
4 listopada 2011, 13:19
Autor: Dominik Tomaszczuk
czytano: 4385 razy
Adobe Photoshop Elements 10: Zakrzywiony tekst
Jedną z najciekawszych nowych możliwości
jubileuszowej edycji programu Adobe Photoshop
Elements, jest możliwość dodawania do
edytowanych
zdjęć
zakrzywionego,
przepływającego tekstu. Użytkownicy zyskali
możliwość "oblewania" napisem dowolnego
elementu obrazu - jest to funkcja bardzo
przydatna przy projektowaniu obiektów
graficznych, takich jak własne kartki pocztowe,
kalendarze, elementy prezentacji i stron
internetowych, plakaty itp. Obsługa narzędzia
jest dosyć prosta i nie wymaga specjalistycznej
wiedzy.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Adobe Photoshop Elements 10 oferuje użytkownikom szereg nowości. Jedną z najciekawszych i
najlepiej sprawdzających się zmian jest możliwość dodawania do edytowanego zdjęcia zakrzywionego,
przepływajacego tekstu. Dzięki temu rozwiązaniu łatwo poprowadzimy napis wzdłuż dowolnej linii
krzywej (nawet wielokrotnie załamanej lub półkolistej). Obsługa narzędzia jest niezwykle prosta -
wymaga jedynie namalowania linii, po której będziemy pisać, a program sam dopasuje krzywiznę
literek.
Ta ciekawa opcja szczególnie przyda się osobom, które wykorzystują swoje fotografie jako elementy
graficzne większych projektów - od kartek pocztowych począwszy, na stronach internetowych
skończywszy. W niniejszym poradniku zaprezentujemy sposób działania tego narzędzia.
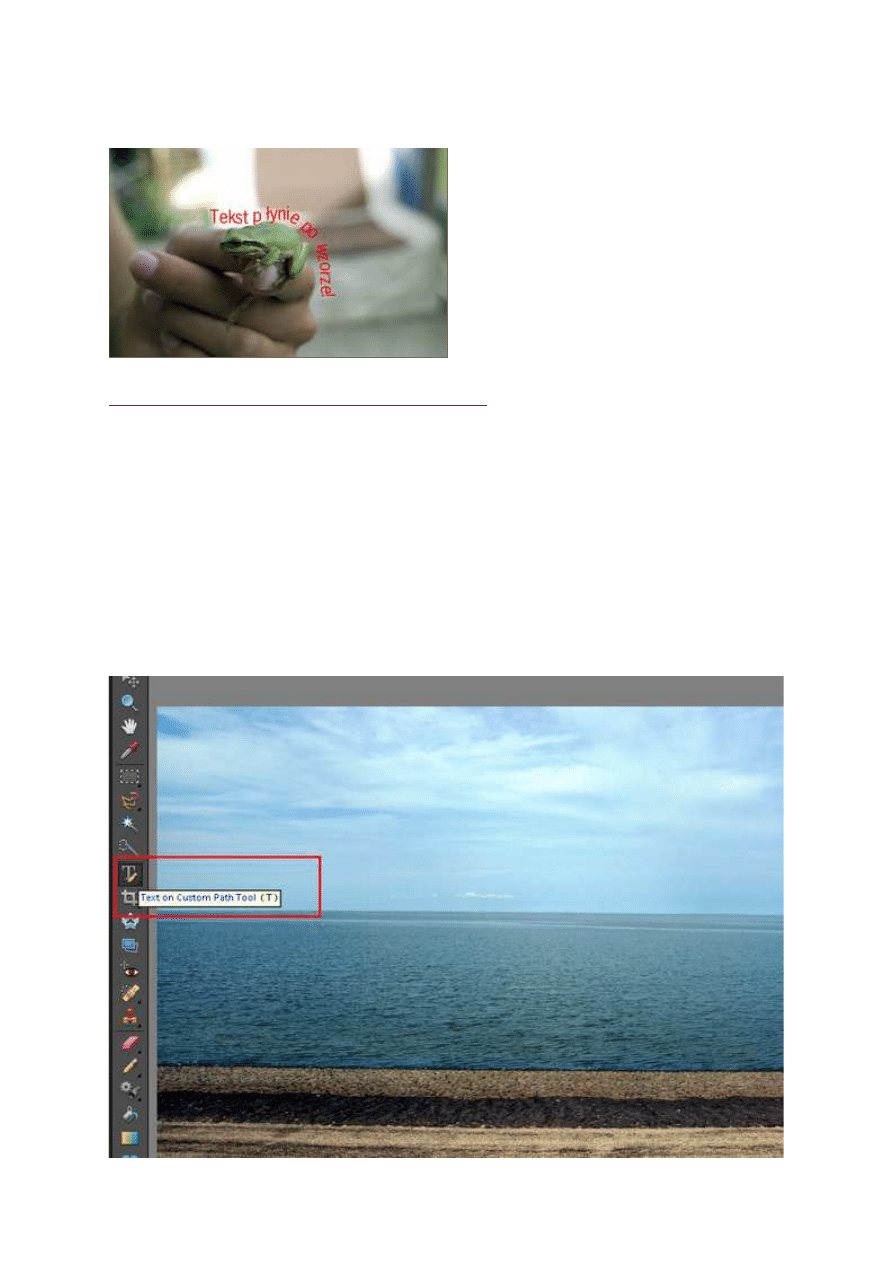
Zaczynamy od otwarcia wybranej fotografii w programie Adobe Photoshop Elements 10. Narzędzie, z
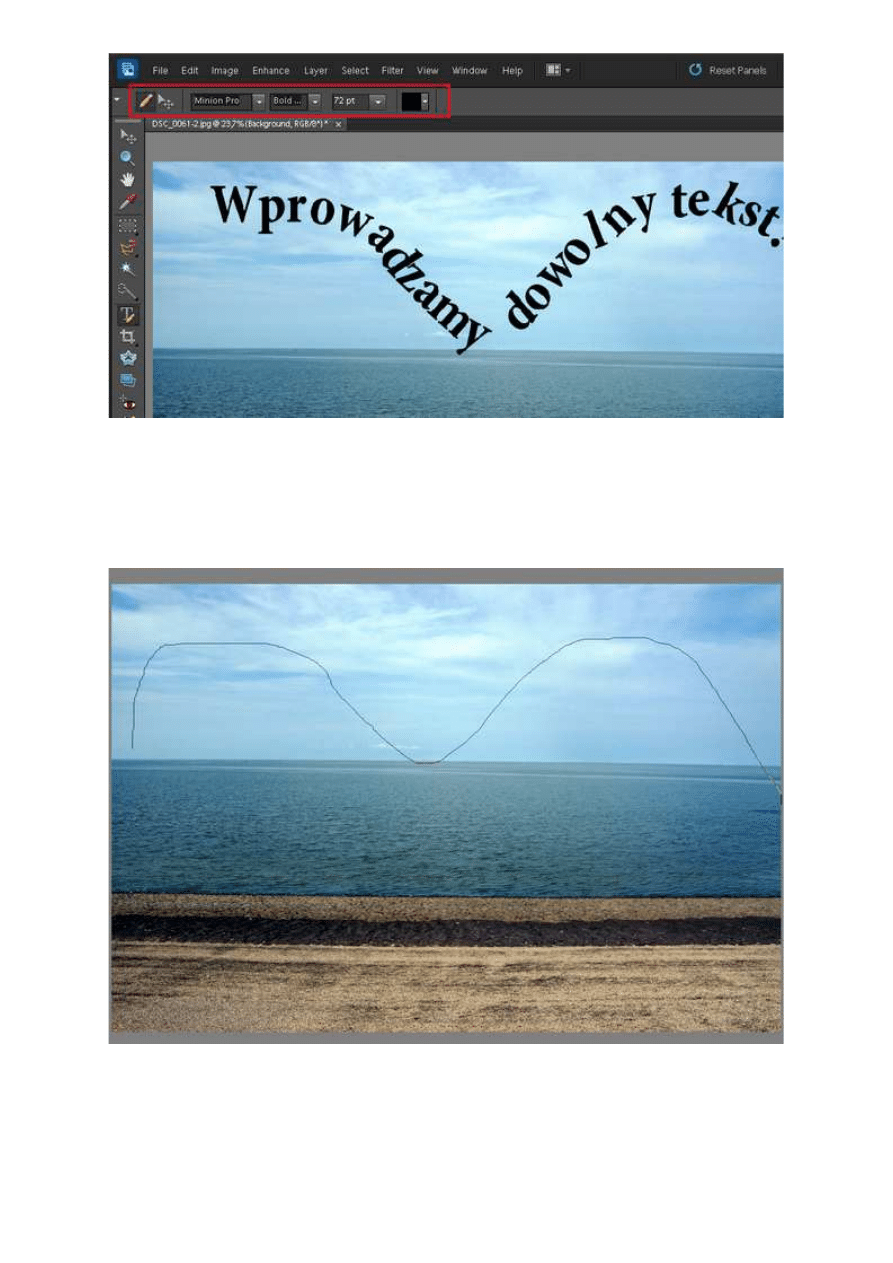
jakiego skorzystamy, to Text on custom path tool (Fot. nr 1). W panelu na górze ekranu (Fot. nr 2)
możemy ustawić parametry tekstu, takie jak rozmiar, rodzaj, grubość i kolor czcionki - dobieramy je
według uznania.
Fot. nr 1. Wybieramy narzędzie Text on custom path tool.
Adobe Photoshop Elements 10: Zakrzywiony tekst
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-zakrzywiony-...
1 z 5
2015-08-15 19:56

Fot. nr 2. Ustawiamy rodzaj, kolor i grubość czcionki.
Następnie kursorem myszy (który powinien przyjąć kształt stalówki pióra) rysujemy linię w miejscu
planowanego umieszczenia napisu (Fot. nr 3). Niestety narysowanie myszką kreski bez poszarpanej
krawędzi jest dosyć trudne - pomocnym narzędziem w tej sytuacji będzie tablet graficzny. Nierówna
krawędź spowoduje, że literki będą przechylały się na boki i nachodziły na siebie nawzajem.
Fot. nr 3. Malujemy linię, po której popłynie tekst.
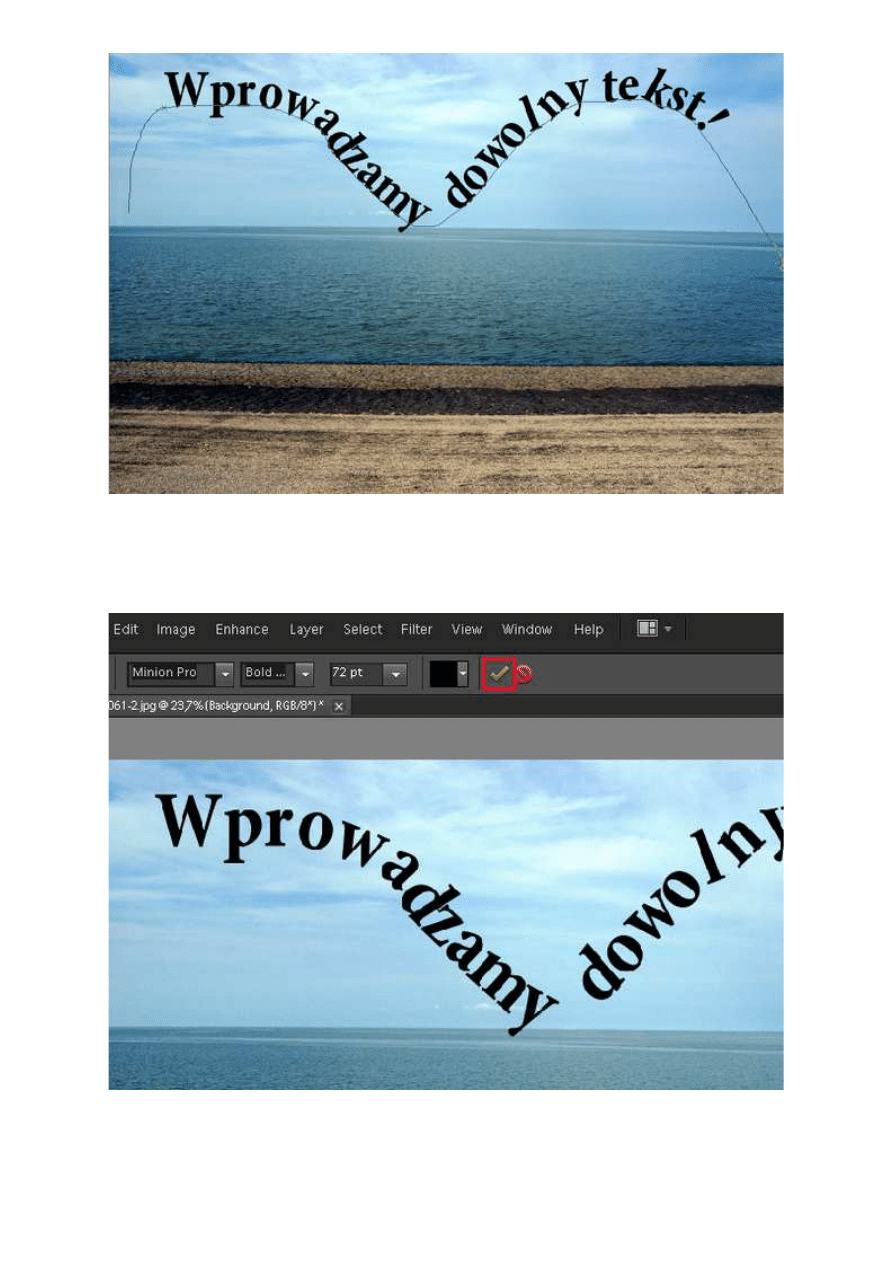
W kolejnym kroku stawiamy kursor na początku linii i wprowadzamy tekst (Fot. nr 4). Może się zdażyć,
że część literek zahaczy o siebie - w takiej sytuacji wystarczy lekko zwiększyć odstęp między nimi
(klawiszem space).
Adobe Photoshop Elements 10: Zakrzywiony tekst
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-zakrzywiony-...
2 z 5
2015-08-15 19:56

Fot. nr 4. Piszemy wzdłuż linii.
Po wprowadzeniu tekstu zatwierdzamy zmiany zielonym przyciskiem (Fot. nr 5) i spłaszczamy obrazek
(menu: Layer->Flatten Image). Po tej operacji linia zniknie, a tekst pozostanie (Fot. nr 6).
Fot. nr 5. Zatwierdzamy zmiany zielonym przyciskiem.
Dodany przez nas tekst stanowi nową warstwę, którą bez problemu edytujemy. Jeśli chcemy zmienić
kolor zdjęcia lub np. przesunąć napis narzędziem Move Tool (Fot. nr 6) - możemy zrobić to w dowolnym
momencie. Fot. nr 7 to przykład innego zastosowania narzędzia.
Adobe Photoshop Elements 10: Zakrzywiony tekst
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-zakrzywiony-...
3 z 5
2015-08-15 19:56

Fot. nr 6. Po spłaszczeniu obrazka linia znika.
Fotografie wykonał Dom inik Tom aszczuk.
Czytaj także:
cykl poradników poświęconych Adobe Photoshop Elements
Adobe Photoshop Elements 10: Zakrzywiony tekst
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-zakrzywiony-...
4 z 5
2015-08-15 19:56

www.swiatobrazu.pl
Adobe Photoshop Elements 10: Zakrzywiony tekst
http://www.swiatobrazu.pl/adobe-photoshop-elements-10-zakrzywiony-...
5 z 5
2015-08-15 19:56
Wyszukiwarka
Podobne podstrony:
Adobe Photoshop Elements 10 Efekt pop art
Adobe Photoshop Elements 10 Funkcja Recompose
Adobe Photoshop Elements 10 Efekt zanikania krawędzi
Adobe Photoshop Elements 10 Wywoływanie plików RAW
Adobe Photoshop Elements 10 Efekt taśmy filmowej
Adobe Photoshop Elements 10 Magic Extractor
Adobe Photoshop Elements 10 Dodawanie nowych pędzli
Adobe Photoshop Elements 10 Częściowa desaturacja obrazu
Adobe Photoshop Elements 10 Efekt wygiętego zdjęcia
Adobe Photoshop Elements 10 Tworzenie promieni słonecznych
Adobe Photoshop Elements 10 Stylizacja na obraz
Adobe Photoshop Elements 10 Tworzenie własnych pędzli
Adobe Photoshop Elements 10 Tworzenie deszczu
Adobe Photoshop Elements 10 Efekt Ortona
Adobe Photoshop Elements 10 Ciekawe funkcje automatyczne
Adobe Photoshop Elements 10 Płonący napis
Adobe Photoshop Elements 10 Tworzenie bańki mydlanej
Adobe Photoshop Elements 10 Efekt Tilt shift
Adobe Photoshop Elements 10 Tworzenie klasycznych puzzli
więcej podobnych podstron