
7 grudnia 2011, 08:00
Autor: Dominik Tomaszczuk
czytano: 6036 razy
Adobe Photoshop Elements 10: Efekt motion blur
Adobe Photoshop Elements 10 oferuje całą gamę
filtrów powodujących efektowne rozmycia. W
dzisiejszej odsłonie naszego cyklu poradników
pokażemy, jak na zdjęciu wykorzystać efekt
motion blur, czyli stworzyć złudzenie ruchu.
Dzięki opisanej poniżej metodzie obróbki
nauczycie się stosować filtr jedynie wobec tła,
interesująco eksponując pierwszy plan, który
pozostanie wyraźny.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
W pierwszych 8 edycjach edytora Adobe Photoshop Elements uzyskanie opisanego poniżej efektu było
dosyć skomplikowane, ze względu na brak kilku opcji znanych z "dużego" Photoshopa. Na szczęście z
każdą kolejną wersją program jest bogatszy w funkcje i coraz mniej różni się od swojego bardziej
zaawansowanego kuzyna. Od momentu wprowadzenia możliwości pracy z maską warstwy, w Adobe
Photoshop Elements pracuje się znacznie wygodniej.
Efekt motion blur (czyli poruszenia powstałego w wyniku ruchu) jest teraz niezwykle prosty do
wykonania. Warto poznać zasadę jego działania, gdyż może się on przydać przy obróbce wielu
fotografii. Rozmycie zastosujemy jedynie wobec tła, by wydobyć i podkreślić pierwszy plan zdjęcia. Aby
uniknąć zastosowania filtru na całym obrazie, stworzymy prostą maskę warstwy.
Zaczynamy od otwarcia wybranej fotografii (z wyraźnym podziałem planów) w Adobe Photoshop
Elements 10. Na przykładowym zdjęciu (Fot. nr 1) obiekt, który pozostawimy wyraźny, jest duży i łatwy
do wymaskowania. Następnie za pomocą skrótu [Ctrl+J] duplikujemy warstwę. Wszystkie pozostałe
operacje wykonamy na warstwie o nazwie "Layer 1". Teoretycznie do tworzenia efektu motion blur służy
filtr o takiej właśnie nazwie, jednak my - dla uzyskania ciekawszego efektu (podobnego do rozmycia
wynikającego z wykorzystania zoomu podczas naświetlania klatki) - skorzystamy z opcji Radial Blur,
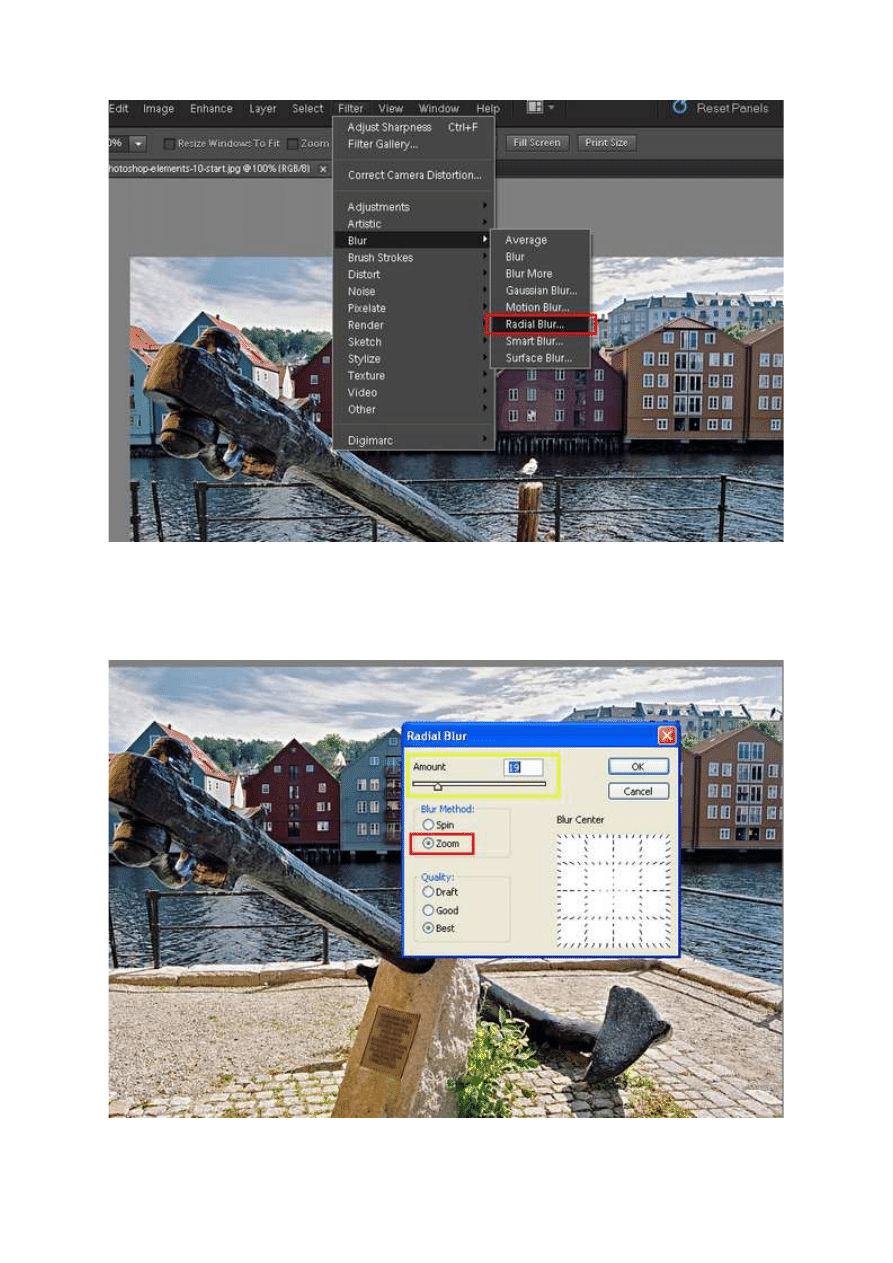
menu: Filter->Blur->Radial Blur (Fot. nr 2).
Adobe Photoshop Elements 10: Efekt motion blur
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-motion...
1 z 4
2015-08-15 19:51

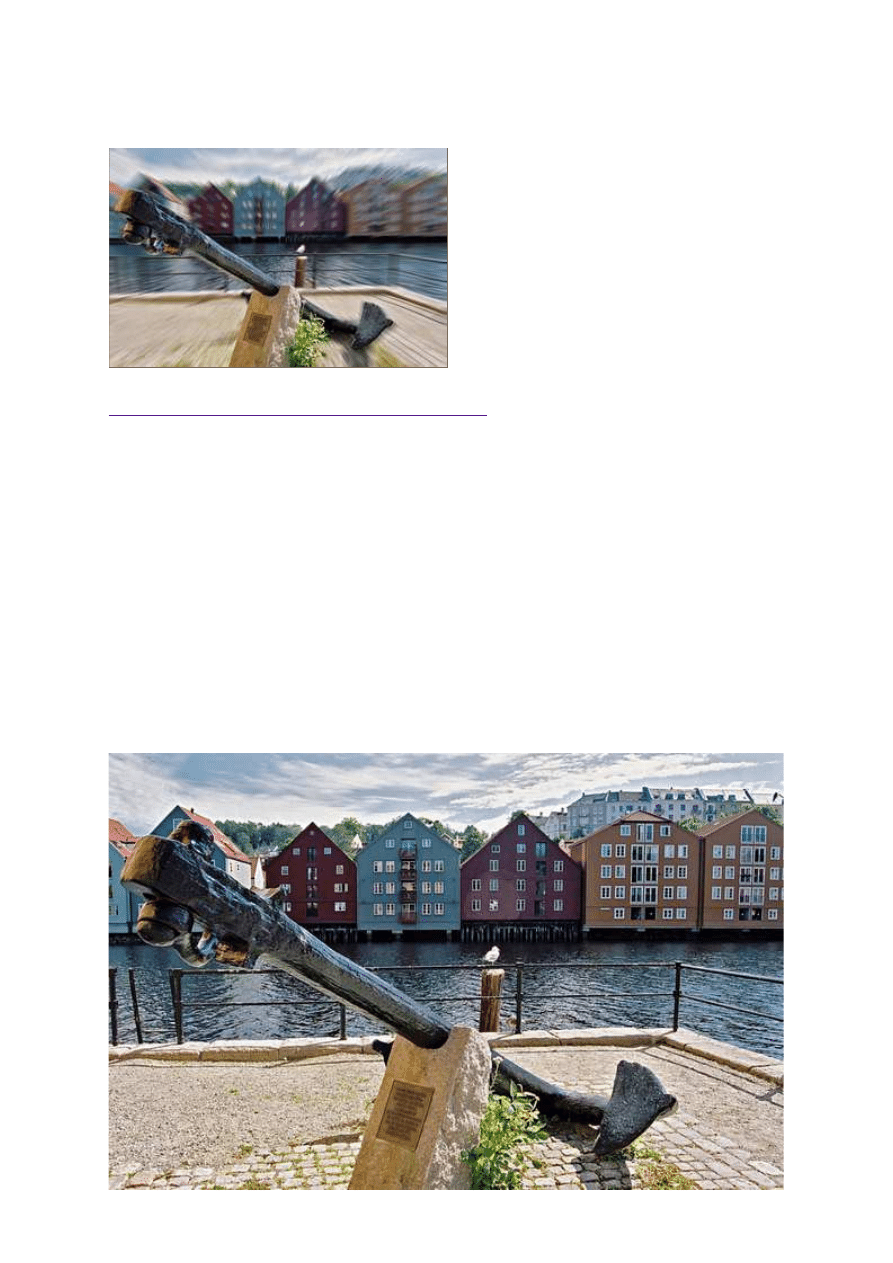
Fot. nr 1. Plany są wyraźnie zróżnicowane.
Fot. nr 2. Skorzystamy z filtru Radial Blur.
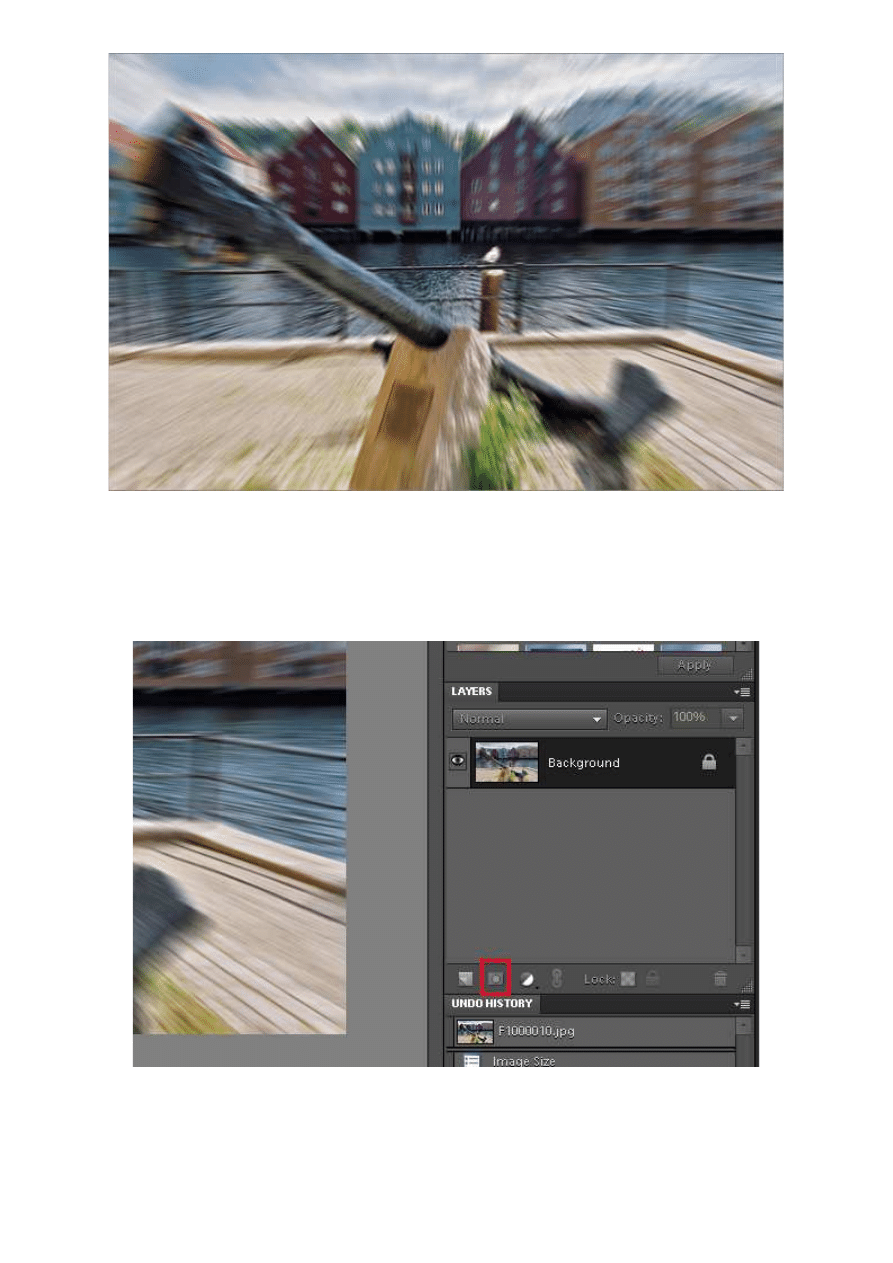
W oknie zaznaczamy opcję Zoom (Fot. nr 3, ramka czerwona) i suwakiem (Fot. nr 3, ramka żółta)
ustawiamy siłę efektu - w przykładzie było to 19. Zdjęcie jest teraz zupełnie poruszone (Fot. nr 4).
Fot. nr 3. Ustawiamy siłę efektu Radial Blur.
Adobe Photoshop Elements 10: Efekt motion blur
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-motion...
2 z 4
2015-08-15 19:51

Fot. nr 4. Musimy usunąć efekt z części fotografii.
W kolejnym kroku klikamy na ikonę maski warstwy (Fot. nr 5) i skrótem [E] wybieramy narzędzie
gumka. Teraz ręcznie (wygodną pomocą w takich sytuacjach jest tablet graficzny), za pomocą gumki
zmazujemy efekt rozmycia z wybranego elementu (w przykładzie jest to pomnik w kształcie kotwicy
wraz z postumentem).
Fot. nr 5. Tworzymy maskę warstwy.
Promień narzędzia możemy regulować klawiszami [ oraz ]. Jeśli maska będzie wymagała poprawek,
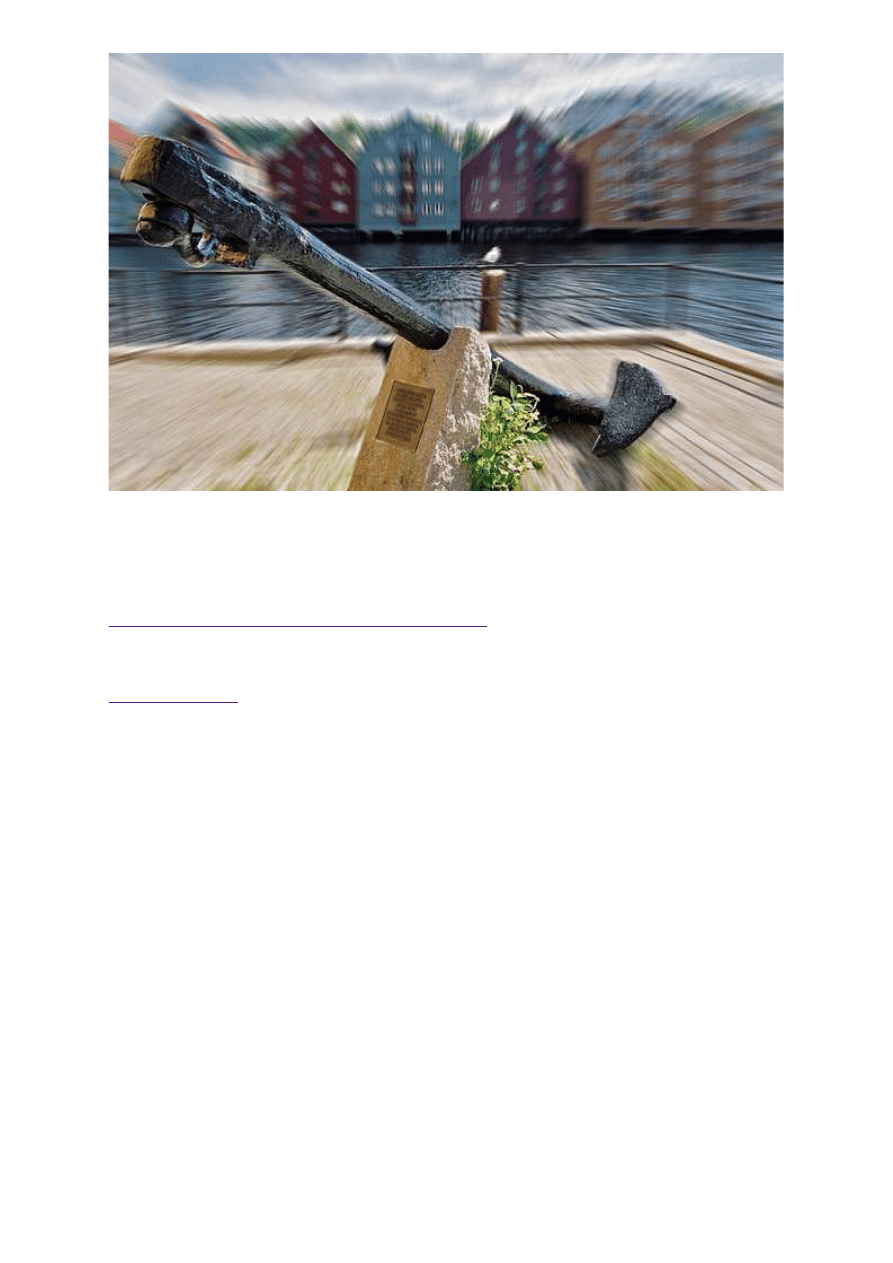
możemy je nanieść pędzlem [B]. Po obróbce efekt powinien prezentować się tak, jak na ilustracji nr 6.
Adobe Photoshop Elements 10: Efekt motion blur
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-motion...
3 z 4
2015-08-15 19:51

Fot. nr 6. Tło fotografii jest charakterystycznie rozmyte.
Fotografie wykonał Dom inik Tom aszczuk
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl
Adobe Photoshop Elements 10: Efekt motion blur
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-efekt-motion...
4 z 4
2015-08-15 19:51
Wyszukiwarka
Podobne podstrony:
Adobe Photoshop Elements 10 Efekt pop art
Adobe Photoshop Elements 10 Efekt zanikania krawędzi
Adobe Photoshop Elements 10 Efekt taśmy filmowej
Adobe Photoshop Elements 10 Efekt wygiętego zdjęcia
Adobe Photoshop Elements 10 Efekt Ortona
Adobe Photoshop Elements 10 Efekt Tilt shift
Adobe Photoshop Elements 10 Funkcja Recompose
Adobe Photoshop Elements 10 Wywoływanie plików RAW
Adobe Photoshop Elements 10 Zakrzywiony tekst
Adobe Photoshop Elements 10 Magic Extractor
Adobe Photoshop Elements 10 Dodawanie nowych pędzli
Adobe Photoshop Elements 10 Częściowa desaturacja obrazu
Adobe Photoshop Elements 10 Tworzenie promieni słonecznych
Adobe Photoshop Elements 10 Stylizacja na obraz
Adobe Photoshop Elements 10 Tworzenie własnych pędzli
Adobe Photoshop Elements 10 Tworzenie deszczu
Adobe Photoshop Elements 10 Ciekawe funkcje automatyczne
Adobe Photoshop Elements 10 Płonący napis
Adobe Photoshop Elements 10 Tworzenie bańki mydlanej
więcej podobnych podstron