
Techniki multimedialne
1
Techniki multimedialne
Osoba prowadząca przedmiot
dr inż. Jacek Trzaska, p.358
Konsultacje:
plan.polsl.pl
Wykład - 15 godzin
Laboratorium - 30 godzin
Techniki multimedialne
http://www.platforma.imiib.polsl.pl
Techniki multimedialne
http://www.platforma.imiib.polsl.pl
Klucz dostępu do kursu:
tmm
Techniki multimedialne
Program wykładu
• Multimedia –pojęcia podstawowe, systemy liczbowe,
komputerowe modele barw
• Grafika wektorowa i grafika rastrowa, kompresja obrazu
• Animacja
• Projektory multimedialne, monitory CRT, LCD, PDP, OLED
• Skanery, aparaty cyfrowe, cyfrowe kamery wideo, liniowy i
nieliniowy montaż wideo, kompresja wideo
• Dźwięk, kompresja dźwięku, standardy cyfrowego dźwięku
przestrzennego
• Tworzenie prezentacji multimedialnych

Techniki multimedialne
2
Techniki multimedialne
Literatura
W. Skarbek: Multimedia
– Algorytmy i standardy kompresji, Akademicka Oficyna
Wydawnicza PLJ, Warszawa 1998.
J. Chrząszcz: Grafika komputerowa: metody i narzędzia, WNT, Warszawa 1994.
J. Foley i in.: Wprowadzenie do grafiki komputerowej WNT, Warszawa 1995.
B. Danowski: Komputerowy montaż wideo. Ćwiczenia praktyczne, Helion, Gliwice 2003.
R. Zimek, Ł. Oberlan: ABC grafiki komputerowej, Helion, Gliwice 2004.
G. Świerk, Ł. Madurski: Multimedia. Obróbka dźwięku i filmów. Podstawy, Helion,
Gliwice 2004.
A. Tomaszewska, Inkscape. Ćwiczenia praktyczne, Helion, Gliwice 2008.
Ł. Oberlan, GIMP. Domowe studio graficzne. Ćwiczenia, Helion, Gliwice, 2003.
A. Tomaszewska, ABC PowerPoint 2010 PL., Helion, Gliwice 2010.
A. Wieczorkowska: Multimedia : podstawy teoretyczne i zastosowania praktyczne,
Wydawnictwo Polsko-
Japońskiej Wyższej Szkoły Technik Komputerowych, Warszawa 2008
Olszewski A., Pamuła J., Dański M.: Multimedia, Politechnika Radomska, 2008.
Bednarek J., Multimedia w edukacji, Mikom, 2006.
Techniki multimedialne
Forma zaliczenia
Ocena uzależniona od liczby punktów zgromadzonych
w czasie zajęć podczas całego semestru:
wykład:
- sprawdzian pisemny - 21 pkt.
laboratorium:
-
zadania wykonywane w czasie zajęć - 16 pkt. (4•4 pkt.)
Techniki multimedialne
Ocena w zależności od liczby punktów:
19 - 22
dostateczny
23 - 25
dostateczny plus
26 - 29
dobry
30 - 32
dobry plus
33 -
bardzo dobry
Techniki multimedialne
Definicja multimediów (
wg Encyklopedii PWN)
Integracja wielu
różnorodnych mediów (telewizji, techniki
audio i wideo, informatyki, teletransmisji) na pewnej
wspólnej bazie, którą może stanowić np. komputer,
specjalny odtwarzacz
płyt kompaktowych lub przystawka
dołączana do odbiornika telewizyjnego.
Nazwa systemu
umożliwiającego swobodną, interaktywną
wymianę informacji w postaci tekstu, grafiki, obrazu
(nieruchomego i ruchomego),
dźwięku (mowy, muzyki) itp.,
między różnymi jego elementami.

Techniki multimedialne
3
Techniki multimedialne
Definicja multimediów (
wg Encyklopedii PWN)
Ogólna nazwa technik komputerowych umożliwiających
łączenie rozmaitych sposobów przekazywania informacji -
dźwięku, obrazu, animacji, tekstu, słowa mówionego
i innych - w jeden przekaz.
Techniki multimedialne
Multimedia
łączą wiele różnych środków przekazu:
tekst,
obrazy,
animację,
narrację,
wideo,
muzykę.
Techniki multimedialne
System multimedialny
Równoczesne występowanie w systemie (np. kompu-
terowym) co najmniej
dwóch
postaci informacji, przy czym
co najmniej jedna z nich musi
mieć charakter ciągły w
dziedzinie czasu
Przykłady multimediów:
tekst piosenki
wyświetlany na ekranie monitora wraz
z
podkładem muzycznym odtwarzanym np. z dysku CD;
animacja komputerowa zsynchronizowana z
mową
tworzoną na podstawie tekstu;
sekwencja
obrazów wyświetlana na ekranie
projekcyjnym
wraz
z
towarzyszącym dźwiękiem
odtwarzana np. z dysku DVD.
Techniki multimedialne
Zalety
systemów multimedialnych:
poprzez integrację różnych postaci informacji takich jak:
obraz, wideo, dźwięk, grafika, animacja lub tekst, stworzyły
szerokie możliwości ich wykorzystania w wielu dziedzinach
działalności człowieka,
decydujące znaczenie ma bardzo duża ilość informacji
wizualnej prezentowanej w postaci obrazów, statycznych lub
zmiennych w czasie, oraz informacji dźwiękowej
przekazywanej w postaci mowy lub muzyki,
człowiek w naturalny sposób jest przystosowany do
równoległej percepcji informacji.

Techniki multimedialne
4
Techniki multimedialne
Rozrywka
Gry, wideoklipy.
Wydawnictwa elektroniczne
Encyklopedie, leksykony, przewodniki, poradniki.
Edukacja
Oprogramowanie dydaktyczne i szkoleniowe.
Symulacja komputerowa
Lotu, jazdy samochodem, obsługi urządzeń.
Archiwizacja i katalogowanie
D
okumentacja, bazy danych
.
Prezentacja handlowa
R
eklamy, katalogi
.
Techniki multimedialne
Hipertekst
jest to tekst zawierający odniesienia do innego
tekstu.
A
B
C
D
E
F
Techniki multimedialne
Hipertekst
Na CD można umieścić około 100 000 stron, co nie
nadaje się do użytku “strona po stronie”
Hipertekst bardziej odpowiada sposobowi organizacji
myśli ludzkich
Niewłaściwe przygotowanie odnośników może
spowodować “zagubienie” niektórych informacji
Techniki multimedialne
Hipermedia
Różne media + Struktura hipertekstowa
= Hipermedia
Hipermedia posiadają strukturę hipertekstu, ale
wykorzystują również inne media (grafika, rysunki,
dźwięk, animację i wideo).

Techniki multimedialne
5
Techniki multimedialne
Interaktywność
w systemach multimedialnych
polega na oddziaływaniu użytkownika na
przebieg realizacji programu komputerowego
(np. za pomocą myszy, klawiatury, joysticka)
Interaktywność
umożliwia dwukierunkową komunikację
pomiędzy użytkownikiem a komputerem.
Techniki multimedialne
Digitalizacja
Digitalizacja
-
przetwarzanie wszystkich typów
informacji -
słów, dźwięków, ilustracji, wideo i liczb -
na kod cyfrowy (w praktyce zero-jedynkowy),
rozpoznawany i właściwie interpretowany przez
odpowiednie urządzenia elektroniczne.
Techniki multimedialne
System
dziesiętny
jest systemem pozycyjnym, co oznacza, że
wartość liczby zależy od pozycji na której się ona znajduje np.
w liczbie 333 każda cyfra oznacza inną wartość:
333= 3*100+3*10+3*1
każdą z cyfr mnożymy przez tzw. wagę pozycji, która jest
kolejną potęgą liczby 10 będącej
podstawą systemu
liczenia:
333
(10)
=3*10
2
+ 3*10
1
+ 3*10
0
a dowolną liczbę dziesiętną:
L
(10)
=a
k
*10
n
+ a
k-1
*10
n-1
+ a
k-2
*10
n-2
+...+
+... a
2
*10
2
+ a
1
*10
1
+ a
0
*10
0
a
k
= 0,1,...,9
Techniki multimedialne
Można stworzyć dowolny pozycyjny system liczenia o
podstawie np.
2, 3, 4, 7, 8, 16.
W technice komputerowej praktyczne zastosowanie
znalazły systemy:
- o podstawie 2 - tzw.
system binarny
(dwójkowy) używany
do przechowywania i przetwarzania danych przez układy
elektroniczne komputera
- o podstawie 16 - tzw.
system heksadecymalny
(szesnastkowy), używany głównie do prezentacji
niektórych danych np. adresów komórek pamięci

Techniki multimedialne
6
Techniki multimedialne
System o podstawie 2 (binarny)
L
(2)
=a
k
*2
n
+ a
k-1
*2
n-1
+ a
k-2
*2
n-2
... +
... a
2
*2
2
+ a
1
*2
1
+ a
0
*2
0
a
k
=
0
lub
1
Uwaga!
Liczba dostępnych cyfr w systemie jest równa
podstawie systemu, a więc w systemie dziesiętnym – 10,
w systemie dwójkowym – 2 itd.
np.
69
(10)
=
1000101
(2)
Techniki multimedialne
System o podstawie 16 (heksadecymalny)
L
(16)
=a
k
*16
n
+ a
k-1
*16
n-1
+ a
k-2
*16
n-2
... +
... +a
2
*16
2
+ a
1
*16
1
+ a
0
*16
0
a
k
=
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15
Uwaga!
Jednoznaczność zapisu, wymaga umieszczenia
na każdej pozycji wyłącznie jednej cyfry.
Liczby od 10 do 15 należy zastąpić literami:
10 - A, 11 - B, 12
– C, 13 – D, 14 – E, 15 – F
np. 45
(16)
=69
(10)
Techniki multimedialne
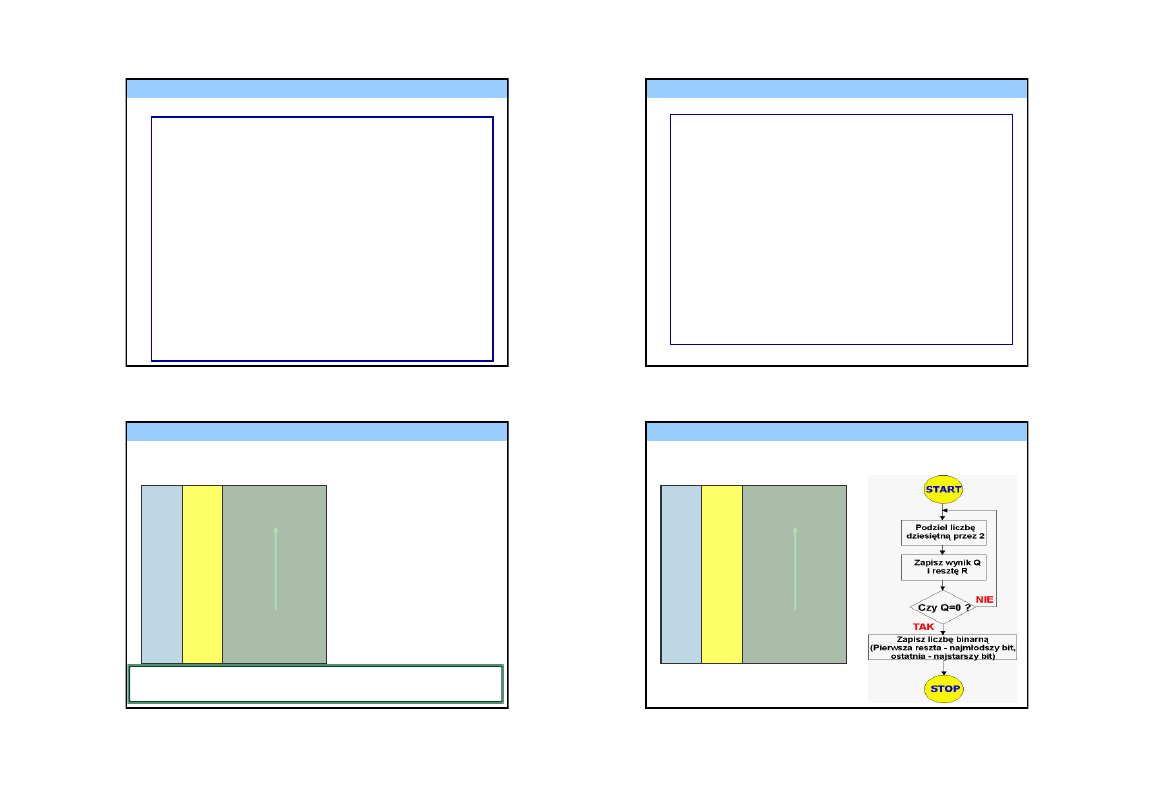
Zamiana liczby dziesiętnej na binarną
Podstawowy sposób
polega na kolejnym
dzieleniu liczby
dziesiętnej przez 2 z
resztą
i zapisaniu liczby
od najstarszego do
najmłodszego bitu:
69
(10)
=
1000101
(2)
Najmłodszy
bit
Najstarszy
bit
1
0
1
0
0
0
1
69
34
17
8
4
2
1
0
Każdą pozycję liczby binarnej nazywamy
bitem
(
bi
nary
digi
t
) i jest to najmniejsza jednostka
ilości informacji
Techniki multimedialne
Zamiana liczby dziesiętnej na binarną
106
(10)
=
1101010
(2)
Najmłodszy
bit
Najstarszy
bit
0
1
0
1
0
1
1
106
53
26
13
6
3
1
0

Techniki multimedialne
7
Techniki multimedialne
Zamiana liczby binarnej na dziesiętną
Należy pomnożyć cyfrę stojącą na każdej pozycji
przez jej wagę, czyli kolejną potęgę liczby
2
będącej podstawą systemu
1000101
(2)
=
=
1
*2
6
+
0
*2
5
+
0
*2
4
+
0
*2
3
+
1
*2
2
+
0
*2
1
+
1
*2
0
=
=64+0+0+0+4+0+1=69
Techniki multimedialne
Algorytm zamiany liczby binarnej na
heksadecymalną:
dzielimy liczbę binarną na części
o długości 4 bitów
(licząc od ostatniej pozycji):
100 0101
Dla każdej części znajdujemy wartość dziesiętną i
zapisujemy ją w postaci heksadecymalnej
binarnie 100 0101
dziesiętnie 4 5
heksadecymalnie 45
45
(16)
=4*16
1
+ 5*16
0
=64+5=69
Techniki multimedialne
Kod ASCII
Do przechowywania i przetwarzania danych przez
układy elektroniczne komputera używany jest
system binarny
.
Konieczne więc jest przedstawienie tekstu za pomocą liczb
czyli jednoznaczne przyporządkowanie literom i innym
znakom alfanumerycznym liczb (numerów).
Kod ASCII
(1965)
- A
merican
S
tandard
C
ode for
I
nformation
I
nterchange
Techniki multimedialne
Kod ASCII
Kod ASCII jest kodem
7 bitowym
, za pomocą
którego można przedstawić:
2
7=
128
znaków.
W 1981 r. Firma IBM wprowadziła rozszerzony do
8 bitów
kod, co pozwala na przedstawienie
256
znaków
(w tym znaki specjalne, graficzne, matematyczne i
diakrytyczne znaki narodowe).

Techniki multimedialne
8
Techniki multimedialne
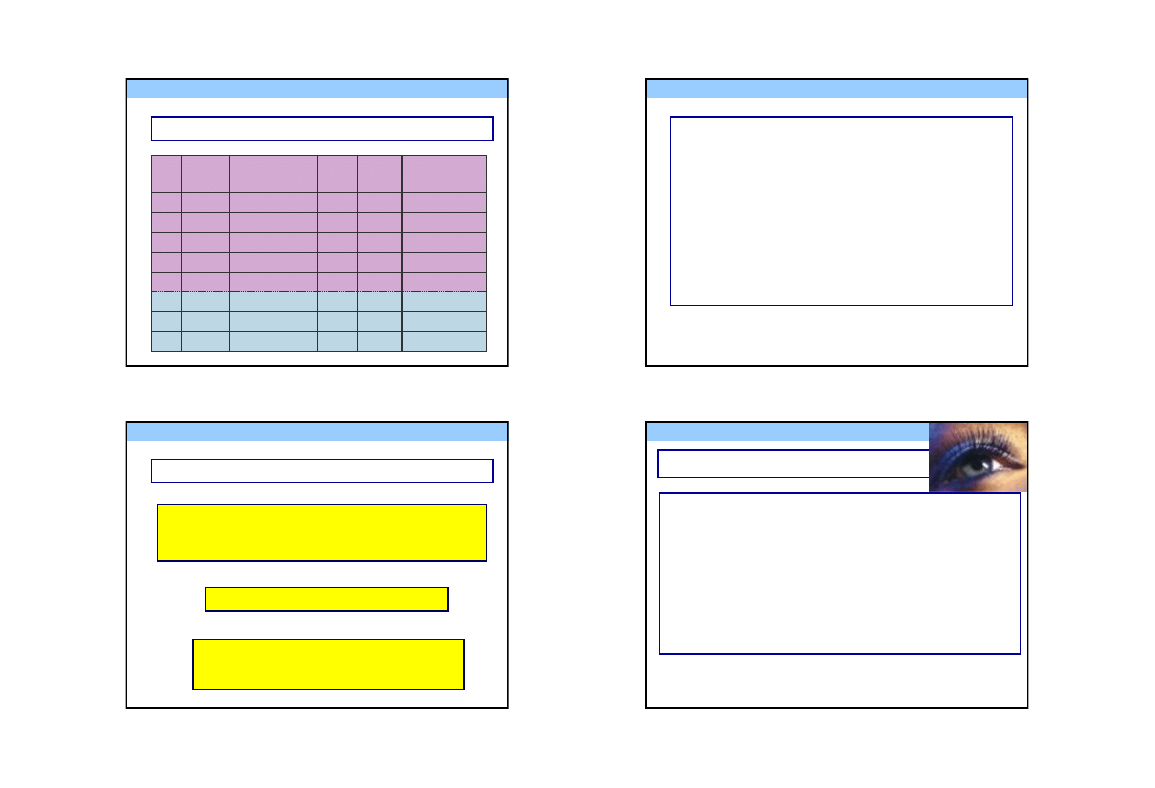
Fragment tabeli kodu ASCII
Kod binarny
Kod
dzies.
Znak
Kod binarny
Kod
dzies.
Znak
196
198
189
108
107
99
98
97
10111100
10110011
10101011
01001100
01001011
01000011
01000010
01000001
11000100
-
188
+
11000110
Ă
179
¦
10111101
Ż
171
ź
01101100
l
76
L
01101011
k
75
K
00110011
c
67
C
00110010
b
66
B
00110001
a
65
A
Techniki multimedialne
Kod UNICODE
• 256 znaków alfanumerycznych jakie można zakodować
za pomocą rozszerzonego kodu
ASCII
nie daje
możliwości zakodowania znaków diakrytycznych wielu
języków np.: japońskiego, arabskiego, hebrajskiego itp.
• UNICODE
kod o długości
16 bitów
dla każdego znaku -
możliwość zakodowania
2
16
(65536 znaków)
Techniki multimedialne
Jednostki informacji
1Kbit [Kb]=2
10
b=1024 bity
1Mbit[Mb]=1024 Kb=1048576 bity
1KB =2
10
bajtów=1024 B
1MB=1024 KB=1048576 B
1 byte(bajt)=8 bitów
Techniki multimedialne
Niektóre cechy oka ludzkiego
Techniki multimedialne
Światłoczułe receptory siatkówki oka:
• pręciki rozpoznają czarno-białe kontury obrazu
• czopki których jest 20 razy mniej odpowiadają za
rozpoznanie obrazu kolorowego
• oko ludzkie zawiera trzy rodzaje czopków, z których każdy
ma inną charakterystykę widmową (pierwszy reaguje na
światło czerwone (ok. 700nm), drugi na zielone (ok. 530nm),
trzeci na niebieskie (ok. 420 nm).

Techniki multimedialne
9
Techniki multimedialne
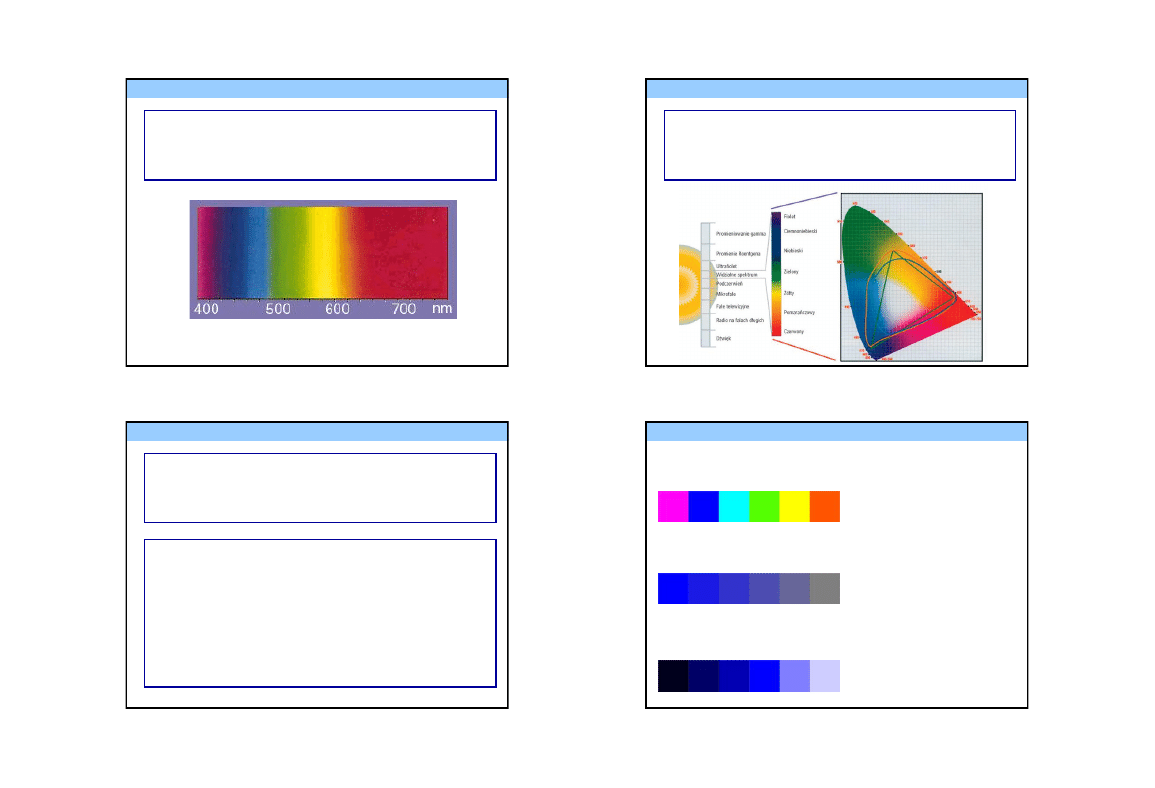
Barwa -
wrażenie zmysłowe, reakcja wzroku na światło
(promieniowanie elektromagnetyczne)
o długości fali od 400 do 700 nm
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
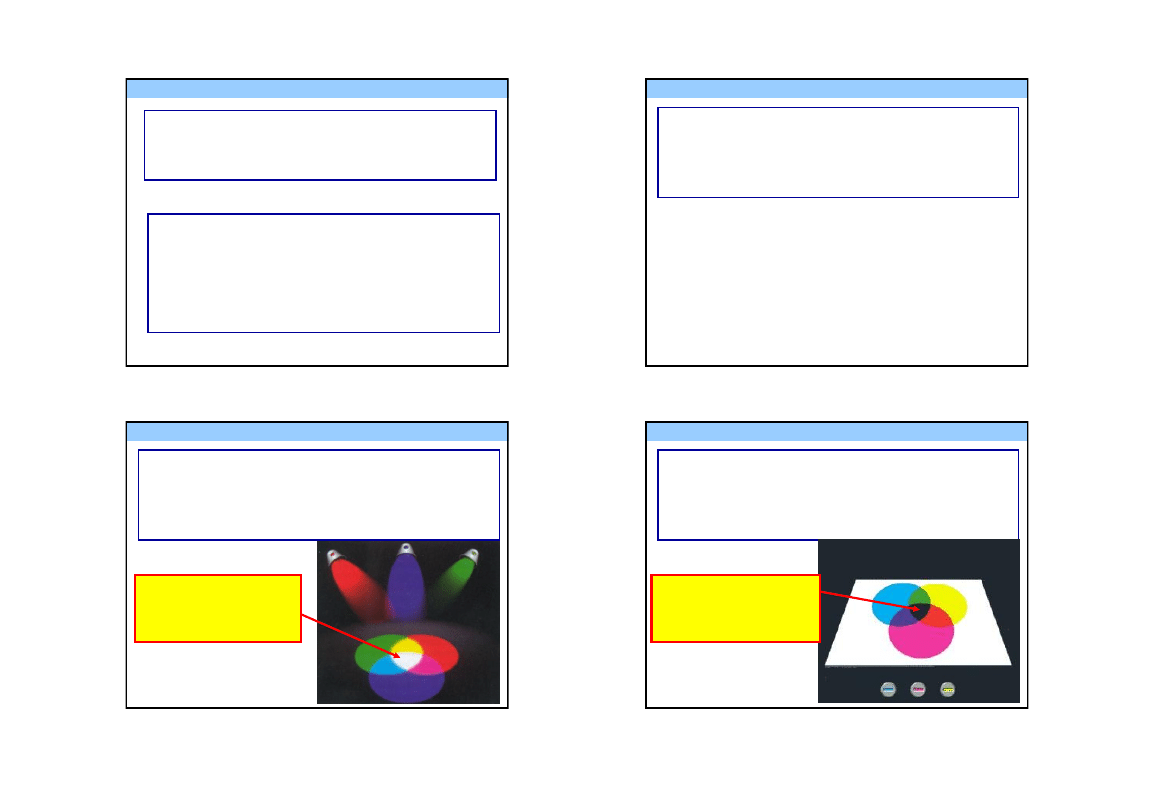
Barwa -
wrażenie zmysłowe, reakcja wzroku na światło
(promieniowanie elektromagnetyczne)
o długości fali od 400 do 700 nm
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
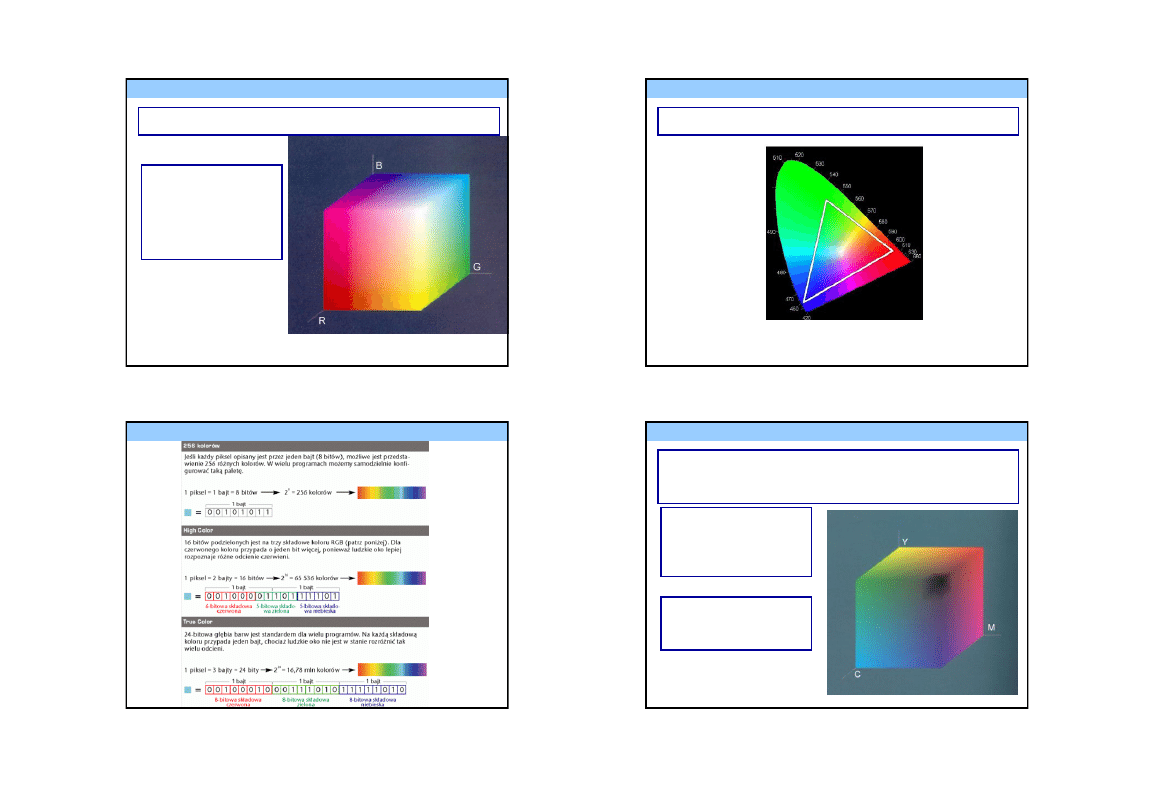
Barwa -
wrażenie zmysłowe, reakcja wzroku na światło
(promieniowanie elektromagnetyczne)
o długości fali od 400 do 700 nm
Techniki multimedialne - barwa w grafice komputerowej
Atrybuty barwy:
kolor
-
różnica jakościowa barwy (zielony, żółty itd.)
nasycenie
-
odstępstwo barwy od bieli. Identyfikuje
czystość koloru.
jasność
-
wielkość zmieniająca barwę w zależności od
nasycenia światła. Wskazując, czy barwa jest bliższa bieli,
czy czerni.
Techniki multimedialne
Techniki multimedialne - barwa w grafice komputerowej
Atrybuty barwy:
kolor
-
różnica jakościowa barwy (zielony, żółty itd. – zależy od długości fali).
nasycenie
-
odstępstwo barwy od bieli. Identyfikuje czystość koloru
(zmieszanie promieniowania barwnego z wiązką światła białego – pozwala
ocenić udział bieli w barwie).
jasność
-
wielkość zmieniająca barwę w zależności od nasycenia światła.
Wskazuje, czy barwa jest bliższa bieli, czy czerni (zmiana strumienia
światła - odbieramy wrażenie słabszego lub mocniejszego światła).

Techniki multimedialne
10
Techniki multimedialne
Barwa -
wrażenie zmysłowe, reakcja wzroku na światło
(promieniowanie elektromagnetyczne)
o długości fali od 400 do 700 nm
Techniki multimedialne - barwa w grafice komputerowej
Percepcja barw jest możliwa tylko wtedy, kiedy zachodzą
trzy procesy:
• emisja światła,
• pobudzenie receptorów siatkówki oka,
• przetworzenie w mózgu pobudzeń przekazanych przez
nerw wzrokowy.
Techniki multimedialne
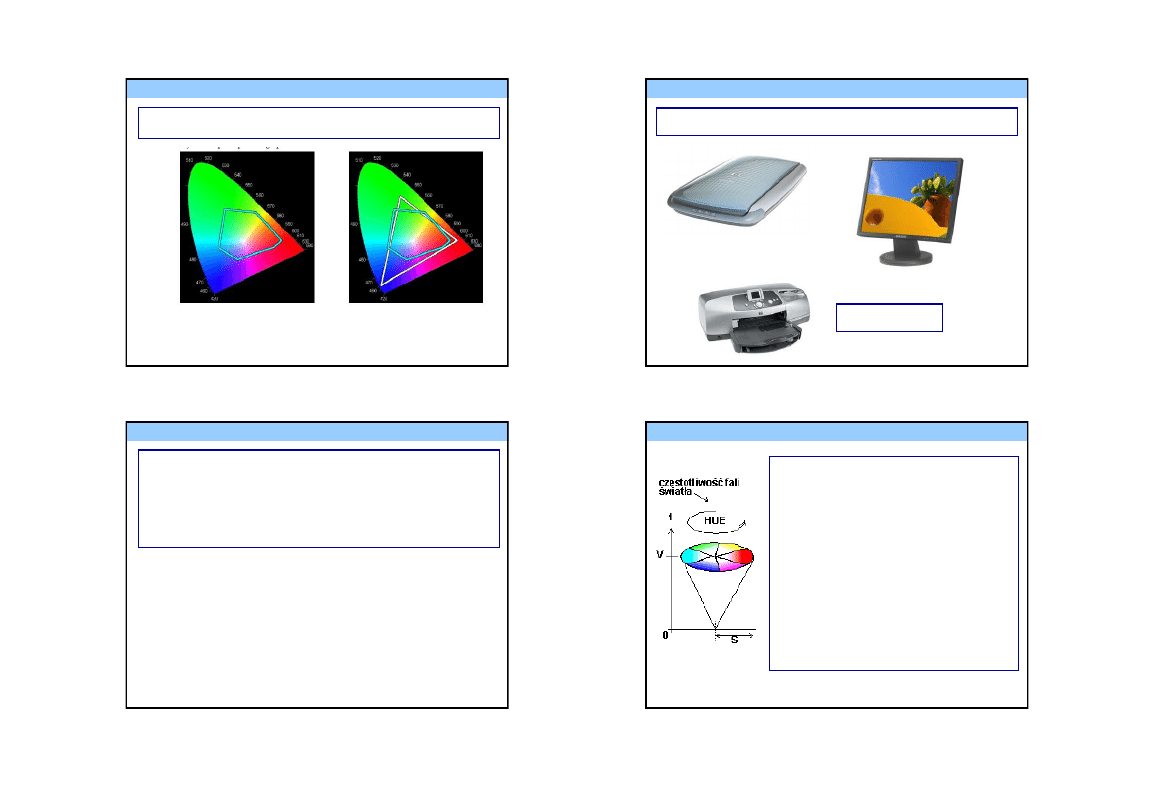
Mieszanie barw
-
proces polegający na łączeniu dwóch
lub więcej barw w celu otrzymania barwy wynikowej.
- addytywne (RGB)
- substraktywne (CMY)
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
Mieszanie barw
-
proces polegający na łączeniu dwóch
lub więcej barw w celu otrzymania barwy wynikowej.
-
addytywne
- substraktywne
Techniki multimedialne - barwa w grafice komputerowej
“Mieszanie światła” -
wypadkowa mieszanin
addytywnych prowadzi
zawsze do BIELI.
Techniki multimedialne
Mieszanie barw
-
proces polegający na łączeniu dwóch
lub więcej barw w celu otrzymania barwy wynikowej.
- addytywne
-
substraktywne
Techniki multimedialne - barwa w grafice komputerowej
“Mieszanie farb” -
wypadkowa mieszanin
substraktywnych prowadzi
zawsze do CZERNI.

Techniki multimedialne
11
Techniki multimedialne
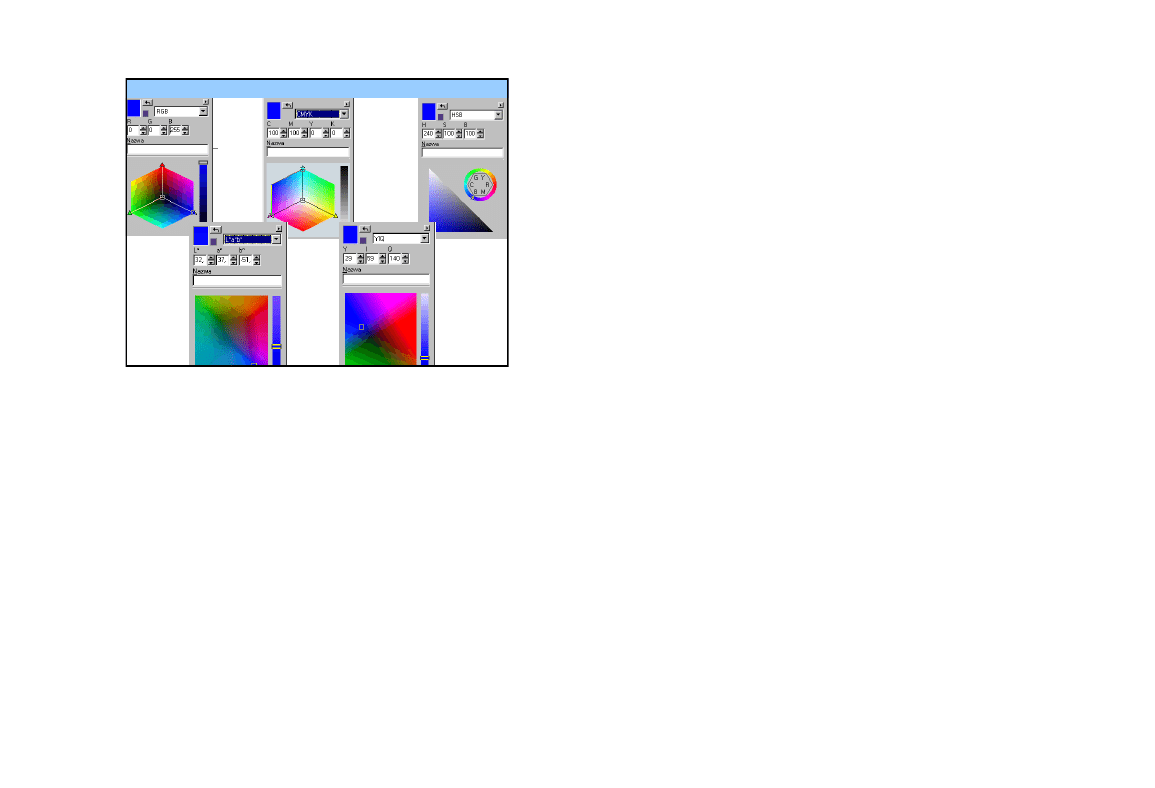
Model RGB
Red
Green
Blue
Techniki multimedialne - barwa w grafice komputerowej
Zastosowanie:
- monitory
- skanery
- aparaty cyfrowe
Techniki multimedialne
Model RGB
Red
Green
Blue
Techniki multimedialne - barwa w grafice komputerowej
Zakres barw możliwy do uzyskania dla modelu
RGB na tle pełnego widzialnego zakresu barw
Techniki multimedialne
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
Model CMY
C - cyan
,
M - magenta
,
Y - yellow
Techniki multimedialne - barwa w grafice komputerowej
Zastosowanie:
- drukarki kolorowe
Model CMYK
C
M
Y
+ K

Techniki multimedialne
12
Techniki multimedialne
Model CMY
C - cyan
,
M - magenta
,
Y - yellow
Techniki multimedialne - barwa w grafice komputerowej
Przestrzeń barw drukarki CMYK i porównanie
zakresu barw CMYK i RGB
Techniki multimedialne
Model RGB
Red
Green
Blue
Model CMYK
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
Model HSV
• odcień barwy (
H
ue),
• nasycenie (
S
aturation),
• wartość (
V
alue).
Techniki multimedialne - barwa w grafice komputerowej
Odmiany modelu HSV:
HSI:
• odcień barwy (
H
ue),
• nasycenie (
S
aturation),
• intensywność (
I
ntensity).
HSB:
• odcień barwy (
H
ue),
• nasycenie (
S
aturation),
• jasność (
B
rightness).
Techniki multimedialne
Techniki multimedialne - barwa w grafice komputerowej
Model HSV
• odcień (
H
ue) -
częstotliwość fali
światła wyrażona w stopniach
(0-360
o
)
• nasycenie (
S
aturation) - nasycenie
barw (w modelu średnica podstawy
stożka)
• wartość (
V
alue) -
poziom światła
białego (wartość 0-10 lub 0-100%)

Techniki multimedialne
13
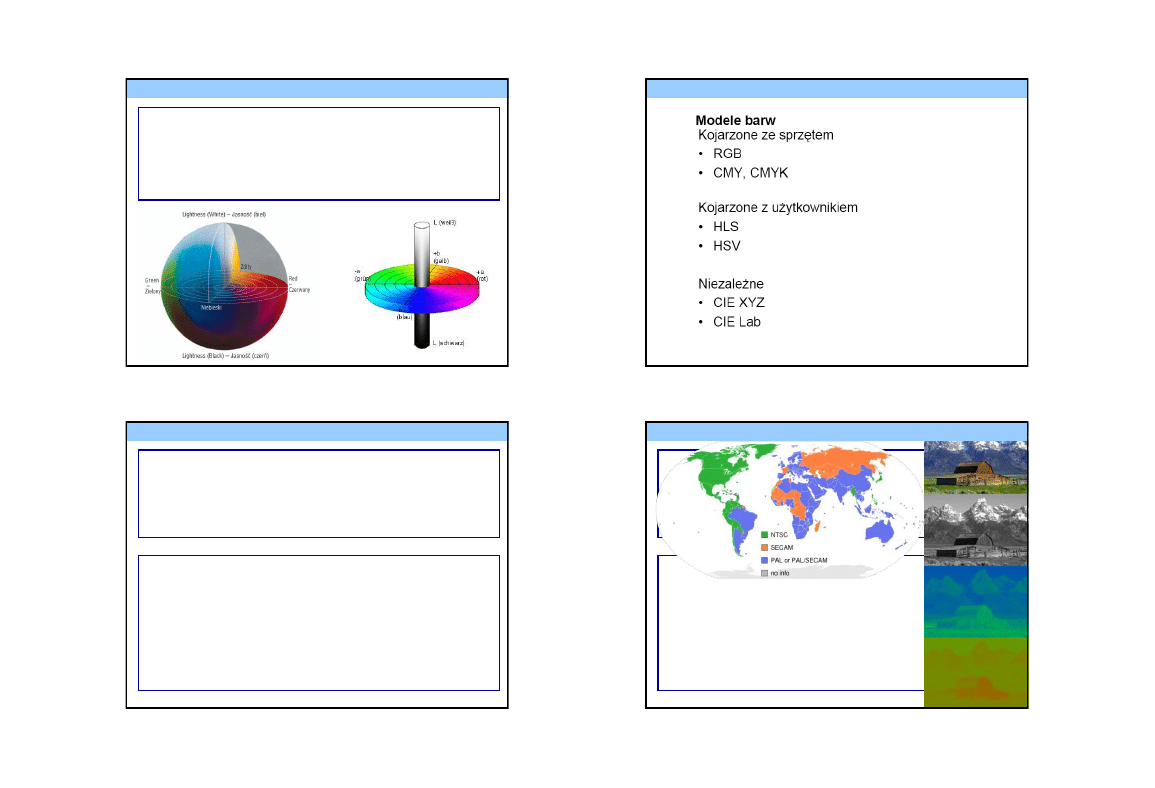
Techniki multimedialne
Model CIE Lab -
można wyróżnić trzy kanały:
• L
jest związany z jasnością
• a
zawiera informacje o odcieniach czerwony-zielony
• b
zawiera informacje o odcieniach żółty-niebieski
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
Techniki multimedialne - barwa w grafice komputerowej
Techniki multimedialne
Model YQI
(w systemie NTSC)
Luminancja:
Y
= 0.299R + 0.587G + 0.114B,
Składowa pierwsza:
Q
= 0.48*(R-Y) + 0.41*(B-Y)
Składowa druga:
I
= 0.74*(R-Y) - 0.27*(B-Y)
Techniki multimedialne - barwa w grafice komputerowej
Model YUV
SECAM Luminancja:
Y
= 0.299R + 0.587G + 0.114B,
Składowa pierwsza:
U
= 1.5*(B-Y),
Składowa druga:
V
= -1.9*(R-Y).
PAL Luminancja:
Y
= 0.299R + 0.587G + 0.114B,
Składowa pierwsza:
U
= 0.493*(B-Y),
Składowa druga:
V
= 0.877*(R-Y).
Techniki multimedialne
Model YQI
(w systemie NTSC)
Luminancja:
Y
= 0.299R + 0.587G + 0.114B,
Składowa pierwsza:
Q
= 0.48*(R-Y) + 0.41*(B-Y)
Składowa druga:
I
= 0.74*(R-Y) - 0.27*(B-Y)
Model YUV
SECAM Luminancja:
Y
= 0.299R + 0.587G + 0.114B,
Składowa pierwsza:
U
= 1.5*(B-Y),
Składowa druga:
V
= -1.9*(R-Y).
PAL Luminancja:
Y
= 0.299R + 0.587G + 0.114B,
Składowa pierwsza:
U
= 0.493*(B-Y),
Składowa druga:
V
= 0.877*(R-Y).
Techniki multimedialne - barwa w grafice komputerowej

Techniki multimedialne
14
Techniki multimedialne
Techniki multimedialne - barwa w grafice komputerowej
Wyszukiwarka
Podobne podstrony:
Logika W1 2013 14
6 TM w1
TM w1 0
Optymalizacja w1 2013
ZWC w1 2013 2014
GF w1 16.02, Geologia GZMiW UAM 2010-2013, I rok, Geologia fizyczna, Geologia fizyczna - wykłady, 01
W1 01.10.2013, Dietetyka pediatryczna
Farmakologia W1 22 11 2013 leki przeciwbólowe
BM w TM Stobiecka skale proste i złożone 2012 2013
GF w1 7.10 (2), Geologia GZMiW UAM 2010-2013, I rok, Geologia fizyczna, Geologia fizyczna - wykłady,
MT W1 Statyka 2013
egzamin TM 2013 1
więcej podobnych podstron