
23 marca 2012, 08:00
Autor: Dominik Tomaszczuk
czytano: 8163 razy
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
Tym razem w poradniku pokażemy, jak za pomocą
programu Adobe Photoshop Elements 10 dodać
do dowolnej fotografii ciekawy szczegół - mydlaną
bańkę. Za pomocą wkomponowania w nawet
pozornie nudny kadr tak barwnego elementu,
dodamy naszym zdjęciom blasku, a w wielu
przypadkach zupełnie zmienimy charakter
obrazu. Wykonanie opisanej poniżej obróbki to
także dobra metoda nauki pracy na warstwach
oraz stosowania filtrów.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Opanowanie umiejętności tworzenia obiektów za pomocą programów takich jak Adobe Photoshop
Elements 10 może okazać się bardzo przydatne przy realizacji różnych projektów. W dzisiejszej odsłonie
naszego cyklu poradników pokażemy, jak do dowolnej fotografii dodać realistyczne bańki mydlane.
Mogą one stanowić ciekawy detal na wielu zdjęciach. Przydadzą się także do kreowania zupełnie nowych
obrazów.
Bańki mydlane są bardzo łatwe do "namalowania" w edytorze graficznym, jednak do ich stworzenia
konieczne będzie opanowanie podstaw pracy na warstwach oraz zapoznanie się z działaniem kilku
prostych filtrów, w jakie wyposażony jest Adobe Photoshop Elements 10.
[kn_advert]
Aby rozpocząć pracę uruchamiamy program oraz otwieramy wybrane zdjęcie. W naszym przypadku
będzie to wykonany nad jeziorem pejzaż (Fot. nr 1). Na początku za pomocą skrótu klawiaturowego
[Ctrl + J] kopiujemy warstwę tła oraz tworzymy jeszcze jedną, pustą warstwę za pomocą przycisku
widocznego na ilustracji nr 2.
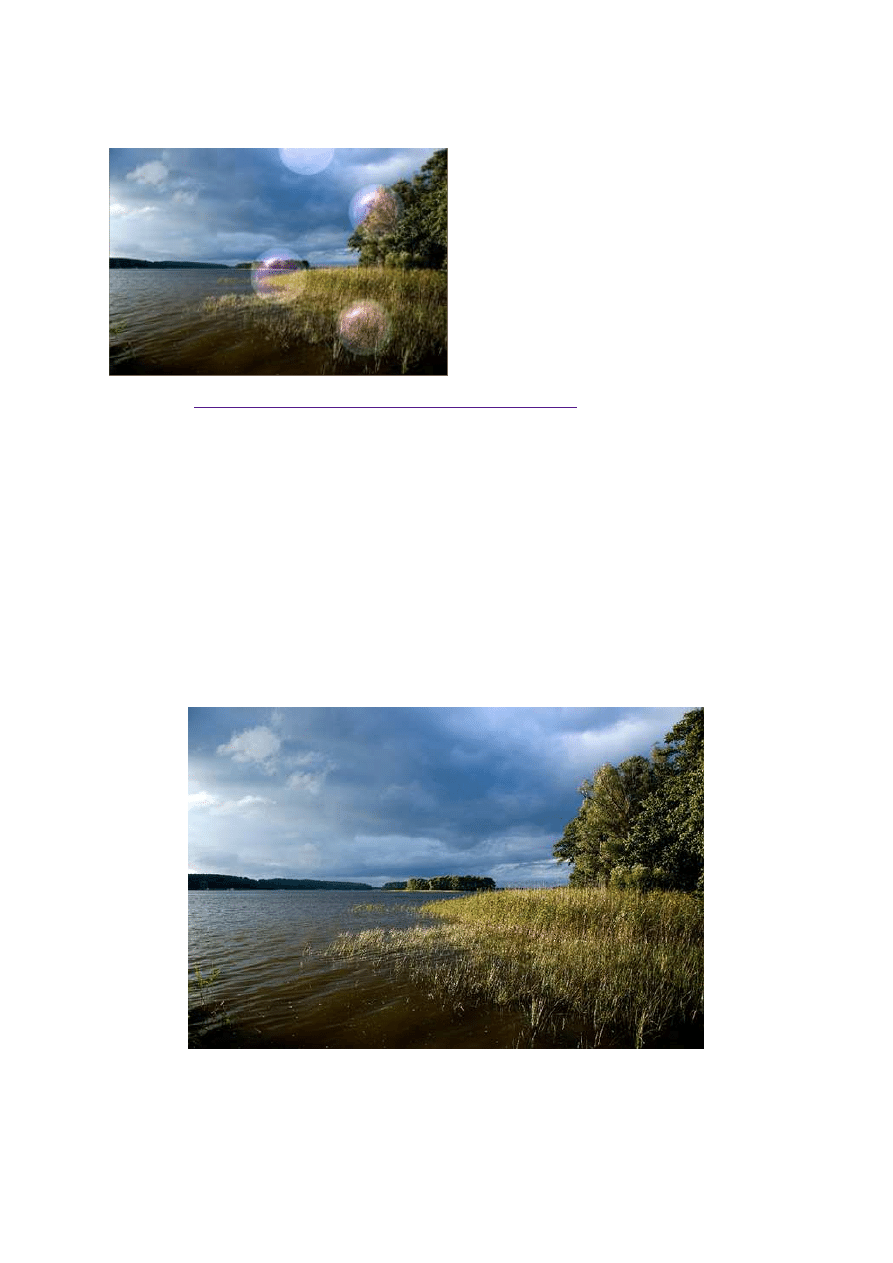
Fot. nr 1. Do tego zdjęcia dodamy bańki mydlane.
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
1 z 8
2015-08-15 19:37

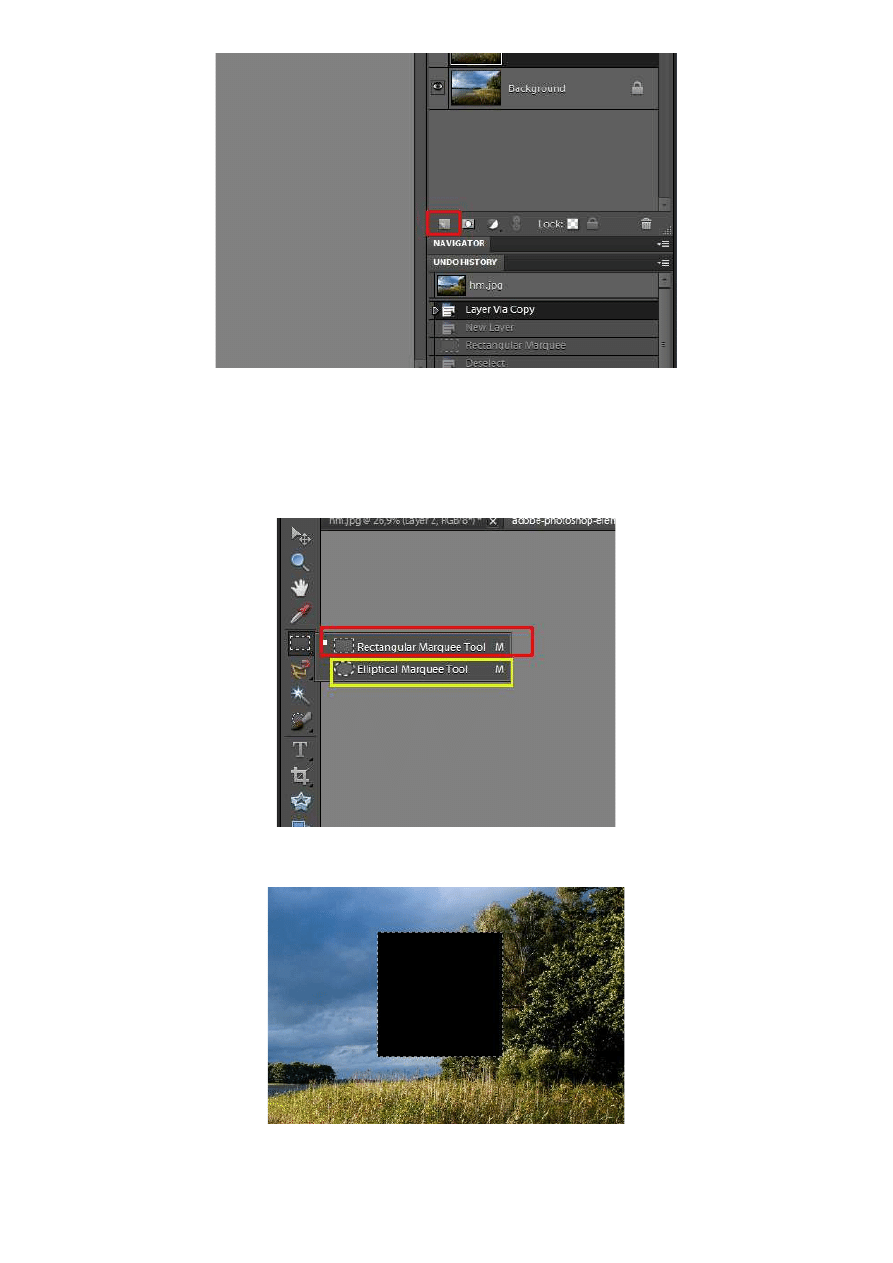
Fot. nr 2. Tworzymy nową warstwę.
Następnie musimy wybrać narzędzie Rectangular Marquee Tool (Fot. nr 3, ramka czerwona) i rysujemy
za jego pomocą kwadrat w miejscu, w którym chcemy umieścić bańkę (aby kwadrat miał równe
krawędzie, rysując trzymamy wciśnięty klawisz [Shift]). Następnie wciskamy klawisz [X], aby ustawić
kolor czarny jako główny oraz [Ctrl + Delete], aby wypełnić kwadrat czarnym kolorem (Fot. nr 4).
Fot. nr 3. Wybieramy odpowiednie narzędzie do zaznaczania.
Fot. nr 4. Na razie nie przypomina to bańki mydlanej...
W kolejnym kroku musimy skorzystać z flitra Lens Flare. Szukamy go na odpowiedniej liście (menu:
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
2 z 8
2015-08-15 19:37

Filter->Redner->Lens Flare) i klikamy na przycisk OK bez zmieniania ustawień domyślnych. W naszym
kwadracie pojawiła się flara (Fot. nr 5). Teraz korzystamy z kolejnego filtra - Polar Coordinates (menu:
Filter->Distort->Polar Coordinates, ponownie ustawienia domyślne), aby zaokrąglić flarę (Fot. nr 6).
Skrótem [Ctrl + D] usuwamy zaznaczenie.
Fot. nr 5. Dodajemy flarę.
Fot. nr 6. Korzystamy z filtra Polar Coordinates.
Następnie wybieramy narzędzie Eliptical Marquee Tool (Fot. nr 3, ramka żółta) i trzymając wciśnięty
klawisz [Shift] rysujemy okrąg wewnątrz kwadratu (UWAGA - jego krawędź nie może wyjść poza czarne
tło). Odwracamy zaznaczenie za pomocą opcji Inverse (menu: Select->Inverse) lub korzystając ze
skrótu klawiaturowego [Shift + Ctrl + I ] oraz wciskamy klawisz [Delete], aby usunąć zbędne elementy.
Teraz obiekt powinien wyglądać tak, jak na ilustracji nr 7.
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
3 z 8
2015-08-15 19:37

Fot. nr 7. Obiekt na razie przypomina gładką kulę.
Ponownie używamy skrótu [Ctrl + D], aby usunąć zaznaczenie i zmieniamy tryb mieszania warstw na
Linear Dodge (Add) (Fot. nr 8). Przy pomocy skrótu [Ctrl + U] wchodzimy w ustawienia korekty koloru,
zaznaczamy opcję Colorize (w prawym dolnym rogu okna) i dobieramy ustawienia wedle uznania.
Bańka będzie teraz bardziej realistyczna (Fot. nr 9).
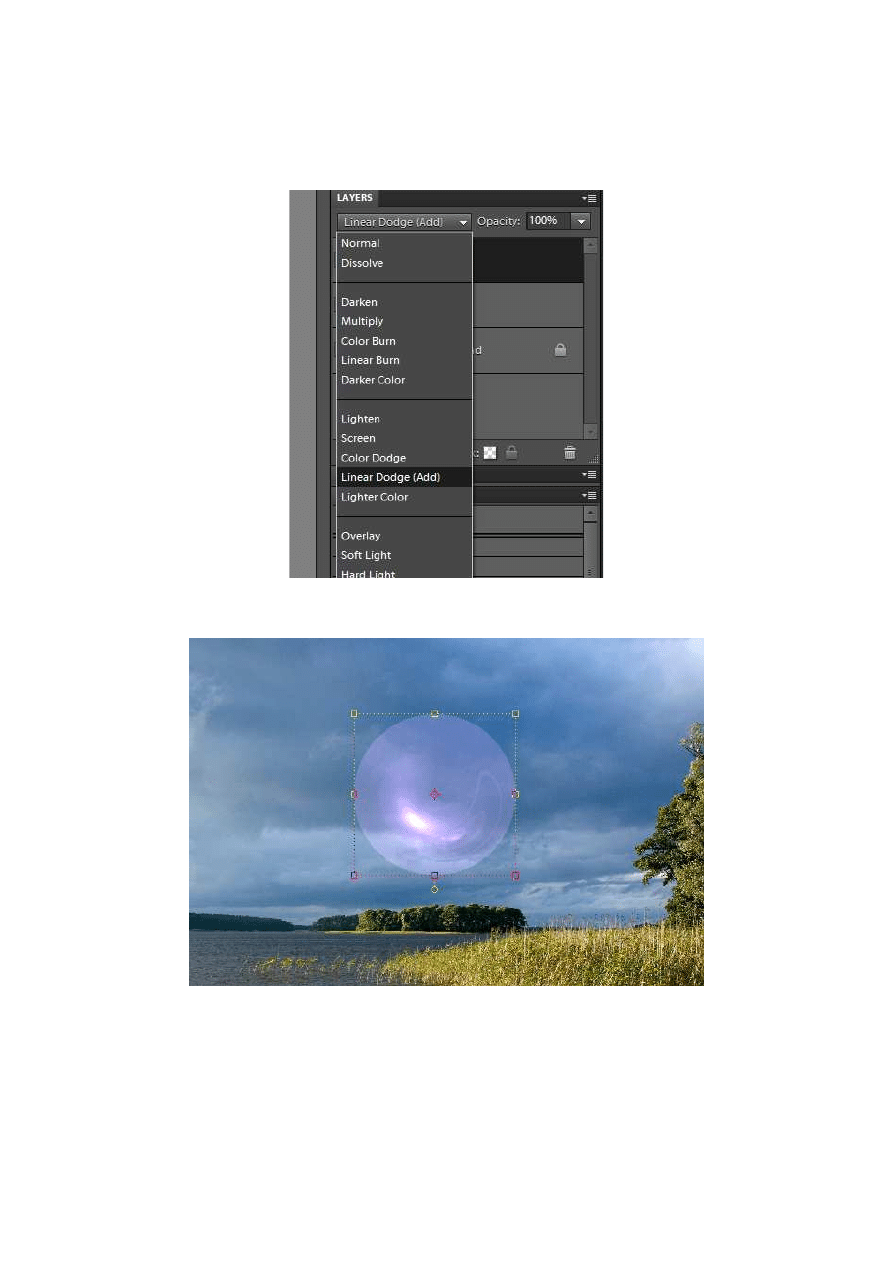
Fot. nr 8. Zmieniamy tryb mieszania warstwy.
Fot. nr 9. Stworzony przez nas obiekt zaczyna przypominać bańkę mydlaną.
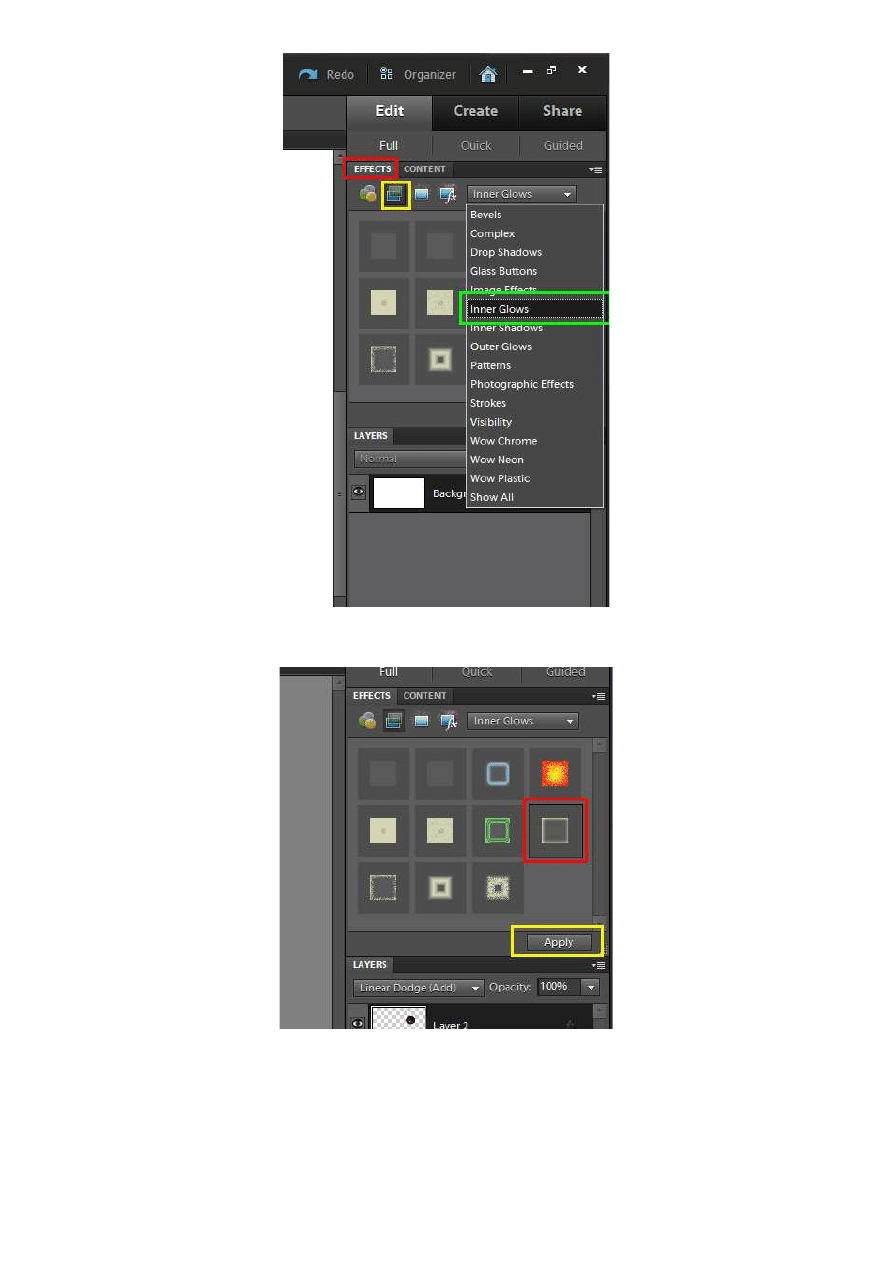
W kolejnym kroku z menu efektów (Fot. nr 10, ramka czerwona) wybieramy zakładkę Layer Styles (Fot.
nr 10, ramka żółta) i na liście zaznaczamy Inner Glows (Fot. nr 10, ramka zielona). Następnie klikamy
na przycisk Simple (Fot. nr 11, ramka czerwona) oraz Apply (Fot. nr 11, ramka żółta). Klikając
dwukrotnie na odpowiedni przycisk (Fot. nr 11, ramka zielona) otwieramy okno ustawień i dobieramy
parametry według uznania (ilustracja nr 12 prezentuje przykładowe ustawienia - warto pamiętać o
zmianie koloru).
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
4 z 8
2015-08-15 19:37

Fot. nr 10. Odnajdujemy Inner Glows na odpowiedniej liście.
Fot. nr 11. Wybieramy odpowiednie opcje.
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
5 z 8
2015-08-15 19:37

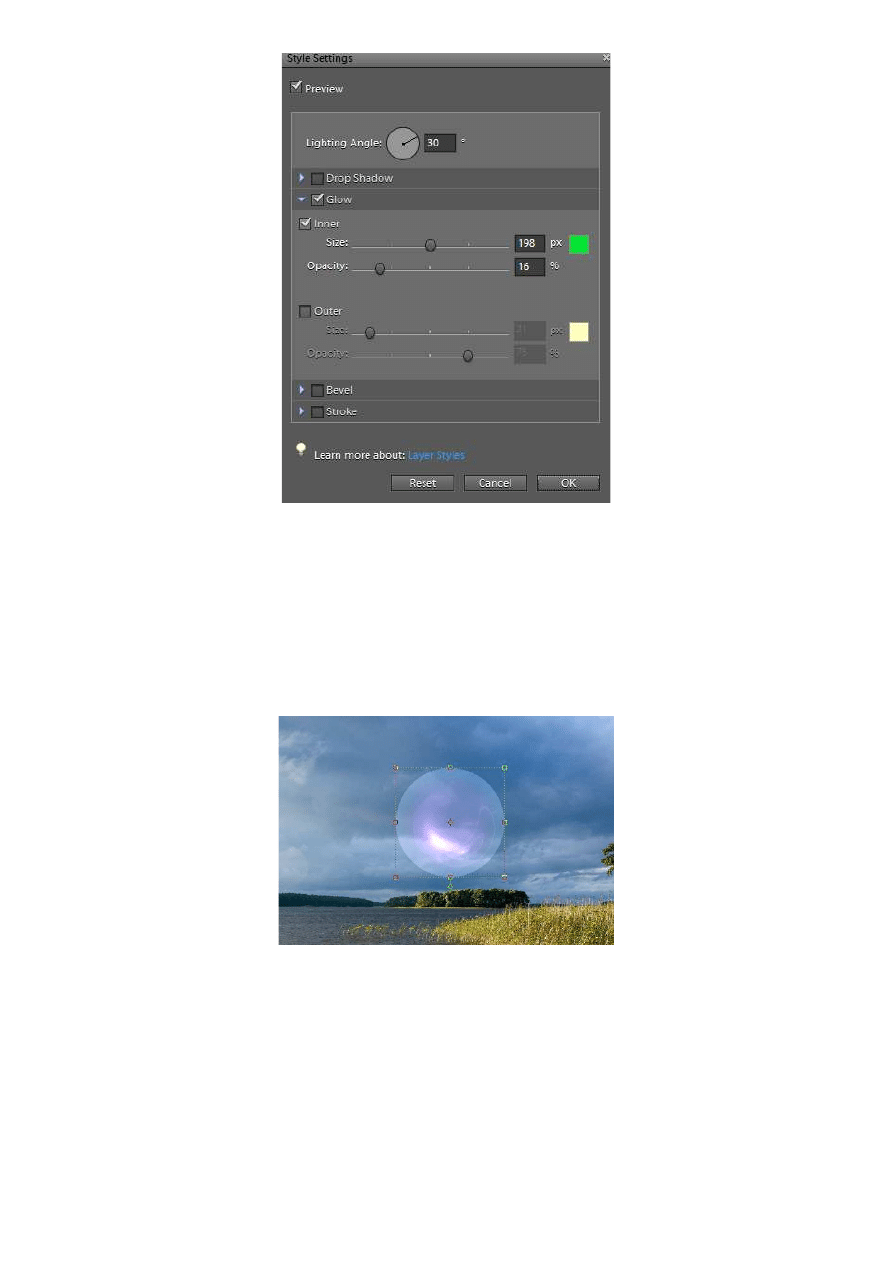
Fot. nr 12. Dobieramy ustawienia funkcji Inner Glows.
Teraz bańka wygląda dosyć realistycznie (Fot. nr 13), jednak jeszcze nieco ją poprawimy. Trzymając
wciśnięty klawisz [Ctrl] klikamy w oknie warstw na warstwę nr 2, aby wgrać koliste zaznaczenie. Z
menu filtrów wybieramy Spherize (menu: Filter->Distort->Spherize) i zatwierdzamy zmiany przy
domyślnych ustawieniach narzędzia - w ten sposób sprawimy, że bańka będzie wyglądała na wypukłą.
Wybieramy skrót [Ctrl + D], a następnie [Ctrl + T zdejmujemy zaznaczenie i uruchamiamy opcję
przekształcania obrazu. Łapiemy wskaźnikiem myszy za róg zaznaczonej bańki i obracamy ją tak, aby
kąt padania światła był odpowiedni (możemy także przesunąć obiekt w dowolne miejsce). Ilustracja nr
14 prezentuje fotografię po wykonaniu opisanej powyżej obróbki.
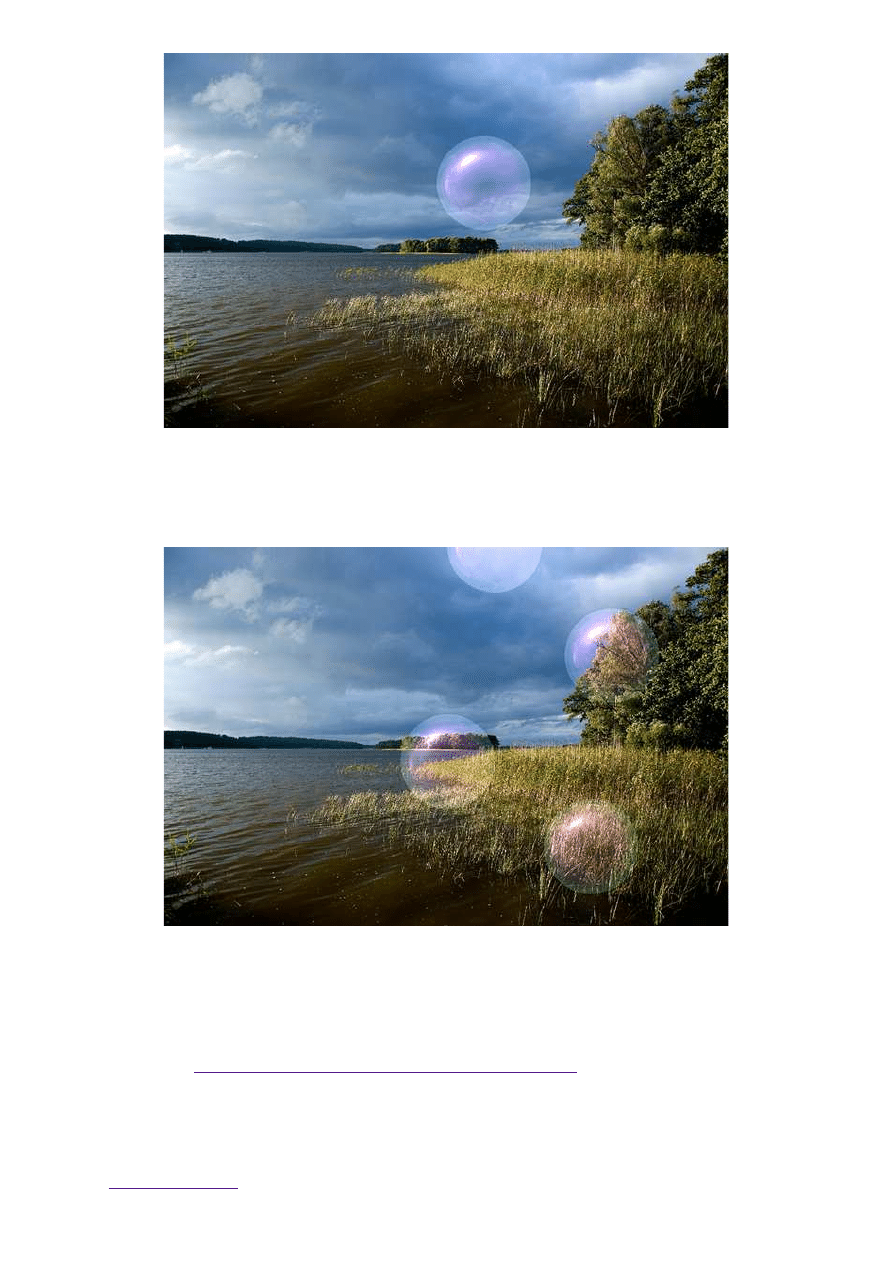
Fot. nr 13. Wygląd bańki należy jeszcze poprawić.
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
6 z 8
2015-08-15 19:37

Fot. nr 14. Zdjęcie jest gotowe, choć dodanie kilku dodatkowych baniek nie zaszkodzi.
Na koniec możemy skopiować bańkę skrótem [Ctrl + J] dowolną ilość razy i za pomocą narzędzia Move
Tool [V] umieścić kopie w różnych miejscach na zdjęciu (Fot. nr 15).
Fot. nr 15. Tak wygląda gotowy obrazek.
Ilustracje wykonał Dom inik Tom aszczuk
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
www.swiatobrazu.pl
Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
7 z 8
2015-08-15 19:37

Adobe Photoshop Elements 10: Tworzenie bańki mydlanej
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-tworzenie-ba...
8 z 8
2015-08-15 19:37
Wyszukiwarka
Podobne podstrony:
Adobe Photoshop Elements 10 Tworzenie promieni słonecznych
Adobe Photoshop Elements 10 Tworzenie własnych pędzli
Adobe Photoshop Elements 10 Tworzenie deszczu
Adobe Photoshop Elements 10 Tworzenie klasycznych puzzli
Adobe Photoshop Elements 10 Tworzenie tęczy
Adobe Photoshop Elements 10 Tworzenie napisu ze zdjęcia
Adobe Photoshop Elements 10 Tworzenie kolażu
Adobe Photoshop Elements 10 Tworzenie przestrzennej fotografii
Adobe Photoshop Elements 10 Tworzenie odbicia
Adobe Photoshop Elements 10 Szybkie tworzenie szkicu ze zdjęcia
Adobe Photoshop Elements 10 Efekt pop art
Adobe Photoshop Elements 10 Funkcja Recompose
Adobe Photoshop Elements 10 Efekt zanikania krawędzi
Adobe Photoshop Elements 10 Wywoływanie plików RAW
Adobe Photoshop Elements 10 Zakrzywiony tekst
Adobe Photoshop Elements 10 Efekt taśmy filmowej
Adobe Photoshop Elements 10 Magic Extractor
Adobe Photoshop Elements 10 Dodawanie nowych pędzli
Adobe Photoshop Elements 10 Częściowa desaturacja obrazu
więcej podobnych podstron