DHTML0103
Rozdział 6.
Rozdział 6.
Upiększanie obramowań
Upiększanie obramowań
Określenie koloru nie jest jedyną metodą upiększania obramowań, dodatkowe efekty możesz osiągnąć poprzez zastosowanie jednego z kilku dostępnych wzorów.
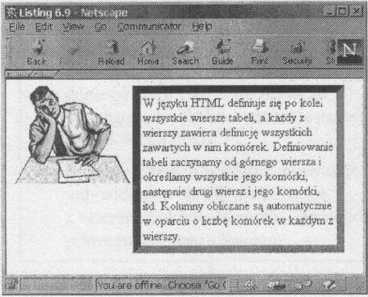
Na rysunku 6.10 przedstawione zostało obramowanie inset, którego zawartość wydaje się być cofnięta w głąb ekranu. Uwaga: Aby obramowanie było widoczne w Netscape Navigatorze, musi zostać określona wartość właściwości border-style.
Aby określi*
styl obramowania dla selektora
1. P{
Podaj selektor, dla którego chcesz stworzyć regułę. W przykładzie na listingu 6.9 użyjemy znacznika akapitu.
2. border-style:
Podaj właściwość border-style i dwukropek.
3. inset
Podaj nazwę stylu, który chcesz przypisać obramowaniu. (Lista dostępnych stylów podana została w tabeli 6.2). Możesz użyć wartości nonę, która spowoduje, że obramowanie nie zostanie wyświetlone.
4. Podobnie jak w innych definicjach, także i tutaj możesz podać do czterech wartości oddzielonych od siebie za pomocą spacji.
5. ; border-width: 5px;}
Zakończ definicję średnikiem, a następnie podaj definicje właściwości border-width. Zakończ regułę zamykającym nawiasem klamrowym }. Oczywiście jeśli będziesz chciał, to przed zakończeniem reguły możesz do niej dodać także inne definicje.
S Rady
■ Style dotted oraz dashed nie są dostępne ani w Internet Explorerze, ani w Navigatorze.
■ Navigator nie umożliwia określania upiększeń obramowań poszczególnych boków. Pierwsza wartość podana na liście zostanie użyta do określenia postaci obramowań wszystkich czterech boków.
Listing 6.9. Te akapity będą posiadały obramowanie
<html>
<head>
<meta http-equiv "Content-Type"
-»conterit="text/html; charser.=ISO-8859-2"> <tirle>Listing 6.9</title>
<3tyle type="text/css">
P { border-style: inset; border-width:10px; \ </style>
</head>
<body bgcoior="#FFFFFF">
<IMG SRC-"../images/rysl.gif" width="150" height="126" align="left">
<p>W języku HTML definiuje się po kolei wszystkie wiersze tabeli/ a każdy z wierszy zawiera definicję wszystkich zawartych w nim komórek. Definiowanie tabeli zaczynamy od górnego wiersza i określamy ...</p>
</body>
</html>
Tabela 6.2. Style obramowań
|
Nazwa |
Wygląd |
|
dotted |
rys... |
|
dashed |
rys... |
|
solid |
rys... |
|
double |
rys... |
|
groove |
rys... |
|
ridge |
rys... |
|
insel |
rys... |
|
outset |
rys... |
Te rysunki są umieszczone razem ze wszystkimi rysunkami do książki w plikach o nazwie Tabica-6-2-dotted.gif itp

Rysunek 6.10. Wyniki wyświetlenia w przeglądarce kodu przedstawionego na listingu 6.9. Obramowanie wydaje się być wtłoczone w ekran
106
Wyszukiwarka
Podobne podstrony:
DHTML0089 Rozdział 6.Pojęcie bloku elementu Określenie element jest używane do odwoływania się do ró
IMG 30 Część 1, rozdział VII Porównywanie zatem nic innego nie jest tylko podwójna uwaga: zależy na
116 117 116 ROZDZIAŁ V ani policyjnej kontroli, kierowca niewątpliwie nie jest w porządku ani wobec
18 19 2 Rozdział 2Oczyszczanie przewodu pokarmowego Mikstura oczyszczająca nie jest lekiem w dosłown
144 ROZDZIAŁ 19. TYPY ZŁOŻONE e ■ A; u.a • 0; 3.a • 0; return e ♦ u.a + s.a;} Nie jest to jednak
SNV36374 wreszcie wpływowe kręgi, żc tcalr, któremu powierzyć się pragnie określone zadania, nie jes
9. ZAPIS TOLERANCJI KSZTAŁTU I POŁOŻENIA Zachowanie wymiaru w określonych granicach nie jest
DHTML0101 Rozdział 6. Określanie koloru obramowaniaOkreślanie koloru obramowania Podobnie jak w przy
DHTML0099 Rozdział 6. Ustawianie szerokości obramowania Określanie wielu wartości border-width: 5px
DHTML0105 Rozdział 6. Określanie wielu wartości obramowańOkreślanie wielu wartości obramowań dla jed
DHTML0044 Rozdział 1.Określanie porządku kaskady Na jednej stronie WWW możesz dysponować dołączonymi
DHTML0049 Rozdział 2. Określanie czcionkiOkreślanie czcionki Czcionka użyta do wyświetlenia tekstu m
DHTML0060 Rozdział 3. Rozdział 3. Określanie kerningu £* SŚłycja iggpl:. Prrejd* Jubtor* Pnrrac. .
DHTML0062 Rozdział 3. niej użyć linii o podwójnej . oj nej Określanie odstępu wierszyOkreślanie odst
DHTML0072 Rozdział 4. Określanie styHii symboli listOkreślanie stylu symboli list Kontrolę nad typem
DHTML0078 Rozdział 5. Określanie kolorów E* ci tg Pńnt Secufy £ GuboOkreślanie kolorów Dzięki
więcej podobnych podstron