Zajęcia specjalistyczne – aplikacje internetowe
Prowadzący: Łukasz Jankowski
Formularze w HTML
W naszym życiu wypełniamy dziesiątki, jak nie tysiące formularzy praktycznie na każdym kroku.
Wynika to z faktu, że jest to najprostsza forma zdobywania ściśle określonych informacji. HTML
posiada zestaw znaczników odpowiedzialnych za generowanie elektronicznych formularzy. Formularz
elektroniczny jest używany w bardzo wielu przypadkach. Za jego pomocą zdobywamy informacje o
odwiedzających stronę, tworzymy ankiety, książki gości, a nawet zgłaszamy zapytanie do
internetowych serwisów katalogujących czy dokonujemy zakupów w sieciowych centrach
handlowych.
Ramy formularzy na stronie definiuje znacznik <form> </form> Zdążyliśmy poznać już budowę
znaczników HTML, więc możemy się spodziewać tego, że <form> posiada szereg atrybutów-
oczywiście się nie pomylimy. Pierwszym atrybutem znacznika jest action=" ", który określa rodzaj
akcji, jaka ma zostać wykonana po naciśnięciu przycisku OK. Jako wartość action deklarujemy
odpowiedni skrypt bądź polecenie, które zostanie wykonane po zatwierdzeniu formularza. Dalej
mamy atrybut method=" ", gdzie określamy metodę, która zostanie użyta do wykonania naszego
formularza. Do wyboru mamy dwie metody POST i GET. Pierwsza metoda post służy do zgłaszania
długich żądań do serwera natomiast GET zgłasza krótkie żądania. Jest to dość ogólnikowe wyja-
śnienie, ale uznałem, że zupełnie wystarczy do naszych potrzeb. Jeśli zajmiecie się pisaniem skryptów,
wtedy będziecie musieli poszerzyć ten zakres materiału.
Pora na przykład definicji ram formularza:
<FORM ACTION="mailto:email@domena.pl" METH0D="P0ST"> </FORM>
Tak ustawiony formularz wyśle pod adres e-mail zawartość wszystkich pól, jakie wstawimy w dalszej
części.
Formularz elektroniczny, jak jego papierowy odpowiednik, składa się z odpowiednich pól służących
do różnych celów.
Pierwsza grupa pól formularza to INPUT - czyli formularze pozwalające wprowadzić jakieś dane. Oto
przykład definicji:
<INPUT TYPE="typ" NAME="nazwa" VALUE="wartość" SIZE=n MAXLENGTH=n>
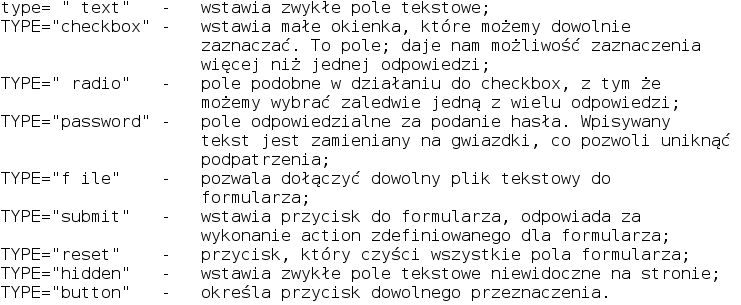
Przyjrzyjmy się bliżej poszczególnym atrybutom znacznika <input>. type=" " określa rodzaj pola
formularza. Do wyboru mamy następujące typy pól:


Kolejny atrybut name="" określa nazwę dla danego pola. Pole jest dość przydatne przeanalizowaniu
przesłanych danych bądź przy konfiguracji skryptów CGI.
Value="" wstawia w dane pole zadeklarowaną wartość. Value można użyć do opisania pól formularza
bądź zadeklarowania jakiejś domyślnej wartości dla danego pola.
Size=n służy do określenia ilości znaków mieszczących się w polu tekstowym formularza. Podanie
dłuższego ciągu znaków spowoduje przewinięcie jego zawartości, a zawartość będzie pokazywana
szczątkowo.
MAXLENGTH=n ogranicza ilość znaków, jakie można wpisać do zwykłego pola tekstowego, dla
którego została zadeklarowana.
Kolejną grupą pól formularza jest select. Pole tego typu pozwala nam na wybranie jednej lub kilku
pozycji z listy. Konstrukcja takiego pola wygląda następująco:
pierw sza pozycja
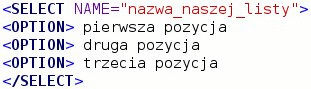
Dla select, podobnie jak przy polach typu input, możemy określić jego nazwę - NAME="". Atrybut
<option> definiuje jedną pozycję z listy i nie wymaga zamknięcia. Taka definicja pola typu select
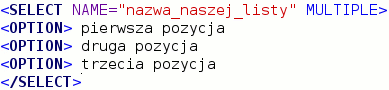
pozwala na wybranie tylko jednej pozycji z naszej listy. Aby dać możliwość wyboru kilku pozycji, naszą
definicję musimy uzupełnić o multiple:
druga pozycja
Definiując pole typu selegt, możemy sami zaproponować jakąś pozycję listy, a służy do tego atrybut
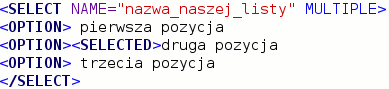
<selected> umieszczony bezpośrednio po <option>:
pierw sza pozycja
Taki przykład proponuje drugą pozycję listy jako domyślną.
Ostatnim atrybutem, używanym przy polach typu select, jest SIZE=n. Atrybut określa, ile pozycji z listy
ma być widocznych na ekranie. Podanie zmiennej n jako większej lub równej liczbie pozycji
zdefiniowanych w ramach pola pozwoli nam wyeliminować pasek przewijania pojawiający się z boku
pola.
Twórcy języka HTML do naszej dyspozycji oddali jeszcze jeden rodzaj pola, a mianowicie textarea.
Pole to służy do wprowadzania większej ilości danych. Wpis wygląda następująco:
<TEXTAREA NAME="Opinie" ROWS=10 COLS=50>Napisz coś do mnie...</TEXTAREA>
Umieszczając tekst pomiędzy znacznikami <textarea>, możemy zasugerować coś potencjalnemu
użytkownikowi formularza. Rozwiązanie to jest podobne w działaniu do atrybutu value="" w
poprzednich znacznikach typu input. Poprzez dodanie atrybutów ROWS=n i C0LS=n możemy
regulować wielkość naszego pola.
Znając działanie i wygląd wszystkich pól formularzy możemy zająć się kolejną kwestią, a mianowicie
przygotowaniem i sprawdzeniem działania formularza.
Po testach widać, że rozwiązanie z wysłaniem formularza, bezpośrednio na nasz adres e-mail nie jest
rozwiązaniem dobrym. Dane trafiają do nas w mało zrozumiałej formie, a ich przetworzenie wymaga
odpowiednich zewnętrznych programów. Dlatego do obsługi formularzy stosuje się odpowiednie
skrypty napisane w języku CGI bądź PHP, które potrafią przetworzyć zawartość pól i przesłać na nasz
adres w formie czytelnego e-maila. Konfiguracja takich skryptów ogranicza się do umieszczenia kilku
dodatkowych pól typu hidden w naszym formularzu. Pola zawierają adres e-mail odbiorcy, definiują
strony odpowiedzi po wysłaniu formularzy, sprawdzają poprawność wpisanych pól itd.
Zadanie w PHP
Włączamy więc nasz edytor do pisania dokumentów tekstowych i tworzymy dwa nowe pliki o nazwie
sklep.html oraz zamowienie.php. Naszym zadaniem będzie napisanie aplikacji, która liczy
sumę zamówienia składanego w sklepie internetowym, liczy podatek VAT 22% od tej kwoty, a
następnie prezentuje na ekranie cenę netto i brutto zamówionych przedmiotów.
Ceny netto wszystkich produktów będą przechowywane w formie stałych o nazwie szablonowej
NAZWA_PRODUKTU. Zmienne $ile_nazwa_produktu będą przechowywać informacje odnośnie ilości
sztuk danego produktu, zamówionych przez klienta. Wysokość podatku VAT również będzie
przechowywana w stałej - P_VAT. Takie rozwiązanie jest bardzo wygodne w przypadku późniejszych
zmian podatku. Jeżeli zaistnieje potrzeba zmiany wartości wystarczy to zrobić raz przy deklaracji
stałej, a w całym dalszym kodzie wartość zostanie zmieniona. Zrobimy prosty interfejs, zawierający
formularz POST. Na podstawie wpisanych w nim danych zostanie obliczone zamówienie. W celach
instruktażowych kolejne etapy obliczeń są przypisywane do nowych zmiennych. Nie jest to
rozwiązanie optymalne, ale na pewno bardziej przejrzyste.
Przegląd rozwiązania
„sklep.html”
<html>
<head>
<title>Sklep odzieżowy</title>
</head>
<body>
<form action="zamowienie.php" method="post">
Liczba zamawianych koszulek: <input type="text"
name="koszulki" size=3 maxsize=3 />
Liczba zamawianych spodni: <input type="text"
name="spodnie" size=3 maxsize=3 />
Liczba zamawianych czapek: <input type="text"
name="czapki" size=3 maxsize=3 />
<input type="submit" value="złóż zamówienie" />
</body>
</html>
Listing pliku
zamowienie.php:
<?php
define("KOSZULKA", 14.99); // cena koszulki jako stała
define("SPODNIE", 45.99); // cena spodni
define("CZAPKA", 9.63); // cena czapki
define("P_VAT", 0.22); // wysokość podatku VAT
$ile_koszulki = $_POST['koszulki']; // przypisanie zmiennych formularza
$ile_spodnie = $_POST['spodnie'];
$ile_czapki = $_POST['czapki'];
$kwota_koszulki_netto = $ile_koszulki*KOSZULKA; // wartość netto zamówionych koszulek
$kwota_spodnie_netto = $ile_spodnie*SPODNIE; // wartość netto spodni
$kwota_czapki_netto = $ile_czapki*CZAPKA; // wartość netto czapek
$kwota_zamowienia_netto = $kwota_koszulki_netto + $kwota_spodnie_netto +
$kwota_czapki_netto; // cena netto całego zamówienia
$kwota_koszulki_brutto = $kwota_koszulki_netto + $kwota_koszulki_netto*P_VAT; // wartość
brutto koszulek
$kwota_spodnie_brutto = $kwota_spodnie_netto + $kwota_spodnie_netto*P_VAT; // wartość
brutto spodni
$kwota_czapki_brutto = $kwota_czapki_netto + $kwota_czapki_netto*P_VAT; // wartość brutto
czapek
$kwota_zamowienia_brutto = $kwota_koszulki_brutto + $kwota_spodnie_brutto +
$kwota_czapki_brutto; // cena zamówienia brutto
?>
<html>
<head>
<title>Obsługa zamówienia</title>
</head>
<body>
<?php
echo "Cena netto zamówionych koszulek: ".$kwota_koszulki_netto."<br/>";
echo "Cena netto zamówionych spodni: ".$kwota_spodnie_netto."<br/>";
echo "Cena netto zamówionych czapek: ".$kwota_czapki_netto."<br/>";
echo "Wartość netto całego zamówienia: ".$kwota_zamowienia_netto."<br/>";
echo "Cena brutto zamówionych koszulek: ".$kwota_koszulki_brutto."<br/>";
echo "Cena brutto zamówionych spodni: ".$kwota_spodnie_brutto."<br/>";
echo "Cena brutto zamówionych czapek: ".$kwota_czapki_brutto."<br/>";
echo "Wartość brutto całego zamówienia: ".$kwota_zamowienia_brutto."<br/>";
?>
</body>
</html>
Omówienie skryptu
Plik sklep.php jest odpowiedzialny za wyświetlenie formularza z możliwością wpisania liczby
zamawianych przedmiotów. Nic wielkiego się tutaj nie dzieje, po prostu zwykły HTML. Po wpisaniu i
zgłoszeniu formularza dane zostają przesłane do pliku zamowienie.php. Tutaj na wstępie definiujemy
stałe z cenami przedmiotów oraz wysokością podatku VAT. Później tworzymy zmienne z pól
formularza, przesłanych ze sklepu. Kwoty netto obliczamy po prostu mnożąc ilość zamówionych
przedmiotów przez cenę netto przechowywaną w stałej. Następnie w celu obliczenia całości
sumujemy trzy kwoty netto. Z cenami brutto robi się podobnie, z tym że należy dodać wartość
podatku, czyli 0,23*kwota.
To zakańcza naszą część obliczeniową aplikacji, teraz czas to wszystko wyświetlić. Funkcję echo
pokazałem już na drugiej lekcji, lecz wyświetlała ona sam tekst. Teraz oprócz tekstu wpisanego przez
nas dodatkowo jako argument podajemy zmienną. Jedną i drugą część tekstu musimy jednak
połączyć operatorem " . ", żeby interpreter poprawnie zrozumiał nasze intencje. Działa to w ten
sposób, że przeglądarka wyświetli najpierw to, co jest w cudzysłowiu, później wyświetli wartość
zmiennej, a następnie to, co jest w kolejnym cudzysłowiu.
Czym się różnią metody POST i GET przy wysyłaniu danych do skryptu ?
Metody wysyłania formularzy POST i GET znacznie różnią się od siebie. Najczęściej używaną
metodą przesyłania danych jest POST, z uwagi na większe możliwości i wyższy stopień
bezpieczeństwa.
POST
Gdy wysyłasz dane metodą POST do skryptu PHP, zostaną one umieszczone w tablicy $_POST,
która jest tablicą superglobalną, czyli można się do niej odwołać w każdym miejscu kodu bez
dodatkowych zabiegów. W wersjach PHP starszych. niż 4.1.0 tablica ta nosi nazwę
$HTTP_POST_VARS. Metoda POST nie narzuca ograniczenia ilości przesyłanych danych, dla tego jest z
powodzeniem stosowana w ogromnej większości formularzy na stronach WWW. Dodatkowym jej
atutem jest fakt, że podczas wysyłania danych użytkownik nie może podejrzeć ich treści, jak to ma
miejsce przy stosowaniu metody GET. Ta właściwość POST czyni ją najlepszym rozwiązaniem także
przy przesyłaniu danych autoryzacyjnych. Metoda ta służy także do uploadowania plików.
GET
Dane uzyskane z formularza przy użyciu GET umieszczane są w tablicy $_GET, lub
$HTTP_GET_VARS w wersjach PHP starszych, niż 4.1.0. Tablica ta także jest superglobalem. Metoda
GET różni się od POST tym, że posiada ograniczenie ilości przesyłanych danych. Są one umieszczane w
adresie docelowego dokumentu. Jeśli więc wyślesz zmienną $imie i $nazwisko do skryptu
"skrypt.php" używając GET, to zawartość pola formularza zostanie przesłana w adresie:
"skrypt.php?imie=wartosc&nazwisko=wartosc". Adres dokumentu został oddzielony od parametrów
znakiem zapytania, a same parametry oddziela od siebie znak ampersand ("&"). Widać wyraźnie, że
ilość danych przekazywanych metodą GET jest ograniczona maksymalną długością odnośnika do
skryptu.
Ćwiczenia:
•
dodaj do naszego sklepu dodatkowy artykuł - buty, nadaj mu cenę netto i zmodyfikuj
wyświetlanie, by pokazywane były cztery przedmioty,
•
stwórz formularz HTML, w którym wstawisz trzy pola tekstowe, które po wypełnieniu wyślesz
do pliku .php; wyświetl wpisane teksty w różnych kombinacjach używając funkcji echo i
operatora " . ",
•
zmodyfikuj plik zamowienie.php, dodaj formularz, w którym będzie można podać kwotę, jaką
się płaci za zamówione towary; kwota, wraz z wartością brutto w polu typu hidden, zostanie
wysłana do kasa.php, w którym zostanie obliczona reszta, jaką należy wydać od zapłaconej
kwoty; wskazówka: wykorzystaj funkcję echo w atrybucie value pola typu hidden, by
przekazać wartość brutto zakupionych produktów.
•
Zmodyfikuj plik zamówienie.php i kasa.php tak aby można było uzyskać: 5,10 i 15
procentowy rabat wpisując kod promocyjny w formularzu znajdującym się w pliku
zamówienie.php, zdefiniuj 3 kody promocyjne: rab1, rab2, rab3, dla których po wpisaniu
uzyska się odpowiednio: 5,10, i 15 procent zniżki od ceny całkowitej brutto
Wyszukiwarka
Podobne podstrony:
cw php
cw php
php cw 1 instrukcje warunkowe i petle
ćw 4 Profil podłużny cieku
biofiza cw 31
Kinezyterapia ćw synergistyczne
Cw 1 ! komorki
Pedagogika ćw Dydaktyka
Cw 3 patologie wybrane aspekty
Cw 7 IMMUNOLOGIA TRANSPLANTACYJNA
Cw Ancyl strong
Cw 1 Zdrowie i choroba 2009
Rehabilitacja medyczna prezentacja ćw I
ćw 2b
więcej podobnych podstron