
Kurs obsługi programu Microsoft Expression
Blend. Część 3 – rysowanie obiektów i kształtów
W poprzednich odcinkach
kursu Expression Blenda
mieliśmy okazję zapoznać się z podstawowymi
założeniami środowiska pracy oraz strukturą dokumentów programu. Nie możemy jednak
zapomnieć, że produkt Microsoftu to przede wszystkim narzędzie do projektowania aplikacji –
sieciowych i desktopowych, pozwalające deweloperowi w wygodny sposób tworzyć uniwersalne,
bogate w opcje interfejsy. Najważniejszą rolę w procesie graficznego modelowania struktury
przyszłej aplikacji odgrywają właśnie narzędzia rysowania. Manipulując obiektami za pomocą
myszy czy też ingerując w kod XAML, uzyskujemy w Expression Blendzie pełną wolność tworzenia.
Spis treści
Rysowanie kształtów
Rozciąganie kształtów
Łączenie kształtów
Tworzenie i modyfikowanie krzywych
Łączenie krzywych
Wycinanie krzywymi
Podsumowanie
Rysowanie kształtów
Korzystając z Expression Blenda, projektant może tworzyć dowolne wektorowe kształty i krzywe, tak
samo jak w specjalnie do tego celu przeznaczonych programach graficznych – na przykład Microsoft
Expression Design. Ta ostatnia aplikacja zawiera zresztą opcję eksportu rysunków w formacje XAML, co
umożliwia ich bezpośrednie udostępnienie w oknie programu projektowanego w Blendzie. Narysowany
obiekt może opisywać dowolną zawartość, taką jak kształt, bitmapa, tekst oraz element typu media.
Poszczególne typy obiektów prezentuje poniższa tabela:
Typy obiektów Drawing
Obiekt
Funkcja
GeometryDrawing Rysowanie kształtów geometrycznych.
ImageDrawing
Rysowanie bitmap.
GlyphRunDrawing Rysowanie tekstu.
VideoDrawing
Odtwarzanie plików audio i wideo.
DrawingGroup
Pozwala na grupowanie i łączenie innych obiektów.
Obiekty typu Drawing nadają się do różnych zastosowań. Możemy ich używać na przykład do
wyświetlania obrazów (DrawingImage, kontrolka Image), malowania płaszczyzn, takich jak tło strony
(DrawingBrush), czy też określania widoczności innych obiektów (DrawingVisual).
Przyjrzyjmy się zatem, jak to wygląda w praktyce. Aby narysować kształt, użyjemy obiektu
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
1 z 14
2010-04-28 15:34

GeometryDrawing. Spośród opisujących go właściwości Geometry kreśli odpowiedni kształt do
narysowania, Brush definiuje sposób wypełnienia wnętrza, a Pen rodzaj krawędzi. Poniższy listing
prezentuje całość kodu:
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect=”0,0,50,50” />
<RectangleGeometry Rect=”50,50,50,50” />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset=”0.0” Color=”Blue” />
<GradientStop Offset=”1.0” Color=”Gold” />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
Listing 1 – Rysujemy za pomocą GeometryDrawing.
Efekt zastosowania kodu prezentuje poniższa ilustracja:
Rysowanie kształtu za pomocą
GeometryDrawing.
Oczywiście, w tworzeniu rysunków wektorowych możemy także wykorzystywać inne dostępne obiekty.
W kolejnym przykładzie wykorzystamy krzywą (obiekt Path) do narysowania kształtu. Wnętrze
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
2 z 14
2010-04-28 15:34

wypełnione będzie gradientem (LinearGradientBrush) z punktami przejścia między kolorami
(GradientStop).
<Path Stretch=”Fill” Stroke=”#FF04F8E7” StrokeThickness=”5” Margin=”19,145,82,136” Data=”F1
M70.5,-30.5 C87.749901,-30.5 102.5117,-15.43014 108.53557,5.9192319 126.61466,9.5134611
138.5,15.598499 138.5,22.5 138.5,29.117382 127.5731,34.984142 110.7308,38.597958
C107.08867,65.32299 90.459991,85.5 70.5,85.5 C50.540009,85.5 33.911331,65.32299
30.269207,38.597958 C13.426902,34.984142 2.5,29.117382 2.5,22.5 C2.5,15.5985
14.385343,9.5134621 32.464432,5.9192324 C38.488304,-15.43014 53.250103,-30.5 70.5,-30.5 z”>
<Path.Fill>
<LinearGradientBrush EndPoint=”1,0.5” StartPoint=”0,0.5”>
<GradientStop Color=”#FF000000” Offset=”0”/>
<GradientStop Color=”#FF5D0C3F” Offset=”1”/>
</LinearGradientBrush>
</Path.Fill>
</Path>
Listing 2 – Rysujemy kształt przy użyciu obiektu Path.
Jeśli wszystko pójdzie po naszej myśli, otrzymamy następujący rysunek:
Wykorzystanie obiektu Path.
Niezwykle wygodnym sposobem tworzenia kształtów na płaszczyźnie jest użycie instrukcji Shape. Typ
Shape pochodzi od obiektu UIElement i pozwala na rysowanie dowolnych kształtów na ekranie. Jako
element interfejsu użytkownika może być on umieszczony wewnątrz panelu, w towarzystwie innych
obiektów. Dodatkowo engine
Windows Presentation Foundation
pozwala na wykorzystywanie przez te
części składowe systemu obsługi zdarzeń – na przykład kliknięć.
Pamiętajmy jednak, że jeśli w edytorze XAML wpiszemy instrukcję postaci <Shape></Shape>, program
poinformuje nas o błędzie, wyjaśniając, że typ ten jest abstrakcyjny i należy podać jego wartość. Dlatego
też WPF dostarcza wiele predefiniowanych obiektów dziedziczących z typu Shape. Wśród tych
elementów możemy znaleźć elipsę, linie, krzywą, linie łamaną, wielokąt oraz prostokąt.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
3 z 14
2010-04-28 15:34

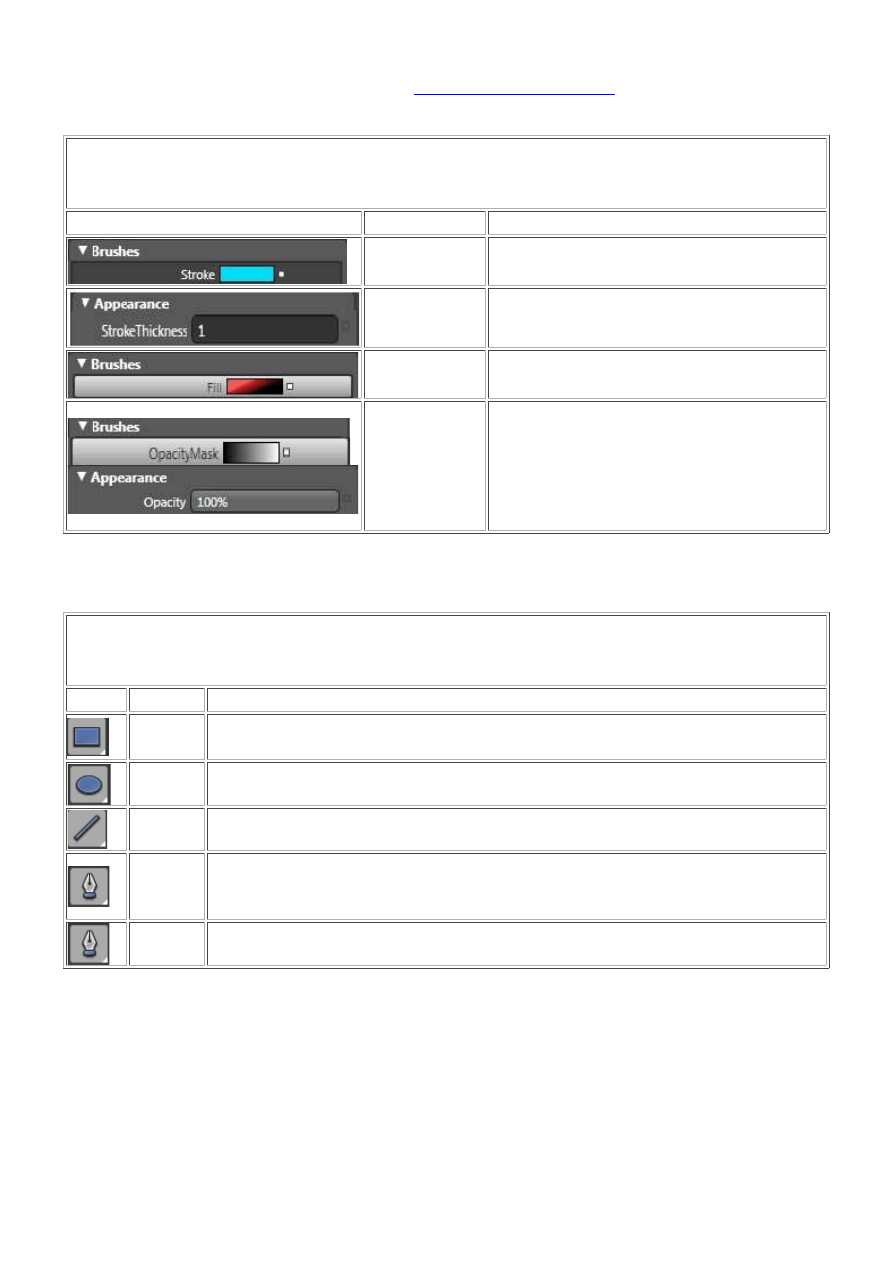
Wszystkie obiekty typu Shape dzielą wspólne właściwości dostępne w panelu sekcji Appearance (więcej
informacji dotyczących tej sekcji znaleźć można
w pierwszym odcinku kursu
). Najważniejsze z tych opcji
opisuje poniższa tabela:
Właściwości obiektu Shape
Panel
Nazwa
Opis
Stroke
Definiuje wygląd obrysu kształtu.
StrokeThickness Określa grubość obrysu kształtu.
Fill
Opisuje rodzaj wypełnienia kształtu.
Opacity Masks
Maski przezroczystości – mogą być krzywą
lub kształtem, stosowanym w celu zmiany
widoczności innego obiektu. Przezroczyste
części krzywej reprezentują w takim wypadku
przestrzeń, w obrębie której podstawowy
obraz będzie niewidoczny.
Przypomnijmy jeszcze, że Expression Blend dostarcza odpowiednich narzędzi graficznych, które pomogą
nam za pomocą myszki rysować wektorowe kształty w przestrzeni roboczej programu:
Narzędzia rysownicze Expression Blend
Symbol Nazwa
Opis
Rectangle
Rysowanie prostokątów i kwadratów, które dodatkowo mogą być zmodyfikowane
przez zaokrąglenie narożników.
Ellipse
Rysowanie elips i okręgów.
Line
Rysowanie prostej pomiędzy dwoma punktami.
Pen
Rysowanie i modyfikacja krzywych. Możliwe jest w tym wypadku osobne
zdefiniowanie każdego węzła. Narzędzie to pozwala na dodawanie, usuwanie oraz
modyfikację węzłów wewnątrz krzywej.
Pencil
Rysowanie odręczne.
Rozciąganie kształtów
Wszystkie obiekty, takie jak linia, krzywa, wielokąt, łamana czy prostokąt, mają właściwość Stretch.
Właściwość ta określa, w jaki sposób dany obiekt będzie wypełniał przestrzeń kontenera, w którym się
znajduje. Mamy więc możliwość zdefiniowania odpowiednich parametrów wielkości – szerokości i
wysokości (Width i Height). Możemy także wybrać właściwości HorizontalAlignment oraz
VerticalAlignment, dzięki którym obiekt zostanie automatycznie rozciągnięty w pionie, poziomie lub w
obu kierunkach jednocześnie. Opcje te, omawiane już w pierwszym odcinku naszego kursu, dostępne są w
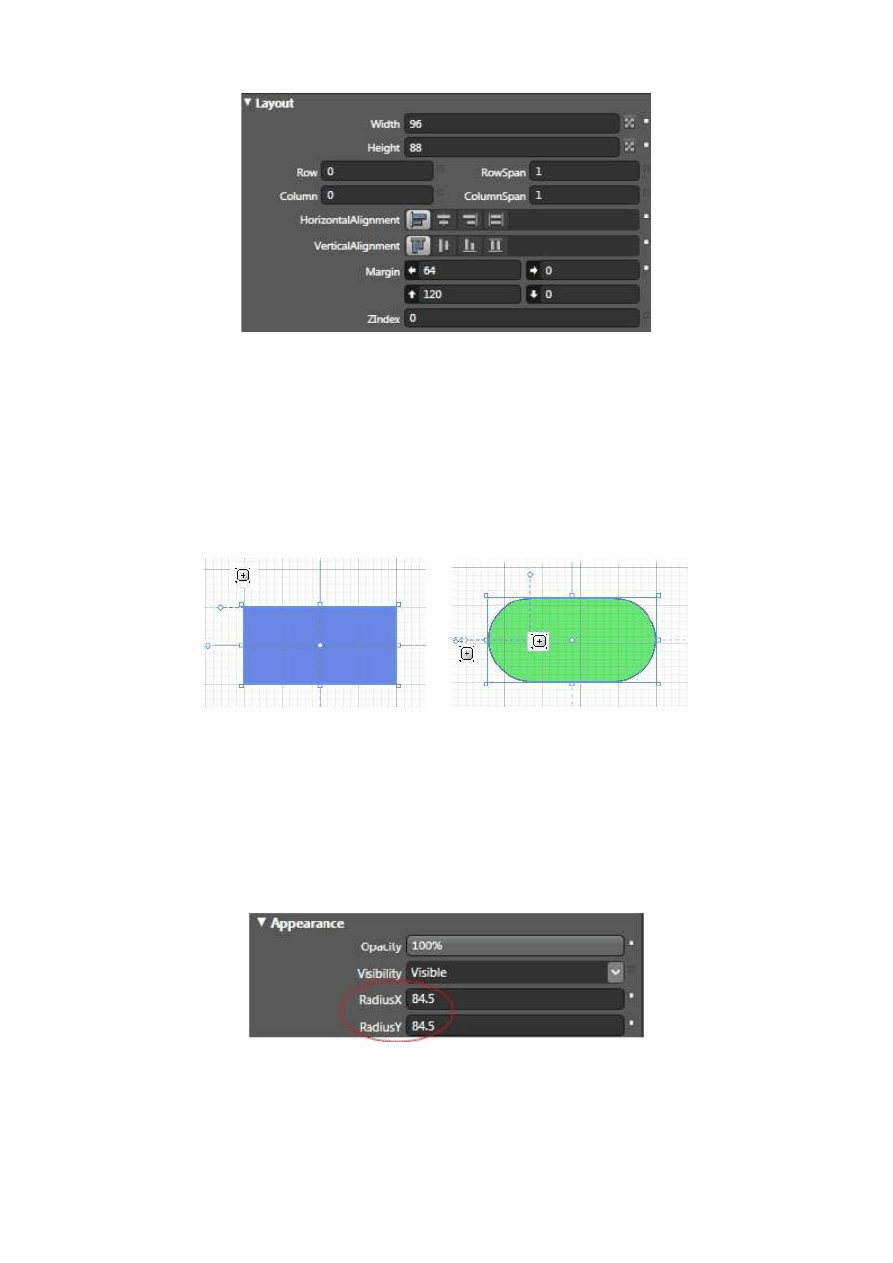
panelu sekcji Layout:
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
4 z 14
2010-04-28 15:34

Panel sekcji Layout.
Opcją niezwykle przydatną w pracy z wektorowymi figurami geometrycznymi jest również możliwość
zaokrąglenia narożników. Po umieszczeniu wskaźnika myszy nad znacznikiem pojawi się odpowiednia
ikona:
Zaokrąglanie narożników figur geometrycznych.
Tę samą operację możemy jednak również wykonać, korzystając z opcji umieszczonych w panelu
właściwości sekcji Appearance – pól RadiusX oraz RadiusY:
Pola RadiusX i RadiusY sekcji Appearance.
Wróćmy jednak do właściwości Stretch, odpowiedzialnej za rozciąganie obiektów na płaszczyźnie.
Parametry zmiany kształtu elementu opisują dokładnie wartości: None, Fill, Uniform i UniformToFill.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
5 z 14
2010-04-28 15:34

Ich szczegółowa charakterystyka umieszczona została w poniższej tabeli:
Wartości właściwości Stretch
Nazwa
Opis
None
Obiekt nie jest rozciągany automatycznie.
Fill
Zawartość obiektu jest rozciągana w obu kierunkach, aby całkowicie wypełnić przestrzeń
kontenera, w którym się znajduje. Stosunek długości nie jest zachowany.
Uniform
Działa podobnie jak Fill, ale z tą różnicą, że zachowuje stosunek długości pomiędzy
bokami.
UniformToFill
Argument podobny w działaniu do opcji Uniform, powoduje jednak wypełnienie obszaru
przy zachowaniu stosunku długości.
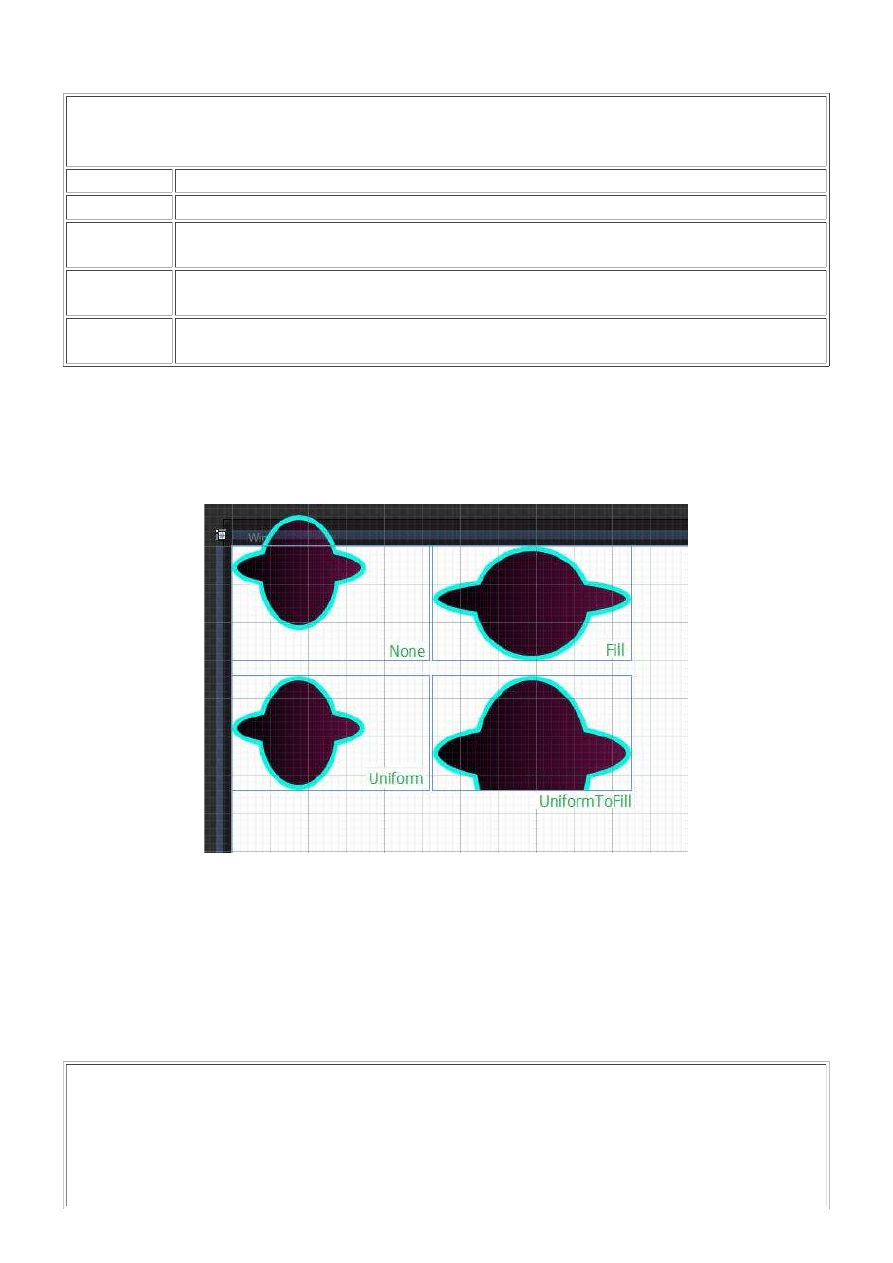
Zobaczmy więc teraz na przykładzie, jak wyglądają wektorowe kształty zmodyfikowane przy użyciu
poszczególnych wartości właściwości Stretch. Wykorzystamy w tym celu obrazek, który stworzyliśmy na
wstępie artykułu:
Efekt działania poszczególnych wartości właściwości Stretch.
Nie zapominajmy jednak, że Expression Blend udostępnia nam nie tylko graficzny interfejs projektowania,
ale także możliwość bezpośredniej edycji kodu XAML. Taki sam efekt, jaki uzyskaliśmy, wykorzystując
właściwości sekcji Layout, możemy także otrzymać za pomocą instrukcji umieszczonych w poniższym
listingu:
<Grid x:Name=”LayoutRoot”>
<DockPanel Background=”{x:Null}” LastChildFill=”False” HorizontalAlignment=”Left”
VerticalAlignment=”Top” Width=”208” Height=”120”>
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
6 z 14
2010-04-28 15:34

<Path Stretch=”None” Stroke=”#FF04F8E7” StrokeThickness=”5” Data=”
<tutaj_kod_z_wcześniejszego_cwiczenia>>
<Path.Fill>
<LinearGradientBrush EndPoint=”1,0.5” StartPoint=”0,0.5”>
<GradientStop Color=”#FF000000” Offset=”0”/>
<GradientStop Color=”#FF5D0C3F” Offset=”1”/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</DockPanel>
<DockPanel Background=”{x:Null}” LastChildFill=”False” Margin=”212,0,204,0”
VerticalAlignment=”Top” Height=”120”>
<Path Stretch=”Fill” Stroke=”#FF04F8E7” StrokeThickness=”5” Data=”
<tutaj_kod_z_wcześniejszego_cwiczenia>” >
<Path.Fill>
<LinearGradientBrush EndPoint=”1,0.5” StartPoint=”0,0.5”>
<GradientStop Color=”#FF000000” Offset=”0”/>
<GradientStop Color=”#FF5D0C3F” Offset=”1”/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</DockPanel>
<DockPanel Background=”{x:Null}” LastChildFill=”False” Width=”208” HorizontalAlignment=”Left”
Margin=”0,136,0,188”>
<Path Stretch=”Uniform” Stroke=”#FF04F8E7” StrokeThickness=”5” Data=”
<tutaj_kod_z_wcześniejszego_cwiczenia>”>
<Path.Fill>
<LinearGradientBrush EndPoint=”1,0.5” StartPoint=”0,0.5”>
<GradientStop Color=”#FF000000” Offset=”0”/>
<GradientStop Color=”#FF5D0C3F” Offset=”1”/>
</LinearGradientBrush>
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
7 z 14
2010-04-28 15:34

</Path.Fill>
</Path>
</DockPanel>
<DockPanel Background=”{x:Null}” LastChildFill=”False” Margin=”212,136,204,188”>
<Path Stretch=”UniformToFill” Stroke=”#FF04F8E7” StrokeThickness=”5” Data=”
<tutaj_kod_z_wcześniejszego_cwiczenia>” >
<Path.Fill>
<LinearGradientBrush EndPoint=”1,0.5” StartPoint=”0,0.5”>
<GradientStop Color=”#FF000000” Offset=”0”/>
<GradientStop Color=”#FF5D0C3F” Offset=”1”/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</DockPanel>
</Grid>
Listing 3 – Rozciągamy obiekty wektorowe, korzystając z kodu XAML.
Łączenie kształtów
Pracując z Expression Blendem, możemy także łączyć ze sobą obiekty i kształty. W ten sposób częstokroć
uda nam się uzyskać efekty niemożliwe do osiągnięcia „tradycyjnymi” metodami rysowniczymi. Na
początku tego odcinka kursu Expression Blenda omawialiśmy już atrybut DrawingGroup, który pozwala
na łączenie ze sobą różnych obiektów w jeden. Na tak powstały kształt możemy dodatkowo nałożyć na
przykład maski przezroczystości oraz efekty bitmapowe. Wszystkie operacje pozwalające na łączenie
obiektów dostępne są w menu Object | Combine.
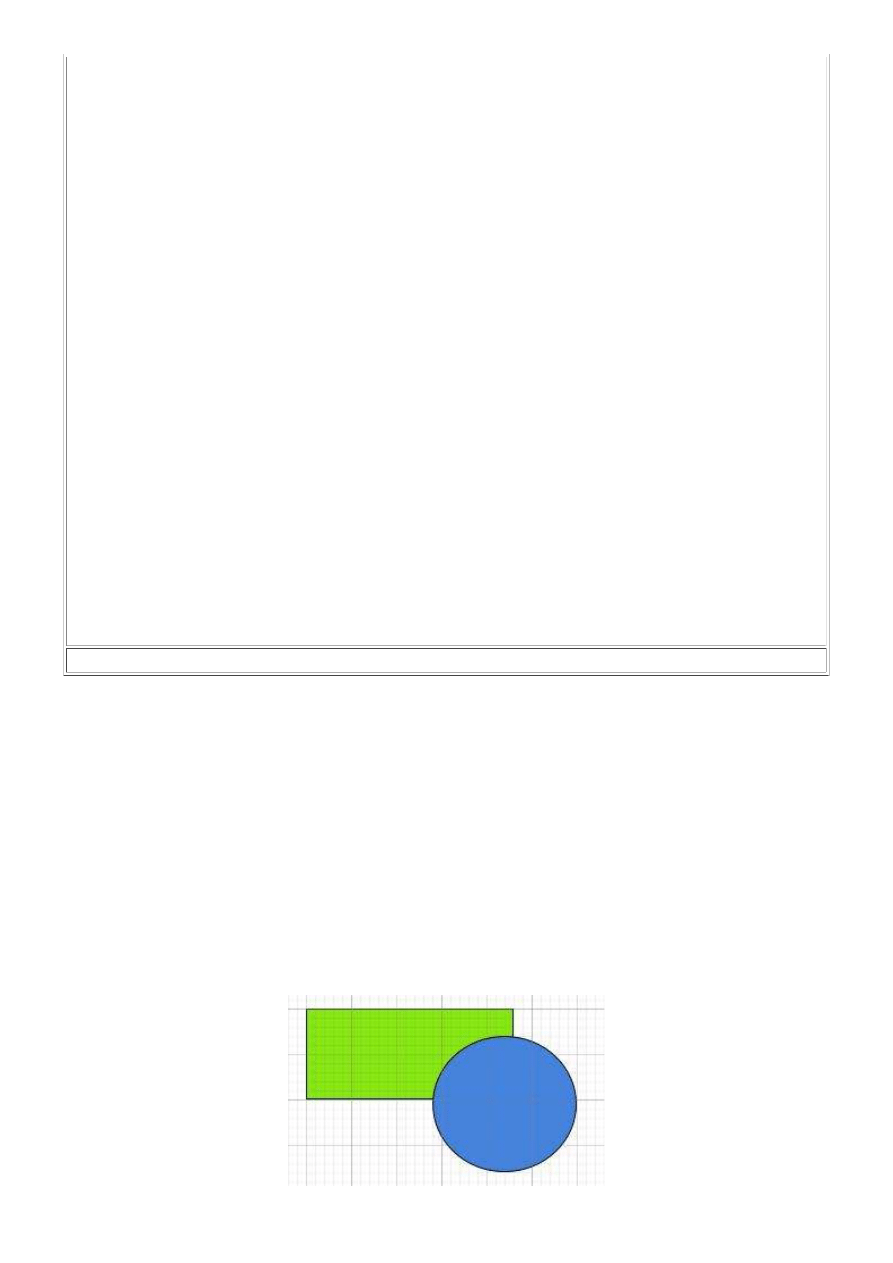
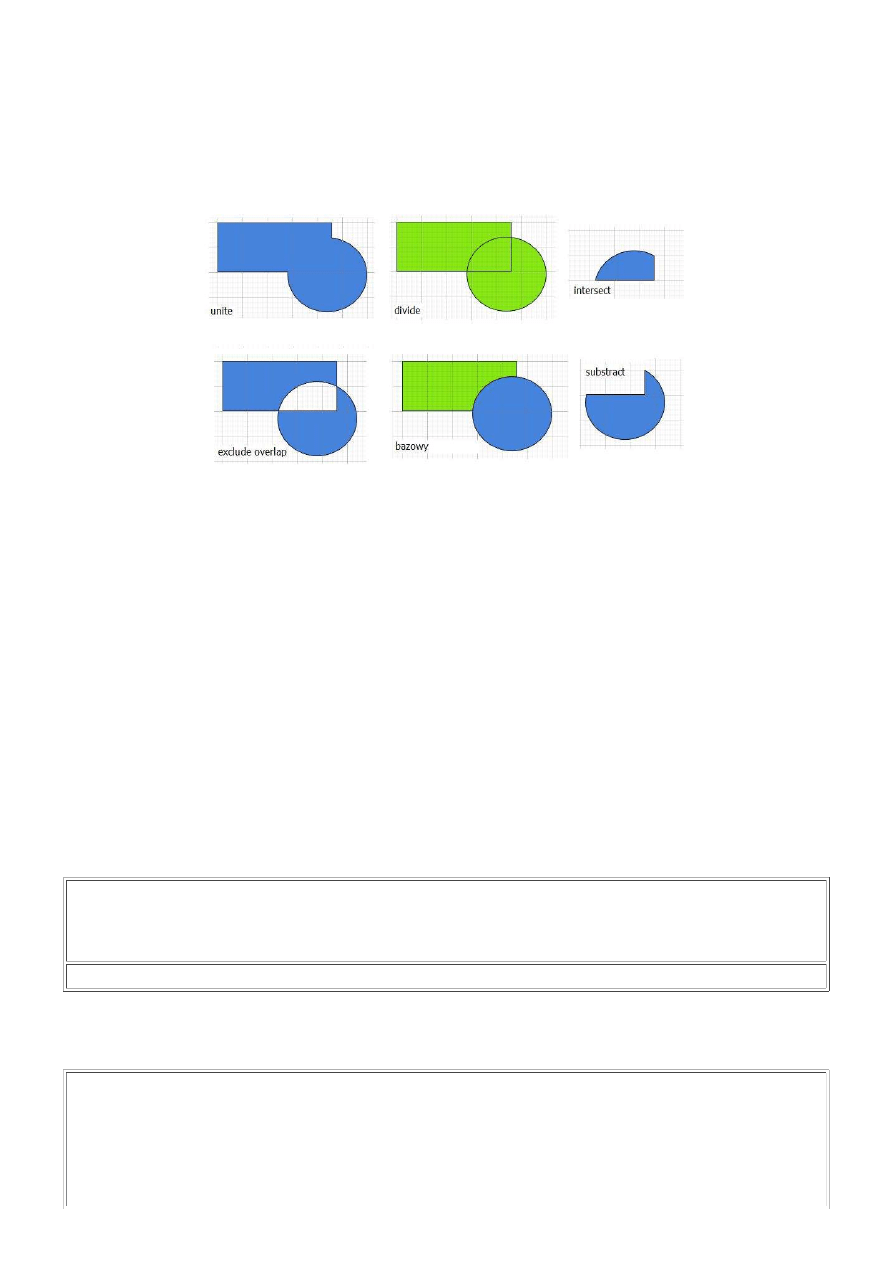
Aby zaprezentować, jak w praktyce wyglądają możliwości modyfikowania grup obiektów, posłużymy się
dwoma prostymi kształtami: zielonym prostokątem i niebieskim kołem.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
8 z 14
2010-04-28 15:34

Nasze obiekty testowe.
Wszystkie możliwości łączenia tak powstałych obiektów prezentuje poniższa ilustracja:
Operacje łączenia obiektów.
Tworzenie i modyfikowanie krzywych
Spośród wszystkich kształtów, które możemy tworzyć w Expression Blendzie, takich jak prostokąty,
elipsy czy wielokąty, najbardziej elastycznymi wektorowymi obiektami są bez wątpienia krzywe. Mogą
być one kreowane i modyfikowane na wiele różnych sposobów, pozwalając nam uzyskać pożądany
kształt. Krzywe w Expression Blendzie są zbudowane z wielu połączonych ze sobą prostych i łuków. W
trakcie rysowania takiego obiektu możemy edytować jego parametry, zmieniać rozmiary, łączyć go z
innymi krzywymi i na tak powstałej bazie tworzyć kolejne elementy.
Każdy osadzony w przestrzeni roboczej kształt może być zamieniony na krzywą. Aby wykonać tę
operację, powinniśmy wybrać z menu Object polecenie Path | Convert to Path. Praktyczny wynik
takiego działania możemy prześledzić na przykładzie zmian zachodzących w kodzie XAML. Narysujmy
więc prostokąt:
<Rectangle Fill=”#FF86E712” Stroke=”#FF000000” RadiusX=”47.5” RadiusY=”47.5”
Margin=”40,40,304,0” VerticalAlignment=”Top” Height=”120”/>
Listing 4 – Rysujemy prostokąt.
Następnie z menu głównego wybierzmy właśnie Object | Path | Convert to Path. W efekcie kod XAML
przyjmie następującą postać:
<Path Fill=”#FF86E712” Stretch=”Fill” Stroke=”#FF000000” Margin=”40,208,304,116”>
<Path.Data>
<PathGeometry>
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
9 z 14
2010-04-28 15:34

<PathFigure IsClosed=”True” StartPoint=”0.5,48”>
<BezierSegment Point1=”0.5,21.7664743830373” Point2=”21.7664743830373,0.5” Point3=”48,0.5”
IsSmoothJoin=”True”/>
<LineSegment IsSmoothJoin=”True” Point=”232,0.5”/>
<BezierSegment Point1=”258.233525616963,0.5” Point2=”279.5,21.7664743830373”
Point3=”279.5,48” IsSmoothJoin=”True”/>
<LineSegment IsSmoothJoin=”True” Point=”279.5,72”/>
<BezierSegment Point1=”279.5,98.2335256169627” Point2=”258.233525616963,119.5”
Point3=”232,119.5” IsSmoothJoin=”True”/>
<LineSegment IsSmoothJoin=”True” Point=”48,119.5”/>
<BezierSegment Point1=”21.7664743830373,119.5” Point2=”0.5,98.2335256169627” Point3=”0.5,72”
IsSmoothJoin=”True”/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
Listing 5 – Kod XAML prostokąta zamienionego na krzywą.
Oczywiście oprócz konwertowania już istniejących obiektów na krzywe możemy także te ostatnie tworzyć
za pomocą wielofunkcyjnego narzędzia Pen (Pióro). Omawialiśmy je krótko w
pierwszym odcinku
naszego kursu
, tym razem jednak przyjrzymy mu się bliżej. Pióro pozwala nam bowiem nie tylko rysować
dowolne krzywe, ale także łączyć je i modyfikować. Warto przy tym zwrócić uwagę na zmiany kształtu
kursora przypisanego do tego narzędzia, w zależności od miejsca, gdzie znajduje się wskaźnik myszy.
Każda taka zmiana symbolizuje bowiem możliwość wykonania innej operacji. Dodatkowe opcje możemy
również aktywować, korzystając z klawiszy [Alt] i [Shift]. Poniższa tabela prezentuje wszystkie dostępne
projektantowi możliwości:
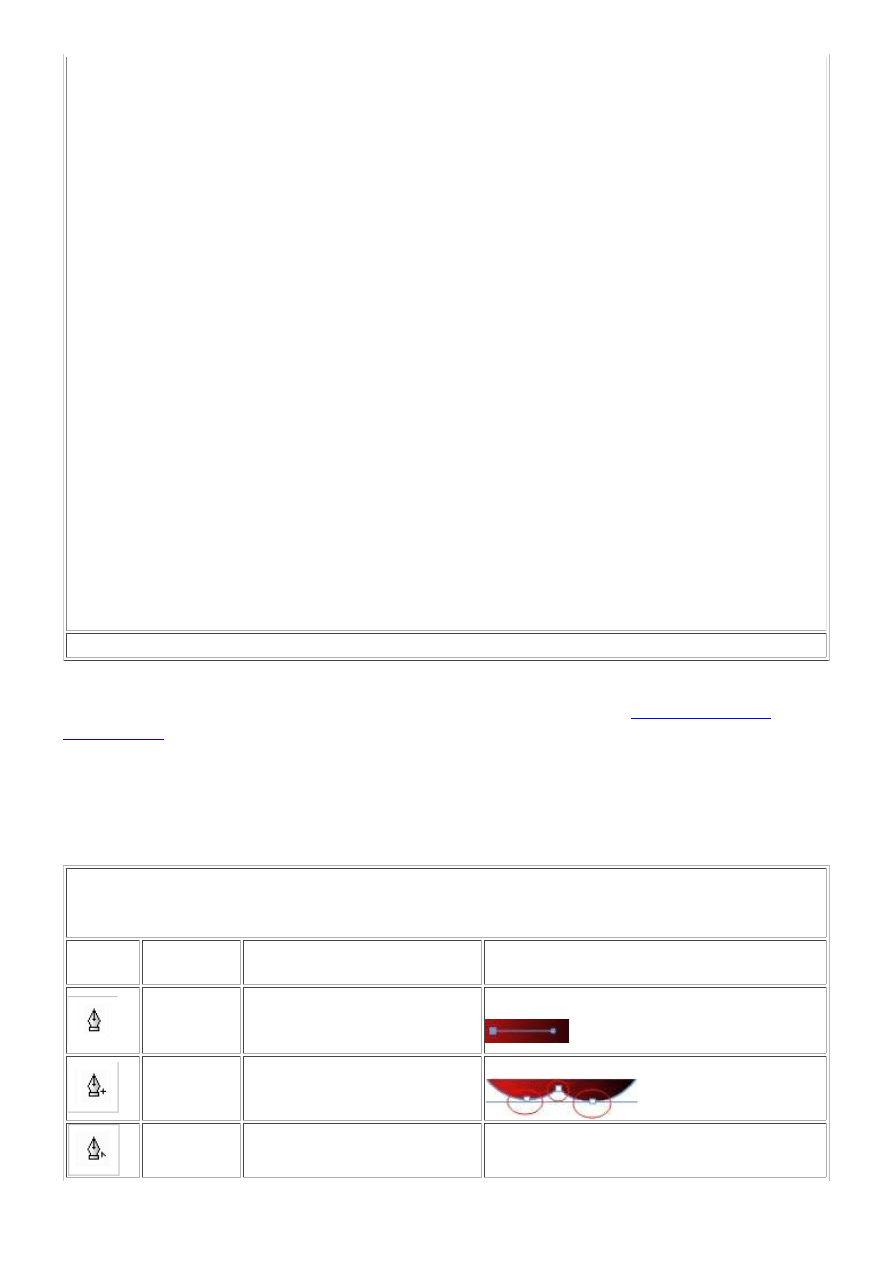
Funkcje narzędzia Pen (Pióro)
Wygląd
kursora
Nazwa
Zastosowanie
Sposób postępowania
Pióro
Regulacja ostatniej stycznej w
celu stworzenia ostrego
narożnika.
Klikamy z wciśniętym klawiszem [Alt]:
Wstaw
punkt
Dodaje nowy punkt w miejscu
kliknięcia.
Klikamy krzywą:
Modyfikacja
Redukcja długości stycznej do
zera.
Klikamy punkt końcowy.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
10 z 14
2010-04-28 15:34

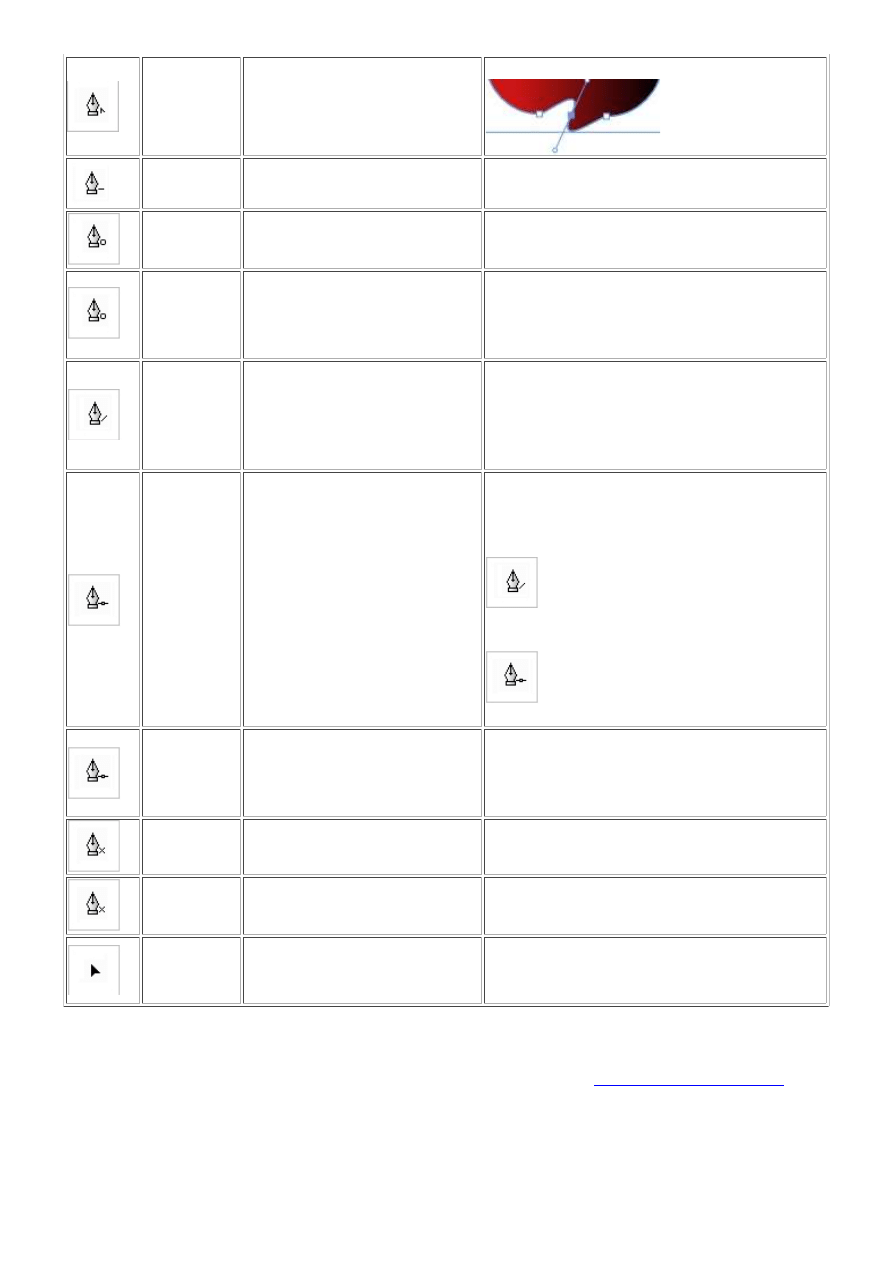
Modyfikacja Modyfikacja stycznej.
Klikamy i przeciągamy wskaźnik myszy:
Usunięcie
Usuwanie punktu w miejscu
kliknięcia.
Klikamy punkt.
Zamknięcie
Zamknięcie krzywej z ostrym
narożnikiem.
Klikamy punkt początkowy. Punkty połączą
się prostą linią, tworząc ostry narożnik.
Zamknięcie
Zamknięcie krzywej z łagodnym
narożnikiem.
Klikamy punkt początkowy. Punkty połączą
się w prostą. Nie puszczając przycisku myszy,
możemy zdecydować się na łagodniejsze
zamknięcie.
Rozszerzenie
Gdy wskaźnik myszy znajduje
się nad punktem początkowym
lub końcowym krzywej, kursor
wskazuje, że istnieje możliwość
jej rozszerzenia.
Klikamy punkt początkowy lub końcowy.
Łączenie
Połączenie dwóch krzywych
zakończone ostrym
narożnikiem.
Zaznaczamy dwie krzywe, a następnie klikamy
ikonę pióra w przyborniku. Umieszczamy
wskaźnik myszy na punktem początkowym lub
końcowym pierwszej krzywej:
Następnie przemieszczamy wskaźnik nad
jeden z punktów drugiej krzywej:
Klikamy, aby połączyć dwie krzywe.
Łączenie
Połączenie dwóch krzywych
zakończone łagodnym
narożnikiem
Połączenie wykonujemy w ten sam sposób, nie
puszczamy jednak przycisku myszy od razu po
połączeniu, tylko przeciągamy wskaźnik, aby
uzyskać odpowiednio zaokrąglony kształt.
Początek
Tworzenie nowej krzywej.
Klikamy.
Początek
Utworzenie stycznej do nowej
krzywej.
Klikamy i przeciągamy wskaźnik.
Styczna
Wskazuje, czy możliwa jest
zmiana stycznej.
Kiedy pojawi się kursor rozszerzający,
przytrzymujemy przycisk myszy, aby
zmodyfikować styczną.
W trakcie pracy z krzywymi bardzo ważne jest precyzyjne oznaczanie interesujących nas fragmentów. Do
dokładnego zaznaczania poszczególnych węzłów krzywej należy używać narzędzia selekcji o nazwie
Direct Selection. Znajduje się ono w przyborniku – bliżej omówionym w
pierwszym rozdziale kursu
. Tak
jak w wypadku Pióra, również i tutaj będziemy mieli do czynienia z kilkoma rodzajami kursorów,
symbolizujących różne możliwości selekcji i modyfikacji. Poniższa tabela przedstawia wszystkie te
wskaźniki:
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
11 z 14
2010-04-28 15:34

Funkcje narzędzia Direct Selection
Wygląd
kursora
Nazwa
Zastosowanie
Sposób postępowania
Kursor
konwersji
Pozwala na edycję stycznej.
Trzymamy wciśnięty klawisz [Alt].
Kursor
konwersji
punktu
Zmiana punktu do ostrego
kąta lub łagodnego.
Umożliwia również redukcję
stycznej do zera.
Trzymamy wciśnięty klawisz [Alt] podczas
przemieszczania wskaźnika myszy nad punktem,
a następnie klikamy. Dla uzyskania łagodnej
konwersji przeciągamy dalej wskaźnik myszy.
Kursor
konwersji
segmentu
Zmiana segmentu, który jest
łukiem, w linię prostą.
Trzymamy wciśnięty klawisz [Alt] podczas
przemieszczania wskaźnika myszy nad
segmentem krzywej, a następnie klikamy.
Kursor
konwersji
segmentu
Zmiana segmentu –
modyfikacja już istniejącego
łuku lub prostej.
Trzymamy wciśnięty klawisz [Alt] podczas
przemieszczania wskaźnika myszy nad
segmentem krzywej, a następnie klikamy i
przeciągamy dalej wskaźnik.
Kursor
konwersji
stycznej
Dostosowanie stycznej do
własnych wymagań.
Zaznaczamy punkt lub segment, a następnie
wciskamy klawisz [Alt].
Łączenie krzywych
Oprócz wymienionych wyżej operacji Expression Blend oferuje nam również możliwość łączenia
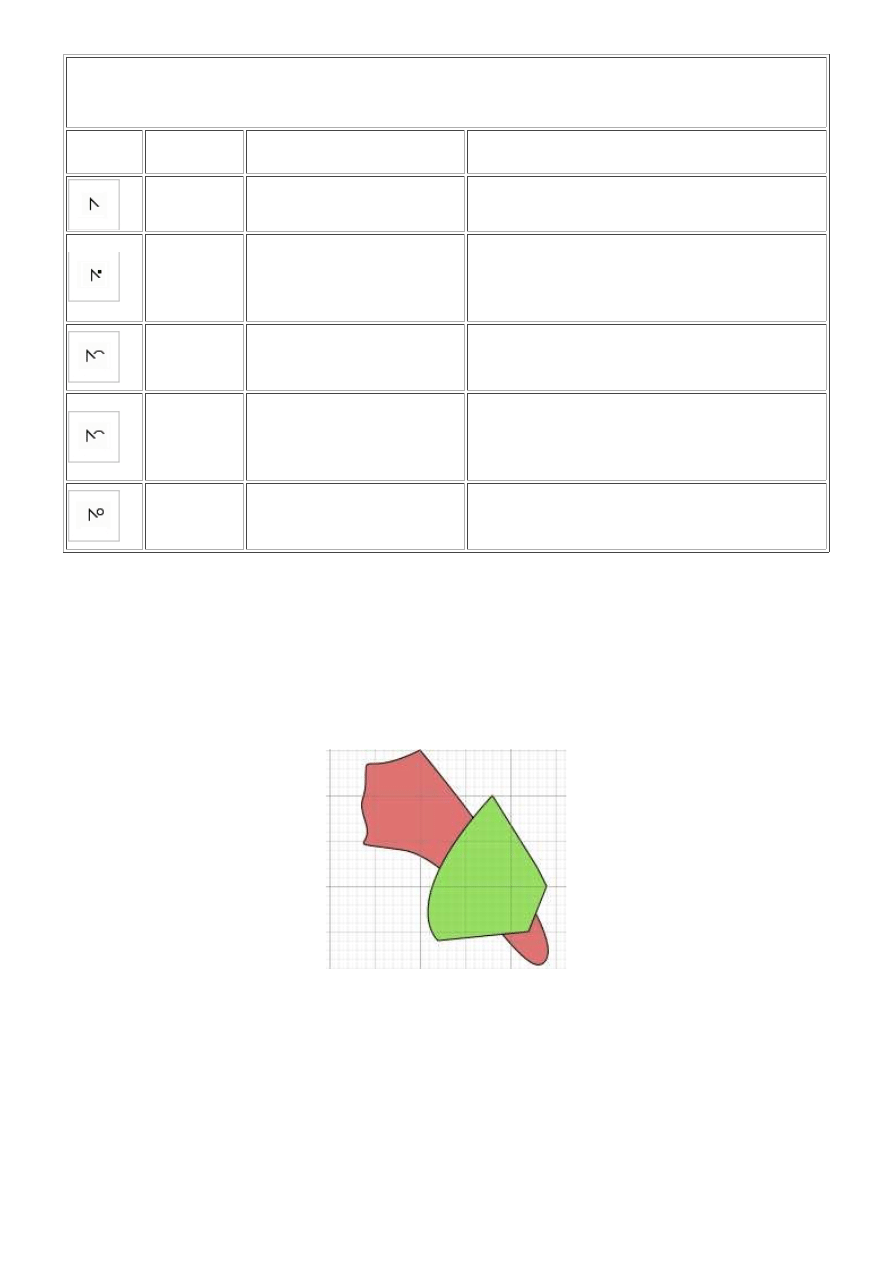
krzywych. Zastosowanie tej operacji najlepiej będzie pokazać na przykładzie. Narysujmy więc dwie
krzywe, podobne do tych umieszczonych na poniższej ilustracji:
Nakładające się krzywe.
Gdy już stworzymy przykładowe obiekty, wybierzmy z menu Object polecenie Path | Make Compound
Path. W rezultacie nastąpi połączenie dwóch obiektów – przykład takiego działania zaprezentowano na
poniższym rysunku. Oczywiście w Expression Blendzie możemy także łączyć więcej niż dwie krzywe.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
12 z 14
2010-04-28 15:34

Łączenie krzywych.
Wycinanie krzywymi
Ostatnim z ciekawych zastosowań narzędzi rysunkowych Expression Blenda, o którym warto wspomnieć,
jest wycinanie obiektów za pomocą krzywych. Należy w tym celu posłużyć się poleceniem Make
Clipping Path, dostępnym w menu Object | Path. Pozwala ono na wyodrębnienie z jednego obiektu
kształtu odpowiadającego drugiemu obiektowi. Aby to zrobić, należy jednak najpierw zaznaczyć obiekt,
na którym będziemy pracowali, a następnie to samo zrobić z elementem-wzorem. Istotna jest także
kolejność położenia obiektów względem siebie na płaszczyźnie przestrzeni roboczej, którą określa,
omawiany już wcześniej parokrotnie, parametr Z-index.
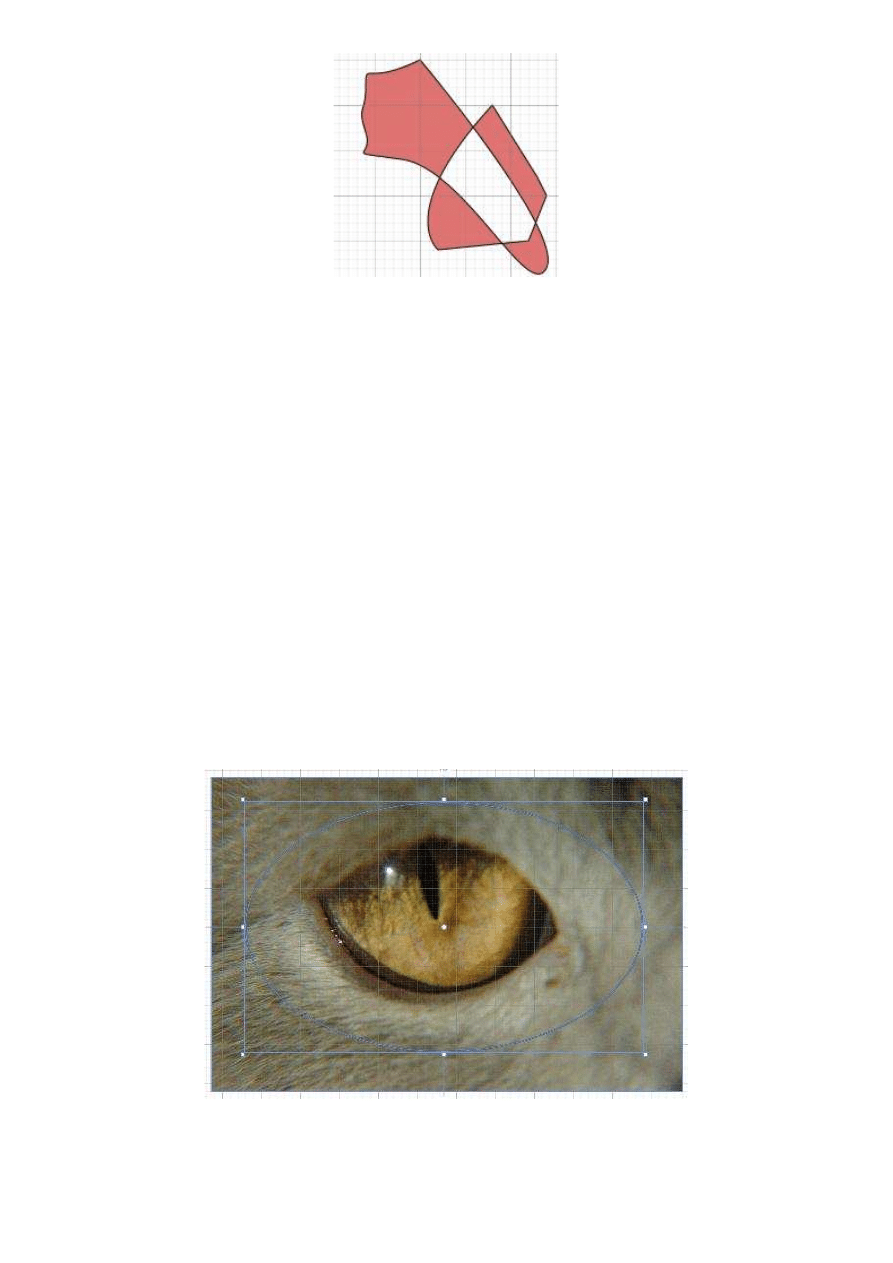
Poniższe ilustracje prezentują przykład praktycznego zastosowania opcji wycinania za pomocą krzywej.
W tym wypadku mamy do czynienia z elipsą, która odpowiednio modyfikuje wygląd bitmapy. Zwróćmy
uwagę, że rezultat tej operacji zbliżony jest do zastosowania efektu maski. Ograniczenie pola wycięcia
możemy bowiem usunąć, wybierając opcję Remove Clipping Path, dostępną także w menu Object |
Path.
Modyfikujemy bitmapę za pomocą krzywej – elipsy.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
13 z 14
2010-04-28 15:34

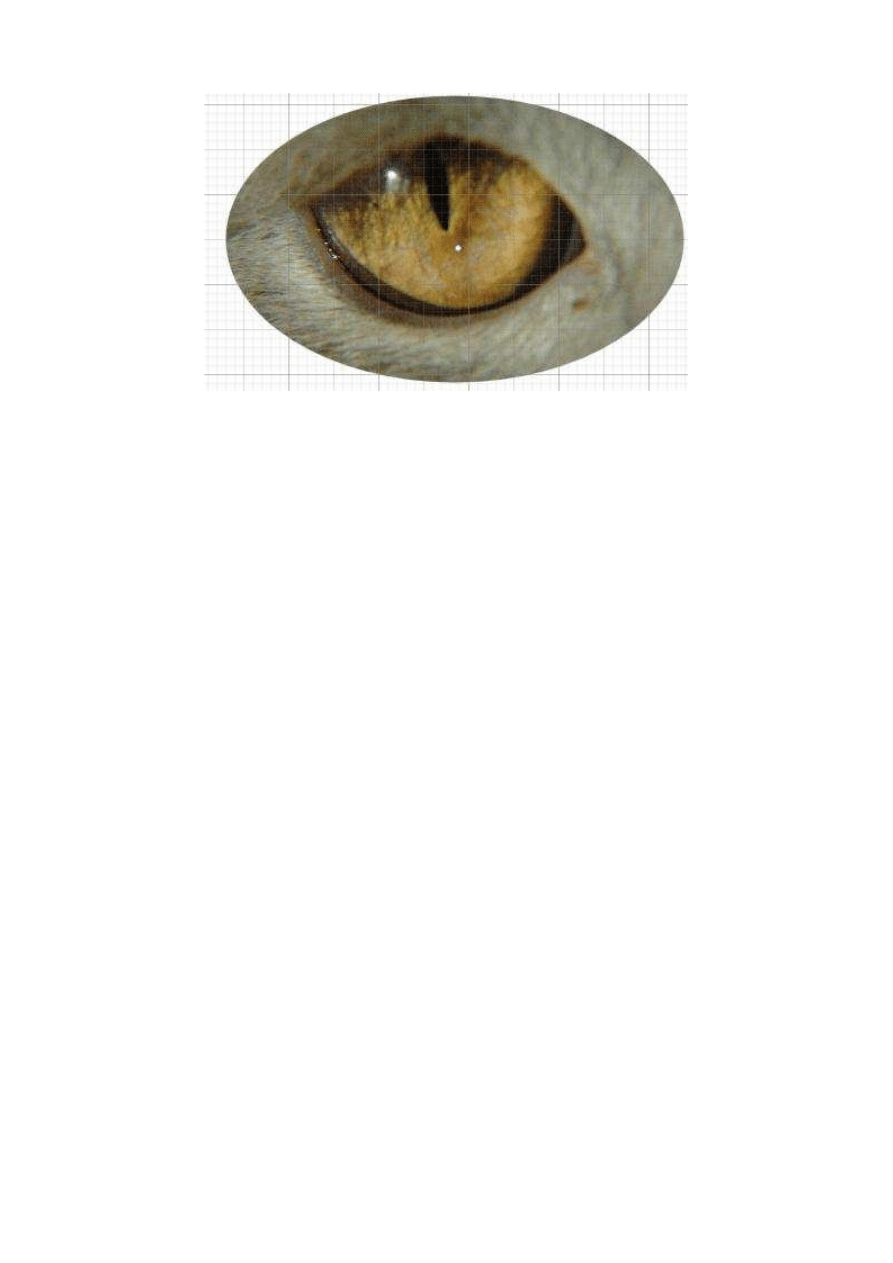
Rezultat naszych działań.
Podsumowanie
Narzędzia rysownicze, na co zwróciliśmy uwagę już na wstępie, są jednym z podstawowych
komponentów programu Microsoft Expression Blend. Duży wybór dostępnych obiektów oraz metod
manipulowania nimi pozwala projektantowi na tworzenie bogatych, cieszących oko interfejsów aplikacji.
W tym odcinku kursu zapoznaliśmy się z podstawowymi opcjami tworzenia i edytowania kształtów. Na
jeszcze bardziej zaawansowane ingerowanie w materiał graficzny pozwala wykorzystanie opcji
konfiguracyjnych pędzla – podstawowego narzędzia generowania interfejsu, którego omówieniem
zajmiemy się już w następnym odcinku.
Kurs obsługi programu Microsoft Expression Blend. Część 3 – rysowan...
http://windowshosting.pl/print/Kurs.obslugi.Microsoft.Expression.Blen...
14 z 14
2010-04-28 15:34
Wyszukiwarka
Podobne podstrony:
Kurs obsługi programu Fdisk
PLAN - OBSŁUGA PROGRAMU PŁATNIK, RACHUNKOWOŚĆ, PŁATNIK
PROGRAM MS s1 2008
ćw 34 LabView Obsługa programu rejestracji danych
Podstawy obslugi programu TwinCAT System Manager
Obsluga programu AnDo2005
Instrukcja obsługi programu SPCpro IT900
Obsługa i programowanie?lownika Hitachi sera WJ200 praca do przodu Dr inż D Perczyńskix
Plik Word a w nim przydatne wiadomości do nauki obsługi programu Matlab, Politechnika Rzeszowska
Instrukcja Obsługi Programu Symulacyjnego TUTSIM
Dostęp do poczty z sieci Internet poprzez program Outlook Express i protokół POP3
1 MDM lab Obsługa programu Rosette Plusid 8935
Instrukcja obsługi programu Quick II
materiały szkoleniowe, Outlook Express 5 Pomoc, Pomoc Wprowadzenie do programu Outlook Express
kurs edytujsam, Program szkolenia
Instrukcja obslugi programu Wingal98
STER 1 1 3 obsluga programu kilkabaz
STER 1 1 1 obsluga programu elemkontr
więcej podobnych podstron