
Czego się dowiesz z tego artykułu:
l
jak zbudowana jest strona internetowa
l
w jaki sposób nadaje się styl tekstowi umieszczonemu
na witrynie
C
M
Y
K
Szkielet
Stałe elementy strony internetowej
Praktycznie każda strona internetowa stworzona jest za pomocą języka opisu stro-
ny, nazwanego HTML (HyperText Markup Language). HTML daje dość dużą swo-
bodę podczas tworzenia witryn, pozwalając formatować tekst, dodawać tabele,
wypunktowania, obrazki, odnośniki do innych witryn i wiele innych elementów.
Opis strony w HTML-u składa się z tak zwanych tagów (znaczników). Tag
jest swoistą informacją dla przeglądarki, mówiącą w jaki sposób ma zostać zin-
terpretowana informacja, która się w nim znalazła. Wśród wielu tagów istnieje
kilka takich, których obecność jest obowiązkowa w każdej poprawnej witrynie.
Tagi te tworzą szkielet strony internetowej:
<html>
<head>
Informacje opisujące stronę
</head>
<body>
Zawartość wyświetlana w przeglądarce
</body>
</html>
Cała strona zawarta jest w tagu <html>. Zwróćmy uwagę na to,
że wszystkie tagi składają się z dwóch elementów – tagu otwierającego
oraz zamykającego. Tak jest w ogromnej większości przypadków, są jed-
nak wyjątki od tej reguły (kilka z tych wyjątków poznamy czytając ten
artykuł).
Należy przyjąć, że wszystkie tagi z zawartością (np. jakąś treścią) należy
otworzyć, za tagiem otwierającym umieścić zawartość, a następnie zamknąć
(tag zamykający ma zawsze taką samą nazwę jak otwierający, poprzedzoną
znakiem /).
Należy jeszcze zwrócić uwagę na to, że nie można przeplatać różnych ta-
gów otwierających oraz zamykających. Np. niepoprawny jest taki zapis:
<html>
<head>
<body>
</head>
</body>
</html>
Tagi należy zamykać w kolejności odwrotnej do ich otwierania, czyli gdy
pierwszy został otworzony tag <html>, a po nim <title>, to przed zam-
knięciem tagu </html>, należy zamknąć tag </title>.
Wymieniony w tym artykule program ezHTML jest na płycie CD oraz w naszym serwisie internetowym: www.mi.com.pl.
HTML
Wymagana wiedza:
l
podstawowa umiejętność posługiwania się komputerem
oraz systemem Windows
HTML
INTERNET.styczeń.2006
www.mi.com.pl
83
WEBMASTERING
Artykuł ten otwiera kurs tworzenia stron
internetowych na poziomie podstawowym.
Marcin Staniszczak
i formatowanie
tekstu

C
M
Y
K
WEBMASTERING
INTERNET.styczeń.2006
www.mi.com.pl
84
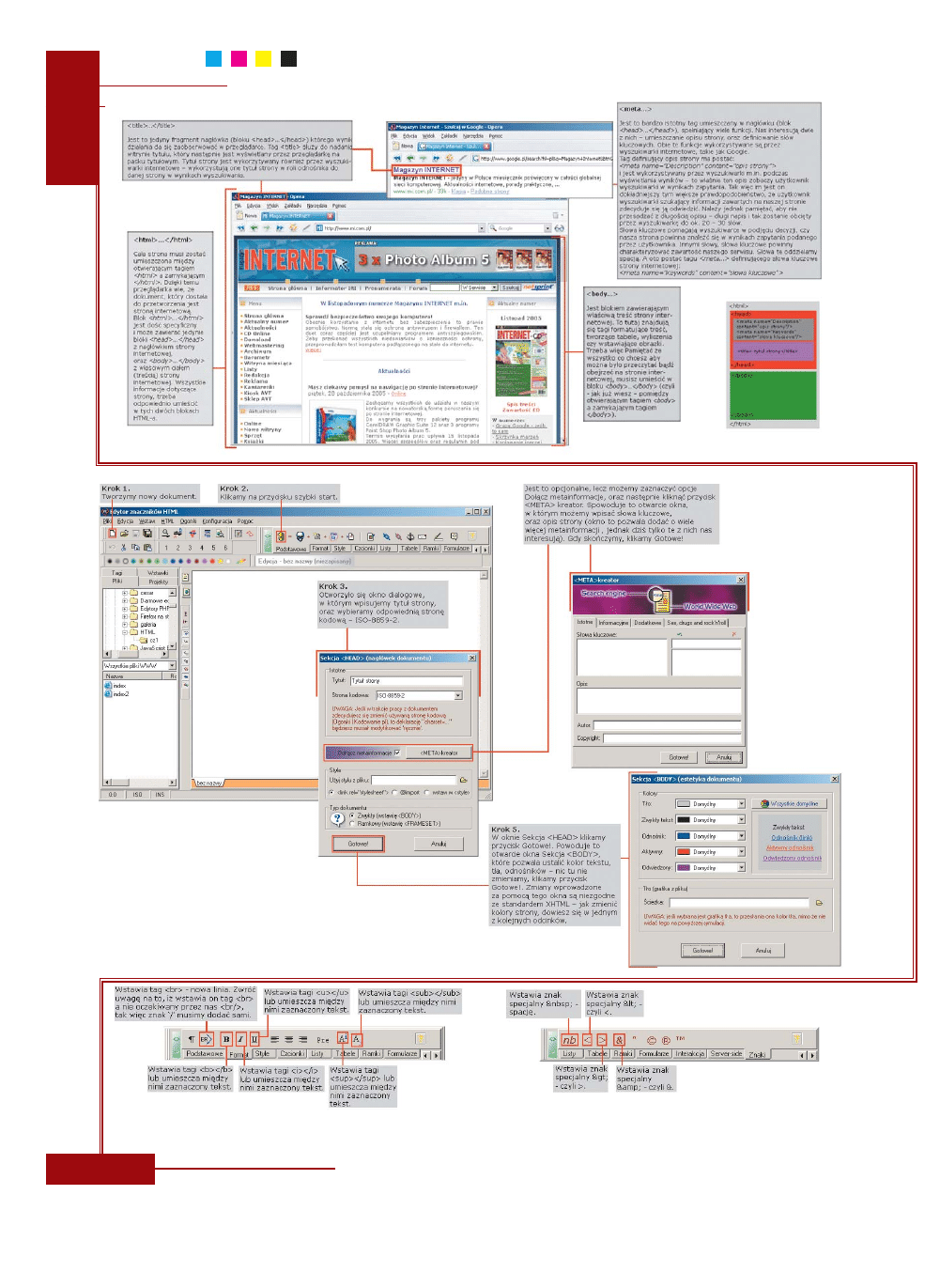
Rys. 1. Szkielet strony internetowej
Rys. 2. Automatyczne tworzenie szkieletu nowego
dokumentu za pomocą edytora ezHTML
Rys. 3. Pasek narzędzi edytora ezHTML
przyspieszających formatowanie tekstu

Aby być w zgodzie ze standardem ustalonym przez konsorcjum w3c
(http://www.w3c.org), przed całym szkieletem strony należy jeszcze określić
wersję HTML-a, z której będziemy korzystać. W naszym przypadku będzie to
XHTML 1.0 Transitional:
<!DOCTYPE html PUBLIC ”-//W3C//DTD XHTML 1.0
Transitional//EN”
”http://www.w3.org/TR/xhtml1/DTD/
xhtml1-transitional.dtd”>
Nagłówek strony internetowej
Ustalamy informacje charakteryzujące naszą stronę
Przy projektowaniu strony internetowej, należy stworzyć jej nagłówek. Zawar-
tość nagłówka umieszcza się w bloku <head>…</head>. Zawiera on takie
informacje, jak tytuł strony, jej opis lub słowa kluczowe. Informacji tych może
być o wiele więcej, jednak te są najistotniejsze, więc do nich się ograniczymy.
Tytuł strony należy umieścić w tagu <title>:
<title>Tytuł strony</title>
Krótki opis oraz słowa kluczowe (oba te elementy wykorzystywane są
przez przeglądarkę internetową) umieszcza się w tagu <meta…>:
<meta name=”Description” content=”opis strony”/>
<meta name=”Keywords” content=”słowa kluczowe”/>
Ważne, aby nie przesadzać z długością opisu strony. Maksymalnie powinno
się tu znaleźć kilkadziesiąt wyrazów.
Słowa kluczowe są to wyrazy w jakiś spo-
sób związane z tematyką strony. Umieszcza
się je rozdzielając kolejne wyrazy spacjami.
Istnieje jeszcze jedna bardzo ważna wer-
sja tagu meta, informująca przeglądarkę
o tym, że będziemy korzystali z polskich zna-
ków (takich jak ż czy ś). W świecie kompute-
rów istnieje wiele sposobów na zapisanie ta-
kich znaków. Za standard obowiązujący w in-
ternecie został uznany ISO-8859-2:
<meta http-equiv=”Content-type”
content=”text/html;charset=ISO-8859-2”>
Zauważmy, że <meta…> jest jednym z tych tagów, które nie mają swo-
jej wersji zamykającej. Dlatego, aby być w zgodzie z wymaganiami stawianymi
przez standard HTML, należy na ich końcu umieścić znak /. Dzięki temu prze-
glądarka nie będzie szukała w dokumencie tagu </meta> (co prawda wię-
kszość przeglądarek poprawnie zinterpretuje informację zawartą w tagach
meta, jak i innych nie wymagających tagów zamykających w przypadku pomi-
nięcia znaku /, jednak pominięcie go stanowi naruszenie standardu oraz może
spowodować problemy w nowszych wersjach przeglądarek).
Rys. 1. pokazuje szkielet strony internetowej oraz opis poszczególnych je-
go fragmentów.
ezHTML
Edytor do tworzenia stron internetowych
Niestety, żaden standardowy edytor dostępny w systemie Windows nie po-
trafi zapisać dokumentu w wymagany sposób, czyli z wykorzystaniem ISO-
8859-2. Na płycie dołączonej do MI znajduje się darmowy program Edytor
Znaczników HTML (ezHTML) nadrabiający braki Windows, a jednocześnie za-
wierający kilka funkcji przyspieszających tworzenie prostych witryn w języku
HTML. W ramce „Polskie znaki w ezHTML” pokazano jak skonfigurować pro-
gram, aby zapisywał dokumenty w standardzie ISO-8859-2.
Korzystając z ezHTML-a możemy za pomocą kilku kliknięć utworzyć szkielet
strony (wymaga on modyfikacji elementu DOCTYPE, który odnosi się do HTML-
a 4.0, podczas gdy my zajmujemy się nowszą jego wersją XHTML 1.0 Transi-
tional, oraz dodania znaku / na końcu tagów meta) – patrz rys. 2.
Po to, by sformatować wybrany fragment tekstu, zaznaczamy go, a następ-
nie wybieramy odpowiednią opcję z paska narzędzi, np. na zakładce
Format
klika-
my literkę B, co powoduje objęcie zaznaczonego tekstu tagiem <b>…</b>.
Rys. 3. przedstawia interesujące nas opcje dostępne na pasku narzędzi.
W niniejszym artykule uzyskiwanie różnych efektów przedstawiono w edy-
torze ezHTML. Oczywiście ten sam efekt uzyskamy ręcznie wprowadzając
zmiany do dokumentu lub korzystając z innego edytora (patrz ramka „Inne
edytory HTML”).
Formatujemy tekst...
...czyli pogrubiamy, pochylamy, podkreślamy...
Gdy mamy już utworzony szkielet strony, możemy zająć się wypełnianiem jej
treścią. Między tagi <body> oraz </body> możemy wstawić dowolny
tekst, a przeglądarka wyświetli go w swoim oknie. Jednak tak umieszczony
tekst nie będzie zachęcający, bowiem przeglądarka internetowa ignoruje na-
wet typowe znaki nowej linii (czyli wstawione w tekście „entery”). Powoduje
to wyświetlenie całego dokumentu w jednej linii (lub kilku, łamanych jednak
wówczas, gdy reszta nie zmieści się już w linii bieżącej).
Aby nakazać przeglądarce wstawienie znaku nowej linii oraz kontynuowanie
wypisywania tekstu już w linii kolejnej, należy skorzystać z tagu <br/>. Tag
ten, jak również <meta…/>, nie wymaga zamknięcia (nie stosujemy tagu za-
mykającego </br>), tak więc kończy się on znakiem /.
HTML pozwala sformatować tekst na wiele sposobów. Najczęściej wyko-
rzystuje się:
pogrubienie – <b>tekst pogrubiany</b>,
pochylenie – <i>tekst pochylony</i>,
podkreślenie – <u>tekst podkreślony</u>,
przekreślenie – <s>tekst przekreślony</s>.
A oto inne, rzadziej stosowane style (pamiętajmy, że każdy z tych tagów
ma postać <tag>tekst, który ma zostać zmodyfikowany</tag>):
<tt> – wypisanie tekstu czcionką o stałej szerokości,
<big> – wypisanie tekstu czcionką większą od pozostałego tekstu,
<small> – wypisanie tekstu czcionką mniejszą
od pozostałego tekstu,
<sub> – wypisanie tekstu w postaci indeksu dolnego,
<sup> – wypisanie tekstu w postaci indeksu górnego,
<em> – informuje przeglądarkę, że tekst zawarty między nim ma zo-
stać w jakiś sposób wyróżniony (najczęściej pochylony),
<strong> – wymusza pogrubienie tekstu,
C
M
Y
K
INTERNET.styczeń.2006
www.mi.com.pl
85
ezHTML jest dostępny na stronie http://ezhtml.bydnet.com.pl. Oprócz niego istnieje wiele innych
programów wartych uwagi, darmowych i komercyjnych, m.in.:
Pajączek 5 NxG – http://www.creamsoft.com.pl/pajaczek/
Nvu – http://aviary.pl/nvu/
Tiger – http://www.tiger.rubikon.pl
Extra Page – http://www.extrapage.com/index.php?str=extrapage
WYSIWYG Web Builder – http://www.pablosoftwaresolutions.com/html/wysiwyg_web_builder.html
Inne edytory HTML
Chcesz wiedzieć więcej? Odwiedź nasze forum
internetowe: http://forum.mi.com.pl

<code> – informuje przeglądarkę, że tekst zawarty między nim jest
fragmentem kodu (np. programu) i powinien być wyświetlony czcionką
o stałej szerokości znaku,
<samp> – znacznikiem tym obejmuje się teksty przykładowe (np. ilu-
strujące przykładowy wynik działania jakiegoś programu, przykładowe
rozwiązanie jakiegoś problemu itd.); tekst taki jest wyświetlany jak
w przypadku znacznika <code>,
<kbd> – przykładowy tekst komendy wpisanej przez użytkownika
z klawiatury (może zostać wykorzystany np. w instrukcji obsługi
programu),
<var> – nazwa zmiennej bądź element, który powinien zostać zastą-
piony przez użytkownika jakąś wartością,
<dfn> – nazwa definicji bądź cała definicja,
<cite> – krótkie cytaty lub autorzy/źródło cytatów,
<abbr> – skrót słowa,
<acronym> – słowo utworzone z pierwszych liter kilku słów.
Znaczniki te można podzielić na dwie grupy: logiczną, która określa logiczne zna-
czenie tekstu w nich zawartego, oraz fizyczne, formatujące tekst. Do znaczników fi-
zycznych należą: <b>, <i>, <tt>, <u>, <s>, <big>, <small>, <sub>
oraz <sup>. Wszystkie pozostałe znaczniki należą do grupy znaczników logicznych.
Zgodnie z ewolucją języka HTML, wszędzie, gdzie to możliwe należy stoso-
wać znaczniki logiczne. W najnowszej wersji HTML-a (XHTML-u w wersji
Strict, którym się tu nie zajmujemy) odchodzi się już zupełnie od stosowania
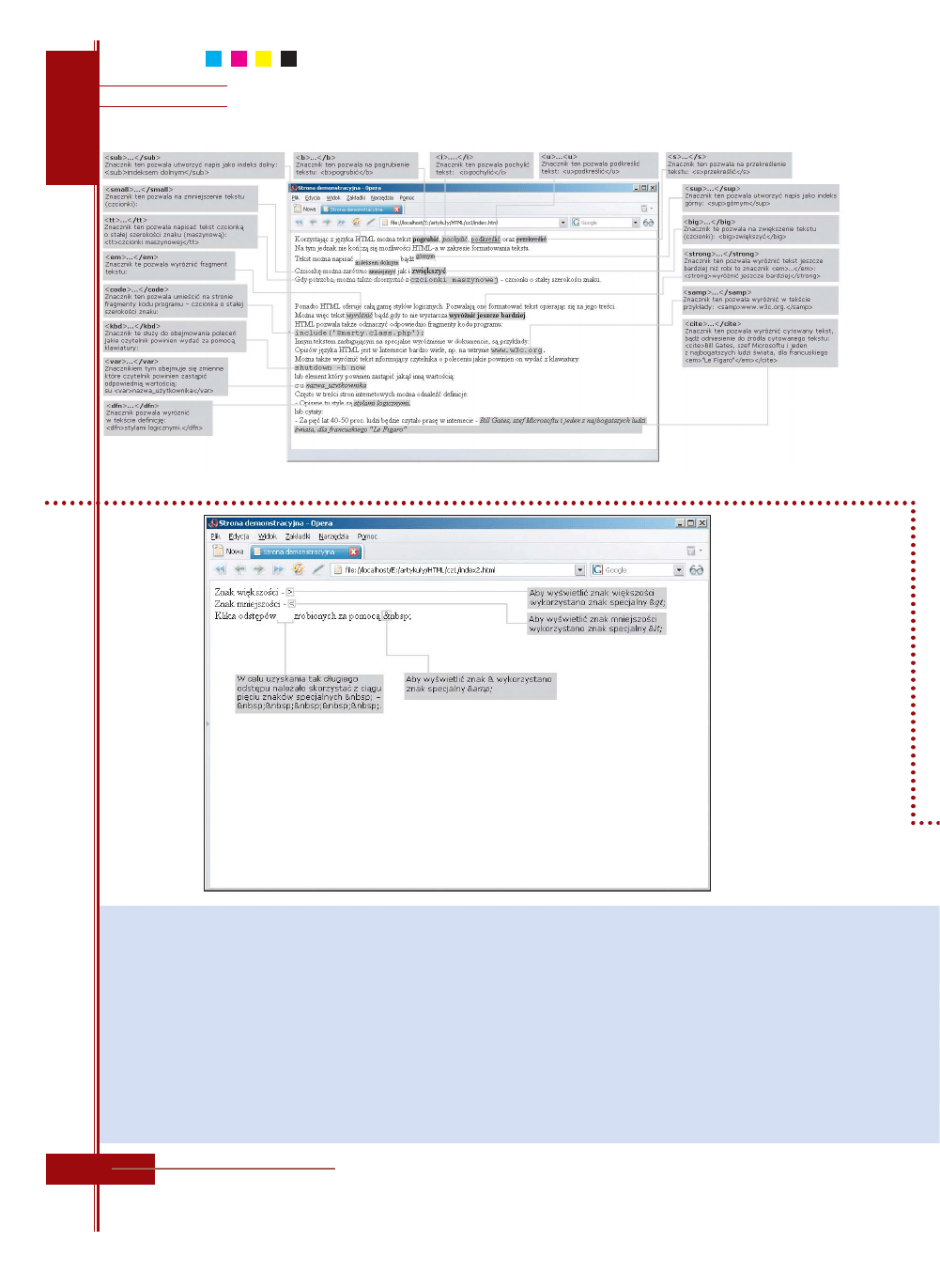
znaczników fizycznych, takich jak <b>. Rys. 4. pokazuje zachowanie się po-
szczególnych znaczników w przeglądarce Opera.
C
M
Y
K
HTML
WEBMASTERING
INTERNET.styczeń.2006
www.mi.com.pl
86
Rys. 4. Działanie znaczników formatowania tekstu
Rys. 5. Znaki specjalne w dokumencie HTML

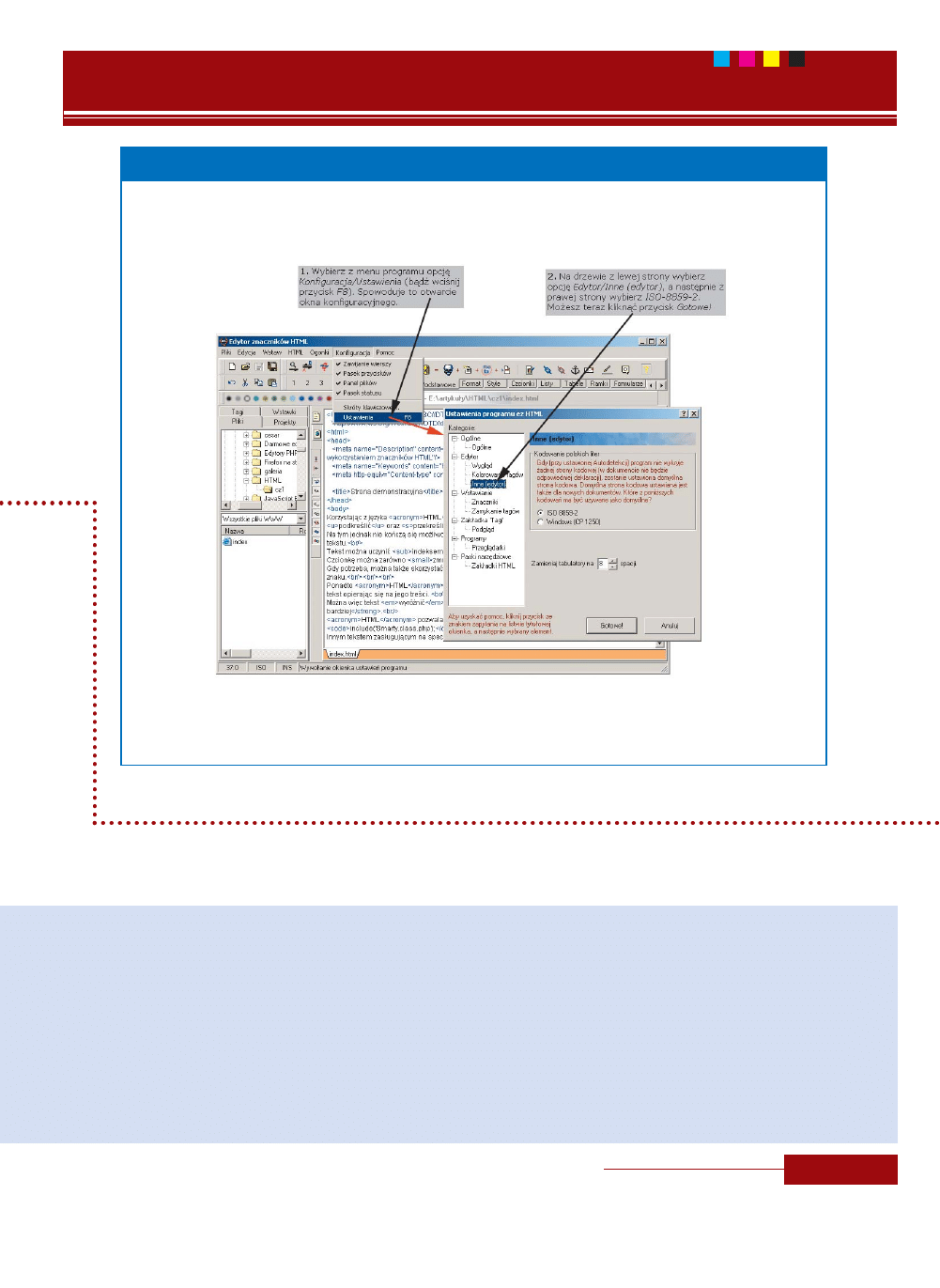
W internecie stosujemy polskie znaki w standardzie ISO-8859-2. Na rysunku pokazano jak ustawić ezHTML,
aby odpowiednio kodował polskie znaki w tworzonych stronach WWW.
Pułapki
Miejsca, na które warto zwrócić uwagę
Przy tworzeniu strony należy zwrócić uwagę na użycie spacji. HTML ignoruje tra-
dycyjne znaki nowej linii (przypominam, że aby wstawić znak nowej linii, należy sko-
rzystać ze znacznika <br/>), jak również powtarzające się spacje. Inaczej mówiąc,
jeśli w tekście wystąpi kilka spacji pod rząd, przeglądarka potraktuje je tak, jak by
to była tylko jedna spacja. Jedynym sposobem na umieszczenie kilku odstępów,
jest zastosowanie zamiast nich znaku specjalnego . W HTML-u jest sporo
znaków specjalnych. Każdy z nich rozpoczyna się znakiem &, a kończy średnikiem;.
Innym problemem jest próba wyświetlenia znaku < bądź >. Ponieważ
jest on wykorzystywany przez znaczniki, nie zawsze przeglądarka jest w sta-
nie „domyślić się”, czy występujący w tekście znak < oznacza rozpoczęcie
nowego taga, czy też ma być wyświetlony jak każdy inny znak. Zatem zawsze
gdy chcemy wyświetlić znak <, należy użyć znaku specjalnego <, nato-
miast w przypadku znaku > – znaku >. Natomiast znak & wyświetla
po prostu znak &.
Działanie znaków specjalnych pokazuje rys. 5.
Uwaga: wszystkie znaczniki należy pisać małymi literami.
Aby obejrzeć utworzoną stronę w przeglądarce, trzeba zapisać ją na dysku
(nadając jej rozszerzenie .html – EzHTML sam o to zadba). Następnie zapi-
sujemy plik (korzystając np. z Exploratora Windows) i klikamy go dwukrotnie.
Spowoduje to pojawienie się strony w przeglądarce internetowej.
n
C
M
Y
K
INTERNET.styczeń.2006
www.mi.com.pl
87
Rys. 6. Konfigurowanie edytora EzHTML do pracy ze stroną kodową ISO-8859-2
Polskie znaki w ezHTML
Wyszukiwarka
Podobne podstrony:
KURS Prostego Formatowania Tekstu w Opisie Chomika (kurs podstaw html)
KURS Prostego Formatowania Tekstu w Opisie Chomika (kurs podstaw html)
CHORZOW1 TRAGEDIA 28 01 2006 id Nieznany
01 2006 100 101
WORD TI formatowanie tekstu moja praca
KURS Prostego Formatowania Tekstu w Opisie Chomika
FARMAKOLOGIA seminarium II$ 01 2006
02 Kurs Prostego Formatowania Tekstu w Opisie Chomika
a6 KURS PROSTEGO FORMATOWANIA TEKSTU W OPISIE CHOMIKA
SAD e 03.01.2006 v2, SAD, egzamin 23 czerwca 2003
scenariusz 01 2006 jak nam mija czas, Konspekty
Główne informacje z zakresu formatowania tekstu i obróbki graficznej WORD
NA130PL 01 2006 Pierwsze Kroki
KURS Prostego Formatowania Tekstu w Opisie Chomika(1)
SAD e 03.01.2006 v1, SAD, egzamin 23 czerwca 2003
cz06 7 01 2006
Lekcja 6 Formatowanie tekstu w MS Word
Wyklad 01 2006
więcej podobnych podstron