
1
Przygody komara Wacusia :)
1. Tworzymy nowy dokument we Flashu.
2. Określamy kolor tła dla naszej animacji, ilość klatek:4.
3. Ze względu na złożoność projektu podzieliłam go na etapy.
Etap I – komar – praca w elemencie graficznym komar.
1. Wybieramy Insert – New Symbol – Graphic (Wstaw-Nowy Symbol-Grafika) .
Wpisujemy nazwę komar.
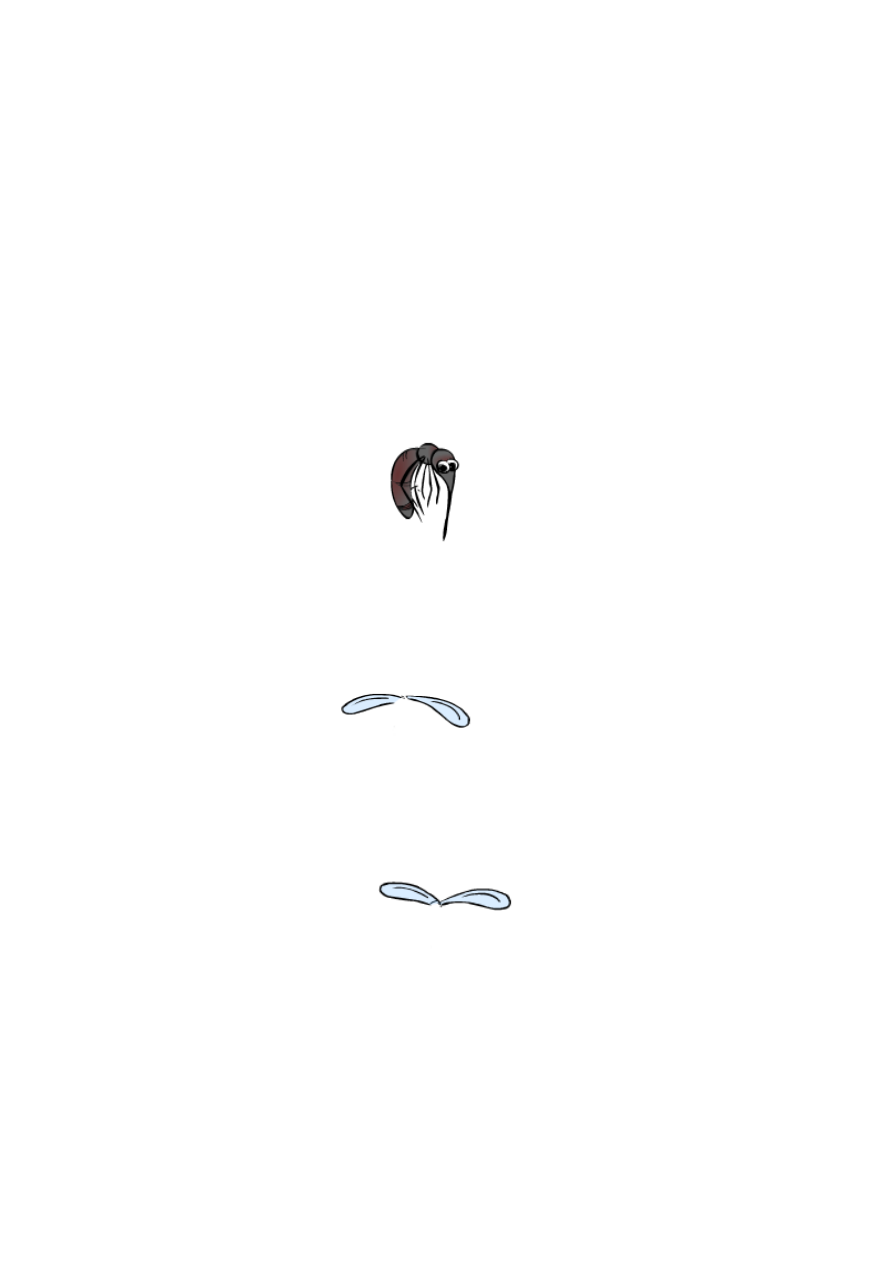
2. Zmieniamy nazwę warstwy 1 na tułów. Rysujemy komara bez skrzydeł.
Można narysować według swoich umiejętności rysowniczych :)
Uwaga: możemy zaimportować gotową grafikę: tulow.wmf, skrzydla.wmf,
skrzydla1.wmf
Jeśli zaimportujemy to wstawiamy tulow.
3. Klikamy na puste miejsce w drugiej klatce warstwy tułów i wybieramy Insert-Frame
(Wstaw-klatkę).
4. Dodajemy nową warstwę, którą nazywamy skrzydła. Rysujemy skrzydła opadające w
dół lub wstawiamy skrzydla wcześniej zaimportowane.
5. Klikamy na drugim ujęciu warstwy skrzydla i wybieramy Insert-Keyframe (Wstaw-
pustą klatkę kluczową). W tym samym ujęciu narysujemy uniesione skrzydła łączące
się z tułowiem komara lub wstawiamy skrzydla1 i lekko unosimy skrzydła do góry.
W razie konieczności dla lepszego efektu możemy zmienić kolejność warstw, tak aby
skrzydła były za komarem a nie przed.
6. Przechodzimy do Sceny1.
Na tym etapie zapisujemy w swoim folderze jako komar (rozszerzenie fla).

2
Etap II – tworzenie ścieżki animacji, po której będzie poruszał się nasz komar.
1. Zmieniamy nazwę Warstwy1 na komarek.
2. Będąc na warstwie komarek wstawiamy komara z library (biblioteki) na Scene1.
3. Przechodzimy do klatki 20 i wybieramy prawym przyciskiem Insert-Keyframes
(Wstaw-klatkę kluczową).
4. Następnie utworzymy ścieżkę ruchu, po której będzie poruszał się nasz komar. W tym
celu klikamy prawym przyciskiem myszki na warstwie komarek i wybieramy Add
Classic Motion Guide (Dodaj klasyczne linie pomocnicze ruchu):
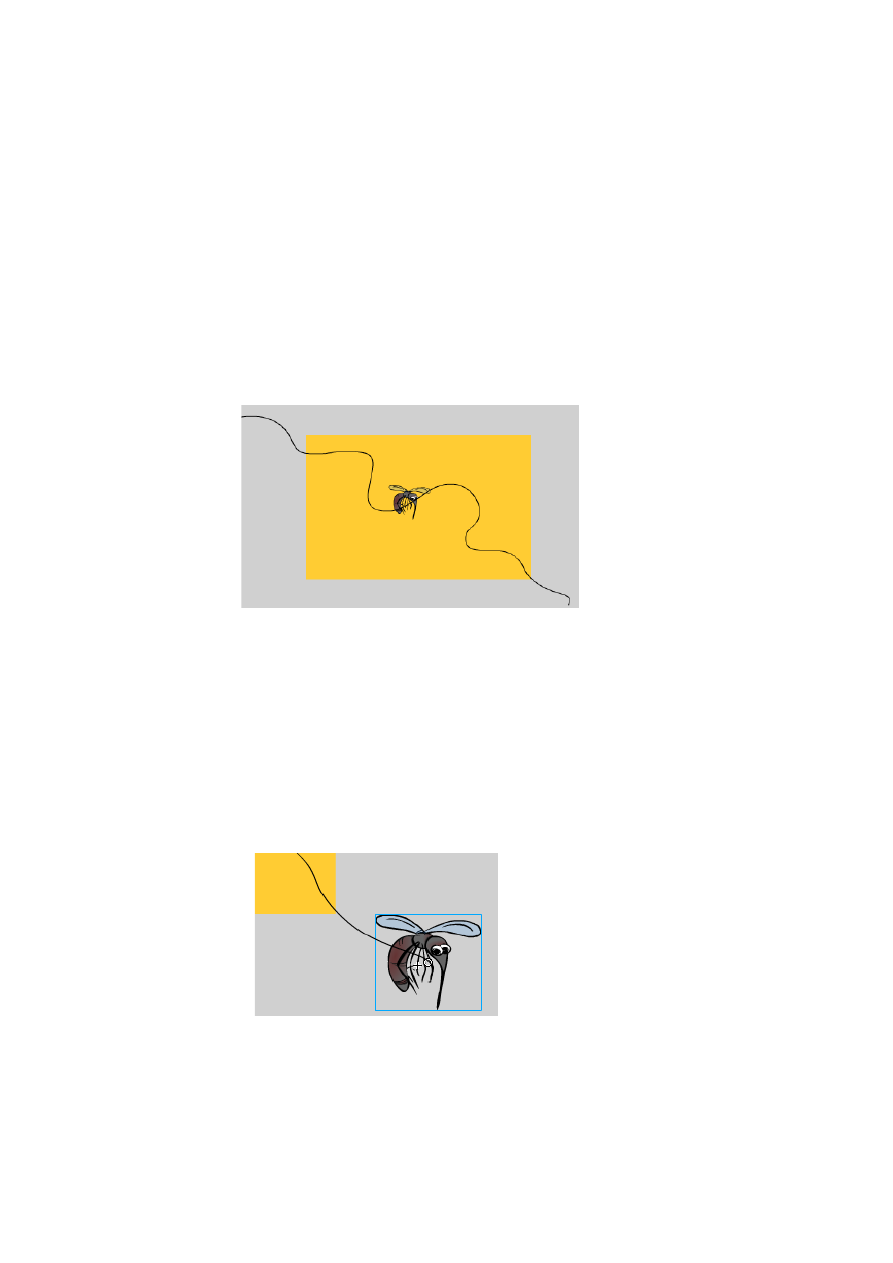
5. Będąc na warstwie ze ścieżką ruchu rysujemy sobie ścieżkę – najlepiej ołówkiem.
Ścieżka powinna wychodzić poza scenę.
6. Przechodzimy do warstwy komarek, klikamy na klatkę pierwszą tej warstwy i
przenosimy komara na początek ścieżki ruchu. Widzimy, że przy zbliżaniu komara do
ścieżki jest on automatycznie do niej przyciągany. Możemy ustawić komara w
dowolne miejsce ścieżki, ale my ustawiamy komara na początek ścieżki. Kółeczko,
które się pojawiło w momencie przesuwania komara do ścieżki powinno się znaleźć
na ścieżce.
7. Będąc na warstwie komarek, przechodzimy do ostatniej klatki tej warstwy i
przenosimy komara na koniec ścieżki ruchu.
8. Teraz wystarczy utworzyć automatyczną animację ruchu. W tym celu klikamy w
dowolną klatkę warstwy komarek i prawym przyciskiem myszki wybieramy Create
Classic Tween (Utwórz klasyczną animację).
9. Zapisujemy i sprawdzamy naszą animację – wybieramy Control – Test Movie
(Sterowanie-testuj film).

3
Etap III – tworzenie „poruszającego się” krajobrazu z wykorzystaniem movie clip.
1. Wybieramy Insert – New Symbol – Movie clip (Wstaw-Nowy Symbol-Klip filmowy),
jako nazwę wpisujemy krajobraz.
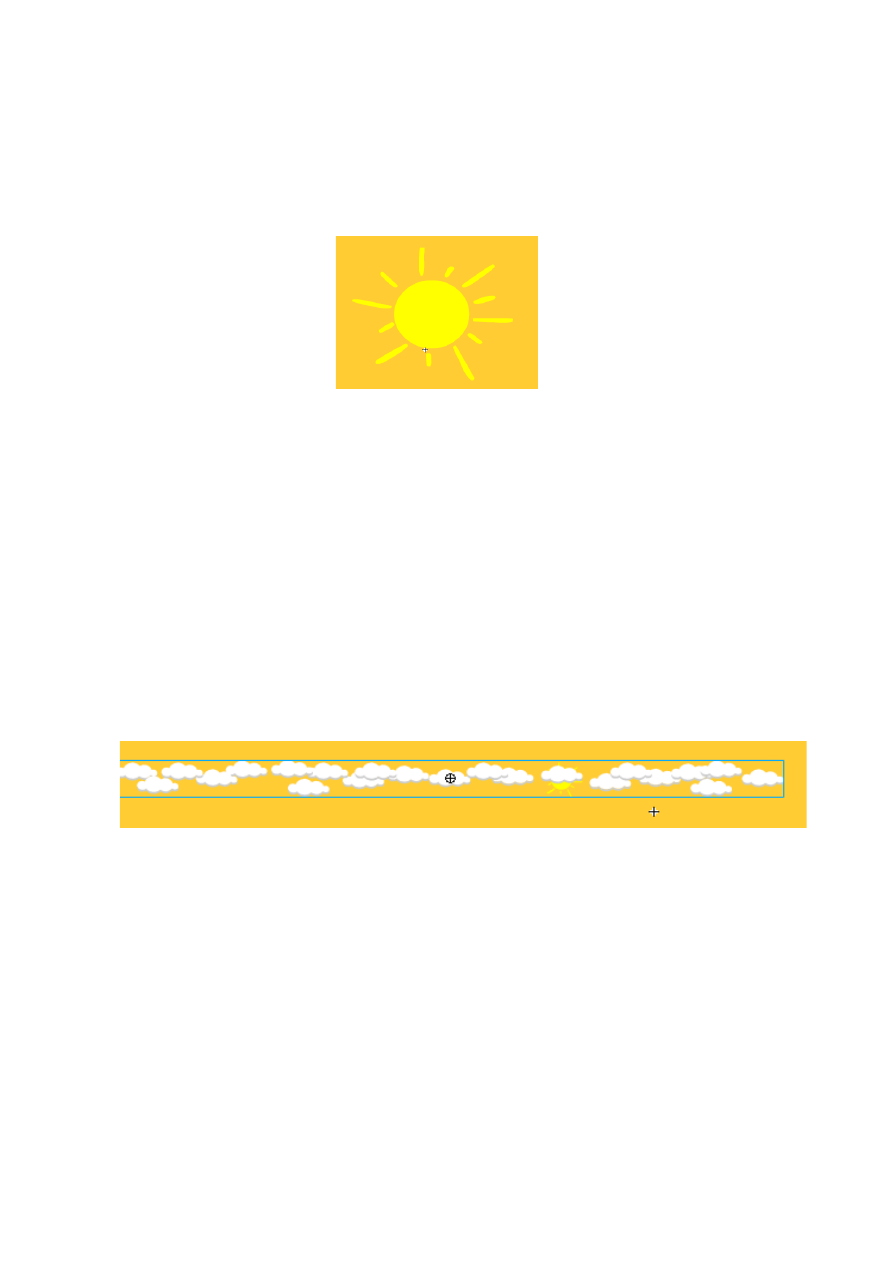
2. Zmieniamy nazwę Warstwy1 na słońce i rysujemy na środku naszego movie clip
słońce.
Teraz sprawimy, że nasze słońce będzie się obracać wokół własnej osi.
3. Przechodzimy do klatki 60 warstwy słońce i wybieramy Insert – Keyframes (Wstaw-
klatkę kluczową).
4. Klikamy w dowolną klatkę warstwy słońce i prawym przyciskiem myszki wybieramy
Create Classic Tween (Utwórz klasyczną animację). We właściwościach animacji
ustawiamy: Easy (Dynamika): 2; Rotate (Obrót): CW (w prawo) 2 times (2 razy)
5. Zapisujemy i sprawdzamy: Control – Play (Sterowanie-Odtwórz) (play – ponieważ
sprawdzamy tylko nasz movie clip).
6. Tworzymy nową warstwę, którą nazywamy chmury. Zaznaczamy klatki od 2 do 60 na
warstwie chmury, klikamy prawym przyciskiem myszki i wybieramy Remove –
Frames (Usuń-klatki).
7. Wybieramy Insert – New Symbol – Graphic (Wstaw-Nowy Symbol-Grafika) .
Wpisujemy nazwę chmura. Rysujemy chmurę.
8. Wracamy do krajobrazu. Przechodzimy do pierwszej klatki warstwy chmury i
wstawiamy dużo chmur różnej wielkości:
1. Klikamy na 60 klatkę warstwy chmury i wybieramy Insert- Keyframes (Wstaw-klatkę
kluczową).
2. Przechodzimy do 60 klatki warstwy chmury i przesuwamy chmury z lewej strony na
prawą.
Uwaga: chmury muszą się tak przesuwać, aby nie zniknęły z tła i słońca.
3. Klikamy w dowolną klatkę warstwy chmury i wybieramy Create Classic Tween
(Utwórz klasyczną animację).
4. Zapisujemy i sprawdzamy czy chmury się przemieszczają: Control – Play
(Sterowanie-Odtwórz).
Jeśli wszystko działa bez zarzutów wracamy do Scena1 i tworzymy nową warstwę, którą
umieszczamy na samym dole, zmieniamy jej nazwę na krajobrazik.
5. Będąc na warstwie krajobrazik, klikamy na drugą klatkę i wybieramy Insert-Keyframe
(Wstaw-klatkę kluczową).

4
6. Wybieramy z Library (Biblioteki) krajobraz, będąc na warstwie krajobrazik, w drugiej
klatce i wstawiamy na Scenę1 movie clip (klip filmowy) krajobraz.
10. Zapisujemy i sprawdzamy naszą animację – wybieramy Control – Test Movie
(Sterowanie-Testuj film).
Etap IV – przycisk interaktywny sterujący rozpoczęciem animacji – praca w
elemencie button.
7. Wybieramy Insert – New Symbol – Button (Wstaw-Nowy Symbol-Przycisk) i
wpisujemy nazwę start.
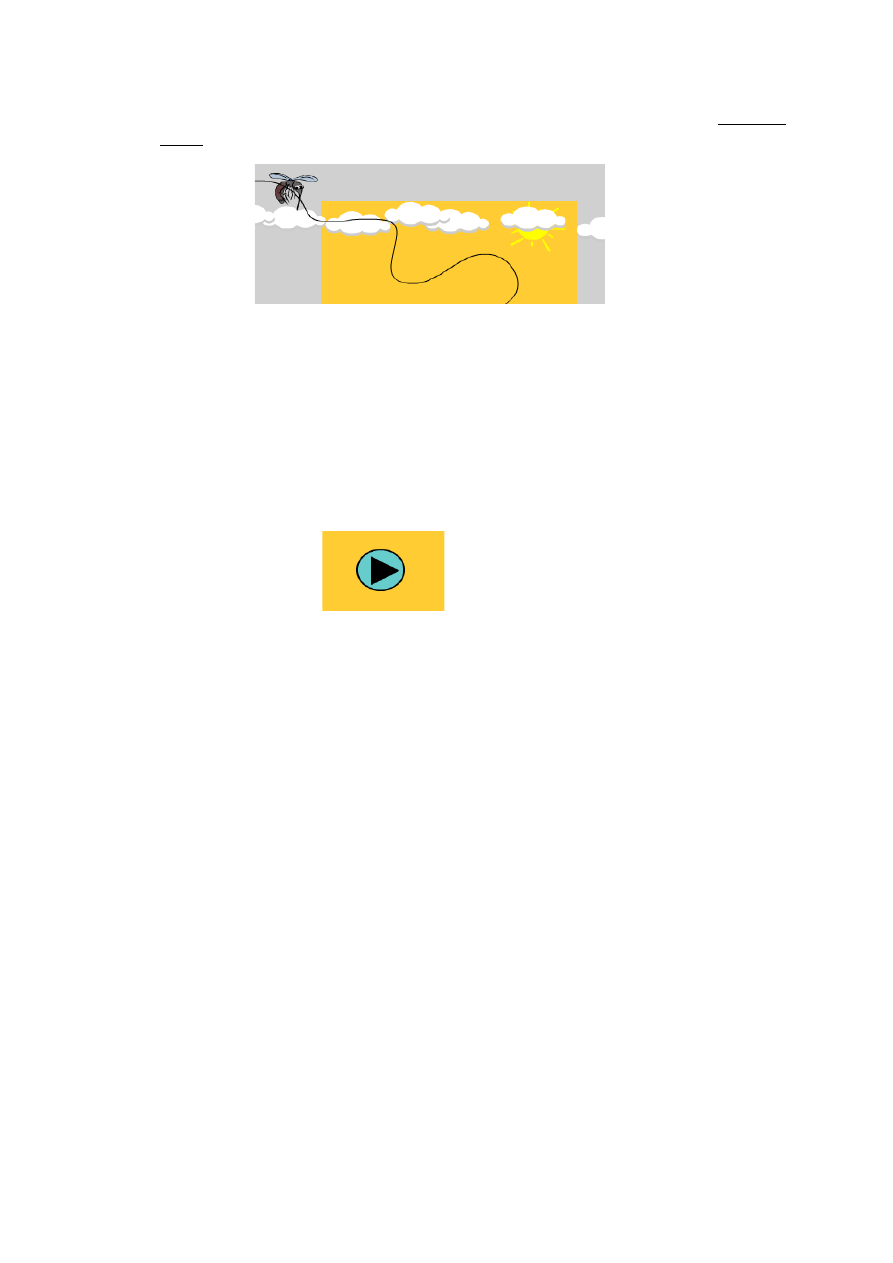
8. Wybieramy narzędzie do rysowania rysujemy niewielką elipsę z dowolnym
wypełnieniem, np. niebieskim i czarnym obrysem. Wewnątrz rysujemy trójkąt.
9. Klikamy w puste miejsce w trzeciej klatce listwy czasowej przycisku (Down) i
klikamy Insert-Frame (Wstaw-klatkę), aby umieścić w drugiej i trzeciej klatce ujęcia
zwykłe.
Na razie narysowaliśmy przycisk, który wygląda na wszystkich klatkach tak samo – chcemy
to zmodyfikować, zmieniamy zatem wygląd na klatkach Over i Down.
Uwaga: wytłumaczenie do czego służą poszczególne stany: Up, Over, Down, Hit:
Up (góra) – stan przycisku na „wejściu”;
Over – stan przycisku po najechaniu kursorem myszki;
Down – stan przycisku po kliknięciu przyciskiem myszki;
Hit – stan określający obszar „aktywnego linku”.
Klikamy drugie ujęcie (Over) i wybieramy Insert-Keyframes (Wstaw-klatkę kluczową), aby
zmienić ujęcie zwykłe na kluczowe. Zaznaczamy wypełnienie naszej elipsy – tylko tło.
Zmieniamy kolor wypełnienia na inny, np. zielony. Klikamy na puste miejsce w czwartej
klatce (Hit) i wybieramy Insert-Keyframe (Wstaw-klatkę kluczową). Będąc na czwartej klatce
(Hit) zaznaczamy trójkącik i usuwamy go. To samo robimy z obramowaniem. Wówczas
powstanie obszar aktywnego linku jako elipsa. Możemy także narysować elipsę tylko z
wypełnieniem bez obrysu (kolor nie ma znaczenia) i nałożyć ją na przycisk – może być
troszkę większa od przycisku. Hit określa obszar, na który najeżdżając kursorem myszki
możemy kliknąć i jest to obszar aktywnego linku czyli np. w naszej animacji klikając na ten
obszar możemy ją uruchomić. Jeśli nie ustawilibyśmy tego stanu to musielibyśmy celować w
obszar przycisku, aby „wychwycić aktywny link”.
11. Wracamy do Sceny1.

5
Etap V – Końcowy etap – tworzenie planszy tytułowej.
1. Wstawiamy nową scenę – wybieramy Wstaw – Scena.
2. Zmieniamy nazwę Warstwy1 na tekst.
3. Wpisujemy tekst „Przygody komara Wacusia”.
4. Wstawiamy komara i przycisk.
5. Możemy „upiększyć przycisk”. W tym celu zaznaczamy go, a następnie w oknie
Properties (Właściwości) szukamy Filters (Filtry), klikamy na ikonkę Add filter
(Dodaj filtr) – ikonka + i wybieramy opcję Bevel (Faza), co sprawi, że nasz przycisk
stanie się trójwymiarowy. Parametry Bevel (Faza) ustawiamy według uznania.
Na tym etapie zapisujemy animację.
Musimy jeszcze tylko zatrzymać odtwarzanie całej animacji, aby mogła ona być odtwarzana
dopiero po kliknięciu na nasz przycisk.
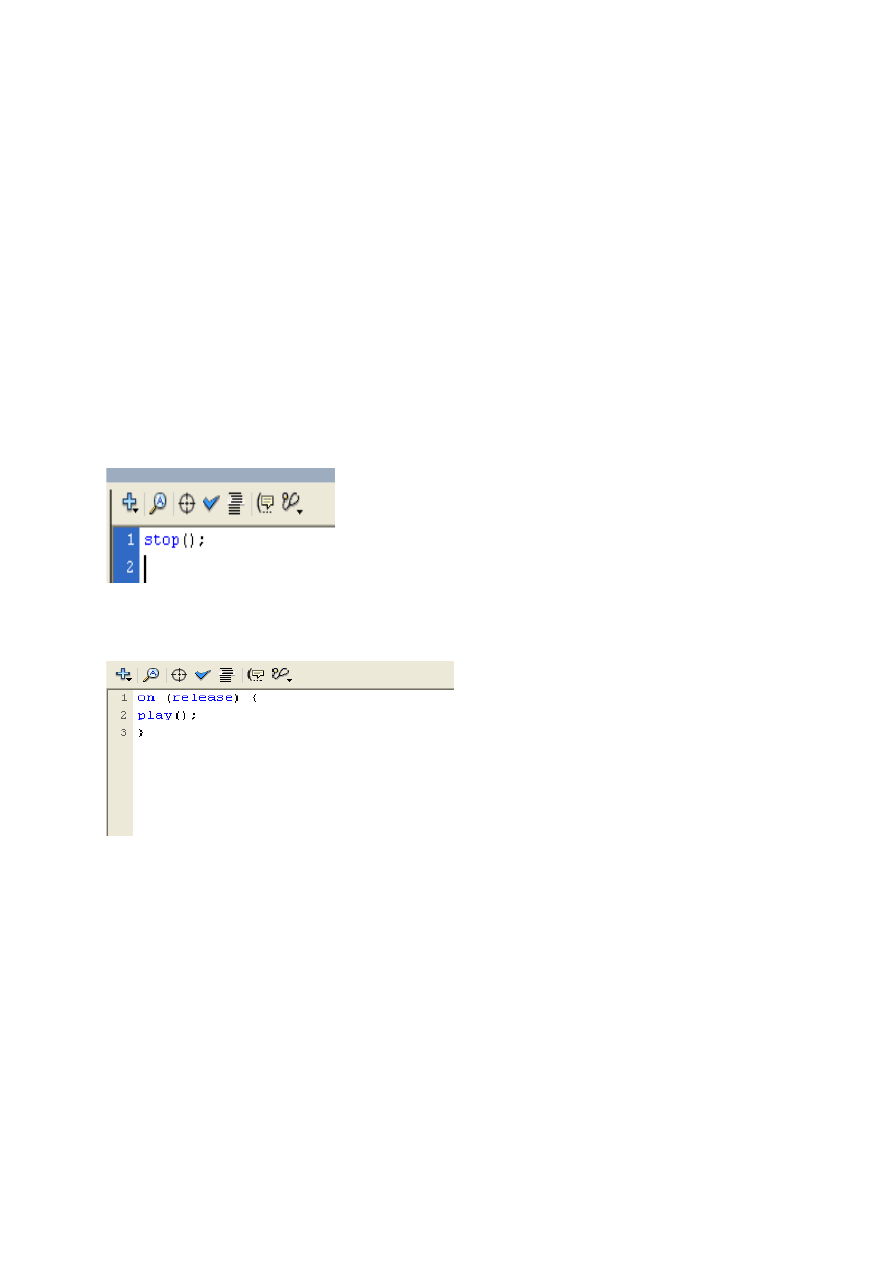
Klikamy na 1 klatkę warstwy tekst, przechodzimy do Action (Operacje) i wpisujemy:
Musimy teraz przypisać akcję do przycisku. Klikamy na przycisk, przechodzimy do Actions
(Operacje) i wpisujemy:
Akcje powiązane ze zdarzeniem release są wykonywane wtedy, gdy użytkownik zwolni lewy
przycisk myszy nad obszarem aktywnym przycisku. Akcja play powoduje rozpoczęcie
odtwarzania animacji.
Porządkujemy sceny. Wybieramy Okno-Inne panele – Sceny i ustawiamy Scenę2 jako
pierwszą.
Zapisujemy i sprawdzamy naszą animację – Control – Test Movie (Sterowanie-testuj film).
Generujemy swf.
Dodatkowe: Dodajemy jedną dowolną scenę z komarem.
Wyszukiwarka
Podobne podstrony:
Katalog części zamiennych Komar typ 2320, 2328, 2330, 2350, 2360, 2361
rpg 76 komar, wojskowe
[GPM 194] Szybowiec Treningowy IS 8 Komar
ADOBE CS4 Extension Manager help PL
komar 2328 2330 2338 2350 2361
7h) ANOPHELES MACULIPENNIS komar widliszek
opto4 komar
PhotoShop CS4 PL Ćwiczenia praktyczne
Adobe Flash CS4 CS4 PL Oficjalny podręcznik
komar blog, KOMAREK motorower nowe hobby
Finanse- Komar, FiR UMK Toruń 2010-2013, I FiR, Finanse
Komar
Katalog części zamiennych Komar typ 2320, 2328, 2330, 2350, 2360, 2361
KOMAR I MUCHA
Dreamweaver CS4 — Lisez moi
więcej podobnych podstron