
warsztaty
44
.psd StarterKit 04/2008 » www.psdmag.org
animacja
dla portfolio
jak przygotować przenikanie między
obrazami w Photoshop CS3 Extended
Często możemy spotkać się z sytuacją, w której graficy starają się pokazać
efekt końcowy i materiał wyjściowy. W takich przypadkach zestawia się
dwa obrazki. Jednak o wiele lepszy rezultat osiągniemy, przedstawiając
animowane przejście pomiędzy dwoma obrazkami.
łatwy
|
4 min.
|
film i pliki na CD
Photoshop CS3
warsztaty

animacja dla portfolio
45
.psd StarterKit 04/2008 » www.psdmag.org
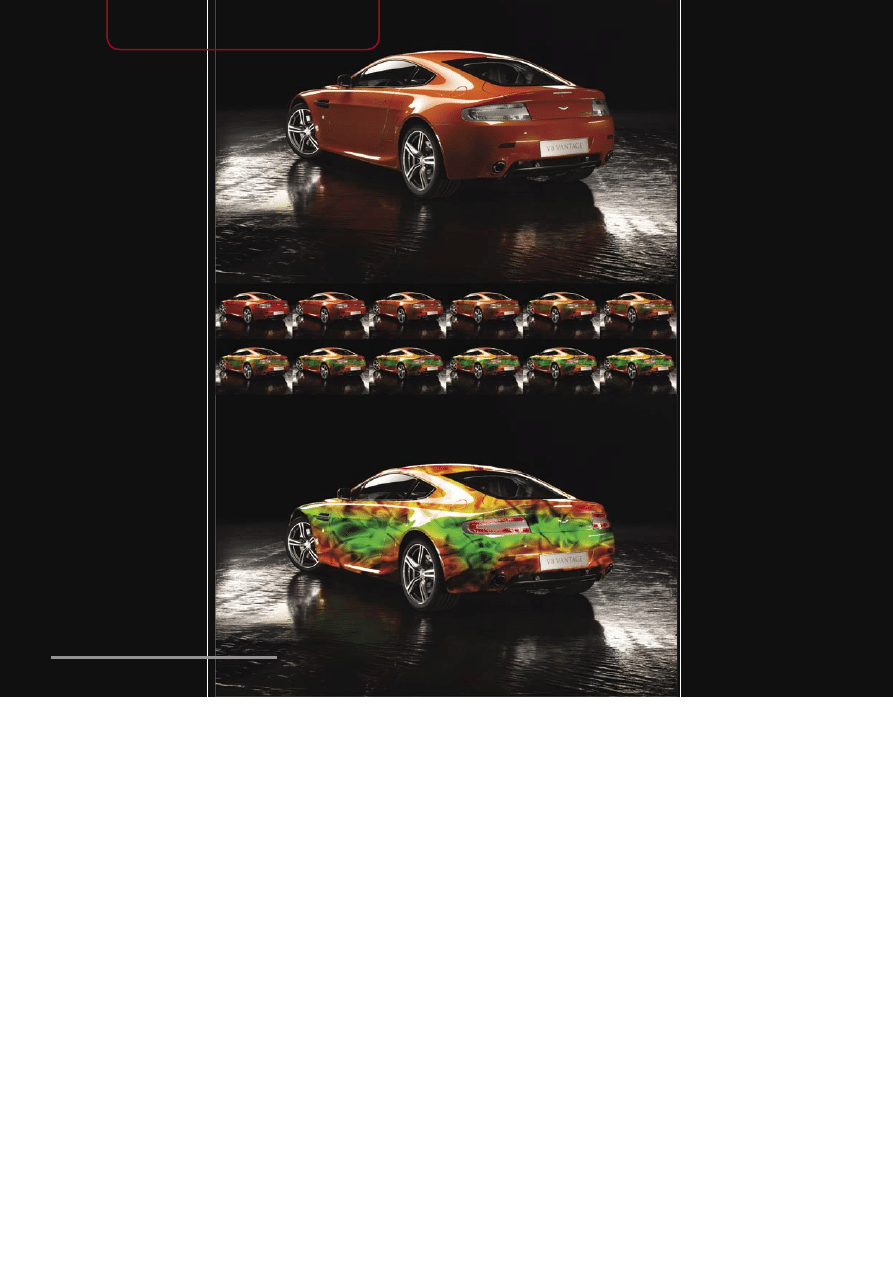
plik projektu – kadrowanie
Wykorzystamy w naszym projekcie plik
.psd, który był edytowa-
ny w kursie poświęconemu efektom w Photoshopie. W pliku znaj-
duje się się kilka warstw, ale o nich później. Na początku musimy
określić rozmiar dokumentu. Pamiętajmy, że liczy się jakość i roz-
miar pliku na dysku twardym/serwerze. Wybieramy narzędzie
Ka-
drowanie i staramy się odciąć zbędne elementy tła, w centrum po-
zostawiając interesujący nas obiekt.
wielkość obrazka
Po skadrowaniu obrazka, plik który miał wymiary 1280x839px,
ma obecnie 993x721px. Idźmy za ciosem. Możemy teraz wy-
korzystać polecenie
Wielkość obrazka i zmniejszyć pracę do
640x465px, zachowując proporcje. Tym samym uzyskamy całkiem
zgrabny plik.
Waga pliku .psd spadła z 3,07 MB do 871,9 KB.
przygotowanie warstw
Na dłuższą metę potrzebujemy dwóch warstw – jedną z orygi-
nalnym obrazkiem (wersja
przed) i drugą ze zmodyfikowanym
obrazkiem (wersja
po). W zależności od struktury naszego stosu
z warstwami musimy dokonać odpowiedniego przetasowania. Wy-
bieramy wersję obrazka, która ma być efektem końcowym. Widocz-
ność pozostałych warstw wyłączamy i wykorzystujemy skrót kla-
wiaturowy [
Ctrl]+[Shift]+[Alt]+[E]. Dzięki temu utworzymy war-
stwę będącą połączeniem widocznych warstw. Niepotrzebną resz-
tę usuwamy.
paleta Animacja
Otwieramy paletę
Animacja z rozwijanego menu Widok. Jeśli z ja-
kiegoś powodu dysponujemy wersją palety z ramkami, rozwija-
my menu palety i wybieramy
Convert to Timeline. Na linii czasu znaj-
dują się teraz dwie warstwy, podobnie jak na naszym stosie warstw.
Domyślne ustawienia linii czasu to 10 minut i 30 ramek na sekun-
dę (
fps). To stanowczo za dużo. W tym momencie należy zaplano-
wać animowane przejście. Przyjmijmy, że będzie trwać 1 sekundę,
a ilość ramek wyniesie 12.
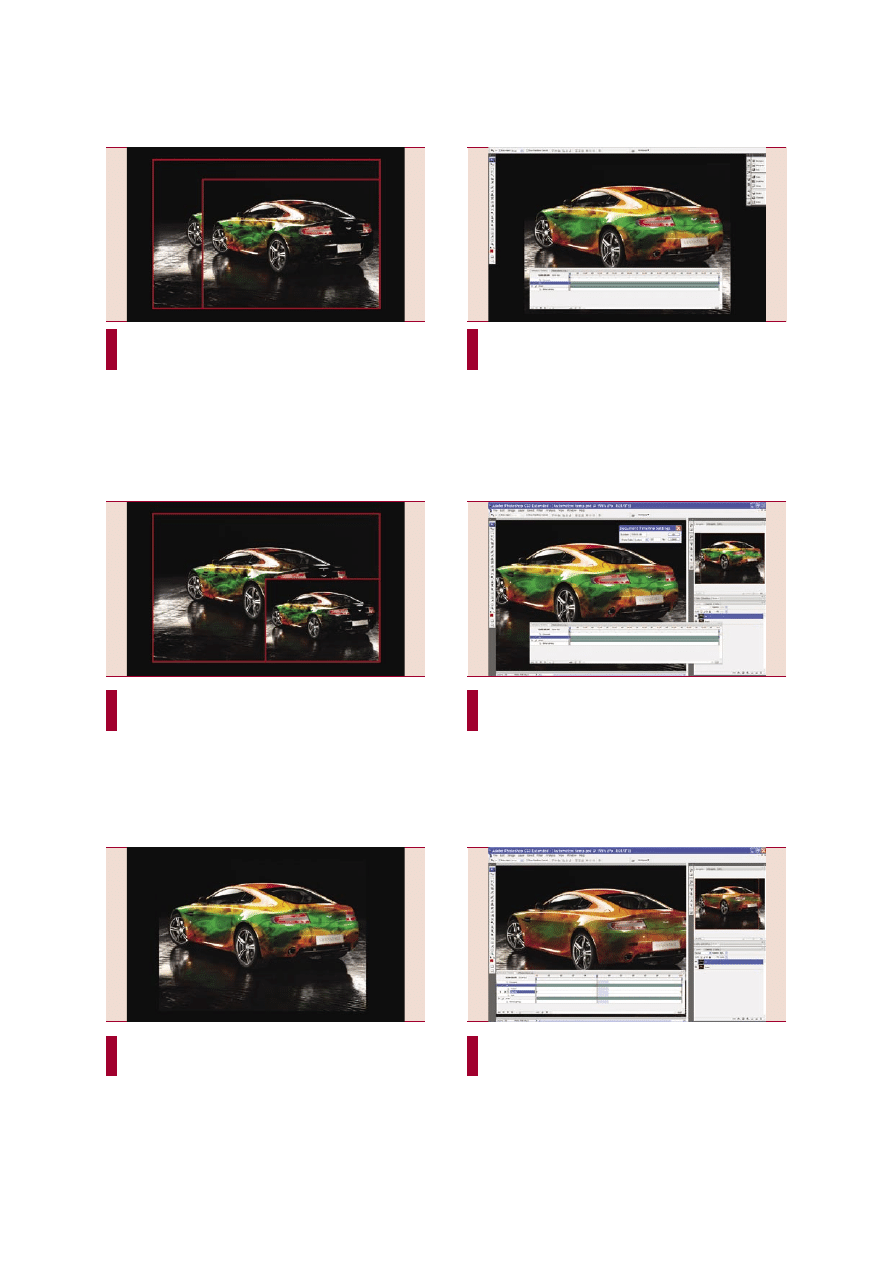
edycja ustawień palety Animacja
Rozwijamy menu palety
Animacja i klikamy na Document Set-
tings... W okienku dialogowym w sekcji Duration wprowadzamy
wartość 0:00:01:00. W sekcji
Frame Rate zwracamy uwagę na dru-
gie pole i wprowadzamy wartość 12. Klikamy
OK. Widzimy teraz wy-
raźnie zmiany na linii czasu. Wszystkie dwanaście ramek jest teraz
widoczne.
edycja parametru nieprzezroczystości
Na linii czasu odnajdujemy warstwę, która ma obrazować zmia-
ny edycyjne wprowadzone do projektu. Rozwijamy jej parametry
klikając na ikonie grotu i szukamy
Nieprzezroczystości. Upewniamy się,
że wskaźnik czasu jest w pozycji
zero sekund i klikamy myszą na ikonie
stopera umiejscowionego obok parametru
Nieprzezroczystość. Zmniej-
szamy poziom nieprzezroczystości do 0% na palecie
Warstwy. Przesu-
wamy wskaźnik czasu na sam koniec linii czasu i bez klikania na ikonie
stopera zwiększamy poziom nieprzezroczystości do 100%. Klikamy na
ikonie
Play, w dolnym obszarze palety Animacja i obserwujemy efekt.
0
1
0
2
0
3
0
4
0
5
0
6

warsztaty
46
.psd StarterKit 04/2008 » www.psdmag.org
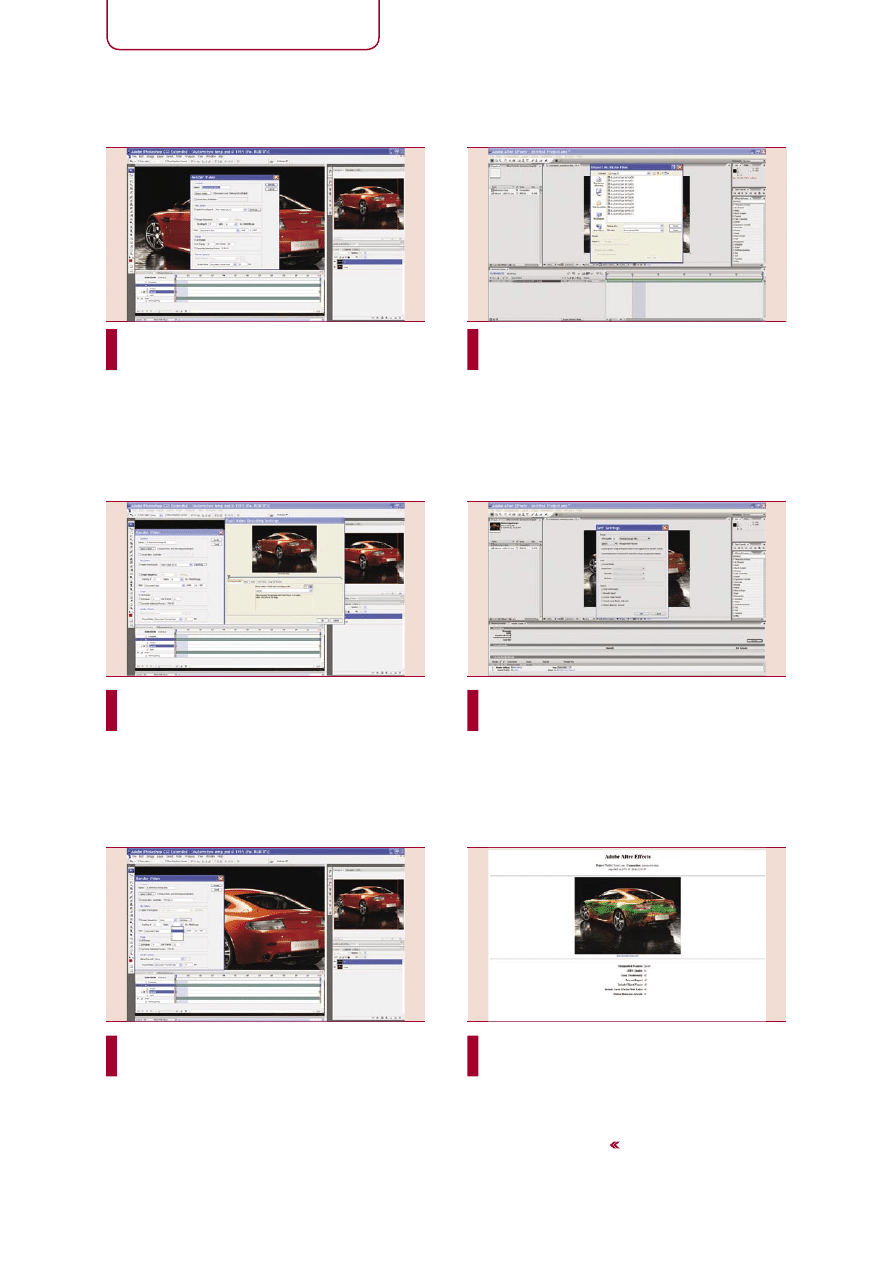
eksport wideo
Wykonaliśmy bardzo prostą animację. Czas na eksport. Z menu
File>Export wybieramy Render Video. Photoshop oddaje nam do
dyspozycji solidne okno dialogowe umożliwiające wiele rozwiązań.
Generalnie w tego typu przypadkach możemy wybrać dwie drogi.
Eksportujemy materiał do pliku
.flv lub .mov albo tworzymy sekwen-
cję obrazków, aby móc je przykładowo wprowadzić do Adobe After
Effects i poddać dalszej edycji lub zapisać w formacie
.swf, czego
w przypadku Photoshopa nie możemy wykonać. Zajmijmy się pierw-
szym wariantem.
ustawienia dla flv
W sekcji
File Options rozwijamy Quick Time Export i wybiera-
my
Flash Video (FLV), a następnie klikamy przycisk Settings.
W ustawieniach
Flash Video możemy określić jakość wideo. W tym
przypadku zdecydujemy się na najwyższą. Przechodzimy do za-
kładki
Video i szukamy pozycji Jakość (Quality). Rozwijamy menu
i wybieramy
High. Zamykamy okienko, w sekcji Location określamy
położenie pliku
.flv i klikamy Render. Podziwiamy efekt końcowy.
Ostateczna wersja pliku przy ustawieniu
High powinna mieć ok. 133
KB, przy ustawieniu
Medium ok. 87 KB.
ustawienia dla sekwencji obrazków
W sekcji
File Options wybieramy Image Sequence. Obok, w rozwija-
nym menu decydujemy się na rozszerzenie .png. Warto rozwinąć
menu
Digits, z którego możemy wybrać liczbę pozycji dołączonych do
nazwy pliku. Z racji tego, że nie będziemy dysponować większą ilością
obrazków niż 12, wybieramy 2. Warto w sekcji
Location zaznaczyć Cre-
ate New Subfolder i wprowadzić nazwę dla katalogu, w którym będą
przechowywane obrazki. Klikamy
Render i wybieramy None z okienka,
które pojawi się po wykonaniu komendy
Render. Z racji tego, że materiał
tworzony jest z przeznaczeniem dla
Web nie potrzebujemy przeplotu.
import do After Effects
Otwieramy After Effectsa i wybieramy
File>Import>Import Mul-
tiple Files... Szukamy naszego katalogu z plikami, wchodzimy
do niego i zaznaczamy myszką zawartość. Następnie zaznaczamy
opcję PNG
Sequence i ewentualnie Force alphabetical order. Klikamy
Done i zamykamy okienko. Zwracamy uwagę na paletę Project,
klikamy, przytrzymując element, który tam się pojawił i przenosimy
go do pustej palety
Timeline.
eksport z After Effects
Po umieszczeniu sekwencji na palecie linii czasu pojawił się
element kompozycji na palecie
Project. Wskazujemy go my-
szą. Przechodzimy do
File>Export>Adobe Flash (SWF). Pojawi się
okno, dzięki któremu możemy wskazać lokalizację dla eksporto-
wanego materiału i towarzyszącego mu pliku SWF. Klikamy
Zapisz
i przechodzimy do kolejnych opcji (
SWF Settings). Możemy tutaj wy-
brać jakość obrazu na bazie kompresji JPEG oraz inne ustawienia.
Klikamy
OK.
konkluzja
Po kliknięciu na utworzonym pliku .
html animacja otwiera się
w oknie domyślnej przeglądarki internetowej wraz z informacja-
mi. Oprócz tego After Effects utworzył plik .swf. Ułatwia to zarządzą-
nie treścią, szczególnie w kontekście aplikacji Flash. Nie zapominaj-
my, że korzystając z PS możemy także renderować wideo dla zasto-
sowań mobilnych. Przedstawiona metoda jest najprostszą droga do
uzyskania tego typu animacji.
Krzysztof Kopciowski
0
7
0
8
0
9
1
0
1
1
1
2
Wyszukiwarka
Podobne podstrony:
zabawy z chustą animacyjną, Dla dzieci, Zabawy
Animacje dla dorosłych
Projekt animacji kultury warsztaty artystyczne dla kobiet
Alternatywa dla animacji Flash, windows XP i vista help
Zabawy z piłlkami i chustą animacyjną cz 1 okres jesienny, dla dzieci
Dla Maćka animacja backpropagation
gruźlica dla studentów2
Prezentacja 2 analiza akcji zadania dla studentow
1Ochr srod Wyklad 1 BIOLOGIA dla studid 19101 ppt
Metoda animacji społecznej (Animacja społeczno kulturalna)
Kosci, kregoslup 28[1][1][1] 10 06 dla studentow
higiena dla studentów 2011 dr I Kosinska
Parametry życiowe dla WCEM
PREZENTacja dla as
więcej podobnych podstron