
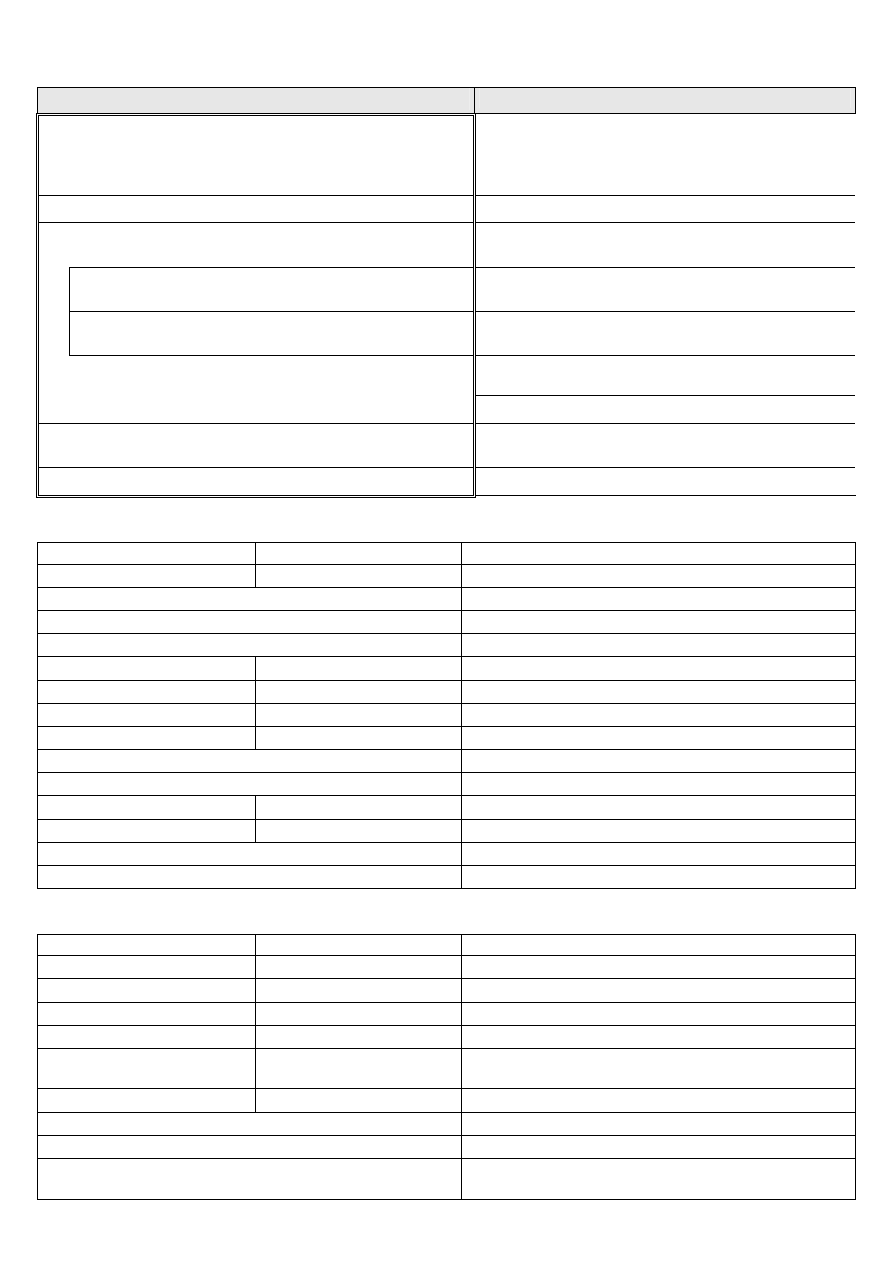
SZKIELET DOKUMENTU HTML
zawartość pliku:
wyjaśnienia:
<!DOCTYPE HTML PUBLIC "-//w3c//DTD HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
wersja html
<html>
początek dokumentu
<head>
pomiędzy „head” umieszczamy informacje
o dokumencie, w tym tytuł
<META HTTP-EQUIV="Content-type"
CONTENT="text/html; charset=iso-8859-2">
rozpoznaje polskie znaki
<META HTTP-EQUIV="Content-type"
CONTENT="text/html; charset=windows-1250">
nie rozpoznaje polskich znaków: ą, ę, ć, ś, ź, itd.
<title> Tytuł </title>
to co wpiszemy pojawi się w pasku tytułu
przeglądarki
</head>
<body> Treść dokumentu </body>
zasadnicza treść dokumentu: tekst, grafika,
odsyłacze itd.
</html>
koniec dokumentu
PODSTAWY JĘZYKA HTML
znacznik HTML
znacznik zamykający
znaczenie
<BODY>
</BODY>
zasadnicza część strony HTML
BGCOLOR=”…”
kolor tła strony
BACKGROUND=”…”
adres pliku graficznego będącego tłem strony
TEXT=”…”
kolor tekstu na stronie
<BR>
podział wiersza
<HEAD>
</HEAD>
informacja o formatowaniu w HTML
<Hn>
</Hn>
poziom nagłówka
<HR>
linia pozioma
SIZE=”…”
grubość linii w punktach
WIDTH=”…”
szer. linii w poziomie (w pkt. lub w %)
<HTML>
</HTML>
definiuje plik sformatowany w sieci www
<P>
podział akapitu
ALIGN=”…”
wyrównanie akapitu
CENTER / LEFT / RIGHT
wyśrodkowany /do lewej /do prawej
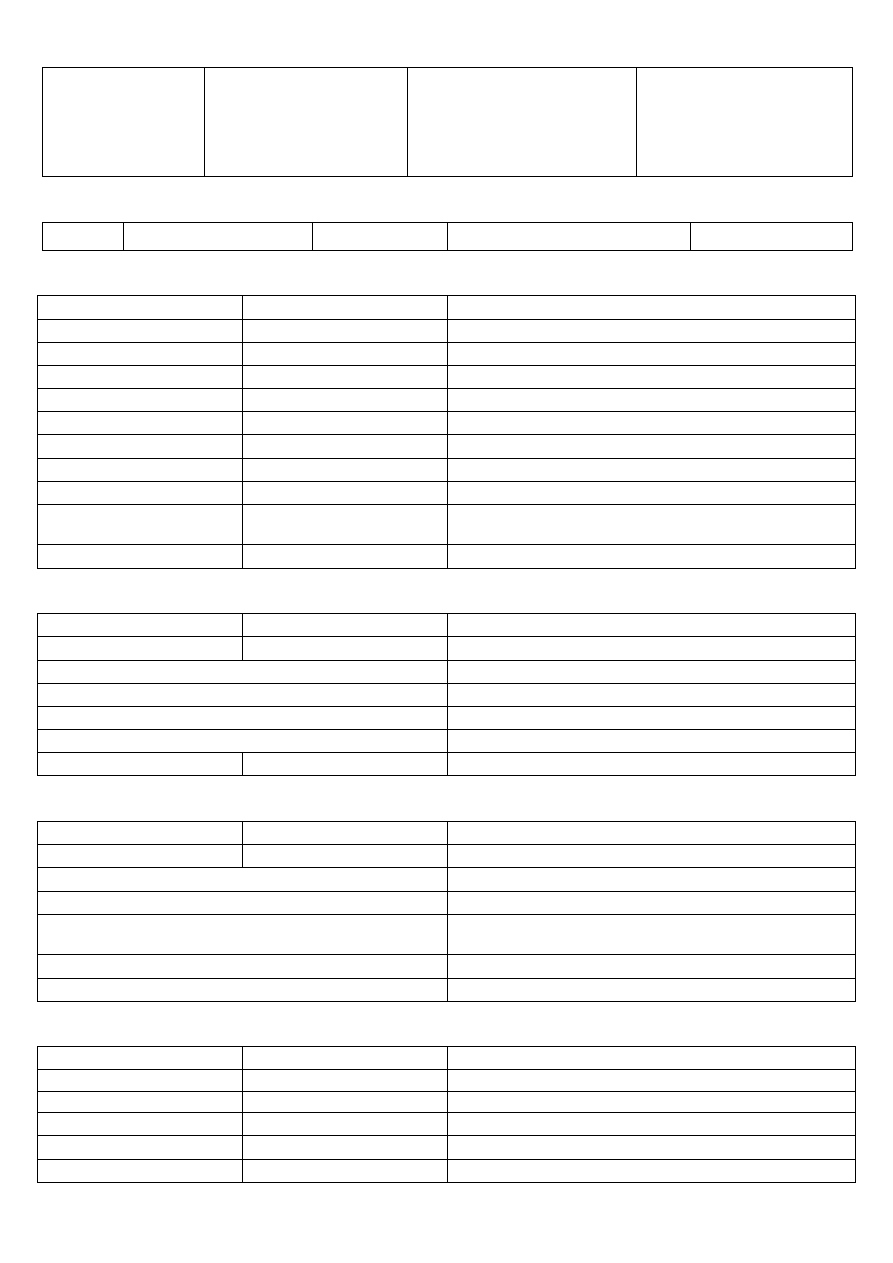
STYLE TEKSTU
znacznik HTML
znacznik zamykający
znaczenie
<B>
</B>
tekst pogrubiony
<I>
</I>
tekst kursywą (pochylony)
<U>
</U>
tekst podkreślony
<TT>
</TT>
tekst czcionką o stałej szerokości
<BASEFONT SIZE=N>
określa domyślny rozmiar czcionki na stronie (zakres
od 1 do 7, gdzie największy 7, domyślny 3)
<FONT>
</FONT>
atrybuty tekstu obejmowanego przez znacznik
SIZE=N
rozmiar tekstu
FACE=”a,b”
krój czcionki „a” (jeśli taki dostępny) lub „b”
COLOR=kolor
kolor tekstu (jako angielska nazwa koloru lub
wartość RGB)

PRZYKŁADY KOLORÓW:
black – czarny
blue – niebieski
brown – brązowy
fuchsia -
gray – szary
green – zielony
lime – cytrynowy
maroon - kasztanowy
navy – granatowy
olive – oliwkowy
orange – pomarańczowy
pink – różowy
purple - purpurowy
red – czerwony
turquoise – turkusowy
white – biały
violet – fioletowy
yellow – żółty
PRZYKŁADY CZCIONEK:
Arial
Courier New
Tahoma
Times New Roman
Verdana
LISTY I ZNAKI SPECJALNE
znacznik HTML
znacznik zamykający
znaczenie
<DD>
definicja hasła
<DL>
</DL>
lista definicyjna
<DT>
definiowane hasło
<LI>
element listy
<OL>
</OL>
lista numerowana
TYPE=typ
typ numeracji: możliwe wartości: A,a, I, 1
START=x
początek numeracji listy numerowanej
<UL>
</UL>
lista punktowana (nieuporządkowana)
TYPE=kształt
kształt znaku wypunktowania; możliwe wartości:
circle (okrąg), square (kwadrat), disc (kółko)
<!--
-->
komentarze wewnątrz HTML
DODAWANIE ODSYŁACZY
znacznik HTML
znacznik zamykający
znaczenie
<A>
</A>
kotwica, odnośnik do innych stron, plików itd.
HREF=”adres_URL”
odnośnik hypertekstowy do podanego adresu URL
NAME=”#nazwa1”
odnośnik do dokumentu HTML o nazwie „nazwa1”
TARGET=”_black”
nowy dokument wyświetlony w nowym oknie
TARGET=”_self”
nowy dokument wczytany do tej samej ramki
<DL>
</DL>
lista definicyjna
WSTAWIANIE GRAFIKI
znacznik HTML
znacznik zamykający
znaczenie
<IMG>
wstawianie grafiki
SRC=“…“
adres grafiki lub nazwa pliku
ALIGN=”…”
lokalizacja na stronie
ALT=”…”
zastępczy opis obrazka (pojawi się, gdy ktoś ma
wyłączoną grafikę w przeglądarce)
WIDTH=”…” HEIGHT=”…”
szerokość i wysokość obrazka
BORDER=”…”
grubość ramki wokół obrazka w pikselach
WSTAWIANIE TABEL
znacznik HTML
znacznik zamykający
znaczenie
<TABLE>
</TABLE>
między znaczniki wstawianie elementów tabeli
<TABLE BORDER>
</TABLE>
obramowanie tabeli
<TR>
</TR>
wiersz tabeli
<TD>
</TD>
komórka tabeli z konkretnymi danymi
Oprac. Anna Matej
Wyszukiwarka
Podobne podstrony:
HTML teoria
HTML teoria
teoria bledow 2
sroda teoria organizacji i zarzadzania
W10b Teoria Ja tozsamosc
Teoria organizacji i kierowania w adm publ prezentacja czesc o konflikcie i zespolach dw1
wZ 2 Budowa wiedzy społecznej teoria schematów
TEORIA NUEROHORMONALNA EW
zarzadcza teoria 3
Ruciński A Teoria Grafów 1, wyklad6
Społeczno pragmatyczna teoria uczenia sie słów
rozwojowka slajdy, Wyklad 5 Srednia doroslosc teoria czasowa
HTML
TEORIA KOLEJEK1
Ruciński A Teoria Grafów 1, wyklad1
więcej podobnych podstron