DHTML0117
Rozdział 7.
Rozdział 7.
Stosowanie umiejscawiania
Stosowanie umiejscawiania względnego
Element, który został zdefiniowany jako umiejscowiony względnie, będzie przesunięty na miejsce w oknie przeglądarki lub wewnątrz elementu rodzicielskiego, podobnie jak każdy inny element HTML-owy. Znaczy to, że zostanie on wyświetlony za wszystkim co w kodzie HTML zostało podane przed nim, oraz przed wszystkim, co w kodzie HTML zostało podane po nim.
Elementy umiejscowione względnie mogą być przesunięte ze swego naturalnego położenia za pomocą właściwości top oraz left. Możliwość ta jest użyteczna przy kontrolowaniu sposobu, w jaki elementy będą wyśw ietlane względem innych elementów na ekranie.
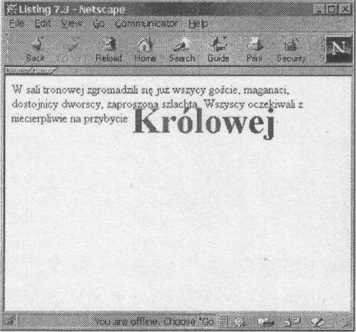
Na rysunku 7.3 słowo „Królowej", które zostało powiększone w stosunku do reszty tekstu, jest przesunięte o 15 pikseli ku górze z położenia, które zajmowałoby, gdyby je pozostawić samemu sobie. Efekt ten osiągnięto poprzez podanie ujemnej wartości właściwości top.
Aby zdefiniować element,
który jest umiejscowiony względnie,
w stosunku do naturalnego położenia
1. EM {
Otwórz regułę podając selektor. W tej regule zdefiniujemy położenie znacznika <EM>

2. position:
Podaj właściwość position oraz dwukropek.
3. relative
Aby umiejscowić element względnie w stosunku do jego naturalnego położenia w treści dokumentu, przypisz właściwości position wartość relative. Teraz, jeśli w tym elemencie zostaną określone wartości właściwości top i left, zostanie on umiejscowiony względem początku układu współrzędnych, którym będzie jego lewy górny wierzchołek.
Listing 7.3. Znacznik <EM> został zmieniony w taki sposób, aby słowo Królowej ” wyróżniało się, będąc jednocześnie częścią akapitu
<head>
<rr.s::a Iłt; tp-euuiv=MContent-Type"
->Content =»” t ext /html; cha rset = ISO-8859-2 "> ct.it ż.e>Listing 7.3</title>
<styie type-"text/css">
EM ( position: relative; top: -15p::; -*co.lor: red; font: normal bold 36pt ->times, serif; z-order: -1; }
</style>
</head>
<body bgcolor=MtłFFFFFF">
<p>W sali tronowej zgromadzili się już wszyscy goście, magnaci, dostojnicy dworscy, zaproszona szlachta. Wszyscy oczekiwali z
niecierpliwie na przybycie <em>Królowej</em>.
</p>
</body>
</html>

Rysunek 7.3. Królowa chodzi tam, gdzie chce (oczywiście w obrębie kontekstu)
120
Wyszukiwarka
Podobne podstrony:
DHTML0115 Rozdział 7. Stosowanie umiejscawianiaStosowanie umiejscawiania bezwzględnego Umiejscawiani
DHTML0095 Rozdział 6. Określanie wypełnieniaOkreślanie wypełnienia wokół elementu Na pierwszy rzut o
DHTML0121 Rozdział 7. Stosowanie pozycjonowaniaStosowanie pozycjonowania statycznego jako statyczne,
DHTML0084 Rozdział 5. Umiejscawianie* tła na ekranie 3Listing 5,6 - Microsoft Internet Exp!ot pi>
DHTML0089 Rozdział 6.Pojęcie bloku elementu Określenie element jest używane do odwoływania się do ró
DHTML0091 Rozdział 6. Określanie marginesów elementuOkreślanie marginesów elementu Właściwość margin
DHTML0111 Rozdział 6.Informowanie elementu • nonę, które spowoduje, że w przeglądarkach CSS element
DHTML0119 Rozdział 7. Dodawanie elementówDodawanie elementów bezwzględnych do
DHTML0122 Umiejscawianie w CSS Listing 7.6. Pierwszy akapity został umiejscowiony względnie i ustawi
DHTML0125 Rozdział 7. Przycinanie elementuPrzycinanie elementu W odróżnieniu od określania właściwoś
DHTML0127 Rozdział 7. Definiowanie porządku wyświetlaniaDefiniowanie porządku wyświetlania Różne ele
72026 rozdział3�4 ich rosnącą czy malejącą elementamość: możemy na przykład uszeregować ze względu n
1. PODSTAWY TEORETYCZNO-METODOLOGICZNE W rozdziale dokonano umiejscowienia problematyki pracy w bada
skanuj0181 (9) ROZDZIAŁ 8ĆWICZENIA ZAMYKAJĄCEWPROWADZENIE Ze względu na dynamikę procesu grupowego n
więcej podobnych podstron