

Wst
ęp
2
Podziękowania kieruję do Pana
dr hab. inż. Włodzimierza Salejdy, prof. nadzw.,
mojego promotora, za poświęcony mi czas i uwagę
oraz do Pana dr Jana Trzcionkowskiego
i Pani dr inż Bogusławy Dubik
za pomoc w realizacji doświadczeo fizycznych.
Nie sposób jest ocenić,
ile dobrych pomysłów zostaje
odrzuconych każdego dnia
z powodu relacji trudnych do opanowania.
Kiedy jednak złączy się
dobry pomysł z wolą porozumienia,
można liczyć na powodzenie działania.
Pracę tę dedykuję mojej kochanej Asi.

Wst
ęp
3
Spis treści

Wst
ęp
4
Wczytywanie/zapisywanie układu ładunków ............................................. 54
Linie sił pola i powierzchnie ekwipotencjalne ............................................. 56

Wst
ęp
5
1. Wstęp
W dzisiejszych czasach maszyny cyfrowe, czyli komputery, są wykorzystywane
w każdej dziedzinie naszego życia. Również podczas nauczania we wszystkich rodzajach
szkół. Coraz częściej zwykłe lekcje z użyciem tablicy, kredy i książki są wspierane
poprzez pokazywanie zdjęd czy filmów.
Człowiek, jako istota myśląca chce poznad jak najwięcej. Z drugiej strony powolne
poszukiwanie informacji na interesujący nas temat może zniechęcid. Nawet jeśli
znajdziemy już coś ciekawego, to istnieje prawdopodobieostwo, że nie zrozumiemy. Na
szukanie innego spojrzenia na problem będzie trzeba poświęcid odpowiednio długi
czas, a to może zniechęcid.
Wraz z rozwojem technologii zmienia się sposób kształcenia. Współczesny uczeo
korzysta nie tylko z biblioteki, w której nie zawsze jest dostępne to, co nas interesuje,
ale ma dostęp do ogromnej liczby artykułów, książek, prac poprzez Internet.
Przeszukiwanie zasobów sieci pozwala na poszerzanie własnej wiedzy, jak również na
odkrywanie pewnych nieznanych nam dziedzin.
W nowoczesnym społeczeostwie, gdzie wiedza odgrywa bardzo istotną rolę,
możliwośd szybkiego pozyskiwania nowych umiejętności staje się bardzo ważna.
Na szczęście pojawia się coraz więcej osób, które katalogują wiadomości z danej
dziedziny. Dzięki Internetowi są one łatwo dostępne oraz zmienia (zmniejsza) się cena
ich pozyskania.
Rozdział pierwszy to określenie celu pracy dyplomowej.
Rozdział drugi stanowi krótkie wprowadzenie do zagadnieo związanych
z nauczaniem wspomaganym komputerowo oraz e-learningiem. Przedstawiono w nim
także rodzaje kształcenia oraz ogólną charakterystykę najważniejszych wytwórców
standardów na potrzeby e-learningu.
W trzecim rozdziale przedstawiono metodykę tworzenia materiałów
szkoleniowych. Do jej stworzenia wykorzystano zarówno zasady obowiązujące

Wst
ęp
6
w tradycyjnym nauczaniu, jak i doświadczenia wyniesione przez specjalistów od lat
zajmujących się pisaniem kursów szkoleniowych udostępnianych drogą online.
W rozdziale czwartym przedstawiono historię oraz definicję pojęd związanych
z technologiami wykorzystanymi podczas tworzenia lekcji wspomaganej komputerowo.
W rozdziale piątym krok po kroku przedstawiłem sposób, w jaki zaprojektowałem
oraz zaprogramowałem e-lekcję dołączoną do pracy dyplomowej w formie
elektronicznej.
Rozdział szósty przedstawia opis i funkcjonowanie pojedynczej lekcji wybranej
spośród wszystkich lekcji dostępnych w kursie. Dodatkowo zamieściłem opis programu
służącego do wizualizacji pola elektrycznego pochodzącego od układu ładunków
mojego autorstwa.
Rozdział siódmy stanowi podsumowanie pracy oraz zamieszczone są w nim
dodatkowe uwagi dotyczące jej treści.

Cel pra
cy
7
2. Cel pracy
Celem pracy dyplomowej jest przygotowanie lekcji ze wspomaganiem
komputerowym, służącej jako pomoc dydaktyczna dla nauczyciela lub jako materiał do
samodzielnej pracy ucznia.
Ważne jest, aby uczniowie potrafili sami znaleźd odpowiedź na nurtujące ich
pytania, a nie tylko zdawali się na wolę nauczyciela. Poprzez czytanie książek,
czasopism, artykułów czy nawet oglądania programów naukowych w telewizji jest
wzbudzane zainteresowanie danym tematem, a co za tym idzie poszerzanie wiedzy.
Komputer staje się narzędziem, które ułatwia poszukiwanie, poznawanie
i przyswajanie nowych pojęd i zagadnieo. Projekt ten pozwala zaoszczędzid czas osoby,
która poszukuje informacji na temat elektrostatyki. W jednym miejscu są zebrane
wzory, wykresy, tabele, a nawet filmy pokazujące przebieg doświadczenia. Gdyby nie
możliwośd nagrywania wiele osób nie miałoby nigdy możliwości obejrzenia niektórych
doświadczeo. Interpretacja złożonych wzorów staje się łatwiejsza, gdy na wykresie
widzimy, jak zmienia się wynik w zależności od warunków początkowych.
Niektóre zjawiska można przeliczyd analitycznie, przedstawid na wykresie
i wyciągnąd wnioski, ale ważny jest również czas, w jakim zostanie to wykonane. Należy
również brad pod uwagę błędy popełnione przez osobę analizującą. Z pomocą
przychodzi nam komputer, który jest szybszy od człowieka i przy odpowiednim
oprogramowaniu pokazuje nam wynik w czasie o wiele krótszym. W tym miejscu
pojawiają się również błędy obliczeo, ale nie zawsze musimy znad dokładną wartośd.
Czasem wystarczy tylko rząd wielkości, ewentualnie zarys rozwiązania. W każdym
przypadku wynik ten należy odnieśd do rzeczywistości i wyciągnąd odpowiednia
wnioski.

e-
Learn
in
g
8
3. e-Learning
3.1. Definicja
Słowo jest złożeniem dwóch wyrazów z języka angielskiego: electronic –
elektroniczny, learning – uczenie się. W Polsce jest coraz częściej znanym
i stosowanym sposobem nauczania. Polega na edukowaniu na odległośd
z wykorzystaniem nowoczesnych zdobyczy technologii, czyli komputera
z odpowiednim oprogramowaniem lub komputera podłączonego do Internetu.
Idea e-learningu, a dokładniej nauki na odległośd nie jest nowa i ma dośd
długą tradycję, sięga bowiem XVIII wieku, chod oczywiście wtedy nie występowała
w takiej postaci jak dziś (1).
Definicji e-learningu jest wiele, jednak najbardziej trafną i pełną wydaje się
ta, zaproponowana przez Kornelie Weggen, analityka WR Hambrecht & Co, która
mówi, że e-learning to „dotarczanie treści poprzez wszelkie media elektroniczne,
w tym Internet, intranety, ekstranety, przekazy satelitarne, taśmy audio/wideo,
telewizję interaktywną oraz CD-ROMy” (2). To nowoczesna, interaktywna
i skuteczna metoda nauczania, w której stosuje się najnowocześniejsze osiągnięcia
technologii informatycznej celem zwiększenia różnorodności i skuteczności kursów,
a przy tym obniżenia kosztów nauki.
3.2. Zalety
nienormowany czas nauki – uczeo sam wybiera porę dnia oraz czas, jaki
poświęci na naukę. Dzięki temu można pogodzid życie rodzinne
(zajmowanie się dziedmi czy osobami wymagającymi stałej opieki) oraz
pracę z własną edukacją i potrzebą rozwijania się, bądź zdobywania
kolejnych umiejętności,

e-
Learn
in
g
9
zmniejszenie kosztów nauki ucznia– nie trzeba dojeżdżad do uczeni,
wynajmowad pokoju na nocleg,
urozmaicenie zajęd – dzięki różnym formom przekazu wiedzy lekcja nie
ogranicza się do przedstawienia na papierze pewnych zagadnieo. Odnosi
się to szczególnie do przedmiotów ścisłych, gdzie wiedza czysto
teoretyczna nie jest wystarczająca. Dzięki filmom uczeo może zobaczyd
jak przebiega konkretne doświadczenie, co nie byłoby możliwe „na
żywo” z różnych względów,
opłacalnośd – zrealizowanie wykładów, dwiczeo oraz laboratoriów wiąże
się z kosztami. Nauka przez Internet obniża te koszty. W skali globalnej
duże nakłady finansowe, które są przeznaczone na zrealizowanie kursu
(przygotowanie materiałów) zwracają się dzięki większej grupie
odbiorców,
łatwośd nawiązania kontaktu z osobami, z którymi spotkanie nie byłoby
możliwe – dzięki poczcie elektronicznej możemy wysład zapytanie bądź
uwagi do wielu osób, szczególnie do autorytetów w danej dziedzinie,
skrócenie czasu oczekiwania na wyniki testu – częśd egzaminów jest
w formie testu, który jest sprawdzany on-line, co oznacza że użytkownik
po wybraniu odpowiedzi na ostatnie pytanie otrzymuje odpowiedź
o poprawności rozwiązao (nawet wraz z komentarzem do zadao),
certyfikat – po skooczeniu szkolenia czy kursu jest wystawiany certyfikat
ukooczenia.
3.3. Wady
brak kontaktu osobistego z nauczycielem – chociaż wykorzystuje się
dostępne urządzenia i programy audiowizualne, które pozwalają
w czasie rzeczywistym na rozmowę,
odosobnienie – osoby uczące się na odległośd mogą odczuwad się
odseparowane od grupy. To wrażenie pomagają zatrzed fora dyskusyjne
i inne formy komunikacji za pomocą komputera. Kursy internetowe nie

e-
Learn
in
g
1
0
rozwijają umiejętności pracy w grupie (zespole), nie poprawia
kontaktów międzyludzkich. Czasem brakuje wsparcia kolegi z grupy,
czasochłonne opracowywanie kursów – wykładowca musi więcej czasu
poświęcid na przygotowanie materiałów krok po kroku, aby student
mógł sam przyswoid przekazywaną wiedzę,
kursy przez internet są płatne – częśd kosztów związanych
z powstawaniem
odpowiedniego
oprogramowania
(platformy
nauczania) ponoszą studenci, jednak należy uwzględnid, że nie trzeba
zmieniad miejsca zamieszkania przy chęci studiowania na interesującej
nas uczelni.
3.4. Analogiczne rozwiązania
d-learning – oznacza również naukę na odległośd, ale zazwyczaj termin
jest kojarzony z nauką korespondencyjną. Uczeo za pomocą środków
łączności, zazwyczaj poczty, odbiera zadania i materiały do studiowania,
rozwiązuje częśd egzaminacyjną i odsyła. Prace są sprawdzane
i odsyłane poprawione z uwagami,
m-learning – (ang. mobile learning) odpowiednio do nazwy
wykorzystuje najnowsze urządzenia (komputery przenośne, telefony
nowej generacji) wraz ze stałym bezprzewodowym podłączeniem do
internetu,
edutainment – uczenie poprzez zabawę (education – nauka,
entertainment – rozrywka). Obecnie bardzo popularna forma nauki,
przeważnie której odbiorcami są dzieci. Jednak coraz częściej poprzez
rozrywkę są przekazywane ważne aspekty życia społecznego tzn.
zwrócenie uwagi na ekologię, prorodzinne zachowania, profilaktyka,
uświadamianie praw i obowiązków obywatela danego kraju. Metoda ma
zarówno przeciwników, jak i zwolenników, jednak z przewagą na tę
drugą grupę. Zarzuca się, że poprzez wykorzystanie mediów masowego
przekazu, dostarcza się tylko powierzchowne informacje na zadany

e-
Learn
in
g
1
1
temat. Zwolennicy bronią się tym, że wystarczy odbiorcę zainteresowad
danym tematem, a potem sam będzie szukał więcej konkretnych
informacji dotyczących tego zagadnienia.
3.5. e-Learning w Polsce
e-Learning w Polsce rozwija się bardzo szybko. Świadczy o tym zainteresowanie
samych studentów, jak również nakład pracy i środków poniesione przez polskie
uczelnie wyższe. Wystarczy tylko obejrzed zakres oferowanych kursów przez
najwyżej cenione uniwersytety oraz politechniki.
Proces upowszechniania e-learningu na Uniwersytecie Warszawskim rozpoczął
się w 1999 roku, wtedy decyzją władz uczelni powstało Centrum Otwartej
i Multimedialnej Edukacji (COME), międzywydziałowa jednostka odpowiedzialna za
wdrażanie form edukacji wykorzystujących nowoczesne technologie.
Raport dot. E-learningu informuje o nowej inicjatywie: Interdyscyplinarnej Bazie
Internetowych Zajęd Akademickich (IBIZA), a także przekazuje instrukcje
wykładowcom i studentom w zakresie tworzenia i uczestnictwa w kursach. Są tam
także opinie studentów i prowadzących na temat nauczania i uczenia się przez
Internet.
W ostatnim roku nastąpił gwałtowny rozwój e-learningu, wyrażający się
zarówno zwiększeniem liczby osób uczących się i nauczanych, jak i większą liczbą
zajęd zawierających komponenty e-learningowe.
W latach 2000-2004 w internetowych kursach i studiach udział wzięło 2 479
osób. W kolejnych 12 miesiącach liczba ta podwoiła się i wynosiła 4820. Dziś jest
ponad 12 500 użytkowników platformy zarejestrowanych na zajęcia przez Internet.
Centrum Zdalnego Nauczania jest pozawydziałową jednostką Uniwersytetu
Jagiellooskiego.

e-
Learn
in
g
1
2
Aktywnie włącza się w rozwój akademickiego e-nauczania w Polsce, zarówno
w jego czystej postaci (e-learning), jak i w różnego rodzaju formach wspierania
zajęd dydaktycznych technologiami internetowymi, w tym w rozwój nauczania
komplementarnego.
Intensywnie uczestniczy w życiu akademickich i korporacyjnych środowisk
edukacyjnych w Polsce i za granicą. Działają np. w nowopowstałym Stowarzyszeniu
e-Learningu Akademickiego i Seminarium Praktyków e-Edukacji. CZN ma ambicje
współtworzenia wraz z nimi wiedzy teoretycznej i praktycznej dotyczącej zdalnego
nauczania. Jedną z ich inicjatyw jest Jagiellooskie Kompendium e-Edukacji ―
internetowy leksykon na temat różnych aspektów dydaktycznych, technologicznych
i organizacyjnych e-nauczania.
Na co dzieo koncentrują się jednak głównie na pomocy wykładowcom
przygotowującym się do wdrożenia nowych form nauczania. Wszelkie tego rodzaju
inicjatywy merytorycznie i organizacyjnie wspierają, ułatwiając tym samym ich
efektywną realizację.
Cele Centrum Zdalnego Nauczania UJ to:
promocja e-learningu akademickiego,
wspieranie rozwoju nowych form i metod dydaktycznych na
Uniwersytecie,
pomoc nauczycielom akademickim w projektowaniu i realizacji zajęd
przez Internet.
CZN pomaga poprzez:
prowadzenie szkoleo na temat tworzenia materiałów dydaktycznych
i realizacji zajęd w Internecie,
naukę obsługi uczelnianej platformy zdalnego nauczania,
budowanie serwisu internetowego o e-nauczaniu ― dostarczanie
aktualnych informacji dotyczących bezpłatnych e-materiałów, funduszy
unijnych oraz konferencji,

e-
Learn
in
g
1
3
prowadzenie stałych konsultacji, również on-line (via e-mail, telefon),
dla nauczycieli prowadzących zajęcia przez Internet,
doradzanie, jak organizowad programy nauczania uwzględniające
realizację wybranych przedmiotów przez Internet,
przygotowanie dla zainteresowanych materiałów i pomocy
dydaktycznych do e-kursów.
Politechnika Wrocławska jako pierwsza uczelnia w Polsce wprowadza system
e-learningu czyli uczenia przez Internet. Nowe metody na razie nie wyprą jednak
tradycyjnych dwiczeo i wykładów, chod mogą zastąpid egzaminy.
ePortal Studium Kształcenia Podstawowego ma pomóc w poszerzaniu wiedzy
z przedmiotów podstawowych: matematyki, fizyki; jak również ułatwid dostęp do
materiałów dydaktycznych z przedmiotów prowadzonych w ramach SKP
Politechniki Wrocławskiej.
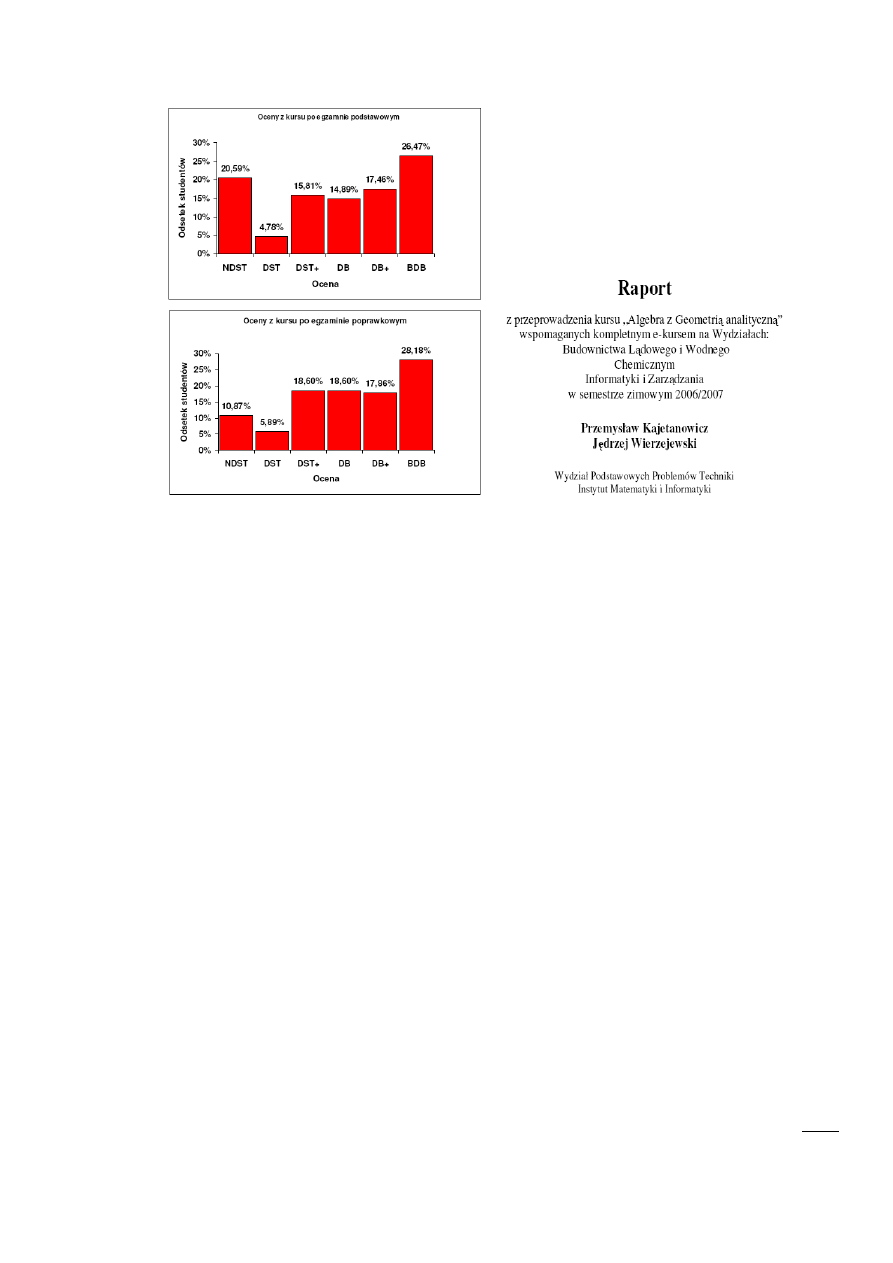
W semestrze zimowym 2006/2007 roku przeprowadzony został kursy Algebra
z Geometrią Analityczną wspomagane kompletnym zestawem internetowych
materiałów
wykładowych
i dwiczeniowych
o bardzo
wysokim
stopniu
interaktywności.
Wyniki obejmują wybrane grupy studentów z wydziałów Budownictwa
Lądowego i Wodnego, Chemicznego oraz Informatyki i Zarządzania. Ponadto nie
obejmują studentów, którzy w trakcie semestru zrezygnowali z kursu lub nie
przystąpili do egzaminu koocowego.
Już w pierwszym terminie kurs zaliczyło ponad 78% studentów. Dwa diagramy
przedstawiają rozkład ocen z kursu odpowiednio po egzaminie podstawowym oraz
po egzaminie poprawkowym.

e-
Learn
in
g
1
4
Na Politechnice Warszawskiej od dn. 4 października 2006 r. w sieci wydziałowej
dostępne jest oprogramowanie (MOODLE) pozwalające na prowadzenie kursów na
zasadzie e-teaching. Uczestnicy kursów (prowadzący i studenci) mogą logowad się
w systemie po rejestracji i założeniu konta.
Oprogramowanie daje prowadzącym możliwośd stworzenia osobistych serwisów
kursowych, publikowania materiałów i zadao dla studentów, odbierania i oceniania
na bieżąco prac studenckich.
Jedną z rzeczy, która łączy pracowników Centrum e-Learningu AGH Kraków jest
przekonanie, że lepsza edukacja oznacza lepszą przyszłośd. Wiedzą oni, jak wiele
wnieśd może do procesu kształcenia wykorzystanie komputera i Internetu. Wierzą
też, że nauka nie zamyka się w murach szkoły czy uczelni i nie kooczy z dniem
uzyskania dyplomu. Dlatego z pasją angażują się w działania związane z e-
learningiem i kształceniem ustawicznym.

e-
Learn
in
g
1
5
Centrum jest jednostką Akademii Górniczo-Hutniczej w Krakowie i jego
podstawowym zadaniem jest:
rozwijanie e-learningu w macierzystej uczelni,
zarządzanie i rozwijanie Uczelnianej Platformy e-Learningową Moodle,
szkolenie pracowników AGH w metodyce i technologii e-learningu.
Aktywnośd ta nie ogranicza się jednak tylko do uczelni. Kierują swoją ofertę także
do nauczycieli (np. szkolenia z e-learningu), uczniów (np. wirtualne kółka
zainteresowao) oraz szkół (np. hostowanie platformy e-learningowej).
Uczestniczą w wielu krajowych i międzynarodowych projektach edukacyjnych.
Współpracują już z kilkudziesięcioma instytucjami z kilkunastu krajów Europy.
Rezultaty pracy prezentowane są na licznych konferencjach i opisane w artykułach.

e-
Learn
in
g
1
6
3.6. Wnioski
Rola e-edukacji wzrasta, zarówno jako forma kształcenia, jak i organizacji
kursów i całych studiów. E-learning staje się integralnym elementem procesu
kształcenia i wirtualizacji uczelni. Nie ogranicza się już do prezentowania planów
i uwag odnośnie zastosowania systemu, ale tworzone są konkretne kursy,
programy, praktyki, szkolenia, które pomogą propagowad nauczanie na odległośd
oraz sprawią, że będzie to rzecz dostępna i dopracowana pod każdym względem.

Wzb
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
1
7
4. Wzbudzanie zainteresowania nauką
Nauka stanowi świat zamknięty dla przeciętnego człowieka. Świat eksperymentów
i analiz, zawiłych teorii i dziwnego języka, świat niezwykłych technologii i badao cząstek
elementarnych. Ten tajemniczy świat jest napędem cywilizacji i ma wpływ na życie
każdego mieszkaoca Ziemi. Dlatego uczelnie otwierają drzwi i pozwalają podejrzed co
skrywają laboratoria, nad jakimi problemami łamią głowę uczeni, przed jakimi
pytaniami i wyzwaniami stoi współczesna kultura i cywilizacja.
4.1. Siedem zasad dobrej edukacji
Sztuką jest nauczad tak, aby nauka ta była zarazem efektywna i przyjemna.
Jeszcze większa sztuką jest tak zainteresowad studenta, aby ten sam się
dokształcał i z przyjemnością uczestniczył w zajęciach. Nauczyciele nauczający
w tradycyjny sposób swą osobą, sposobem bycia mogą sami stworzyd odpowiedni
nastrój do tego, aby uczniowie mogli w jak najbardziej efektywny sposób
przyswajad wiedzę. Obcując każdego dnia z uczniami mogą obserwowad ich
postępy i kontrolowad wiedzę, próbując zindywidualizowad w pewien sposób
naukę dla tych, którzy nie radzą sobie z materiałem lub wybijają się ponad
przeciętną. Na podstawie wieloletnich doświadczeo wypracowano pewne zasady,
którymi powinni kierowad się nauczyciele chcący dobrze nauczad. Owe zasady
mogą pomóc w przekazywaniu wiedzy, czyniąc naukę bardziej efektywną
i przyjemną. Siedem zasad dobrej praktyki w edukacji, którymi powinni kierowad
się nauczyciele nauczający w tradycyjny sposób, zostały opisane przez
A.W.Chickering i Z.F.Gamson w biuletynie zatytułowanym Narzędzia do tworzenia
kursów elearningowych „Seven Principles for Good Practice in Undergraduate
Education” (3). Poniżej zostaną one wymienione i krótko scharakteryzowane.

Wzb
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
1
8
1. Zachęcad do kontaktów między studentami a nauczycielem
Częsty kontakt studenta z wykładowcą jest zasadniczym czynnikiem
wspierającym motywację i zaangażowanie w samokształcenie.
2. Zachęcad do kontaktów między studentami
Wzajemne oddziaływanie studentów na siebie wiąże się z osobistą
odpowiedzialnością. Rywalizacja miedzy studentami może byd bardzo dużym
bodźcem w robieniu postępów i samokształceniu. Również ich współpraca,
wymienianie się miedzy sobą informacjami, uczestniczenie we wspólnych
projektach czy rozwiązywanie wspólnie różnych problemów poszerza zakres
wiedzy. Dobra nauka, tak jak dobra praca, powinna byd kolektywna i grupowa.
Praca z innymi często podnosi umiejętności i zaangażowanie w naukę. Dzielenie się
własnymi pomysłami z innymi i obserwowanie reakcji innych wyostrza myślenie
i pozwala lepiej zrozumied problem.
3. Stosowad aktywne formy kształcenia
Studenci nie uczą się tylko poprzez siedzenie w klasie i słuchanie nauczyciela,
zapamiętywanie przekazywanej tam wiedzy i odpowiadanie na pytania. Powinni
oni zapoznawad się z treściami kształcenia, ale także pisad o nich, dyskutowad,
konfrontowad z praktyką. Pozwala to nie tylko zdobywad „suchą” wiedzę, ale także
wcielad ją w życie, eksperymentowad, wypróbowywad pewne warianty,
weryfikowad pewne rzeczy. Również pisanie prac i wyszukiwanie informacji
w Internecie celem zgłębiania problemu jest formą aktywnego kształcenia.
4. Sprzężenie zwrotne – udzielad natychmiastowych odpowiedzi
Studenci powinni możliwie jak najszybciej otrzymad informację zwrotna
oceniającą ich wiedzę. W ten sposób mogą oni sprawdzid stan swojej wiedzy
i w razie potrzeby dokształcid się z danego zagadnienia czy partii materiału lub
przejśd do kolejnej. Pozwala to także na rozwianie wszelkich wątpliwości i pomoc
w rozwiązywaniu różnych problemów, bez której często student nie może dad
sobie rady.

Wzb
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
1
9
5. Wymuszad terminowe wykonywanie zadao
Nauka przeprowadzana co pewien czas, bez systematyczności, jest zła dla
studenta. Wyznaczenie i rygorystyczne przestrzeganie terminów wykonania zadao
umożliwia realizację programu szkolenia. Pozwala także zdyscyplinowad uczniów
i zobowiązad ich właśnie do systematycznej pracy w przypadku braku
samodyscypliny. Dlatego studenci powinni oddawad prace terminowe, pisad
sprawdziany, rozwiązywad testy. Ogólnodostępny harmonogram szkolenia jasno
określa czas, jaki jest przeznaczony na konkretną częśd materiału, zawiera ważne
terminy spotkao czy sprawdzianów.
6. Stawiad wysokie wymagania
Wysokie wymagania stawiane studentom i sprzyjająca nauce atmosfera
szkolenia to ważny czynnik motywujący do pracy. Ten pierwszy daje
przeświadczenie, że zawsze jest jeszcze coś do zrobienia, że do kooca wszystkiego
jeszcze się nie umie, drugi z kolei zachęca do nauki, wykazania się, powoduje, że
z przyjemnością możemy przystąpid do pracy, bez jakichkolwiek obciążeo. Musi
byd również jasno określony cel, do jakiego się dąży, czytelne warunki zaliczeo
i jasny sposób oceniania prac, kładzenie nacisku na samodzielnośd i jakośd.
7. Respektowad różne talenty i style uczenia się
Nauczyciel powinien mied świadomośd różnych stylów uczenia się, co pozwala
na urozmaicenie szkolenia i dopasowanie go do możliwości wszystkich
uczestników. Nikt nie jest taki sam, każdy myśli w inny sposób i każdy inaczej się
uczy. Jedni potrafią przyswajad wiedzę szybko i bez większych problemów, innym
przychodzi to z wielkim trudem. Świadomi powinni byd tego nauczyciele,
przygotowując tak lekcje, aby każdy mógł w nich znaleźd coś dla siebie. Najlepszym
sposobem
na
to
jest
urozmaicanie
zajęd,
przeprowadzanie
ich
w niekonwencjonalny sposób, jeżeli uczniowie sobie nie radzą. Zawsze powinny
byd udostępnione zadania „do wyboru”, gdyż nie każdy zawsze jest dobry z tego
samego, nauczyciel powinien przeprowadzad indywidualne konsultacje dla tych,
którzy sobie nie radzą, oraz udostępniad dodatkowe materiały dydaktyczne w celu

Wzb
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
2
0
pogłębienia poruszanych na lekcji zagadnieo. Stosowanie powyższych zasad przez
nauczycieli pozwala zoptymalizowad proces nauczania czyniąc go efektywnym
i przyjemnym. Powinien je stosowad każdy nauczyciel, który pragnie jak najlepiej
przekazad swoją wiedzę uczniom. Wykorzystanie tych zasad przez nauczycieli
uczących w tradycyjny sposób wydaje się jednak o wiele prostsze niż przez
nauczycieli kształcących online. Ich bezpośredni kontakt z uczniami pozwala na
dośd łatwe wdrożenie owych zasad w życie. W przypadku nauki online sprawa nie
jest już tak prosta. Postarano się jednak także o stworzenie podobnych zasad dla
nauczycieli uczących na odległośd. Są one pewnym odwzorowaniem zasad
obowiązujących w tradycyjnym nauczaniu i ich stosowanie powinno spełniad
podobną rolę.
4.2. Dziewięć elementów projektowania instrukcji
W USA oraz wielu innych krajach, które wzorowały swoje systemy kształcenia
przez Internet na rozwiązaniach i doświadczeniach amerykaoskich, przyjmuje się,
że podstawą tworzenia kursów online jest Projektowanie Instrukcji, teoria
edukacyjna określająca zasady nauczania prowadząca do większej aktywności
studenta (ucznia), opisana w książce „Principles of Instructional Design ” (4).
Sformułowano dziewięd uniwersalnych kroków (elementów składowych)
instrukcji, uznawanych powszechnie za niezbędne w projektowaniu kursów online
(4) (5).
1. Motywowanie studenta
Zwykle uznaje się, że jedną z form przyciągania i utrzymywania uwagi słuchacza
jest atrakcyjna kolorystyka strony oraz dodane elementy graficzne. Należy jednak
równocześnie pamiętad, że nadmiar tego typu „dodatków” ma działanie wręcz
odwrotne – rozprasza i męczy. Powodem dodawania elementów graficznych
powinna byd raczej chęd uwzględniania różnych stylów uczenia się. Należy
pamiętad, iż istnieją dośd istotne różnice w odbiorze nauczanych treści – jedni

Wz
b
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
2
1
studenci najlepiej przyswajają ją w formacie opisu słownego, podczas gdy inni
preferują dane przedstawione w formie punktów, schematów czy tabel. Dla
jeszcze innych skuteczniejsze jest wysłuchanie wykładu niż jego odczytanie. Aby
dad, w miarę możliwości, równe szanse wszystkim studentom, warto stosowad
różne formy przekazu wiedzy.
2. Wyjaśnienie (poinformowanie), co będzie treścią nauczania
W kształceniu online istotny jest również rozkład nauczanych treści.
W tradycyjnym podręczniku jest on zazwyczaj liniowy, podczas gdy materiał
zapisany w formie strony WWW może wykorzystywad technikę odsyłaczy
(hiperłączy), co pozwala studentowi na swobodne przemieszczanie się i pomijanie
treści już znanych, bądź też zagłębienie się w te, które go szczególnie zainteresują.
Doceniając niewątpliwe zalety takiego rozwiązania, nie można jednak zapomnied
o tym, że w takiej swobodnej wędrówce łatwo zagubid wątek i pominąd
informacje, które są niezbędne dla opanowania wymaganych treści. Dlatego
zadaniem autora jest precyzyjne zdefiniowanie zaraz na początku szkolenia, jakie
wiadomości i umiejętności będą od studenta wymagane na koocu kursu.
3. Nawiązanie do wcześniejszej wiedzy
System odwołao do innych stron (hiperłączy) warto także wykorzystad do
określenia powiązao pomiędzy aktualnie nauczanymi treściami a wcześniejszą
wiedzą, którą student powinien już posiadad. Wskazanie powiązao, a jeszcze lepiej
odwoływanie się do znanych już prawidłowości, zjawisk i faktów, nie tylko
przyspiesza przyswajanie nowej wiedzy, ale dodatkowo utrwala pojęcia poznane
wcześniej. Co więcej, odwoływanie się do informacji podanych w innej jednostce
kursu zmusza do przypomnienia lub uzupełnienia w sytuacji, gdy student nie
przyswoił ich sobie w odpowiednim czasie. Ważne jest również konstruowanie
przykładów oraz pytao i zadao w taki sposób, aby ich rozwiązanie wymagało
sięgnięcia do poznanej uprzednio wiedzy.

Wzb
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
2
2
4. Prezentacja nauczanych treści
Autor kursu, przygotowując materiał do prezentacji w Internecie, powinien
oprócz różnych stylów uczenia się uwzględniad także specyfikę pracy online.
Oznacza to, że poszczególne jednostki lekcyjne nie powinny przekraczad 1525
minut wykładu, a przede wszystkim, że tradycyjną formę wykładu (uznawaną za
podstawę w akademickim kształceniu stacjonarnym) należy w miarę możliwości
zastępowad formami aktywizującymi, a więc przede wszystkim dyskusją (pomiędzy
studentami oraz pomiędzy studentami i prowadzącym zajęcia), a także pracą
w grupach (realizacja projektów, studia przypadków). Wiedza teoretyczna
powinna byd zawarta bądź to w dołączonym pliku PDF, bądź we wskazanych
pozycjach literatury (w postaci tradycyjnej lub listy adresów stron internetowych).
5. Wspieranie uczących się
Ponieważ znaczna częśd pracy studenta odbywa się samodzielnie, ważne jest,
aby w razie potrzeby mógł skorzystad z odpowiednich wskazówek czy nawet
podpowiedzi. Zaleca się zamieszczanie w materiałach możliwie dużej liczby
przykładów, zwłaszcza odnoszących się do praktycznych zastosowao
prezentowanej wiedzy. Czasami skuteczne jest dołączenie listy najczęściej
zadawanych pytao (FAQ) i odpowiedzi na nie. Jest bowiem wielce
prawdopodobne, że te same trudności czy pytania będą mieli także inni studenci.
6. Zachęcanie do aktywności własnej studenta
Punkt ten wiąże się bezpośrednio ze sposobem prezentowania wiedzy.
Efektywnośd nauczania online zależy w dużym stopniu od aktywności studenta.
Dlatego należy tworzyd środowisko sprzyjające różnym formom aktywności
poprzez dyskusję i pracę grupową. Trzeba w tym miejscu wyraźnie podkreślid, że
ten punkt bardziej niż inne wymienione wcześniej wiąże się z rodzajem
nauczanych treści (przedmiotów). Nie da się bowiem podad jednego
uniwersalnego
modelu
wypełnienia
treści
dydaktycznych
elementami
interaktywnymi. Inny rodzaj poleceo stosuje się do przedmiotów ścisłych, w dużej
mierze opierających się na rozwiązywaniu zadao, a inny do przedmiotów,

Wzb
u
d
zan
ie zai
n
te
res
o
wan
ia n
au
ką
2
3
w których głównym celem jest przyswojenie (zapamiętanie) określonych porcji
wiedzy. Warto również zaznaczyd, iż nauczanie przez Internet, jako forma
kształcenia wymagająca nowych metod i nowego podejścia, może służyd jako
okazja do przełamania stereotypów i zmiany spojrzenia na dotychczasowe formy
nauczania. I tak na przykład dośd łatwo można sobie wyobrazid wprowadzanie
pytao otwartych np.: do matematyki czy statystyki. Znakomicie nadają się one do
zainicjowania dyskusji i sprowokowania wymiany poglądów. Z kolei studium
przypadku, jeszcze do niedawna kojarzone z naukami społecznymi czy właśnie
ekonomicznymi, zastosowane w matematyce umożliwi analizę konkretnych
rozwiązao w zależności od przyjętej metody postępowania. Tego typu podejście
ma szansę stad się znacznie bardziej efektywną metodą nauczania matematyki
w szkolnictwie ekonomicznym. Równocześnie, w odniesieniu do przedmiotów
humanistycznych, jak chociażby filozofia czy psychologia, zamiast pamięciowego
opanowywania licznych definicji i koncepcji ich praktyczne przedyskutowanie (czy
to na forum, czy poprzez case study) zdecydowanie zwiększy stopieo zapamiętania
poznawanej wiedzy.
7. Dostarczanie informacji na samoocenę postępów w nauce
Podczas rozwiązywania wszelkiego rodzaju zadao czy to utrwalających, czy
sprawdzających student powinien otrzymywad bieżące wskazówki, dotyczące
poprawności proponowanych przez niego rozwiązao, innych możliwości
rozwiązania czy też podpowiedzi w sytuacji, gdy nie radzi sobie z problemem.
Należy pamiętad, że nie każdy i nie od razu zdecyduje się wysład zapytanie do
prowadzącego i znacznie prościej będzie mu sięgnąd do wskazówki zamieszczonej
np.: w osobnym odsyłaczu.
8. Ocena przebiegu procesu uczenia się
Niezależnie od zadao i testów pozwalających studentowi przekonad się, czy
opanował wymagane w danym module wiadomości, także prowadzący zajęcia
musi mied możliwośd oceny postępów studenta. Musi zatem przewidzied zadania,
które każdy student wykona (indywidualnie lub w formie projektu grupowego),
a następnie prześle ich rozwiązania. Dobrym czynnikiem motywującym do

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
e
n
ia
e-
lekcji
2
4
efektywnej pracy jest przedstawienie zrealizowanych zadao na forum w taki
sposób, aby również były poddane ocenie (w formie dyskusji) innych studentów
w grupie. Dodatkowo świadomośd, że praca będzie oceniana i że jej zaliczenie
warunkuje np.: kontynuację kursu zwykle działa mobilizująco na studenta. Każda
jednostka powinna kooczyd się zestawem zadao do wykonania (formy tych zadao
zależą głównie od nauczanych treści, a w praktyce także od ilości czasu, który
autor materiałów chce i może poświęcid na ich przygotowanie).
9. Wspieranie (zachęta) procesu utrwalania i poszerzania zdobytej wiedzy
i umiejętności
Lepszemu przyswajaniu wiadomości służy nie tylko wskazanie ich powiązao
z wiedzą wcześniej poznaną, ale także podanie sposobu poszerzania bądź
uzupełniania aktualnie przedstawionych treści. Zadanie takie z powodzeniem
wypełnią wykazy literatury, odsyłacze do stron internetowych o pokrewnej
problematyce oraz słowniki najważniejszych pojęd. Widad tu wyraźne analogie do
siedmiu zasad dobrej praktyki w edukacji. Fakt ten nie powinien dziwid, gdyż
zmianie uległ tylko sposób przekazywania wiedzy, ale cel jest ten sam a więc
i sposoby jego osiągnięcia podobne. Są one przystosowane do nowej formy
nauczania i tak skonstruowane, aby naukę za pomocą kursów online jak
najbardziej ułatwid. Tych dziewięd elementów ma więc spełniad taką samą rolę
w edukacji online jak wyżej wymienionych siedem zasad dobrej praktyki
w edukacji odnoszących się do tradycyjnego nauczania.
5. Narzędzia wykorzystane podczas tworzenia e-lekcji
Media stanowią obecnie jeden z istotnych środków dydaktycznych. W ujęciu
pedagogicznym są to wszelkiego rodzaju przedmioty, materiały i urządzenia służące do
przekazywania informacji w formie komunikatów złożonych ze słów, obrazów
i dźwięków, umożliwiających wykonywanie przez uczących się czynności interakcyjnych
i manualnych. Realizują cele dydaktyczne o znaczeniu motywacyjnym, źródłowym,

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
2
5
ilustracyjnym, weryfikującym, dwiczeniowym, utrwalającym czy kontrolnym
i oceniającym (6). Nie ulega wątpliwości, że jedno zdjęcie czy krótki film potrafi lepiej
przekazad myśl nauczyciela niż długi tekst, natomiast dobrze przygotowana symulacja
czy toturial jest praktycznie niezastąpioną formą nauki obsługi jakiegoś programu,
dlatego znaczenie mediów w edukacji jest tak ważne.
W kursach, gdzie oprogramowanie jest dostarczane np.: na płycie CD, im więcej
mamy do czynienia z takimi elementami, tym lepiej. Wzbogacają one znacznie naukę,
czyniąc ją bardziej przejrzystą i bogatszą w przykłady. Inaczej trzeba jednak podejśd do
tego zagadnienia w kursach online. Głównym ograniczeniem jest tutaj przepustowośd
łączy, która wpływa na szybkośd działania kursu. Dlatego w takim nauczaniu, mimo
nieocenionego potencjału, jaki niesie ze sobą przekaz multimedialny, trzeba rozsądnie
umieszczad wszelkiego rodzaju takie elementy w kursie, który ma byd udostępniany
drogą online. Przed umieszczeniem na stronie powinny one byd odpowiednio
przetworzone i skompresowane, aby nie zawierały zbyt dużo miejsca i szybko się
wczytywały.
Media odgrywają bardzo ważną rolę w edukacji i są szeroko wykorzystywane. Ze
względu na ich popularnośd w przekazywaniu informacji, istnieje szereg programów,
które zajmują się ich tworzeniem i obróbką. Programy te pozwalają na przygotowanie
i modyfikowanie zdjęd, dźwięków, animacji, wideo i innych mediów, które mogą byd
umieszczone na stronie WWW czy nagrane na odpowiedni nośnik. Każdy z tych
programów jest inny i ma określone zadania. Ich wybór powinien byd kompleksowy
i czyniony bez pośpiechu, aby w czasie tworzenia treści dydaktycznych ułatwid sobie
pracę. Różne kategorie narzędzi są dostępne dla różnych mediów; pokazuje w jaki
sposób można podzielid media na kategorie.
Przed wyborem narzędzi ważnym zadaniem jest uświadomienie sobie jakie formaty
plików mogą byd stosowane w elearningu a następnie ich odpowiedni wybór. Decyzja
ta definiuje bowiem narzędzia, które będziemy mogli wykorzystad w naszej pracy
i może przyczynid się do znacznej redukcji programów, które będą nam potrzebne
w procesie przygotowywania kursu. Dlatego jest ona ważniejsza niż decyzja dotycząca
wyboru samego narzędzia. Istnieje szereg formatów plików, których wykorzystywanie

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
2
6
jest zalecone podczas tworzenia kursów online. Zazwyczaj może korzystad z nich
większośd popularnych przeglądarek internetowych, które są w stanie je odczytad
i wyświetlid bezpośrednio naekranie monitora. Z kolei inne pliki mogą byd tylko
odczytane przez odpowiednie programy po ściągnięciu ich na dysk i zainstalowaniu
odpowiedniego oprogramowania często płatnego.
Poniżej znajduje się lista dostępnych formatów dla poszczególnego typu mediów,
oraz wskazówki pomagające wybrad takie pliki, z których powinno się korzystad
podczas tworzenia kursu.
Tekst dokumentu
Najlepszym rozwiązaniem do wyświetlania tekstu w przeglądarce internetowej jest
użycie języka HTML (ang. Hyper Text Markup Language) stworzonego specjalnie w tym
celu. Większośd przeglądarek rozpoznaje także język XML (ang. Extension Markup
Language). Format PDF, będący własnością firmy Adobe, może byd również szeroko
używany, ze względu na dostępną darmową przeglądarkę takich plików. Natomiast
formaty takie jak Microsoft Word, Excel czy PowerPoint nie mogą byd bezpośrednio
wyświetlone w przeglądarce bez dokonania konwersji czy zainstalowania płatnego
oprogramowania.
Grafika
Formatami używanymi przez przeglądarkę do wyświetlania grafiki są GIF i JPEG. PNG
(ang. Portale Network Graphics) może byd również używany, ale nie jest szeroko
stosowany. Niektóre przeglądarki używają VML(ang. Vector Modeling Language) i SVG
(ang. Simple Vector Graphic).Nie stosuje się natomiast w Internecie takich formatów
jak BMP czy PSD Photoshopa.
Dźwięk
Nie istnieje format przeznaczony konkretnie dla przeglądarki internetowej. Szeroko
stosowany jest natomiast format MP3. RedlAudio wymaga odtwarzacza RealAudio,
który jest dostępny dla wielu systemów. Microsoft Media format może byd natomiast
używany wraz z przeglądarką Internet Explorer w systemie Windows oraz w systemach

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
2
7
Macintosh i niektórych systemach UNIX, dla których dostępny jest odtwarzacz plików
w takim formacie.
Animacja
Formatem przeznaczonym dla przeglądarki internetowej jest GIF. Do tworzenia
animacji wykorzystywany jest również dynamiczny HTML (DHTML), ale jego formy są
różne dla różnych przeglądarek, więc animacje mogą byd różnie wyświetlane.
Alternatywą jest coraz popularniejszy Macromedia Flash czy mniej popularny
Macromedia Director.
Wideo
Nie ma zdefiniowanego konkretnego formatu wideo dla przeglądarki internetowej.
Zazwyczaj używa się formatów QuickTime i RealMedia, chod nie na szeroką skalę.
Programowanie
Formatem przeznaczonym dla przeglądarki jest JavaScript. Komercyjnym
rozwiązaniem jest VBScript, który może pracowad tylko z przeglądarką Internet
Explorer. Dodatkowo można również stosowad środowiska programistyczne, takie jak
Borland C++ lub Delphi.
5.1. Język HTML
5.1.1. Co to jest HTML?
HTML (HyperText Markup Language, co oznacza hipertekstowy język
znaczników) jest dominującym językiem wykorzystywanym do tworzenia stron
internetowych. Pozwala opisad strukturę informacji zawartych w dokumencie
nadając znaczenie poszczególnym fragmentom tekstu (formując linki, nagłówki,
akapity, listy, itp.) oraz osadzid w tekście dodatkowe obiekty np. statyczne
grafiki, interaktywne formularze, dynamiczne animacje.

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
2
8
Język HTML umożliwia, do pewnego stopnia, zdefiniowanie sposobu
wizualnej prezentacji dokumentu w przeglądarce internetowej, a także
osadzanie ciągów instrukcji języków skryptowych, wpływających na zachowanie
się przeglądarek internetowych.
Ważną cechą języka, która wyraźnie przyczyniła się do rozpowszechnienia
sieci WWW jest niezależnośd od systemu operacyjnego oraz parametrów
sprzętowych komputera, na którym strony te będą oglądane.
5.1.2. Historia
W 1980 r. fizyk Tim Berners-Lee, pracujący dla ośrodka naukowo-
badawczego CERN, stworzył prototyp hipertekstowego systemu informacyjnego
– ENQUIRE. System wykorzystywano do organizowania i udostępniania
dokumentów związanych z badaniami naukowymi. Rewolucyjnośd pomysłu
polegała na tym, że użytkownik, posługując się odnośnikami, mógł z jednej
lokalizacji przeglądad dokumenty fizycznie znajdujące się w innych miejscach na
świecie. W 1989 r. Berners-Lee i inżynier oprogramowania CERN Robert Cailliau
przedstawili równolegle dwie propozycje hipertekstowych systemów
informacyjnych opartych na sieci Internet. Oba projekty cechowała podobna
funkcjonalnośd. Rok później opracowali wspólną propozycję zaakceptowaną
przez CERN - projekt WorldWideWeb (W3). (7)
W latach 2004-2006 zmienił się istotnie paradygmat (ogólny wzorzec, model,
zbiór zasad) publikowania w Internecie – zaszła wręcz rewolucja. Postęp
spowodował, że radykalnie obniżona została techniczna poprzeczka
i prawdopodobnie znaczna większośd osób zainteresowanych publikowaniem
wykorzystuje dzisiaj niewymagające w zasadzie technicznej wiedzy blogi
(aktywnych blogów jest dziś w Polsce zapewne kilkaset tysięcy), które
z powodzeniem wystarczają do zaprezentowania siebie i swoich przemyśleo -
blogi przejęły prawdopodobnie częśd tych osób, które szukały dla siebie
odpowiednich technik publikowania, aczkolwiek przyciągnęły one raczej

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e-
lekcji
2
9
nowych internautów, zwiększając radykalnie ogólną liczbę tych, którzy
uczestniczą aktywnie w rozwoju zasobów WWW.
5.1.3. Przyszłość
Rozwój sieci nie osiągnął jeszcze punktu kulminacyjnego. W najbliższych
latach można zapewne spodziewad się zwiększenia tempa usieciowienia
społeczeostwa. Jest jeszcze dużo dziedzin w których globalna sied mogłaby
w znaczący sposób ułatwid i skrócid wiele czynności które teraz pochłaniają
dużo czasu.
Ważnym elementem Internetu jest edukacja. W ramach akcji Interkl@sa,
podjętej przez MEN, udało się doprowadzid do uruchomienia pracowni
internetowych w każdym gimnazjum, a w dalszym etapie do szkół
podstawowych i średnich. Szerszy dostęp do Internetu wymusi zastosowanie
komputerów jako narzędzia edukacji i wyszukiwania informacji w ramach
różnych przedmiotów.
5.1.4. Edytor
Dokument HTML jest zwykłym plikiem tekstowym, w którym znajdują się
polecenia HTML. Wynika stąd, że dokument taki można utworzyd za pomocą
najprostszego edytora tekstów – jak Notatnik w Windows - ręcznie wpisując
znaczniki. Metoda taka, chod skuteczna, byłaby jednak zbyt uciążliwa. Dlatego
na rynku pojawiło się już wiele specjalizowanych edytorów, które wydatnie
ułatwiają konstruowanie dokumentu, wspomagając wprowadzanie poleceo. Są
to zazwyczaj programy komercyjne, aczkolwiek znajdziemy też sporo
programów całkowicie bezpłatnych (freeware).

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
0
W chwili obecnej mamy do dyspozycji wiele polskich programów, które
doskonale nadają się do tworzenia stron. Osobiście polecam używanie
edytorów pracujących w trybie tekstowym, a nie graficznym, gdyż mamy wtedy
lepszą kontrolę nad tworzonym dokumentem. Do stworzenia strony
internetowej e-lekcji opisywanej w tej pracy korzystałem z darmowego edytora
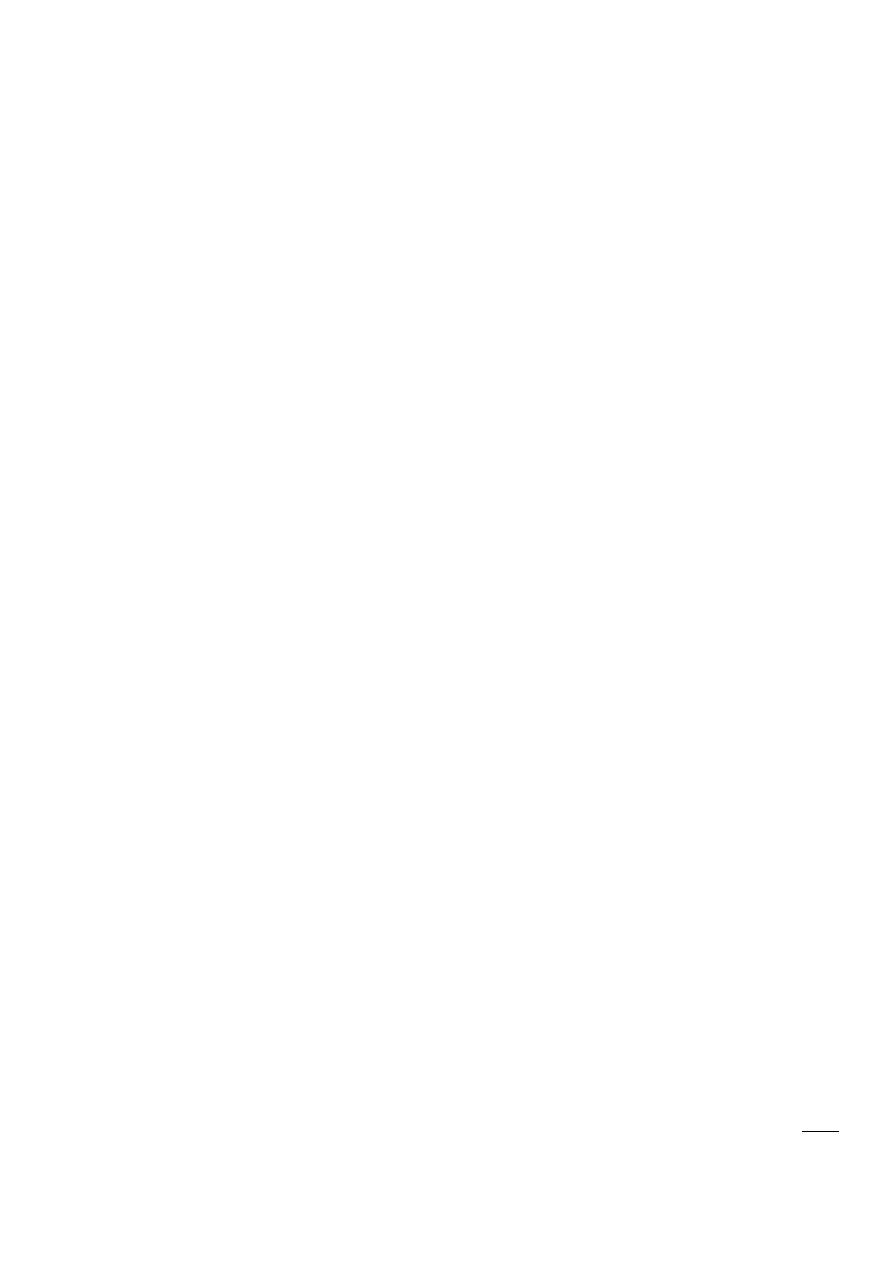
HTML jakim jest HateML Pro, autorstwa Michała Gajka.
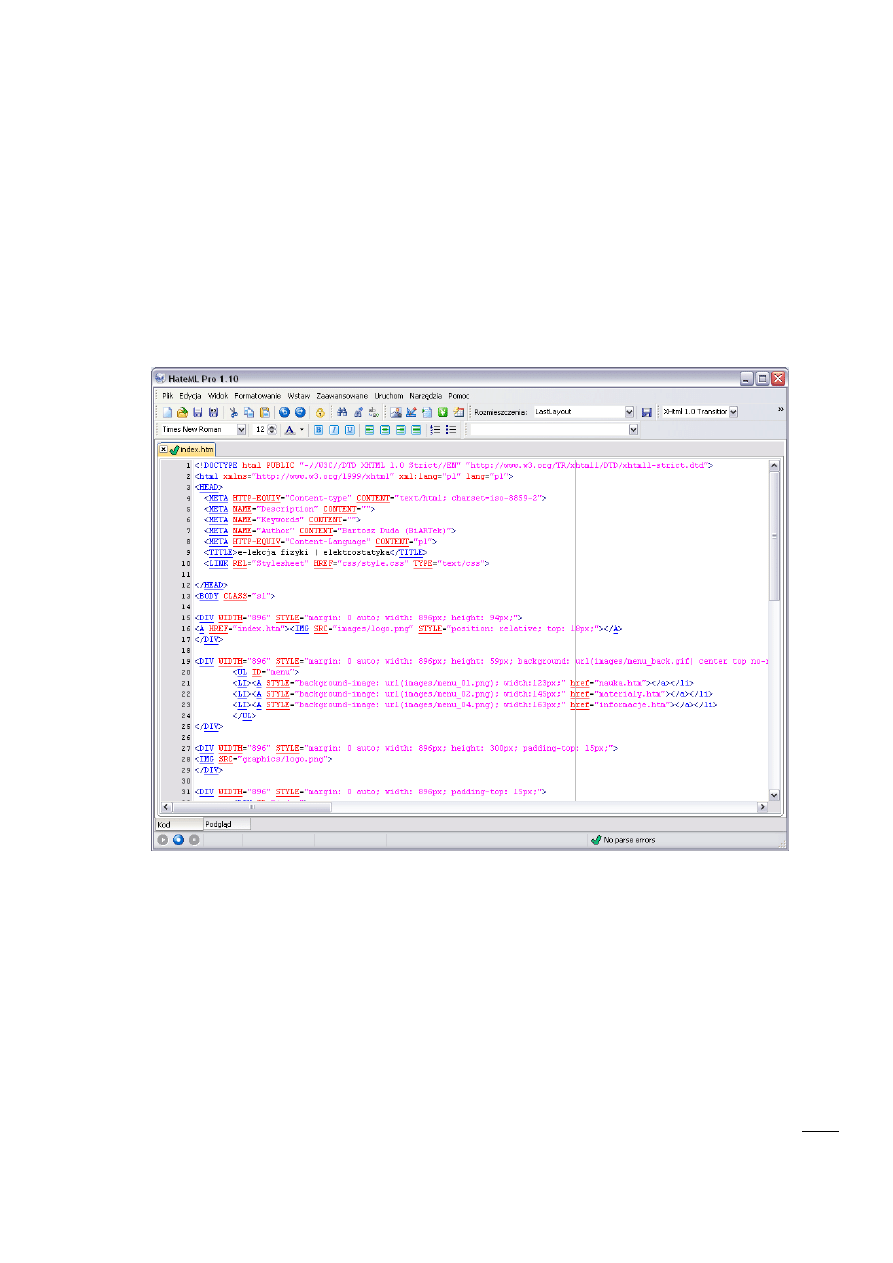
Rysunek 1. Wygląd okna głównego programu HateML Pro
5.1.5. Kaskadowe arkusze stylów CSS
Pierwotnie HTML był językiem wyłącznie do opisu struktury dokumentu.
Jednak z czasem zrodziła się potrzeba ożywienia wyglądu takich dokumentów.
Powoli dodawano nowe znaczniki do HTML pozwalające kontrolowad kolory,
typografię, dodawad nowe media (np. obrazki). Te niestandardowe rozszerzenia

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
1
realizowane były przez najpopularniejszych producentów przeglądarek bez
porozumienia z drugim. Doprowadziło to do zaimplementowania nowych
znaczników działających w konkretniej grupie przeglądarek i nie działających
w innych przeglądarkach. Projektanci zostali zmuszeni do wysyłania do klienta
różnych wersji tej samej witryny w zależności od użytej przeglądarki, uzyskanie
identycznego wyglądu w różnych przeglądarkach było praktycznie niemożliwe.
Hakon Wium Lie jako pierwszy zaproponował CHSS (Cascading HTML Style
Sheets) w październiku 1994 roku. Później Lie i Bert Bos pracowali wspólnie nad
standardem CSS (literka H została usunięta ze względu na możliwośd
stosowania stylów do innych podobnych do HTML języków).
Arkusz stylów CSS to lista dyrektyw (tzw. reguł) ustalających w jaki sposób
ma zostad wyświetlana przez przeglądarkę internetową zawartośd wybranego
elementu (lub elementów) (X)HTML lub XML. Można w ten sposób opisad
wszystkie pojęcia odpowiedzialne za prezentację elementów dokumentów
internetowych, takie jak rodzina czcionek, kolor tekstu, marginesy, odstęp
międzywierszowy lub nawet pozycja danego elementu względem innych
elementów bądź okna przeglądarki. Wykorzystanie arkuszy stylów daje znacznie
większe możliwości pozycjonowania elementów na stronie, niż oferuje sam
(X)HTML.
CSS został stworzony w celu odseparowania struktury dokumentu od formy
jego prezentacji. Separacja ta zwiększa zakres dostępności witryny, zmniejsza
zawiłośd dokumentu, ułatwia wprowadzanie zmian w strukturze dokumentu.
CSS ułatwia także zmienianie renderowania strony w zależności od
obsługiwanego medium (ekran, palmtop, dokument w druku, czytnik
ekranowy). Stosowanie zewnętrznych arkuszy CSS daje możliwośd zmiany
wyglądu wielu stron na raz bez ingerowania w sam kod (X)HTML, ponieważ
arkusze mogą byd wspólne dla wielu dokumentów.
Arkusz stylów składa się z definicji stylu (reguł). Reguła składa się z selektora
określającego formatowany element lub grupę elementów oraz jednej lub
więcej rozdzielonych dwukropkiem oraz zakooczonych średnikiem par

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
2
właściwośd-wartośd. Pary muszą byd otoczone nawiasami klamrowymi.
Ponieważ średnik służy do separowania par, po ostatniej z nich nie powinno się
pisad tego znaku (w przeciwnym razie cała definicja może zostad zignorowana).
Nazwa "kaskadowe arkusze stylów" wynika z faktu, iż gdy reguły CSS
wykluczają się wzajemnie w arkuszu zewnętrznym, arkuszu wewnętrznym oraz
na poziomie elementów HTML, priorytet stylów ustalany jest hierarchicznie.
Przyjęto, że oddziaływanie stylów z arkuszy zewnętrznych może byd
modyfikowane przez style zdefiniowane w nagłówku dokumentu, te zaś mogą
byd modyfikowane przez reguły zdefiniowane bezpośrednio w ciele
dokumentu. Pierwszeostwo mają zatem style zdefiniowane "bliżej"
formatowanego elementu. Kolejnośd interpretacji reguł formatujących dany
element przez przeglądarkę przedstawia się następująco:
Ten model działania pokazuje, w jaki sposób działa kaskada stylów. Między
stylami z różnych źródeł nie muszą zresztą wcale występowad żadne konflikty -
wszystkie style uzupełnią się, tworząc jeden wielki "wirtualny" styl.
Definicje stylów w atrybucie style elementu
Definicje stylów w nagłówku dokumentu
Zewnętrzne arkusze stylów
Domyślny arkusz użytkownika przeglądarki
Domyślny arkusz przeglądarki WWW
(niezależny od autora strony)

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
3
5.1.6. Zalety CSS
Na pierwszy rzut oka kluczową zaletą CSS oraz głównym powodem, dla
którego projektanci witryn rozpoczynają pracę z tą technologią, jest możliwośd
kontroli wielu aspektów wyglądu strony, których nie da się zwyczajnie określad
w czystym HTML. Przykładem może byd moda na usuwanie podkreślenia
z hiperłączy oraz zaznaczanie ich za pomocą innych stylów (np. kolorowania
tekstu, pogrubiania czcionki oraz podkreślenia łączy w momencie najechania na
nie myszą). Kompletny spis właściwości stylów, które mogą byd kontrolowane
przez CSS, znajduje się w dodatku C.
Oprócz pokaźnej liczby takich właściwości, CSS pozwala na zastosowanie ich
do większego zakresu elementów HTML. W czystym HTML, jeśli zechce się użyd
obramowania wokół pewnego obszaru, trzeba będzie stworzyd tabelę, gdyż
jedynie ona posiada odpowiedni do tego atrybut. CSS nie tylko umożliwia
większą kontrolę nad wyglądem obramowania (możliwości jest wiele:
obramowanie może byd jednolite (ang. solid), wzorzyste (ang. embossed),
nakrapiane (ang. dotted), przerywane (ang. dashed), grube bądź cienkie,
czerwone lub zielone, itd.), lecz także pozwala na dodawanie obramowania do
dowolnie wybranego elementu, a nie tylko tablicy. Celem CSS jest zaoferowanie
projektantowi jak najszerszego wachlarza możliwości. Tak więc ideą
przyświecającą CSS jest umożliwienie zastosowania reguł stylów wszędzie tam,
gdzie ma to rzeczywisty sens.
CSS posiada więcej właściwości stylów, które mogą się odnosid do większej
liczby elementów, niż HTML kiedykolwiek pozwalał. Gdybyś miał wybrad
pomiędzy CSS a HTML jako środkiem na określenie wyglądu strony, CSS
zwyciężyłby bez najmniejszych wątpliwości. Mimo to powszechnie stosuje się
HTML do projektowania układu strony, a do CSS ucieka się tylko w szczególnych
przypadkach, gdy HTML nie potrafi sobie z pewnymi rzeczami poradzid. Podczas
gdy wizualny efekt jest porównywalny, traci się po drodze mnóstwo zalet CSS.

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
4
Rysunek 2. Wygląd arkusza stylów CSS w programie HateML
5.2. Multibox
Aby zwiększyd funkcjonalnośd oraz przejrzystośd strony internetowej e-lekcji
wykorzystano skrypt napisany w języku JavaScript
1
o nazwie multibox, który
pozwala w efektowny sposób prezentowad rysunki oraz filmy zamieszczane
w kodzie HTML. Więcej informacji na temat skryptu i jego implementacji można
1
JavaScript (JS) – obiektowy skryptowy język programowania, stworzony przez firmę Netscape,
najczęściej stosowany na stronach WWW. Pod koniec lat 90. XX wieku organizacja ECMA wydała na
podstawie JavaScriptu standard języka skryptowego o nazwie ECMAScript. Głównym autorem
JavaScriptu jest Brendan Eich.
Najczęściej spotykanym zastosowaniem języka JavaScript są strony WWW. Skrypty służą najczęściej do
zapewnienia interaktywności poprzez reagowanie na zdarzenia lub sprawdzania poprawności formularzy
lub budowania elementów nawigacyjnych. Podczas wzbogacania funkcjonalności strony internetowej
istotne jest, aby żaden element serwisu nie stał się niedostępny po wyłączeniu obsługi JavaScriptu
w przeglądarce. Skrypt JavaScriptu ma znacznie ograniczony dostęp do komputera użytkownika (o ile nie
zostanie podpisany cyfrowo). Niektóre strony WWW zbudowane są z wykorzystaniem JavaScriptu po
stronie serwera, jednakże znacznie częściej korzysta się w tym przypadku z innych języków.

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
5
dowiedzied się na stronie http://www.phatfusion.net/multibox
2
. Skrypt korzysta
pośrednio z elementów specyfikacji mootools, dostępnych pod adresem
http://mootools.net.
Rysunek 3. Logo mootools
Rysunek 4. Strona główna projektu phatfusion multibox (http://www.phatfusion.net/multibox/)
2
Autor skryptu: Samuel Birch

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
6
Rysunek 5. Przykład działającego skryptu multibox
5.3. Borland C++ Builder
Program do wizualizacji pola elektrostatycznego pochodzącego od układu
ładunków został napisany przeze mnie w języku C++ z wykorzystaniem środowiska
programistycznego Borland C++ Bulder 4.0.
Borland C++ Builder to narzędzie programistyczne typu RAD
3
firmy Borland do
tworzenia aplikacji w języku C++. Zaletą tego IDE
4
jest wykorzystanie dostępnej
3
RAD (ang. Rapid Application Development) oznacza "szybkie tworzenie aplikacji". Jest to ideologia
i technologia polegająca na udostępnieniu programiście dużych możliwości prototypowania oraz dużego
zestawu gotowych komponentów (np. zapewniających dostęp do bazy danych). Umożliwia to uzyskanie
pewnego efektu już w pierwszych krokach programistycznych, jednocześnie stanowi poważne
zagrożenie dla projektów o większych rozmiarach ze względu na łatwośd nieprzemyślanego
modyfikowania. Narzędzia RAD są rozwinięciem pomysłu IDE (zintegrowanego środowiska
programistycznego) i doskonale nadają się do tworzenia prototypów. Wygląd aplikacji projektuje się
ustawiając kontrolki w obszarze okna projektowanego programu (na przykład przy użyciu myszy -
przeciągnij i upuśd).

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
7
również w środowisku Delphi, w pełni obiektowej biblioteki VCL
5
, znacznie
ułatwiającej budowę interfejsu użytkownika w systemie Windows. Ponadto C++
Builder dobrze wykorzystuje bazy danych (można używad zarówno sterowników
ODBC, ADO, jak i wyspecjalizowanych w obsłudze konkretnej bazy danych
komponentów) i pracuje w nowoczesnych technologiach jak np: CORBA. C++
Builder, do samej budowy programu wykorzystuje kompilator BCC32 oraz linker
ILINK32 firmy Borland.
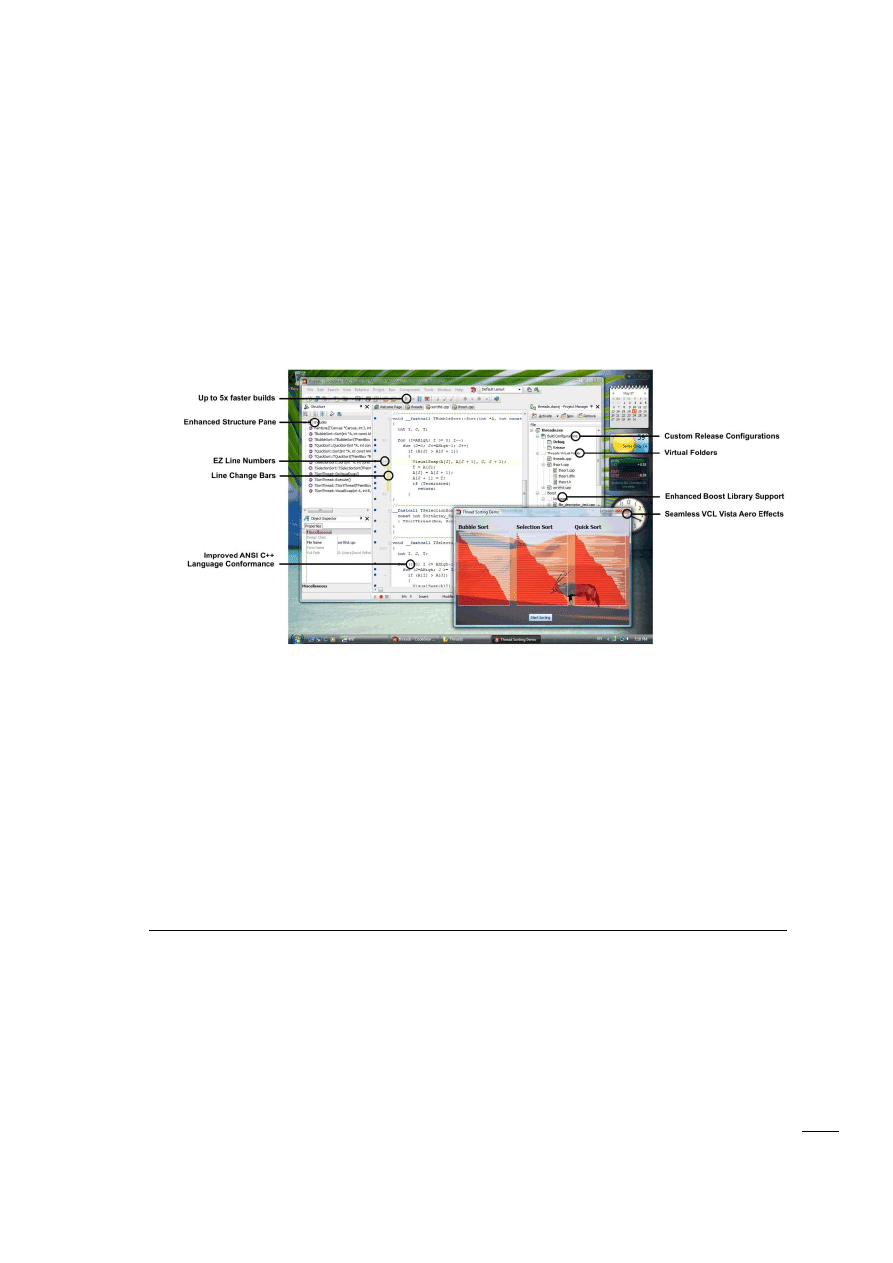
Rysunek 6. Wygląd środowiska programistycznego Borland C++ Bulder 2007
4
Zintegrowane środowisko programistyczne (ang. Integrated Development Environment, IDE) jest to
aplikacja lub zespół aplikacji (środowisko) służących do tworzenia, modyfikowania, testowania
i konserwacji oprogramowania. Aplikacje będące zintegrowanymi środowiskami programistycznymi
charakteryzują się tym, że udostępniają złożoną, wieloraką funkcjonalnośd obejmującą edycję kodu
źródłowego, kompilowanie kodu źródłowego, tworzenie zasobów programu (tzn. formatek / ekranów /
okien dialogowych, menu, raportów, elementów graficznych takich jak ikony, obrazy itp.), tworzenie baz
danych, komponentów i innych.
5
Visual Component Library (ang., VCL) - biblioteka stworzona w języku Object Pascal (obiektowej wersji
języka Pascal) przez firmę Borland na potrzeby środowiska Delphi, potem zaadaptowana też do
środowiska C++ Builder.

N
arz
ędz
ia wy
ko
rz
ystane p
o
d
cza
s t
w
o
rz
eni
a
e
-lekcji
3
8
Rysunek 7. Fragment kodu napisanego w C++
Rysunek 8. Projektowanie interfejsu programu w Borland C++ Builder
void __fastcall TForm1::FormCreate(TObject *Sender)
{
for (int k = 0; k < QTY; k++) {
charge[k].ChargeValue = 0;
charge[k].Radius = 5;
shape[k] = new TShape(this);
shape[k]->Parent = Form1;
shape[k]->Visible = false;
shape[k]->OnMouseDown = ShapeMouseDown;
shape[k]->OnMouseUp = ShapeMouseUp;
shape[k]->OnMouseMove = ShapeMouseMove;
shape[k]->Height = (charge[k].Radius) * 2;
shape[k]->Width = (charge[k].Radius) * 2;
shape[k]->Shape = stCircle;
shape[k]->Tag = k;
shape[k]->Pen->Width = 1;
shape[k]->Brush->Color = clWhite;
shape[k]->Brush->Style = bsSolid;
shape[k]->Cursor = crCross;
charge[k].x = 0;
charge[k].y = 0;
}
Image1->Canvas->Brush->Color =
static_cast<TColor>(colorRamp(55,500));
Image1->Canvas->FillRect(Image1->Canvas->ClipRect);
}
//------------------------------------------------------------------------
---

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
3
9
6. Funkcjonowanie e-lekcji
6.1. Poruszanie się po kolejnych lekcjach
Wygląd głównej strony internetowej przedstawia poniższy rysunek. Jest to
widok „okładki” e-lekcji, gdzie główną uwagę zwraca temat pracy.
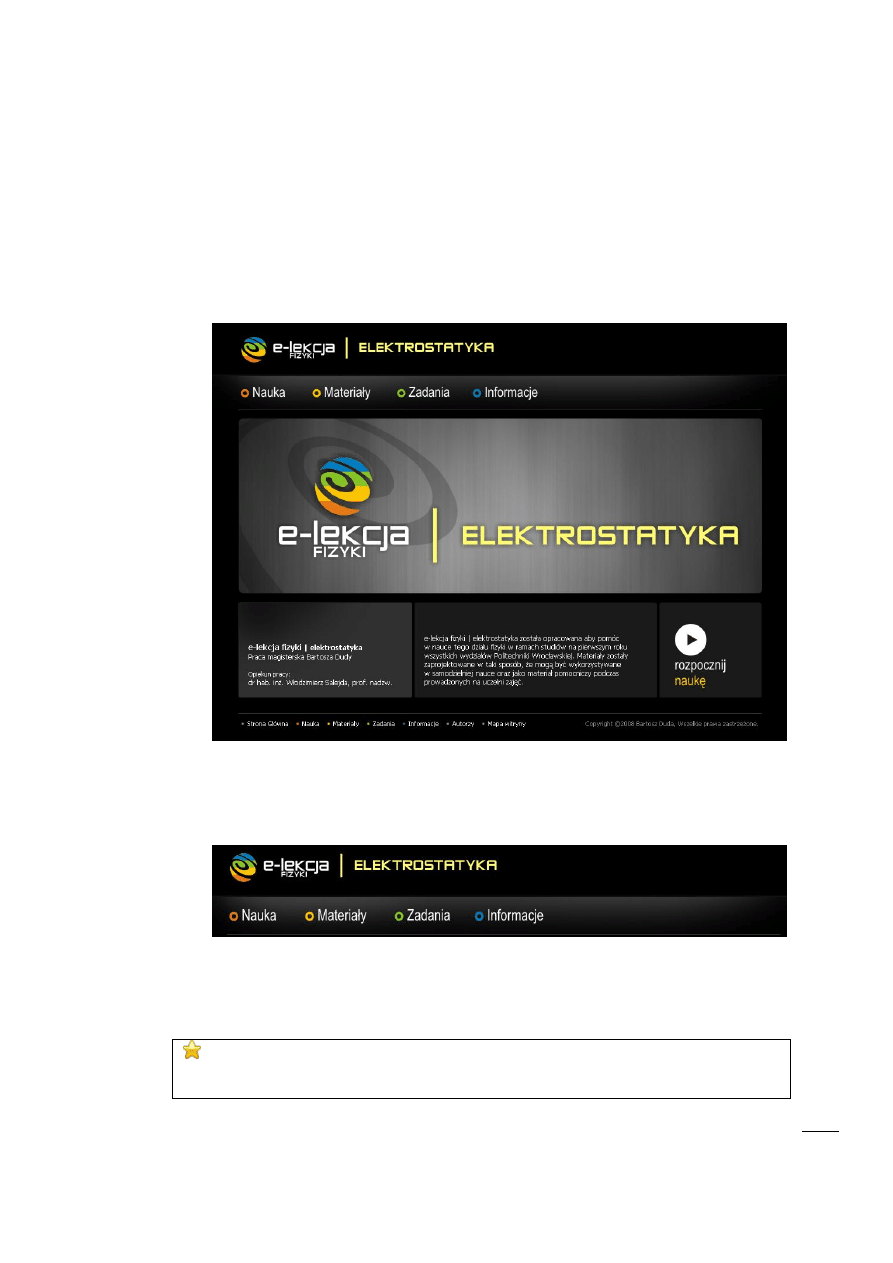
Rysunek 9. Strona główna e-lekcji
Rysunek 10. Menu główne e-lekcji
Kliknięcie w napis „e-lekcja fizyki | elektrostatyka”
spowoduje przejście do strony głównej e-lekcji.

Fu
n
kcjo
n
o
wani
e
e
-le
kcji
4
0
Główne menu e-lekcji fizyki zostało umieszczone na górze strony. Pozwala ono
w szybki i łatwy sposób na poruszad się po witrynie. Oferuje ono dostęp do trzech
działów:
Po wejściu w tryb nauki za pomocą przycisku „rozpocznij naukę”
znajdującego się na głównej stronie pojawia się również dodatkowe
menu, w którym uzyskujemy dostęp do kolejnych części lekcji.
Menu rozwija się kolejno wraz ze stopniem zaawansowania nauki.
Rysunek 11. Menu boczne
Na rysunku powyżej przedstawione jest „zwinięte” menu boczne e-lekcji. Po
kliknięciu na którykolwiek z tematów menu rozwija się, ukazując tematy związane
z danym zagadnieniem do których możemy dostad się po kliknięciu na nich
myszką.
Nauka
•tryb nauki: krok
po kroku
poznajemy
wszystkie
informacje
dotyczące pojęd i
praw z działu
elektrostatyki
Materiały
•możemy
obejrzed
dostępne w e-
lekcji filmy,
zdjęcia oraz
zapoznad się z
doświadczeniami,
jakie obejmuje
zakres e-lekcji
Zadania
•w tym miejscu
dostępne są
zadania (testowe
i dłuższe)
dotyczące
zagadnieo
związanych
z elektrostatyką
Informacje
•dowiemy się
informacji o
autorach e-lekcji,
z jakich źródeł
skorzystano
podczas jej
tworzenia, oraz o
tym jak jest
zbudowana

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
1
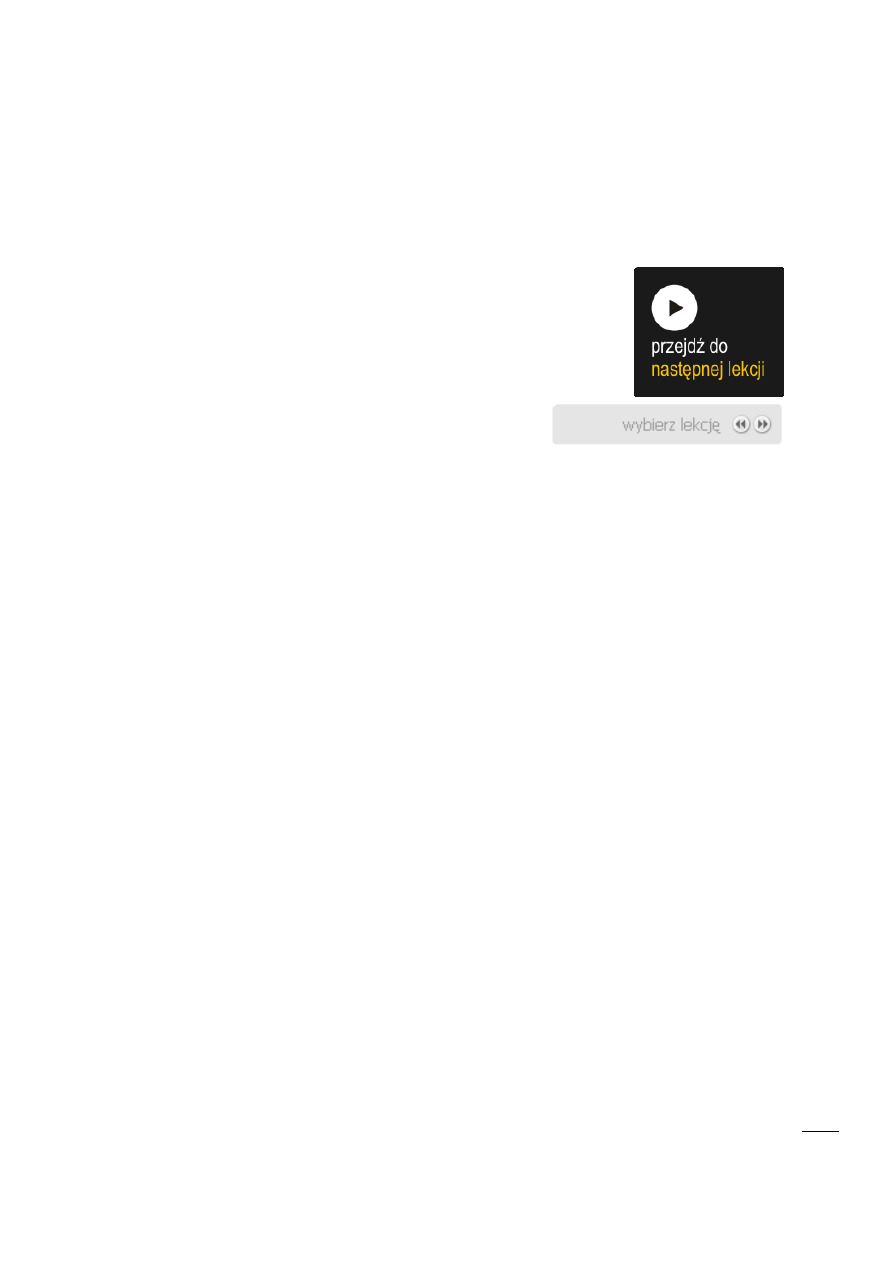
Dodatkowo na każdej stronie został umieszczony prosty system nawigacji,
pozwalający w szybki sposób na poruszanie się do przodu/tyłu po dostępnych
lekcjach.
Rysunek 12. Dwa dodatkowe sposoby poruszania się po e-lekcji
Sposób poruszania się po e-lekcji, jej wygląd oraz specyficzne rozwiązania są
wynikiem współpracy autora z Joanną Niedźwiedzką. Ciągłe konsultacje treści oraz
strony technicznej przedsięwzięcia pozwoliły na osiągnięcie obecnego stanu,
w jakim znajduje się omawiana e-lekcja.

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
2
6.2. Zawartość e-lekcji
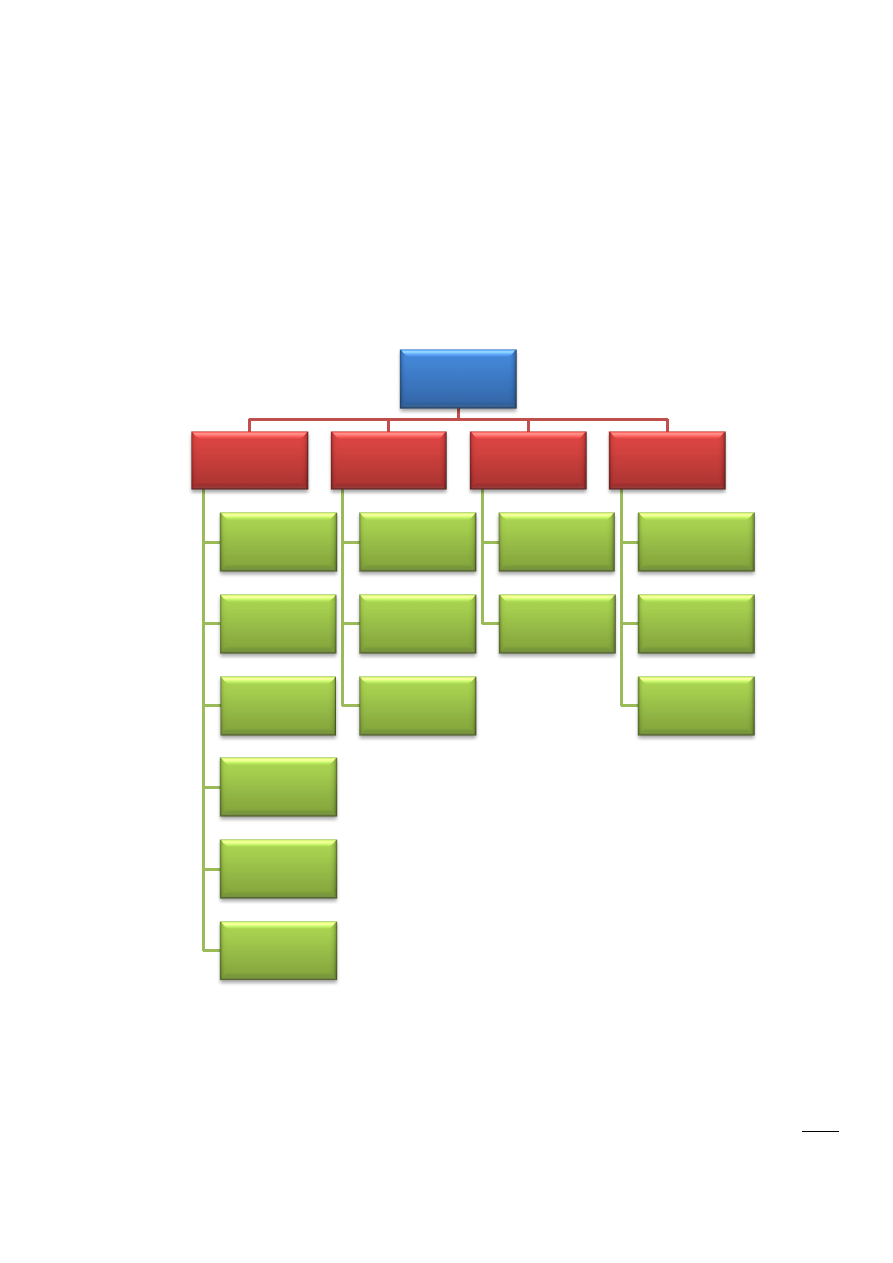
Opisywana e-lekcja składa się z 5 rozdziałów, w których znajduje się łącznie
17 podrozdziałów. Poniżej przedstawiono schematycznie mapę witryny
z zaznaczonymi rozdziałami głównymi e-lekcji oraz mapę trybu nauki.
Rysunek 13. Skrócona mapa witryny
Strona główna
Nauka
Wstęp
Pole
elektrostatyczne
Pole elektryczne
Prawo Gaussa
Dielektryki i
kondensatory
Podsumowanie
Materiały
Doświadczenia
Filmy
Strony WWW
Zadania
Test z wiedzy
o elektrostatyce
Zadania dłuższe
Informacje
Autorzy
Bibliografia
Mapa witryny

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
3
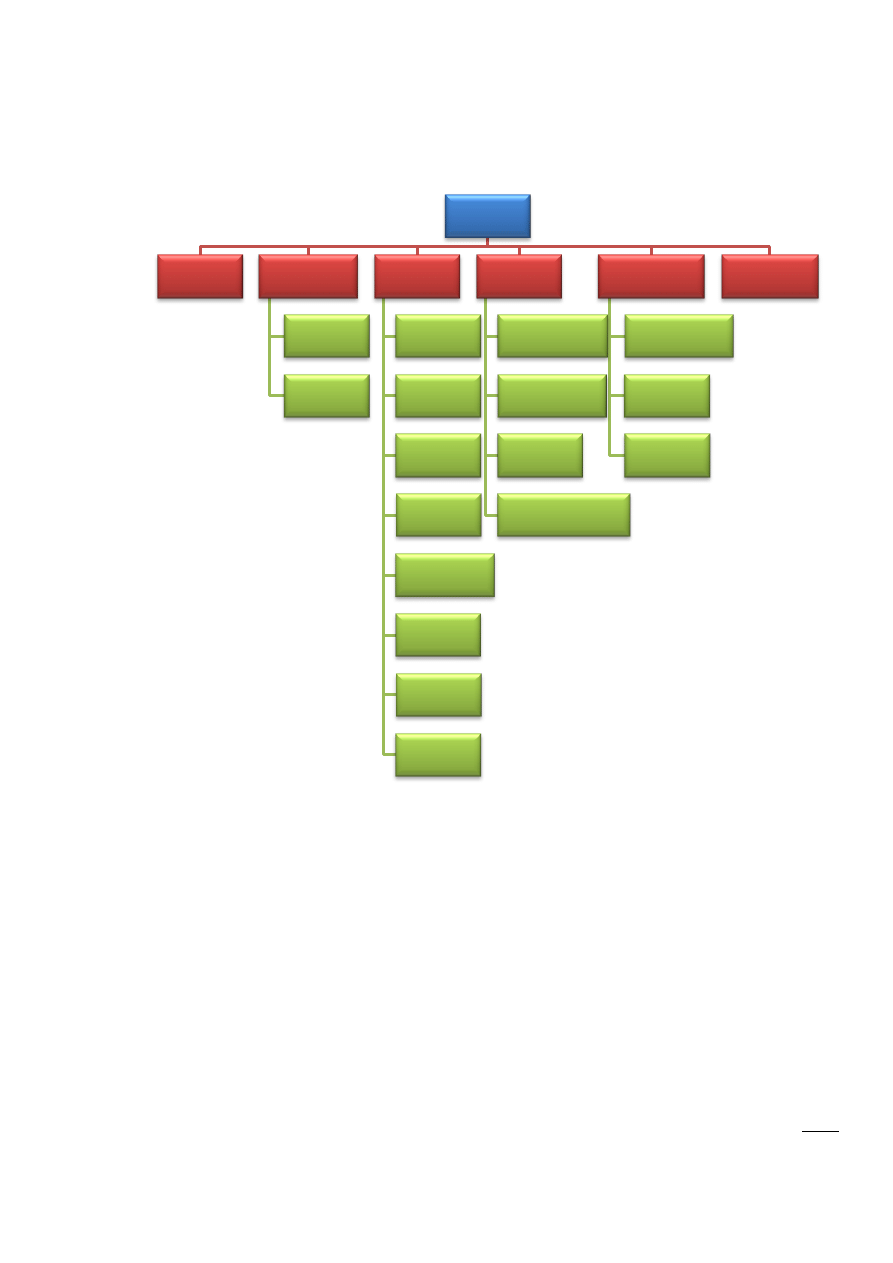
Rysunek 14. Mapa trybu nauki
Nauka
Wstęp
Pole
elektrostatyczne
Ładunek
elektryczny
Prawo
Coulomba
Pole
elektryczne
Wektor
natężenia
Linie sił
Praca sił
Potencjał pola
Powierzchnie
ekwipotencjalne
Superpozycja
pól
Gęstośd
objętościowa
Dipol
elektryczny
Prawo Gaussa
Rotacja pola
elektrostatycznego
Źródłowośd pola
elektrostatycznego
Prawo Gaussa
Przykłady zastosowao
prawa Gaussa
Dielektryki
i kondensatory
Dipol w polu
elektrostatycznym
Pojemnośd
elektryczna
Kondensatory
Podsumowanie

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
4
6.3. Prezentacja zagadnień i sposoby korzystania z kursu
Cały materiał e-lekcji, jak już wspomniano wcześniej został podzielony na
5 rozdziałów, w których znajdują się poszczególne lekcje. Student powinien
studiowad je po kolei i przechodzid do następnego rozdziału dopiero gdy upewnił
się, że rozumie materiał z poprzedniego. Ma to istotne znaczenie bo z wniosków
i informacji z danego rozdziału będzie wielokrotnie korzystał w następnych
lekcjach.
Podczas czytania student powinien zwrócid uwagę na specjalne oznaczenia
(ikonki, kolorystykę) umieszczone w tekście. Mają one na celu zwrócid jego uwagę
na najistotniejsze elementy takie jak:
Definicje
Prawa, zasady, twierdzenia
Jednostki.
Dodatkowo elementy najistotniejsze dla zrozumienia i opanowaniu materiału
zostały wyszczególnione pogrubioną czcionką. Należy zwrócid na nie szczególną
uwagę.
6.3.1. Multimedia
Prezentowane materiały są ilustrowane
zdjęciami,
prostymi animacjami komputerowymi,
filmami oraz bardziej rozbudowanymi
programami (symulacjami komputerowymi).

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
5
O ile animacje komputerowe zostały przygotowane w możliwie prostej
formie, tak że ich rozmiar pozwala na oglądanie ich "przez Internet" w czasie
rzeczywistym, to programy są znacznie pokaźniejsze i uruchomienie ich
z serwera może byd kłopotliwe. Istnieje jednak możliwośd zapisania ich
(ściągnięcia) na lokalnym dysku i uruchomienia z własnego komputera. Program
„Pole elektrostatyczne” został napisany przez Bartosza Dudę, autora niniejszej
pracy dyplomowej.
6.3.2. Zadania
W omawianej e-lekcji zostały również zamieszczone zadania podzielone na
dwie kategorie: zadania testowe oraz dłuższe zadania z treścią. Mają one różny
charakter i różny stopieo trudności. Poprawnie zrobione zadanie stanowi cenne
uzupełnienie wiadomości teoretycznych zgromadzonych w e-lekcji.
Test napisany jest w formie interaktywnej – student pytanie po pytaniu
może uczyd się odpowiedzi na poszczególne zagadnienia. Kolejne kroki
rozwiązywania testu pokazują poniższe rysunki.
Zanim zaczniemy odpowiadad na pytanie należy je dokładnie przeczytad.
Rysunek 15. Brak zaznaczonej odpowiedzi

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
6
Gdy zapoznamy się już z treścią zadania odpowiadamy na pytanie klikając
w wybraną przez nas odpowiedź. Jeśli jest ona błędna wyśietli nam się ikona
oznaczająca błąd i jednocześnie zobaczymy która odpowiedź jest prawidłowa.
Rysunek 16. Zaznaczona odpowiedź nieprawidłowa
Nie należy się oczywiście przejmowad początkowym niepowodzeniem, na pewno za
drugim razem pójdzie już lepiej i zobaczymy sytuację przedstawioną na rysunku
poniżej.
Rysunek 17. Zaznaczona prawidłowa odpowiedź
Na samym koocu testu widzimy dwa przyciski:
Rysunek 18. Opcje testu
ikona nieprawidłowej
odpowiedzi
zaznaczona
odpowiedź
odpowiedź
prawidłowa
zaznaczona
odpowiedź
ikona prawidłowej
odpowiedzi

Fu
n
kcjo
n
o
wani
e
e
-lek
cji
4
7
Przycisk „Pokaż wynik” wyświetli bieżące postępy w rozwiązywaniu testu,
natomiast „Wyczyśd odpowiedzi” po uprzednim potwierdzeniu, usunie
wszystkie zaznaczone przez studenta odpowiedzi.
Po kliknięciu przycisku „Pokaż wynik” wyświetli się informacja o aktualnym
stanie rozwiązania testu.
Rysunek 19. Bieżące postępy rozwiązywania testu
Drugi typ zadao to zadania dłuższe z treścią, do których dołączone są krótkie
rozwiązania. (Aby je odczytad należy kliknąd polecenie „Pokaż/ukryj
odpowiedź”)
Rysunek 20. Zadanie z odpowiedzią
Układ zadao oraz skrypt (napisany w języku JavaScript) pozwalający na
rozwiązanie testu został zaprojektowany wspólnie z Joanną Niedźwiedzką.

P
rz
yk
łado
wa
le
kcja
4
8
7. Przykładowa lekcja
7.1. Pole elektryczne – wektor natężenia pola
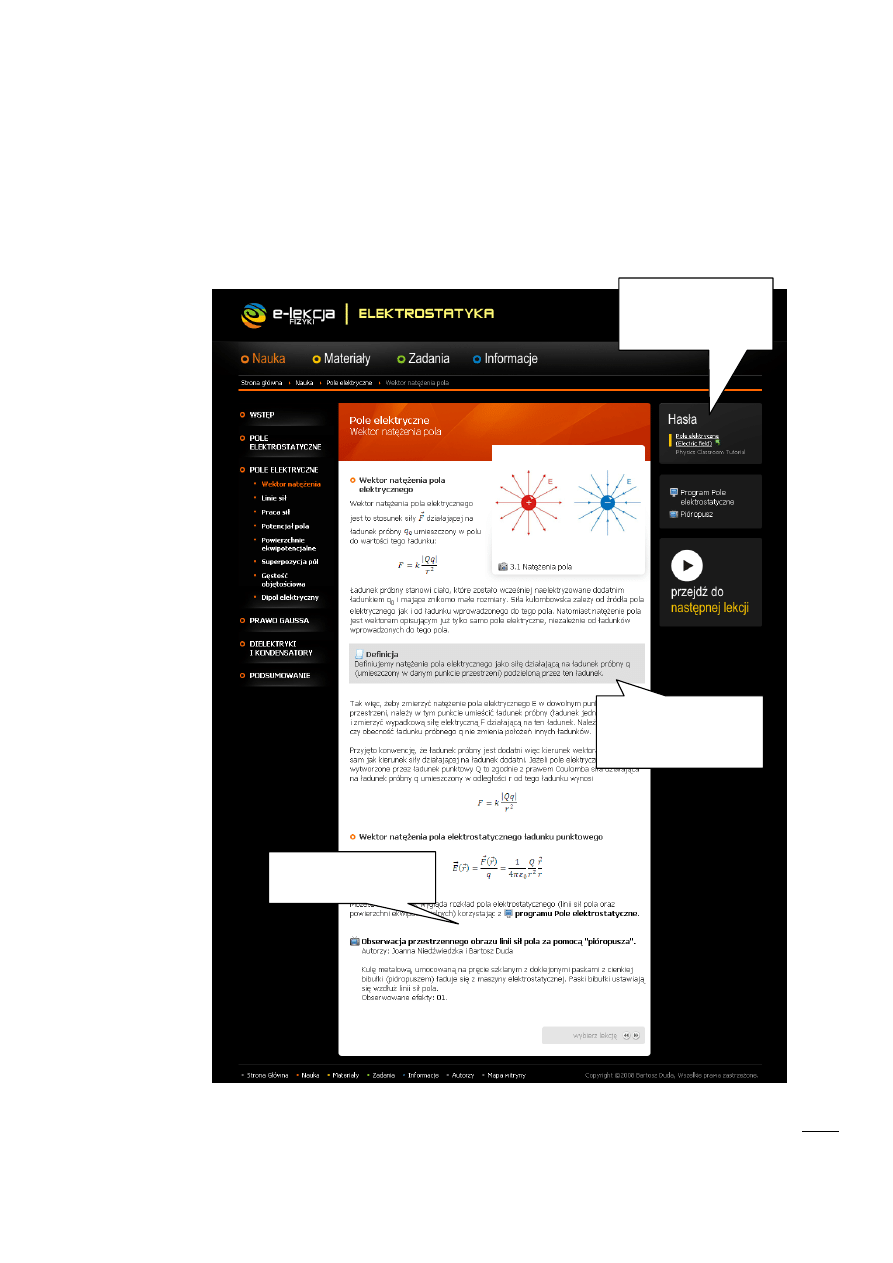
7.1.1. Wygląd lekcji
Rysunek 21. Wygląd lekcji
dostępne materiały
(Hasła, programy
oraz filmy)
definicje i ważne
fragmenty są
wyróżnione w tekście
łatwy i szybki dostęp
do multimediów

P
rz
yk
łado
wa
le
kcja
4
9
Każda lekcja w przejrzysty sposób opowiada o wybranym temacie. Już na
pierwszy rzut oka można stwierdzid jakie mamy do dyspozycji materiały
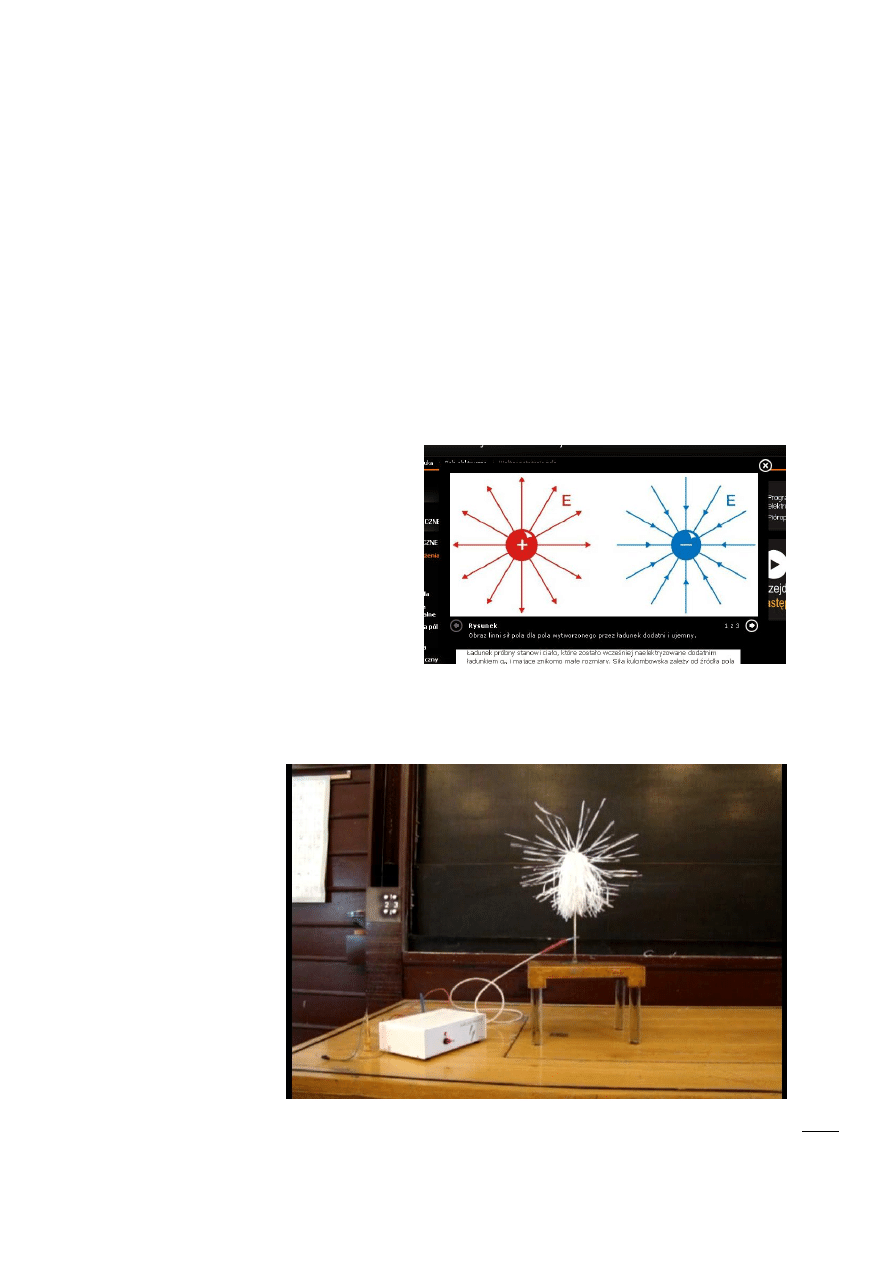
multimedialne – w naszym przypadku jest to rysunek przedstawiający obraz
linni sił pola dla pola wytworzonego przez ładunek dodatni i ujemny, program
wizualizujący pole elektrostatyczne pochodzące od układu ładunków oraz film,
na którym zobaczymy doświadczenie ilustrujące rozpatrywany temat.
Po kliknięciu w rysunek zobaczymy jego powiększenie. Możemy łatwo
obejrzed nagrany film, po prostu klikając na niego.
Rysunek 22. Powiększenie rysunku
Rysunek 23. Obserwacja przestrzennego obrazu linii sił pola za pomocą "pióropusza" – migawka z filmu

P
rz
yk
łado
wa
le
kcja
5
0
7.1.2. Program „Pole elektrostatyczne”
Program „Pole elektrostatyczne” (autorstwa Bartosza Dudy) dostępny w e-
lekcji pozwala wyznaczyd linie sił pola elektrycznego i rozkład potencjału
pochodzący od zadanego statycznego rozkładu ładunków. W programie można
wczytad jeden z proponowanych układów ładunków (np. dipol) lub utworzyd
własny układ ładunków.
7.1.2.1. Wygląd programu
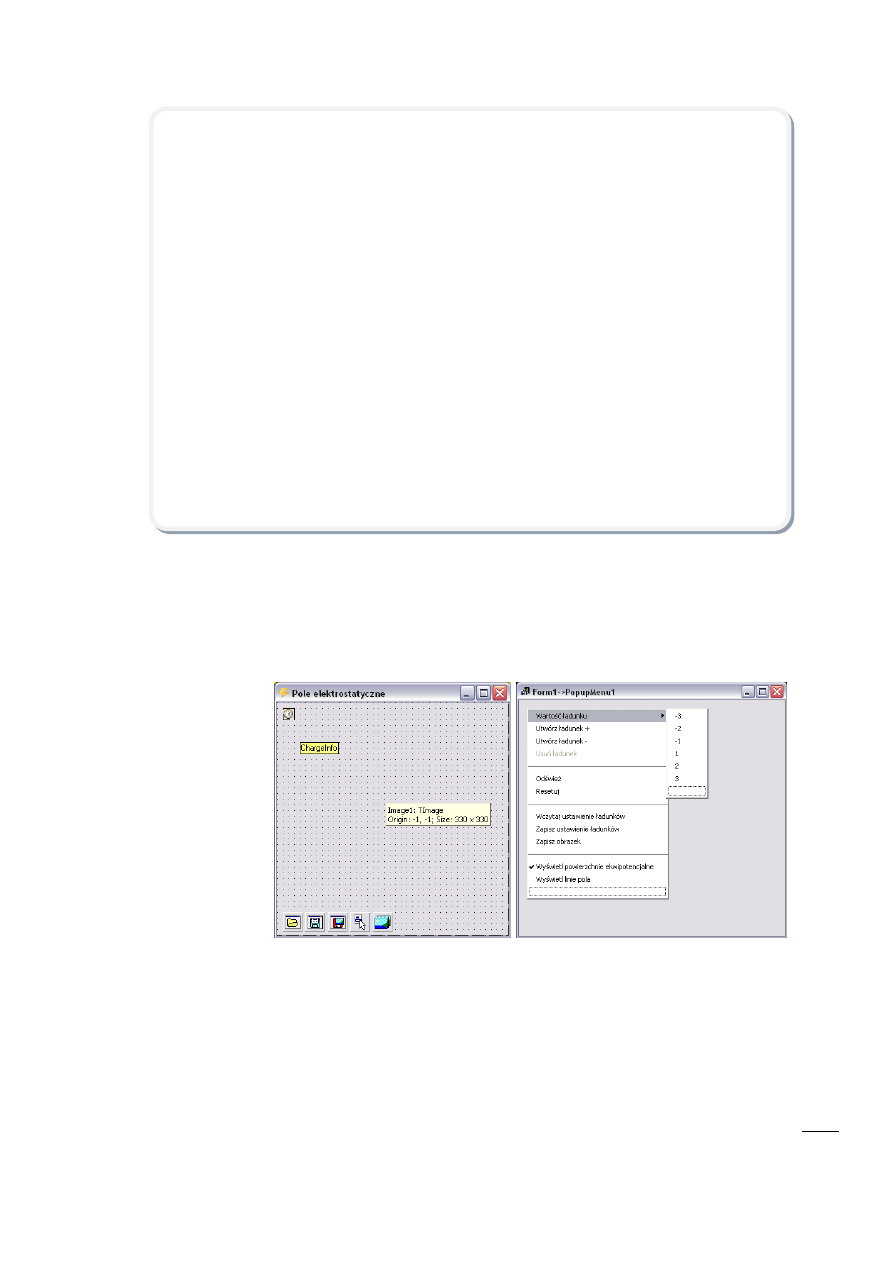
Rysunek 24. Wygląd programu „Pole elektrostatyczne”
Program stanowi pojedyncze okno, na którym można generowad układy
ładunków elektrostatycznych, następnie obserwowad linie sił pola
wytworzonego przez te ładunki oraz śledzid powierzchnie ekwipotencjalne,
jakie tworzą obszary o tym samym potencjale pola.

P
rz
yk
łado
wa
le
kc
ja
5
1
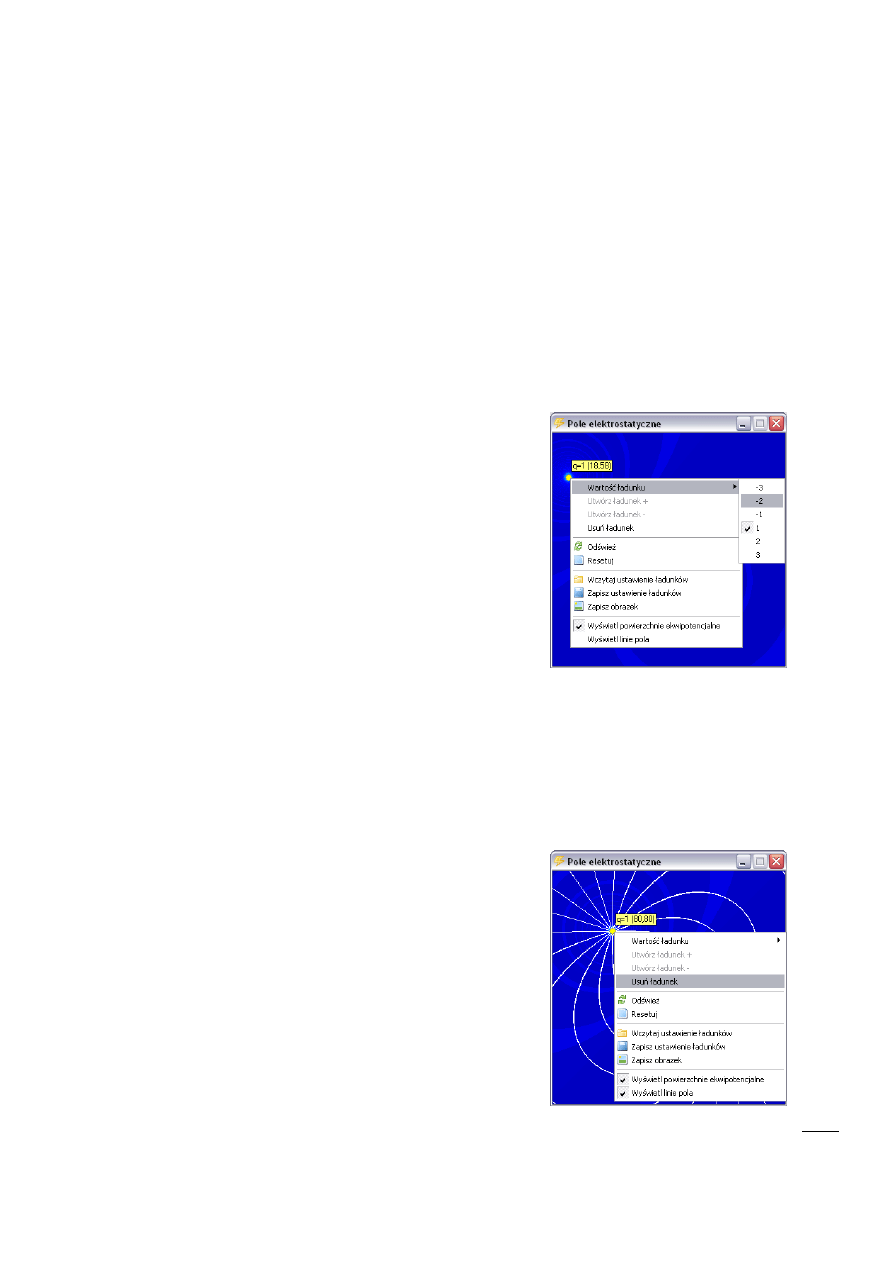
7.1.2.2. Tworzenie ładunków
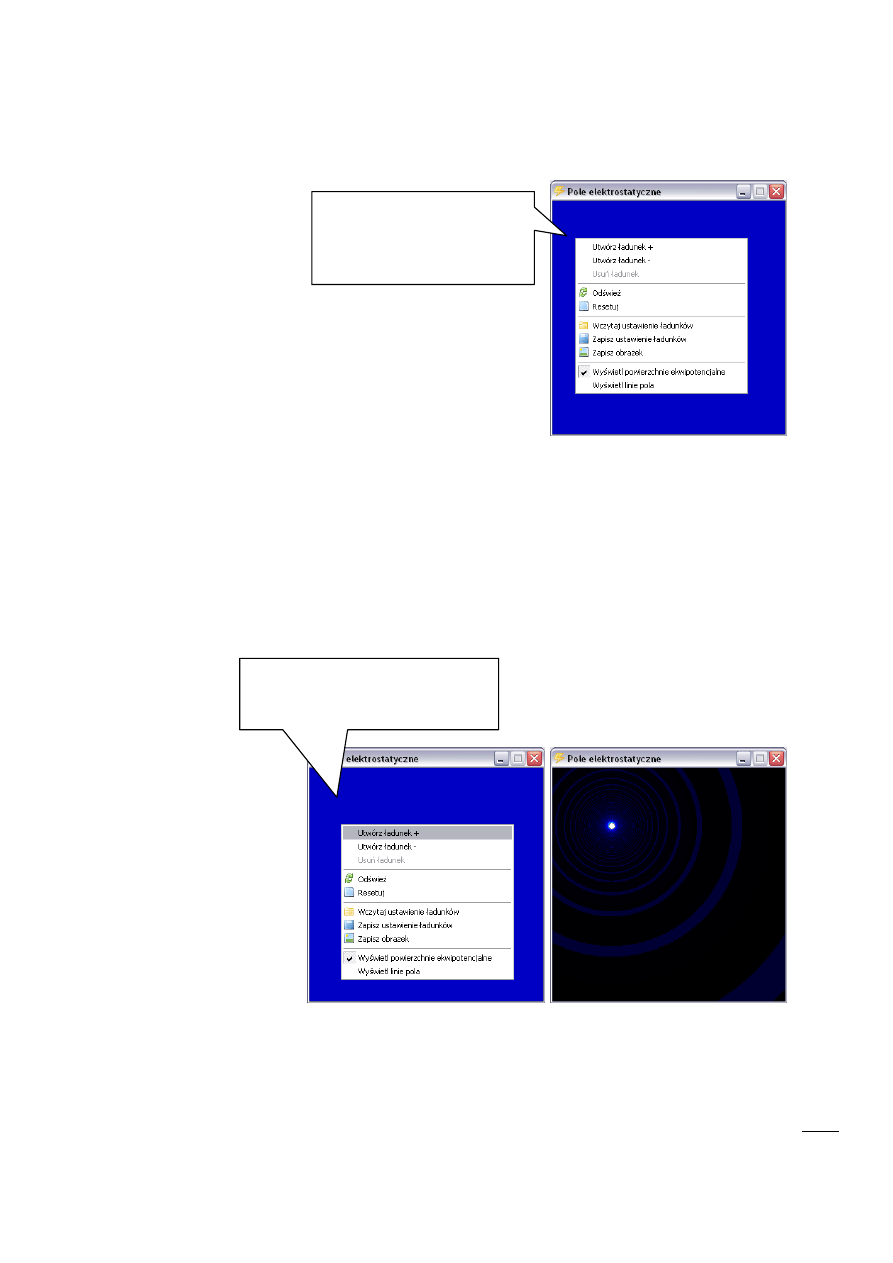
Rysunek 25. Menu główne
Aby utworzyd ładunek na powierzchni okna programu klikamy
w dowolnym punkcie okna prawym klawiszem myszy i wybieramy
interesującą nas pozycję, np. tworzymy ładunek dodatni.
Rysunek 26. Tworzenie ładunku dodatniego
Aby otworzyd menu główne,
kliknij na powierzchni okna
w dowolnym punkcie
prawym klawiszem myszy
Tworzymy ładunek z głównego
menu – wybierając opcję „Utwórz
ładunek +” lub „Utwórz ładunek –„

P
rz
yk
łado
wa
le
kcja
5
2
Następnie
tworzymy
ładunek
ujemny
postępując
zgodnie
z wcześniejszymi instrukcjami, wybierając jednak polecenie „Utwórz
ładunek –„
Rysunek 27. Utworzony ładunek ujemny
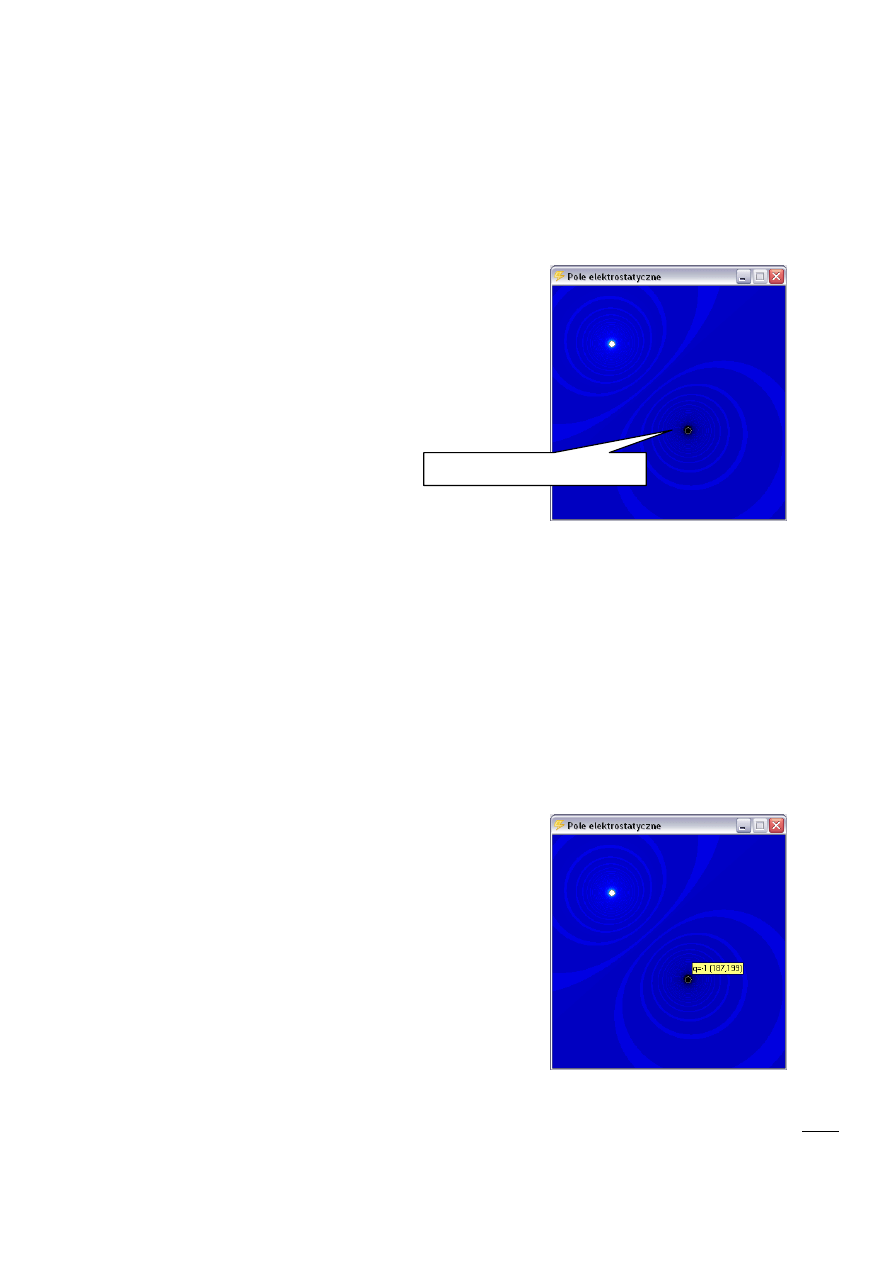
W każdym momencie możemy sprawdzid z jakimi ładunkami mamy do
czynienia w utworzonym przez nas polu – wystarczy najechad myszką na
interesujący nas ładunek, a natychmiast pojawi się okienko w którym
zobaczymy wartośd oraz koordynaty naszego ładunku.
Rysunek 28. Właściwości ładunku
Utworzony ładunek ujemny

P
rz
yk
łado
wa
le
kcja
5
3
Możemy łatwo przesuwad ładunki metodą „przeciągnij i upuśd” – w tym
celu klikamy lewym przyciskiem myszy na ładunku i trzymając klawisz
przesuwamy myszkę, a wraz z nią nasz ładunek w upragnione miejsce. Gdy
puścimy klawisz myszki ładunek upadnie w pozycji, gdzie ostatnio
znajdował się kursor.
Bardzo łatwo możemy również zmienid właściwości ładunku – wystarczy
że klikniemy na niego prawym klawiszem myszki.
Rysunek 29. Zmiana właściwości ładunku
W każdym momencie możemy usunąd ładunek wybierając opcję „Usuo
ładunek”
Rysunek 30. Usuwanie ładunku

P
rz
yk
łado
wa
le
kcja
5
4
Równie łatwo można usunąd wszystkie ładunki korzystając z opcji
„Resetuj”. Opcja „Odśwież” może przydad się, gdy z jakiegoś powodu
wizualizacja stała się nieczytelna.
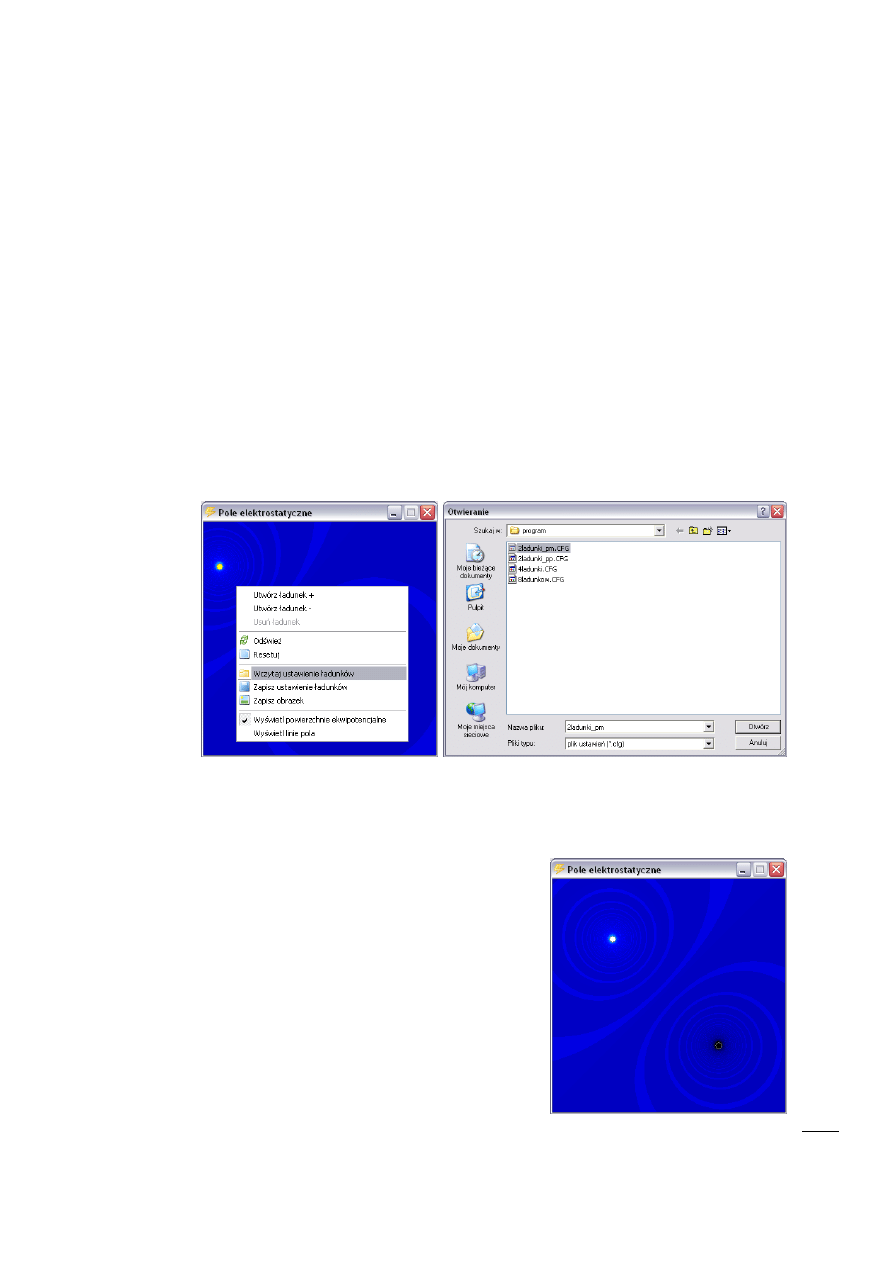
7.1.2.3. Wczytywanie/zapisywanie układu ładunków
W programie dostępnych jest kilka predefiniowanych układów
ładunków, które dostępne są poprzez opcję „Wczytaj ustawienie
ładunków”.
Rysunek 31. Wczytywanie układu ładunków
Rysunek 32. Wczytany układ ładunków

P
rz
yk
łado
wa
le
kcja
5
5
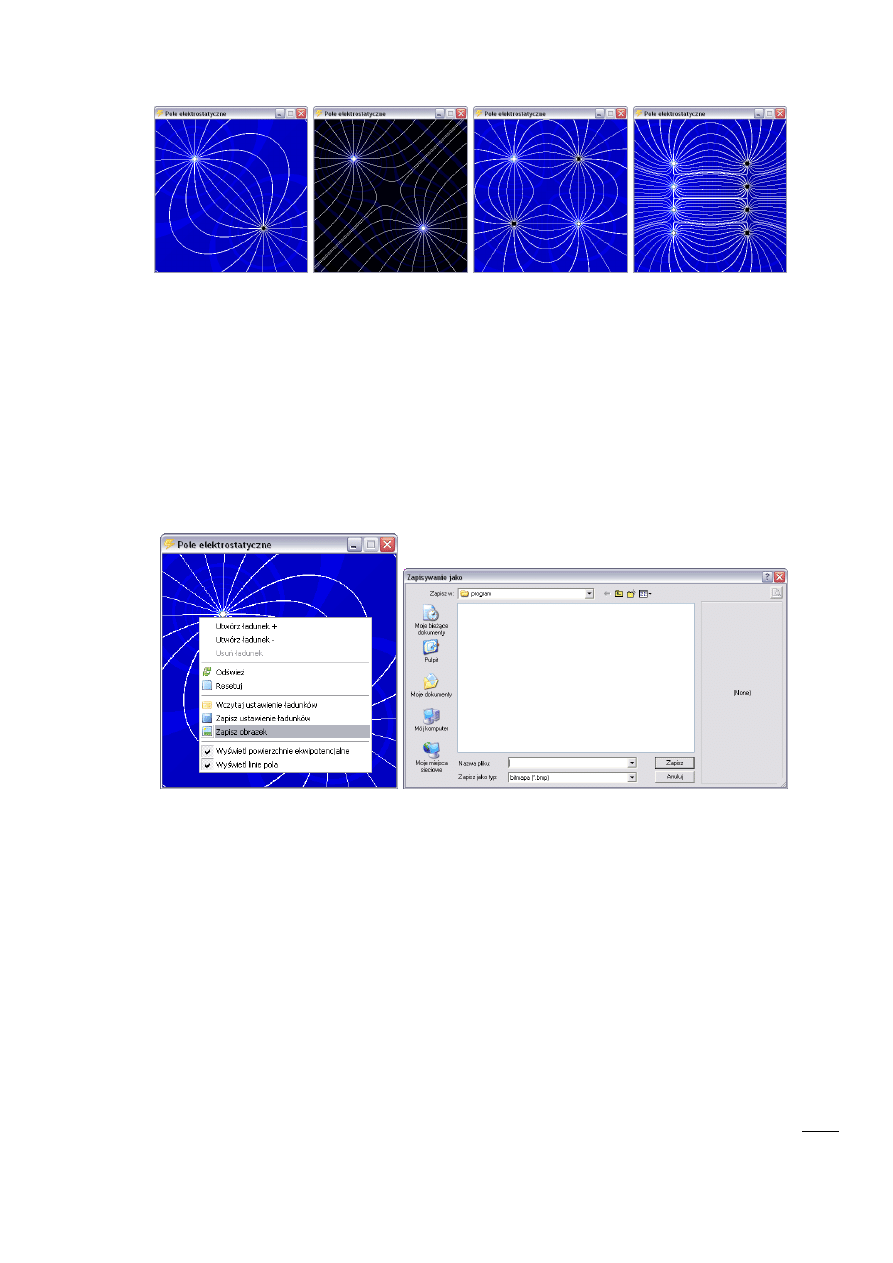
Rysunek 33. Dostępne predefiniowane układy ładunków
Możemy również w prosty sposób zapisad swój układ do formatu
obsługiwanego tylko przez program, bądź do bitmapy stosując polecenie
„Zapisz obrazek”.
Rysunek 34. Zapisywanie układu ładunków jako bitmapa

P
rz
yk
łado
wa
le
kcja
5
6
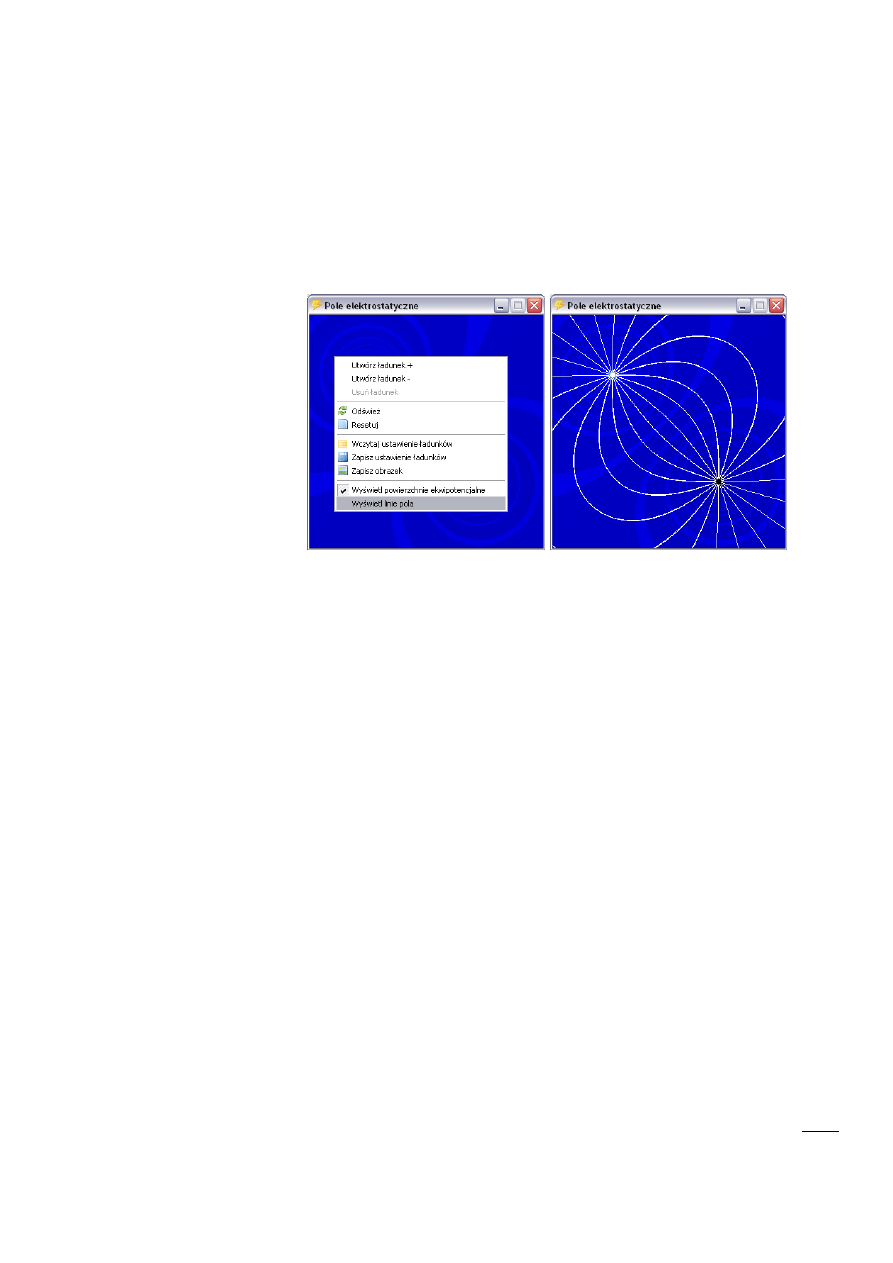
7.1.2.4. Linie sił pola i powierzchnie ekwipotencjalne
Program pozwala wyświetlad również linie sił pola pochodzące od
ładunków. Linie sił włączamy poprzez opcję „Wyświetl linie pola” dostępną
w menu głównym.
Rysunek 35. Wyświetlanie linii pola

P
o
d
su
m
o
wani
e
5
7
8. Podsumowanie
E-learning to ciągle dośd nowa i szybko rozwijająca się dziedzina w nauczaniu,
pozwalająca zdobywad na prestiżowych uniwersytetach wiedzę osobom nawet
z najdalszych zakątków świata czy rozszerzyd tradycyjne formy nauczania o nowe
technologie czyniąc je bardziej skutecznymi i efektywnymi.
W niniejszej pracy opisałem i porównałem tradycyjne formy nauczania z e-
learningiem. Przedstawiłem sytuację, jaka kształtuje się w związku z omawianym
tematyem na polskich uczelniach wyższych. Skupiłem się także na metodyce pisania
kursów e-learningowych.
W wyniku niniejszej pracy powstała instytucja kształcenia pod tytułem „e-lekcja
fizyki | elektrostatyka”, dotycząca wszelkich zagadnieo związanych z szerokim działem
fizyki jakim jest właśnie elektrostatyka. Cały przebieg tworzenia tego kursu można
podzielid na dwa etapy.
W pierwszym etapie podzieliłem cały materiał na poszczególne działy,
przygotowałem całe zaplecze programów, które posłużyły mi do stworzenia
najdrobniejszych elementów kursu, między innymi programu „Pole elektrostatyczne”
który został opracowany i napisany w środowisku Borland C++ Builder 4.0.
Opracowałem bazę potrzebnych ilustracji i animacji, a dodatkowo wspólnie z Joanną
Niedźwiedzką nakręciliśmy w sali wykładowej nr 322 w budynku A-1 Politechniki
Wrocławskiej wiele filmów dydaktycznych obrazujących zjawiska fizyczne
charakterystyczne dla opisywanych dziedzin.
W drugim etapie tworzenia kursu zająłem się łączeniem wszystkich przygotowanych
materiałów w jedną spójną całośd poprzez stworzenie witryny internetowej w formie
interaktywnej lekcji fizyki. Wykorzystałem wiele dostępnych technologii takich jak
HTML, CSS, JavaScript, jak i te, które pobrałem ze stron internetowych producentów
innych narzędzi wykorzystywanych przeze mnie w pracy.
Do pracy dołączona jest płyta CD-ROM zawierająca utworzony w drugim etapie kurs
fizyki, razem ze wszystkimi ilustracjami, animacjami, programami, oraz filmami

P
o
d
su
m
o
wan
ie
5
8
dostępnymi w poszczególnych rozdziałach e-lekcji. Przygotowane materiały
z pewnością mogą posłużyd za pomoc dydaktyczną na zajęciach fizyki, ponieważ oprócz
suchej teorii zawierają wiele interesującyh dodatków, które urozmaicają przyswajanie
wiedzy.
Studenci o wiele szybciej sięgają po komputer niż po książkę, więc jest bardzo
prawdopodobne, że niniejsza e-lekcja przyczyni się do lepszego pozyskiwania wiedzy
przez szersze grono osób.

<Bib
lio
grafi
a
5
9
9. Bibliografia
1. A.Gruszka. Po wiedzę w sied. Magazyn komputerowy „Chip”. 07 2002, strony 162-166.
2. Sieciowa encyklopedia informatyki. [Online] http://helionica.pl.
3. A.W.Chickering, Z.F.Gamson. Seven Principles for Good Practice in Undergraduate
Education. AAHE Bulletion. 1987, strony 3-7.
4. R. M.Gagne, L.J.Griggs, W.W.Wager. Principles of Instructional Design. brak miejsca :
Wadsworth Publishing, 1992.
5. Zając, M. Metodyczne aspekty projektowania kursów online. brak miejsca : Akademia
Ekonomiczna w Katowicach, 2004. strony 24-31.
6. W.Strykowski, W.Skrzydlewski. Media i edukacja w dobie integracji. Poznao : brak nazwiska,
2002.
7. Wikipedia, Wolna encyklopedia. [Online] http://pl.wikipedia.org.
Dodatkowo, podczas tworzenia multimedialnej e-lekcji wykorzystano materiały
dostępne w następujących pozycjach:
1. Z. Kąkol, „Fizyka”, Kraków 2006.
2. D. Halliday, R. Resnick, „Fizyka”, T.1 i T.2, Warszawa, PWN 1996.
3. J. Orear, „Fizyka”, T.1 i T.2, Warszawa, WNT 1990.
4. C. Bobrowski, „Fizyka - Krótki Kurs”, Warszawa, WNT 1995.
5. A.K. Wróblewski, J.A. Zakrzewski, „Wstęp do Fizyki”, T.1, Warszawa, PWN 1984.
6. K. Sieraoski, K. Jezierski, B. Kołodka, „Wzory i prawa z objaśnieniami”, T.2, Wrocław,
Scripta 2005.
7. Witold Mizerski, „Tablice fizyczno-astronomiczne”, Warszawa, Adamantan 2002.
8. http://www.codegear.com/products/cppbuilder
9. http://webmaster.helion.pl/
10. http://pl.wikipedia.org/
11. Andrzej Persona, „Fizyka, wybór testów z egzaminów wstępnych na akademie
medyczne i kierunki przyrodnicze”, Warszawa, Medyk 2000.

Sp
is ry
sun
kó
w
6
0
10. Spis rysunków
Rysunek 4. Strona główna projektu phatfusion multibox
Rysunek 6. Wygląd środowiska programistycznego Borland C++ Bulder 2007 .......................... 37
Rysunek 23. Obserwacja przestrzennego obrazu linii sił pola za pomocą "pióropusza" –
Wyszukiwarka
Podobne podstrony:
Elektrostatyka lekcja ze wspomaganiem komputerowym
Fale elektromagnetyczne lekcja ze wspomaganiem komputerowym
Hydrostatyka i hydrodynamika lekcja ze wspomaganiem komputerowym
Kinematyka lekcja ze wspomaganiem komputerowym
Hydrostatyka i hydrodynamika lekcja ze wspomaganiem komputerowym
Scenariusz ze wspomaganiem komputerowym, polibuda, dydaktyka techniki, 6 sem
opracowanie scenariusza lekcji techniki ze wspomaganiem komputerowym
Wywiad telefoniczny ze wspomaganiem komputerowym CATI Dzialania ankieterskie w call centers e 0cpw
Wywiad telefoniczny ze wspomaganiem komputerowym CATI Dzialania ankieterskie w call centers
sciaga ze wspomagania, Politechnika Lubelska, Studia, Semestr 6, sem VI, Komputerowe wspomaganie pro
wspomaganie komputerowe zagadnień projektowych i laboratoryjnych
DEMONTAŻ MONTAŻ UKŁAD KIEROWNICZY ZE WSPOMAGANIEM
Projektowanie fundamentów bezpośrednich z wykorzystaniem wspomagania komputerowego
1 kolo - opracowaniej, Zarządzanie PWR, Semestr 6, Analiza finansowa wspomagana komputerem
Maszyny elektryczne, Instalki, ze szkoły, Dydaktyka, Symulatory inne, Maszyny elektryczne
CITROEN C5 UKŁAD KIEROWNICZY ZE WSPOMAGANIEM SERWIS
kolo 2-sc, Zarządzanie PWR, Semestr 6, Analiza finansowa wspomagana komputerem
więcej podobnych podstron