DHTML0089
Rozdział 6.
Pojęcie bloku elementu
Określenie element jest używane do odwoływania się do różnych części dokumentu
HTML -owego, wydzielonych za pomocą znaczników pojemnikowych. Na przykład: <P>Oto moje slowa!</P> jest elementem HTML-owym.
Dodatkowo, znaczniki zastąpione, takie jak obrazki (<IMG>), tikże tworzą na ekranie elementy, poprzez umieszczenie na ekranie obiektu (patrz „Rodzaje znaczników", strona 27).
Przyjrzyjmy się bliżej częściom, z których składa się blok elementu.
Części bloku
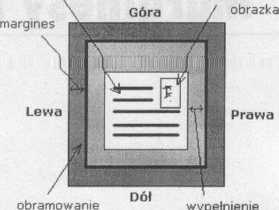
Każdy element ma cztery krawędzie: top (górną), bottom (dolną), left (lewą) i right (prawą), patrz rysunek 6.1. Krawędzie te tworzą blok elementu, a ich postać można określać za pomocą właściwości CSS. Każda z krawędzi posiada:
• margin (margines) - obszar pomiędzy najbardziej zewnętrznym brzegiem elementu a innymi elementami;
• border (obramowanie) - linię okrążającą element, która często jest niewidoczna;
• padding (wypełnienie) - obszar pomiędzy obramowaniem elementu a jego zawartością.
Blok elemeniu ma także wysokość (iieiglit)
i szerokość (width). Szerokość jest odległością pomiędzy zewnętrznym brzegiem lewego obramowania a zewnętrznym brzegiem prawego obramowania elementu. Wysokość jest odległością pomiędzy górnym brzegiem górnego obramowania i dolnym brzegiem dolnego obramowania. Jeśli właściwości width i height pozostaną niezdefiniowane, to określi je przeglądarka (patrz „Określanie szerokości i wysokości elementu”, strona 109).
zagnieżdżony zawartość element

Rysunek 6.1. Opis bloku. Blok elementu na każdej z krawędzi otaczającej położoną wewnątrz zawartość posiada margines, obramowanie oraz wypełnienie. Szerokość i wysokość elementu mogą zostać podane przez autora strony, lub też pozostać niezdefiniowane w takim przypadku oki-eśli je przeglądarka
Pojęcie bloku elementu
Znaczniki czy pojemniki?
Bardzo często będziesz spotykał się z określeniem znacznik, stosowanym nie tylko w tej książce, lecz także na stronach WWW. Znacznik to oznaczenie używane w HTML-u (na przykład znacznik <BLOCKQUOTE>) i informujące przeglądarkę o tym, że ma coś zrobić. Bardzo często znacznik posiada także skojarzony z nim znacznik zamykający, oznaczony za pomocą ukośnika „/”
(dla przykładu, </BLOCKQUOTE>, jest
znacznikiem zamykającym cytatu).
Znacznik zamykający informuje przeglądarkę, kiedy ma przestać coś robić. Wspólnie te dwa znaczniki określane są mianem pojemnika. Jednak zazwyczaj cały pojemnik jest określany terminem znacznik.
92
Wyszukiwarka
Podobne podstrony:
174.2. POJĘCIA PODSTAWOWE wszystkich wymienionych elementów jest niezbędna do sprawnego rozwiązywani
7 (1597) 34 Rozdział 2. Pojęcie tożsamości elementy tej struktury i relacje między tożsamością a
174.2. POJĘCIA PODSTAWOWE wszystkich wymienionych elementów jest niezbędna do sprawnego rozwiązywani
174.2. POJĘCIA PODSTAWOWE wszystkich wymienionych elementów jest niezbędna do sprawnego rozwiązywani
174.2. POJĘCIA PODSTAWOWE wszystkich wymienionych elementów jest niezbędna do sprawnego rozwiązywani
img?015 2Zbiory Pojęcia: zbiór; element zbioru, zaliczamy do pojęć pierwotnych (nie definiujemy),
TEST III (1) 8. Który z wymienionych elementów jest zaliczany do czynników motywacji zewnętrznej: ar
DHTML0099 Rozdział 6. Ustawianie szerokości obramowania Określanie wielu wartości border-width: 5px
TEST III (1) 8. Który z wymienionych elementów jest zaliczany do czynników motywacji zewnętrznej: ar
TEST III (1) 8. Który z wymienionych elementów jest zaliczany do czynników motywacji zewnętrznej: ar
Zeskanowany dokument 9 (2) Rozdział 1. Pojęcie pomocy społecznej - pomoc społeczna
Rozdział 1 OGÓLNE POJĘCIE NIEPOWODZEŃ SZKOLNYCH Niepowodzenie szkolnej jest to proces pojawiania się
019 3 jn powadzenia samochodu powin-element. Rękawiczki używane do p ^ dszewki, dobrze jeśli nv bvć
10 Jaka komenda jest używana do określenia lokalizacji opóźnienia pakietów podróżujących przez
więcej podobnych podstron