ANDRZEJ PŁOTKOWSKI
WYSZUKIWANIE I PUBLIKOWANIE INFORMACJI
W INTERNECIE.
S P I S T R E Ś C I
WSTĘP![]()
ROZDZIAŁ ![]()
: Internet - wiadomości wstępne..................................................4
1.1.Rozwój Internetu w Polsce........................................................4
1.2.Podłączenie do internetu..............................................................4
1.3. Internetowe usługi.......... ...........................................................6
ROZDZIAŁ ![]()
![]()
: Word Wide Web w przeglądarce Internet Explorer...........8
2.1. Nawigacja po WWW.................................................................8
2.2. Jak działa przeglądarka?..........................................................10
2.3.Wyszukiwarki internetowe.........................................................12
2.4. Ciekawe miejsca w Internecie.................................................15
ROZDZIAŁ![]()
![]()
![]()
: Przesyłanie plików za pomocą protokołu transmisyjnego
FTP......................................................................................21
3.1.FTP- informacje podstawowe....................................................21
3.2.Pobieranie i wysyłanie plików za pomocą FTP......................23
3.3.Specjalizowane programy do FTP..........................................24
ROZDZIAŁ ![]()
v: Tworzenie i publikowanie stron WWW............................31
4.1. Wprowadzenie do FrontPage Expres..........................................31
4.2. HTML dla początkujących.........................................................38
4.3. Publikowanie stron WWW w Internecie...................................49
BIBLIOGRAFIA...................................................................................................50
ZAŁĄCZNIKI.......................................................................................................51
W S T Ę P
Już nie tylko na świecie, ale i w Polsce Internet postrzegany jako jedno z ważniejszych źródeł informacji oraz wygodna i tania forma komunikacji. Chyba nikt już nie wątpi, że warto mieć dostęp do Internetu i warto dysponować wiedzą, która pozwoli w pełni wykorzystać jego możliwości. Bez internetu coraz trudniej wyobrazić sobie współczesny świat. Z roku na rok obejmuje on nowe dziedziny, wkraczając do naszego życia i naszej pracy. Objętość i rozległość tematyczną materiałów, jakie można znaleźć w Internecie, trudno jest oddać w kilku słowach: serwisy informacyjne, wirtualne muzea i biblioteki, najświeższe wersje programów, internetowe stacje radiowe, transmisje na żywo... . Rozwój handlu elektronicznego sprawił, że w ostatnich latach Internet przeobraża się w największe centrum handlowe, gdzie kupić można dosłownie wszystko.
Internet nie jest jednak tylko czymś w rodzaju udoskonalonej telegazety. Jest bowiem w pełni interakcyjny, co oznacza, że oprócz pobierania informacji, można ją również wysyłać. Dzięki temu osoby mające dostęp do Sieci mogą komunikować się ze sobą na wiele sposobów i to niezależnie od dzielącej je odległości. Ludzie o podobnych zainteresowaniach tworzą tam grupy dyskusyjne, w których mogą swobodnie wymieniać wiadomości na dowolne tematy. Internet to także przestrzeń i pole popisu dla graczy wiele dostępnych na rynku gier komputerowych umożliwia rozgrywki z kolegą po drugiej strony ulicy jak też z nieznajomymi mieszkającymi na drugim końcu świata.
Poruszanie się po ogromnych zasobach Internetu może z początku wydawać się niezwykle trudnym zadaniem. Na szczęście istnieje wiele narzędzi, które podróż tę ułatwiają, a także pomagają wyszukiwać potrzebne informacje.
Narzędziami do przeglądania, tworzenia i publikowania stron WWW chciałem zająć się w tej pracy.
R O Z D Z I A Ł ![]()
: Internet- wiadomości wstępne.
1.1. Rozwój Internetu w Polsce.
W naszym kraju pierwsze komputery zostały dołączone do Internetu w 1990 roku. Pierwszy serwer WWW postawiony został jesienią 1993 roku na Wydziale Fizyki Uniwersytetu Warszawskiego.
Początkowo internet dostępny był głównie na polskich uczelniach, lecz bardzo szybko zaczęli pojawiać się dostawcy komercyjni i za ich pośrednictwem do Sieci mógł podłączyć się każdy kto posiadał komputer, modem i telefon. Wyniki przeprowadzonych ankiet pozwalają szacować, że z Internetu korzysta już ponad milion Polaków.
Znaczący wpływ na popularność Sieci w Polsce mają spadające ceny usług internetowych. Niemały wkład w rozwój Internetu w Polsce miała inicjatywa Telekomunikacji Polskiej S.A. , Która uruchomiła specjalny numer (0202122) umożliwiający korzystanie z zasobów Sieci jedynie za cenę lokalnej rozmowy telefonicznej.
Stron w języku polskim jest coraz więcej - należy je liczyć w setkach tysięcy. Nie ma się więc co dziwić, że powstały wyszukiwarki zajmujące się tylko dokumentami polskojęzycznymi, zorganizowane i działające na wzór ich angielskojęzycznych odpowiedników.
1.2. Podłączenie do Internetu.
Aby korzystać z Internetu wymagany jest minimalny i optymalny zestaw komputerowy, modem, odpowiednie oprogramowanie.
KOMPUTER
Właściwie każdy sprzedawany obecnie na rynku komputer jest dobrym wyborem. Co więcej Internet jest siecią na tyle elastyczną, że korzystanie z jego podstawowych usług możliwe jest nawet w przypadku posiadania "archaicznych" modeli. Oczywiście, aby pracować z przeglądarką Internet Explorer, należy dysponować przynajmniej komputerem z procesorem Pentium.
MODEM
Modem jest urządzeniem, które pozwala podłączyć komputer do linii telefonicznej. Przetwarza on sygnał cyfrowy wychodzący z komputera na sygnał analogowy, jaki używany jest przesyłania dźwięku przez standardowe linie telefoniczne. Potrafi również przeprowadzić operację odwrotną.
Modem może być urządzeniem wewnętrznym (w postaci karty rozszerzeń) lub zewnętrznym - połączonym kablem do interfejsu komputera. Znacznie ważniejszym parametrem modemu jest jego prędkość, tzn. prędkość, z jaką może on wysyłać i pobierać informacje. Wartość ta mierzona jest w kilobitach. Generalnie na rynku znaleźć można modemy o czterech prędkościach: 14,4 Kb/s, 28,8Kb/s, 33,6Kb/s, 56Kb/s .
OPROGRAMOWANIE
Pakiet Internet Explorer zapewnia komplet programów niezbędnych podczas stawiania pierwszych kroków w Internecie. Jednakże istnieją programy, które przy projektowaniu i publikowaniu stron WWW stają się konieczne:
- mIRC (klient usług IRC);
CuteFTP, WS_FTP (specjalizowane programy do FTP);
PGP (szyfrowanie wiadomości przesyłanych pocztą elektroniczną);
Teleport Pro (pobieranie witryn do przeglądania w trybie offline);
Online Meter (licznik połączeń telefonicznych);
Copernic (wyszukiwanie informacji w sieci);
Win Zip (kompresor plików);
Posiadając już odpowiedni komputer, modem i oprogramowanie, a także mając już za sobą rozterki związane z wyborem dostawcy usług internetowych, jesteśmy gotowi do konfiguracji systemu Windows, aby mógł poprawnie wysyłać i przyjmować informacje. Większość początkujących użytkowników z pewnością z zadowoleniem przyjmie obecność w Windows 95 i Windows 98 specjalnego kreatora prowadzącego krok po kroku przez proces przystosowywania systemu do połączeń z Internetem. Microsoft położył duży nacisk na to, aby każdy, nawet mając niewielkie pojęcie o protokołach, kontach i adresach, mógł w ciągu kilku minut utworzyć nowe połączenie internetowe.
1.3. Internetowe usługi.
W dobie znacznego rozprzestrzeniania się sieci Word Wide Web, większość ludzi właśnie z nią kojarzy sobie pojęcie Internetu. Jednak jeszcze na początku dekady mało kto słyszał o WWW. Natomiast istniały już wtedy od dawna inne narzędzia komunikacji, jak np.. FTP, Usenet czy poczta elektroniczna, które z powodzeniem realizowały wszystkie funkcje potrzebne do efektywnej wymiany danych. Przetrwały one do dzisiaj w praktycznie niezmienionej postaci.
WORD WIDE WEB
Znany także pod nazwą "Światowa Pajęczyna" jest dzisiaj najpopularniejszym obliczem Internetu. Tworzą go miliony powiązanych stron WWW. Korzystanie z zasobów Word Wide Web umożliwiają specjalne programy- tzn.
przeglądarki (np. Internet Explorer lub Netscape Nawigator). Do ich zadań należy ściąganie stron WWW, wyświetlanie ich na ekranie monitora oraz dostarczanie użytkownikowi wygodnego sposobu nawigacji pośród odwiedzanych dokumentów.
FTP
Skrót od słów File Transfer Protocol (Protokół Transmisji Danych). Oznacza usługę, która umożliwia przesyłanie plików między klientem a specjalnym komputerem podłączonym na stałe do Internetu, tzw. serwerem FTP. Nowoczesne przeglądarki (w tym Internet Explorer) wyposażone są obecnie w moduły pozwalające korzystać z usługi FTP. Można także korzystać z wyspecjalizowanych klientów FTP, jak np. CuteFTP, czy WS_FTP.
POCZTA ELEKTRONICZNA
Określana często angielskim skrótem e-mail jest usługą umożliwiającą wysyłanie listów do innych użytkowników Internetu. Oprócz dostępu do Internetu oraz odpowiedniego oprogramowania (Outlook Express ) wymaga także posiadania własnego konta poczty elektronicznej. Najprostszym rozwiązaniem jest skorzystanie z jednego z bezpłatnych kont. Poczta elektroniczna jest obok Word Wide Web najpopularniejszą formą wykorzystania Internetu. Decyduje o tym jej charakter: o wiele łatwiej jest napisać i wysłać przesyłkę elektroniczną niż papierową.
GRUPY DYSKUSYJNE USENET
Pragnąc uczestniczyć w internetowych dyskusjach, należy przede wszystkim zaopatrzyć się w odpowiednie oprogramowanie-doskonałym rozwiązaniem jest Outlook Express. Za jego pomocą użytkownik łączy się z najbliższym serwerem grup dyskusyjnych i po ich krótkiej i nieskomplikowanej procedurze zapisania się do wybranych grup można już czytać i wysyłać wiadomości.
IRC
Skrót od słów Internet Relay Chat oznaczających w swobodnym tłumaczeniu pogawędki przez Internet. Do korzystania z usługi służy specjalne oprogramowanie umożliwiające połączenie się z serwerem IRC i dbające o poprawny przebieg sesji. Wśród klientów IRC-a dla Windows 95/98 od wielu lat największą popularnością cieszy się program mIRC.
TELEFONIA INTERNETOWA
Stosunkowa nowa usługa polegająca na przesyłaniu głosu w czasie rzeczywistym przez łącza internetowe. Ponieważ większość użytkowników posiada dostęp do Internetu po kosztach rozmowy miejscowej, "dzwonienie" przez Internet-szczególnie za granicę - jest znacznie tańszym rozwiązaniem niż korzystanie z tradycyjnej telefonii. Niestety, jakość głosu przesyłanego łączami internetowymi pozostawia wiele do życzenia; jest wyraźnie gorsza niż w przypadku zwykłego telefonu. Opóźnienie w dostarczaniu pakietów danych przejawia się wówczas przerywaniem rozmowy.
R O Z D Z I A Ł ![]()
![]()
: Word Wide Web w przeglądarce
Internet Explorer.
2.1. Nawigacja po WWW.
KOD HTML.
Wszystkie strony, które napotykamy w naszej wędrówce po Sieci, tworzone są przez ich autorów w specjalnym języku HTML. Dokumenty zawierające kod HTML są w rzeczywistości zwykłymi plikami tekstowymi, a ich zawartość można obejrzeć przy pomocy dowolnego edytora tekstów. Można więc powiedzieć, że dokument HTML stanowi "przepis" , wg którego przeglądarka na naszych oczach przygotowuję stronę.
ADRESY IP.
Adresy w Internecie, podobnie jak te spotykane w życiu codziennym, są zapisane w specjalnej konstrukcji, pozwalającymi zidentyfikować w tej ogromnej sieci konkretny obiekt- komputer lub umieszczony na nim dokument, np. witrynę domową. Każdy komputer działający w Sieci posiada zatem niepowtarzalny numer, tzw. IP. Ma on postać 32-bitowej liczby podzielonej na cztery pola, z których każde może zawierać liczbę mniejszą niż 256. Na przykład adres internetowy serwera WWW firmy Microsoft to
198.105.232.4
ADRESY DOMENOWE
Ponieważ zapamiętanie adresów IP stanowiłoby nie lada problem dla użytkowników Sieci, dla ułatwienia postanowiono stworzyć alternatywny system nazw domenowych, w których adresy określane są za pomocą zrozumiałych i łatwych w użyciu ciągów liter. I tak w systemie DNS wspomniany wcześniej komputer Microsoftu posiada adres
W Sieci przez cały czas pracują komputery, które zajmują się tłumaczeniem adresów.
Podstawowe domeny.
l.p. |
Domena |
Znaczenie |
1. 2. 3. 4. 5. 6. 7. 8. 9. |
.com .edu .gov .mil .org .net .int .pl .de |
Firma komercyjna Instytucja naukowa bądź edukacyjna Instytucja rządu federalnego USA Armia USA Stowarzyszenie, fundacje Obsługa sieci Organizacje międzynarodowe Strony na serwerze polskim Strony na serwerze niemieckim |
ADRESY URL.
Sam adres komputera czy pliku to jeszcze nie wszystko. Jeden komputer może bowiem udostępniać wiele usług jednocześnie - może być np. serwerem WWW i FTP jednocześnie. Ważny jest zatem również protokół transmisji, wskazujący na rodzaj połączenia.
Podstawowe prefiksy URL
l.p. |
Protokół |
Znaczenie |
1. 2. 3. 4.
5. 6. 7. |
http: ftp: gopher: telnet:
mailto: news: file: |
Strony WWW. Serwery FTP (File Transport Protocol). System Gopher - poprzednik WWW. Protokół telnet umożliwia zdalną pracę na innych komputerach. Poczta elektroniczna. Grupy dyskusyjne Usenet. Zawartość katalogu twardego dysku. |

2.2. Jak działa przeglądarka?
PASEK NARZĘDZI
Podczas pracy z przeglądarką Internet Explorer najczęściej korzysta się z nawigacyjnych przycisków widocznych jako pierwsze na standardowym pasku narzędzi:
Wstecz- wczytanie poprzedniej strony.
Dalej- wczytanie kolejnej strony.
Zatrzymaj-przerwanie procesu wczytania strony.
Odśwież-ponowne wczytanie bieżącej strony.
Start-wczytanie strony startowej.
WIELOFUNKCYJNE PASKI EXPLORERA
Paski Explorera są nową funkcją przeglądarki MSIE 4. Każdy z nich dzieli okno programu na dwie części. po lewej stronie znajduję się odpowiedni panel Explorera, po prawej - wyświetlane za jego pomocą strony WWW.
Wyszukaj- funkcja umożliwiająca odnajdywanie dokumentów w sieci WWW.
Ulubione-folder, w którym użytkownik może przechowywać zakładki do napotkanych stron, ciekawych stron w Internecie.
Historia- dziennik zawierający informacje o miejscach odwiedzanych podczas kolejnych sesji z Internet Explorer.
Kanały- lista dostępnych kanałów WWW.
WPROWADZANIE ADRESÓW
Miejscem przeznaczonym do wprowadzania oraz do wyświetlania adresów jest pasek adresu. Adresy można wpisywać bezpośrednio na tym pasku lub wybierać je z listy ostatnio odwiedzanych adresów. Przykładowo, aby połączyć się ze stroną główną serwisu Wirtualna Polska, należy wpisać adres URL w sieci WWW:
Ponieważ adresy wszystkich stron WWW rozpoczynają się od oznaczenia protokołu sieci WWW (http://), podczas wpisywania adresu można prefiks ten pominąć.
STRONA STARTOWA
Strona startowa jest stroną WWW, którą przeglądarka wczytuje automatycznie po uruchomieniu lub po naciśnięciu przycisku Start. Zalecanym i bardzo praktycznym rozwiązaniem jest zdefiniowanie jako strony startowej albo witryny, którą często odwiedzamy (np. strony z aktualnymi notowaniami giełdowymi, z prognozą pogody, itp.). Większość użytkowników wybiera ulubioną wyszukiwarkę.
PRZEGLĄDANIE STRON WWW W TRYBIE OFFLINE.
Offline, czyli bez połączenia, a właściwie po odłączeniu się od Internetu. Ponieważ podczas przeglądania stron w trybie online ( a więc z aktywnym połączeniem z Internetem), pobierane są one z serwerów internetowych i kopiowane na dysk lokalny użytkownika, pozostają również po wyjściu z sieci. W wielu przypadkach możliwe jest nawet przeglądanie offline całych witryn.
Dokument HTML wraz z powiązaną grafiką, plikami dźwiękowymi oraz innymi elementami umieszczane są na twardym dysku, które nosi nazwę pamięci podręcznej (cache).
2.3. Wyszukiwarki internetowe.
Serwisy wyszukiwawcze dzielą się na dwa rodzaje :katalogi i wyszukiwarki. Serwisy pierwszego typu (np. Yahoo!) zbudowane są na zasadzie uporządkowanej hierarchii tematycznej . Strony zgłaszane są przez samych właścicieli stron, natomiast obsługa serwisu po zatwierdzeniu stron przypisuje im miejsce w odpowiednim podkatalogu . Katalogi i wyszukiwarki komunikują się z użytkownikiem za pośrednictwem interfejsu. W centralnym miejscu głównej strony serwisu znajduje się formularz, do którego wprowadza się słowa kluczowe opisujące szukany dokument. Wynikiem wyszukiwania jest lista tytułów stron WWW spełniających podane kryteria wraz z odsyłaczami do miejsc, gdzie strony te są przechowywane.
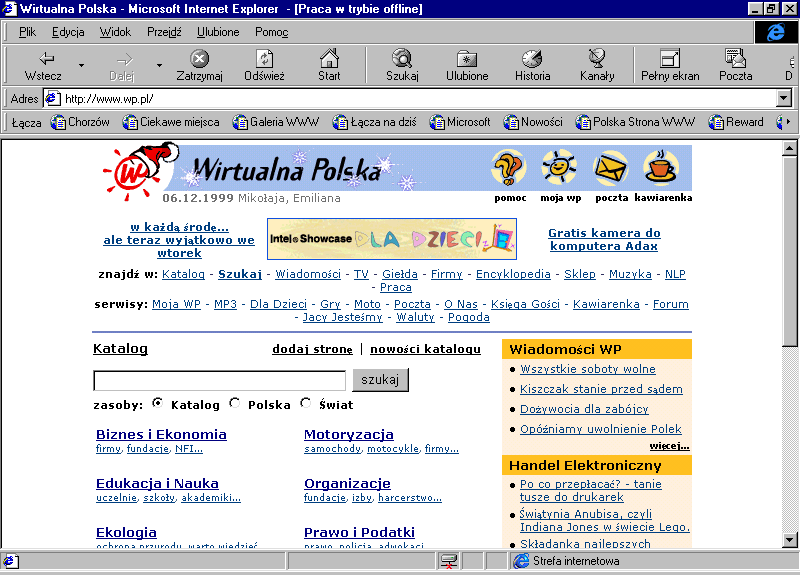
WIRTUALNA POLSKA

Wirtualna Polska to istniejący od 1995 roku tematyczny katalog zasobów polskiego Internetu, dysponujący rozbudowaną strukturą kategorii, a także możliwością przeglądania wg słów kluczowych. W katalogu znajdują się dokumenty nie tylko z domeną .pl, ale również z innych domen- podstawowym kryterium jest polskojęzyczna lub dotycząca Polski zawartość stron WWW.
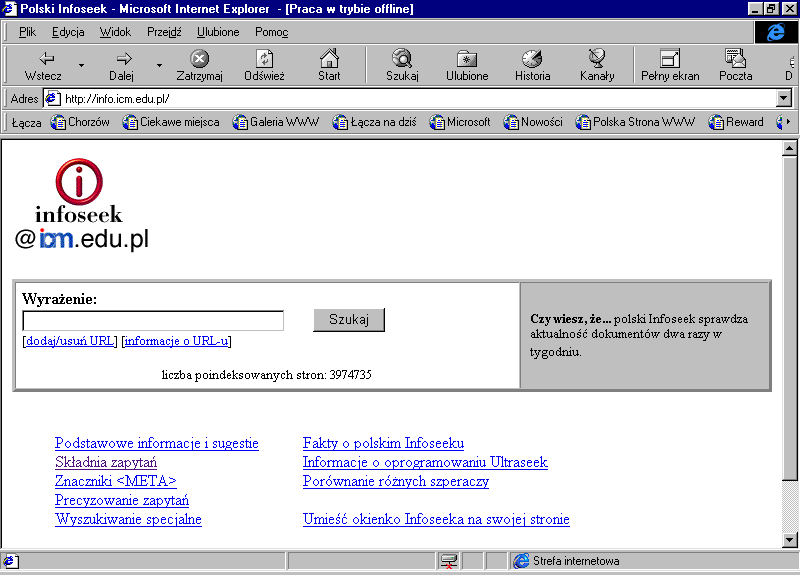
POLSKI INFOSEEK
Krajowa wersja ogólnoświatowej wyszukiwarki Infoseek wykorzystuje zachodnie rozwiązania do indeksowania wyłącznie polskich stron WWW. W styczniu 1999 roku jego bazy danych zawierały informacje o ponad 1,2 mln dokumentów zebranych z pięciu tysięcy serwerów. Bazy są systematycznie uzupełniane dwa razy w tygodniu Infoseek sprawdza aktualności wszystkich odnośników . Przegląd składni zapytań. |
||
Operator |
Znaczenie |
Przykład |
"wyrażenie1 wyrażenie2 ..." |
wyrażenia powinny występować w tekście obok siebie |
"drukarka laserowa" |
+wyrażenie |
wyrażenie jest wymagane |
+"drukarka laserowa" kolor |
-wyrażenie |
wyrażenie nie może wystąpić |
"drukarka laserowa" -kolor |
pole: wyrażenie |
wyrażenie musi występować w podanym polu. |
title:" drukarka laserowa" |

ALTA VISTA
Alta Vista jest pionierem wśród wyszukiwarek. Posiada jedną z największych baz danych, liczącą około 140 milionów stron WWW oraz przeszło 4 miliony artykułów grup dyskusyjnych. Serwis Alta Visty jest jednym z najpopularniejszych na świecie. Miesięcznie odwiedza go ponad 20 milionów internautów, czyli mniej więcej co siódma osoba na świecie mająca dostęp do sieci.
INNE SERWISY WYSZUKIWAWCZE
Lista istniejących wyszukiwarek oraz katalogów jest długa i nawet wyliczanie tylko tych najbardziej interesujących zajęłoby wiele miejsca. Można jednak łatwo sporządzić spis wyszukiwarek najpopularniejszych i najczęściej odwiedzanych przez internautów.
l.p. |
Nazwa |
Adres |
1. 2. 3. 4. 5. 6. 7.
|
Excite HotBot Infoseek NEToskop(PL) Onet.pl(PL) OpenText WebCrawler
|
|
2.4.Ciekawe miejsca w Internecie.
Po wiedzę do Internetu.
. Zasoby Internetu mogą świetnie uzupełniać wiedzę zawartą w podręcznikach. Jest ich sporo, wszystkich opisać nie sposób. Ograniczam się do paru miejsc, w których można znaleźć katalogi stron edukacyjnych. Z pewnością każdy znajdzie coś, co może ubarwić lekcję.
EDUKACJA w WWW
izd.psl.org.pl/edukacja.html
Zawiera m.in. listę polskich bibliotek w Internecie, adresy serwerów edukacyjnych na świecie, adresy internetowe szkół polskich i wiele innych pozycji, materiały o reformie edukacji.
EDUKACYJNE ZASOBY w katalogu Wirtualna Polska.
katalog.wp.pl/html/turl/Edukacja_i_Nauka
Poukładane wg dziedzin nauki (Architektura, Astronomia, Chemia, Językoznawstwo, Historia itp.). W tym strony prywatne robione przez instytucje.
GŁÓWNA STRONA ZAKŁADU INTERNET dla SZKÓŁ.
Można na niej znaleźć m.in. informacje o projektach edukacyjnych, w których mogą brać udział polscy uczniowie. Są też adresy polskich szkół.
POLSKIE ZASOBY EDUKACYJNE
friko.ids.edu.pl
Zbiór rodzimych stron dotyczących różnych dziedzin nauki: biologii, fizyki, geografii, muzyki, plastyki, itp.
Gdzie szukać informacji gospodarczych?
SERWIS INWESTORA
Autorzy serwisu chwalą się, że w ciągu doby powstaje tam około dwóch tysięcy wykresów i tabel tworzonych na podstawie danych ze światowych giełd , rynków walutowych i polskiej giełdy. Znajdziemy więc tam bieżące notowania 25 najważniejszych światowych indeksów giełdowych, wartości kursów walut, analizę polskiego rynku kapitałowego. Ciekawostką jest galeria przedwojennych polskich papierów wartościowych.
URZĄD STATYSTYCZNY
Główny Urząd Statystyczny w Sieci.
WIRTUALNY SERWIS EKONOMICZNY
Aktualne kursy walut, notowania z rynków kapitałowych i towarowych oraz wiadomości ekonomicznych z Polski.
BIZNES W ONECIE.
Serwis będący częścią portalu Onet, a poświęcony biznesowi.
PANORAMA FIRM.
Internetowa wersja katalogu teleadresowego "Panorama Firm".
MINISTERSTWO GOSPODARKI
Internetowy serwis informacyjny Ministerstwa Gospodarki.
PRAWO I GOSPODARKA
Informacje z dziennika "Prawo i Gospodarka".
TELEADRESON
Gdzie szukać przepisów kulinarnych?
KSIĄŻKA KUCHARSKA
Coś dla osób lubiących piec i gotować. Znajdą one tam ponad 1600 przepisów kulinarnych. Wszystko przejrzyście zorganizowane - podział wg rodzaju potraw. Możemy być pewni, że znajdziemy tu przepis na każdą okazję. Stronę uzupełniają porady kulinarne, wyszukiwarka przepisów i ABC pieczenia ciast.
DANIA I DANKA
Tradycyjna i codzienna kuchnia polska, ciekawe historyjki, itp.
KUCHNIA WEGETARIAŃSKA
Zbiór przepisów na potrawy wegetariańskie.
Gry komputerowe w Internecie.
MPLAYER
Jeden z najpopularniejszych na świecie serwisów w całości poświęconych grom w trybie multiplayer. Udostępnia możliwość gry w ponad 80 grach.
STREFA GIER
Sieciowy magazyn o grach.
GRY W ONECIE.
Serwis będący częścią portalu Onet, poświęcony grom komputerowym.
Film w cyberprzestrzeni.
THE INTERNET MOVIE DATABASE.
Internetowa Filmowa Baza Danych. Można tu znaleźć wszystko, co ma związek z przemysłem filmowym. Codziennie uaktualniane "newsy" ze studiów filmowych. Strona pełni również rolę wyszukiwarki tytułu filmu, nazwiska reżysera itp.
FILM POLSKI
Baza danych o polskich filmach.
FILMWEB
Internetowy serwis filmowy będący źródłem informacji o wydarzeniach w świecie filmu.
NAJLEPSZE Z NAJLEPSZYCH
Serwis poświęcony najbardziej znaczących filmom w historii kina.
Muzyczne rytmy w sieci.
KOMPAKTOWE ELDORADO
Baza danych dotycząca muzyki.
ROCK W INTERNECIE.
Znaleźć tu można aktualne informacje ze świata muzyki, informacje o muzykach, odnośniki do muzycznych miejsc w Internecie.
MP3
Jedna z najlepszych polskich stron o MP3, co doceniła "Wirtualna Polska" włączając ją do swego serwisu.
POLSKI SERWER MUZYCZNY
Serwis informacyjny; zawiera terminarze koncertów, zapowiedzi nowych płyt i dyskografie wielu zespołów, wieści ze świata muzycznego.
R.E.M
Strona poświęcona popularnemu w Polsce zespołowi R.E.M .
MTV
Możliwość oglądania kanału MTV na żywo w Internecie.
Branża motoryzacyjna w Internecie.
MOTOR
Witryna magazynu poświęcona motoryzacyjnego "Motor" zawierająca sporą dawkę informacji dotyczących samochodów. Oprócz aktualnego cennika samochodów, w dziale "Autosalon" znajdziemy prezentację blisko 400 modeli aut.
OPEL POLSKA
Polska oficyna stron WWW Opla.
AUDI W POLSCE.
Oficjalna, polska witryna internetowa producenta samochodów Audi.
AUTOGIEŁDA
Wirtualna giełda samochodowa.
MOTORYZACJA
Internetowy samochodowy serwis informacyjny.
Sieć pomaga w dbaniu o zdrowie.
NACZELNA IZBA LEKARSKA
Oficjalny serwis internetowy Naczelnej Izby Lekarskiej.
SERWIS ALERGOLOGICZNY
Serwis dla alergików, m.in. aktualne informacje o stężeniu pyłku roślin w atmosferze.
ANTYKONCEPCJA
Internetowy poradnik przedstawiający różne metody antykoncepcji.
MEDYCYNA PRAKTYCZNA
Wydawnictwo Medycyna Praktyczna prowadzi w Internecie m.in. elektroniczny kurier medyczny.
ZDROWE SERCE
Wszystko o chorobach serca.
Ekologia w Internecie.
POLSKIE PARKI NARODOWE
Strona przedstawiająca polskie parki narodowe.
EKOLOGICZNY KATALOG
Zbiór odnośników po ekologicznych zasobach Sieci.
PRZYJACIELE ZIEMI
Strona WWW organizacji "Przyjaciele Ziemi". Znajdziemy tam informacje o jej kampaniach, a także materiały dotyczące problemów ekologicznych.
R O Z D Z I A Ł ![]()
![]()
![]()
: Przesyłanie plików za pomocą protokołu transmisyjnego FTP.
FTP-informacje podstawowe.
SERWERY I KLIENCI FTP.
Wielu użytkowników posługuje się Siecią nie tylko w celu oglądania stron WWW, ale również traktuje ją jako źródło nowych programów: aplikacje użytkowników, narzędzi, gier itp. Z myślą o przesyłaniu plików stworzono protokół FTP (File Transfer Protocol). Każdemu zapewne zdarzyło kiedyś pilnie potrzebować programu, który wykonywałby jakieś zadanie i którego akurat nie było w prywatnych zbiorach oprogramowania. Przy posiadaniu dostępu do Internetu, w dziewięciu przypadkach na dziesięć można mieć pewność, że potrzebny program znajdziemy. Jeżeli jeszcze nie posiadamy własnych stron WWW, z pewnością w najbliższym czasie zechcemy zaistnieć w Sieci i w ten sposób. Wówczas staniemy przed koniecznością przesyłania na swoje konto WWW na serwerze internetowym utworzonych plików.
Aby użytkownik mógł pobrać plik z komputera znajdującego się w Sieci, konieczne jest, aby komputer ten posiadał zainstalowane oprogramowanie zdolne rozpoznać i realizować podobne żądania nadchodzące z Internetu. Maszyna spełniająca te warunki nazywa się serwerem FTP.
Użytkownik łączy się z serwerem FTP za pomocą specjalnego programu, nazywanego często klientem FTP. Do najbardziej znanych aplikacji z tej grupy należy CUTE FTP oraz WS_FTP. Większość przeglądarek internetowych posiada zaszyte funkcje prostego klienta FTP.
ARCHIWA FTP.
Serwer FTP, na którym zgromadzono większą ilość plików udostępnianych określonej grupie użytkowników, określany jest często mianem archiwum FTP. Ponieważ większość serwerów FTP opiera się na systemie UNIX lub jego odmianach, sposób korzystania z archiwów plików wygląda w wielu przypadkach podobnie. Po połączeniu się z serwerem o przykładowym adresie
znajdziemy się w jego katalogu głównym. Sposób, w jaki można kopiować pliki z archiwum do komputera lokalnego, zależny jest od stosowanego klient FTP. Najbardziej niewiarygodnym rozwiązaniem jest połączenie przez Telnet i wydanie komendy:
GET <nazwa pliku>
PODSTAWOWE POLECENIA FTP
ŁĄCZENIE SIĘ Z SERWEREM FTP.
POBIERANIE PLIKÓW
WYSYŁANIE PLIKÓW
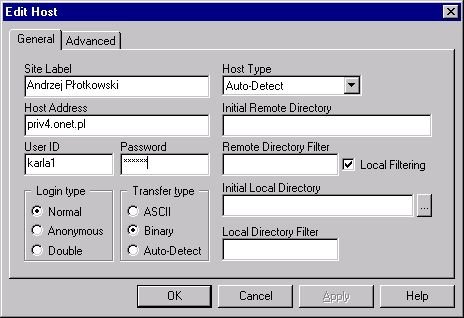
Po uruchomieniu programu, w oknie katalogu serwerów FTP Site Manager klikamy przycisk Add site (dodaj miejsce ).
Podajemy dane dla danego nowego serwera FTP.
Site label- nazwa, pod jaką serwer będzie widoczny w katalogu programu .
Host adress - adres serwera.

User ID- identyfikator użytkownikaPassword- hasło dostępu do serwera.
Login type- rodzaj logowania (normal).
Transfer type- sposób, w jaki będą przesyłane pliki (Binary).
Host type- rodzaj oprogramowania zainstalowanego na serwerze(auto-detect)
Initial Local Directory - katalog lokalny otwierany po nawiązaniu połączenia.
Przeglądanie katalogów na serwerze FTP przebiega podobnie jak w przypadku
ChgDir - zmiana bieżącego katalogu.
MkDir - utworzenie nowego katalogu.
View- wyświetlanie zawartości pliku.
Exec- uruchomienie pliku programu.
Rename- zmiana nazwy pliku.
Delete- usuniecie pliku lub katalogu.
Refresh - odświeżenie listy plików.
Dirlnfo - wyświetlenie informacji o katalogu.
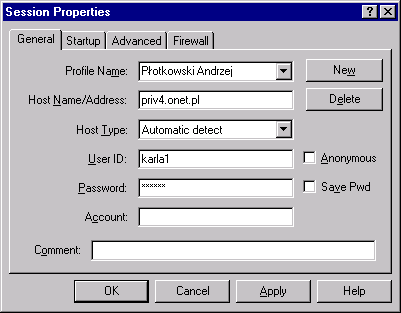
Profil name- umowna nazwa sesji z serwerem FTP.
Host Name/adress - adres serwera ( np. ftp.icm.edu.pl).
User ID - nazwa użytkownika.
Password - hasło dostępu.
Anonymous - zdefiniowanie dostępu jako anonimowego (zamiast hasła będzie podany e-mail - podawany podczas instalacji programu).
Save Pwd - zapisanie hasła do pamięci programu.
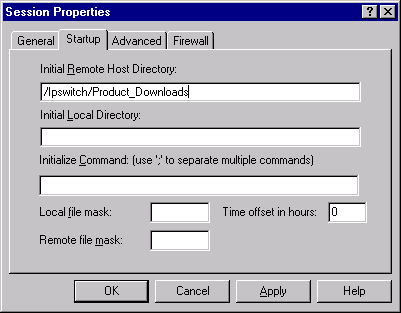
Initial Remote Host Directory - katalog serwera FTP, który będzie otwierany po nawiązaniu połączenia.
Initial Local Direktory - katalog lokalny otwierany po nawiązaniu połączenia.
Initialize Comand - polecenie przesyłane do serwera po zalogowaniu.
Local File Mask - filtr ograniczający wyświetlanie zawartości katalogu lokalnego do plików określonego typu.
Remote File Mask - filtr ograniczający wyświetlanie zawartości katalogu serwera do plików określonego typu.
Zaznaczamy plik przeznaczony do skopiowania. Grupę plików można zaznaczyć klikając myszą przy wciśniętym jednocześnie klawiszu CTRL lub SHIFT.
W zależności od typu przesyłanych danych wybieramy rodzaj transmisji. Dla plików czysto tekstowych będzie to opcja ASCII, dla pozostałych - opcja Binary.
Klikając przycisk oznaczony strzałką w prawo lub w lewo, w zależności od kierunku transmisji.
Struktura witryny
Zapisywanie pliku
Informacje o stronie
Wstawianie grafiki
Czcionka
WebBots
Odsyłacze do stron
Wstawianie plików
Edytor
Pajączek 2 - jest to polski edytor, jeden z najlepszych programów na świecie, co z satysfakcją należy podkreślić.
WebEdit 2
HotDog 3
HomeSite 2.5 lub 3.0 - moim zdaniem najlepszy edytor w tym środowisku
Pajączek 2
Tiger95 - także polski, bardzo silny edytor
HotDog 3 lub 4 - silny, ale dość trudny w obsłudze
WebEdit 3 - jeden z najlepszych programów w tym środowisku
Hedit 1.1 - polski edytor, słabszy od wyżej wymienionych, ale darmowy
Hedit 2.0 - shareware
Osnowa dokumentu
Zaopatrz się w dowolną czcionkę ekranową w standardzie ISO-8859-2, za pomocą której będziesz wyświetlać tekst dokumentu w edytorze HTML
Używaj polskiej klawiatury w standardzie ISO-8859-2
Wstaw deklarację strony kodowej ISO-8859-2 w nagłówku dokumentu
Użyj dowolnej czcionki ekranowej w tym standardzie (jest ich sporo w Windows)
Używaj standardowej klawiatury Windows
Wstaw deklarację strony kodowej Windows-1250 w nagłówku dokumentu
Tytuły
Akapit i wiersz
Pozioma linia
Wykazy
Uważam, że UFO istnieje
Uważam, że pozaziemskie cywilizacje mogą nam pomóc
Uważam, że należy się przygotować na spotkanie
Atrybuty czcionki
Odsyłacze
Wielkość i kolor czcionki
Grafika na stronie
SERWISY OFERUJĄCE BEZPŁATNE MIEJSCE NA STRONY WWW.
ZGŁASZANIE STRON WWW DO WYSZUKIWAREK
l.p. |
Nazwa |
Znaczenie |
1. 2. 3. 4. 5. 6. 7. 8. 9.
10. |
?,help open user dir cd lod delete get,recv put,send
close |
Lista wszystkich dostępnych plików. Otwarcie połączenia z serwerem. Logowanie użytkownika. Wyświetlanie zawartości katalogu. Zmiana bieżącego katalogu. Zmiana katalogu na dysk komputera. Usunięcie pliku o podanej nazwie. Przesłanie pliku z serwera do komput. Przesłanie pliku z komputera lokalnego do serwera. Zakończenie sesji. |
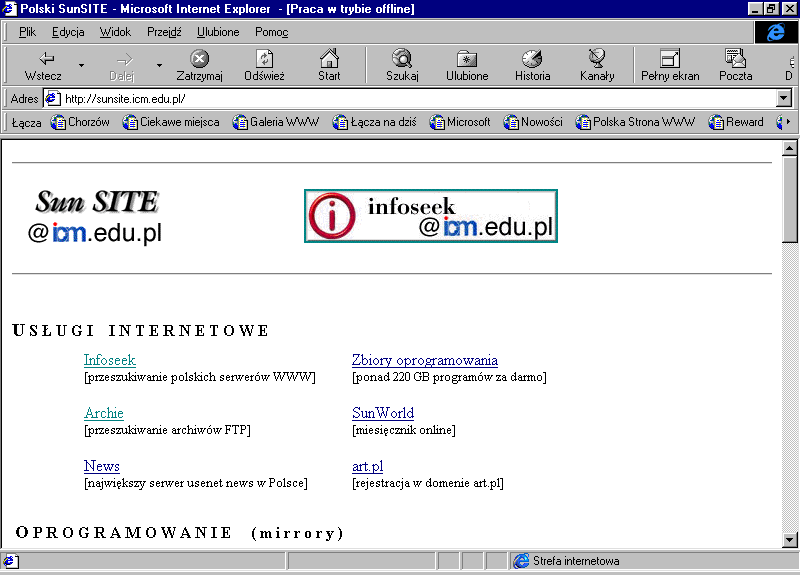
Przejście do pracy w trybie FTP następuje po wpisaniu do przeglądarki
adresu serwera poprzedzonego prefiksem ftp://, np. ftp://sunsite.icm.edu.pl .
Po nawiązaniu połączenia z serwerem FTP otrzymamy stronę składającą się z listy plików dostępnych w danym katalogu. Strona wyświetlana jest zawsze w ten sposób: na początku przedstawiana jest nazwa bieżącego katalogu ( np. Katalog główny FTP w ftp.microsoft.com), następnie lista wszystkich podkatalogów i plików, jakie się w nim znajdują. W przypadku każdego pliku podana jest data i godzina utworzenia oraz jego rozmiar. Jeżeli katalog zawiera plik INDEX lub README, jego treść pojawia się na początku strony.
3.2. Pobieranie i wysyłanie plików.

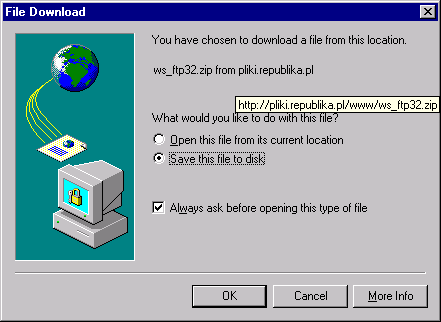
Poszczególne pliki oznaczone są w podobny sposób jak katalogi-jako odnośniki. Kliknięcie w nazwę pliku powoduje albo wyświetlenie jego zawartości (jeżeli jest to czysty tekst), albo rozpoczęcie procesu kopiowania pliku do naszego komputera.
Po pobraniu pliku zostaniemy poproszeni o podanie miejsca na dysku, gdzie powinien on zastać zapisany. Po załadowaniu całego zbioru możemy przejść, np. w Exploratorze Windows, do odpowiedniego folderu i przyjrzeć się zawartości pliku. Przeglądarka może także od razu otworzyć plik w skojarzonej z jego typem aplikacji.
Niestety, transmisja w odwrotną stronę, czyli przesyłanie plików z komputera lokalnego na odległy serwer FTP w Internet Explorerze nie jest możliwa. Użytkownicy, którzy chcieliby taką operację wykonać (np. przesłać swoją stronę WWW na serwer ), muszą posłużyć się albo innym komponentem pakietu o nazwie Front Page Express, albo specjalizowanym klientem FTP.
3.3. Specjalizowane programy do FTP.
Możliwości przeglądarki Internet Explorer w zakresie obsługi protokołu FTP są mocno ograniczone (brak funkcji wysyłania plików!), przez co można ją polecić najwyżej do ściągania pojedynczych plików niewielkich rozmiarów. Do najbardziej zaawansowanych sesji warto „przesiąść się” na specjalizowany program. Do uznanych już klientów FTP należą : Cute FTP oraz WS_FTP.
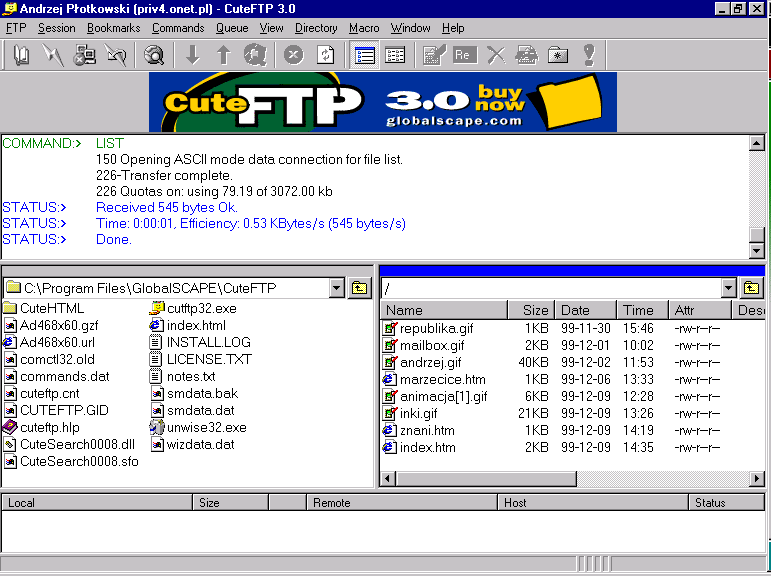
CuteFTP

Nawiązywanie połączenia z serwerem FTP
3. Akceptujemy ustawienia przyciskiem OK. Dane serwera zostaną dołączone jako nowa pozycja w katalogu programu.
4. Zaznaczamy nazwę nowego serwera i przystępujemy do próby połączenia (przycisk Connect).
5. W górnym panelu okna CuteFTP pojawią się komendy, za pomocą których program porozumiewa się z serwerem FTP. W tym miejscu podczas sesji widoczne będą wszystkie informacje na temat jej przebiegu.
6. Jeżeli w katalogu serwera znajduję się plik INDEX.TXT zawierający opisy plików lub informacje dla użytkownika, zostanie on automatycznie wyświetlony po nawiązaniu połączenia.
Exploratora Windows : lewy panel zawiera listą plików na dysku lokalnym, prawy odzwierciedla zawartość katalogu serwera. Kopiowanie plików odbywa się poprzez zwykłe przenoszenie ikon między panelami. Podstawowe komendy FTP zgromadzone są w menu Comands. Pozwalają one m.in. na zakładanie, usuwanie i zmianę nazwy katalogów, wyświetlanie zawartości i edycji plików, wykonywanie programów zapisanych w plikach.
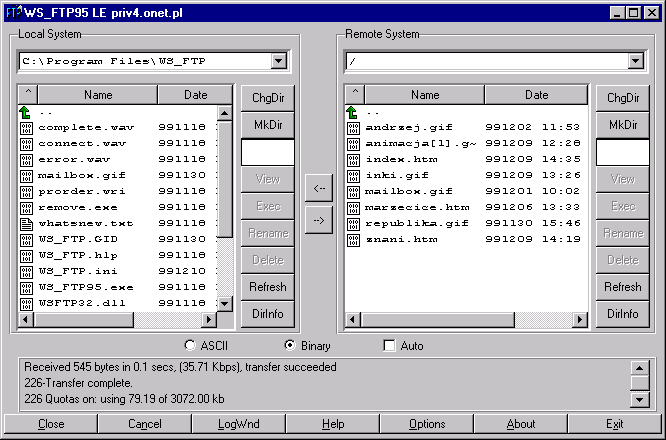
WS_FTP
Podobnie jak CuteFTP, również WS_FTP dysponuje nowoczesnym interfejsem graficznym pozwalającym na wygodną, wręcz intuicyjną obsługę.

Okno programu podzielone jest trzy sekcje, przeznaczone na zawartość lokalnego systemu (lewy panel), serwera (prawy panel) oraz na bieżące komunikaty (dolny panel). Obok nich znajdują się przyciski służące do operacji na plikach i katalogach.
Przed pierwszym połączeniem z serwerem FTP, użytkownik musi wprowadzić kilka podstawowych informacji w oknie Właściwości: Session.
Karta General

Karta Startup

Pobieranie i przesyłanie plików w programie WS_FTP.
Polskie serwery FTP.
Niektóre z archiwów zdobyły szczególną rangę : są to rozwijane od wielu lat, największe i najczęściej odwiedzane zbiory oprogramowania. Z powodu ich ogromnej popularności właściciele innych serwerów FTP na całym świecie tworzą u siebie dokładne kopie ich zawartości (tzw. mirrory - serwery lustrzane). Nasz kraj również posiada kilka całkiem sporej wielkości mirrorów, dzięki którym polscy użytkownicy mogą ściągać z komputerów znajdujących się znacznie bliżej
i oferujących przez to znacznie szybsze połączenie.
Sunsite

Serwer ICM ( Interdyscyplinarnego Centrum Modelowania Matematycznego i Komputerowego w Warszawie) posiada największy w Polsce zbiór darmowego oprogramowania. Archiwum powstało dzięki firmie Sun- producentowi serwerów i dużych stacji roboczych. Jest to największy krajowy serwer FTP
- zawiera ponad 34 GB oprogramowania.
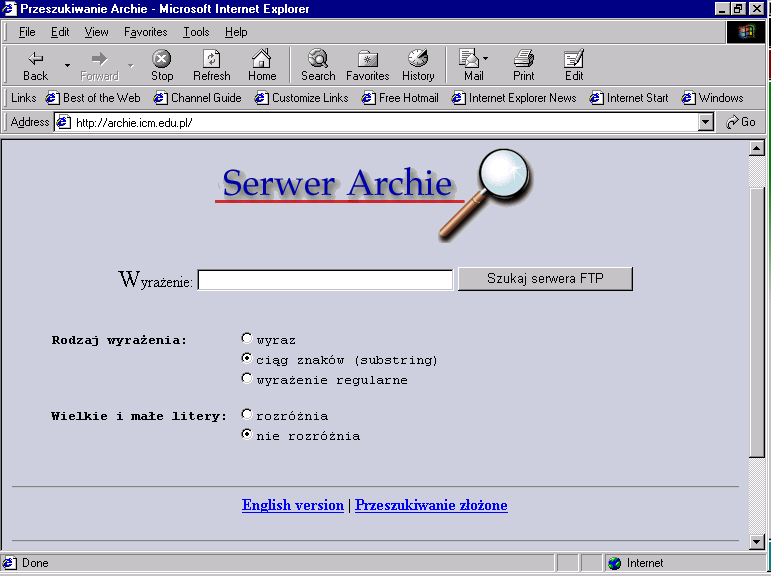
Wyszukiwanie plików w Internecie.
Przy omawianiu archiwów FTP nie sposób nie wspomnieć o systemach pozwalających odszukać pliki w tych archiwach. Plików bowiem są tysiące i choć bardzo często zgromadzone są one w posegregowanych tematycznie kategoriach, odnalezienie tego jednego, wykonującego konkretne zadanie, może być nie lada sztuką.
Archie
System Archie ułatwia wyszukiwanie informacji zgromadzonej w publicznych archiwach sieci. Bazy danych Archiego obejmują większość światowych serwerów anonimowego FTP, zawierającego informacje o ponad 2,5 milionów plików. Na tej podstawie potrafi on nam wskazać, gdzie znajduje się poszukiwany przez nas plik, jeżeli znamy chociaż fragment jego nazwy.
R O Z D Z I A Ł ![]()
V : Tworzenie i publikowanie stron WWW .
4.1. Wprowadzenie do FrontPage Express.
Osobiście zalecam zapoznanie się z poleceniami języka HTML i stosowanie tekstowych edytorów HTML. Jednak zdaję sobie doskonale sprawę z tego, że wiele osób pragnie szybko napisać swoją pierwszą stronę, nie wnikając zbytnio w szczegóły języka.
Gdyby jednak ktoś chciał jeszcze bardziej przyspieszyć swój debiut w Word Wide Web, może skorzystać z niezłego edytora HTML o nazwie FrontPage Express, który jest dostarczany za darmo w ramach pakietu Internet Explorer. Jest to graficzne narzędzie, które pozwala bardzo szybko zbudować całkiem funkcjonalną witrynę. Gdy już strona będzie funkcjonować, możemy stopniowo zaznajamiać się z językiem, a w pewnym momencie przejść na tekstowy edytor HTML, co da nam większą swobodę i lepszą kontrolę nad kodem naszych stron.
Aby strona utworzona za pomocą FrontPage Express była poprawna, warto poznać kilka istotnych faktów, co uchroni nas przed błędami i lepiej zdefiniuje stronę w Internecie. Temu właśnie jest poświęcone niniejsze wprowadzenie.
Przede wszystkim należy utworzyć katalog, w którym będziemy gromadzić elementy swojej witryny - strony i grafiki. Zakładamy tutaj, dla uproszczenia, że witryna jest niezbyt rozbudowana i zawiera kilka (co najwyżej kilkanaście) odrębnych stron, a także pewną liczbę obrazków. Można zatem zapisywać swoje strony we wskazanym katalogu na dysku, a dla grafik należy utworzyć podkatalog, np. mający nazwę grafika, albo media, jeśli wstawiamy także pliki dźwiękowe. Jeśli usługodawca internetowy pozwala tworzyć podkatalogi na serwerze, niech struktura witryny na dysku ODPOWIADA DOKŁADNIE strukturze na serwerze. Znacznie łatwiej jest wtedy budować witrynę ze wszystkimi zależnościami stron, a zarazem posyłać ją na serwer.
Należy otworzyć edytor i od razu zapisz pustą stronę w swoim katalogu. Wykonaj następującą sekwencję działań:
Plik - Zapisz jako
W okienku dialogowym Zapisz jako wpisać należy od razu tytuł strony (w polu Tytuł strony), np. Strona domowa Jana Kowalskiego.
Ignorujemy informację w polu Lokalizacja strony - klikamy na przycisku Jako plik i w okienku dialogowym Zapisz jako plik znajdziemy na dysku swój katalog, a następnie podajemy nazwę strony index.htm lub index.html.
Podkreślam konieczność zapisania od razu pliku na dysku, gdyż dzięki temu będzie można stosować adresy względne dla różnych plików. Kilka słów na ten temat poniżej.
Na dysku mamy już więc pierwszą stronę, ale to bynajmniej nie wszystko. Warto jeszcze wykonać kilka czynności, których efekty przydadzą się bardzo, gdy strona znajdzie się na serwerze i będzie widoczna dla stu milionów internautów na całym świecie.
Przede wszystkim musimy pamiętać, że strona powinna być kodowana w standardzie ISO-8859-2, który jest polską normą, zgodną ze światowymi standardami. Na razie nasza strona jest zapisana w standardzie Windows, o czym być może nawet jeszcze nie wiemy. Aby to zmienić, wykonajmy następujące czynności:
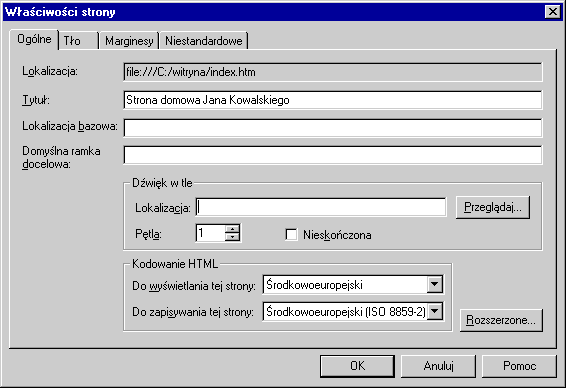
Plik - Właściwości strony
Na początku zostanie wyświetlona zakładka Ogólne. Na dole okienka dialogowego znajdziesz blok Kodowanie HTML. Rozwijamy listę Do zapisywania tej strony i wybierz pozycję Środkowoeuropejski (ISO 8859-2).
Dzięki temu nasza strona będzie automatycznie zapisywana w standardzie ISO, chociaż w samym edytorze używasz normalnej polskiej klawiatury Windows. Edytor sam dokona konwersji w tle. Pamiętajmy, aby każda nowa strona była tak właśnie określona. Oczywiście dla każdej strony wystarczy wykonać tę czynność tylko raz.

Załatwiliśmy więc problem strony kodowej, ale to nie wszystko. Powinniśmy koniecznie dodać kilka istotnych informacji (META), które będą lepiej identyfikować naszą stronę w Sieci. Informacje te należą do nagłówka dokumentu i są istotne dla wszystkich ważnych systemów wyszukiwawczych, takich jak Infoseek, AltaVista, HotBot i wiele innych. Koniecznie należy je umieszczać na wszystkich swoich stronach, gdyż ułatwimy innym dotarcie do naszego dzieła.
W okienku dialogowym Właściwości strony kliknijmy teraz na zakładce Niestandardowe. Zobaczymy tam, że nasza strona zawiera już dwie informacje - w zmiennych systemowych znajduje się informacja o stronie kodowej dokumentu, a w zmiennych użytkownika jest automatycznie wstawiona informacja o generatorze strony, czyli, w naszym przypadku, Microsoft FrontPage Express 2.0.
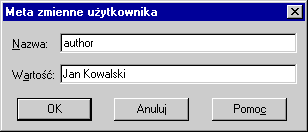
Kliknijmy na przycisku Dodaj w bloku Zmienne użytkownika. Na ekranie pojawi się okienko dialogowe Meta zmienne użytkownika.
W polu Nazwa wpiszemy autor, a w polu Wartość - swoje imię i nazwisko. Zatwierdzamy wpis Kliknięcie na OK.

Ponownie kliknijmy na Dodaj. Wpisujemy w Nazwa wyraz keywords, a w Wartość wyrazy kluczowe, które będą indeksowane przez wyszukiwarki. Jeśli przygotowujemy stronę poświęconą jakiemuś działowi muzyki, możemy podać np. muzyka,jazz,Armstrong. Rozdzielamy wyrazy przecinkami. Możemy podać nawet kilkanaście-kilkadziesiąt wyrazów kluczowych.
Kolejna informacja META to opis strony. Wpisujemy w odpowiednich polach Description i np. Strona poświęcona jazzowi, a przede wszystkim Louisowi Armstrongowi. Staramy się nie przekraczać 150-200 znaków.
Gdy ktoś będzie poszukiwać stron poświęconych jazzowi i użyje np. wyszukiwarki Infoseek PL, zobaczy informację:
Strona domowa Jana Kowalskiego
Strona poświęcona jazzowi, a przede wszystkim Louisowi Armstrongowi
Pierwszy wiersz odpowiada tytułowi strony i jest jednocześnie odsyłaczem do twojej strony. Drugi wiersz zawiera podany przez nas opis, czyli Description. Bardzo ułatwimy w ten sposób innym użytkownikom Internetu znalezienie potrzebnych im informacji. Tytuł, wyrazy kluczowe i opis strony wysuną zarazem naszą stronę do przodu na liście znalezionych adresów..
Jeśli chcemy wstawić grafikę do dokumentu, przygotowujemy wcześniej pliki graficzne i kopiujemy je do przeznaczonego na to katalogu, np. grafika lub media.
Wybieramy w meny Wstaw - Obraz. W okienku dialogowym Obraz klikamy na przycisku Przeglądaj i przechodzimy do katalogu z grafikami, wybieramy obrazek i klikamy na Otwórz.
W tym momencie ujawnia się korzyść z wcześniejszego zapisania dokumentu na dysku. Odsyłacz do grafiki jest wstawiany w postaci względnej, a więc np. grafika/obrazek.gif. Gdyby dokument nie był zapisany, pojawi się adres bezwzględny, czyli pokazujący dokładne położenie grafiki NA DYSKU. Edytor "nie wie" z góry, jakie będzie położenie naszego dokumentu i "na wszelki wypadek" tworzy dokładny odsyłacz. Należy podkreślić ten moment, gdyż jest to dość często spotykany błąd początkujących webmasterów, którzy dziwią się, dlaczego ich grafika nie jest widoczna w Sieci. Nie może być widoczna, skoro odwołaliśmy się do pliku na dysku! Gdyby natomiast w dokumencie był umieszczony adres względny grafiki, grafika będzie widoczna, gdyż "będzie jej wszystko jedno", czy jest na serwerze, czy na dysku. Taki adres zawsze będzie poprawny.
Inny błąd to odwoływanie się do grafiki, która w naszym komputerze jest położona na innym dysku. Nawet gdy zapiszemy wcześniej nasz dokument, edytor i tak będzie musiał wstawić bezwzględny adres pliku na innym dysku. Także i taki adres nie będzie poprawnie działać w Sieci.
Zawsze kopiujemy obrazki do odpowiedniego katalogu i zanim wstawimy je do dokumentu, zapisujemy plik HTML na dysku!
FrontPage Express zawiera w pasku narzędziowym formatowania rozwijaną listę czcionek. Domyślnie czcionka ekranowa jest wyświetlana jako Times New Roman. Początkujący webmaster sądzi niekiedy, że zmiana czcionki, np. wybranie Arial, spowoduje korzystną zmianę w dokumencie. Efektem jawnej zmiany czcionki jest wstawienie do dokumentu polecenia font face="nazwa czcionki". To polecenie nie jest zalecane. Użytkownicy Internetu dysponują różnymi czcionkami w swoich komputerach i gdy wstawimy np. polecenie zmieniające czcionkę na Avenida LET, zapewne mało kto dostrzeże zmianę, gdy niewiele osób ma ją w swoim komputerze. My ją widzimy w swoim systemie, ale inni jej nie widzą.
Dynamiczne składniki WebBots są przydatne wtedy, gdy na serwerze znajdują się specjalne rozszerzenia Microsoftu - może je postawić jedynie administrator serwera. WebBots są szczególnie rozwinięte w edytorze FrontPage, natomiast wersja Express oferuje trzy przykłady.
Nie używamy Search, czyli robota do wyszukiwania informacji w witrynie. Bez rozszerzeń nie będzie on działać.
Możemy użyć TimeStamp do wyświetlania daty aktualizacji strony. Na przykład:
Wstaw - Składnik WebBot - TimeStamp - Data ostatniej edycji
Możemy wybrać format daty i czasu, ale wybieramy jedynie wartości liczbowe, gdyż edytor niepoprawnie wyświetla przypadek gramatyczny; maj, zamiast maja itd.
Aby data i czas były poprawne, tuż przed ostatecznym zapisaniem strony odświeżamy ją w edytorze - przycisk Odśwież lub klawisz F5.
Bez rozszerzeń serwerowych nie używajmy Include, który pozwala automatycznie aktualizować fragment strony na podstawie zmieniającej się zawartości innej strony. Możemy jednak zastosować "półautomatyczne" rozwiązanie, odświeżając stronę ręcznie w edytorze, a dopiero potem posłać ją na serwer. Oczywiście to tylko półśrodek.
Gdy tworzymy w swojej witrynie odsyłacz do innej strony otwieramy ją wcześniej, a jeśli jej jeszcze nie ma, utworzymy ją i zapiszemy na dysku, a następnie otwieramy. Jest to po prostu najwygodniejsza metoda.
Na stronie, na której tworzymy odsyłacz, zaznaczamy blokiem tekst odsyłacza i wybieramy w menu Wstaw - Hiperłącze (lub Ctrl-k lub przycisk Hiperłącze).
W okienku dialogowym Utwórz hiperłącze, w części Otwarte strony, zobaczymy listę otwartych w edytorze plików. Wskazujemy po prostu jeden z nich i zatwierdzamy przyciskiem OK.
Jeśli zechcemy utworzyć odsyłacz do strony w Internecie, poza naszą witryną, wybieramy w okienku dialogowym Sieć Web, wskazujemy typ łącza http i w polu URL dopisujemy adres, np. www.polbox.pl/lupus.
Gdy tworzymy adres poczty elektronicznej, np. do siebie samego, wybieramy typ mailto i dopisujemy adres pocztowy, np. jan.kowalski@firma.com.pl.
Edytor pozwala utworzyć odsyłacz do nie istniejącej jeszcze strony w naszej witrynie - Nowa strona. Wpisujemy tytuł i nazwę pliku, a w okienku Nowa strona wybieramy pozycję Strona, czyli pusty szablon. Następnie zapisujemy od razu pustą stronę. Musimy użyć polecenia Plik - Zapisz jako i w okienku Zapisz jako wybrać Jako plik.
Dość często podajemy odsyłacze nie tylko do strony, ale i do konkretnego miejsca na stronie. Miejsce takie zaznaczamy na stronie docelowej zakładką. Zaznaczamy blokiem miejsce i wybieramy w menu Edycja - Zakładka. Blok pojawi się od razu jako nazwa zakładki (możemy ją oczywiście zmienić). Zatwierdzamy wybór. Zakładka pojawi się w edytorze jako przerywane podkreślenie.
Przechodzimy do strony, na której będzie umieszczony odsyłacz. Zaznaczamy blokiem tekst odsyłacza i wybieramy Wstaw - Hiperłącze. W Otwartych stronach wskazujemy stronę, do której się odwołujemy, a następnie w rozwijanym polu Zakładka wybieramy nazwę utworzonej wcześniej zakładki.
Do redagowanego dokumentu możemy wstawiać gotowe pliki dokumentów z zewnątrz - Wstaw - Plik. Najbezpieczniej jest wstawiać pliki HTML oraz pliki tekstowe (zazwyczaj TXT). W przypadku tych ostatnich przygotujemy wersję w standardzie kodowania Windows-1250.
Kłopoty mogą się pojawić wtedy, gdy będziemy chcieli wstawić na przykład dokument Worda 2.0 czy Works. FP Express uparcie wstawia tutaj plik RTF. W takiej sytuacji należy wcześniej zamienić takie pliki na postać tekstową. Podobnie ma się rzecz z dokumentami WordPerfecta 5.
4.2.HTML dla początkujących.
Dokument HTML jest zwykłym plikiem tekstowym, w którym znajdują się polecenia HTML. Wynika stąd, że dokument taki można utworzyć za pomocą najprostszego edytora tekstów, ręcznie dodając znaczniki. Metoda taka, choć skuteczna, byłaby jednak zbyt uciążliwa. Dlatego na rynku pojawiło się już wiele specjalizowanych edytorów, które wydatnie ułatwiają konstruowanie dokumentu, wspomagając wprowadzanie poleceń. Są to zazwyczaj programy klasy shareware, aczkolwiek znajdziemy też sporo programów komercyjnych i całkowicie bezpłatnych (freeware).
Osobiście polecam używanie edytorów tekstowych, a nie graficznych, gdyż mamy wtedy lepszą kontrolę nad tworzonym dokumentem.
W środowisku Windows 3.1 polecam w szczególności:
W środowisku Windows 95 możesz używać:
Polecenie (znacznik, tag) HTML jest specjalnym ciągiem znaków objętym nawiasami ostrymi. Gdybyśmy na przykład chcieli zaznaczyć jakiś fragment tekstu jako tytuł, moglibyśmy objąć go poleceniem <H1>treść tytułu</H1>. Wielkość liter jest obojętna - znaczniki wpisane małymi i wielkimi literami są interpretowane w ten sam sposób. Staranniej wykonane edytory HTML pozwalają nawet zdefiniować, czy polecenia HTML będą wpisywane małymi, czy wielkimi literami.
Wszystkie polecenia powinny się znaleźć w pewnych standardowych ramach. Zostało przyjęte, że dokument HTML zawiera szkielet, który stanowi osnowę dla wszystkich innych poleceń. Spotyka się wprawdzie w Internecie strony, które szkieletu nie zawierają (czasem tylko jego część), ale odradzamy taką praktykę, gdyż w pewnych okolicznościach może ona zaowocować niespodziewanymi efektami.
Cały dokument powinien być objęty parą znaczników <HTML> </HTML>. Między nimi powinna zaś się znaleźć para znaczników <HEAD> </HEAD>, która stanowi ramy dla informacji nagłówkowych. Pozostałe informacje powinny być objęte z kolei znacznikami <BODY> </BODY>. Wygląda to następująco:
<HTML>
<HEAD>informacje nagłówkowe</HEAD>
<BODY>
właściwa treść (ciało) dokumentu
</BODY>
</HTML>
Tak spreparowany szkielet jest już "bezpieczny" i nie niesie ze sobą ryzyka jakichś niespodzianek.
Gdy już wiemy, jaka jest formalna osnowa dokumentu, warto jeszcze dodać kilka użytecznych informacji. Między znacznikami <HEAD> i </HEAD> powinno się znaleźć polecenie <TITLE> </TITLE>.
<HEAD>
<TITLE>Tytuł strony</TITLE>
</HEAD>
TITLE nie oznacza wcale tytułu na stronie. Zawarta między tymi znacznikami treść ukaże się w pasku tytułowym przeglądarki, a nie w dokumencie. Na przykład:
<HEAD>
<TITLE>HTML dla bardzo początkujących</TITLE>
</HEAD>
Drugim bardzo ważnym elementem jest informacja stronie kodowej dokumentu.
Zalecane jest usilnie stosowanie strony kodowej ISO-8859-2 (czyli ISO Latin 2). Jest to międzynarodowy standard, a "przy okazji" także Polska Norma. Powinno sporządzać się dokument w tym standardzie i zarazem opatrywać go informacją typu META. Jest ona umieszczana w ramach znaczników HEAD i wygląda następująco:
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2">
Ostatecznie więc, stosujemy na początku standardową osnowę:
<HTML>
<HEAD>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2">
<TITLE>Tytuł strony</TITLE>
</HEAD>
<BODY>
właściwa treść (ciało) dokumentu
</BODY>
</HTML>
Aby wygodnie redagować dokumenty w standardzie kodowania ISO-8859-2, należy się zaopatrzyć w czcionki w tym standardzie. Są one dostępne (czcionki TrueType) na polskiej stronie "ogonkowej", pod adresem http://www.agh.edu.pl/ogonki/pl.html. Użytkownikom edytorów dla Windows polecam darmowe czcionki ekranowe PolskieStrony i PolskieStrony2, dostępne w serwisie Polska Strona Windowsowa. Użytkownikom edytora HomeSite 2.5 należy zalecać używanie czcionki PolskieStrony2. Należy również używać nakładki klawiaturowej, która pozwala zdefiniować klawiaturę ISO, np. w pakietach Mako lub Zecer. Pakiet Zecer 2.1 zawiera nakładkę klawiaturową Polkeyb, autorstwa Andrzeja Górbiela. Nakładka pozwala zdefiniować klawiatury w trybie graficznym, choć możliwe jest to za pomocą ręcznego wpisu do pliku WIN.INI. A stąd można pobrać ją za darmo Polkeyb 2.4
Problem konwersji już istniejących dokumentów można załatwić "hurtowo" za pomocą specjalnych programów konwertujących. Na stronie www.polbox.com.pl znajdziemy odsyłacze do kilku dobrych, polskich konwerterów. Narzędzia do konwersji zawiera także polski edytor Pajączek.
Gdy z jakichś powodów zechcemy używać w swojej witrynie internetowej strony kodowej Windows-1250 (co odradzam), wpisać należy koniecznie odpowiednią informację META:
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
Podsumowanie:
Jeśli zechcemy stosować stronę kodową ISO-8859-2 (zalecane), należy wykonać następujące działania:
Jeśli zamierzasz stosować stronę kodową Windows-1250 (nie zalecane)
Gdy w dokumencie znajduje się para znaczników <BODY> i </BODY>, możemy zdefiniować kolor tła dokumentu. Gdybyśmy tego nie uczynili, tło będzie miało taki kolor, jaki został domyślnie przyjęty w przeglądarce WWW (zazwyczaj szary). Możemy wstawić polecenie:
<BODY BGCOLOR="kolor">
przy czym "kolor" może być podany imiennie (np. red, green, black, white) lub za pomocą wartości heksadecymalnych (szesnastkowych), tak jak w przypadku koloru czcionki - #FF0000, #008000, #000000, #FFFFFF.
W dokumentach często wprowadzamy tytuły. Służy do tego polecenie <Hn> </Hn>. Znak H oznacza header, natomiast cyfra n to stopień tytułu (mamy ich sześć). Polecenie wprowadzające tytuł stopnia pierwszego składa się ze znacznika otwierającego <H1> i zamykającego </H1>. Ten drugi zawiera dodatkowo ukośnik (ang. slash). Większość poleceń zawiera znacznik otwierający i zamykający, aczkolwiek stosuje się też polecenia zawierające jedynie znacznik otwierający. Niektóre polecenia można używać w obu postaciach, choć coraz powszechniejsze używanie stylów wymusza ostatnio bardziej rygorystyczne stosowanie znaczników zamykających (np. akapit).
Jak wspomniałem wyżej, dysponujemy sześcioma stopniami tytułów, różniącymi się w przeglądarce wielkością znaków. Wprowadzamy je za pomocą poleceń H1, H2 itd.
Tytuł stopnia pierwszego
Tytuł stopnia drugiego
Tytuł stopnia trzeciego
Tytuł stopnia czwartego
Tytuł stopnia piątego
Tytuł stopnia szóstego
Jak wprowadzać do dokumentu "zwykły" tekst? W zasadzie każdy tekst, który nie jest objęty specjalnym znacznikiem, jest interpretowany jako "masa tekstowa". Gdybyśmy jednak wpisali dłuższy fragment tekstu, rozdzielając w edytorze akapity za pomocą klawisza Enter, przeglądarka zignoruje znaki końca wierszy i akapitów i wyświetli jednolity blok tekstu. Aby naprawdę rozdzielić akapity, należy się posłużyć poleceniem <P> (P = paragraph), które wstawi interlinie między poszczególne fragmenty tekstu. Zalecane jest także konsekwentne stosowanie znacznika zamykającego </P>.
Przykład:
<P>To jest treść pierwszego akapitu</P>
<P>To jest treść drugiego akapitu</P>
Niekiedy zdarza się, że chcemy przełamać tekst, nie wprowadzając przy tym znaku końca akapitu. Możemy wówczas zastosować pojedyncze polecenie <BR>, które przenosi tekst o jeden wiersz w dół, choć nie wprowadza dodatkowej interlinii.
To jest pierwszy wiersz<BR>
To jest drugi wiersz<BR>
To jest trzeci wiersz<BR>
To jest czwarty wiersz<BR>
Ponadto polecenie <BR> ma jeszcze jedną zaletę. Napisanie kilku kolejnych <BR> pozwala poszerzyć pionowy odstęp między elementami.
Następnym, często spotykanym elementem jest pozioma linia, którą wstawiamy za pomocą polecenia <HR> (ang. horizontal rule). Pozwala ono wyświetlić w dokumencie poziomą linię, na szerokość całej strony, rozdzielając nią logiczne fragmenty tekstu, dzięki czemu strona jest bardziej przejrzysta.
Na stronach WWW powszechnie stosuje się wykazy. Są to po prostu systematyczne wyliczenia jakichś punktów, które w przeciwieństwie do tekstu o charakterze opisowym w skondensowany sposób prezentują jakąś myśl czy zespół zagadnień. Użytkownicy edytorów tekstów spotykają się z tym elementem - np. w polskiej wersji edytora Word są one znane pod nazwą list numerowanych i list wypunktowanych.
Jest w zasadzie obojętne, czy użyjemy pojedynczego znacznika <LI>, czy też zastosujemy dodatkowo znacznik zamykający </LI>. Autorzy edytorów HTML stosują różne konwencje, a wynik w przeglądarce WWW w obu przypadkach jest identyczny.
Gdy chcemy utworzyć wykaz numerowany, wówczas zamiast <UL> i </UL> możemy zastosować <OL> i </OL> (ang. ordered list). Uzyskamy wówczas listę numerowaną za pomocą liczebników arabskich.
Aby tekst w przeglądarce nie wyglądał wszędzie tak samo, stosuje się dodatkowe atrybuty czcionki - pogrubienie (bold), pochylenie (italic) i podkreślenie (underlined). Atrybuty pozwalają uwypuklić jakieś fragmenty tekstu, np. nazwy za pomocą kursywy, a ważniejsze pojęcia za pomocą pogrubienia:
To jest tekst normalny
<B>To jest tekst pogrubiony (bold)</B>
<I>To jest tekst pochylony (italic, kursywa)</I>
<U>To jest tekst podkreślony (underlined)</U>
Efekt działania tych poleceń:
To jest tekst normalny
To jest tekst pogrubiony
To jest tekst pochylony
To jest tekst podkreślony
Choć wszystkie przeglądarki akceptują atrybuty czcionki, warto zauważyć, że np. Netscape Navigator 2 i 3 ignoruje podkreślenie, natomiast Netscape Communicator 4 już je widzi.
Charakterystyczną cechą Internetu jest obecność na stronach hipertekstowych odsyłaczy do innych stron, które znajdują się w światowej sieci. W gruncie rzeczy czytelnik dokumentu nie musi wcale wiedzieć, gdzie znajdują się te strony - ważne jest, aby miał do nich łatwy dostęp. Na tym polega istota hipertekstu - jakiś temat może być opisany za pomocą stron tworzonych przez różnych autorów, mieszkających w różnych krajach, nawet często nie znających się wzajemnie. Gdy na zbudowanych przez nich stronach znajdą się odsyłacze, ich wspólne zainteresowania zostaną zjednoczone za pomocą hipertekstu, który uczyni te strony jedną całością. Czytelnik jakiegoś dokumentu będzie po prostu za pomocą kliknięć myszką na odsyłaczach przenosić się do różnych miejsc w Internecie, skacząc np. z Polski do Japonii, z Japonii do USA, a stamtąd do Francji. Z jego punktu widzenia jest zupełnie obojętne, gdzie strony się znajdują. Dla niego ważny jest łatwy dostęp do informacji.
W tym miejscu przedstawiam dwa szczególnie ważne odsyłacze: odsyłacze do innych stron WWW i odsyłacz uruchamiający pocztę elektroniczną. Są one bowiem najpowszechniej stosowane.
Odsyłacz do innej strony jest tworzony za pomocą polecenia:
<A HREF="adres.strony.internetowej">Jakaś nazwa tej strony</A>
Przykładowy adres mógłby wyglądać następująco:
<A HREF="http://www.polbox.com.pl/lupus/">Wydawnictwo Lupus</A>
czyli,
Wydawnictwo Lupus
Ukośnik (slash) na końcu adresu wymusza wczytanie strony domyślnej, zazwyczaj o nazwie index.html (lub index.htm - zależy to od typu serwera WWW).
Uwaga: zalecane jest nadawanie stronie głównej serwisu nazwy index.htm lub index.html. Jest to powszechnie przyjęta praktyka w Internecie.
Na ekranie przeglądarki jest wyświetlany tekst, który znajduje się między znacznikami <A HREF="... "> i </A>. Jest on domyślnie wyświetlany na niebiesko z podkreśleniem (możemy to jednak zmienić). Gdy przesuniemy kursor myszki nad odsyłacz, w pasku stanu przeglądarki zobaczymy kryjący się pod tekstem adres internetowy. Kliknięcie na nim spowoduje skok do strony.
Zwróćmy uwagę na to, że adres internetowy jest podawany w cudzysłowie. Dla działania odsyłacza nie jest to wprawdzie absolutnie konieczne, ale wymaga tego formalna poprawność składni.
Drugim ważnym odsyłaczem jest adres poczty elektronicznej. Bardzo często autorzy stron, którzy dysponują przecież zazwyczaj swoim własnym adresem, wstawiają go na stronie, prosząc o uwagi czytelnika (ale rzadko to czynią autorzy stron z informacjami dla hackerów!). Jest to dobry obyczaj, który daje czytelnikowi łatwy kontakt z autorem.
Stosujemy tutaj na przykład następujące polecenie:
<A HREF="mailto:karla1@poczta.onet.pl">Andrzej Płotkowski</A>
Napis mailto daje sygnał przeglądarce WWW, że ma uruchomić pocztę elektroniczną. Navigator wywoła swój własny moduł pocztowy Mail, Internet Explorer zaś skorzysta z Mail and News Readera. Także i tutaj stosujmy konsekwentnie w adresie cudzysłów. Fragment w postaci:
Jeśli masz jakieś uwagi, napisz do <A HREF="mailto: karla1@poczta.onet.pl"> autora strony</A>
zostanie przedstawiony w przeglądarce następująco:
Jeśli masz jakieś uwagi, napisz do autora strony
Przesunięcie kursora myszki nad tekst "autora strony" wyświetli w pasku stanu adres poczty elektronicznej, kliknięcie myszką natomiast spowoduje uruchomienie modułu pocztowego, w którym czytelnik strony będzie mógł zredagować list do autora.
Gdyby autorowi strony znudził się tekst, w którym czcionka ma ten sam kolor i wielkość, zawsze może się posłużyć dodatkowymi poleceniami, zmieniającymi obie cechy. W dokumentach HTML stosuje się nieco inną definicję wielkości czcionki niż przyjęta w edytorach tekstów. Podstawowa czcionka ma wielkość 3 jednostek (nie mylić z wielkością w punktach typograficznych) i jest zazwyczaj wyświetlana w przeglądarkach WWW jako czcionka 10-12-punktowa. Przeglądarki pozwalają na ogół zdefiniować, jaka wartość punktowa odpowiada czcionce o wielkości 3. W dokumencie możemy stosować czcionkę o wielkości od 1 do 7. Im większa wartość, tym większa czcionka w przeglądarce.
Uwaga: Wielkości czcionki w przeglądarce WWW nie należy utożsamiać z wielkością czcionki, za pomocą której redagujemy tekst w edytorze HTML! Czcionka w edytorze nie ma żadnego znaczenia dla postaci strony WWW. Możemy na przykład posługiwać się czcionką System, a i tak w przeglądarce pojawią się czcionki, które definiuje sam dokument lub przeglądarka.
Oto przykłady odmiennych wielkości czcionki w przeglądarce Word Wide Web.
To jest czcionka o wielkości 7
To jest czcionka o wielkości 6
To jest czcionka o wielkości 5
To jest czcionka o wielkości 4
To jest czcionka o wielkości 3
To jest czcionka o wielkości 2
To jest czcionka o wielkości 1
Polecenie, które określa wielkość czcionki, ma następującą postać:
<FONT SIZE="x">Tekst objęty definicją</FONT>
x = 1...7
Gdy w taki właśnie sposób definiujemy wielkość czcionki, nadajemy jej wartość absolutną. Możemy jednak także nadać wartość relatywną, podając wielkość zmiany. Skoro czcionka standardowa ma wielkość 3, możemy dodać do niej co najwyżej 4 jednostki lub odjąć co najwyżej 2. Gdyby czcionka podstawowa miała wielkość 1, moglibyśmy dodać 6, ale już niczego nie moglibyśmy odejmować.
<FONT SIZE="+x">Tekst objęty definicją </FONT>
<FONT SIZE="-x">Tekst objęty definicją </FONT>
x = 1...6
Gdy jakiś fragment tekstu obejmiemy definicją <FONT SIZE=+2> </FONT>, będzie on miał wielkość 5, gdyż dodajemy 2 jednostki do wielkości podstawowej. Gdy użyjemy polecenia <FONT SIZE=-1> </FONT>, tekst będzie miał wielkość 1.
W ten sposób możemy manipulować wysokością czcionki w tekście, uwypuklając jakieś fragmenty. Jest to wygodne, gdyż możemy zmienić wielkość czcionki wewnątrz akapitu, do czego nie nadaje się definicja tytułu.
W analogiczny sposób możemy zmieniać kolor czcionki. Posługujemy się tutaj poleceniem:
<FONT COLOR="kolor">Tekst objęty poleceniem</FONT>
Kolory możemy definiować w postaci tradycyjnej, a więc za pomocą wartości szesnastkowych (np. kolor biały ma wartość #FFFFFF, a czarny #000000), albo za pomocą ich nazw. Wszystkie popularne przeglądarki akceptują wartości heksadecymalne (w formacie RRGGBB, gdzie RR - składowa czerwona, GG - składowa zielona, BB - składowa niebieska), aczkolwiek ich wprowadzanie wymaga wspomagania w edytorze HTML. Niektóre z edytorów pozwalają wybrać barwę za pomocą suwaków i wstawiają odpowiedni kod do edytora. Można się również posłużyć specjalnym programem do wyznaczania tych wartości - w Internecie można znaleźć kilka robiących to aplikacji.
Internet Explorer i Netscape Navigator interpretują również nazwy kolorów. Początkowo można było się posłużyć jedną z 16 barw, zaś ostatnio paleta rozszerzyła się do 256 kolorów. Najczęściej jednak przy definiowaniu koloru tekstu wystarczy 16 barw i można przyjąć, że posługiwanie się nazwami kolorów jest najwygodniejszą metodą ich definiowania, ponieważ przeglądarki Netscape i Microsoftu zdominowały rynek, więc znaczna część czytelników strony będzie widziała właściwe kolory.
Oto lista szesnastu podstawowych barw:
black silver gray white
(koloru silver nie widać, gdyż zlewa się z tłem strony)
maroon red purple fuchsia
green lime olive yellow
navy blue teal aqua
Strony WWW zawierają zwykle grafikę, która bardzo urozmaica ich czytanie - pod warunkiem oczywiście, że korzystamy z graficznego systemu operacyjnego. Niektórzy autorzy stron tak się zatracają w ozdabianiu stron, że zapominają o przepustowości łączy internetowych. Gdy czytelnik strony nie wyłączy w swojej przeglądarce funkcji wczytywania grafiki, można stracić dużo czasu i nerwów, oczekując na wczytanie tak spreparowanej strony. Na szczęście za następnym razem przeglądarka sięga do katalogu cache, gdzie gromadzą się grafiki z Internetu, co znacznie przyspieszy transmisję zawartości strony. Niemniej jednak warto z umiarem stosować graficzne ozdobniki, zwłaszcza gdy nie niosą żadnych istotnych treści.
Na stronach WWW są stosowane dwa podstawowe formaty bitowych plików graficznych - GIF i JPG (JPEG) - które są z założenia skompresowane (często nawet dziesięciokrotnie w stosunku do innych popularnych formatów), a więc zajmują znacznie mniej miejsca grafiki w innych formatach. Dzięki temu transmisja strony trwa znacznie krócej.
Grafikę możemy wprowadzić za pomocą polecenia:
<IMG SRC="nazwa_pliku">
W najprostszym przypadku, gdy obrazek znajduje się w tym samym katalogu co dokument, wystarczy podać jego nazwę. Gdy grafiki gromadzimy na serwerze w odrębnym katalogu, konieczne jest podanie ścieżki dostępu. Na przykład:
<IMG SRC="../gambler/gambler.gif">
4.3. Publikowanie stron WWW w Internecie.
Ostatnim etapem w procesie tworzenia witryny jest opublikowanie jej w Internecie. Jeśli przestrzeni na dysku nie zapewnia szkoła, uczelnia czy pracodawca, jedną z możliwości jest wykupienie kilku megabajtów miejsca u dowolnego dostawcy usług internetowych. Alternatywą jest skorzystanie z jakiejś darmowej oferty. Istnieje wiele serwisów specjalizujących się w bezpłatnym publikowaniu materiałów niekomercyjnych.
Nazwa |
Adres |
Pojemność |
POLSKI Polbox OptimusNet KKI Promail Free SOS ZAGRANICZNE Geocities Angelfire Tripod |
|
2MB 3MB 3MB 3MB 5MB 3MB
2MB 5MB 2MB |
Pierwszą czynnością, jaką każdy twórca serwisu powinien wykonać zaraz po opublikowaniu go na serwerze, jest rejestracja jego adresu w popularnych wyszukiwarkach. Rejestrację przeprowadza się z poziomu stron WWW tych witryn, wypełniając specjalny formularz. W Polsce najpopularniejszymi serwisami tego typu są :
Wirtualna Polska - http://www.wp.pl
Onet.pl - http://www.onet.pl
Polski Infoseek - http://infoseek.icm.edu.pl
Polska AltaVista - http://www.altavista.pl
NEToskop - http://www.chip.pl
B I B L I O G R A F I A
1. Czajkowski Michał -Internet w Windows 95/98.
Wydawnictwo HELION; Gliwice 1999r.
2. Estabrook Noel -Poznaj Internet w 24 godziny.
Wydawnictwo INTERSOFTLAND; Warszawa 1998r.
3. Choromański Romuald-Internetowa Książka Teleadresowa Dla Firm.
Wydawnictwo SKRZYDŁA; Warszawa 1998 r.
4. Pikoń Krzysztof -ABC Internetu.
Wydawnictwo HELION; Gliwice 1997 r.
5. Krzysztof Pikoń -1000 najlepszych stron WWW.
Wydawnictwo HELION; Gliwice 1996r.
6. Sharon Crawford - Modem bez tajemnic.
Wydawnictwo HELION; Gliwice 1996r.
7. Elizabeth Castro - Po prostu HTML.
Wydawnictwo HELION; Gliwice 1996r.
8. Piotr Rajca - Po prostu FrontPage.
Wydawnictwo HELION; Gliwice 1997r.
9. Michał Czajkowski - Internet Explorer 5.0- podręcznik użytkownika.
Wydawnictwo HELION; Gliwice 1999r.
10. Laura Lemay - HTML 4.
Wydawnictwo HELION; Gliwice 1998r.
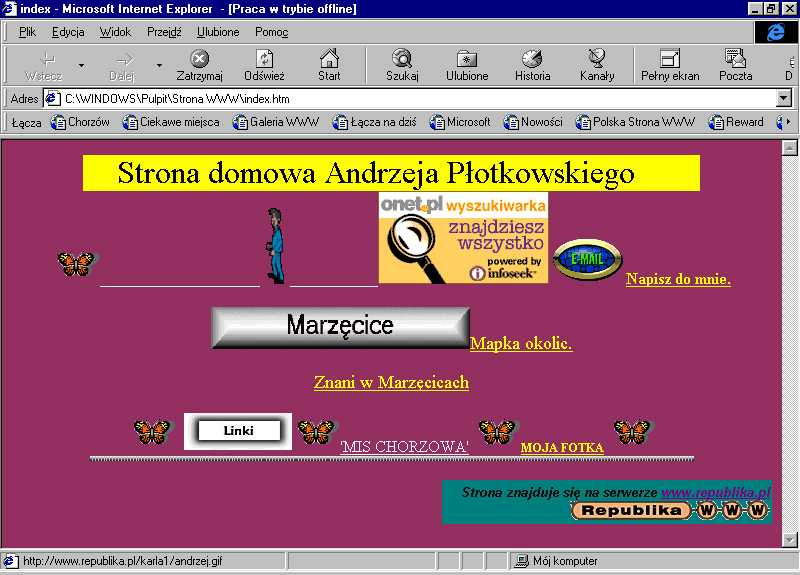
Załącznik nr 1
Przykładowa strona WWW.

Załącznik nr 2
Powyższa strona WWW w języku HTML.
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1250">
<META NAME="Generator" CONTENT="Microsoft Word 97">
<TITLE>index</TITLE>
<META NAME="Template" CONTENT="C:\PROGRAM FILES\MICROSOFT OFFICE\OFFICE\html.dot">
</HEAD>
<BODY LINK="#ffffff" VLINK="#800080" BGCOLOR="#993366">
<BGSOUND SRC="dance of the sugar-plum fairy.rmi" LOOP="INFINITE">
<FONT SIZE=6 COLOR="#000000"><P ALIGN="CENTER">
<MARQUEE BEHAVIOR="ALTERNATE" SCROLLAMOUNT="2" BGCOLOR="#FFFF00" WIDTH="617" HEIGHT="34" ALIGN=middle>Strona domowa Andrzeja Płotkowskiego</MARQUEE>
<IMG SRC="animacja[1].gif" WIDTH=48 HEIGHT=35></FONT><FONT COLOR="#ffffff"> ____________________<IMG SRC="pan.gif" WIDTH=30 HEIGHT=76>___________</FONT><A HREF="http://www.onet.pl/"><IMG SRC="ban1.gif" BORDER=0 WIDTH=171 HEIGHT=93></A><A HREF="mailto:karla1@poczta.onet.pl"><IMG SRC="E-mail_Nice.gif" BORDER=0 WIDTH=77 HEIGHT=49></A><A HREF="mailto:karla1@poczta.onet.pl"><U><FONT COLOR="#ffff00"><STRONG>Napisz do mnie.</U></FONT></STRONG></A></P>
<P ALIGN="CENTER"><A HREF="http://priv4.onet.pl/byd/karla1/marzecice.htm"><IMG SRC="Marzecice.gif" BORDER=0 WIDTH=259 HEIGHT=42></A><A HREF="http://www.torun.pdi.net/~skego/egorek4.html"><FONT SIZE=4 COLOR="#ffff00">Mapka okolic.</FONT></A></P>
<P ALIGN="CENTER"><A HREF="http://www.republika.pl/karla1/znani.htm"><FONT FACE="Times New Roman" SIZE=4 COLOR="#ffff00">Znani w Marzęcicach</FONT></A></P>
<P ALIGN="CENTER"><IMG SRC="animacja[1].gif" WIDTH=48 HEIGHT=35> <A HREF="http://www.tpnet.pl/zasoby-index.html"><IMG SRC="inki.gif" BORDER=0 WIDTH=108 HEIGHT=41></A><IMG SRC="animacja[1].gif" WIDTH=48 HEIGHT=35><A HREF="http://www.republika.pl/karla1/karla">'MIS CHORZOWA'</A> <IMG SRC="animacja[1].gif" WIDTH=48 HEIGHT=35><A HREF="http://www.republika.pl/karla1/andrzej.gif"><U><FONT SIZE=2 COLOR="#ffff00"><STRONG>MOJA FOTKA</U></FONT></STRONG></A> <IMG SRC="animacja[1].gif" WIDTH=48 HEIGHT=35><IMG SRC="line2.gif" WIDTH=604 HEIGHT=5></P>
<P ALIGN="RIGHT"><TABLE CELLSPACING=0 BORDER=0 CELLPADDING=2 WIDTH=330>
<TR><TD VALIGN="MIDDLE" BGCOLOR="#008080" HEIGHT=44>
<P ALIGN="RIGHT"><B><I><FONT FACE="Arial" SIZE=2 COLOR="#000000">Strona znajduje się na serwerze </B></I></FONT><A HREF="http://www.republika.pl/"><B><I><FONT FACE="Arial" SIZE=2>www.republika.pl</B></I></FONT></A><FONT COLOR="#000000"><BR>
</FONT><A HREF="http://www.republika.pl/"><IMG SRC="http://portal.republika.pl/i/republika.gif" BORDER=0 WIDTH=200 HEIGHT=20 ALT="www.republika.pl"></A></TD>
</TR>
</TABLE>
</P>
<P ALIGN="RIGHT"><!--webbot bot="HTMLMarkup" startspan --></P>
<!--webbot
bot="HTMLMarkup" endspan --></BODY>
</HTML>
53
20
Wyszukiwarka
Podobne podstrony:
Opis programu komputerowego Twierdzenie Pitagorasa-dowód i z, wrzut na chomika listopad, Informatyka
Zagrożenia wynikające z komputerowej rozrywki, wrzut na chomika listopad, Informatyka -all, INFORMAT
Internet jako źródło cierpień, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Informa
Wykorzystanie programu Power Point w tworzeniu scenariuszy l, wrzut na chomika listopad, Informatyka
Podstawy tworzenia stron WWW w języku HTML, wrzut na chomika listopad, Informatyka -all, INFORMATYKA
Książka o rozbudowie komputera-Index, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all,
Wpływ komputerów na zdrowie człowieka, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all,
Internet, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Informatyka-20 września 2004
Szybkie odzyskiwanie systemu operacyjnego w warunkach szkoln, wrzut na chomika listopad, Informatyka
Rola i zadania nauczyciela informatyki w szkole podstawowej-, wrzut na chomika listopad, Informatyka
Portale internetowe, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Informatyka-20 wr
Przedsięwzięcie edukacyjne-Szkolna strona internetowa, wrzut na chomika listopad, Informatyka -all,
Przygotowanie dokumentów do dystrybucji, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-al
Elektroniczne ścieżki kształcenia, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Inf
Informatyka w edukacji, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Informatyka-20
Pamięci ROM i RAM w komputerze, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Inform
Intermet-to co najważniejsze, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Informat
Przebieg procesu dydaktycznego w pierwszym etapie edukacji k, wrzut na chomika listopad, Informatyka
TQM, wrzut na chomika listopad, Informatyka -all, INFORMATYKA-all, Informatyka-20 września 2004
więcej podobnych podstron