
Tworzenie szkole
ń
w programie eXe
Maria Wilk
1. Wst
ę
p
Program eXe jest bezpłatn
ą
aplikacj
ą
, wykorzystywan
ą
głównie do tworzenia materiałów przydatnych w e-learningu. W szczególno
ś
ci mo
ż
na w nim
opracowywa
ć
lekcje wraz z testami oraz tworzy
ć
szkolenia elektroniczne. Przygotowane zasoby program eXe pozwala zapisywa
ć
jako strony internetowe,
działaj
ą
ce bez wykorzystania platformy e-learningowej, a tak
ż
e eksportowa
ć
do standar SCORM. Wówczas zasób mo
ż
e by
ć
wykorzystany w systemach LMS
ró
ż
nych producentów. Program oparty jest na licencji Open Source (otwarte oprogramowanie). Zgodnie z jego ide
ą
wszyscy u
ż
ytkownicy powinni mie
ć
do
niego swobodny dost
ę
p. Oprogramowanie tego typu ma wiele zalet. Mo
ż
na legalnie kopiowa
ć
kod wynikowy,
ź
ródłowy, a tak
ż
e dokonywa
ć
modyfikacji
oprogramowania. Aby korzysta
ć
z tego programu, nie musimy zna
ć
j
ę
zyka XHTML. Wystarczy dobra znajomo
ść
edytora tekstu, a tworzenie kursów w tej
aplikacji nie b
ę
dzie problemem.
2. Instalacja programu eXe
Program eXe mo
ż
na pobra
ć
z Internetu, wprost ze strony organizacji zajmuj
ą
cej si
ę
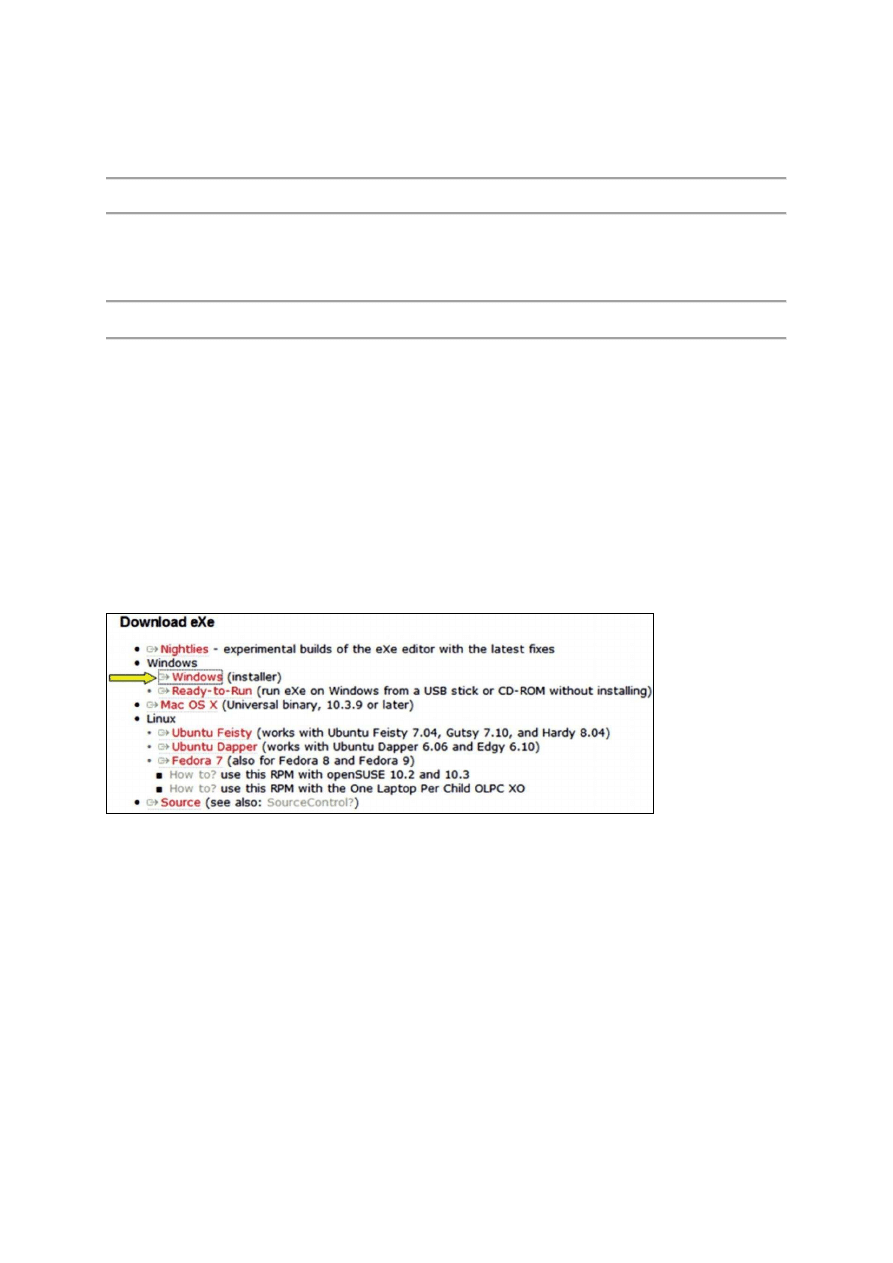
rozwojem tego oprogramowania: http://exelearning.org/. Po
uruchomieniu strony nale
ż
y odszuka
ć
napis Download eXe, poni
ż
ej którego przedstawione s
ą
istniej
ą
ce wersje programu. Program eXe jest dost
ę
pny w
nast
ę
puj
ą
cych wersjach:
•
Microsoft Windows,
•
Linux,
•
Mac OS X,
•
Kod
ź
ródłowy.
W zale
ż
no
ś
ci od tego, jaki system operacyjny jest w naszym komputerze, wybieramy odpowiedni
ą
wersj
ę
programu eXe. W przypadku systemu
operacyjnego Windows istnieje mo
ż
liwo
ść
wyboru wersji instalacyjnej eXe lub pliku wykonywalnego, który wystarczy uruchomi
ć
, aby aplikacja była gotowa do
pracy. Najcz
ęś
ciej tej wersji u
ż
ywa si
ę
wówczas, gdy chcemy pracowa
ć
, korzystaj
ą
c z dysków flash lub płyt CD/DVD. Aby pobra
ć
wersj
ę
instalacyjn
ą
programu eXe, nale
ż
y klikn
ąć
napis Windows (installer), zgodnie z rysunkiem 1. Poka
ż
e si
ę
okno dialogowe, w którym po wybraniu
przycisku Zapisz musimy okre
ś
li
ć
miejsce zapisu (najlepiej Pulpit). Po pobraniu programu nale
ż
y go zainstalowa
ć
. W tym celu dwukrotnie klikamy jego
ikon
ę
. Rozpocznie si
ę
proces instalacji, podczas którego wystarczy wykona
ć
kolejne polecenia kreatora. W wyniku instalacji do menu Start doło
ż
ony zostanie
program eXe, a na Pulpicie pojawi si
ę
ikona skrótu do programu.
Rysunek 1. Wybór wersji programu eXe.

3. Budowa okna programu eXe
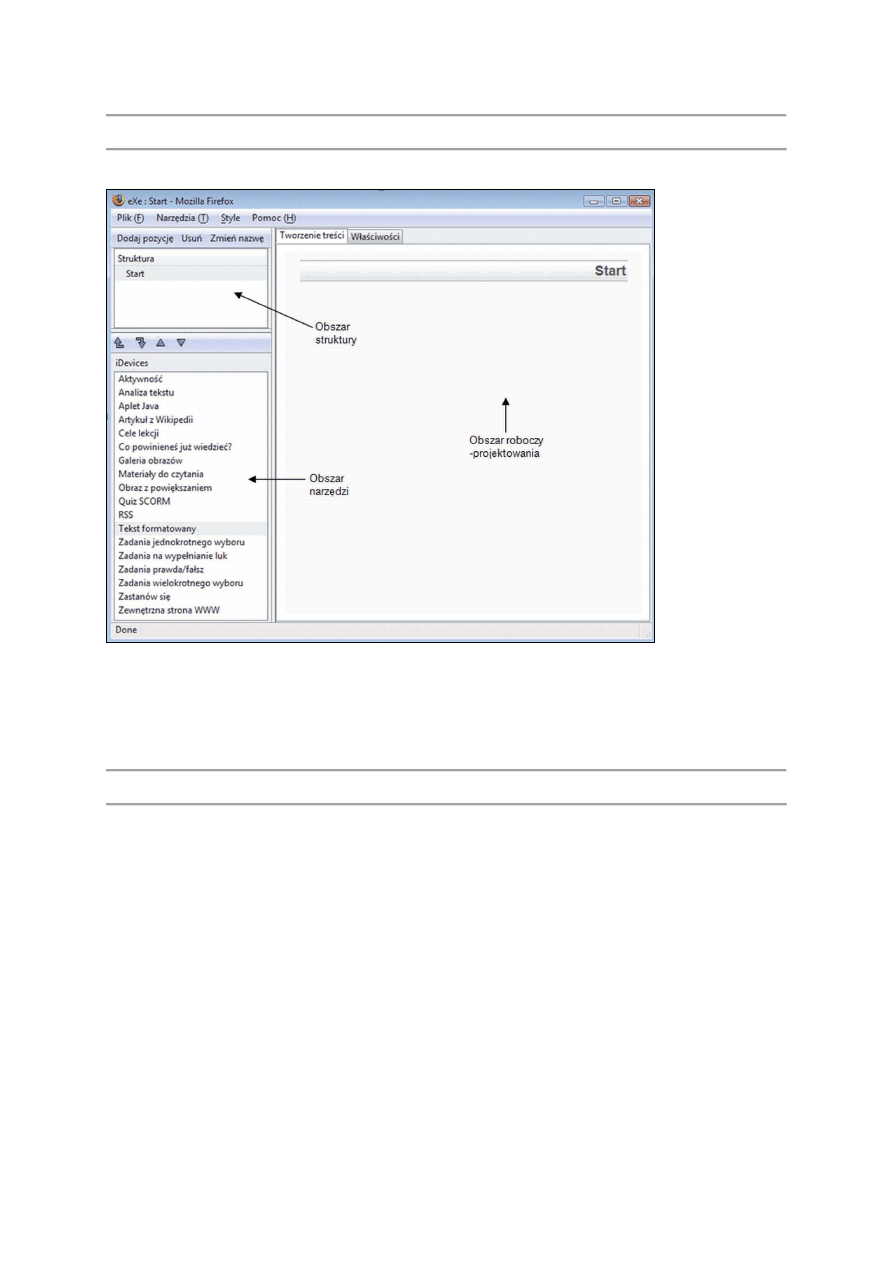
Po uruchomieniu programu eXe otwiera si
ę
okno widoczne na rysunku 2.
Rysunek 2. Okno programu eXe
Pod paskiem tytułowym okna znajduje si
ę
wiersz menu. Pozostała cz
ęść
okna podzielona jest na trzy obszary: obszar struktury, obszar narz
ę
dzi, obszar
roboczy(projektowania). W obszarze struktury projektujemy struktur
ę
kursu, czyli jego składowe elementy. W obszarze narz
ę
dzi dost
ę
pne s
ą
komponenty, które wykorzystuje si
ę
do tworzenia w obszarze roboczym kolejnych elementów struktury. .
4. Obszar struktury
W obszarze struktury projektuje si
ę
struktur
ę
kursu, na któr
ą
składaj
ą
si
ę
kolejne elementy składowe. Struktura jest hierarchiczna. Ka
ż
da składowa musi mie
ć
swoj
ą
nazw
ę
i stanowi jedn
ą
stron
ę
widoczn
ą
w obszarze roboczym (projektowania). Ka
ż
da wstawiana strona ma przypisan
ą
standardow
ą
nazw
ę
, która
zwi
ą
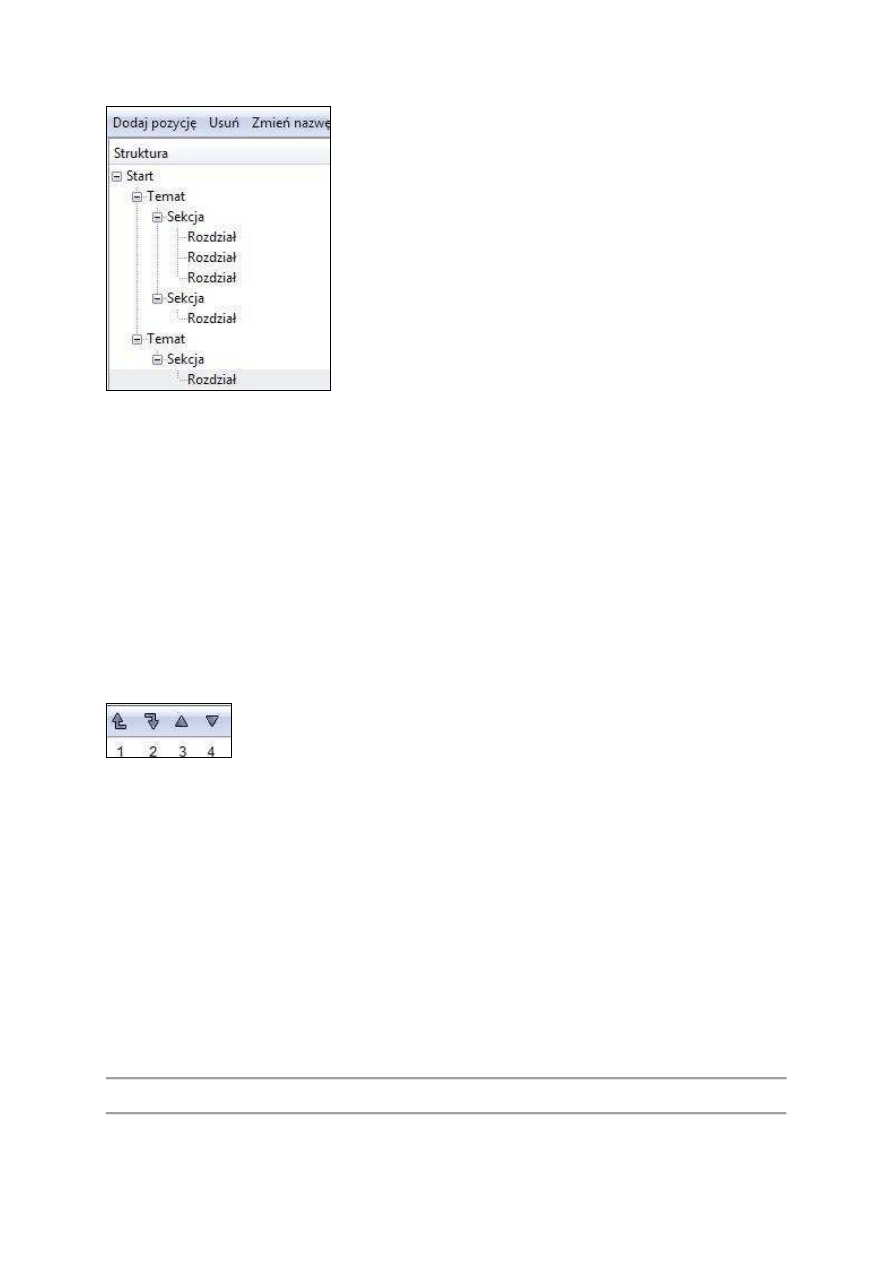
zana jest z poziomem w hierarchii struktury. Przykładow
ą
struktur
ę
tworzonego zasobu ze standardowymi nazwami stron przedstawia rysunek 3.

Rysunek 3. Przykładowa struktura
Po uruchomieniu programu w obszarze struktury widoczna jest pierwsza strona o nazwie START. Nazw
ę
t
ę
mo
ż
na zmieni
ć
, korzystaj
ą
c z przycisku Zmie
ń
nazw
ę
. Strona ta stanowi główn
ą
(nadrz
ę
dn
ą
) stron
ę
całej struktury i w zwi
ą
zku z tym mo
ż
e by
ć
tylko jedna. Aby doło
ż
y
ć
do struktury kolejn
ą
stron
ę
, nale
ż
y
klikn
ąć
przycisk Dodaj pozycj
ę
. Zostanie wstawiona nowa strona o nazwie Temat, która b
ę
dzie widoczna jako strona podrz
ę
dna strony START. Oczywi
ś
cie,
tak jak poprzednio, mo
ż
na zmieni
ć
jej nazw
ę
. W wyniku dodawania kolejnych stron zostanie utworzona struktura hierarchiczna. Je
ś
li w obszarze struktury
zaznaczymy stron
ę
główn
ą
(START) i klikniemy przycisk Dodaj pozycj
ę
, zostanie wstawiona kolejna podrz
ę
dna strona strony głównej o nazwie Temat.
Natomiast zaznaczenie strony o nazwie Temat i klikni
ę
cie przycisku Dodaj pozycj
ę
spowoduje wstawienie podrz
ę
dnej do niej strony o nazwie Sekcja. W
ka
ż
dej chwili mo
ż
na usun
ąć
stron
ę
, która oka
ż
e si
ę
niepotrzebna. Nale
ż
y j
ą
zaznaczy
ć
w strukturze, a nast
ę
pnie klikn
ąć
przycisk Usu
ń
.
Wa
ż
ne!
Nie mo
ż
na usun
ąć
strony głównej ze struktury kursu.
Struktur
ę
kursu utworzon
ą
w programie eXe mo
ż
na modyfikowa
ć
. Modyfikacja polega na przykład na usuni
ę
ciu konkretnej strony lub przemieszczeniu jej w
inne miejsce struktury. Przyciski pozwalaj
ą
ce na dokonanie zmian lokalizacji strony znajduj
ą
si
ę
w dolnej cz
ęś
ci obszaru struktury. Przedstawia je rysunek
4.
Rysunek 4. Przyciski pozwalaj
ą
ce przemieszcza
ć
strony w istniej
ą
cej strukturze
Gdy w obszarze struktury zaznaczymy stron
ę
, któr
ą
chcemy przemie
ś
ci
ć
, to po:
•
klikni
ę
ciu przycisku o numerze 1, strona zostanie przesuni
ę
ta na wy
ż
szy poziom w hierarchii, mo
ż
na zatem w ten sposób
zmieni
ć
Rozdział w Sekcj
ę
, a Sekcj
ę
w Temat,
•
klikni
ę
ciu przycisku o numerze 2, strona zostanie przesuni
ę
ta na ni
ż
szy poziom w hierarchii, co pozwala zmieni
ć
Temat w Sekcj
ę
,
a Sekcj
ę
w Rozdział,
•
klikni
ę
ciu przycisku o numerze 3, strona zostanie przesuni
ę
ta wy
ż
ej, ale w obr
ę
bie tej samej kategorii w strukturze, czyli Temat mo
ż
e by
ć
przesuni
ę
ty na pozycj
ę
wy
ż
sz
ą
w strukturze, a konkretna Sekcja znajdzie si
ę
wy
ż
ej w strukturze, ale w obr
ę
bie tego samego Tematu,
•
klikni
ę
ciu przycisku o numerze 4, strona zostanie przesuni
ę
ta w dół w obr
ę
bie tej samej kategorii w strukturze, Sekcja znajdzie si
ę
wi
ę
c ni
ż
ej w
strukturze w obr
ę
bie danegoTematu.
Wa
ż
ne!
Nie da si
ę
przesun
ąć
dowolnej strony na pierwszy poziom hierarchii. To miejsce jest zarezerwowane dla strony głównej (startowej), która jest tylko jedna.
5. Obszar narz
ę
dzi (iDevices)

W tym obszarze dost
ę
pne s
ą
narz
ę
dzia, tzw. Komponenty, słu
żą
ce do tworzenia zawarto
ś
ci kursu. Dzi
ę
ki nim ka
ż
d
ą
stron
ę
w strukturze mo
ż
na wypełni
ć
ró
ż
norodn
ą
informacj
ą
, na przykład tekstem, grafik
ą
, filmem, artykułem z Wikipedii, zadaniem do wykonania, zewn
ę
trzn
ą
stron
ą
WWW itp. Strona mo
ż
e
zawiera
ć
dowoln
ą
liczb
ę
komponentów, wstawianych w dowolnej kolejno
ś
ci w zale
ż
no
ś
ci od potrzeb tworzonego kursu.
Je
ś
li chcemy wypełni
ć
tre
ś
ci
ą
okre
ś
lon
ą
stron
ę
w strukturze, zaznaczamy j
ą
w obszarze struktury i z obszaru narz
ę
dzi wybieramy potrzebny komponent.
Zostanie on wstawiony do obszaru projektowania i b
ę
dzie gotowy do edycji.
Wi
ę
kszo
ść
komponentów ma podobn
ą
posta
ć
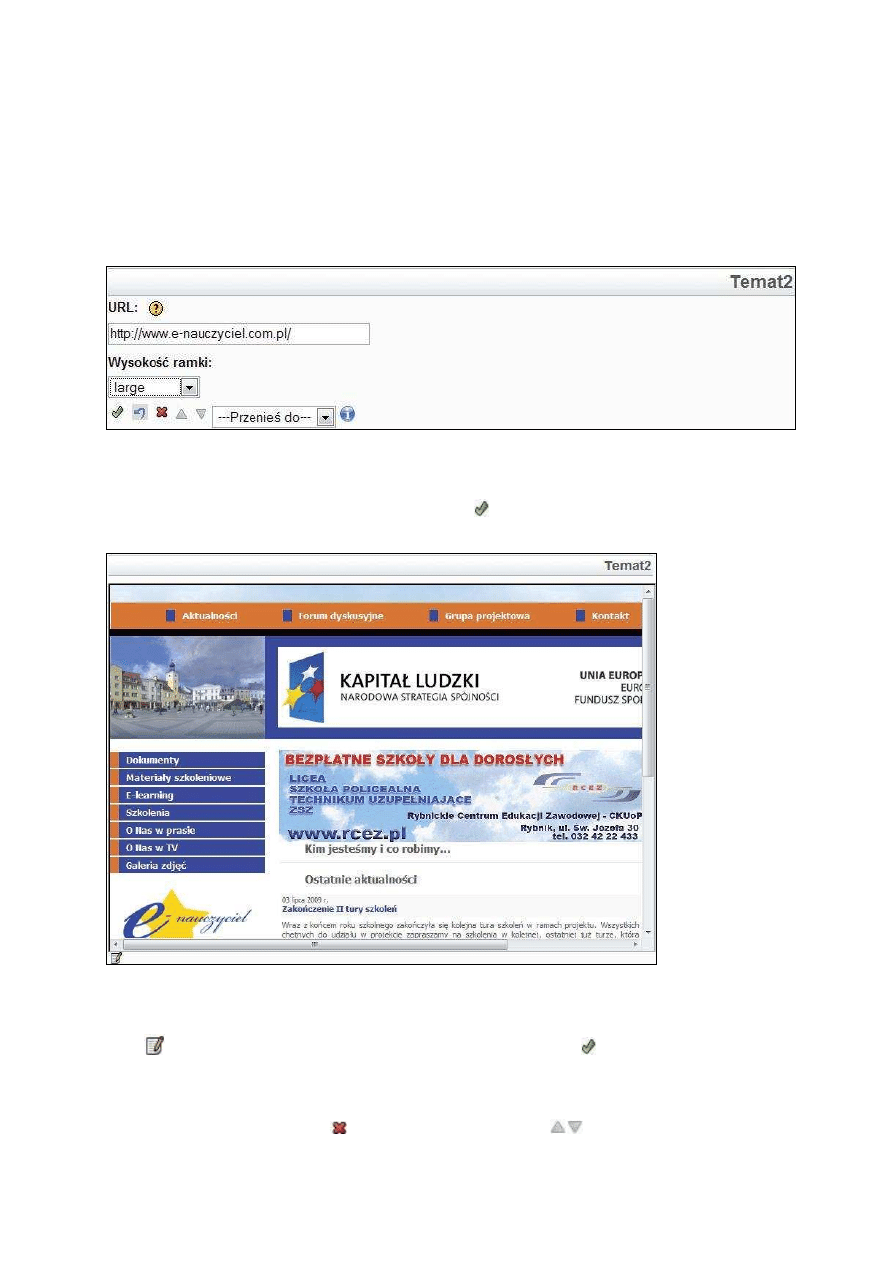
. Przedstawimy teraz sposób korzystania z komponentu na podstawie wybranego narz
ę
dzia – Zewn
ę
trzna
strona WWW (rysunek 5.).
Rysunek 5. Przykładowe narz
ę
dzie gotowe do edycji
Edycja tego komponentu sprowadza si
ę
tylko do wprowadzenia adresu strony WWW do pola tekstowego, które znajduje si
ę
pod napisem URL. Po
wprowadzeniu adresu nale
ż
y zako
ń
czy
ć
ten etap pracy. W tym celu klikamy przycisk
. W obszarze projektowania poka
ż
e si
ę
gotowy element
strony Temat2, jak na rysunku 6.
Rysunek 6. Zredagowany komponent – zewn
ę
trzna strona WWW
Je
ś
li oka
ż
e si
ę
,
ż
e komponent ten chcemy zmodyfikowa
ć
(zmieni
ć
stron
ę
, wielko
ść
wy
ś
wietlania), nale
ż
y wróci
ć
do jego edycji. W tym celu klikamy
przycisk
i mo
ż
emy dokona
ć
korekty, po wykonaniu której nale
ż
y zaakceptowa
ć
zmiany, klikaj
ą
c przycisk
, ko
ń
cz
ą
c tym samym edycj
ę
tego
elementu.
Mo
ż
na wstawi
ć
kolejny komponent na t
ę
sam
ą
stron
ę
i post
ę
powa
ć
zgodnie z tym, co opisano powy
ż
ej. Je
ś
li istnieje ju
ż
kilka elementów na stronie, mo
ż
e
okaza
ć
si
ę
,
ż
e jeden z nich chcemy usun
ąć
, kolejny przemie
ś
ci
ć
w inne miejsce strony. Aby dokona
ć
takich zmian, komponent musi by
ć
aktywny, czyli
gotowy do edycji. Wówczas korzystaj
ą
c z przycisku
, mo
ż
na go usun
ąć
, a przy pomocy przycisków
przesun
ąć
go przed poprzedni element na
stronie lub za nast
ę
pny. Przemieszczenia komponentu mo
ż
na dokonywa
ć
nie tylko w obr
ę
bie strony. Mo
ż
na go równie
ż
przesun
ąć
do innej strony w

strukturze. Nale
ż
y wówczas skorzysta
ć
z przycisku Przenie
ś
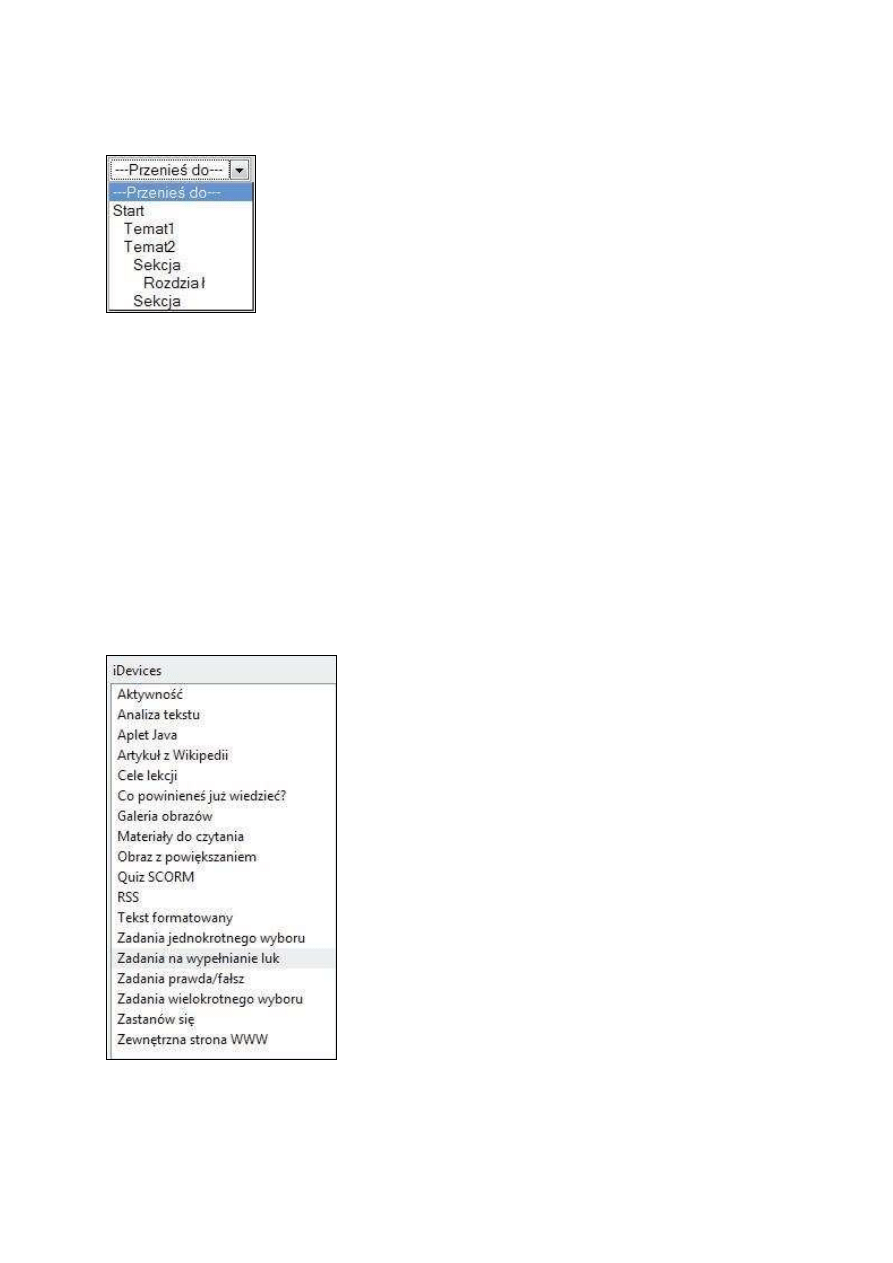
do (rysunek 7.). Po klikni
ę
ciu przycisku z rozwini
ę
tej listy wybieramy docelow
ą
stron
ę
w
strukturze.
Rysunek 7. Rozwini
ę
ta lista dost
ę
pnych stron w strukturze
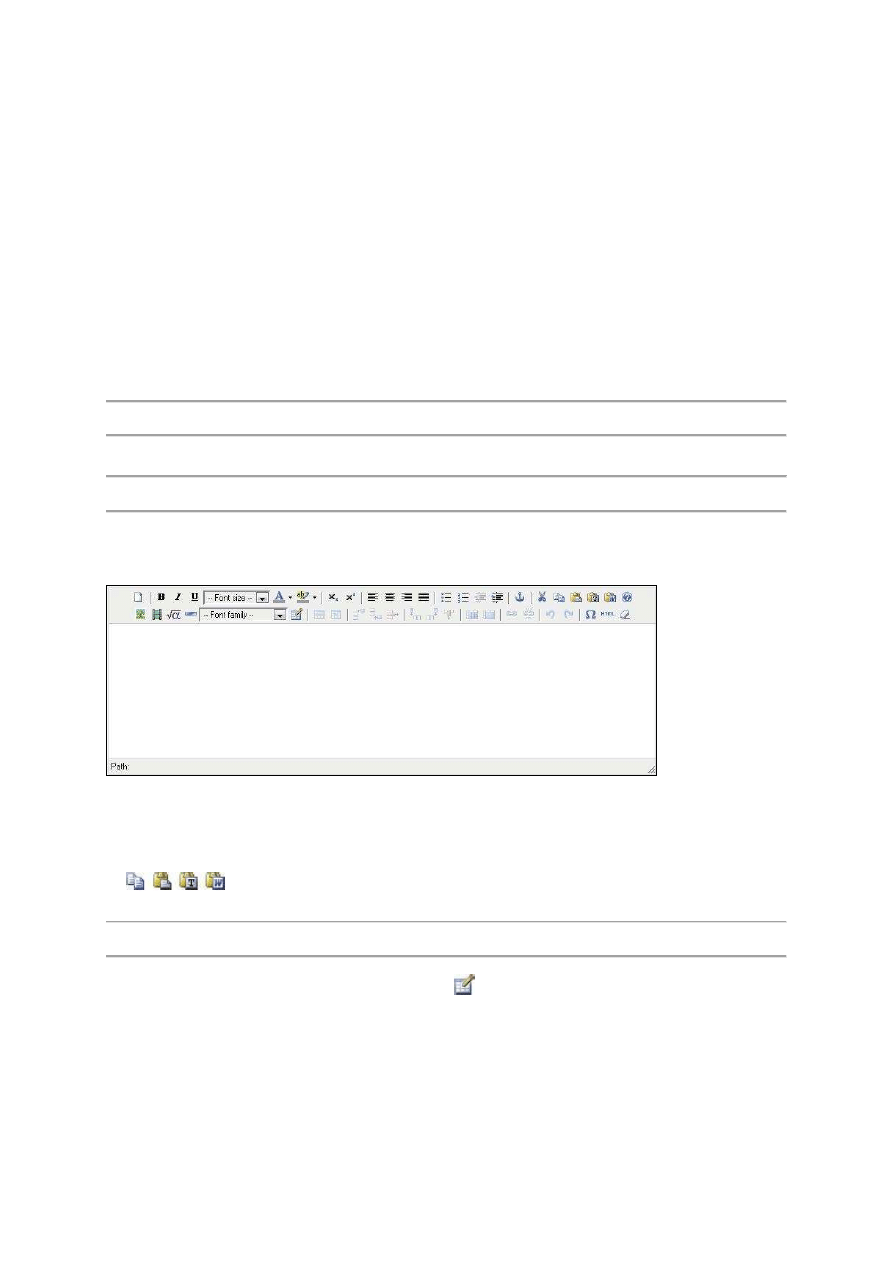
W programie eXe (rysunek 8.) dost
ę
pne s
ą
nast
ę
puj
ą
ce narz
ę
dzia:
•
Aktywno
ść
– pozwala na wprowadzenie tre
ś
ci, za pomoc
ą
której mo
ż
e by
ć
zdefiniowane zadanie do wykonania czy podsumowanie zdobytej
wiedzy i umiej
ę
tno
ś
ci.
•
Analiza tekstu – w tym komponencie mo
ż
na przedstawi
ć
fragment tekstu lub poda
ć
jego
ź
ródło, a nast
ę
pnie polecenia, jakie uczestnik
szkolenia ma wykona
ć
po dokładnej analizie tekstu. To narz
ę
dzie jest wykorzystywane na przykład do sprawdzania wiedzy uczestnika kursu
nabytej w trakcie szkolenia.
•
Aplet Java – umo
ż
liwia zamieszczenie w tworzonym kursie programu napisanego w j
ę
zyku Java.
•
Artykuł z Wikipedii – pozwala na osadzenie artykułu z encyklopedii Wikipedia, który oczywi
ś
cie powinien by
ć
tematycznie zwi
ą
zany z
tworzonymszkoleniem. Przy korzystaniu z tego narz
ę
dzia nale
ż
y pami
ę
ta
ć
,
ż
e encyklopedi
ę
tworz
ą
internauci, nie zawsze zatem jest to
ź
ródło w
pełni wiarygodne.
•
Cele lekcji – ju
ż
sama nazwa narz
ę
dzia sugeruje jego zawarto
ść
– pozwala ono zamie
ś
ci
ć
cele tworzonej lekcji czy kursu.
•
Co powiniene
ś
ju
ż
wiedzie
ć
? – narz
ę
dzie to mo
ż
na wykorzysta
ć
na przykład wówczas, gdy dla zrozumienia dalszej cz
ęś
ci kursu wymagane s
ą
okre
ś
lone wiadomo
ś
ci i umiej
ę
tno
ś
ci. Uczestnik szkolenia informowany jest, jakie wiadomo
ś
ci i umiej
ę
tno
ś
ci powinien ju
ż
posiada
ć
.
•
Galeria obrazów – cz
ę
sto w tworzonych szkoleniach potrzebna jest grafika ułatwiaj
ą
ca zrozumienie pewnych tre
ś
ci. Je
ś
li s
ą
to pojedyncze
rysunki, mo
ż
na je wstawi
ć
w tre
ść
dokumentu, natomiast w przypadku zgrupowania wi
ę
kszej liczby ilustracji wskazane jest wykorzystanie tego
narz
ę
dzia.
Rysunek 8. Narz
ę
dzia w programie eXe
Materiały do czytania – stosowane s
ą
wówczas, gdy uczestnikom szkolenia chcemy poleci
ć
dodatkow
ą
literatur
ę
z zakresu tematu kursu. Narz
ę
dzie to
pozwala na sformułowanie zada
ń
odnosz
ą
cych si
ę
do proponowanej literatury oraz daje mo
ż
liwo
ść
przedstawienia prawidłowego ich rozwi
ą
zania.

•
Obraz z powi
ę
kszaniem – pozwala zamie
ś
ci
ć
rysunek, którego elementy mo
ż
na ogl
ą
da
ć
w powi
ę
kszeniu.
•
Quiz SCORM – umo
ż
liwia zamieszczenie testu zawieraj
ą
cego pytania jednokrotnego wyboru. Zaleca si
ę
stosowanie tego narz
ę
dzia do
tworzenia testów podsumowuj
ą
cych kurs, zło
ż
onych z wielu pyta
ń
. Wynik testu okre
ś
lany jest procentowo (procent poprawnych odpowiedzi w
stosunku do liczby pyta
ń
).
•
RSS – pozwala na wstawienie kanału informacyjnego formatu RSS, umo
ż
liwiaj
ą
c tym samym ogl
ą
danie nagłówków wiadomo
ś
ci z wielu
ź
ródeł
jednocze
ś
nie.
•
Tekst formatowany – najcz
ęś
ciej stosowane narz
ę
dzie umo
ż
liwiaj
ą
ce wprowadzanie informacji tekstowych, graficznych, d
ź
wi
ę
ku i filmu.
•
Zadanie jednokrotnego wyboru – pozwala na opracowanie pyta
ń
jednokrotnego wyboru. Umo
ż
liwia ponadto podanie podpowiedzi oraz
zamieszczenie opinii na temat udzielonej odpowiedzi.
•
Zadania na wypełnianie luk – pozwala na wprowadzenie tekstu zawieraj
ą
cego puste miejsca (luki). Zadaniem rozwi
ą
zuj
ą
cego to zadanie jest
wypełnienie pustych miejsc pojedynczymi słowami lub frazami.
•
Zadania prawda/fałsz – pozwala wprowadzi
ć
fragment tekstu, który mo
ż
e by
ć
definicj
ą
, okre
ś
leniem jakiego
ś
faktu, zjawiska, zdarzenia, rzeczy,
sytuacji. Wprowadzony fragment tekstu mo
ż
e zawiera
ć
prawdziwe lub fałszywe stwierdzenie. Zadania wielokrotnego wyboru – pozwala na
opracowanie pyta
ń
wielokrotnego wyboru oraz opinii na temat udzielonych odpowiedzi.
•
Zastanów si
ę
– umo
ż
liwia zadanie pytania, na które odpowiadaj
ą
cy otrzyma poprawn
ą
odpowied
ź
po naci
ś
ni
ę
ciu przycisku Kliknij tutaj.
•
Zewn
ę
trzna strona WWW – pozwala osadzi
ć
dowoln
ą
stron
ę
internetow
ą
w tre
ś
ci kursu. Dodatkowo istnieje mo
ż
liwo
ść
ustalenie rozmiaru
okna, w którym wy
ś
wietli si
ę
osadzona strona.
6. Obszar roboczy (projektowania)
Ten obszar ju
ż
wykorzystywali
ś
my. To w nim odbywa si
ę
projektowanie ka
ż
dej strony utworzonej struktury lekcji czy kursu. Do projektowania strony
wykorzystuje si
ę
dost
ę
pne w obszarze iDevices narz
ę
dzia (komponenty).
7. Wstawianie tekstu
Tworzenie kursu w programie eXe polega na redagowaniu (projektowaniu) kolejnych stron jego struktury. Przedstawione powy
ż
ej narz
ę
dzia wykorzystuje si
ę
do zamieszczania na stronie: tekstu, grafiki, d
ź
wi
ę
ku, filmu, stron internetowych, informacji pobranej z Internetu itp.
Wi
ę
kszo
ść
dost
ę
pnych narz
ę
dzi pozwala na zamieszczanie tekstu. Nale
żą
do nich mi
ę
dzy innymi takie komponenty, jak: Tekst formatowany, Cele lekcji,
Aktywno
ść
, Co powiniene
ś
ju
ż
wiedzie
ć
? itp. W wyniku wyboru dowolnego z nich otwiera si
ę
okno przypominaj
ą
ce wygl
ą
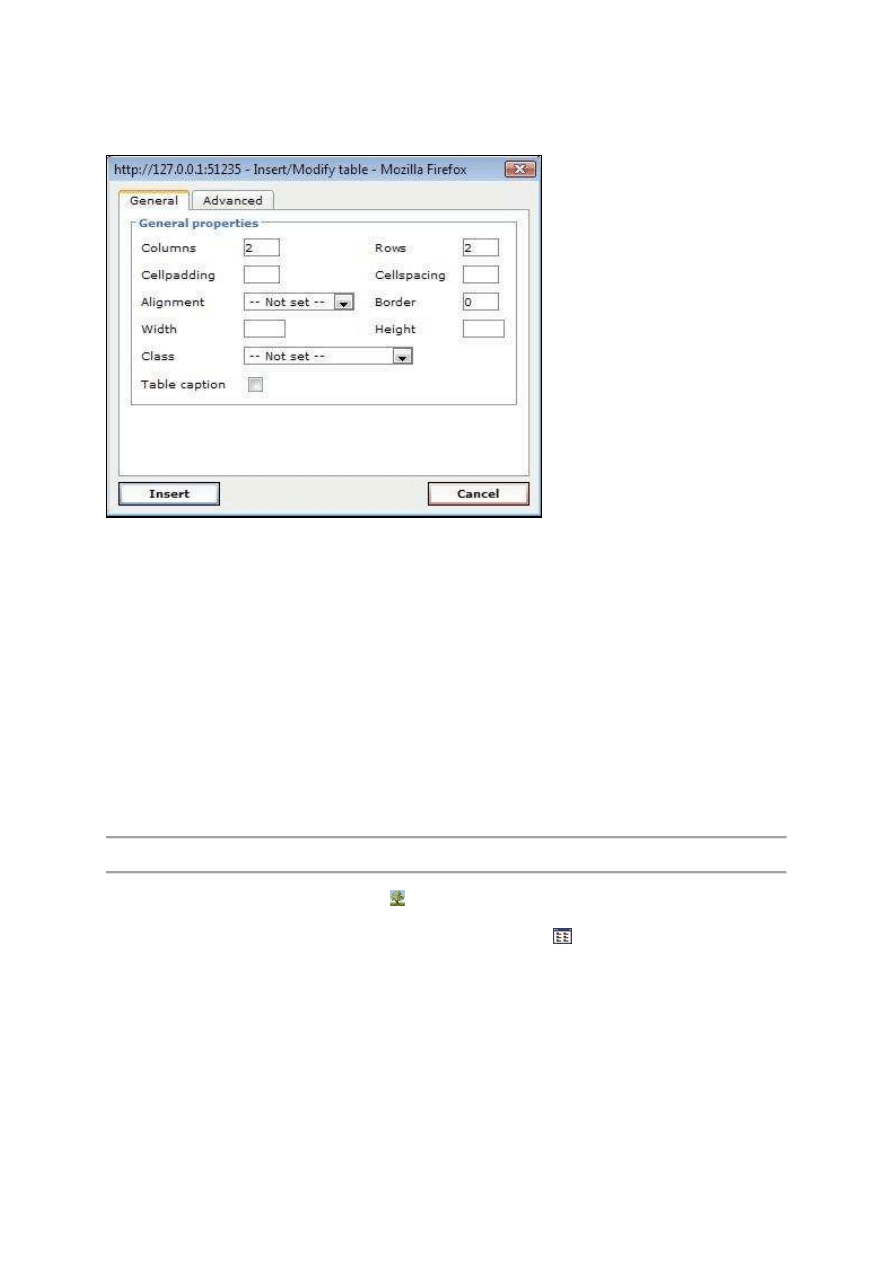
dem edytor tekstu (rysunek 9.).
W oknie widoczne s
ą
paski narz
ę
dzi z ikonami w wi
ę
kszo
ś
ci znanymi, pod którymi jest puste pole przeznaczone na zamieszczenie informacji.
Rysunek 9. Okno komponentu pozwalaj
ą
cego redagowa
ć
teksty
Korzystaj
ą
c z dost
ę
pnych ikon, mo
ż
na wybra
ć
rodzaj, wielko
ść
i kolor czcionki, sposób wyrównania tekstu na stronie, tworzy
ć
listy wypunktowane,
numerowane, u
ż
ywa
ć
indeksu górnego i dolnego itd. Mo
ż
na zatem formatowa
ć
tworzony dokument, aby był przejrzysty, a jego wygl
ą
d profesjonalny. Je
ś
li
teksty, które chcemy zamie
ś
ci
ć
, opracowali
ś
my wcze
ś
niej w dokumencie edytora, nie trzeba ich przepisywa
ć
. Mo
ż
na je przekopiowa
ć
, korzystaj
ą
c z
ikon
.
8. Tworzenie i formatowanie tabel
Tworzony dokument mo
ż
emy tak
ż
e wzbogaca
ć
tabelami. Pewne informacje znacznie wygodniej jest przedstawi
ć
w postaci tabeli. Staj
ą
si
ę
wówczas bardziej
przejrzyste. Aby wstawi
ć
do tworzonego dokumentu tabel
ę
, nale
ż
y klikn
ąć
ikon
ę
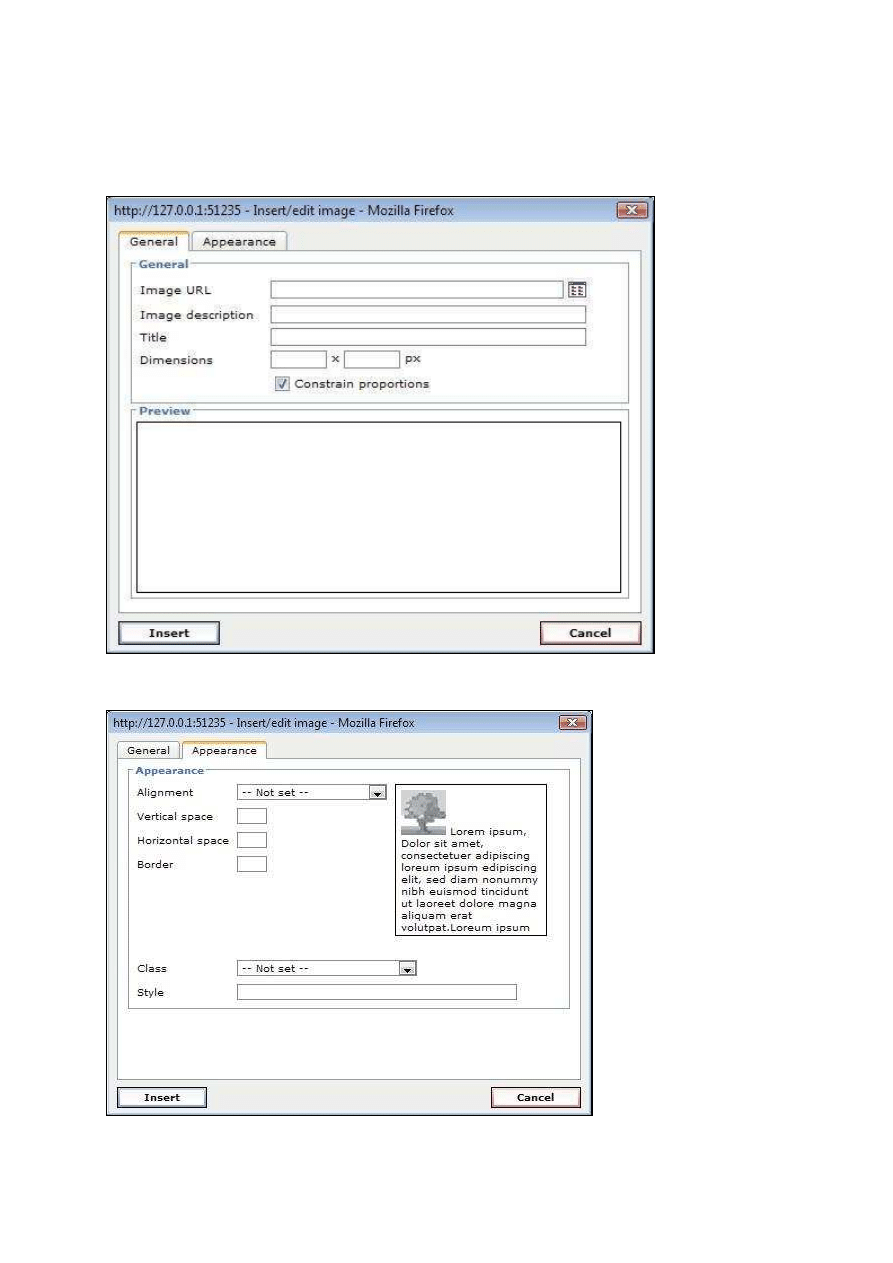
. Otworzy si
ę
okno (rysunek 10.), w którym mo
ż
emy okre
ś
li
ć
:
•
liczb
ę
kolumn (Columns) i wierszy (Rows),
•
odległo
ść
pocz
ą
tku tekstu od kraw
ę
dzi komórki (Cellpadding),
•
odległo
ść
mi
ę
dzy komórkami (Cellspacing),
•
wyrównanie tabeli na stronie (Alignment),
•
wielko
ść
kraw
ę
dzi (Border) wyra
ż
on
ą
w punktach,
•
szeroko
ść
tabeli (Width),
•
wysoko
ść
tabeli (Height),
•
tytuł tabeli (Tabel caption).

Gdy w oknie z rysunku 10. klikniemy zakładk
ę
Advanced, wówczas mo
ż
emy ustali
ć
kolor kraw
ę
dzi tabeli (Border color) oraz kolor wypełniania komórek,
czyli tła tabeli (Background color).
Rysunek 10. Okre
ś
lenie parametrów tabeli
Po wstawieniu tabeli do dokumentu wypełnia si
ę
j
ą
tak, jak w edytorze tekstu. W ka
ż
dej chwili mo
ż
emy tabel
ę
zmodyfikowa
ć
. W tym celu najlepiej skorzysta
ć
z menu kontekstowego, które otrzymuje si
ę
po klikni
ę
ciu tabeli prawym przyciskiem myszy. Mo
ż
na wówczas mi
ę
dzy innymi:
•
wstawi
ć
nowy wiersz poni
ż
ej (Insert row after) lub powy
ż
ej (Insert row before) tego, w którym znajduje si
ę
kursor,
•
wstawi
ć
now
ą
kolumn
ę
za (Insert column after) t
ą
kolumn
ą
lub przed (Insert column before) t
ę
kolumn
ę
, w której znajduje si
ę
kursor,
•
usun
ąć
wiersz (Delete row),
•
usun
ąć
kolumn
ę
(Remove column),
•
usun
ąć
tabel
ę
(Delete table),
•
przekopiowa
ć
(Copy, Paste) wiersz lub kolumn
ę
,
•
wybra
ć
wła
ś
ciwo
ś
ci tabeli (Table properties) i dokona
ć
zmian,
•
wybra
ć
wła
ś
ciwo
ś
ci komórki (Table cells propoerties) i dokona
ć
zmian.
W celu scalenia komórek tabeli nale
ż
y je wcze
ś
niej zaznaczy
ć
i z menu kontekstowego wybra
ć
Merge table cells. Scalon
ą
komórk
ę
mo
ż
na podzieli
ć
,
wybieraj
ą
c z menu kontekstowego Split Merced table cells.
9. Wstawianie grafiki
Grafika wstawiana do dokumentu powinna wpływa
ć
nie tylko na jego atrakcyjno
ść
, ale tak
ż
e pomaga
ć
w przyswajaniu przekazywanych tre
ś
ci. Aby wstawi
ć
rysunek do opracowywanego dokumentu, nale
ż
y klikn
ąć
przycisk
. Poka
ż
e si
ę
wówczas okno (rysunek 11.), w którym:
•
w polu Image URL nale
ż
y poda
ć
ś
cie
ż
k
ę
dost
ę
pu do pliku graficznego lub klikn
ąć
przycisk
i w oknie dialogowym wybra
ć
plik z dysku,
•
w polu Image description mo
ż
na poda
ć
opis rysunku,
•
w polu Title wstawi
ć
tytuł rysunku,
•
w polu Dimension nale
ż
y okre
ś
li
ć
wymiary rysunku.
Wa
ż
ne!
Nale
ż
y pami
ę
ta
ć
,
ż
e obrazy, które b
ę
dziemy wykorzystywa
ć
w tworzonych zasobach, powinny by
ć
plikami graficznymi zapisanymi w formacie: jpg, png, gif.
S
ą
to pliki, które powszechnie wykorzystuje si
ę
na stronach internetowych ze wzgl
ę
du na ich niewielki rozmiar.
Aby dokładnie okre
ś
li
ć
miejsce wstawionego obrazu w dokumencie, nale
ż
y skorzysta
ć
z zakładki Appearance. Zgodnie z rysunkiem 13. mo
ż
na wówczas
okre
ś
li
ć
:

•
w polu Alignment – poło
ż
enie tekstu wzgl
ę
dem obrazu,
•
w polu Vertical space – w punktach (tzw. pikselach) marginesy w pionie,
•
w polu Horizontal space – w pikselach marginesy w poziomie,
•
w polu Border – w pikselach grubo
ść
obramowania obrazu.
Rysunek 11. Okno dialogowe – wstawianie grafiki
Rysunek 12 .Wła
ś
ciwo
ś
ci obrazu.

10. Wstawianie filmu i d
ź
wi
ę
ku
Program eXe umo
ż
liwia osadzanie w tworzonym kursie filmów oraz muzyki. Je
ś
li chcemy osadzi
ć
dowolny klip filmowy, wystarczy skorzysta
ć
z ikony wstaw
media
. Poka
ż
e si
ę
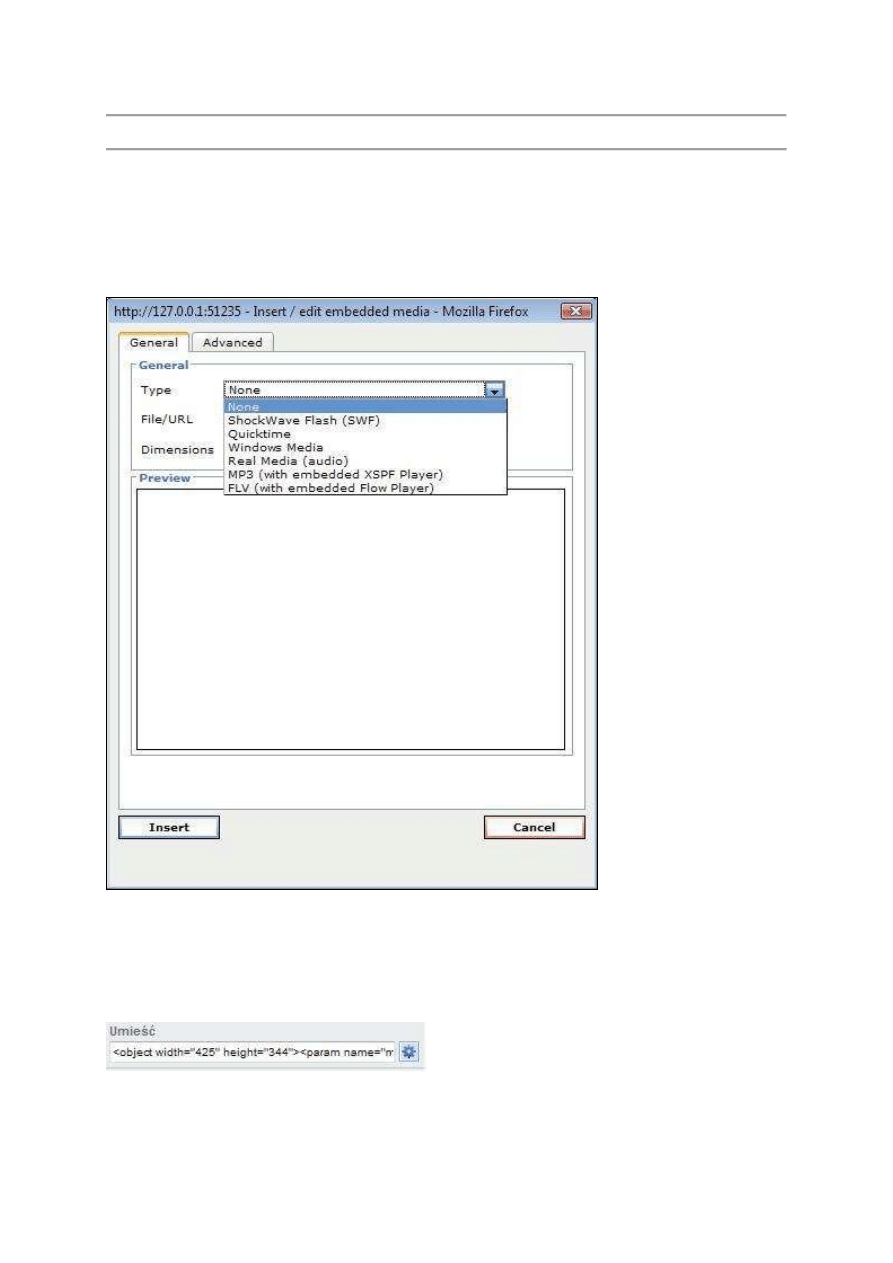
wówczas okno dialogowe (rysunek 13.), w którym mo
ż
na:
•
w polu Type wybra
ć
format pliku,
•
w polu File/URL wybra
ć
wstawiany plik,
•
w polu Dimension okre
ś
li
ć
jego rozmiar,
•
klikn
ąć
przycisk Insert.
Rysunek 13. Wstawianie filmu i d
ź
wi
ę
ku
Aby zamie
ś
ci
ć
w tworzonym kursie tematyczny klip z serwisu YouTube.com, mo
ż
na skorzysta
ć
z narz
ę
dzia Aplet Java. Po znalezieniu interesuj
ą
cego nas
filmu w serwisieYouTube, nale
ż
y w prawej cz
ęś
ci ekranu odszuka
ć
tre
ść
kodu (rysunek 14.) i – korzystaj
ą
c na przykład ze skrótu klawiaturowego Ctrl+C –
przekopiowa
ć
go. Nast
ę
pnie w programie eXe, na stronie, w której ma znale
źć
si
ę
film, wybra
ć
narz
ę
dzie Aplet Java, w polu Kod Apletu ustawi
ć
kursor i
wykona
ć
operacj
ę
Wklej CTRL+V.
Rysunek 14. Tre
ść
kodu klipu.

11. Szata graficzna projektowanego szkolenia
Dowolny projekt tworzony przy wykorzystaniu komputera, na przykład strona internetowa, prezentacja multimedialna, musi mie
ć
odpowiednio dobran
ą
szat
ę
graficzn
ą
. Powinna ona wspomaga
ć
odbiór przekazywanych tre
ś
ci, wpływa
ć
na atrakcyjno
ść
, przejrzysto
ść
i czytelno
ść
. Po uruchomieniu programu Exe
projekt ma domy
ś
ln
ą
szat
ę
graficzn
ą
. W ka
ż
dej chwili mo
ż
na j
ą
zmieni
ć
– korzystaj
ą
c z opcji Style w linii menu, wybra
ć
dowolny z dost
ę
pnych stylów.
12. Zapisywanie projektu kursu
Utworzony kurs w programie eXe powinni
ś
my zapisa
ć
. Operacja zapisywania jest taka sama jak w innych aplikacjach. Po wybraniu opcji Plik nale
ż
y
klikn
ąć
Zapisz jako i w oknie zapisywania poda
ć
nazw
ę
pliku oraz okre
ś
li
ć
lokalizacj
ę
na dysku. Program zapisuje utworzone pliki w formacie *.elp.
Przygotowany kurs mo
ż
na tak
ż
e wyeksportowa
ć
do strony WWW lub standardu SCORM.
Je
ś
li nie mamy mo
ż
liwo
ś
ci skorzystania z platformy e-learningowej, mo
ż
emy gotowy projekt wyeksportowa
ć
do strony internetowej. W tym celu wybieramy
opcj
ę
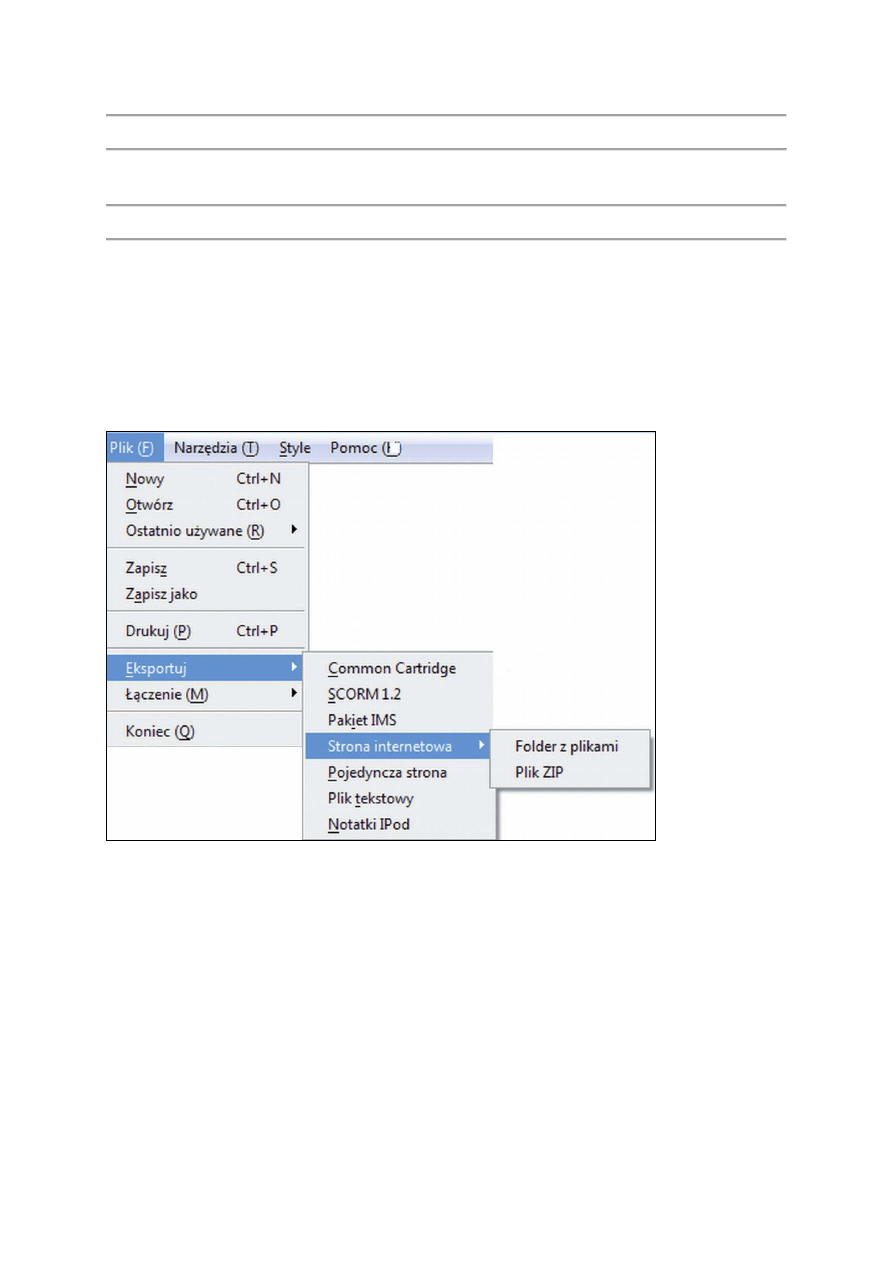
Plik, Eksportuj, Strona internetowa (rysunek 15.), a nast
ę
pnie mo
ż
emy wybra
ć
Folder z plikami lub plik spakowany – plik zip. Gdy dokonamy
wyboru opcji Folder z plikami, wówczas program eXe stworzy folder o tej samej nazwie, jak
ą
nadali
ś
my plikowi w formacie *.elp. Folder zawiera wszystkie
pliki składaj
ą
ce si
ę
na stron
ę
. Wystarczy go otworzy
ć
, znale
źć
w nim plik index.htm i uruchomi
ć
. W oknie przegl
ą
darki internetowej otworzy si
ę
utworzony
przez nas projekt. Je
ś
li mamy dost
ę
p do platformy e-learningowej, powinni
ś
my przygotowany projekt wyeksportowa
ć
do standardu SCORM, obsługiwanego
przez wi
ę
kszo
ść
platform. W tym celu wybieramy opcj
ę
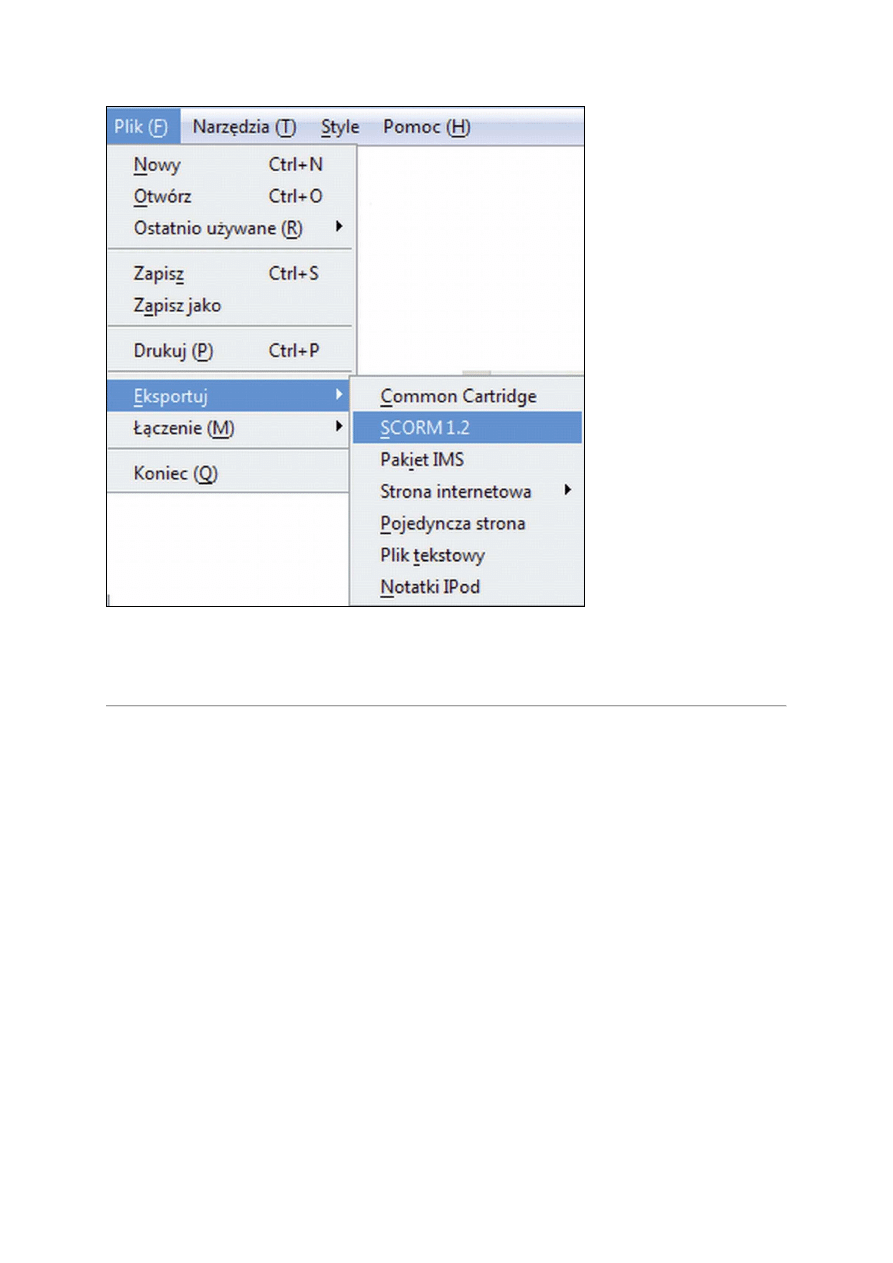
Plik, Eksportuj, SCORM1.2 (rysunek 16.).
Rysunek 15. Eksportowanie utworzonego projektu do strony WWW

Rysunek 16. Eksport projektu do standardu SCORM.
Otrzymamy spakowany plik w formacie *.zip, który mo
ż
na zamie
ś
ci
ć
na platformie e-learningowej LMS.
Ź
ródło: M. Wilk, M. Szafraniec, Metody nauczania przez internet. Administrator projektu "e-Nauczyciel kształcenia zawodowego i ustawicznego", Miasto
Rybnik - Rybnickie Centrum Edukacji Zawodowej - Centrum Kształcenia Ustawicznego oraz Praktycznego, www.rcez.pl, www.e-nauczyciel.com.pl, s. 19-32,
Rybnik 2009.
Tre
ść
jest rozpowszechniana na licencji
Creative Commons Attribution 3.0 License
Wyszukiwarka
Podobne podstrony:
01 Tworzenie i obsługa programów
tworzenie prezentacji w programie photostory
program szkolenia , PROGRAM SZKOLENIA DLA KANDYDATÓW NA PILOTÓW WYCIECZEK
tp w 1 Języki algorytmiczne Tworzenie i eksploatacja programu
PROGRAMY EXE SYSTEMU WINDOWS XP FIRMY MICROSOFT
Szkolenie program część
Tworzenie gminnych programów profilaktyki i rozwiązywania problemów alkoholowych
TWORZENIE PRZYKŁADOWEGO PROGRAMU PROFILAKTYCZNEGO
Program szkolenia dyspozytorow Nieznany
Program do zajęć rewalidacyjnych z matematyki w Zasadniczej Szkole Zawodowej Specjalnej, rewalidacja
Program szkolenia okresowego pracodawców
program szkolenia operatorow sprzetu osp, BHP dokumenty, O.S.P. - STRAŻAK
Wykorzystanie programu Power Point w tworzeniu scenariuszy l, wrzut na chomika listopad, Informatyka
Program instruktażu ogólnego, BHP, Szkolenie
Nowoczesna sterylizacja w gabinetach lekarskich program szkolenia dentystów
Ram i szczeg progra okres robot BHP, Szkolenia i popularyzacja zagadnień BHP
Program integracji dla klasy I C w Szkole Podstawowej nr 2 w Toruniu
Program szkolenia PZŻ ŻJ 2009
więcej podobnych podstron