Jak tworzymy animacje.
Klikamy Prawym Przyciskiem myszy na elemencie,
który chcemy animowa
ć
. A nast
ę
pnie z listy
wybieramy [Animation]
Pojawia si
ę
okno, w którym mo
ż
emy
przypisywa
ć
poszczególne animacje dla
wybranego elementu.
*nie wszystkie elementy maj
ą
dost
ę
pne
wszystkie animacje.

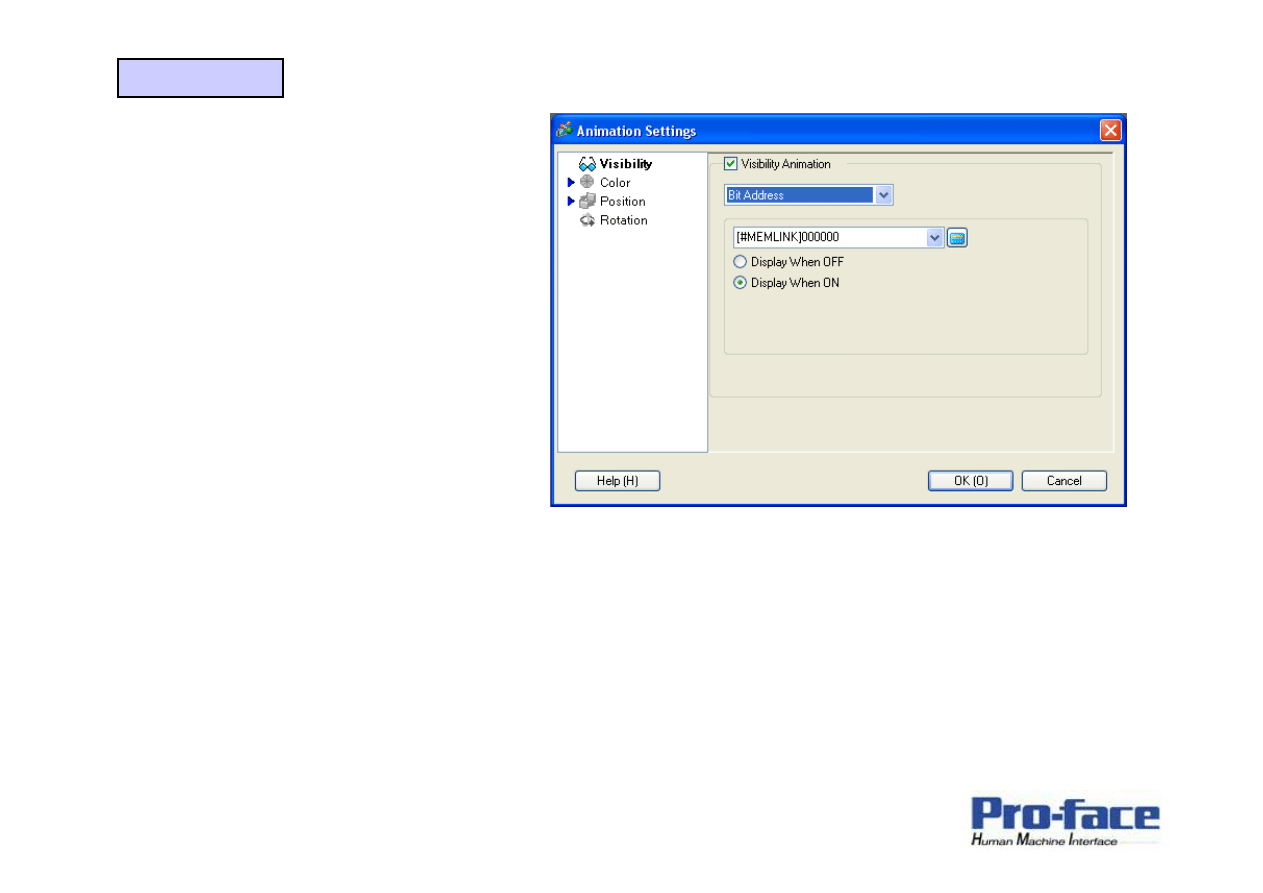
(1) Visibility.
Visibility: Warunek wy
ś
wietlania b
ą
d
ź
nie,
na ekranie panelu.
Bit Address: okre
ś
lenie adresu kontroli
animacji
ON/OFF display: warunek wy
ś
wietlania.

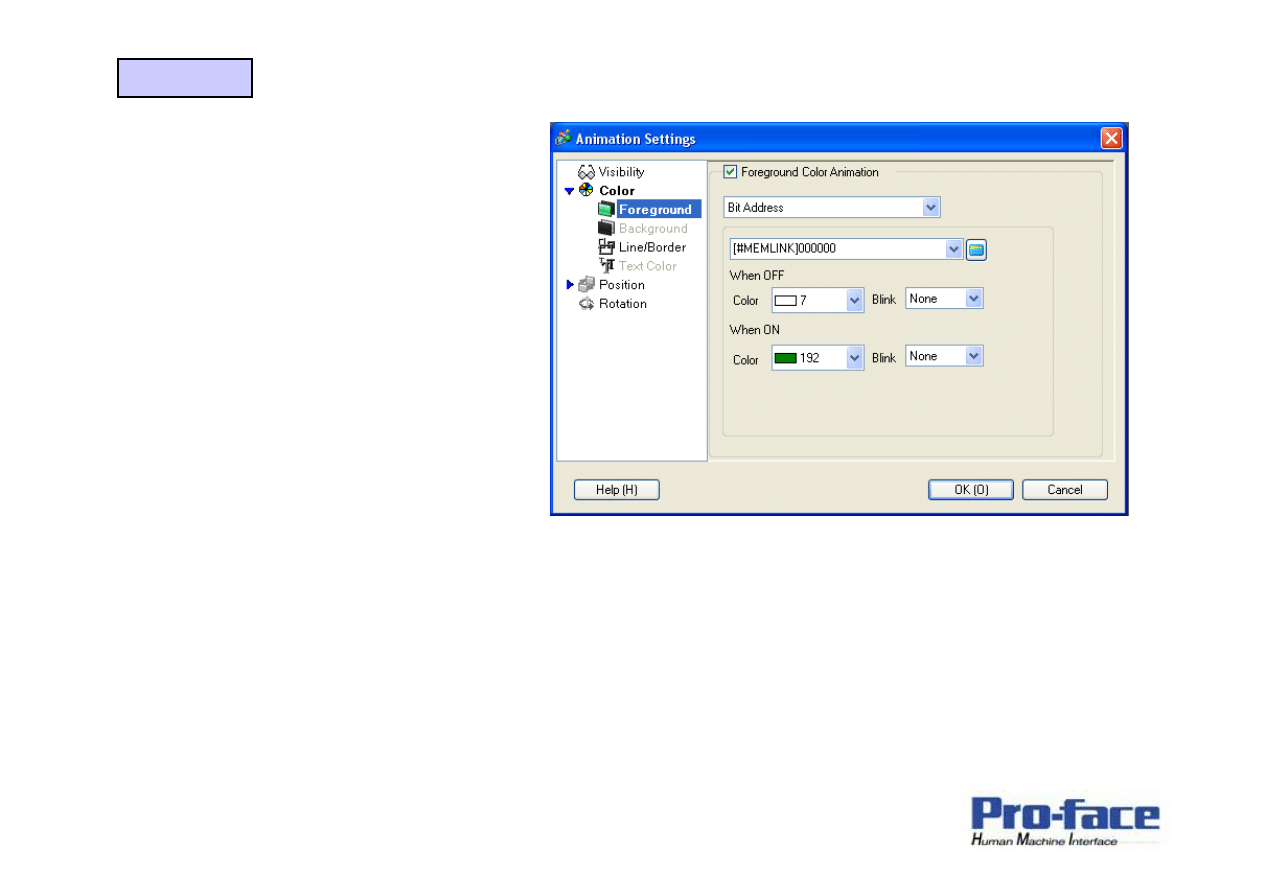
(2) Color.
Foreground: zmiana koloru wypełnienia
elementu
Background: zmiana tła elementu np.
text
Line/Border: zmiana kolory
linii/obramowania.
Text Color: zmiana koloru tekstu.

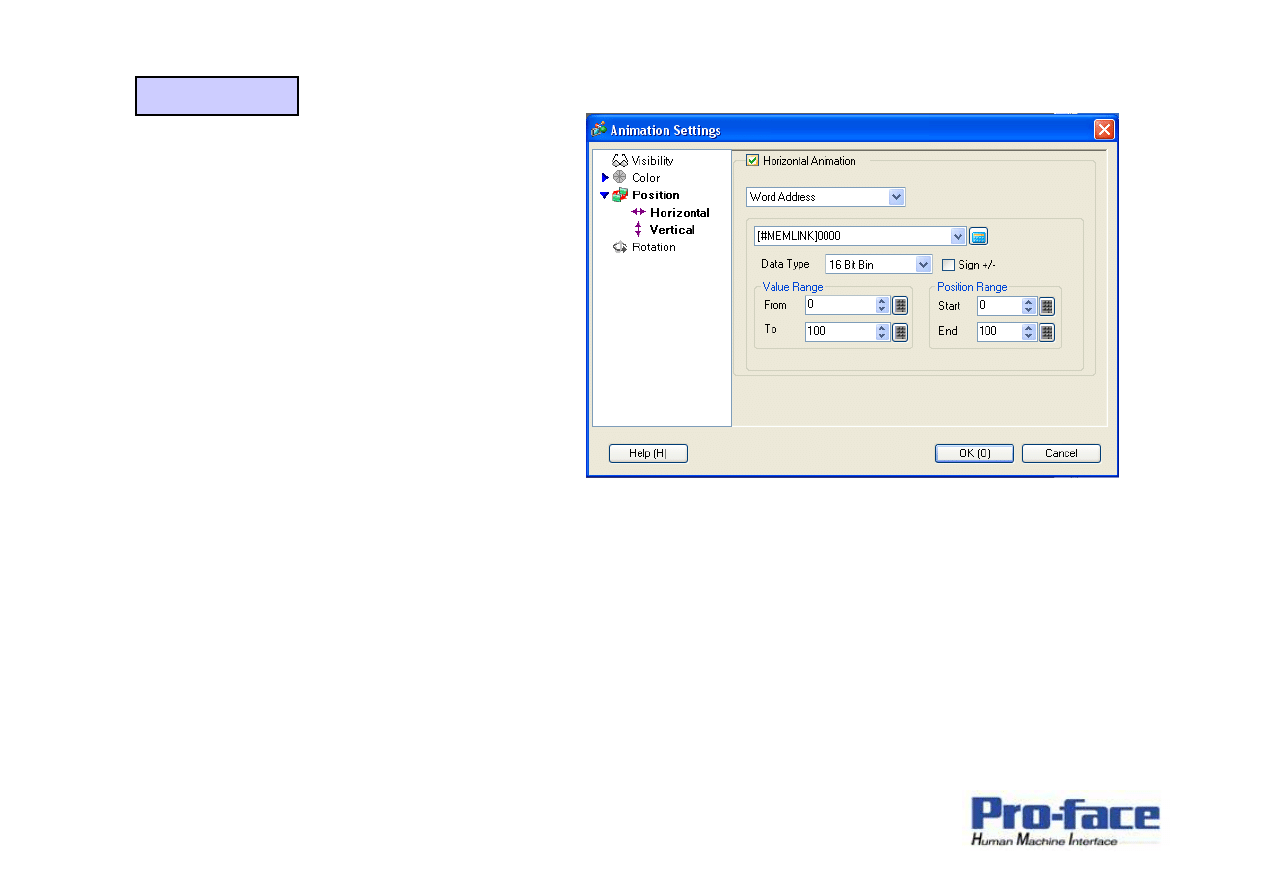
(3) Position.
Horizontal: przesuni
ę
cie elementu
horyzontalnie.
Vertical: przesuni
ę
cie elementu
wertykalnie.
Okre
ś
lamy adres, który b
ę
dzie okre
ś
lał nasz
ą
pozycj
ę
[Word Address],
a nast
ę
pnie przypisujemy jego [Value Range]. Okre
ś
la to nam w jakim
zakresie warto
ś
ci rejestru b
ę
dzie nast
ę
powało przesuni
ę
cie elementu.
[Position Range] okre
ś
la zakres przesuwania si
ę
elementu, w
zale
ż
no
ś
ci od warto
ś
ci [Value Range] (Zale
ż
no
ść
jest procentowa)

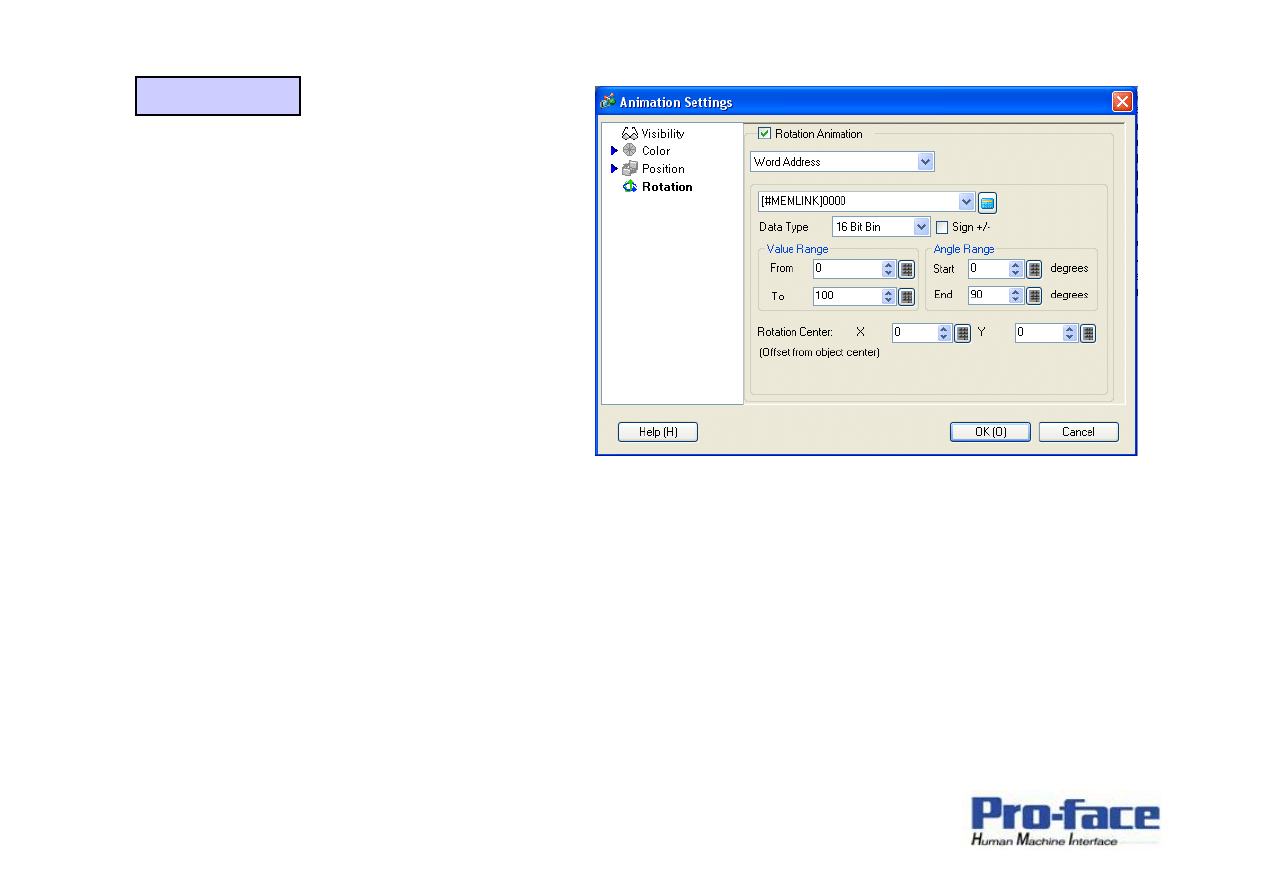
(4) Rotation.
Rotation: Obracanie si
ę
elementu do okoła
jego punktu centralnego.
[Word Address]: adres do którego odnosi si
ę
animacja ‘rotation’
[Value Range]: Zakres warto
ś
ci rejestru w którym b
ę
dzie wykonywana animacja
[Angle Range]: Pozycja startowa oraz ko
ń
cowa animacji obracania si
ę
podawana w stopniach.
[Rotation Center]: wyznaczenie pozycji
ś
rodka elementu
Wyszukiwarka
Podobne podstrony:
GP ProEX Symbols
GP ProEX Wbudowany sterownik PLC
GP ProEX Logowanie zdarzeń
GP ProEX Funkcje podstawowe programu Alarmy (2)
GP ProEX Symbols
GP ProEX Scripts
GP ProEX Security
GP ProEX Receptury Filing Data
Regulacja GPZ,GP, UPR
chojnicki 1999 20 problemy GP
tabliczka, Gospodarka Przestrzenna, GP semestr II, Rysunek tech. i planistyczny
Animatorzy
USTAWY-22.10.09, Gospodarka Przestrzenna, GP semestr II, Rysunek tech. i planistyczny
SCENARIUSZ ZAJĘĆ- Jabłka, Przedszkolnie - ANIMATOR, scenariusze i arkusze obserwacji
więcej podobnych podstron