
WOJSKOWA AKADEMIA
TECHNICZNA
Grafika Komputerowa
Sprawozdanie z ćwiczenia laboratoryjnego nr 1.
Wykonał:
Karol Pawłowski I8Y2S1
Data wykonania:
4.12.2009
Prowadzący:
mgr inż. Wojciech Sulej

Wprowadzenie
Na początku dostaliśmy program, mający wbudowany gotowe funkcje oraz zaimplementowane
przykładowe efekty. Musieliśmy ten program dostosować do specyfikacji zadanych
indywidualnie przez prowadzącego.
Do rozwiązania zadania niezbędna była wiedza o działaniu wbudowanych funkcji:
ReadPixel(i,j)
– wczytuje do komórki obrazu kolor piksela z wczytanego obrazu o
współrzędnych (i,j).
ReadTlo(N)
– wczytuje do komórki obrazu kolor określony przez stałą (N – czarny).
p –
aktualna klatka animacji.
Zadanie 1.
Napisać algorytm sterujący generatorem adresu odczytu w celu uzyskania efektu zasłaniania
poziomego obrazu w kierunku lewej strony obrazu.
public void Efekt1()
{
//efekt: zasłanianie obrazu w kierunku lewej krawędzi
if (p >= L) p = 0;
for (int j=1; j <= L; j++)
{
for (int i=1; i<=K-p; i++)
ReadPixel(i,j);
for (int i=1; i<=p; i++)
ReadTlo(N);
}
}
Na początku sprawdzany jest poziom przekształcenia obrazu (w tym wypadku, czy obraz uległ
już całkowitemu przekształceniu). Jeśli liczba klatek animacji przekroczy 256 (rozmiar obrazu
256x256) to wartość zmiennej p jest zmieniana na 0 i proces przekształcania zaczyna się od
nowa.
Zewnętrzna pętla for przechodzi przez wiersze obrazu. Zagnieżdżone pętle for odpowiadają za
wczytanie do pewnego momentu pikseli obrazu a następnie wczytanie koloru czarnego.
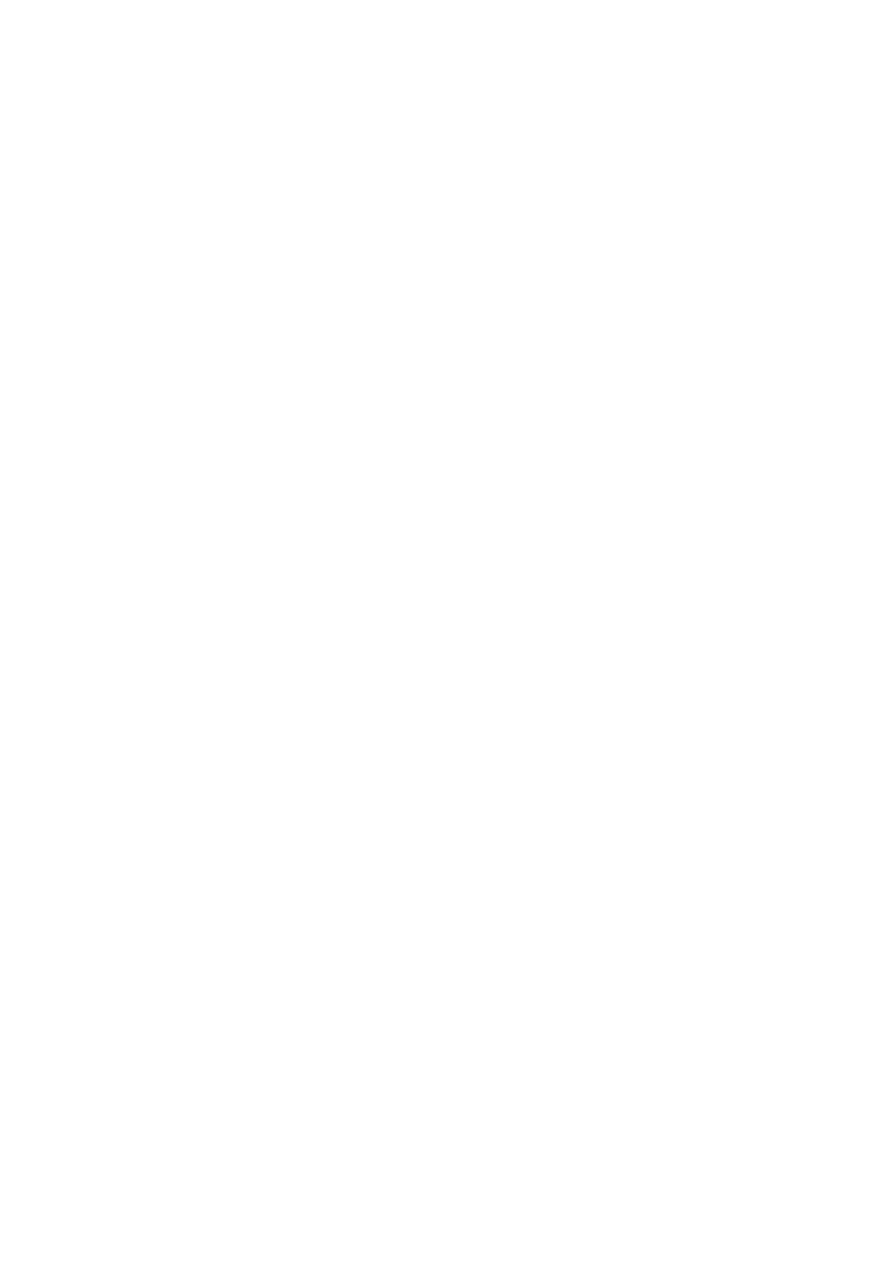
Prezentacja działania programu:

Zadanie 2.
Napisać algorytm sterujący generatorem odczytu w celu uzyskania efektu przewijania
pionowego w kierunku górnej krawędzi ekranu.
public void Efekt2()
{
//efekt: przewijanie się obrazu w kierunku górnej krawędzi
if (p >= L) p = 0;
for(int j=p+1; j <= L; j++)
for(int i = 1; i <= K; i++)
ReadPixel(i, j);
for(int j=1; j<=p; j++)
for(int i=1; i<=K; i++)
ReadPixel(i,j);
}
Zmienna p podobnie jak w Zadaniu 1. po przekroczeniu wartości 256 ulega zerowaniu.
Program zaczyna działanie od ustawienia się w wierszu 1+p, dopiero później wczytane zostają
wiersze wcześniej pominięte (od wiersza pierwszego do ostatniego-p).
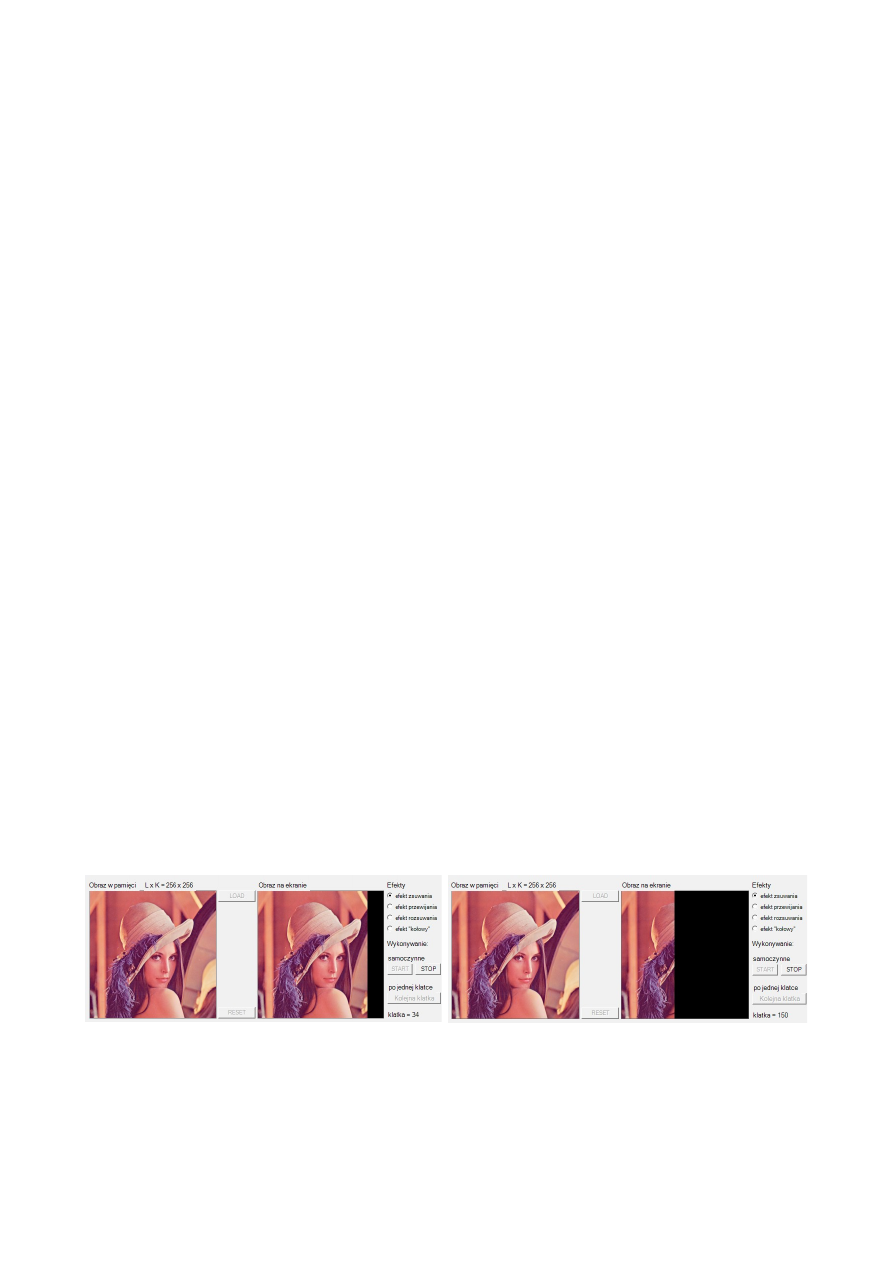
Prezentacja działania programu:
Zadanie 3.
Napisać algorytm sterujący generatorem adresu odczytu w celu uzyskania efektu
przesuwania obrazu wzdłuż przekątnej ekranu w kierunku dolnego prawego wierzchołka.
public void Efekt3()
{
//efekt: przesuwanie obrazu wzdłuż przekątnej ekranu w kierunku dolnego
prawego wierzchołka
if (p >= L/2) p = 0;
for (int j = 1; j <= p; j++)
for (int i = 1; i <= K; i++)
ReadTlo(N);
for (int j = 1; j <= L-p; j++)
{
for (int i = 1; i <= p; i++)
ReadTlo(N);
for(int i=1; i<=K-p; i++)
ReadPixel(i,j);
}
}

Pierwsza pętla for i zagnieżdżona w niej pętla odpowiadają za wypełnianie od góry całych
wierszy kolorem czarnym do wiersza o indeksie p (równy wartości obecnej klatki).
Następna pętla for zawiera dwie następne zagnieżdżone pętle. Zewnętrzny for odpowiada za
przejście do następnych wierszy, które do pewnego momentu (do kolumny o indeksie p – obraz
przesuwa się w kierunku prawej krawędzi) wypełniane są czarnym kolorem, a dalej do końca
wczytywane są piksele obrazu.
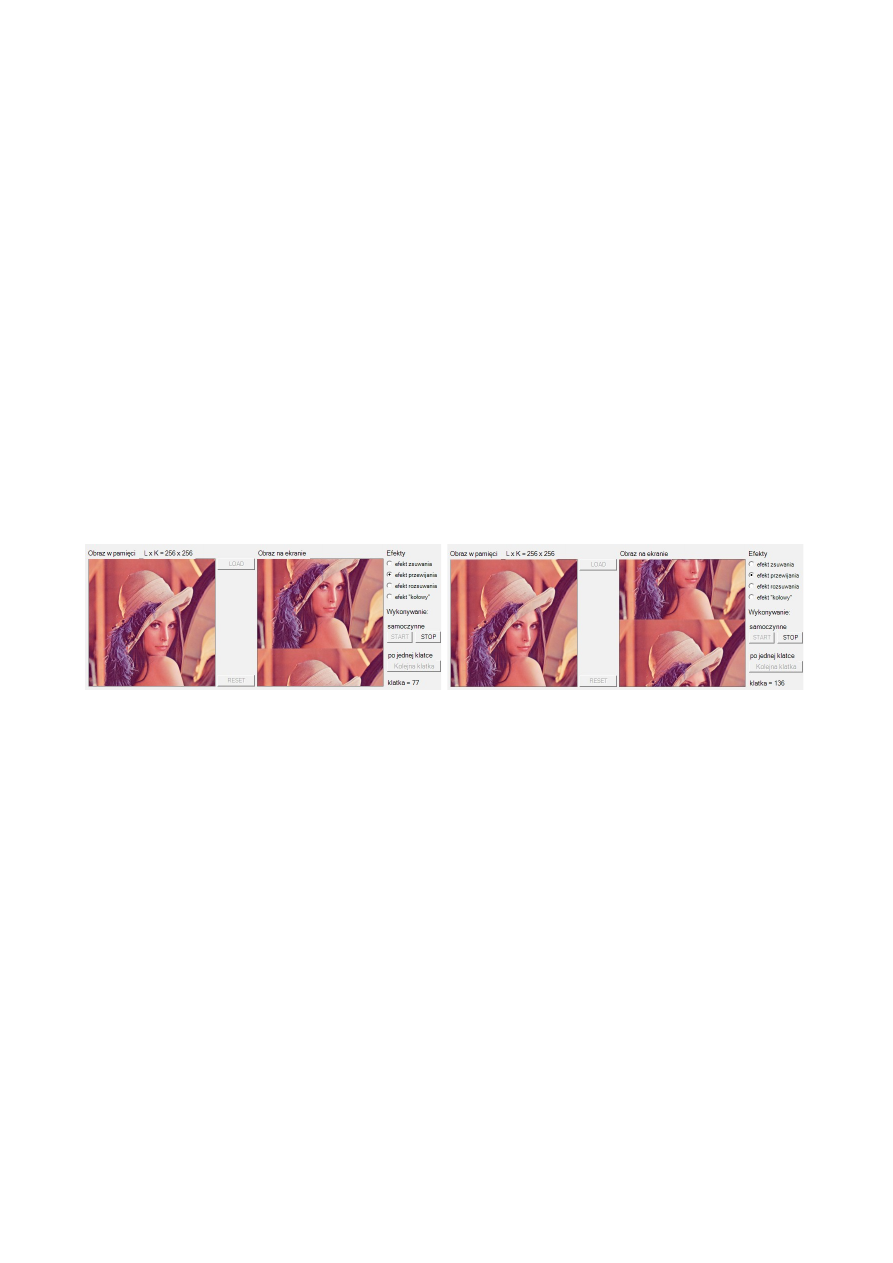
Prezentacja działania programu:
Wnioski:
Zadanie laboratoryjne pozwoliło nam w praktyce poznać działanie funkcji ReadPixel i ReadTlo, o
których działaniu teoretycznym mieliśmy okazję wcześniej dowiedzieć się na ćwiczeniach.
Zastosowanie tych funkcji pozwala na tworzenie ciekawych i dużo bardziej skomplikowanych
przekształceń obrazów.
Dzięki poleceniom zadanym przez prowadzącego mieliśmy również okazję poćwiczyć
umiejętność algorytmicznego myślenia oraz działanie zagnieżdżonych pętli for.
Wyszukiwarka
Podobne podstrony:
Sprawko lab1 rewizja1
Sprawko1 lab PA Romaszko, AGH WIMIR AiR, Semestr 3, PA, laborki, sprawko lab1 PA
PA 01 Sprawozdanie Wec Zajac 22 A, AGH WIMIR AiR, Semestr 3, PA, laborki, sprawko lab1 PA
tabelkaRomaszko, AGH WIMIR AiR, Semestr 3, PA, laborki, sprawko lab1 PA
sprawka, lab1, Nr ćwiczenia
lab1 sprawko
sprawko moo1, Automatyka i Robotyka, Semestr III, Metody Obliczeniowe Optymalizacji, Gotowce, labki
Karol B ćw2, PWR W3 technologia chemiczna, Sprawko 1
sprawkoTUDY, Elektronika WAT, sem4, Techniki i urządzenia dostępowe - Tud, laborki, lab1
moje, Mechatronika AGH IMIR, rok 2, Teoria sterowania, lab1 grzybek, sprawko ts rafał
Wnioski do tbwcz lab1, Elektronika i telekomunikacja-studia, rok II, semIII, Tbwcz, TBWCZ+SPRAWKA+-+
Wda lab1 sprawko, WAT, SEMESTR II, WDA
lab1 sprawko FINAL VERSION
PA Lab1 Sprawko
lab1, Karol Zalewski gr, Karol Zalewski gr
Sprawko Aip Lab1
Do sprawka z UT lab1 Wersja 1
sprawko tbez lab1 T1
Do sprawka z UT lab1 Wersja 1
więcej podobnych podstron