
27 stycznia 2012, 12:06
Autor: Dominik Tomaszczuk
czytano: 5787 razy
Adobe Photoshop Elements 10: Efekt Tilt-shift
Tym razem w naszym poradniku obsługi
programu Adobe Photoshop Elements 10
opiszemy metodę tworzenia efektu Tilt-shift, czyli
popularnej stylizacji na makietę. Jest to metoda
często wykorzystywana przez osoby zajmujące się
cyfrową edycją obrazu. To bardzo łatwa, trwająca
jedynie kilka minut obróbka, dająca interesujące
efekty.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Aby uzyskać efekt typu Tilt-Shift w sposób analogowy trzeba skorzystać ze specjalnego sprzętu -
obiektywu
wyposażonego w możliwość przesuwania osi optycznej. Dzięki jego zastosowaniu fotograf
zyskuje możliwość dosyć swobodnego manipulowania perspektywą i ostrością obrazu. Niestety takie
urządzenie - przeznaczone przede wszystkim do wykorzystywania w profesjonalnej fotografii
architektury - jest bardzo kosztowne.
Na szczęście, aby uzyskać efekt zbliżony do zapewnianego przez taki
obiektyw
, wystarczy nam edytor
Adobe Photoshop Elements 10. Dzięki zastosowaniu kilku prostych funkcji jakie oferuje program, w
prosty sposób stworzymy symulację efektu makiety, bez konieczności kupowania zawodowego "szkła".
[kn_advert]
Obróbka, którą się zajmiemy, będzie polegała na bardzo dużym ograniczeniu głębi ostrości i
zastosowaniu świetnego narzędzia (dostępnego od 9. edycji Adobe Photoshop Elements) - maski
warstwy.
Zaczynamy od wybrania odpowiedniego zdjęcia i otwarcia go w Adobe Photoshop Elements 10. Na
początku musimy skopiować warstwę. Aby to zrobić, korzystamy ze skrótu [Ctrl + J]. W kolejnym kroku
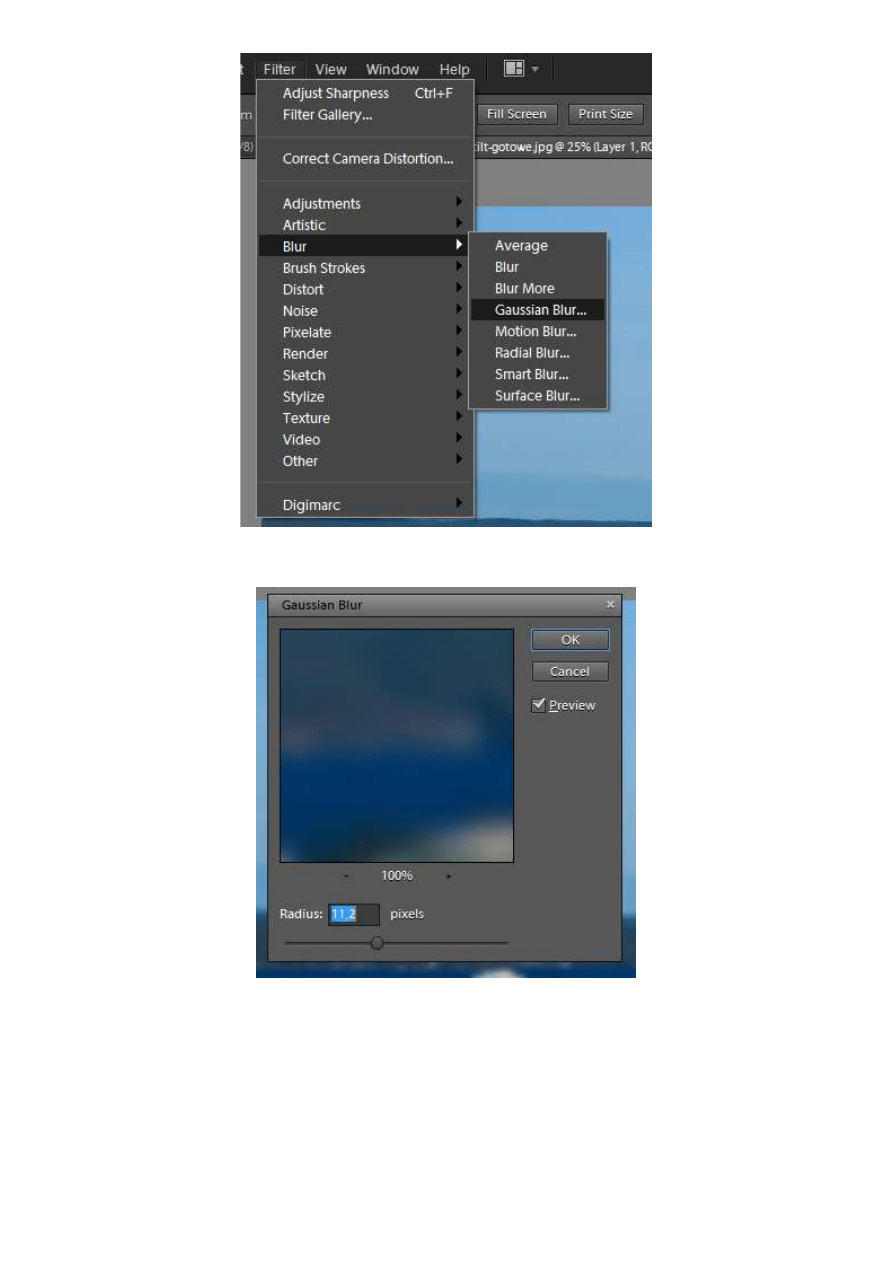
rozmyjemy nasze zdjęcie. Z menu filtrów wybieramy Gaussian Blur (menu: Filter->Blur->Gaussian Blur
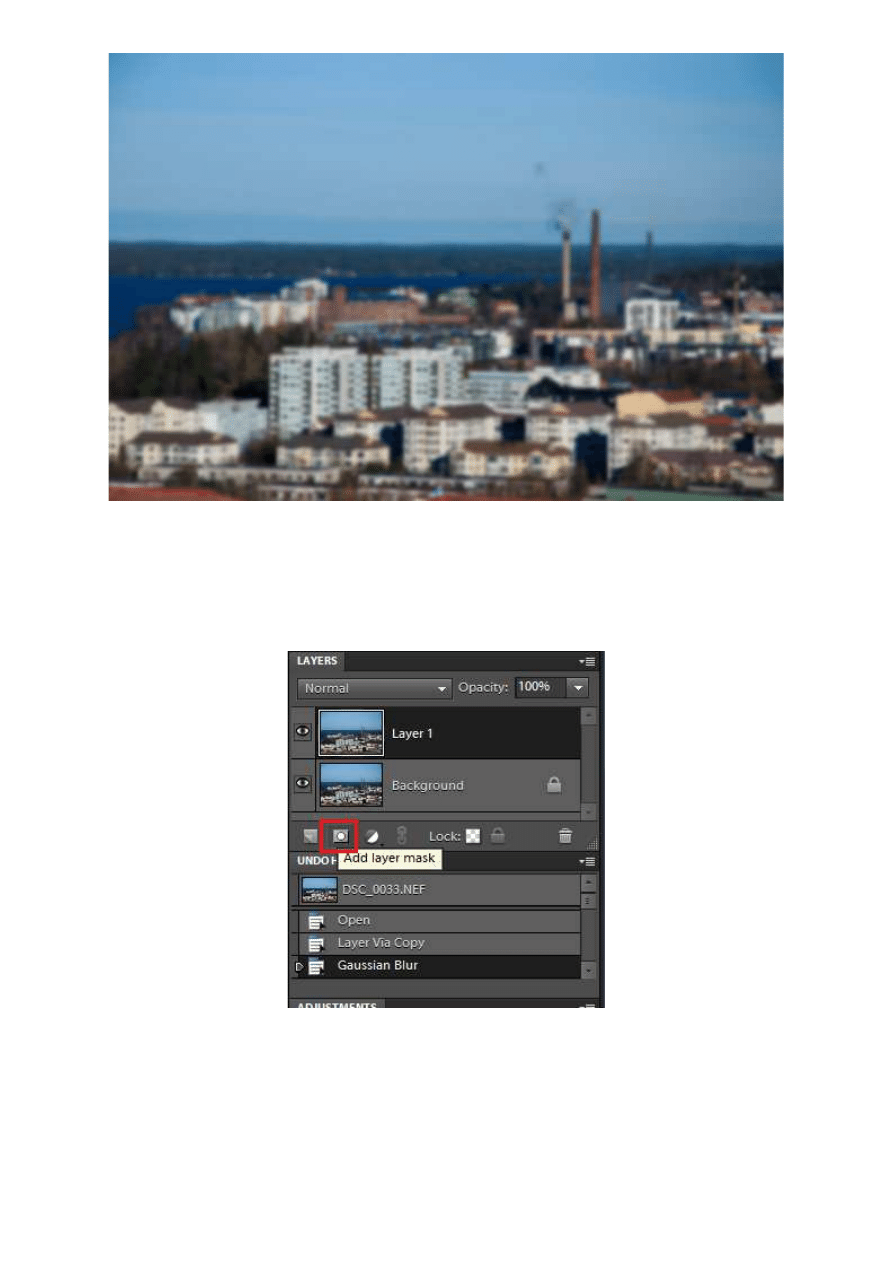
- Fot. nr 1). W oknie (Fot. nr 2) ustawiamy odpowiednie parametry. Rozmycie powinno być dosyć duże
(Fot. nr 3).
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
1 z 7
2015-08-15 19:42

Fot. nr 1. Wybieramy filtr rozmywający obraz.
Fot. nr 2. Dobieramy parametry ustawień.
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
2 z 7
2015-08-15 19:42

Fot. nr 3. Rozmywamy fotografię.
Następnie klikając na odpowiedni przycisk (Fot. nr 4) w oknie warstw dodajemy maskę warstwy.
Wybieramy narzędzie Gradient [G], ustawiamy typ trzeci od lewej (czyli gradient czarno-biały - Fot. nr
5, ramka czerwona) i zaznaczamy opcję Reflected Gradient (Fot. nr 5, ramka żółta). Tryb ustawiamy na
Normal (Fot. nr 5, ramka zielona), a krycie na 100 % (Fot. nr 5, ramka niebieska).
Fot. nr 4. Dodajemy maskę warstwy.
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
3 z 7
2015-08-15 19:42

Fot. nr 5. Ustawiamy parametry gradientu.
W kolejnym kroku przeciągamy za pomocą myszy kilkucentymetrowy gradient na środek zdjęcia (to
będzie ostry obszar na naszej fotografii). Długość gradientu dobieramy wedle uznania - nie ma
idealnego wzoru. Uwaga: warto podczas używania tego narzędzia trzymać wciśnięty klawisz [Shift].
Sprawi to, że linia gradientu będzie idealnie prosta. Po tym zabiegu fragment naszej fotografii powinien
być wyraźny (Fot. nr 6).
Fot. nr 6. Maska odsłania część zdjecia zasłoniętego filtrem rozmywającym.
Jeśli chcemy przesunąć punkt ostrości, możemy to zrobić za pomocą narzędzia Move Toole [M]. Musimy
jednak pamiętać, że warstwa i maska muszą być rozłączone (Fot. nr 7). Po wybraniu narzędzia,
wskaźnikiem myszy możemy przesuwać punkt ostrości, a nawet (chwytając za krawędzie) regulować
jego wielkość.
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
4 z 7
2015-08-15 19:42

Fot. nr 7. Musimy pamiętać o rozłącznieu maski i warstwy.
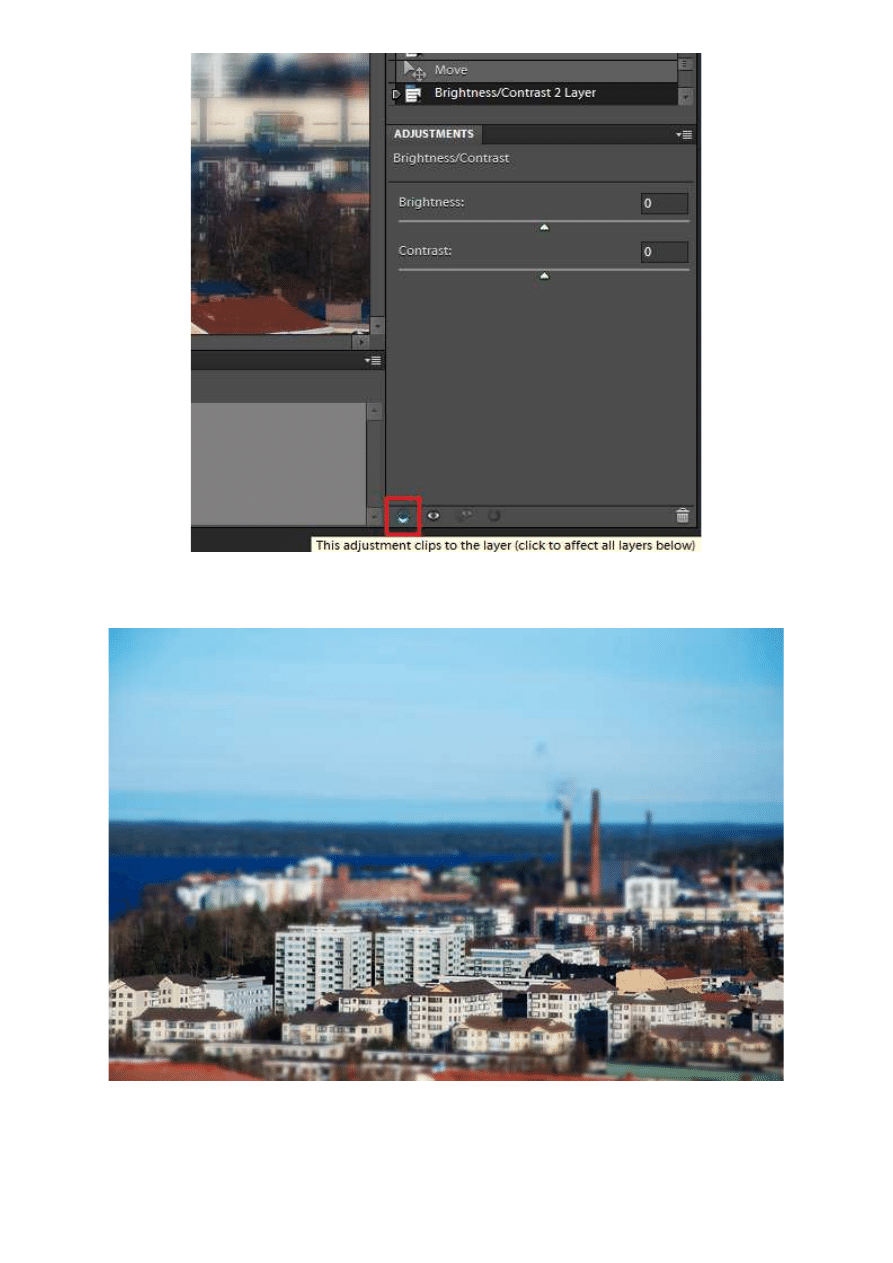
Na koniec poprawiamy nieco jasność i kontrast zdjęcia (trochę się one pogorszyły z powodu
zastosowania efektu rozmycia gaussowskiego). W tym celu tworzymy warstwę dopasowania -
Brightness/Contrast (menu: Layer->New Adjustment Layer->Brightness/Contrast - Fot. nr 8) i
dobieramy parametry według własnych preferencji. Uwaga: aby warstwa dopasowania zadziałała
jedynie ze spodnią warstwą, musimy zaznaczyć ikonkę widoczną na ilustracji nr 9. Fotografia nr 10 to
gotowy projekt.
Fot. nr 8. Dodajemy warstwę dopasowania.
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
5 z 7
2015-08-15 19:42

Fot. nr 9. Ta opcja musi zostać zaznaczona.
Fot. nr 10. Tak wygląda gotowy projekt.
Ilustracje wykonał Dom inik Tom aszczuk
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
6 z 7
2015-08-15 19:42

Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl
Adobe Photoshop Elements 10: Efekt Tilt-shift
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-tilt-shif...
7 z 7
2015-08-15 19:42
Wyszukiwarka
Podobne podstrony:
Adobe Photoshop Elements 10 Efekt pop art
Adobe Photoshop Elements 10 Efekt zanikania krawędzi
Adobe Photoshop Elements 10 Efekt taśmy filmowej
Adobe Photoshop Elements 10 Efekt wygiętego zdjęcia
Adobe Photoshop Elements 10 Efekt Ortona
Adobe Photoshop Elements 10 Efekt motion blur
Adobe Photoshop Elements 10 Funkcja Recompose
Adobe Photoshop Elements 10 Wywoływanie plików RAW
Adobe Photoshop Elements 10 Zakrzywiony tekst
więcej podobnych podstron