HTTP
1.Wymień najważniejsze metody (rodzaje żądań) HTTP. Pytanie do serwera: request, i odpowiedz: response
2. Co to znaczy, że protokół HTTP jest bezstanowy?
Bezstanowy - nie zachowuje żadnych informacji o zrealizowanej transakcji; Stanowość zapewnia najczęściej mechanizm sesji kontrolowanej przez serwer, do czego wykorzystuje się mechanizm ciasteczek (cookies) zapisywanych przez klienta
3. Na czym polega różnica między metodami (rodzajami żądań) GET oraz HEAD protokołu HTTP.
GET - pobranie wskazanego przez URI zasobu; najczęściej wykorzystywany
HEAD - pobranie informacji o wskazanym zasobie serwer na oba żadania musi obowiązkowo odpowiadać
4. Na czym polega różnica między metodami (rodzajami żądań) GET oraz POST protokołu HTTP.
GET - pobranie wskazanego przez URI zasobu; najczęściej wykorzystywany
POST- przesłanie danych od klienta do serwera, np. danych formularza; dane przekazywane są do wskazanego zasobu, tj. skryptu CGI, PHP, …
Na POST serwer odpowiada w przypadku jeżeli aktywny jest mechanizm dynamicznego
tworzenia stron WWW
5. Jakie były najważniejsze przejawy i skutki tzw. pierwszej wojny przeglądarek?
*Pierwsza wojna przeglądarek: 1997-1999 MS Internet Explorer vs Netscape Nawigator Niestandardowe rozszerzenia ("fajniejsze" strony WWW); początkowo wygrywa NN, przeważa fakt, że IE jest darmowy Efekt: całkowita dominacja IE, zastój w rozwoju przeglądarek i standardów HTML
6. Kim były strony tzw. pierwszej wojny przeglądarek? Kto i dlaczego tę wojnę wygrał?
Niestandardowe rozszerzenia ("fajniejsze" strony WWW); początkowo wygrywa NN, przeważa fakt, że IE jest darmowy Efekt: całkowita dominacja IE, zastój w rozwoju przeglądarek i standardów HTML
7. Jaki wpływ na rozwój języka HTML oraz CSS miały wojny przeglądarek, pierwsza i druga?
*Druga wojna przeglądarek: 2002-? MS Internet Explorer vs (Firefox + Safari + Opera) Zgodność ze standardami i likwidacja monopoli; paradoksalnie, IE przeważa ponieważ nie respektuje standardów W3C
HTML
1. Do czego służy język HTML i jakie możliwości daje twórcom stron WWW?
HTML (ang. Hypertext Markup Language)
język znaczników hipertekstowych - obecnie dominujący
język stron internetowych.
• Opisuje strukturę informacji zawartych w dokumencie
(nagłówki, akapity listy, tabele, …)
• Umożliwia określenie sposobu prezentacji poszczególnych
elementów dokumentu
(wyrównanie, obramowanie, odstępy, czcionka, kolor, …)
• Umożliwia osadzanie w dokumencie dodatkowych elementów
(grafika, animacje, aplety, formularze, …)
• Umożliwia osadzanie w dokumencie skryptów, wpływających na
zachowanie przeglądarki
(JavaScript, VB Script, …)
2. Co oznacza określenie "strukturalny HTML"?
Cały dokument reprezentowany jest przez jeden element
(html), składający się z nagłówka (head) i ciała (body).
Można pominąć typ dokumentu a nawet nagłówek, jednak
nie jest to zalecane.
3. Jaka jest relacja między językami SGML i HTML?
HTML wywodzi się z języka SGML (ang. Standard Generalized
Markup Language).
4. Jakie są najważniejsze różnice między językami HTML i XHTML?
XHTML (ang. Extensible Hypertext Markup Language)
rozszerzalny język znaczników hipertekstowych - uważany za
następcę języka HTML, intensywnie promowany.
• Oparty na XML (zamiast SGML);
• Obsługa przestrzeni nazw XML
- możliwość stosowania rozszerzeń (np. SVG, MathML, …)
• Bardziej restrykcyjne reguły
- obowiązkowe znaczniki zamykające
- rozróżniane małe i wielkie litery
Łatwiejsza walidacja dokumentów (ale nie weryfikacja)
• Inny typ MIME zawartości
application/xhtml+xml zamiast text/html
5. Z jakich najważniejszych części składa się dokument HTML?
składający się z nagłówka (head) i ciała (body)
6. Do czego służy DTD w dokumencie HTML? W jaki sposób brak DTD wpływa na działanie przeglądarki?
Określenie typu dokumentu (DTD, document type
declaration) informuje przeglądarkę o tym, który z wariantów
języka html/xhtml jest używany.
• Determinuje to sposób interpretacji dokumentu.
• Jeżeli DTD nie zostanie podany (lub zawiera błędy),
przeglądarka pracuje w trybie kompatybilności (tzw. tryb quirks,
tryb dziwactw, pozwalający w miarę prawidłowy sposób
prezentacji starych dokumentów HTML);
przeglądarka może ignorować niektóre znaczniki lub atrybuty
znaczników bądź interpretować je niestandardowo, ale też
może uwzględniać znaczniki i atrybuty obecnie nieużywane.
7. Jakie informacje są umieszczane w elemencie <head> dokumentu HTML?
Najważniejsze elementy nagłówka:
• Sposób kodowania znaków i język dokumentu
• Autor, tytuł oraz ikona strony
• Słowa kluczowe, opis zawartości
• Data utworzenia, modyfikacji, ważności
• Generator stron
W nagłówku można dołączyć lub osadzić arkusz stylów (CSS)
oraz dołączyć lub osadzić skrypt (JavaScript, VBScript)
8. Jaki wpływ ma zawartość elementu <head> dokumentu HTML na działanie wyszukiwarek internetowych?
Formalnie nieobowiązkowy, jednak zawarte w nim informacje
maja istotne znaczenie zarówno dla przeglądarki oraz
poprawnego wyświetlania strony, jak i dla wyszukiwarek.
9. Jakie są popularne standardy kodowanie polskich znaków w dokumentach HTML? Które z nich są formalnie poprawne?
Istnieje kilka metod kodowania polskich znaków. Jedyne
poprawne to ISO 8859-2 (tzw. latin 2) oraz Unicode, w tym
popularny UTF-8. Sposób znany z Windows (CP1250) nie jest
uznanym standardem międzynarodowym
10. Scharakteryzuj atrybuty elementów HTML: id oraz name.
id - identyfikator (nazwa) elementu; powinien być unikalny w
obrębie dokumentu; może być wykorzystany w skryptach oraz
arkuszach stylów
name - Atrybut definiuje nazwę elementu. Nazwa umożliwia komunikowanie się z tym elementem przez inne elementy używając np. skryptów lub appletów. Identyfikacja pomaga w precyzyjnym określeniu jednego elementu lub całej grupy elementów np. dla pól wyboru w formularzach.
11. Scharakteryzuj atrybuty elementów HTML: class oraz style.
class - przypisuje elementowi nazwę lub nazwy klas arkusza
stylów, do których element zostaje przypisany
style - styl elementu, nadpisujący styl odziedziczony
12. Scharakteryzuj elementy <h1> ... <h6> HTML.
Elementy strukturalne blokowe - naglowki
13. Scharakteryzuj elementy <ol>, <ul> oraz <li> HTML.
Elementy strukturalne blokowe - listy
Ol - Lista uporządkowanych (numerowanych) elementów;
Ul - Lista nieuporządkowanych (wypunktowanych) elementów;
Li - Element listy numerowanej lub wypunktowanej: li
• Zawartość list ol oraz ul mogą stanowić wyłącznie elementy list,
definiowane jako li
14. Podaj przykłady elementów strukturalnych blokowych i liniowych HTML. Na czym polega różnica między nimi?
Elementy formatowania tekstu - liniowe
• b - wytłuszczenie (bold)
• i - kursywa (italic)
Elementy strukturalne blokowe - listy ul ol, naglowki
15. Do czego (do jakich zasobów) może odsyłać element <a> języka HTML?
element łącza hipertekstowego;
Odsyłacz do dokumentu HTML lub innych zasobów bądź usług
dostępnych w sieci Internet
16. Z jakich elementów HTML składa się (w najprostszym przypadku) tabela?
• tr - wiersz tabeli; powinien zawierać przynajmniej jedną
komórkę - th albo td
• th - komórka nagłówkowa (przeglądarki wyróżniają komórki
nagłówkowe, zazwyczaj przez wytłuszczenie tekstu)
• td - komórka danych
CSS
1. Do czego służą arkusze CSS? Jaki jest cel wprowadzenia arkuszy CSS do dokumentów HTML?
Kaskadowe Arkusze Stylów CSS (ang. Cascading Style Sheets) to język służący do formatowania dokumentów WWW, utworzonych w językach HTML oraz XHTML. CSS stworzono w celu odseparowania formy prezentacji
dokumentu (CSS) od jego struktury i zawartości (HTML)
2. Jakie są zalety stosowania arkuszy CSS w porównaniu do formatowania dokumentów WWW poprzez atrybuty elementów HTML? Arkusz CSS składa się z listy dyrektyw (reguł) określających sposób prezentacji określonej cechy określonego elementu
HTML/XHTML (np. kolor czcionki nagłówka poziomu 3,
szerokość lewego wewnętrznego marginesu elementu listy, …)
3. Na czym polega kaskada stylów, wymieniana w nazwie arkuszy CSS?
Kaskada stylów polega na możliwości definiowania stylu w kilku
miejscach i określeniu priorytetów poszczególnych arkuszy
(na wypadek gdyby reguły były sprzeczne)
4. Jakie są metody dołączania stylów do poszczególnych elementów HTML (tj. w jakich miejscach dokumentu można to zrobić i w jaki sposób) ? Metody dołączania stylów:
• Element link w nagłówku HTML:
<link rel="stylesheet" type="text/css"
href="style.css">
• Element style w nagłówku HTML:
<style type="text/css">
<!--
-->
</style>
• Atrybut style elementu HTML
<??? style=" … ">
5. Wyjaśnij różnicę pomiędzy układami selektorów CSS: "div, p" element div oraz p, "div p” element p zawarty w div oraz "div > p" element p zawarty bezpośrednio w div .
6. Podaj interpretację układu selektorów CSS: h2 + ol.contens li element ol.contents li umieszczony bezpośrednio za h2, gdzie li zawarty jest w ol.contents
7. Podaj interpretację układu selektorów CSS: div h3 + p.comment Element h3 zawarty w elemencie div, gdzie p.comment umieszczony bezpośrednio za h3
8. Do czego odnoszą się selektory CSS: p.index oraz p#index? Na czym polega różnica między zakresami ich stosowania? Różnica polega na tym że kropka . określa wielokrotność występowania w dokumencie Html, a # że element jest unikalny
9. Do czego odnoszą się selektory CSS: a:link łacze jeszcze nie odwiedzone, a:hover element (łącze) wskazany, ale nie aktywowany oraz a:visited łącze odwiedzone.
10. Co to znaczy, że styl CSS może być przypisany do medium? Jakie rodzaje mediów zdefiniowane w CSS? • all - wszystkie media (wartość domyślna)
• screen - ekran komputera
• print - drukarka
• projection - rzutnik (projektor)
• handheld - urządzenia przenośne (mały ekran i przepustowość)
• tv - ekran o małej rozdzielczości, bez przewijania
• speech - syntezator mowy
• braille - urządzenia z pismem Brailla
11. Jakie atrybuty czcionki można formatować za pomocą CSS?
-font-family: rodzaj, rodzaj, rodzaj-ogólny
- font-size: wielkość [em, pt, px, %] | small | medium| large
- line-height: wielkość [em, pt, px, %]
- font-style: normal | italic
- font-weight: normal | bold | liczba
100, 200, 300, 400=normal, 500, 600, 700=bold, 800, 900
- font-variant: normal | smallcaps
p { font-family: Arial, sans-serif; }
h1 { font-size: 150% }
Łączone cechy czcionki:
- font: [font-style font-variant font-weight]
font-size [/line-height] font-family
body { font: bold italic 12pt/15pt serif }
12. Jakie atrybuty tekstu można formatować za pomocą CSS? - color: RGB
- text-decoration: none | underline | line-through |overline
- text-transform: none | capitalize | uppercase | lowercase
- text-align: left | right | center | justify
- text-indent: wielkość-
- line-height: wielkość
- word-spacing: normal | wielkość
- letter-spacing: normal | wielkość
p { color: teal; }
p.warning {text-transform: capitalize }
a { text-decoration: none; }
h1 { letter-spacing: 0.25em }
PHP
1.Na czym polega różnica między statycznymi a dynamicznymi stronami WWW?
Statyczne strony internetowe charakteryzują się zdefiniowaną „na sztywno” strukturą, której zmiana wymaga ingerencji webmastera. Podstawowe strony www zawierają do kilku podstron, na których zawarte są kluczowe informacje.
Dynamiczne strony www są oparte na systemie zarządzania treścią CMS z wykorzystaniem bazy danych (MySQL), który pozwala odbiorcy na samodzielne wykonanie aktualizacji strony czyli dodaniu nowych produktów do oferty, zdjęć, artykułów, informacji, nowości i wszystkiego czego sobie tylko życzy.
2.Wymień przykładowe zastosowania dynamicznych serwisów WWW.
Zastosowania:
• Portale informacyjne
zawartość informacyjna modyfikowana odrębnymi narzędziami, zapisywana w bazie danych,
• Sklepy internetowe
dostępne towary opisane w bazie danych, podobnie zamówienie złożone przez użytkownika,
• Bankowość internetowa
• Systemy nauczania na odległość
materiały dydaktyczne, testy zaliczeniowe, dane instruktorów oraz słuchaczy (w tym wyniki testów) zapisane w bazie danych
• Fora internetowe, serwisy społecznościowe, serwisy Wiki, …
• Systemy CMS (Content Management System)
3.W jakich sytuacjach można stosować serwisy statyczne WWW? Jakie zalety ma serwis statyczny w porównaniu z dynamicznym?
Zalety serwisów statycznych WWW:
- prostota rozwiązań związanych z implementacją
Wady dynamicznych serwisów WWW:
- dłuższy czas implementacji
- wymagają bazy danych na serwerze
(nie jestem pewny odpowiedzi na pytanie nr 3)
4.Jakie platformy programistyczne są najczęściej wykorzystywane do tworzenia dynamicznych serwisów WWW?
Platformy:
• Dedykowane serwery
Programy obsługujące komunikację TCP/IP na porcie 80 TCP, dowolny język (np. BCB, Delphi lub MS VS + pakiet InDy)
• Skrypty CGI (Common Gateway Interface)
skrypty (Perl, Python) lub programy (dowolny język)
• PHP
skrypty generujące HTML, z możliwością załączania HTML; wbudowane wsparcie HTTP i baz danych
• JSP (Java Server Pages), JSF (Java Server Faces)
znaczniki (nie HTML), przetwarzane przez JSP/JSF na HTML, środowisko RAD, automatyczne powiązania z kodem (zdarzenia)
• ASP.NET (Active Server Pages)
technologia MS, funkcjonalnie podobna do JSF; różne języki programowania (Visual Basic, C#, Java)
5.Wymień najważniejsze cechy języka PHP
• Język skryptowy - programy PHP nie są kompilowane do kodu binarnego, lecz interpretowane na bieżąco podczas wykonywania
• Działa po stronie serwera - skrypt PHP generuje dokument HTML, wyświetlany przez przeglądarkę - nie wymaga określonej przeglądarki, jej wersji lub wtyczek
• Język obiektowy, z potężnymi bibliotekami (w tym PEAR) oraz obsługą baz danych i dokumentów XML
• Opracowany specjalnie do tworzenia dynamicznych stron WWW - wbudowana obsługa HTTP (w tym odczyt i generowanie nagłówków, przekazywanie parametrów dla metod GET i POST, obsługa plików Cookie i sesji, …), możliwość osadzania HTML
6.Na czym polega różnica pomiędzy operatorami == oraz ===?
== równe
=== identyczne
7.Na czym polega różnica pomiędzy łańcuchami tekstowymi ograniczonymi cudzysłowami oraz apostrofami?
• Łańcuchy ograniczone cudzysłowami - interpreter wyłapuje nazwy zmiennych i zastępuje ich wartościami:
$s1 = "./images/reddot.png";
echo "<img src='$s1'>";
echo "<img src=\"$s1\">"; // " -> \"
Można też stosować tzw. notację złożoną:

echo "<img src={$s1}>";
Notacja taka może się przydać również gdy tuż za nazwą zmiennej nie występuje separator (np. spacja lub apostrof):
$s2 = "reddot";
echo "<img src='./images/{$s2}.png'>";
• Łańcuchy ograniczone apostrofami - nie da się włączyc wartości zmiennej:
$s = 100;
echo 'Val: {$x}'; // Val: {$x}
Niezależnie od sposobu rozwijania zmiennych (tj. $x albo {$x}),
PHP nie zastąpi nazwy zmiennej jej wartością.
8.Podaj składnię i przykład użycia instrukcji warunkowej if-else.
Składnia:
if (warunek)
instrukcja1
else
instrukcja2
Przykład:
if ($delta>=0)
echo "<p>nie ma pierwiastków rzeczywistych";
else
{
$x1 = …;
$x2 = …;
echo "<p>pierwiastki: $x1, $x2";
}
9.Podaj składnię i przykład użycia instrukcji iteracyjnej while.
• Składnia:
while (warunek)
instrukcja
Przykład:
$i=10;
while ($i>0)
{
echo "<p>{$i}";
$i--;
}
10.Podaj składnię i przykład użycia instrukcji iteracyjnej for.
Składnia:
for (inicjalizacja; warunek; inkrementacja)
instrukcja
Przykład:
for ($i=1; $i<=10; $i++)
echo "<p>{$i}";
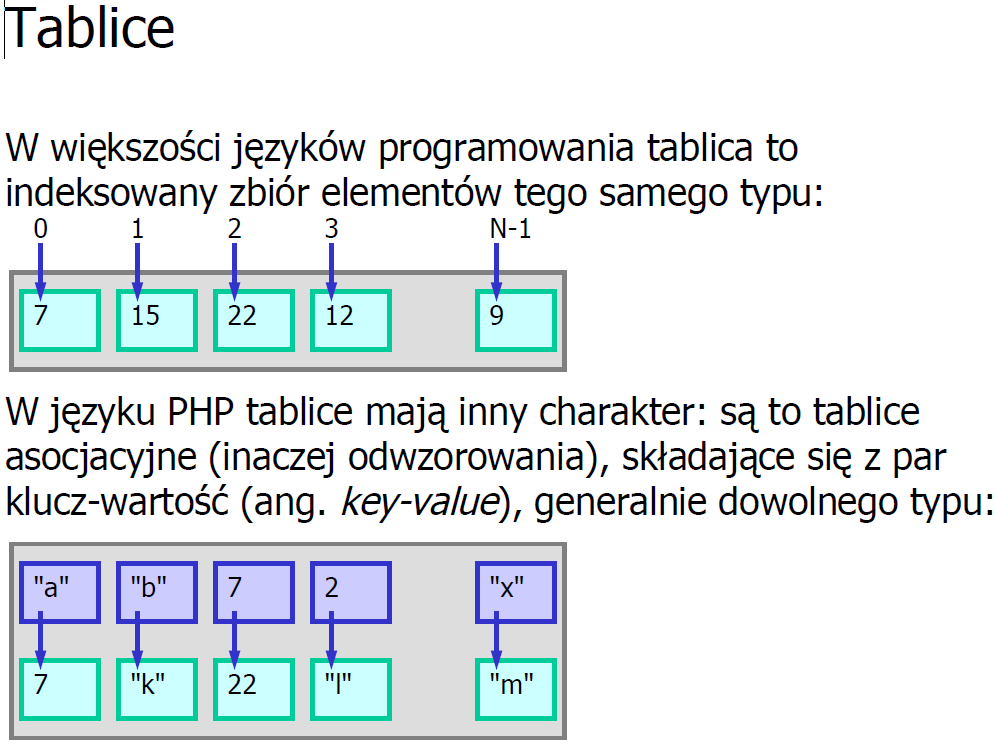
11.Co oznacza pojęcie tablica asocjacyjna? Podaj przykład zapisu i odczytu elementu tablicy w PHP.
12.Podaj składnię i przykład użycia instrukcji iteracyjnej foreach.
Składnia:
foreach (tablica as [klucz => ] wartość)
instrukcja
Przykład:
foreach ($t as $k => $w)
echo "<p>klucz: {$k}, wartość: {$w}";
13.Do czego służy funkcja var_dump()? Podaj przykład użycia.
var_dump - drukuje (do HTML) typ i wartość zmiennej
Przykład:
$x = 7;
var_dump($x); // int 7
14.Do czego służy funkcja isset()? Podaj przykład użycia.
isset($x) - sprawdza, czy wskazana zmienna istnieje
Przykład:
$x = 7;
$e = isset($x); // TRUE
15.Do czego służy funkcja echo()? Podaj przykład użycia.
Wyświetla jeden lub więcej stringów
Przykład:
echo "Hello world!";
16.Na czym polega różnica pomiędzy funkcjami echo() oraz print()
print() działa bardzo podobnie jak echo(); zasadnicza różnica polega na tym , że print akceptuje tylko jeden argument.
Formularze
1.Z jakich elementów składa się (w najprostszym przypadku) formularz HTML?
Formularz : struktura formularza
<form>
|-- <???>
|-- <fieldset> zbiór pół
| |-- <legend> opis zbioru pół
| |-- <input> pole danych
|-- <fieldset> zbiór pół
|-- <legend> opis zbioru pół
|-- <input> pole danych
|-- <input type="submit"> przycisk
Wymagany jest jeden element blokowy (np. div, table, fieldset)
obejmujący całą zawartość formularza. Aby formularz można
było wysłać do serwera, niezbędny jest element typu submit.
Formularz powinien też zawierać pola danych, np. typu input.
2.Scharakteryzuj atrybuty action oraz method formularza HTML.
Formularz: atrybuty action i method
• action - formularze typowo są obsługiwane po stronie serwera,
dlatego w atrybucie action trzeba podać URL skryptu (lub
innego typu dynamicznej strony WWW), do którego zostanie
wysłany formularz;
• method - sposób wysłania formularza do serwera; formularz
może być wysłany przez HTTP przy pomocy żądania POST albo
GET - różnica polega na sposobie przekazywania parametrów:
- POST -w nagłówkach HTTP
- GET - w adresie WWW, zatem są widoczne dla użytkownika
(np. …/forum.php?login=admin;passwd=kernel21),
a także zapisywane w historii przeglądarki (bezpieczeństwo!)
Zalecane jest oczywiście stosowanie metody POST.
3.Scharakteryzuj elementy <fieldset> oraz <legend> formularzy HTML.
Zbiór pól: fieldset
• Reprezentuje zbiór powiązanych ze sobą elementów
formularza;
wyświetlany jako owalna ramka, z opcjonalnym podpisem w
postaci elementu legend:
<form>
<fieldset>
<legend>Tytuł</legend>
<input …>
</fieldset>
</form>
• Znacznik zamykający - obowiązkowy
• Atrybuty:
id, class, style, title,
Opis zbioru pól: legend
• Wyświetla opis dla elementu fieldset :
<fieldset>
<legend>Tytuł</legend>
…
</fieldset>
• Znacznik zamykający - obowiązkowy
• Atrybuty:
id, class, style, title,
accesskey - klawisz szybkiego dostępu (skrót klawiaturowy)
4.Wymień rodzaje kontrolek, jakie można umieszczać w formularzach HTML.
5.Scharakteryzuj atrybuty name oraz value kontrolek wykorzystywanych w formularzach HTML, np. dla <input type="checkbox" ...>
Pole danych: atrybuty name i value
• name - dla kontrolek, które wysyłają dane do serwera (text,
password, submit, checkbox, radio, file, hidden) - określa
nazwę, pod jaką zawartość kontrolki (value) zostanie wysłana.
Brak atrybutu name powoduje, że zawartość kontrolki w ogóle
nie jest wysłana;
• value - znaczenie zależne od typu kontrolki:
- text, password - wartość początkowa wyświetlana w kontrolce
(przywracana po kliknięciu przycisku reset)
- checkbox, radio - wartość wysłana o ile kontrolka jest
zaznaczona (prze braku value wysyłana jest wart. "on");
jeżeli kontrolka nie jest zaznaczona, nic nie jest wysyłane
- hidden - wartość niewidoczna, wysyłana do serwera
- submit, reset, button - opis wyświetlany na przycisku
6.Jaki jest związek atrybutu name kontrolek wykorzystywanych w formularzach ze skryptami PHP odczytującymi dane formularzy?
7.Scharakteryzuj element HTML <input>. Wymień rodzaje kontrolek, w które zmienia się <input> zależnie od atrybutu type.
8.Scharakteryzuj element <input type="text" ...> formularza HTML.
Pole edycyjne: input type="text"
• Jednolinijkowe pole edycyjne do wpisania tekstu:
<input type="text" name="t1"
value="tu wpisz…" size="25" maxlength="30" >
• Ważniejsze atrybuty:
id - identyfikator, kojarzący pole z etykietą,
name - nazwa, pod jaką zawartość będzie wysłana do serwera
value - początkowa wartość
size - rozmiar pola
maxlength - maksymalna długość wpisanego tekstu
• Etykieta - opcjonalnie
9.Scharakteryzuj element <input type="password" ...> formularza.
Pole edycyjne hasła: input type="password"
• Jednolinijkowe pole edycyjne do wpisania hasła:
<input type="password" name="p1"
size="25" maxlength="30" >
• Ważniejsze atrybuty:
id - identyfikator, kojarzący pole z etykietą,
name - nazwa, pod jaką zawartość będzie wysłana do serwera
size - rozmiar pola
maxlength - maksymalna długość wpisanego tekstu
• Etykieta - opcjonalnie
10.Scharakteryzuj element <input type="checkbox" ...> formularza.
Pole wyboru: input type="checkbox"
• Pole edycyjne opcji niezależnych od siebie:
<input type="checkbox" id="ch1" name="ch1"
value="1" checked >
<label for="ch1">Opis opcji 1</label>
<input type="checkbox" id="ch2" name="ch2"
value="1">
<label for="ch2">Opis opcji 2</label>
• Ważniejsze atrybuty:
id - identyfikator, kojarzący pole z etykietą,
name - nazwa, pod jaką zawartość będzie wysłana do serwera
value - wartość wysyłana, jeżeli pole jest zaznaczone
(domyślnie "on"; jeżeli nie zaznaczone, nic nie jest wysyłane)
checked - jeżeli wystąpi, pole jest zaznaczone
11.Scharakteryzuj element <input type="radio" ...> formularza.
Przycisk radiowy: input type="radio"
• Pole edycyjne opcji niezależnych od siebie:
<input type="radio" id="r1" name="rg1"
value="1" checked >
<label for="r1">Opis opcji 1</label>
<input type="radio" id="r2" name="rg1"
value="2">
<label for="r2">Opis opcji 2</label>
• Ważniejsze atrybuty:
id - identyfikator, kojarzący pole z etykietą,
name - nazwa, pod jaką zawartość będzie wysłana do serwera;
ważne! atrybut name dla grupy opcji musi być ten sam
value - wartość wysyłana, jeżeli pole jest zaznaczone
checked - jeżeli wystąpi, pole jest zaznaczone
12.Scharakteryzuj element <input type="submit" ...> formularza.
Przycisk submit: input type="submit"
• Przycisk wysyłania formularza:
<input type="submit" name="s1" value="Wyślij">
• Ważniejsze atrybuty:
value - napis wyświetlany na przycisku w przeglądarce
name - jeżeli jest, to jest też wysyłana na serwer - można
utworzyć kilka przycisków i sprawdzić który został użyty
Przycisk reset: input type="reset"
• Przycisk czyszczenia formularza:
<input type="reset" value="Wyczyść">
• Ważniejsze atrybuty:
value - napis wyświetlany na przycisku w przeglądarce
13.Scharakteryzuj element <select ...> formularza.
Lista wyboru: select
• Tworzy zwykłą lub rozwijaną listę wyboru:
<select size="…" name="…"> …
</select>
• Znacznik zamykający - obowiązkowy
• Atrybuty:
id, class, style, title,
name - nazwa, pod jaką zawartość będzie wysłana do serwera
size - rozmiar pola (znaczenie zależnie od typu)
multiple - możliwość wyboru wielu pozycji na liście
disabled - niedostępne dla użytkownika
tabindex - kolejność aktywacji klawiszem tabulatora
onfocus - skrypt wykonywany po uzyskaniu "fokusu"
onblur - skrypt wykonywany po utracie "fokusu"
onchange - skrypt wykonywany po modyfikacji zaznaczenia
14.Scharakteryzuj element <textarea ...> formularza.
Pole tekstowe: textarea
• Tworzy wielolinijkowe pole tekstowe:
<textarea rows="…" cols="…" name="…"> …
</textarea>
• Znacznik zamykający - obowiązkowy
• Atrybuty:
id, class, style, title,
name - nazwa, pod jaką zawartość będzie wysłana do serwera
rows, cols - liczba widocznych wierszy i kolumn
disabled - niedostępne dla użytkownika
readolny - pole tylko do odczytu
onfocus - skrypt wykonywany po uzyskaniu "fokusu"
onblur - skrypt wykonywany po utracie "fokusu"
onselect - skrypt wykonywany zmianie zaznaczenia tekstu
onchange - skrypt wykonywany po modyfikacji zaznaczenia
15.Do czego w formularzach jest wykorzystywany element <label>?
Etykieta: label
• Reprezentuje etykietę przypisaną do pola danych formularza:
<input type="…" id="ID" name="…">
<label for="ID">Opis komponentu</label>
• Znacznik zamykający - wymagany
• Atrybuty:
id, class, style, title,
for - id elementu opisywanego przez etykietę
accesskey - klawisz szybkiego dostępu (skrót klawiaturowy)
onfocus - skrypt wykonywany po uzyskaniu "fokusu"
onblur - skrypt wykonywany po utracie "fokusu"
• Działanie: aktywacja etykiety (skrót klawiaturowy lub kliknięcie)
jest równoważne aktywacji pola danych;
W przypadku kontrolek typu checkbox i radio - obowiązkowe!
16.Wymień różnice (możliwości, sposób przesyłania, sposób odczytywania danych, ...) pomiędzy formularzami przesyłanymi metodą GET i POST.
Sposób przesyłania danych formularza do serwera zależy od
wybranej metody HTTP:
• Metoda GET
<form method="GET" action="plik.php"
enctype="application/x-www-form-urlencoded">
…
</form>
• Metoda POST
<form method="POST" action="plik.php"
enctype="multipart/form-data">
…
</form>
Metoda GET
• Działanie
dane z formularza są przesyłane w żądaniu HTTP:
GET /action.php?name=value&name=value HTTP/1.1
Przeglądarka wyświetla dane formularza w pasku adresu:
www.sth.com/action.php?name=value&name=value
• Cechy:
+ debugowanie, kontrola działania skryptów
- spacje i znaki spoza ASCII są kodowane ("+", "%HH")
- poufne dane są widoczne (bezpieczeństwo!)
- żądania są zapisywane w historii (bezpieczeństwo!)
- nie można przesyłać plików na serwer
Metoda POST
• Działanie
dane z formularza są przesyłane w nagłówkach HTTP:
POST /action.php HTTP/1.1
Host: www.sth.com
… name=value&name=value
Przeglądarka nie wyświetla danych formularza w pasku adresu:
www.sth.com/action.php
• Cechy:
+ poufne dane nie są widoczne ani zapisywane w historii
+ można przesyłać pliki na serwer
- dane nie są szyfrowane (pełne bezpieczeństwo -> HTTPS)
Odczyt danych z formularza
• Dane z formularza są odczytywane z żądania (met. GET) albo
z nagłówka HTTP (met. POST) i dostępne w skrypcie, na kilka
możliwych sposobów:
- zmienne $name
- tablice $HTTP_GET_VARS albo $HTTP_POST_VARS
- tablice $_GET albo $_POST
- tablica $_REQUEST
Niezależnie od użytej metody, wszystkie wartości są
przekazywane jako łańcuchy tekstowe.
17.W jaki sposób przesyłane są dane formularzy dla metody GET (albo: POST) i jakie ma to konsekwencje?
18.Jakie są sposoby odczytania (w skrypcie PHP) danych formularza przesłanego metodą GET (albo: POST)? Które z nich nie są zalecane ze względów bezpieczeństwa?
19.Jakie mogą być powody przesyłania formularzy metodą GET zamiast POST (albo: POST zamiast GET)?
20.Wymień wady i zalety przesyłania danych formularza metodą GET (albo: POST).
21.Jakie błędne założenia na temat danych formularza przesyłanych do serwera mogą stać się powodem nieprawidłowego działania witryny albo nawet ułatwić hakerowi atak na serwer?
22.Jakie działania należy podjąć podczas obsługi formularzy, aby zmniejszyć ryzyko nieprawidłowego działania witryny oraz skuteczności ataku na serwer?
Wyszukiwarka
Podobne podstrony:
automatyka sciaga, Akademia Morska, 2 rok', Semestr IV, Automatyka
SO- pytania rozjebane na fulla, Akademia Morska, IV semestr, systemy operacyjne
automatyka sciaga, Akademia Morska, 2 rok', Semestr IV, Automatyka
so, Akademia Morska, IV semestr, systemy operacyjne
JPWP pytania i odpowiedzi sciaga id
Ochrona środowiska - Kolokfium nr.2 ściąga, Akademia Morska, 2 rok', Semestr III, II rok Wydział Mec
Droga transportowa sciaga1, Akademia Morska Szczecin, SEMESTR II
Przykladowe pytania-odpowiedzi, Prywatne, Budownictwo, Materiały, IV semestr, IV sem, Konstrukcje be
proj ok, Akademia Morska, IV semestr, nua
OPRACOWANIE 3 rok + moje, MECHATRONIKA, IV Semestr, Języki programowania
PytaniaKol IIr-IIIr, Studia Akademia Morska Gdynia, Semestr IV, Napęd elektryczny
Notatki, Akademia Morska (Szczecin), Semestr IV, Zarządzanie Statkiem
Energetyka test 3B poprawa, Studia Akademia Morska Gdynia, Semestr IV, Energetyka
BiS - wykład 1 sem zaliczenie ściąga, Akademia Morska, I semestr
Słownik ściaga, Akademia Morska -materiały mechaniczne, szkoła, Mega Szkoła, SEMESTR VI
Zarządzanie Strategiczne - Pytania i Odpowiedzi, Wojskowa Akademia Techniczna - Zarządzanie i Market
więcej podobnych podstron